Prosty przewodnik po tworzeniu wiadomości e-mail w formacie HTML [+ darmowe szablony]
Opublikowany: 2023-08-02Tworząc wiadomość e-mail za pomocą narzędzia „przeciągnij i upuść” lub narzędzia opartego na modułach, w rzeczywistości generujesz wiadomość e-mail w formacie HTML.

Istnieją dwa główne typy wiadomości e-mail, które można wysyłać i odbierać: wiadomości e-mail w formacie zwykłego tekstu (dokładnie tak brzmią — dowolne wiadomości e-mail zawierające zwykły, stary tekst bez formatowania) oraz wiadomości e-mail w formacie HTML, które są sformatowane i stylizowane przy użyciu kodu HTML i wbudowanego CSS.
E-maile w formacie HTML są łatwe do wykrycia — większość stylizowanych, multimedialnych e-maili marketingowych w Twojej skrzynce odbiorczej to e-maile w formacie HTML.

Jako marketer prawdopodobnie porównywałeś e-maile w formacie HTML z e-mailami w formacie zwykłego tekstu i zdałeś sobie sprawę, że każdy typ ma inne zalety. Wiadomości e-mail w formacie HTML same w sobie nie są lepsze od wiadomości e-mail w formacie zwykłego tekstu, a w różnych sytuacjach oba typy mogą stanowić część skutecznego programu marketingu e-mailowego.
Oto jak wygląda kod HTML na interfejsie użytkownika. Kliknij przycisk HTML, aby zobaczyć kod HTML.
Zobacz szablon wiadomości e-mail w formacie Pen HTML z HubSpot autorstwa Christiny Perricone (@hubspot) w CodePen.
W tym artykule omówimy, jak rozpocząć tworzenie wiadomości e-mail w formacie HTML, niezależnie od poziomu doświadczenia i wygody w kodowaniu, a także udostępnimy kilka bezpłatnych szablonów, z których możesz skorzystać. Zanurzmy się.
Jak utworzyć wiadomość e-mail w formacie HTML
Dobra wiadomość: tak naprawdę nie musisz umieć kodować, aby utworzyć wiadomość e-mail w formacie HTML.
Większość narzędzi do tworzenia i wysyłania wiadomości e-mail (takich jak HubSpot) oferuje wstępnie sformatowane, gotowe do użycia szablony HTML, które umożliwiają projektowanie wiadomości e-mail bez konieczności uzyskiwania dostępu do rzeczywistego kodu na zapleczu.
Gdy dokonasz zmian w edytorze wiadomości e-mail, zmiany te zostaną automatycznie zakodowane w produkcie końcowym. Takie narzędzia do tworzenia wiadomości e-mail to idealna opcja, jeśli nie masz w swoim zespole projektanta wiadomości e-mail, ale nadal chcesz wysyłać profesjonalnie wyglądające wiadomości marketingowe.
Wskazówka dla profesjonalistów: potrzebujesz pomocy dotyczącej treści e-maila? Asystent kampanii HubSpot może utworzyć spersonalizowaną pierwszą wersję roboczą za pomocą zaledwie kilku kliknięć, dzięki czemu możesz wrócić do zabawnej części.
Nadal chcesz utworzyć od podstaw wiadomość e-mail w formacie HTML?
Jeśli znasz język HTML i chcesz mieć większą bezpośrednią kontrolę nad kodem swoich wiadomości e-mail, większość narzędzi poczty e-mail umożliwia bezpośredni import plików HTML w celu wykorzystania ich jako niestandardowych szablonów wiadomości e-mail.
W Internecie dostępnych jest wiele bezpłatnych szablonów wiadomości e-mail w formacie HTML (niektóre z nich udostępnimy poniżej). Jeśli znasz się na plikach HTML, zazwyczaj dość łatwo jest dostosować szablon do narzędzia do tworzenia wiadomości e-mail firmy Twój wybór.
Aby całkowicie od zera utworzyć wiadomość e-mail w formacie HTML, musisz mieć zaawansowaną wiedzę na temat HTML (lub współpracować z programistą, który to robi). Ten przewodnik oferuje solidny przegląd kodowania podstawowej wiadomości e-mail w formacie HTML. Ponieważ proces tworzenia wiadomości e-mail w formacie HTML od zera może być dość skomplikowany, zalecamy współpracę z programistą lub skorzystanie z gotowego szablonu wiadomości e-mail w formacie HTML.
Tworzysz wiadomość e-mail w formacie HTML specjalnie dla HubSpot?
Jeśli tworzysz szablon wiadomości e-mail w formacie HTML specjalnie do użytku w HubSpot, pamiętaj o dołączeniu wymaganych tokenów HubL (zapewniają one możliwość dostosowywania wiadomości e-mail i zgodność z przepisami CAN-SPAM). Kompletny przewodnik na temat kodowania szablonów wiadomości e-mail w formacie HTML specyficznych dla HubSpot znajdziesz tutaj. Możesz też po prostu skorzystać z naszego prostego edytora wiadomości e-mail typu „to, co widzisz, to to, co otrzymujesz”.
Najlepsze praktyki dotyczące poczty e-mail w formacie HTML
- Upewnij się, że Twój e-mail w formacie HTML jest responsywny dla różnych rozmiarów ekranów i urządzeń.
- Upewnij się, że Twoja stylizacja działa w różnych klientach poczty e-mail.
- Bądź świadomy tego, jak długo ładują się Twoje e-maile w formacie HTML.
- Zaplanuj (na ile możesz) uwzględnienie niespójności ze strony użytkownika końcowego.
- Przeprowadź dokładne testy.
Teraz, gdy rozumiesz już podstawy tworzenia wiadomości e-mail w formacie HTML, przyjrzyjmy się kilku ważnym, najlepszym praktykom, o których warto pamiętać. Bez względu na to, jakiej metody planujesz używać do tworzenia wiadomości e-mail w formacie HTML, te najlepsze praktyki pomogą ulepszyć projekt, wygodę użytkownika i dostarczalność wiadomości e-mail.
1. Upewnij się, że Twój e-mail w formacie HTML jest responsywny dla różnych rozmiarów ekranów i urządzeń.
To, jak Twoja wiadomość e-mail będzie wyglądać w skrzynce odbiorczej użytkownika, zależy od wielu różnych czynników.
Jednym z największych i najbardziej oczywistych czynników jest rozmiar ekranu urządzenia, na którym jest oglądany. Wiadomość e-mail, która wygląda niesamowicie i jest dobrze sformatowana na komputerze stacjonarnym, podczas przeglądania na ekranie smartfona może łatwo przekształcić się w plątaninę nieczytelnego, nakładającego się tekstu i obrazów.
Aby mieć pewność, że wiadomości e-mail w formacie HTML będą wyglądać zgodnie z zamierzeniami na różnych rozmiarach ekranów, najlepsze, co możesz zrobić, to zachować prosty i przejrzysty układ. Kiedy zaczniesz dodawać bardziej złożone elementy, takie jak wiele kolumn i pływających obrazów, tłumaczenie formatu wiadomości e-mail na ekrany o różnych rozmiarach staje się trudniejsze.
Jeśli zdecydujesz się opracować bardziej złożony układ, upewnij się, że aktywnie zastanawiasz się, w jaki sposób elementy zostaną przestawione, aby dopasować je do różnych rozmiarów ekranu. Na przykład, jeśli Twój e-mail wyświetla się na komputerze w formie wielu kolumn, ta sama struktura nie będzie wyświetlana na urządzeniach mobilnych — będziesz musiał użyć zapytań o media, aby określić, w jaki sposób elementy będą wyświetlane na ekranach o różnych rozmiarach.
Pamiętaj, że tworzenie naprawdę responsywnych e-maili w formacie HTML wykracza poza strukturę i format wiadomości. Zastanów się, jak ogólne wrażenia użytkownika z Twojej poczty e-mail będą postrzegane na różnych urządzeniach. Upewnij się, że wybrane czcionki są tak samo czytelne na urządzeniach mobilnych, jak i na komputerach stacjonarnych, a zamiast tekstu z hiperlinkami używaj przycisków lub wezwań do działania dostosowanych do urządzeń mobilnych (czy kiedykolwiek próbowałeś dotknąć małej linijki tekstu z hiperłączem na telefonie komórkowym? Nie jest to zbyt łatwe ).
Nasz bardziej szczegółowy przewodnik po najlepszych praktykach związanych z mobilną pocztą e-mail znajdziesz tutaj.
2. Upewnij się, że Twoja stylizacja działa w różnych klientach poczty e-mail.
Innym ważnym czynnikiem, który ma duży wpływ na sposób, w jaki wiadomości e-mail w formacie HTML pojawiają się w skrzynkach odbiorczych subskrybentów, jest klient poczty e-mail, którego używają do otwierania wiadomości. Każdy klient poczty e-mail ładuje wiadomości e-mail nieco inaczej, więc wiadomość e-mail wyglądająca w określony sposób w Gmailu prawdopodobnie będzie wyglądać inaczej w Outlooku.
Na szczęście, jeśli wiesz, jak najpopularniejsze programy poczty e-mail ładują poszczególne elementy HTML i CSS, możesz stworzyć całkiem spójne doświadczenie w skrzynkach odbiorczych różnych użytkowników. Chodzi o to, aby wiedzieć, jakich nieobsługiwanych tagów unikać i odpowiednio się do nich dostosowywać. W tym obszernym przewodniku wyjaśniono, jak najpopularniejsze programy poczty e-mail (w tym Gmail i wiele wersji programu Outlook) obsługują i renderują różne elementy stylizacji.
Możesz także zapoznać się z artykułem, który napisaliśmy na temat optymalizacji wiadomości e-mail dla różnych klientów poczty e-mail.
3. Bądź świadomy tego, jak długo ładują się Twoje e-maile w formacie HTML.
Czas ładowania wiadomości e-mail może równie dobrze decydować o zdobyciu nowego klienta, a utracie sfrustrowanego subskrybenta. Chociaż wykorzystanie różnych opcji stylizacji i możliwości włączenia elementów wizualnych oferowanych przez wiadomości e-mail w formacie HTML może być kuszące, nie ma to znaczenia, jeśli ładowanie wiadomości e-mail trwa zbyt długo.
Projektując wiadomość e-mail w formacie HTML, pamiętaj o tym, ile czasu zajmie jej załadowanie — zwłaszcza jeśli ktoś, powiedzmy, otwiera Twoją wiadomość w porannym metrze dojeżdżając do pracy ze słabym połączeniem danych. Oto kilka małych kroków, które możesz wykonać, a które znacznie skrócą czas ładowania.
Używaj obrazów oszczędnie.
W ten sposób wzmocnisz przekaz, który chcesz dotrzeć do subskrybentów. Zawsze używaj kompresora obrazu (np. Compressor.io), aby maksymalnie zmniejszyć rozmiar pliku. Większość kompresorów obrazów może znacznie zmniejszyć rozmiar pliku obrazu bez utraty jakości, więc wykonanie tego dodatkowego kroku nie zaszkodzi wizualnej integralności wiadomości e-mail.
Używaj standardowych czcionek internetowych.
Niestandardowe czcionki świetnie nadają się do urozmaicenia strony docelowej, ale po dodaniu do wiadomości e-mail mogą dodać dodatkową warstwę złożoności. Jak wspomnieliśmy powyżej, wszyscy klienci poczty e-mail obsługują elementy stylu inaczej, szczególnie dotyczy to czcionek. Dla bezpieczeństwa używaj standardowych czcionek internetowych i upewnij się, że klient poczty e-mail, z którego korzysta większość Twoich subskrybentów, obsługuje określoną czcionkę.
Wypróbuj minifikator HTML.
Miniyfikator HTML (taki jak minifycode.com i smallseotools.com) automatycznie usuwa niepotrzebny kod z pliku HTML. Powtarzające się, dodatkowe elementy zostaną usunięte, ale faktyczne renderowanie wiadomości e-mail powinno pozostać takie samo (zawsze to testuj!). Każda linia kodu wpływa na czas ładowania wiadomości e-mail, więc poświęcenie czasu na usunięcie niepotrzebnego kodu może mieć pozytywny wpływ na czas ładowania.
Skupiaj swój przekaz na jednym celu.
Najlepszym sposobem na skrócenie czasu ładowania wiadomości e-mail jest zmniejszenie ilości treści dodawanej do każdej wysyłanej wiadomości e-mail. Może się to wydawać oczywiste, ale zbyt wielu marketerów próbuje umieścić w swoich e-mailach zbyt dużo treści. Nie tylko prowadzi to do zniechęcenia użytkownika (nikt nie chce czytać powieści w formie e-maila), ale może spowodować, że czas ładowania będzie nieodpowiedni i spowodować, że użytkownicy porzucą Twoją pocztę e-mail. Zachowaj prostotę, a Twoi użytkownicy będą Ci wdzięczni.
4. Zaplanuj (na ile możesz) uwzględnienie niespójności ze strony użytkownika końcowego.
Rozmiar ekranu i klient poczty e-mail to nie jedyne czynniki, które mogą zmienić sposób wyświetlania wiadomości e-mail w formacie HTML w skrzynkach odbiorczych subskrybentów. Elementy takie jak wersja klienta poczty e-mail, system operacyjny, unikalne ustawienia użytkownika, oprogramowanie zabezpieczające oraz to, czy obrazy ładują się automatycznie, mogą mieć wpływ na sposób ładowania wiadomości e-mail.
Jak zapewne możesz się domyślić na podstawie tej ogromnej listy czynników, próba rozwiązania ich wszystkich (za każdym razem, gdy wysyłasz wiadomość e-mail) prawdopodobnie wystarczyłaby, aby rzucić komputer przez pokój.
Ale nie musisz być całkowicie bezradny w obliczu tych zmiennych – wystarczy, że dokonasz małego wstępnego planowania.
Rozważ utworzenie wersji internetowej swojej wiadomości e-mail.
To trochę tak, jakby dać swojemu e-mailowi bezpieczny przycisk. Jeśli z jakiegoś powodu — z powodu jednego z wielu czynników omówionych powyżej — Twój pięknie zaprojektowany e-mail wygląda jak totalny bałagan, gdy subskrybent go otworzy, będzie miał przynajmniej możliwość kliknięcia „wyświetl jako stronę internetową” i zobaczenia e-maila jako zamierzyłeś, że tak będzie.
Ponieważ elementy stylu renderują się znacznie bardziej spójnie w przeglądarkach internetowych niż w klientach poczty e-mail, będziesz mieć znacznie większą kontrolę nad wersją swojej wiadomości na stronie internetowej. W HubSpot możesz włączyć opcję, która automatycznie wygeneruje wersję strony internetowej.
Utwórz zwykłą wersję tekstową swojego e-maila.
Wersja zwykłego tekstu jest dokładnie tym, na co wygląda — alternatywną wersją wiadomości e-mail w formacie HTML, która jest wyświetlana w postaci całkowicie zwykłego tekstu. Dodanie zwykłej wersji tekstowej wiadomości e-mail w formacie HTML jest ważne, ponieważ niektóre programy poczty e-mail i ustawienia użytkownika nie mogą (lub nie chcą) ładować kodu HTML.

W takim przypadku klient będzie szukał alternatywnej wersji wiadomości e-mail w formacie zwykłego tekstu, którą będzie mógł załadować użytkownikowi. Jeśli takowy nie istnieje, może to zasygnalizować serwerowi poczty e-mail odbiorcy, że Twoja wiadomość jest spamem lub może być potencjalnie niebezpieczna.
Większość narzędzi poczty e-mail, takich jak HubSpot, automatycznie udostępnia wersję w postaci zwykłego tekstu, która wyświetla się, jeśli serwer poczty e-mail odbiorcy tego wymaga, ale jeśli kodujesz wiadomość e-mail w formacie HTML od podstaw, musisz utworzyć coś, co nazywa się wieloczęściową wiadomością MIME.
Wieloczęściowa wiadomość MIME to wiadomość e-mail zawierająca zarówno wersję tekstową, jak i wersję HTML tego samego e-maila. Jeśli klient poczty e-mail lub system zabezpieczeń odbiorcy nie zezwala na wysyłanie wiadomości e-mail w formacie HTML, zostanie wyświetlona wersja w postaci zwykłego tekstu. Jest to proces wymagający zaawansowanej wiedzy z zakresu kodowania, dlatego polecamy współpracę z programistą.
Upewnij się, że Twój e-mail nadal ma sens, jeśli obrazy się nie ładują.
Niektórzy użytkownicy mają wyłączone automatyczne ładowanie obrazów, co oznacza, że po otwarciu zobaczą Twoją wiadomość e-mail bez obrazów. Z tego powodu nie polegaj wyłącznie na obrazach, aby przekazać znaczenie swojej wiadomości i zawsze dodawaj tekst alternatywny do dołączanych obrazów. Tekst alternatywny będzie się ładował nawet wtedy, gdy obrazy się nie ładują, dzięki czemu Twoi subskrybenci będą mogli uzyskać ogólne pojęcie o tym, co zawiera grafika.
5. Przeprowadź dokładne testy.
Na koniec musisz przetestować pocztę e-mail w formacie HTML na każdym etapie tworzenia, aby upewnić się, że działa ona w różnych klientach poczty e-mail, systemach operacyjnych i typach urządzeń. Nie czekaj do samego końca procesu, aby przetestować swoją pocztę e-mail — testowanie w trakcie pracy to najlepszy sposób na wykrycie niespójności między różnymi klientami poczty e-mail i upewnienie się, że zapewniasz odbiorcom możliwie najbardziej spójną obsługę.
Niektóre narzędzia poczty e-mail (takie jak HubSpot) oferują testowanie w aplikacji w ramach narzędzi do tworzenia wiadomości e-mail, aby ułatwić ten proces. Jeśli pracujesz od zera, możesz skorzystać z narzędzi takich jak HTML Email Check lub PreviewMyEmail, aby lepiej zorientować się, jak Twoja poczta będzie wyglądać w różnych klientach poczty e-mail i na różnych urządzeniach.
Proste i bezpłatne szablony wiadomości e-mail w formacie HTML
W Internecie dostępnych jest przytłaczająca liczba szablonów wiadomości e-mail w formacie HTML, różniących się jakością, czasem reakcji i ceną. Zebraliśmy wybór bezpłatnych szablonów wiadomości e-mail w formacie HTML, które zapewniają użytkownikom responsywność. Przed użyciem przeczytaj warunki każdego szablonu.
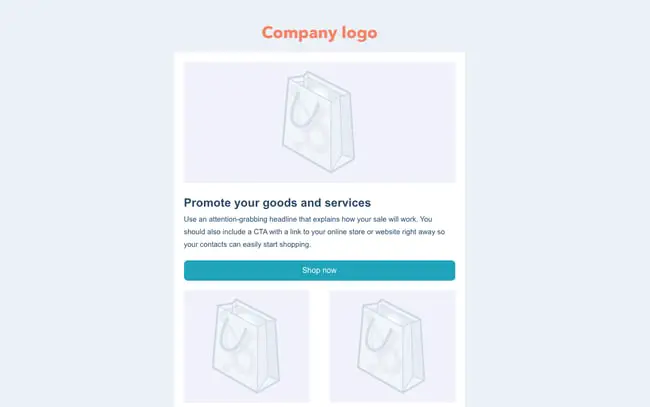
1. Szablon wiadomości e-mail w formacie HTML z promocją produktu autorstwa HubSpot

Niezależnie od tego, czy wprowadzasz na rynek nowy produkt, czy po prostu reklamujesz swoją istniejącą ofertę, ten szablon wiadomości e-mail jest doskonałym miejscem na rozpoczęcie. Szablon ten, zawarty w bezpłatnej wersji narzędzia poczty e-mail Marketing Hub, oferuje mnóstwo miejsca na dostosowywanie. Za pomocą intuicyjnego edytora typu „przeciągnij i upuść” możesz łatwo dodawać obrazy, tekst i przyciski. Możesz mieć także pewność, że zaprojektowane przez Ciebie szablony będą w pełni responsywne na każdym urządzeniu.
Główną zaletą korzystania z tego szablonu jest to, że jest on dołączony do wszystkich innych narzędzi Marketing Hub. Ponadto masz do wyboru inne szablony — nie musisz ograniczać się do tej opcji. Edytor wiadomości e-mail typu „przeciągnij i upuść” to kolejny fantastyczny plus.
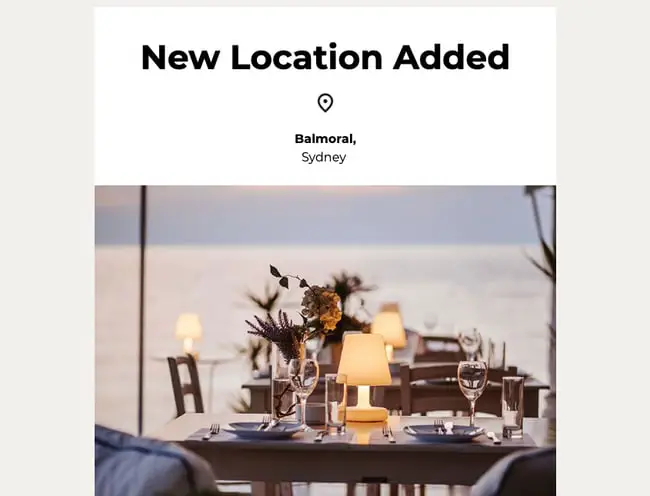
2. Szablon wiadomości e-mail w formacie HTML z wiadomościami firmowymi autorstwa Campaign Monitor
 Jeśli planujesz wysyłać wiadomości firmowe swoim klientom, jest to świetny szablon do wykorzystania. Ma duży wpływ na wizerunek, dzięki czemu doskonale pasuje do mody i współczesnych marek. Ponadto jest powiązany z narzędziem e-mail Campaign Monitor, którego cena zaczyna się od 10 euro miesięcznie (dostępny jest również bezpłatny okres próbny).
Jeśli planujesz wysyłać wiadomości firmowe swoim klientom, jest to świetny szablon do wykorzystania. Ma duży wpływ na wizerunek, dzięki czemu doskonale pasuje do mody i współczesnych marek. Ponadto jest powiązany z narzędziem e-mail Campaign Monitor, którego cena zaczyna się od 10 euro miesięcznie (dostępny jest również bezpłatny okres próbny).
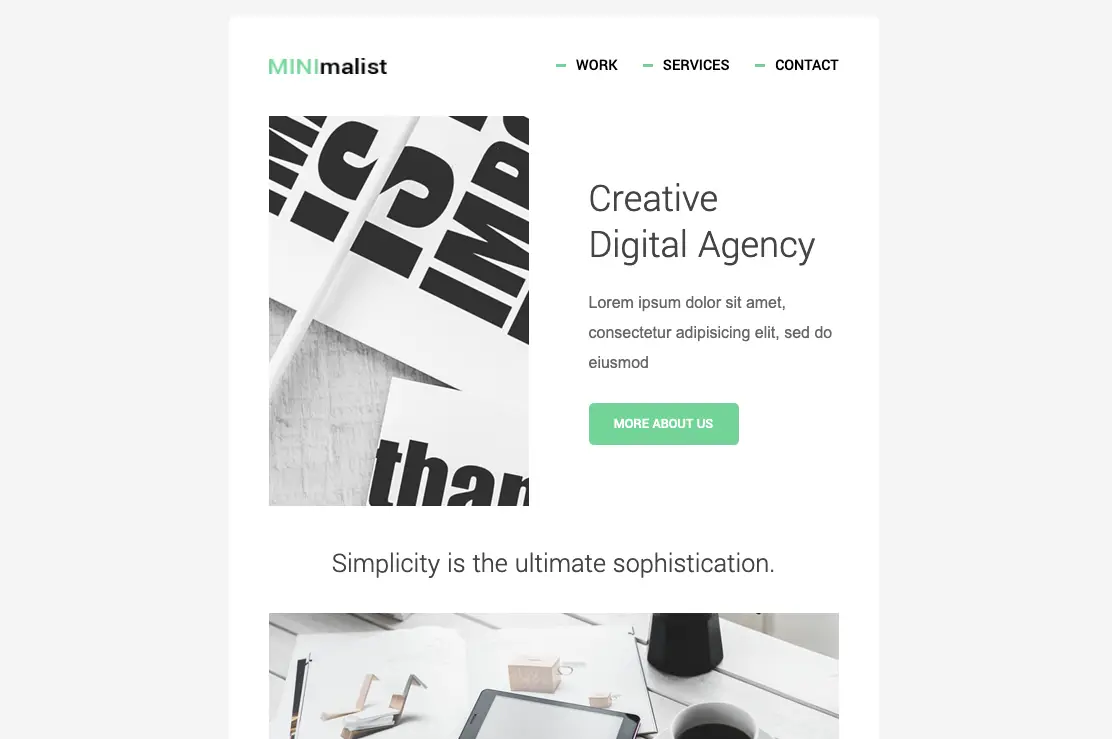
Osobiście podoba mi się to, że ten nowoczesny szablon jest tak wyrafinowany i minimalistyczny. Subtelna paleta kolorów i prosta konstrukcja sprawiają, że jest to wszechstronna opcja dla wielu branż i celów. Została przetestowana na różnych klientach poczty e-mail i urządzeniach, aby zapewnić spójne doświadczenie użytkownika na różnych platformach.
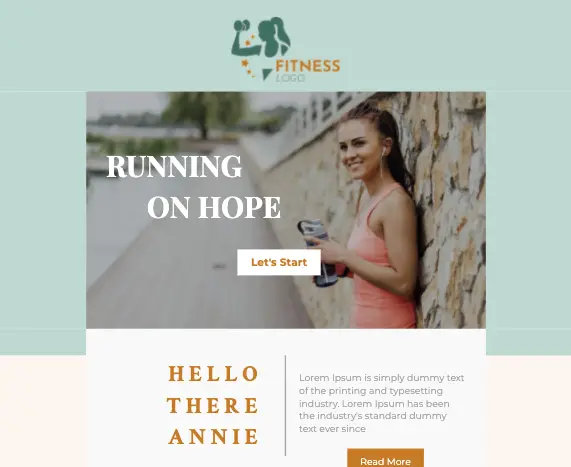
3. Powitalny szablon wiadomości e-mail w formacie HTML autorstwa Unlayer
 Unlayer to narzędzie do marketingu e-mailowego, które koncentruje się przede wszystkim na projektowaniu wiadomości e-mail. Edytor „przeciągnij i upuść” sprawia, że edycja szablonów jest dziecinnie prosta. Uwielbiam powyższy szablon ze względu na jego strukturę i możliwość dostosowania.
Unlayer to narzędzie do marketingu e-mailowego, które koncentruje się przede wszystkim na projektowaniu wiadomości e-mail. Edytor „przeciągnij i upuść” sprawia, że edycja szablonów jest dziecinnie prosta. Uwielbiam powyższy szablon ze względu na jego strukturę i możliwość dostosowania.
Chociaż ten szablon został zaprojektowany dla firmy fitness, można go łatwo dostosować do własnych potrzeb. Ten przejrzysty, wyciszony szablon to świetny sposób na wyświetlenie treści utworzonych przez Twój zespół i umożliwienie subskrybentom zapoznania się z najnowszymi produktami lub wpisami na blogu. Projekt zawiera dwie w pełni responsywne kolumny z wieloma opcjami schematów kolorów oraz miejsce na górze, w którym można wyróżnić wezwanie do działania.
4. Minimalistyczny szablon powitalnej wiadomości e-mail w formacie HTML firmy MailBakery

Dowód na to, że czasami mniej tak naprawdę znaczy więcej: ten łatwy, w pełni responsywny projekt maksymalnie wykorzystuje białe znaki i skupia uwagę na słowach i elementach wizualnych. Bez zakłóceń związanych z projektowaniem Twoje treści mogą naprawdę zabłysnąć — na każdym urządzeniu.
Ten szablon jest dostępny w sklepie z szablonami wiadomości e-mail MailBakery. Podoba mi się to, ponieważ możesz go po prostu pobrać i przesłać do preferowanego narzędzia, podczas gdy inne szablony wymagają użycia ich oprogramowania, aby uzyskać dostęp do szablonów. Poleciłbym to rozwiązanie, jeśli nie masz problemu z obsługą plików HTML i znasz proces przesyłania w swoim narzędziu.
5. Darmowe szablony e-maili w formacie HTML od Bee Free

Nie mogłem się zdecydować, który szablon będzie dostępny na rynku Bee Free, więc zdecydowałem się zamiast tego polecić całą bibliotekę. Ta kolekcja bezpłatnych szablonów o otwartym kodzie źródłowym jest całkowicie responsywna i przetestowana w popularnych klientach poczty e-mail. Możesz je edytować i budować na platformie Bee Free, a następnie wyeksportować plik HTML na dysk lokalny i przesłać go do preferowanego narzędzia do marketingu e-mailowego.
Są to idealne rozwiązanie, jeśli chcesz mieć bardziej stylowe i dopracowane miejsce początkowe, ale nadal chcesz mieć możliwość dostosowania projektu do potrzeb swojej firmy. Każdy szablon jest dostępny w wielu formatach do różnych celów marketingowych, takich jak e-maile transakcyjne, gromadzenie NPS i ponowne zaangażowanie subskrybentów poczty e-mail.
6. Szablon wiadomości e-mail w formacie HTML dotyczący sprzedaży w sklepie firmy Campaign Monitor

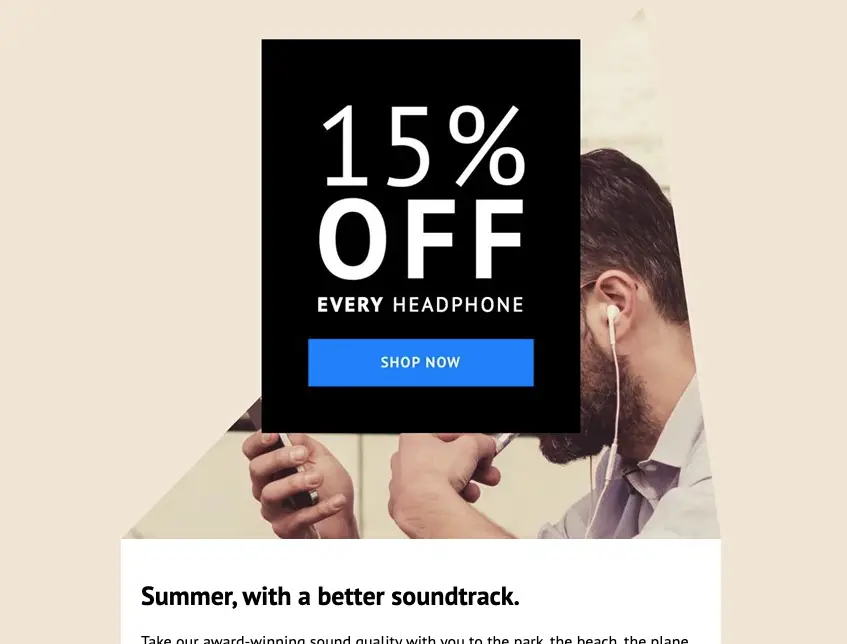
Ten elegancki, responsywny projekt Campaign Monitor idealnie nadaje się do wysyłania kodów rabatowych, ale może również służyć jako stylowy sposób na zaprezentowanie najnowszych produktów subskrybentom e-maili. Podoba mi się jego przejrzysty i przyciągający uwagę CTA oraz przestrzeń, w której można umieścić więcej informacji.
Korzystanie z tego szablonu jest bezpłatne, pod warunkiem zarejestrowania się na platformie Campaign Monitor. Warto także sprawdzić pełną bibliotekę responsywnych szablonów e-maili Campaign Monitor.
7. Stylowy szablon wiadomości e-mail w formacie HTML firmy ActiveCampaign 
Ten szablon e-maila od ActiveCampaign jest nowoczesny i zoptymalizowany — idealny do przedstawienia Twojej firmy lub produktów. Sekcja bohatera zawiera dużo miejsca na obraz i wezwanie do działania, a niżej możesz zachęcić czytelników do sprawdzenia większej liczby produktów, dając ci drugą szansę na ich konwersję.
Aby korzystać z tego bezpłatnego szablonu wiadomości e-mail w formacie HTML, musisz zarejestrować się w bezpłatnej wersji próbnej ActiveCampaign. Jego narzędzie do obsługi poczty e-mail zaczyna się od 49 USD miesięcznie i obejmuje 3 stanowiska, dzięki czemu ten szablon świetnie sprawdzi się, jeśli Twój zespół ds. marketingu e-mailowego składa się z kilku osób.
8. Szablon wiadomości e-mail w formacie HTML z przeprosinami od Stripo Email
 Spełnienie oczekiwań klienta nigdy nie jest zabawne, ale jeszcze mniej zabawne jest pozostawienie go w ciemności. Ten darmowy szablon wiadomości e-mail w formacie HTML od Stripo, narzędzia do obsługi poczty e-mail, umożliwia zwięzłe przeprosiny. Urocza kreskówka to plus, ale zawsze możesz zastąpić obraz.
Spełnienie oczekiwań klienta nigdy nie jest zabawne, ale jeszcze mniej zabawne jest pozostawienie go w ciemności. Ten darmowy szablon wiadomości e-mail w formacie HTML od Stripo, narzędzia do obsługi poczty e-mail, umożliwia zwięzłe przeprosiny. Urocza kreskówka to plus, ale zawsze możesz zastąpić obraz.
Szczególnie podoba mi się to, że ten szablon umożliwia poproszenie o opinię bezpośrednio w wiadomości e-mail. Dzięki temu odbiorca może łatwo i łatwo powiedzieć, co myśli na temat dotychczasowej interakcji z Twoją firmą.
Aby skorzystać z tego szablonu, wystarczy zarejestrować się na bezpłatnym poziomie Stripo, który umożliwia 4 eksporty e-maili.
9. Obraz bohatera Darmowy szablon wiadomości e-mail w formacie HTML autorstwa ZURB

ZURB to dostawca szablonów wiadomości e-mail, który stworzył serię bezpłatnych szablonów wiadomości e-mail, które każdy może pobrać. Zawiera przejrzysty nagłówek, obraz bohatera i wezwanie do działania podświetlone na niebiesko. Podoba mi się to, że ma pasek boczny z dodatkowymi linkami. Jest to dobre rozwiązanie dla marek zależnych od biuletynów.
Będziesz chciał mocno dostosować ten szablon, dodając kolory i czcionki swojej marki, aby bardziej przypominał „Ty”. W przeciwnym razie jest to fantastyczna opcja niezależna od narzędzi. Po prostu pobierz szablon i prześlij go do preferowanego oprogramowania do marketingu e-mailowego.
10. Szablon wiadomości e-mail w formacie HTML do resetowania hasła według Foundation Framework
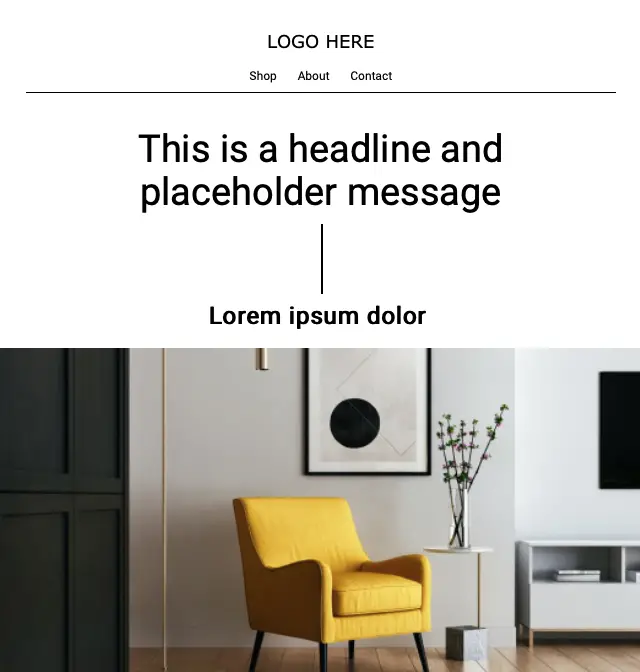
 Wiadomość e-mail dotycząca resetowania hasła nie musi być skomplikowana, a ten szablon wiadomości e-mail w formacie HTML z Foundation Framework (znany również jako ZURB) spełnia wszystkie wymagania. Pozostawia miejsce na umieszczenie logo lub uroczej grafiki oraz tekstu zastępczego, który możesz pozostawić bez zmian.
Wiadomość e-mail dotycząca resetowania hasła nie musi być skomplikowana, a ten szablon wiadomości e-mail w formacie HTML z Foundation Framework (znany również jako ZURB) spełnia wszystkie wymagania. Pozostawia miejsce na umieszczenie logo lub uroczej grafiki oraz tekstu zastępczego, który możesz pozostawić bez zmian.
Szczególnie podoba mi się ten szablon, ponieważ wygląda tak dobrze bez dostosowywania go. Wystarczy, że zmienisz kolor przycisku na jeden z kolorów Twojej marki i gotowe. Co więcej, można go używać z dowolnym narzędziem.
Twórz wiadomości e-mail w formacie HTML, aby zwiększyć liczbę subskrybentów
E-maile w formacie HTML to wciągający sposób dzielenia się tym, co dzieje się w Twojej firmie i sprawiania, że subskrybenci wracają po więcej. Dzięki udostępnionym przez nas wskazówkom i szablonom jesteś na dobrej drodze do tworzenia pięknych wiadomości e-mail w formacie HTML bez pisania ani jednej linii kodu.
Nota wydawcy: Ten post został pierwotnie opublikowany w czerwcu 2019 r. i został zaktualizowany pod kątem wszechstronności.