Trzy sposoby na zmianę nagłówka w motywie Astra WordPress
Opublikowany: 2022-10-18Jeśli chcesz zmienić nagłówek w Astra Theme WordPress, możesz to zrobić na trzy sposoby. Pierwszym sposobem jest przejście do Wygląd> Nagłówek. Tutaj znajdziesz opcję zmiany obrazu nagłówka. W tym miejscu możesz również zmienić tekst nagłówka i slogan. Drugim sposobem zmiany nagłówka w Astra Theme WordPress jest przejście do Customizer. W Customizerze znajdziesz opcję zmiany obrazu nagłówka w sekcji Obraz nagłówka. Trzecim sposobem zmiany nagłówka w Astra Theme WordPress jest zainstalowanie wtyczki. Dostępnych jest wiele wtyczek, które mogą pomóc w zmianie nagłówka. Jedną z najpopularniejszych wtyczek jest wtyczka Header Image Plus. Ta wtyczka umożliwia zmianę obrazu nagłówka, tekstu nagłówka i sloganu z pulpitu WordPress.
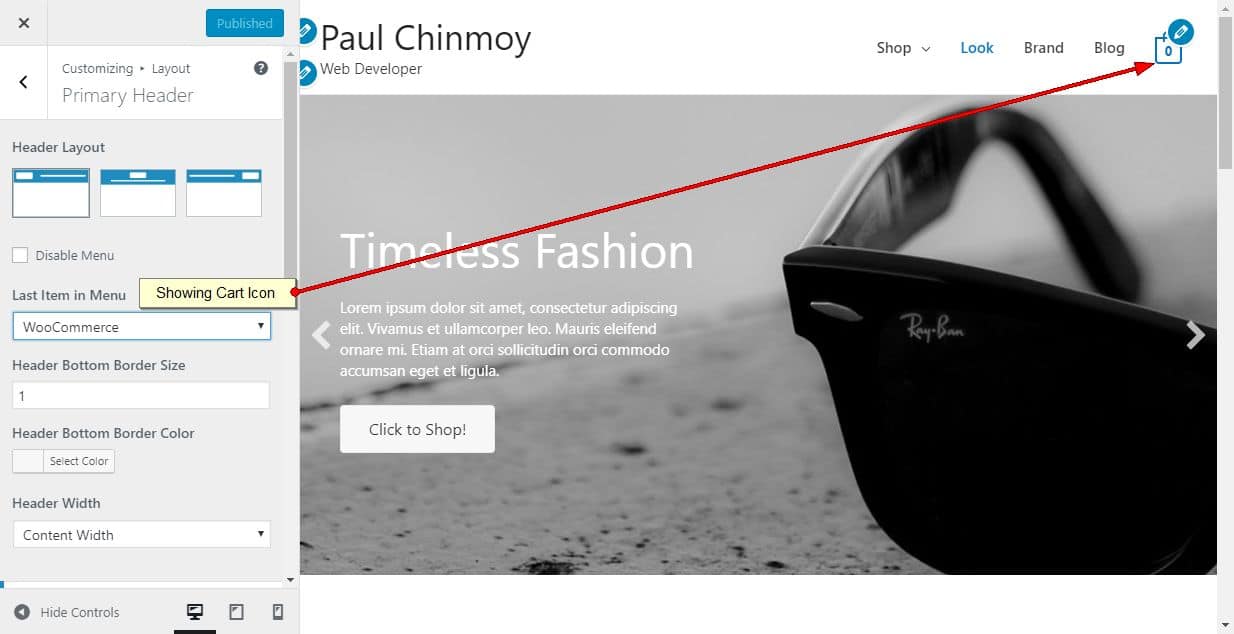
Wtyczka Astra Pro Addon zawiera tę funkcję jako część pakietu premium. Aby korzystać z tych funkcji Pro, musisz najpierw zainstalować motyw i dodatek Astra. Dobrym miejscem do rozpoczęcia jest użycie obszaru tytułowego strony/nagłówka strony opartego na bułce tartej z kolorem tła i obrazem. Upewnij się, że nagłówek witryny ma ten sam styl, co nagłówek strony. Jeśli włączysz tę opcję, kolor tła (jeśli jest ustawiony) będzie używany jako nakładka. Menu główne będzie znajdować się u góry ekranu. Jeśli chcesz zmienić bieżące kolory menu dla nagłówka witryny, możesz skorzystać z tych opcji.
Nagłówek strony powinien zostać połączony z nagłówkiem witryny. Jeśli wybierzesz tę opcję, nagłówek strony zostanie scalony z nagłówkiem bieżącej witryny. Do Astry Pro v2.0.0 dodaliśmy nowe opcje Link Active Color i Submenu Color. Opcje Kolor tła, Kolor łącza / tekstu i Kolor łącza aktywnego / najechania są tutaj ustawiane. Jeśli korzystasz z narzędzia do tworzenia nagłówków i stopek, nie będziesz mógł dodać tej opcji (dostępne tylko z motywem Astry w wersji 3.0 lub nowszej). Dodaj widżet do nagłówka odpowiednio za pomocą opcji Wygląd, Dostosuj i Widgety. Możesz dołączyć przycisk wezwania do działania, numer kontaktowy, adres e-mail i inne informacje. Niestandardowy element menu będzie wyświetlany osobno na responsywnych urządzeniach. Jeśli masz włączoną sekcję nagłówka Powyżej i/lub Poniżej, możesz dostosować te sekcje za pomocą dodatku.
Kod nagłówka motywu Astra

Motyw Astra to doskonały wybór dla osób poszukujących prostego i czystego designu. Kod nagłówka jest bardzo dobrze zorganizowany i łatwy do naśladowania. Motyw Astra to doskonały wybór dla osób poszukujących prostego i czystego designu.
Możesz użyć różnych opcji projektowania, aby utworzyć nagłówek strony Astra, który nada Twojej witrynie charakterystyczny wygląd. W tej lekcji omówimy każdy z różnych projektów i omówimy, jak je osiągnąć. Po włączeniu modułu Nagłówki stron zostaniesz poproszony o utworzenie nowego nagłówka strony. Masz trzy opcje układu: wyśrodkowany, wbudowany lub brak nagłówków stron. Możesz również użyć naszego niestandardowego nagłówka strony i scalić nagłówek witryny w jedną lokalizację, aby była bardziej widoczna. Eksperymentując z podstawowymi ustawieniami, możesz stworzyć kilka unikalnych nagłówków dla swojej witryny. Po połączeniu nagłówka witryny i nagłówka strony dostępnych jest wiele opcji dostosowywania menu głównego. Scalony nagłówek zawiera dodatkowe opcje dostosowywania menu głównego. W nagłówku witryny można wyświetlać bułkę tartą w wyniku ustawienia opcji Wyświetlaj bułkę tartą.
Jak edytować nagłówek Astry za pomocą Elementora

Pulpit nawigacyjny – Wygląd – Nagłówek Elementora Krok 3 – Kliknij „Aktualizuj”, aby zapisać okno dialogowe Role użytkownika.
Motyw Astry jest dostarczany z narzędziem Header Footer Builder, które jest zawarte w wersji 3.0.0.0. Ponieważ nagłówek i stopka są osobnymi częściami witryny, można je edytować oddzielnie od reszty. Astra jest kompatybilna z bezpłatnym Elementorem, a także Elementor Pro i Theme Builder. Motyw Astry zawiera narzędzie do tworzenia nagłówków i stopek, które jest już dołączone i gotowe do użycia. Elementor to dobra alternatywa do budowania nagłówka i stopki. Elementor zapewni Ci bezproblemową integrację między Twoim zapleczem a treściami Astry. Pokażemy, jak dołączyć nagłówek Elementora do całej witryny, pokazując, jak to zrobić.

Pierwszym krokiem jest uzyskanie dostępu do pulpitu nawigacyjnego. Następnym krokiem jest wybór typu elementu: stopka lub nagłówek. Trzecim krokiem jest dodanie reguł wyświetlania. Wybierz opcję „Wyświetl na” w menu „Cała witryna”, a następnie wybierz opcję Role użytkownika w menu „Wszystkie role”. Te opcje zapewnią obecność nagłówka lub stopki wszystkich stron i postów w Twojej witrynie. Jeśli dołączysz nagłówek lub stopkę w Elementor Pro lub Theme Builder, można je dezaktywować w podobny sposób – usuwając warunki wyświetlania. Jeśli chcesz zmienić jeden element, przejdź do Dashboardu i wybierz nagłówek lub stopkę z menu Theme Builder. W takim przypadku możesz również usunąć element lub całkowicie dezaktywować wtyczkę.
Nie wyświetla się konstruktor nagłówka Astra

Jeśli masz problemy z brakiem Konstruktora nagłówków Astra, możesz sprawdzić kilka rzeczy. Najpierw upewnij się, że używasz najnowszej wersji motywu. Po drugie, sprawdź, czy konstruktor nagłówków jest włączony w opcjach motywu. Jeśli tak, spróbuj go wyłączyć, a następnie ponownie włączyć. Na koniec, jeśli wszystko inne zawiedzie, możesz spróbować zresetować ustawienia Header Builder.
Przezroczysty motyw nagłówka dla WordPress
Opcję Włącz przezroczysty nagłówek można znaleźć w Wygląd. Po wybraniu tej opcji na stronie głównej pojawi się inna opcja wyświetlania przezroczystego nagłówka. Wyłączając tę opcję, możesz sprawić, że nagłówek będzie przezroczysty na wszystkich stronach witryny.
Co to jest przezroczysty nagłówek?
Podczas projektowania strony internetowej bardzo często wykorzystuje się przezroczyste nagłówki. Zgodnie z poniższym zrzutem ekranu przezroczystość nagłówka oznacza, że obszar zawartości strony jest scalany z nagłówkiem, a obraz tła lub wideo wiersza zawartości jest dodawane jako tło nagłówka.
Jak sprawić, by mój nagłówek nie był przezroczysty w WordPressie?
Jeśli całkowicie włączysz przezroczysty nagłówek, nie mamy takiej możliwości. Ustawienia dostosowania umożliwiają zmianę globalnych ustawień Twojej witryny. Przezroczysty nagłówek musi być wyłączony w programie Customizer i włączony w indywidualnych ustawieniach Meta stron, na których ma się pojawić.
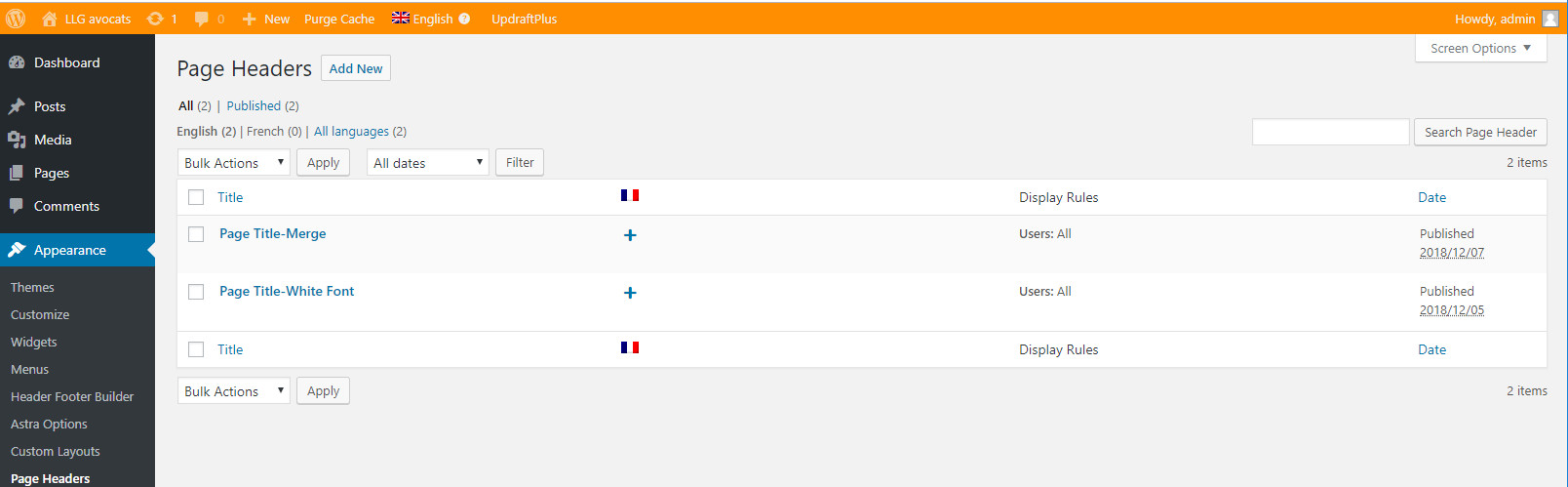
Dodatek do nagłówków stron
Dodatek Nagłówki stron dla WordPressa umożliwia łatwe dodawanie niestandardowych nagłówków do stron. Świetnie nadaje się do dodawania logo firmy lub innej marki do stron lub dodawania niestandardowego obrazu tła. Dodatek umożliwia również łatwą zmianę koloru nagłówków i dodanie niestandardowego menu do stron.
Dlaczego nagłówki HTTP są ważne do monitorowania ruchu internetowego
Nagłówki HTTP służą do monitorowania i debugowania ruchu internetowego. Zawierają informacje, takie jak typ przeglądarki, adres URL i typ zawartości, oprócz danych diagnostycznych. Poniższe kroki przeniosą Cię do strony z nagłówkami HTTP przeglądarki Chrome: *br>. W Chrome przejdź do adresu URL, kliknij prawym przyciskiem myszy i wybierz Sprawdź, aby wyświetlić narzędzia programistyczne. W zakładce Sieć możesz znaleźć wszystkie swoje komputery w sieci. Po ponownym załadowaniu strony wybierz dowolne żądanie HTTP w lewym panelu, a nagłówki HTTP pojawią się w prawym panelu.
Narzędzie ModHeader może służyć do modyfikowania nagłówków HTTP żądania lub odpowiedzi. ModHeader otrzymuje co najmniej cztery gwiazdki od sklepu internetowego Chrome za każdym razem, gdy jest aktualizowany i jest używany przez około 550 000+ użytkowników.
