Szablon Divi: popularny wybór dla blogerów WordPress
Opublikowany: 2022-11-10Szablon Divi jest popularnym wyborem dla wielu blogerów WordPress. Jest to uniwersalny szablon, który można wykorzystać do szerokiej gamy układów blogów. Szablon jest łatwy w użyciu i zawiera wiele opcji dostosowywania. Możesz użyć szablonu Divi, aby utworzyć prosty układ bloga lub bardziej złożony układ z wieloma kolumnami i widżetami.
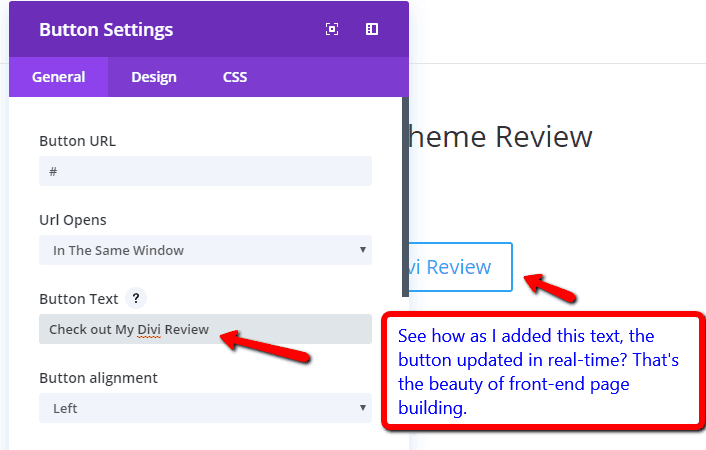
Możesz stworzyć własny projekt do wykorzystania we wszystkich swoich postach na blogu za pomocą szablonu blogu Divi . Ponieważ szablon można utworzyć bez Divi, można użyć klasycznego edytora WordPress. Dzięki temu nie musisz się już martwić o projekt. Szablon bloga Divi może być używany do tworzenia postów na blogu z niewielką lub żadną wiedzą na temat kodowania lub Divi. Wadą modułu tytułu posta jest to, że zawiera obrazek: błąd. Zamiast tego wstaw moduł tekstowy, a następnie kliknij ikonę Użyj zawartości dynamicznej, jeśli nie chcesz, aby zawartość dynamiczna była wyświetlana.
Czy motyw Divi jest dobry dla blogów?

Divi może służyć do personalizacji całej zawartości Twojego bloga. Ten program został zaprojektowany przez Elegant Themes i zawiera narzędzie do przeciągania i upuszczania oraz edycję wizualną. Wszechstronność tego motywu sprawia, że jest dla mnie atrakcyjny. WordPress został uznany za najlepszą platformę dla blogów WordPress zarówno przez właścicieli witryn, jak i freelancerów.
Divi, motyw WordPress, umożliwia stworzenie strony internetowej za pomocą wbudowanego kreatora. Zapewnia również edytor wizualny, z którego mogą korzystać zarówno początkujący, jak i profesjonaliści, umożliwiając im tworzenie angażujących i atrakcyjnych wizualnie stron internetowych. Istnieje również wbudowany system testów dzielonych, a także ponad 800 gotowych układów stron internetowych. Dzięki Magic Color Manager firmy Divi możesz szybko i łatwo przywołać i zapisać ostatnio używane kolory. Jeśli interesuje Cię, jak dobrze działa Twoja witryna, zaawansowane funkcje testowania podzielonego Eleganckich motywów są doskonałym wyborem. Bardzo ważne jest, aby ponownie spojrzeć na Divi, jeśli prowadzisz działalność e-commerce. Kreator przeciągania i upuszczania Divi jest postrzegany jako znacznie prostszy niż kodowanie.
Jako początkujący prawdopodobnie nie będzie więcej niż kilka korzyści z nauki gry. Motyw może zostać przepełniony dodatkami, co spowoduje wydłużenie czasu ładowania. Motywy Divi otrzymały doskonałą recenzję od naszego zespołu ekspertów, pokazując, dlaczego są doskonałym wyborem dla tych, którzy nie mają czasu, wiedzy ani zasobów, aby rozpocząć pracę w swojej witrynie.
Divi WordPress oferuje potężny i wszechstronny motyw, który idealnie nadaje się do tworzenia profesjonalnej strony internetowej. Jest to doskonały produkt dla firm każdej wielkości ze względu na atrakcyjny wygląd i mnóstwo funkcji. Ten motyw jest niezwykle prosty w użyciu, dzięki czemu każdy może stworzyć stronę internetową bez konieczności nauki kodowania. Dzięki Divi możesz stworzyć dowolny rodzaj strony internetowej bez konieczności uczenia się jakiegokolwiek kodowania, oferując szeroką gamę szablonów stron i prosty kreator stron. Wreszcie, motyw Divi ma doskonały zespół wsparcia, więc wiesz, że zawsze będziesz mieć kogoś do pomocy.
Divi: najlepszy motyw WordPress dla blogów
Divi to doskonały motyw WordPress dla blogów. Platforma blogowa, która zawiera wiele funkcji, pomoże Ci stworzyć wyróżniającą się i przyciągającą wzrok stronę internetową. Tworzenie niestandardowych projektów jest również proste dzięki kreatorowi stron Divi, którego możesz użyć do ich tworzenia bez kodowania. Divi to lepszy wybór niż WordPress, ponieważ ma wiele cech, które go wyróżniają.
Jakiego motywu używa Divi?

Divi to w pełni funkcjonalna, konfigurowalna platforma projektowania, która umożliwia tworzenie i dostosowywanie każdego aspektu witryny od podstaw. Wszystko jest w Twoich rękach i masz nad tym pełną kontrolę. Twoja firma powinna być w stanie stworzyć odpowiednią stronę internetową dla Ciebie i Twoich klientów.
Divi obsługuje różne niestandardowe motywy. Klikając na Divi. Domyślną paletę kolorów selektora kolorów można zmienić w Divi Builder lub Visual Builder. Moduł Mapy wymaga prawidłowego klucza interfejsu API Google, ponieważ korzysta z interfejsu API Map Google. Divi ułatwia łączenie kont w mediach społecznościowych ze stopką. Użytkownik może określić, ile postów jest wyświetlanych na stronie kategorii, stronie archiwum, stronie wyników wyszukiwania lub stronie tagów, definiując liczbę postów. Strony, które powinny znajdować się poza paskiem nawigacyjnym, powinny zostać wykluczone.
Wyłącz tę funkcję, jeśli chcesz, aby menu rozwijane zostały usunięte z paska nawigacyjnego strony. Pochwal się swoim linkiem do domu innym. Jeśli masz już zbudowaną stronę o nazwie Strona główna, otrzymasz zduplikowany link, gdy użyjesz statycznej strony głównej. Musisz usunąć kategorie z paska nawigacyjnego. To okno wyświetli wszystkie kategorie, które utworzyłeś w poprzednim oknie. Menu rozwijane można znaleźć, klikając je. Menu rozwijane można wyłączyć, wybierając przełączniki obok kategorii.
Wybierz, które elementy pojawiają się w sekcji postinfo na stronie. Tytuł posta zwykle znajduje się w lewym dolnym rogu strony, gdzie pojawiają się podstawowe informacje o Twoim poście. Strony nie są domyślnie polecane z miniaturami (tylko posty). Jednak w razie potrzeby możesz wyświetlać miniatury w swoich postach. Musisz tylko włączyć tę opcję. Motyw przypisuje tytuł posta do posta na podstawie jego tytułu. Aby zmienić kolejność zawartości nazwy bloga i tytułu indeksu, wybierz poprzednią lub obecną kolejność.
Jeśli chcesz zmienić tytuł meta, aby odzwierciedlał tytuł każdego posta, użyj pól niestandardowych, aby utworzyć niestandardowy tytuł dla każdego posta. Gdy wprowadzisz metaopis, motyw użyje nazwy i opisu bloga. Jeśli chcesz dodać niestandardowy tytuł do swojego bloga, włącz tę opcję poniżej. Jeśli niestandardowe tytuły są wyłączone, zamiast tego należy wybrać metodę automatycznego generowania. Wartość pola niestandardowego powinna być oddzielona przecinkami, jeśli chcesz mieć niestandardowy tytuł. O ile nie określono inaczej, Twój nagłówek nie będzie domyślnie zawierał słów kluczowych. Wypełnij poniższe pole niestandardowych słów kluczowych, jeśli chcesz, aby ta opcja była włączona.
W niektórych przypadkach mogą istnieć różne adresy URL, które prowadzą do tej samej strony. Z punktu widzenia wyszukiwarki te zduplikowane adresy URL mogą pojawiać się jako oddzielne strony z głównej witryny. Jeśli nie masz pewności, który plik PHP wymaga edycji, aby dodać kod do Twojej witryny, wpisz ten kod w polu body zakładki Integracja. Możesz zapisać kod do późniejszego użycia, usuwając go, zachowując go w czystości. Dodaj kod do sekcji głównej swojego bloga. Możesz użyć tej funkcji, aby dodać js i/lub javascript do wszystkich stron. Klikając ikonę Importuj / Eksportuj, możesz łatwo wyeksportować lub zaimportować ustawienia motywu Divi.
Kod należy umieścić na dole każdego posta przed dodaniem komentarzy. Jeśli potrzebujesz piksela śledzącego dla licznika stanu, takiego jak Google Analytics, jest to świetna funkcja. Możesz także wybrać kopię zapasową bieżących opcji motywu przed ich zaimportowaniem.
Witrynę Divi można utworzyć w kilka minut, a nie godzin. Miliony użytkowników WordPressa na całym świecie będą mogły dostosowywać i przeglądać Twoją witrynę za pomocą Divi.
Jeśli szukasz wszechstronnego, wszechstronnego motywu WordPress z solidnym wizualnym narzędziem do tworzenia stron, Divi jest warte rozważenia. Jeśli już korzystasz z wtyczki Divi Builder, z przyjemnością dowiesz się, że motyw Divi zawiera wszystkie te same funkcje i funkcje, dzięki czemu możesz od razu zacząć tworzyć piękne strony internetowe.

Dlaczego powinieneś używać motywu Divi
motywy divi są regularnie aktualizowane.
Motywy Divi można regularnie aktualizować o najnowsze trendy i najlepsze praktyki, co czyni je doskonałym wyborem dla firm. Dzięki temu Twoja witryna będzie wyglądać świetnie i będzie na bieżąco z najnowszymi zmianami w ekosystemie WordPress.
Przykłady układu postów na blogu Divi
Istnieje kilka różnych sposobów układania postów na blogu Divi . Na przykład możesz wybrać lewy pasek boczny, prawy pasek boczny lub brak paska bocznego. Możesz także wybrać, aby wyróżniony obraz znajdował się nad lub pod tytułem. Możesz też wybrać wyświetlanie metainformacji o wpisie nad lub pod treścią. To tylko kilka przykładów z wielu dostępnych opcji.
Divi Theme Builder zawiera ponad 15 samouczków, które pokażą Ci, jak tworzyć piękne posty na blogu. Instrukcje tworzenia szablonów postów na blogu są łatwe do wykonania, szczególnie w przypadku ekranów komputerów stacjonarnych i urządzeń przenośnych. samouczki są publikowane na blogu Elegant Themes. W tym samouczku dowiesz się, jak utworzyć szablon postu na blogu z paskiem bocznym o stałej wysokości, który pojawia się, gdy użytkownik przewija wersję szablonu na komputery. Na tej stronie treść bieżącego posta pozostaje na ekranie, aż dotrze do końca strony, kiedy pasek boczny się przewinie. CSS służy do tworzenia dwustronnego paska bocznego. W tym samouczku dowiesz się, jak uzyskać pełną szerokość polecanego obrazu zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Ponadto wyjaśnia, jak wybrać konkretny szablon dla każdej kategorii postów na blogu, a także zalety korzystania z określonego szablonu. Jest to również wprowadzenie do elementów, które są wymagane w szablonie postu na blogu, a także przykłady innych elementów, które należy uwzględnić, oraz najlepsze miejsca do ich uwzględnienia. Odkryj naszą kolekcję 15 niesamowitych samouczków dotyczących szablonów postów na blogu Divi . Pakiety Divi Layout Pack i szablony postów na blogu z Elegant Themes są bezpłatne. W tym samouczku omówimy, dlaczego nawigacja po postach jest ważna i jak należy ją dodać do szablonu bloga.
Pakiet układu bloga Divi
Istnieje wiele różnych sposobów stylizowania bloga Divi, ale jednym z najpopularniejszych jest użycie pakietu układów. Pakiet układu zazwyczaj zawiera wstępnie zaprojektowany nagłówek, stopkę i pasek boczny, a także szereg różnych układów stron, których można używać w postach na blogu. Pozwala to na szybkie stworzenie profesjonalnie wyglądającego bloga bez konieczności projektowania wszystkiego od podstaw. Dostępnych jest wiele różnych pakietów układów dla Divi, dzięki czemu możesz łatwo znaleźć taki, który pasuje do Twojego stylu.
Divi: Potężny moduł bloga do tworzenia niestandardowych stron
Divi to fantastyczny motyw do blogowania. Niezależnie od tego, czy tworzysz bloga, czy układy postów, możesz spersonalizować swojego bloga, aby wyróżniał się z tłumu. Do wyboru jest wiele układów blogów. Czym jest moduł bloga w Divi? Korzystając z kanałów blogowych, moduł blogów Divi umożliwia tworzenie dowolnego typu strony z kanałami blogowymi. Możesz wyświetlać różne posty, a także posty dla określonych stron, archiwów i wiele więcej. To prosty moduł, ale można z niego korzystać na wiele sposobów. Jakie są szablony Divi? Theme Builder: przejdź do Divi i wybierz Motywy. Możesz tworzyć nieskończone niestandardowe szablony z dynamiczną zawartością, korzystając z tych samych gotowych układów, które były używane do tworzenia stron statycznych. Więcej informacji na temat korzystania z Divi Theme Builder można znaleźć na stronie dokumentacji Theme Builder.
Archiwum bloga Divi
Jeśli szukasz sposobu na wyświetlanie postów na blogu w bardziej zorganizowany sposób, możesz rozważyć użycie archiwum blogów Divi. Może to być świetny sposób, aby pomóc czytelnikom znaleźć starsze posty, które mogą ich zainteresować, a także ułatwić śledzenie postów na blogu.
3 sposoby korzystania z Divi z Gutenbergiem
Jak możesz używać Divi i Gutenberga razem? Blok układu Divi może być używany do dodawania modułów Divi do strony Gutenberg lub do tworzenia układów Divi. Po dodaniu bloku układu Divi do strony można go użyć do załadowania istniejącego układu lub zapisanego elementu biblioteki. Jak wyświetlić wpis na blogu w Divi? Opcję postów według kategorii można znaleźć w panelu WordPress pod Divi. Jeśli nie masz szablonu archiwum, możesz go utworzyć, klikając Dodaj nowy szablon. Możesz utworzyć stronę bloga od podstaw lub użyć jednego z wielu układów stron bloga, które zapewnia Divi. Jak wyeksportować elementy biblioteki Divi? Przejdź do strony Divi> Divi Library na pulpicie nawigacyjnym WordPress, aby wyeksportować elementy biblioteki Divi. Aby wyświetlić listę wszystkich elementów w Bibliotece Divi, kliknij przycisk „Importuj” w prawym górnym rogu. Klikając ten przycisk, możesz uzyskać dostęp do wyskakującego okienka przenoszenia.
Samouczek bloga tematu Divi
Jeśli szukasz kompleksowego przewodnika po użyciu motywu Divi do blogowania, ten samouczek jest doskonałym miejscem na rozpoczęcie. Obejmuje wszystko, od konfiguracji bloga po dostosowywanie motywu, aby jak najlepiej wykorzystać zaawansowane funkcje Divi. Dowiesz się, jak tworzyć piękne posty na blogu, które przykuwają uwagę i zawierają informacje, a także uzyskasz wskazówki dotyczące promowania swojego bloga i powiększania grona odbiorców. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym blogerem, ten samouczek pomoże Ci przenieść blogowanie na wyższy poziom.
Divi oferuje mnóstwo opcji modułów, które umożliwiają stronom internetowym tworzenie własnej, odrębnej tożsamości. Omówimy, jak działają niektóre z tych fantastycznych modułów Divi w kilku następnych postach. Te samouczki pomogą Ci zmienić wygląd i styl własnej witryny. Dzięki modułowi Blog Feed użytkownicy mogą łatwo znaleźć stronę Twojego bloga na wszystkich Twoich stronach. Nauczymy Cię, jak utworzyć kanał bloga na głównej stronie bloga , tak jak wolimy to robić w naszych witrynach internetowych. Moduły zostaną wstawione w kolumnie 3/4 – 1/4 zamiast na środku. W krokach 1-4 są cztery kroki.
Jeśli wybierzesz moduł Blog, wszystkie moduły, których chcesz użyć, pojawią się w oknie. Możesz teraz dołączyć moduł bloga poniżej tego, który właśnie stworzyłeś w kolumnie 3/4. W ramach tego modułu będziesz mógł utworzyć kanał zawierający wszystkie swoje posty z przeszłości. Jeśli chcemy iść dalej i zrobić to tuż pod najnowszym postem, używamy układu kart lub siatki.
Strona bloga Divi nie działa
Jeśli masz problemy z uruchomieniem strony Divi Blog , możesz sprawdzić kilka rzeczy. Najpierw upewnij się, że masz zainstalowaną najnowszą wersję Divi. Jeśli nadal masz problemy, możesz spróbować wyłączyć wszystkie wtyczki z wyjątkiem Divi i sprawdzić, czy to pomoże. Jeśli żadne z tych rozwiązań nie działa, możesz spróbować skontaktować się z zespołem pomocy technicznej Divi, aby uzyskać pomoc.
Wtyczka Seo For Divi jest niezbędna dla użytkowników Yoast Seo
Sprawdź, czy wtyczka SEO dla Divi jest włączona w ustawieniach Yoast SEO.
