Thrive Architect kontra Elementor: praktyczne porównanie
Opublikowany: 2021-12-01Elementor jest obecnie jednym z najpopularniejszych kreatorów stron WordPress i nie bez powodu. Pomogło milionom projektantów stron internetowych i programistów w tworzeniu wspaniałych witryn WordPress.
Ale Elementor nie jest jedynym graczem w mieście . Wielu programistów i twórców treści przysięga na Thrive Architect.
Oczywiście podejmowanie decyzji między niesamowitymi programami do tworzenia stron, takimi jak te dwa, nigdy nie jest łatwe. Dlatego przygotowaliśmy tę recenzję Thrive Architect vs Elementor.
Pomożemy Ci określić, którego kreatora użyć, jeśli chcesz tworzyć spektakularne strony internetowe bez konieczności pisania nawet jednej linijki kodu.
Jesteś gotowy?
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Thrive Architect kontra Elementor: Przegląd
Rzućmy okiem na to, co oferują te dwustronicowe kreatory.
Przegląd Thrive Architect

Thrive Architect zaczynał jako Thrive Content Builder, ale od tego czasu przeszedł kompletną zmianę (i na lepsze).
Jest to wtyczka do tworzenia stron, która jest skierowana głównie do sprzedawców internetowych, aby pomóc im w tworzeniu stron docelowych o wysokiej konwersji.
Przegląd Elementora
Elementor to bardzo popularna wtyczka do tworzenia stron. W rzeczywistości ma ponad 5 milionów aktywnych instalacji na WordPress.org.

Pod wieloma względami jest bardzo podobny do Thrive Architect. Jednak ze względu na popularność Elementora ma znacznie szerszy zakres wsparcia innych firm i szerszą bazę użytkowników.
W związku z tym domyślnie ma znacznie więcej funkcji.
Elementor vs Thrive Architect: interfejs użytkownika
Thrive Architect i Elementor mają dobrze zaprojektowane interfejsy użytkownika, które ułatwiają prawie każdemu tworzenie niesamowitych stron internetowych, chociaż Thrive Architect może być nieco skomplikowany dla początkujących.
Rzućmy okiem na różnice w interfejsie użytkownika między Thrive Architect a Elementorem.
Interfejs użytkownika Thrive Architect
Pierwszym z nich jest Thrive Architect. Niestety, układ interfejsu wtyczki wydaje się być jej największym minusem, zwłaszcza jeśli jesteś nowicjuszem w tworzeniu motywów i stron.
Układ wykorzystuje dwa paski boczne po obu stronach interfejsu. Właściwy jest cienki. Służy głównie do przeciągania i upuszczania elementów do kreatora, który wykorzystuje edycję na żywo, frontend.
Zawiera jednak również sekcję o nazwie „Centralny panel stylów”. Ten panel pozwala dostosować czcionki, kolory i inne style na określonej stronie docelowej, a nie w całej witrynie.
Na przykład, jeśli chcesz, aby wszystkie nagłówki H3 na Twoim landingu miały określoną czcionkę, możesz użyć tego panelu, aby kilkoma kliknięciami zastosować nową czcionkę do wszystkich nagłówków H3. Nie wpłynie to na inne nagłówki h3 na Twojej stronie.
Thrive Themes nazywa tę funkcję „inteligentnymi stronami docelowymi” i jest unikalna dla Thrive Architect. W Elementorze nie ma odpowiednika.
Lewy pasek boczny jest znacznie szerszy, ponieważ zawiera panel ustawień dla dowolnego elementu lub części strony, które chcesz edytować.
Thrive Architect ma również górne i dolne paski. Na dole znajdują się przyciski szybkiego działania, które umożliwiają podgląd, jak Twoja strona będzie wyglądać na różnych urządzeniach.
Górny pasek jest zarezerwowany na bułkę tartą, kolejna unikalna funkcja Thrive Architect. Pozwalają szybko przełączać się między różnymi częściami elementu.
Każdy pasek ma swoje przeznaczenie, ale po złożeniu można łatwo zobaczyć, jak zatłoczony jest interfejs użytkownika wtyczki.
Powiedział, że nie jest tak źle. Wystarczy trochę się przyzwyczaić. Gdy to zrobisz, i dzięki wielu szablonom i układom kolumn do wyboru, możesz zobaczyć, jak Thrive Architect jest dobrym wyborem do tworzenia stron docelowych .
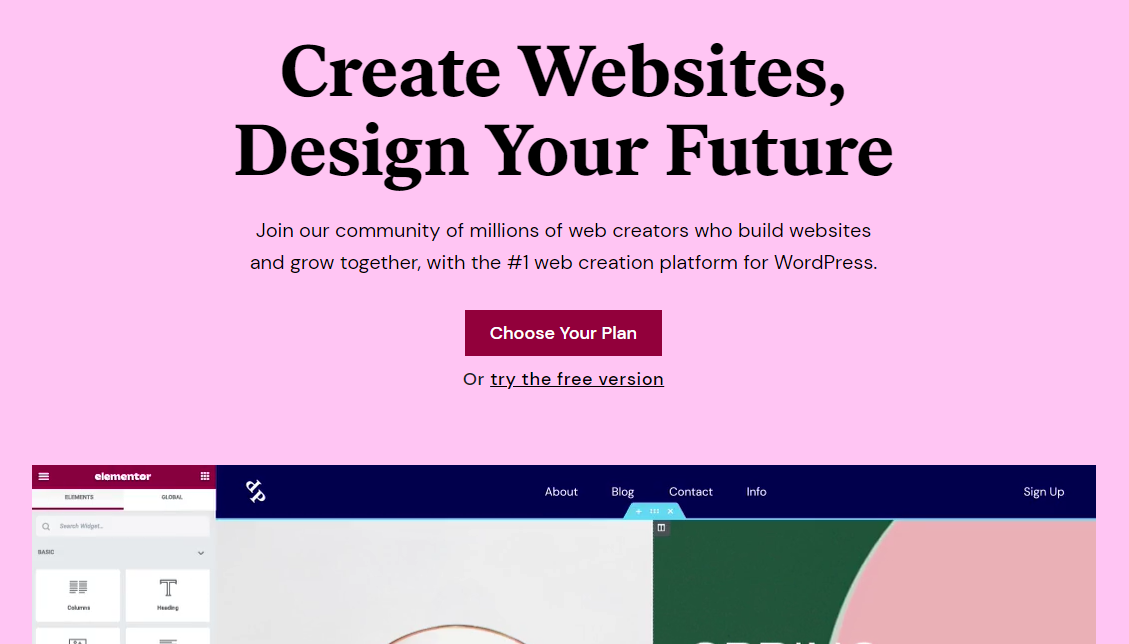
Interfejs użytkownika Elementora
Minimalistyczny interfejs użytkownika Elementora jest o wiele bardziej intuicyjny, co znacznie ułatwia początkującym nurkowanie od samego początku.

Wszystkim, łącznie z przeciąganiem i upuszczaniem elementów oraz ich edycją, steruje się z poziomu pojedynczego paska bocznego po lewej stronie. Prawa strona jest całkowicie zarezerwowana dla samego budowniczego.
Jeśli chcesz wyświetlić podgląd swojej strony bez interfejsu użytkownika, po prostu ukryj pasek boczny.
Podsumowując, dzięki wielu opcjom dostosowywania i świetnej nawigacji, wtyczka do tworzenia stron Elementor ułatwia Ci pracę .
Szablony: Thrive Architect i Elementor
Projektowanie stron internetowych lub landing pages od podstaw może zająć dużo czasu. Na szczęście zarówno Thrive Architect, jak i Elementor oferują wiele wstępnie zaprojektowanych szablonów, które można zaimportować .
Porozmawiajmy o dostępności szablonu między Elementorem a Thrive Architect.
Szablony Thrive Architect

Ponieważ ta wtyczka jest przeznaczona głównie do marketingu online , wiele szablonów Thrive koncentruje się na stronach webinarowych, kursach online, generowaniu leadów i stronach sprzedażowych.
To powiedziawszy, wszystkie strony docelowe Thrive (istnieje ponad 300 szablonów stron docelowych Thrive Architect) można łatwo dostosować, dzięki czemu możesz zbudować dowolny rodzaj strony.
⚡ Sprawdź także: Divi vs Elementor
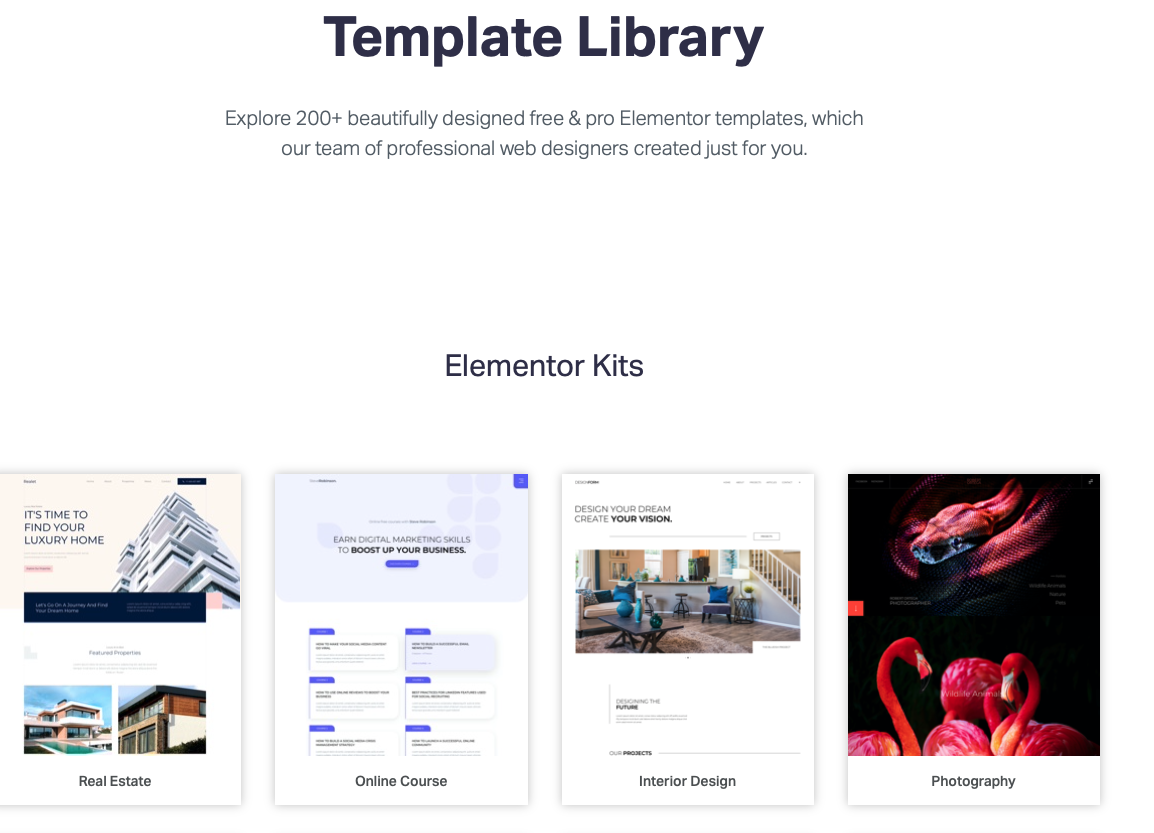
Szablony Elementora

Elementor oferuje ponad 300 szablonów stron. Jednak w wersji darmowej dostępnych jest tylko 35+. Do reszty będziesz musiał kupić Elementor Pro.
Wspaniałą rzeczą w Elementorze jest to, że istnieją szablony stron docelowych dla prawie każdej branży, od restauracji po nieruchomości i nie tylko.
Porównanie kluczowych funkcji
Porównajmy Elementor i Thrive Architect na podstawie poszczególnych funkcji.
Konstruktor przeciągnij i upuść
Kreator przeciągania i upuszczania Thrive Architect
Strony Thrive Architect są podzielone na sekcje, a te sekcje są podzielone na kolumny. Sekcje domyślnie używają układów jednokolumnowych, ale istnieje więcej opcji, które możesz wypróbować.
Kolumny są ustawione w rzędach. Możesz układać kolumny jedna na drugiej, aby utworzyć dodatkowe wiersze, lub zagnieżdżać je w innych kolumnach.
Tak czy inaczej, w tych kolumnach będziesz przeciągać i upuszczać swoje moduły.
Konstruktor przeciągania i upuszczania Elementora
Chociaż te produkty mają różne projekty interfejsu użytkownika, ich doświadczenia związane z tworzeniem stron są dość podobne.
Strony Elementora są podzielone na sekcje, które możesz wypełnić kolumnami o różnych rozmiarach. Możesz także układać kolumny w stosy, aby tworzyć wiersze, a nawet zagnieżdżać kolumny w sobie.
Elementor ma 12 układów kolumn do wyboru, ale możesz dowolnie zmieniać rozmiar kolumn, jeśli zmienisz zdanie na temat układu.
Bloki i moduły
Bloki i moduły Thrive Architect
Jako wtyczka opracowana przez firmę nastawioną na konwersję, Thrive Architect oferuje liczne moduły treści przeznaczone do celów marketingowych.
Najbardziej unikalne są bloki Content Box i Content Reveal.
Content Box to puste pole, które możesz wypełnić zawartością/innymi modułami oraz obrazem/kolorem tła. Możesz także dowolnie kształtować i zmieniać rozmiar pudełka.
To prosty sposób na dodawanie powiadomień między innymi do postów na blogu i stron docelowych.
Blok Content Reveal ukrywa zawartość przez określony czas. Działa z dowolnym modułem Thrive Architect.
Thrive Architect ma w sumie ponad 35 bloków i modułów . Większość z nich to podstawowe bloki, które można znaleźć w większości innych programów do tworzenia stron, takich jak tekst, nagłówek, tabela cen itp.
Bloki i moduły Elementora
Elementor ma ponad 90 modułów treści . Kilkanaście jest zaprojektowanych dla samego WooCommerce, ale do tego dojdziemy za chwilę.
Niektóre z bardziej unikalnych modułów wtyczki obejmują Animowany nagłówek, Cennik, Flip Box, Podświetlenie kodu, Lottie Widget i Hotspot.
W rzeczywistości, podczas gdy Thrive Architect i Elementor współdzielą wiele modułów, Elementor błyszczy liczbą interaktywnych modułów, z którymi możesz pracować.
Na przykład widżet Flip Box łączy moc wezwania do działania z animacją, tworząc zabawny element, który ożywi każdą stronę docelową.
Działa jak karta dwustronna. Po każdej stronie umieszczasz dowolną treść. Odwiedzający zobaczy najpierw stronę A, a kiedy wejdzie w interakcję z kartą, zostanie ona odwrócona zgodnie z wybranym stylem animacji (jest ich sześć), odsłaniając stronę B.
🔔 Uwaga:
Flip Box doskonale nadaje się do ciekawostek, zabawnych faktów, ważnych informacji i zapytań o ceny.
Elementor Pro ma również wiele modułów tematycznych, które pozwalają dostosować kluczowe strony tematyczne, w tym stronę 404, nagłówek i stopkę, szablon posta i inne.
Te moduły obejmują tytuł posta, treść posta, polecany obraz, pasek wyszukiwania, tytuł strony i inne.
Elementy globalne
Thrive Architect Global Elements
Thrive Architect ma kilka sposobów na globalne stosowanie treści i stylów. Największą metodą jest funkcja Symbole.
Jeśli chcesz zapisać utworzony element, aby móc go ponownie użyć w innym miejscu, możesz zapisać go jako szablon lub jako „symbol”. Jest to po prostu termin, który Thrive Themes zastosował do ich funkcji elementów globalnych.
Thrive Architect ma również Global Styles, Global Colors i Global Fields.
Style globalne działają z określonymi elementami, takimi jak przycisk i skrzynka treści. Możesz zapisać poszczególne projekty jako „style”, a następnie zastosować te style do nowych przycisków i pól treści.
Różni się to od funkcji Symbole, ponieważ globalnie ma to wpływ tylko na style (kolor, cień, rozmiar, obramowanie itp.), a nie na zawartość.
Dzięki Global Colors możesz globalnie zastosować określony kolor do obsługiwanego elementu.
Pola globalne umożliwiają skonfigurowanie pól danych w witrynie, takich jak adres firmy lub numer telefonu, a następnie kontrolowanie ich globalnie.
Działa to w odwrotny sposób niż funkcja Style, ponieważ globalnie wpływa tylko na zawartość pól, a nie na ich style.
Wreszcie, Thrive Architect umożliwia odłączenie dowolnego elementu globalnego od reszty Twojej kolekcji.
Elementy globalne Elementora
Elementor ma dwie globalne funkcje: globalny widżet i globalne ustawienia witryny.
Global Widget współpracuje z biblioteką szablonów Elementora, ponieważ moduły zapisane w bibliotece szablonów mogą być zapisywane jako globalne widżety.
Dowiesz się, że są, gdy zobaczysz je w zakładce „Globalne” kreatora wtyczki. Oczywiście możesz również odłączyć poszczególne elementy od innych elementów globalnych.
Globalne ustawienia witryny pozwalają kontrolować niektóre style w całej witrynie. Należą do nich czcionki, kolory, style motywów, układ i niestandardowe CSS.
Marketing
Funkcje marketingowe Thrive Architect
Wiele funkcji marketingowych Thrive Architect jest dostępnych we wtyczce natywnie. Obejmują one zorientowane na konwersję szablony stron docelowych i moduły na referencje, wezwania do działania, formularze generowania leadów i liczniki czasu.
Wtyczka integruje się nawet z dziesiątkami narzędzi i usług marketingowych.
Jednak ponieważ Thrive Architect jest częścią programu członkostwa Thrive Suite Thrive Themes, po zakupie będziesz mieć również dostęp do kilku innych wtyczek.
Obejmują one:
- Thrive Leads, wtyczka umożliwiająca akceptację wiadomości e-mail.
- Thrive Optimize, wtyczka umożliwiająca dzielenie testowych projektów stron docelowych.
- Thrive Ovation, wtyczka, która znacznie usprawnia zbieranie opinii.
- Thrive Ultimatum, wtyczka odliczająca.
- Thrive Quiz Builder to łatwy sposób na tworzenie interesujących quizów o wysokiej konwersji w witrynie.
- Thrive Automator, wtyczka do automatyzacji, która pozwala zautomatyzować połączenia między różnymi wtyczkami.
- Thrive Comments, własna wtyczka Thrive Themes do tworzenia komentarzy do społeczności.
Funkcje marketingowe Elementora
Elementor jest jedynakiem w przeciwieństwie do dużej rodziny wtyczek, do których należy Thrive Architect, jednak Elementor ma wiele funkcji marketingowych, z których możesz skorzystać.
Podobnie jak Thrive Architect, zawierają głównie szablony stron docelowych, integracje marketingowe i moduły skoncentrowane na konwersji , takie jak przyciski, wezwania do działania, referencje, formularze do generowania leadów itp.

Jednak Elementor ma również wyskakujący kreator dostępny w Elementor Pro.
Ta funkcja jest podobna do siostrzanej wtyczki Thrive Architect Thrive Leads, ponieważ istnieje wiele opcji wyzwalania do wyboru: podczas ładowania strony, przewijania, kliknięcia, przewijania elementu, zamiaru wyjścia i po braku aktywności.
handel elektroniczny
Funkcje e-commerce Thrive Architect
Po zainstalowaniu WooCommerce zauważysz nową sekcję w edytorze Thrive Architect dla modułów opartych na WooCommerce .
Obejmują one Sklep, Kategorie produktów, Mini Koszyk, Produkty, Wyszukiwarkę produktów i inne.
Thrive Architect nie ma wielu funkcji eCommerce poza tym. W tym celu musisz użyć Thrive Theme Builder, co oznacza niestety, że nie będziesz mógł korzystać z motywów innych firm.
Funkcje e-commerce Elementor
Elementor oferuje ponad 20 modułów WooCommerce .
Dzieje się tak, ponieważ jego kreator motywów jest wpleciony bezpośrednio we wtyczkę i może być używany w prawie każdym motywie, umożliwiając edycję stron produktów.
Niektóre z tych modułów zawierają kluczowe informacje o produkcie , takie jak cena produktu, zawartość produktu, zapas produktów i inne. Wszystko to razem daje możliwość tworzenia własnych projektów stron produktów.
Elementor ma również wiele pełnych zestawów stron internetowych dla sklepów WooCommerce .
Jeśli chodzi o sklepy cyfrowe, Easy Digital Downloads ma opracowany przez siebie pakiet widżetów dla Elementora.
⚡ Sprawdź też: Divi vs Thrive Architect
Narzędzia programistyczne (zaplecze)
Narzędzia programistyczne Thrive Architect
W Thrive Architect możesz wyeksportować dowolny utworzony szablon i zaimportować go do innej witryny , która korzysta z tej wtyczki.
Jako programista umożliwia to zbudowanie własnej biblioteki szablonów podstawowych do wykorzystania w wielu projektach klientów.
Możesz także dodać niestandardowe atrybuty CSS i HTML do stron i poszczególnych modułów.
Thrive Themes ma również długą listę haczyków i podobnych narzędzi, których możesz użyć w swoich produktach.
Thrive Architect jest nawet kompatybilny z niestandardowymi wtyczkami do pól, takimi jak Advanced Custom Fields.
🔔 Uwaga:
Thrive Theme Builder ułatwia tworzenie niestandardowych witryn WordPress z mniejszą ilością (lub bez) kodu.
Narzędzia programistyczne Elementora
Elementor ma również wszystkie te funkcje, w tym obszerną dokumentację dotyczącą korzystania z haków, akcji i filtrów oraz innych narzędzi.
Możesz nawet tworzyć własne, niestandardowe widżety . Sama ta funkcja sprawia, że Elementor jest znacznie bardziej rozbudowany niż Thrive Architect.
Definiując strukturę widżetów i serię kontrolek, możesz utworzyć dowolny typ widżetu dla dowolnej funkcjonalności, której potrzebujesz Ty lub Twój klient.
Jest to szczególnie przydatne, jeśli znajdziesz konkretny widżet, który nie spełnia Twoich potrzeb lub jeśli potrzebujesz widżetu dla wtyczki, której Elementor nie obsługuje natywnie.
Dokumentacja Elementora zawiera również szczegółowe instrukcje tworzenia własnej wtyczki do kreatora stron, jeśli uważasz, że byłby to bardziej odpowiedni sposób na rozszerzenie jego funkcjonalności.
Thrive Architect kontra Elementor: ceny
Oczywiście ceny mogą mieć ogromny wpływ na decyzję o zakupie narzędzia do tworzenia stron, dlatego w tej sekcji porównamy różnice cenowe między Thrive Architect a Elementorem.
Cennik Thrive Architect
Ile kosztuje Thrive Architect?
Thrive Architect nie można kupić samodzielnie, co czyni go znacznie droższym niż Elementor, jeśli masz tylko jedną stronę internetową.
Zamiast tego jest częścią programu członkostwa Thrive Themes Thrive Suite, który ma trzy plany:
- Kwartalnie – 90 USD/ trzy miesiące za 25 stron internetowych
- Rocznie – 228 USD/rok na 25 stron internetowych
- Agencja – 588 USD/rok za 50 stron internetowych
Wraz z pakietem Thrive Suite otrzymujesz także Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize i pięć innych wtyczek.
Wszystkie plany obejmują nieograniczoną liczbę aktualizacji i wsparcia oraz 30-dniową gwarancję zwrotu pieniędzy.
Mimo to, jeśli mamy do czynienia z jednym zirytowanym zwierzakiem w sprawie cen Thrive Architect, oznacza to, że nie ma darmowej wersji. Tak więc, jeśli dopiero zaczynasz swój biznes online i nie masz tak dużo gotówki, może to nie być odpowiedni program do tworzenia stron.
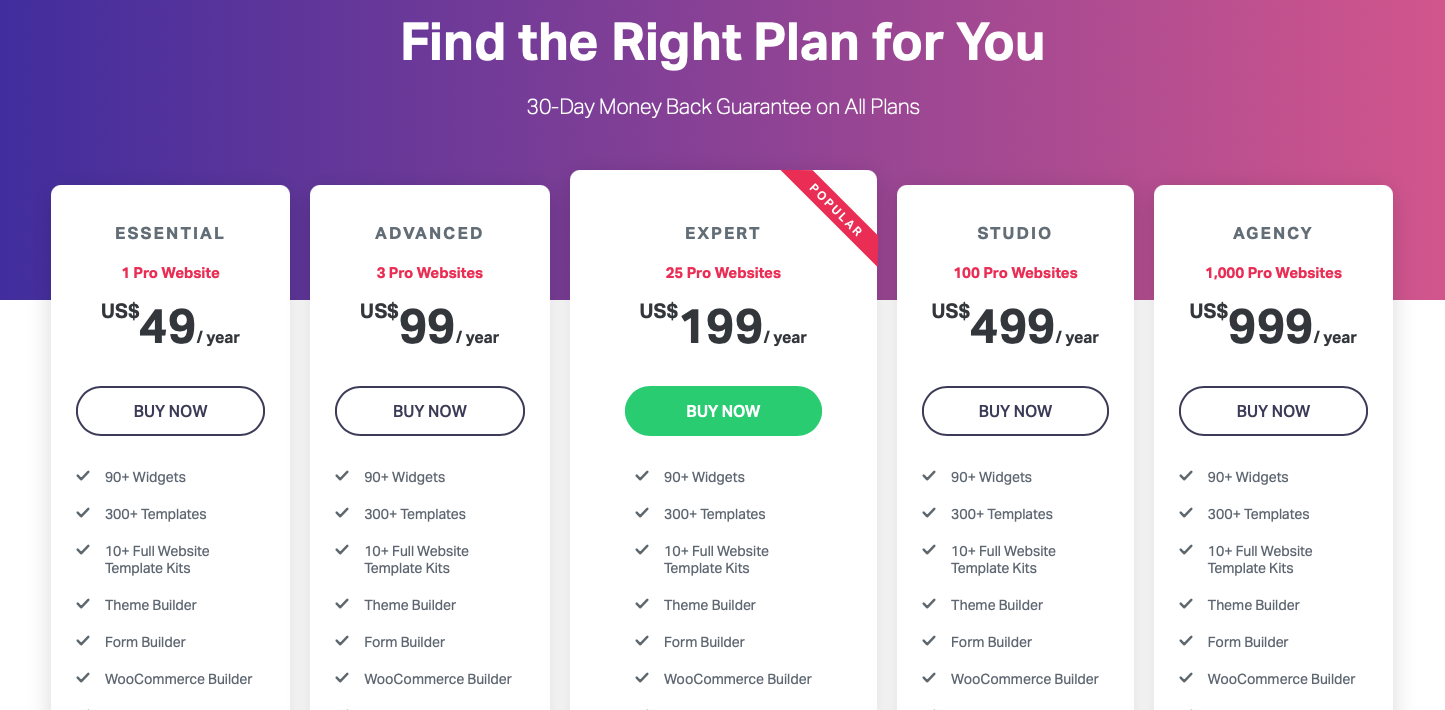
Ceny Elementora
Ile kosztuje Elementor?

Darmowa wersja Elementora ma ograniczone funkcje, aw Elementor Pro jest pięć planów:
- Niezbędne – 49 USD/rok za 1 witrynę
- Zaawansowane – 99 USD/rok za 3 strony internetowe
- Ekspert – 199 USD/rok za 25 stron internetowych
- Studio – 499 USD/rok za 100 stron internetowych
- Agencja – 999 USD/rok za 1000 stron internetowych
Wszystkie plany z 30-dniową gwarancją zwrotu pieniędzy.
Obejmują one również wszystkie ponad 300 szablonów stron, kreator motywów Elementora, ponad 90 widżetów podstawowych i Pro oraz obsługę priorytetów.
Ponadto plany najwyższego poziomu oferują również wsparcie VIP (wsparcie odpowiada w czasie poniżej 30 minut) oraz profil w sieci Elementor's Experts (prywatny portal pracy dla projektantów stron internetowych i programistów).
Za I przeciw
Żaden kreator stron nie jest doskonały i to samo dotyczy tych dwóch.
Zobaczmy największe zalety i wady Thrive Architect vs Elementor.
Plusy i minusy Thrive Architect
Plusy:
- Edycja na żywo, frontend
- Działa z dowolnym motywem WordPress
- Zaawansowane funkcje marketingowe
- 300+ wstępnie zaprojektowanych szablonów stron
- Ma potężny wbudowany kreator wyskakujących okienek
- Inteligentne strony docelowe
- Kreator motywów Thrive
- Łatwa personalizacja dzięki globalnym kolorom
- Ciągłe aktualizacje i poprawki
- Nie wpływa negatywnie na szybkość witryny
Cons:
- Złożony interfejs użytkownika może zniechęcić początkujących użytkowników
- Brakuje darmowej wersji lub przynajmniej darmowej wersji demo
- Nie ma obsługi czatu na żywo
- Może mieć więcej elementów do tworzenia stron
- Thrive Theme Builder działa tylko z dołączonymi motywami
Zalety i wady Elementora
Plusy:
- Edycja na żywo, frontend
- Zawiera zaawansowaną edycję Inline
- Możesz modyfikować dowolny motyw za pomocą kreatora motywów w Elementor Pro
- Przyjazny interfejs użytkownika i stosunkowo łatwy do nauczenia
- Działa z każdym motywem WordPress
- Wiele opcji dostosowywania
- Zawiera darmową wersję
- 300+ wstępnie zaprojektowanych szablonów stron
- 90+ elementów projektu
- Ponad 100 zestawów internetowych
Cons:
- Zbyt wiele opcji może być zbyt wiele dla nowych użytkowników
- Niewystarczająco dokładny podczas oglądania podglądu na żywo ze smartfona lub tabletu
- Tworzenie niestandardowych widżetów może być skomplikowane
- Niestandardowa stylizacja czasami nie działa

Prezentacja Elementora Pro
Zobacz prawdziwe strony internetowe zbudowane za pomocą Elementora Pro
Ostateczny werdykt
Po przejrzeniu tego obszernego przewodnika porównawczego Elementor vs Thrive Architect możemy stwierdzić, że oba oferują świetne funkcje.
Jedyną istotną różnicą jest to, że Thrive Architect jest bardziej nastawiony na sprzedawców internetowych , dlatego zawiera cały pakiet produktów ukierunkowanych na konwersję.
Czy Thrive Architect jest lepszy niż Elementor, czy może odwrotnie?
Jeśli potrzebujesz potężnego narzędzia do tworzenia stron frontendowych zoptymalizowanego pod kątem generowania leadów, Thrive Architect ma więcej sensu. Dzieje się tak, ponieważ jest częścią pakietu Thrive Suite, który zawiera Thrive Leads, Thrive Optimize i nie tylko.
Jeśli chcesz zaoszczędzić dużo pieniędzy i korzystać z bardziej intuicyjnego edytora dla początkujących, wypróbuj Elementor.
Oczywiście możesz rozszerzyć możliwości obu kreatorów stron za pomocą wtyczek innych firm, aby uzyskać z nich jeszcze więcej.
Co myślisz? Który kreator stron jest lepszy? Czy podoba Ci się to, co ma do zaoferowania Thrive Architect, czy może Elementor to bardziej Twój styl? Jakie inne wtyczki WordPress do kreatora stron chciałbyś, abyśmy porównali?
Daj nam znać w komentarzach poniżej!
Elementor vs Thrive Architect – często zadawane pytania
🎨 Sprawdź tutaj ostateczną recenzję Elementora ➡️
🔔 Sprawdź także:
- Beaver Builder kontra Elementor
- Divi kontra Elementor
- Elementor a kompozytor wizualny
- Gutenberg kontra Elementor
- Tlen kontra Elementor
- SiteOrigin vs Elementor
- Brizy kontra Elementor
- Divi vs Thrive Architect