Te cechy sprawiają, że SVG jest idealnym formatem do tworzenia interaktywnych i animowanych stron internetowych
Opublikowany: 2023-01-08SVG to format pliku grafiki wektorowej, który obsługuje animację i interaktywność. JSP to język skryptowy stron internetowych, którego można używać do tworzenia dynamicznych stron internetowych. Oba mogą być używane razem do tworzenia interaktywnych i animowanych stron internetowych. Obrazy SVG są tworzone za pomocą oprogramowania do rysowania grafiki wektorowej. Obrazy mogą być tworzone od podstaw lub przy użyciu istniejących obrazów i grafik. Po utworzeniu obrazu SVG można go zapisać jako plik, a następnie przesłać na serwer WWW. Plik można następnie osadzić na stronie JSP za pomocą znacznika HTML img. Gdy obraz SVG jest osadzony na stronie JSP, obraz może być interaktywny. Obraz można ustawić tak, aby reagował na dane wejściowe użytkownika, takie jak kliknięcia myszą i naciśnięcia klawiszy. Obraz może być również animowany. Animację można utworzyć za pomocą elementów animacji SMIL. Obrazy SVG można tworzyć tak, aby reagowały na dane wprowadzane przez użytkownika i animowały.
Jak używać Svg w mojej witrynie?

Aby użyć SVG na swojej stronie internetowej, musisz mieć dwie części: plik SVG i trochę kodu do osadzenia go na swojej stronie internetowej. W przypadku pliku SVG możesz go utworzyć samodzielnie za pomocą edytora grafiki wektorowej, takiego jak Adobe Illustrator, lub pobrać go ze strony internetowej, takiej jak FreeSVG.org. Gdy masz już plik SVG, możesz osadzić go na swojej stronie internetowej, korzystając z poniższego kodu: Spowoduje to wyświetlenie pliku SVG na Twojej stronie internetowej w określonej szerokości i wysokości. Możesz także użyć CSS do nadania stylu SVG, tak jak każdy inny element na twojej stronie internetowej.
Możesz użyć tego samego formatu obrazu w Adobe Illustrator, jak w PNG lub JPG, czyli Scalable Vector Graphics (SVG). Jedynym sposobem użycia go w ten sposób jest użycie Google Chrome jako domyślnej przeglądarki, Internet Explorera 8 i Google Chrome jako domyślnej przeglądarki oraz Androida jako domyślnej przeglądarki. Obraz tła to zasadniczo obraz, którego można użyć jako img. Nazwa klasy no-svg jest dodawana do elementu HTML w przypadku, gdy przeglądarka jej nie obsługuje. CSS służy do określania elementów składających się na projekt, tak jak każdy inny element HTML. Ponadto będziesz mógł zapewnić im nazwy klas i dostęp do specjalnych właściwości, które przyniosą im korzyści. Jeśli chcesz użyć arkusza stylów poza dokumentem, musisz najpierw wstawić element <style> do samego pliku SVG.
Element HTML będzie barf, a strona nie będzie nawet próbowała renderować. W rzeczywistości adresy URL danych mogą nie zaoszczędzić żadnego rzeczywistego rozmiaru pliku, ale mogą być bardziej wydajne, ponieważ dane są tam obecne. Jeśli opierasz się na nich, narzędzie do konwersji online Mobilefish.com jest dostępne za darmo. Base64 prawdopodobnie nie jest najlepszym wyborem do tego zadania. Wynika to przede wszystkim z języka ojczystego. Zaletą używania SVG w stosunku do base64 jest to, że gzipuje szybciej i jest znacznie bardziej powtarzalny niż base64. Z grunticonem jest folder. Pliki SVG/PNG (zwykle ikony rysowane w aplikacji takiej jak Adobe Illustrator) są następnie konwertowane do formatu CSS w przeglądarce. Można używać wszystkich trzech formatów adresów URL danych, ul danych png i zwykłych obrazów png.
Oprócz strony głównej, strony produktu i strony O nas możesz używać obrazów SVG na dowolnej innej stronie swojej witryny. Są nie tylko wyjątkowo pochlebne, ale są również bardzo lekkie i można je skalować do dowolnego rozmiaru bez utraty jakości. Możesz poprawić jakość swoich obrazów za pomocą sva. Jest lekki i idealny do obrazów, które można skalować do dowolnego rozmiaru.
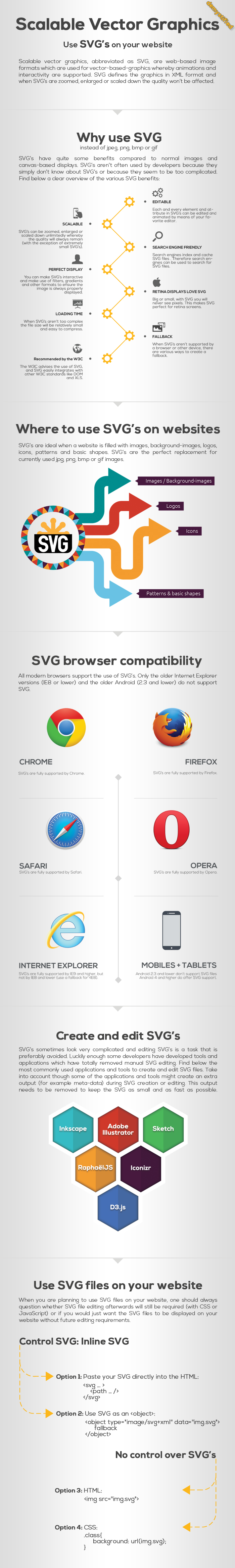
Dlaczego warto używać Svg?
Korzystanie z tego typu grafiki, takiej jak logo, ikony i inne płaskie grafiki, można wykonać niższym kosztem. Może być również używany do tworzenia bardziej złożonych grafik, takich jak diagramy i schematy blokowe. Najpopularniejszymi grafikami, które można tworzyć za pomocą SVG, są logo, ikony i inne płaskie grafiki, które wykorzystują prostsze kolory i kształty. Chociaż starsze przeglądarki mogą nie działać poprawnie, większość nowoczesnych przeglądarek obsługuje sVG.
Jak odwołać się do pliku Svg w HTML?

Aby odnieść się do pliku SVG w HTML, możesz użyć znacznika lub znacznika. Tag służy do osadzania obrazu w dokumencie HTML. Znacznik służy do osadzania obiektu w dokumencie HTML.
Jest to graficzna reprezentacja skalowalnej grafiki wektorowej (SVG). Extensible Markup Language (XML) może być używany tylko do pisania grafiki wektorowej w tym formacie, który jest unikalny dla tego typu formatu obrazu. Użycie obrazu sva jest dostępne na różne sposoby w CSS i HTML. W tym samouczku omówimy sześć różnych metod. Obraz tła CSS przy użyciu pliku sva. Ta metoda, podobna do dodawania obrazu do dokumentu HTML, jest wykonywana za pomocą znacznika <img>. Tym razem używamy CSS zamiast HTML i lepiej go dostosowujemy.
Możesz użyć elementu SVG, jeśli chcesz utworzyć obraz na stronę internetową. Implementacja Scalable Vector Graphics (SVG) jest obsługiwana we wszystkich przeglądarkach z tą funkcją. Innym sposobem wykorzystania zdjęcia w HTML i CSS jest użycie elementu HTML <embed>: >embedsrc=happy.svg” />. Ze względu na brak wtyczek do przeglądarek w nowoczesnych przeglądarkach poleganie na >embed > generalnie nie jest dobrym pomysłem.
Grafika wektorowa to pliki cyfrowe, które można zmniejszać bez utraty jakości. W rezultacie można tworzyć mniejsze grafiki, które można wykorzystać na stronach internetowych lub materiałach drukowanych.
Jeśli chcesz osadzić grafikę na stronie internetowej za pomocą SVG, musisz dołączyć plik *svg
Aby osadzić grafikę w dokumencie za pomocą svg, musisz najpierw dołączyć element *svg oraz lokalizację pliku.
7 powodów, dla których warto używać Svg
Istnieje wiele powodów, dla których warto rozważyć użycie SVG na swoich stronach internetowych. Oto siedem najważniejszych. optymalizacja słów kluczowych, opisów i linków: Możesz dodawać słowa kluczowe, opisy i linki bezpośrednio do znaczników, czyniąc je przyjaznymi dla SEO. Ponieważ pliki SVG można osadzać w HTML, można je przechowywać w pamięci podręcznej i edytować bezpośrednio za pomocą CSS. Dzięki temu może z nich korzystać duża liczba osób niepełnosprawnych. Ponieważ pliki SVG są przyszłościowe, nadal będą dobre i przydatne w przeglądarkach i urządzeniach, które mają pojawić się w przyszłości. Użyj SVG, aby sklonować cały dokument, zamiast określać fragment. Korzystanie z tej funkcji ułatwia tworzenie unikalnych dzieł sztuki. Możliwe jest tworzenie niestandardowych plików SVG przy użyciu różnych narzędzi, takich jak CSS. Możesz zaprojektować własne projekty, które wyróżnią Cię z tłumu.
Czy możesz osadzić SVG bezpośrednio w HTML?
Tak, możesz osadzić obraz SVG bezpośrednio w dokumencie HTML. Możesz także użyć kodu HTML tag, aby osadzić obraz SVG w dokumencie HTML.
Czy nasze ciało nadal potrzebuje znacznika <object>, czy możemy zamiast tego użyć <img>? Jakie są ich zalety i wady? Taguj i osadzaj czcionki za pomocą Nano w ramach tworzenia obrazu. Jeśli to możliwe, użyj kompresji statycznej i skompresuj SVG za pomocą Brotli. Ze względu na ogromną liczbę obrazów przesyłanych na nasze strony internetowe trudno będzie określić, który z nich wyświetla się nieprawidłowo. W rezultacie, kiedy osadzimy nasze obrazy w wyszukiwarkach graficznych, będziemy mogli je wyświetlić. Powinieneś użyć tagu >img> jako najskuteczniejszej i najprostszej metody osadzania SVG w HTML.
Jeśli chcesz wchodzić w interakcje z plikami graficznymi, użyj znacznika <object>. Jeśli umieścisz tag >img> jako rezerwowy, strona załaduje się podwójnie, niezależnie od tego, czy obrazy są przechowywane w pamięci podręcznej. Ponieważ SVG jest DOM, możesz łatwo zarządzać zależnościami za pomocą skryptów i zewnętrznych CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zawarte w pliku, konserwacja obrazów SVG za pomocą znaczników obiektów jest prosta. Musisz upewnić się, że wszystkie identyfikatory i klasy są różne przed osadzeniem wbudowanym. Jeśli potrzebujesz dynamicznych zmian w SVG w oparciu o interakcje z użytkownikami, jesteś jedyną osobą, która może to zrobić. W większości przypadków nie zalecamy wbudowanego formatu SVG , z wyjątkiem wstępnego ładowania stron. Iframe jest trudny w utrzymaniu, nie pojawia się w wyszukiwarkach i ma negatywny wpływ na SEO.

Ponieważ HTML5 bezpośrednio obsługuje tagi HTML, do ich używania w dokumencie HTML5 nie jest wymagana żadna wtyczka. Rezultat jest taki, że możesz wykorzystać całą moc s vogu w swoich dokumentach HTML5 bez konieczności pobierania lub instalowania dodatkowego oprogramowania. Ta ilustracja pokazuje, jak zrobić elipsę SVG. Tag elipsy musi być zawarty w dokumencie HTML5, aby można było utworzyć elipsę. Należy również podać współrzędne środka elipsy (współrzędne x i y), a także jej wysokość i szerokość. **elipsa X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Istnieją również atrybuty, które można dodać do wyglądu elipsy za pomocą znacznika ellipse. Atrybutów wypełnienia i obrysu można użyć do określenia koloru elipsy i szerokości obrysu elipsy. Kolor to gradient radialny. Następnie w dokumencie HTML5 musisz umieścić tag radialGradient. Za pomocą tego znacznika możesz wygenerować gradient radialny SVG. Używanie gradientu radialnego to prosty sposób na tworzenie złożonych efektów graficznych. radialGradient Xx = 50x = rx = 100x ry = 100x gradientJednostki używanej przestrzeni użytkownika W punkcie początkowym 25% pola to 50% pola to punkt końcowy, a w punkcie końcowym 100% pola to Jakość to 100%. Gradient liniowy. Na koniec musisz dołączyć linearGradient. Używając tego znacznika, możesz wygenerować liniowy gradient na sva. Proste efekty graficzne można stworzyć za pomocą kilku linii kodu przy użyciu gradientu liniowego. Jednostka gradientu liniowego x1 = 50% y1 = 50% x2 = 100% gradientUnits%27userSpaceOnUse% EndPoint. Te znaczniki umożliwiają szybkie i łatwe tworzenie złożonych efektów graficznych przy użyciu bardzo małej ilości kodu. Więcej informacji na temat używania SVG w dokumentach HTML5 można znaleźć w następujących zasobach: To jest przykład użycia tagów SVG bezpośrednio w HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/bezposrednio-
Dlaczego powinieneś używać Svgs w swojej witrynie
Przyjazny dla SEO, możesz dodawać słowa kluczowe, opisy i linki bezpośrednio do znaczników za pomocą tych narzędzi.
HTML pozwala na dodawanie plików SVG, co oznacza, że można je przechowywać w pamięci podręcznej, edytować bezpośrednio za pomocą CSS i indeksować w celu poprawy dostępności.
Dają wskazówkę, co przyniesie przyszłość.
HTML można łatwo przekonwertować do tego formatu.
Można go bezpiecznie używać za każdym razem, gdy łączysz się z Internetem.
Jak korzystać z plików SVG
Aby użyć pliku SVG, potrzebujesz przeglądarki lub edytora obsługującego standard SVG . Większość przeglądarek internetowych obsługuje SVG, a wiele popularnych aplikacji do rysowania wektorowego również obsługuje ten standard.
Grafikę wektorową można skalować w dół lub w górę za pomocą platformy grafiki wektorowej, takiej jak sva. Format pliku SVG umożliwia wycinanie projektów za pomocą maszyny Silhouette lub Cricut. Korzystając z tej metody, możesz wykonać naprasowywane projekty. Jednym z moich ulubionych sposobów używania wyciętych plików jest użycie plików vg. Winyl termotransferowy ma również zastosowanie do toreb na ramię, banerów z tkaniny i wszystkiego, co jest wykonane z tkaniny. Trwały wodoodporny winyl najlepiej nadaje się do nakładania winylu na coś, co ulegnie zamoczeniu.
Aby użyć SVG w CSS, możesz to zrobić na dwa sposoby. Aby dołączyć pliki SVG , użyj wybranego identyfikatora URI danych: *br to skrót od „ Szerokość tego dokumentu wynosi 100 cali. Wysokość wynosi 100 pikseli. . Możesz generować pliki SVG za pomocą encodeURIComponent() za pomocą encodeURIComponent. Dla tego rozmiaru użyłem szerokości 100 pikseli. Wysokość: 100x100px; szerokość: 100%. Aby używać SVGComponent we wszystkich nowoczesnych przeglądarkach, musisz zakodować go za pomocą encodeURI(), jeśli chcesz.
Dlaczego miałbyś używać pliku Svg?
Wektory w plikach SVG mogą być wyświetlane w dowolnym rozmiarze, podczas gdy mapy bitowe muszą zawierać większe pliki w przypadku obrazów przeskalowanych, które zajmują więcej miejsca w pliku. Ponieważ mniejsze pliki ładują się szybciej w przeglądarkach, poprawia to wydajność stron internetowych.
Korzyści z formatu Svg w stosunku do formatu Jpg
JPG to doskonałe narzędzie do tworzenia wysokiej jakości obrazów, które nie wymagają dużej ilości szczegółów ani rozdzielczości. Najlepiej nadaje się do tworzenia logo, ikon i innych grafik wykorzystujących proste kolory i kształty. W wielu przypadkach starsze przeglądarki mogą nie obsługiwać SVG, ale większość nowoczesnych przeglądarek tak.
Czy możesz przekonwertować SVG na JPG?
Możesz użyć CloudConvert do rasteryzacji i konwersji plików wektorowych. Istnieje wiele innych formatów plików, które obsługujemy, w tym .JPG, .PDF i .EPS. Istnieją opcje kontrolowania rozdzielczości, jakości i rozmiaru pliku.
Co jest lepsze – JPEG czy SVG?
Wszystko sprowadza się do osobistych preferencji i tak jest przez cały czas. Format obrazu JPEG jest znacznie mniejszy i łatwiejszy do edycji, podczas gdy format obrazu SVG umożliwia bezpośrednie przesyłanie tekstów.
Użyj pliku Svg z adresu URL
SVG (Scalable Vector Graphics) to format obrazu wektorowego, który umożliwia użytkownikom skalowanie obrazów do dowolnego rozmiaru bez utraty jakości. Obrazy SVG można tworzyć w dowolnym oprogramowaniu do edycji wektorów, takim jak Adobe Illustrator, a następnie eksportować jako plik SVG.
Pliki SVG można importować do większości przeglądarek internetowych i można ich używać jako obrazów tła, logo lub ilustracji. Używając pliku SVG z adresu URL, sprawdź typ pliku i wybierz odpowiedni typ pliku dla swojego projektu.
The
Jest to potężne narzędzie do odwoływania się do elementów w dokumencie SVG za pomocą elementu „use”. Wartość atrybutu href można ustawić jako adres URL lub fragment. Gdy elementy są używane w tym samym dokumencie, można się do nich odwoływać. Jednak odniesienia do atrybutu href elementu animacji SVG są zabronione. Aby można było użyć adresu URL, należy użyć tego atrybutu zamiast adresu URL odnoszącego się do innego dokumentu. Aby użyć adresu URL elementu lub fragmentu w dokumencie, należy najpierw ustawić atrybut.VGScriptScriptURL.
Obrazy SVG
Obrazy SVG to grafiki wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Zwykle są używane do logo, ikon i ilustracji.
Pliki Scalable Vector Graphics (SVG) są przyjazne dla Internetu i można je pobrać. Siatka może służyć do przechowywania obrazów w oparciu o punkty i linie. Oznacza to, że można je znacznie zmniejszyć przy zachowaniu ich jakości. Kod XML, który służy do przechowywania dowolnych informacji tekstowych jako tekst dosłowny, umożliwia tworzenie plików SVG. Google i inne wyszukiwarki mogą je odczytać, aby określić, które słowa są odpowiednie dla jakich wyszukiwanych haseł. Możesz otworzyć plik svega w dowolnej z głównych przeglądarek, w tym Chrome, Edge, Safari i Firefox. Możesz zrobić to samo za pomocą wbudowanego programu na komputerze, jeśli chcesz otworzyć obraz.
Zanim to zrobisz, bardzo ważne jest, aby zrozumieć zalety i wady zapisywania obrazów w tym formacie pliku. W przeciwieństwie do plików wektorowych, pliki PNG są plikami rastrowymi. Ponieważ obraz nie zawiera żadnych pikseli, zawsze będzie miał tę samą rozdzielczość. Plik SVG ma określony rozmiar w zależności od ilości zawartych w nim danych obrazu. Liczba ścieżek i punktów kontrolnych w złożonej grafice wymaga więcej miejsca do przechowywania niż w prostszych projektach.
Ikony, logo i inne grafiki, które wymagają spójnej rozdzielczości na różnych urządzeniach, są często renderowane w plikach .VNG. Plik SVG to zasadniczo seria współrzędnych, których przeglądarka internetowa używa do wyświetlenia obrazu. Plik Scalable Vector Graphics (SVG) jest najpopularniejszym typem pliku, ale istnieje kilka innych typów. Ponieważ pliki SVG to tylko seria współrzędnych, można je ładować szybciej niż obrazy. Ponieważ plik obrazu nie musi być ładowany za pomocą żądania HTTP, kod SVG można załadować znacznie szybciej. Ponieważ ładują się szybciej niż pliki graficzne, pliki SVG można skalować do użytku na różnych urządzeniach.
Svgs
SVG to rodzaj grafiki wektorowej. Grafika wektorowa składa się z linii i krzywych zdefiniowanych przez obiekty matematyczne zwane wektorami, które można skalować i zmieniać ich rozmiar bez utraty jakości. Dzięki temu idealnie nadają się do użytku w Internecie, gdzie można zmieniać rozmiar obrazów, aby pasowały do różnych rozmiarów ekranu.
Długie oczekiwanie na obsługę plików SVG przez program Adobe Illustrator dobiegło końca. Łatwo jest tworzyć od podstaw ilustracje, logo i wykresy za pomocą prostego pliku SVG , ale trudno jest wyświetlać je w przeglądarkach internetowych. Chociaż obrazy .JPG i .VNG są generalnie lepsze do szczegółowych zdjęć, obsługują je tylko nowoczesne przeglądarki. Jeśli chcesz tworzyć wysokiej jakości zdjęcia cyfrowe, najlepszym narzędziem do tego zadania jest program Illustrator.
