Ikona oka motywu Divi: Twój przewodnik po szybkiej i łatwej edycji strony
Opublikowany: 2022-11-12Motyw Divi dla WordPress zawiera ikonę oka w prawym górnym rogu ekranu. Ta ikona może służyć do szybkiego i łatwego zlokalizowania określonego elementu na stronie. Po kliknięciu ikona oka wyświetli menu opcji, które pozwalają wybrać element, na którym chcesz się skupić. Może to być niezwykle przydatne podczas próby wprowadzenia zmian w określonym obszarze strony lub podczas próby rozwiązania problemu.
Na stronie Opcje motywu Divi na pulpicie nawigacyjnym WordPress możesz wybrać własny obraz logo. Wybierz opcje motywu Divi z menu Divi na pulpicie nawigacyjnym WordPress. Pole „Logo” można znaleźć w Opcjach motywu w zakładce Ogólne > Ogólne.
Gdzie jest Visual Builder w Divi?

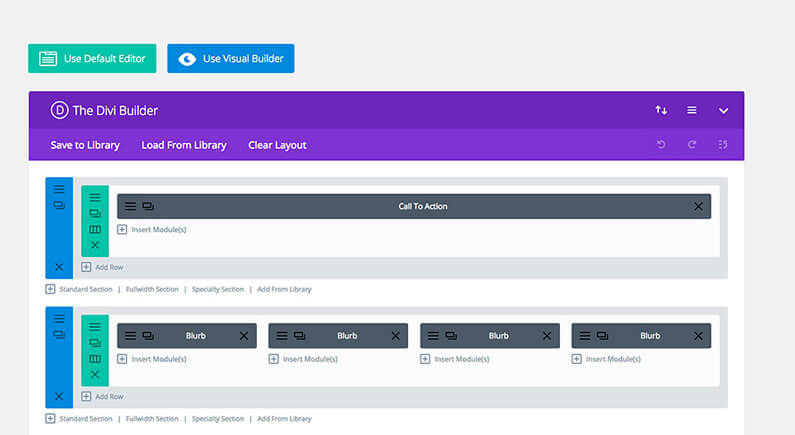
Visual Builder znajduje się w sekcji Divi Builder panelu administracyjnego WordPress. Aby uzyskać dostęp do Visual Builder, po prostu kliknij kartę Divi Builder, a następnie kliknij przycisk Visual Builder.
Divi Builder występuje w dwóch odmianach: standardowym Back-end Builder i front-end Visual Builder. Elementy treści i ustawienia projektowe są takie same dla obu platform, a przy użyciu obu można tworzyć te same typy witryn internetowych. Ten samouczek skupi się przede wszystkim na kreatorze wizualnym. Sekcje, wiersze i moduły Divi są częścią witryny internetowej. Sekcje to pierwsza rzecz, która przychodzi na myśl podczas tworzenia dużych grup treści na stronie. Moduły można umieszczać wewnątrz sekcji, a wewnątrz sekcji można umieścić dowolną liczbę wierszy. Treść na Twojej stronie to podstawa.
Każdy moduł można skonfigurować w dowolnej szerokości kolumny i jest w pełni responsywny. W Divi jest ponad 40 różnych elementów, których możesz użyć do zaprojektowania swojej witryny. Do podstawowych modułów należą tekst, obrazy i przyciski, a także bardziej zaawansowane moduły, takie jak suwaki i galerie portfolio. Moduły można dodawać w wierszach, a wiersze mogą pomieścić maksymalnie sześć modułów naraz. Wybierz ikonę koła zębatego, aby otworzyć ustawienia strony. W wyniku tej akcji uzyskasz dostęp do różnych opcji. Kolor i tekst strony można dostosować na podstawie ustawień.
Jeśli wolisz bardziej zaawansowane środowisko, możesz uzyskać do niego dostęp na karcie Zaawansowane. Odwiedzając tę stronę, możesz zmienić widoczność w zależności od urządzenia i zastosować niestandardowy CSS. Im więcej dodasz do Biblioteki Divi , tym łatwiej będzie Ci tworzyć nowe strony internetowe. Jeśli chcesz zapisać element w bibliotece, możesz to zrobić, najeżdżając na niego i wybierając ikonę biblioteki, która pojawia się po najechaniu na dowolny element na pasku ustawień strony. Moc Divi zostanie rozszerzona w wyniku dodania większej liczby modułów, motywów potomnych i układów.
Divi Builder: potężne narzędzie, które pozwala zbudować niemal każdy rodzaj witryny.
Niezależnie od tego, czy tworzysz blog, witrynę e-commerce, witrynę sieci społecznościowej, czy jakąkolwiek inną witrynę, Divi Builder jest do tego doskonałym narzędziem. Najpotężniejszą funkcją Divi jest Visual Builder, narzędzie do tworzenia stron typu „przeciągnij i upuść”, którego można użyć do tworzenia prawie każdego rodzaju witryny internetowej, łączenia i rozmieszczania elementów treści. Sekcje, wiersze i moduły to trzy bloki konstrukcyjne konstruktora. Dostęp do programu Visual Builder można uzyskać, włączając go z listy stron, przeciągając i upuszczając stronę, którą chcesz edytować, a następnie wybierając tytuł poniżej tytułu strony. Następnie wybierz opcję „Edytuj w Visual Builder”. Po załadowaniu programu Visual Builder wprowadź zmiany na stronie i zapisz ją. Jeśli zauważysz, że Divi Builder nie jest widoczny, może to być spowodowane błędem w opcjach motywu – Builder – Integracja typu postu. Po dodaniu nowej strony lub postu, a następnie otwarciu opcji ekranu, okno Divi Builder będzie niedostępne.
Czy Divi ma ikony?

Dzięki modułowi Blurb ikony można teraz dodawać do strony bez konieczności łączenia ich z tekstem. Ten nowy moduł ikon jest w pełni konfigurowalny dzięki wszystkim ustawieniom projektowym, które znają użytkownicy Divi .
Możesz utworzyć wiele różnych ikon dla swojej witryny za pomocą modułu ikon Divi. Natywny zestaw ikon Divi może być używany w połączeniu z zestawem ikon Font Awesome lub możesz wybrać setki innych ikon z tego zestawu. Każdy moduł Divi zbudowany przez Elegant Themes jest bezpłatny w ramach członkostwa Divi. Zawiera szeroką gamę elementów treści natywnych, które można wykorzystać do stworzenia niemal każdego rodzaju witryny. Rynek Divi to świetne miejsce do poszukiwania jeszcze większej liczby modułów; dostępnych jest wiele darmowych i komercyjnych modułów, a także pełna biblioteka. Odwiedź naszą dokumentację dla programistów, aby dowiedzieć się więcej o tworzeniu własnych modułów.

Dlaczego Divi jest najpopularniejszym motywem WordPress
Divi to popularny motyw WordPress, ponieważ zawiera wysokiej jakości szablony treści i Divi Builder, który umożliwia tworzenie niestandardowych projektów witryn WordPress. Divi to wszechstronny motyw, który można wykorzystać do tworzenia różnych stron internetowych, w tym osobistych i komercyjnych. Jest również popularny ze względu na wiele funkcji, które zapewnia, a także łatwość użytkowania.
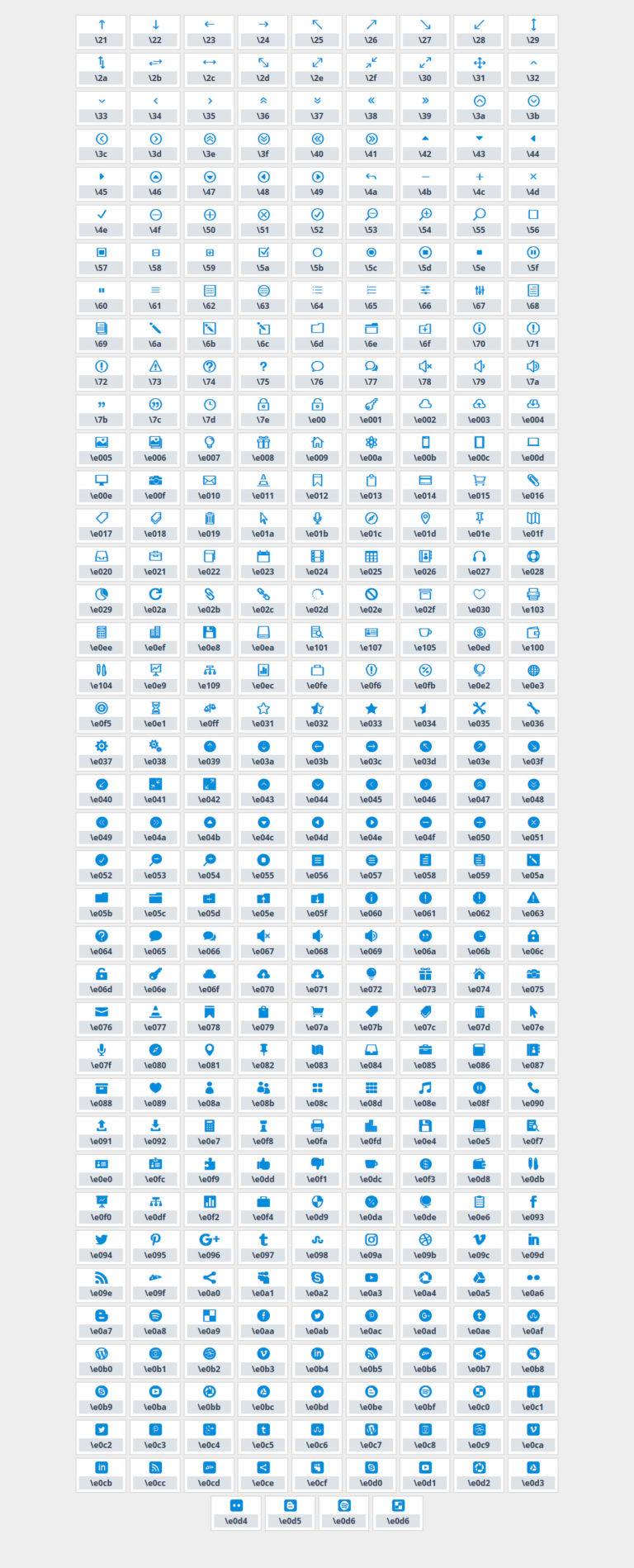
Kody ikon Divi

Kody ikon Divi to zestaw kodów, których można używać do tworzenia ikon w Twojej witrynie. Kody te mogą służyć do tworzenia ikon do mediów społecznościowych, informacji kontaktowych i innych celów. Kody ikon Divi są łatwe w użyciu i można je znaleźć w bibliotece Divi.
Lista ikon w Divi
Lista ikon to świetny sposób na zaprezentowanie szeregu ikon w przejrzysty i zorganizowany sposób. Moduł listy ikon Divi pozwala łatwo dodać listę ikon z linkami do dowolnej strony lub postu w Twojej witrynie.
Moduł listy ikon może służyć do tworzenia listy z wieloma elementami, z których każdy ma własną ikonę. Za pomocą tego modułu można wiele zrobić, w tym tworzyć menu restauracji i tabele cenowe. Dzięki szerokiej gamie ustawień projektowych dostępnych w Divi, ten moduł można w pełni dostosować. Do takich modułów można uzyskać dostęp w kreatorze wizualnym Divi po zainstalowaniu darmowej wtyczki WordPress. Więcej modułów Divi można kupić za pośrednictwem Divi Marketplace. Społeczność stworzyła szereg bezpłatnych elementów treści do wykorzystania w Twojej witrynie.
Divi Icons Pro Opcje motywu Divi
Opcje motywu Divi Icons Pro Divi to świetny sposób na dodawanie ikon do witryny Divi . Dzięki tej opcji możesz przesyłać własne ikony lub wybierać spośród wielu gotowych ikon. Możesz także kontrolować rozmiar, kolor i położenie swoich ikon. To świetny sposób na dodanie odrobiny osobowości do Twojej witryny.
Menu Divi
Menu Divi to rodzaj menu, który jest tworzony za pomocą Kreatora Stron Divi . Ten kreator stron to wtyczka WordPress, która umożliwia tworzenie niestandardowych stron i postów za pomocą przeciągania i upuszczania. Menu Divi to świetny sposób na stworzenie niestandardowego menu dla Twojej witryny. Możesz dodawać pozycje do swojego menu, zmieniać kolejność pozycji, a nawet tworzyć podmenu.
Dzięki modułowi menu możesz stworzyć menu nawigacyjne, które jest dostępne w dowolnym miejscu na Twojej stronie. Utwórz pasek nawigacyjny i użyj go w szablonie nagłówka Divi. Jest to standardowy moduł dostarczany z Divi. Jeśli zapiszesz się do członkostwa w Elegant Themes, otrzymasz darmowy moduł Divi . Natywne elementy treści Divi można wykorzystać do stworzenia niemal każdego rodzaju strony internetowej, w tym blogów i mediów społecznościowych. Przejrzyj Divi Marketplace, który zawiera wiele darmowych i komercyjnych modułów stworzonych przez społeczność, jeśli chcesz dodać jeszcze więcej modułów. Jeśli chcesz dowiedzieć się, jak tworzyć własne moduły, zapoznaj się z naszą dokumentacją dla programistów.
Co to jest menu Divi?
Moduł Divi firmy Elegant Themes ułatwia umieszczenie menu nawigacyjnego na swojej stronie internetowej. Aby stworzyć własny pasek nawigacyjny, użyj szablonu nagłówka Divi. Divi ułatwia tworzenie całej witryny, od góry do dołu. Mamy teraz do obejrzenia demo modułu.
Moduły Divi są idealne do tworzenia niestandardowych układów
Moduły Divi dobrze sprawdzają się przy tworzeniu niestandardowych układów dla Twojej witryny. Mogą być również używane do dodawania nowych treści lub zastępowania istniejącej sekcji witryny nowym wyglądem. Korzystając z Divi, możesz stworzyć dowolny układ.
Dlaczego Divi jest tak popularny?
Oferujemy tutaj wysokiej jakości szablony treści. Dwie najważniejsze funkcje Divi to biblioteka szablonów i kreator stron. Narzędzie Divi Builder jest idealne do tworzenia od podstaw niestandardowego projektu witryny WordPress.
Divi Vs Elementor: co jest lepsze do budowania Twojej witryny?
Jeśli chcesz przeciągnąć lub upuścić dowolny element na pasek boczny, Elementor jest bardziej przyjazny dla użytkownika niż Divi, ponieważ ma stały pasek boczny i może być używany do przeciągania lub upuszczania czegokolwiek do niego. Z drugiej strony Divi jest bardziej konfigurowalny, pozwala na więcej opcji projektowych i jest trudniejszy w użyciu, ale jest bardziej elastyczny. Divi nie jest najlepszą opcją dla początkujących programistów internetowych, którzy szukają prostego i niedrogiego sposobu na zbudowanie strony internetowej. Jeśli jednak potrzebujesz bardziej konfigurowalnego i zaawansowanego narzędzia do tworzenia witryn, Elementor jest najlepszym wyborem.
