Plusy i minusy używania plików PNG
Opublikowany: 2023-01-11Jeśli chodzi o formaty plików graficznych , istnieje kilka, które są powszechnie używane niż inne. Jednym z nich jest format pliku PNG. Pliki PNG są często używane zamiast plików SVG z kilku powodów. Po pierwsze, można je otwierać i edytować za pomocą szerszego zakresu oprogramowania niż pliki SVG. Po drugie, mają zwykle mniejszy rozmiar pliku niż pliki SVG. Wreszcie obsługują przezroczystość, która może być przydatna do tworzenia logo lub innych grafik z przezroczystym tłem.
Grafika wektorowa, znana również jako grafika bitmapowa, to specjalne formaty obrazów używane w SVG. W rezultacie jest kompatybilny z animacjami, przezroczystością i efektami gradientu. Format obrazu PNG jest używany do obrazów o wysokiej jakości. WordPress nie obsługuje formatu SVG w chwili pisania tego tekstu. Z drugiej strony wtyczka może to zrobić za Ciebie. Dodanie ikon SVG do dowolnej strony witryny jest proste, wykonując kilka prostych kroków. Aby przesłać ikonę, musisz najpierw zainstalować, a następnie aktywować wtyczkę Safe svg. W ramach tej wtyczki możesz oczyszczać pliki SVG WordPress. Możesz także włączyć tryb zaawansowany, jeśli chcesz dodać dodatkowe ustawienia CSS, takie jak animacja.
Konwertuj obrazy nng na pliki sva za pomocą tego prostego przewodnika krok po kroku. Aby rozpocząć, wybierz obraz w formacie PNG (Portable Network Graphics) lub JPG ze swojego komputera. Konieczne jest wybranie liczby palet, aby wygenerować wyjściowy plik wektorowy. Trzecim krokiem jest skonfigurowanie opcji uproszczenia w celu wygładzenia danych wyjściowych.
Odnosi się do Scalable Vector Graphics (SVG). Grafika PNG to rodzaj grafiki, która jest przenośna. Ten obraz jest tworzony przy użyciu formatu wektorowego.
Aby rozpocząć, pobierz i zainstaluj wtyczkę SVG Support (dostępną bezpłatnie). Gdy aktywujesz pliki svg, można je tak samo łatwo przesłać do biblioteki multimediów, jak każdy inny plik. Możesz ograniczyć liczbę plików SVG przesyłanych do administratorów, przechodząc do strony ustawień administratora „Ustawienia”.
W porównaniu do plików PNG, które są większe i wolniejsze, pliki SVG są znacznie mniejsze i nie będą miały wpływu na wydajność komputera ani strony internetowej. Mimo to bardzo szczegółowe projekty mogą powodować dłuższe ładowanie pliku.sva. Ponieważ są to pliki wektorowe, rozmiar SVG można zmniejszać lub zwiększać bez utraty jakości.
Czy możesz użyć Png zamiast Svg?

Nie ma jednoznacznej odpowiedzi, ponieważ zależy to od konkretnych potrzeb. Ogólnie rzecz biorąc, format PNG jest lepszy w przypadku obrazów o ograniczonej liczbie kolorów, a SVG jest lepszy w przypadku obrazów wektorowych i obrazów o wielu kolorach.
Photoshop i inne oprogramowanie do edycji umożliwiają wybór wielu formatów plików i nie zawsze można odróżnić je od siebie. Gdy pliki XML są odczytywane i przetwarzane przez przeglądarkę, przekształcają się w obrazy wektorowe. Plik oparty na algorytmie matematycznym ma na celu skalowanie obrazów w nieskończoność bez powodowania utraty jakości. W edytorze zdjęć, takim jak Photoshop, możesz łatwo edytować pliki PNG. W Photoshopie używasz funkcji edycji obrazów rastrowych, aby zamienić je na wektory. Pomimo faktu, że plik może pojawić się w dowolnym rozmiarze, może być rozmyty lub utracony na jakości. Ponieważ pliki SVG nie zawierają pikseli, są mniej szczegółowe niż pliki PNG.
Rozmiar pliku SVG można znacznie zwiększyć, ale nie zapewni on takiego samego poziomu szczegółowości jak plik PNG. Więcej danych w pliku zwiększa trudność w ładowaniu go przez przeglądarki. W porównaniu z innymi typami formatów plików graficznych, pliki PNG mają znacznie szerszą gamę kolorów.
Po przesłaniu obrazu pomożemy Ci w każdy możliwy sposób. Przekonwertujemy go na plik svg, który jest doskonałym formatem dla logo, ikon i prostej grafiki. Ze względu na ostrość plików SVG nie spowalniają one Twojej witryny tak bardzo, jak pliki PNG, które są znacznie większe.
Utwórz nowy plik z istniejącego obrazu w Cricut
Możesz użyć polecenia Plik – Eksportuj w głównym interfejsie programu, aby utworzyć nowy, zoptymalizowany plik PNG z istniejącego pliku dla projektu, którego chcesz użyć. 2. Utwórz nowy plik z istniejącego pliku: Jeśli masz plik obrazu, możesz użyć pliku
Możesz wyeksportować istniejący plik do formatu PNG za pomocą polecenia Plik> Eksportuj w głównym interfejsie Cricut. Jeśli masz plik obrazu, którego chcesz użyć w projekcie, możesz go wyeksportować za pomocą polecenia Plik > Eksportuj.
Dlaczego Svg nie jest dozwolony w WordPressie?

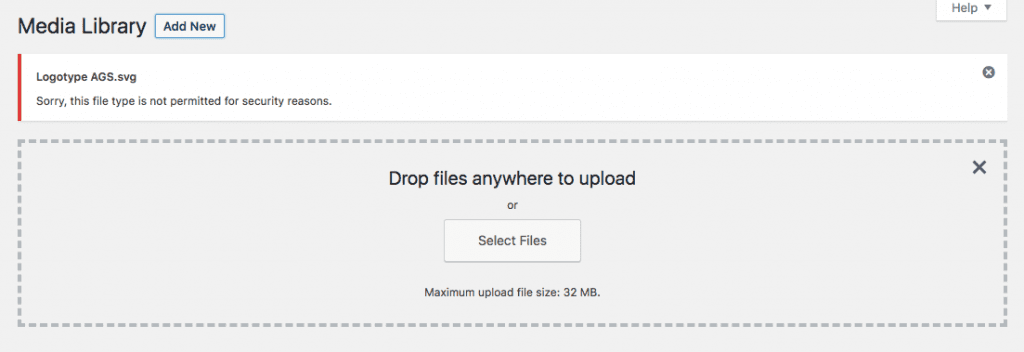
SVG (Scalable Vector Graphics) to format obrazu wektorowego, który jest szeroko obsługiwany przez nowoczesne przeglądarki internetowe. Jednak ze względu na zagrożenia bezpieczeństwa związane z zezwoleniem na wykonanie niezaufanego kodu na stronie internetowej, WordPress domyślnie nie zezwala na przesyłanie plików SVG.
Dwuwymiarowe obrazy mogą być wyświetlane na stronach WordPress za pomocą plików Scalable Vector Graphics (SVG). Kilka drobnych zmian spowoduje optymalizację niektórych twoich logo i innych grafik przy użyciu tego typu pliku. Ponieważ są niezwykle skalowalne, możesz dostosować rozmiar do potrzeb bez utraty jakości obrazu. Ponieważ WordPress nie obsługuje gotowych plików SVG, będziesz musiał ciężko pracować, aby umieścić je w swojej witrynie. Dowiesz się, jak dodawać pliki SVG do swojej witryny za pomocą wtyczki i ręcznie. Zaleca się, aby administratorzy mieli dostęp tylko do przesłanych plików SVG . Bardziej bezpiecznym podejściem jest „oczyszczenie” plików przed ich przesłaniem.
W kroku 1 będziesz musiał edytować plik functions.php na swojej stronie WordPress, aby włączyć następną metodę konfiguracji plików SVG. Drugim krokiem jest dodanie fragmentu kodu do znaczników funkcji, aby przesłać obraz ze swojej witryny. Jeśli chcesz być bardziej praktyczny, możesz ręcznie włączyć pliki SVG w swojej witrynie WordPress. Upewnij się, że pliki SVG są włączone i zabezpieczone dla Twojej witryny. Trzecim krokiem jest przeglądanie plików SVG i interakcja z nimi, tak jak w przypadku innych typów plików graficznych. Możesz uważnie obserwować te pliki, wykonując następujące kroki.

Jeśli tworzysz stronę internetową lub aplikację internetową, warto skorzystać z plików SVG. Ponieważ pliki SVG są wektorami, można je skalować bez utraty jakości. Jest to szczególnie przydatne, jeśli tworzysz stronę internetową, która musi dobrze wyglądać i działać dobrze na wszystkich rozmiarach ekranu i urządzeniach. Warto rozważyć użycie plików sva z kilku powodów. Są to skalowalne grafiki wektorowe, co oznacza, że można je skalować w górę lub w dół bez utraty jakości obrazu. W rezultacie, jeśli tworzysz stronę internetową lub aplikację internetową dla dużej grupy odbiorców, możesz to maksymalnie uprościć. Po drugie, większość nowoczesnych przeglądarek obsługuje format plików SVG . W rezultacie nie musisz się martwić o problemy ze zgodnością, jeśli użyjesz ich w swoim projekcie internetowym. Pliki SVG są zarówno proste, jak i skuteczne. W zaledwie kilku prostych krokach możesz łatwo je tworzyć i modyfikować za pomocą dowolnego dostępnego oprogramowania. Jeśli jesteś zainteresowany wykorzystaniem plików SVG w swoim następnym projekcie, powinieneś ich spróbować.
Obraz Svg nie wyświetla się? Sprawdź typ MIME swojego serwera
Możesz określić, czy jest to problem, przeglądając główny katalog dokumentów serwera (zwykle /) i sprawdzając plik o nazwie MIME Type. Na przykład obraz na moim serwerze może mieć typ MIME „image/ svg xml ”. Jeśli ten plik istnieje, serwer poprawnie obsługuje plik SVG z odpowiednim typem zawartości.
Czy powinienem używać Png lub Svg na stronie internetowej?
Nie ma jednoznacznej odpowiedzi na to pytanie – wszystko zależy od Twoich konkretnych potrzeb i preferencji. Pliki PNG są na ogół mniejsze niż pliki SVG, więc mogą być lepszą opcją dla stron internetowych, które wymagają szybszego ładowania. Jednak pliki SVG oferują większą elastyczność, jeśli chodzi o skalowanie i dostosowywanie obrazów, więc mogą być lepszym wyborem dla stron internetowych wymagających bardziej złożonej grafiki. Ostatecznie najlepszy format do wykorzystania w witrynie będzie zależał od indywidualnych wymagań.
PNG to pliki oparte na grafice rastrowej. Za pomocą tych aplikacji można przetworzyć 16 milionów kolorów, poprawić rozdzielczość, zmniejszyć kompresję i poprawić przezroczystość. Grafikę opartą na systemach wektorowych można tworzyć za pomocą złożonej sieci matematycznej linii, kropek, kształtów i algorytmów. Odkryjesz, co je wyróżnia. Kompresja plików SVG odbywa się za pomocą kompresji bezstratnej, co oznacza, że można je skompresować do mniejszych rozmiarów bez żadnych kosztów dla definicji, szczegółów lub jakości. Ponieważ są to pliki wektorowe, można je skalować w górę lub w dół bez utraty jakości. Ponieważ zarówno pliki PNG, jak i SVG są przezroczyste, idealnie nadają się do tworzenia logo i grafiki online.
Ponieważ dostępnych jest kilka doskonałych plików wektorowych do druku, musisz wybrać ten, który najlepiej pasuje do twojego dokumentu. Pliki PDF to najbardziej wszechstronny format wektorowy do regularnego drukowania. PNG to rozszerzenie pliku, które jest zgodne z następną generacją plików GIF. Nie ma ograniczeń co do rozmiaru pliku wektorowego, w tym pliku an.sva.
Jeśli chodzi o pliki graficzne, należy wziąć pod uwagę kilka głównych typów: JPEG, PNG i .VG. Podczas gdy pliki JPEG są ogólnie lepsze w przypadku zdjęć, które nie mają wyraźnych linii lub tekstu, pliki PNG są zwykle lepsze w przypadku zdjęć z wyraźnymi liniami lub tekstem. Jeśli chcesz zapisać tylko w kilku kolorach, .VGL jest najlepszą opcją, ale pliki JPEG są zwykle najlepszą opcją, jeśli chcesz zapisać w określonym rozmiarze.
Jak zmienić SVG w WordPressie?
Aby zmienić SVG w WordPress, musisz najpierw pobrać i zainstalować wtyczkę SVG Support. Po zainstalowaniu i aktywowaniu wtyczki możesz po prostu przesłać plik SVG do Biblioteki multimediów. Po przesłaniu pliku możesz wstawić go do swojego posta lub strony za pomocą krótkiego kodu dostarczonego przez wtyczkę.
W Internecie coraz popularniejsze staje się wykorzystywanie grafiki wektorowej (Scalable Vector Graphics) do tworzenia logo i ikon. Chociaż często obrazy wyglądają podobnie do innych, pliki SVG zasadniczo różnią się od plików JPG i PNG. Jeśli witryna zawiera pliki z kodem, mogą one stanowić zagrożenie dla bezpieczeństwa. Nie działają natywnie z WordPressem ani wieloma innymi systemami zarządzania treścią. Będziesz mógł upuścić pliki SVG do swojej biblioteki multimediów i zobaczyć je w akcji po zainstalowaniu i aktywacji wtyczki. Jeśli nie chcesz używać wtyczki, możesz dołączyć kod do pliku function.php. W tym artykule pokażemy, jak przygotować plik w programie Adobe Illustrator i wyeksportować go na stronę WordPress, która używa CSS do wprowadzania zmian.
Pojedyncza warstwa zostanie użyta do przygotowania pliku jako kształtu, a eksport zostanie użyty do wyeksportowania go. Aby rozwiązać ten problem, elementy można pogrupować, ale korzyści płynące z nazywania oddzielnych warstw znikną w przyszłości wraz ze zmianami CSS. Twój SVG zajmie całą przestrzeń między elementami, w których aktualnie się znajduje. Jeśli obraz jest duży, wypełni całą stronę Twojego posta. Jeśli chcesz później uzyskać maksymalną kontrolę, możesz użyć bloku HTML zamiast kodu SVG . Możesz zaoszczędzić czas i miejsce, nie tworząc wielu plików, a także skutecznie eliminuje liczbę plików.
Po wybraniu pliku SVG możesz rozpocząć jego edycję, klikając przycisk Edytuj. Następnie otwórz edytor SVG . Aby zmienić kolor obiektu w pliku SVG, najpierw załaduj go jako obraz, a następnie edytuj za pomocą CSS lub JavaScript.
