5 ponadczasowych zasad tworzenia intuicyjnych aplikacji internetowych
Opublikowany: 2019-11-08
Niezależnie od tego, czy tworzysz aplikację mobilną, stronę internetową czy aplikację internetową, interfejs użytkownika i UX są kluczowymi elementami, które definiują sukces Twojego produktu. Cała akcja odbywa się w interfejsie produktu. Twoi klienci polegają na interfejsie użytkownika, aby przetwarzać informacje, które widzą, i w pełni korzystać z Twojego produktu.
W związku z tym wrażenia użytkownika, które postrzegają Twoi klienci, są wprost proporcjonalne do interfejsu użytkownika produktu. Wszyscy wiemy, że dobry interfejs użytkownika obejmuje bezbłędną funkcjonalność, wysoką wydajność i oczywiście estetyczny wygląd.
Jeśli aplikacja internetowa, która jest trudna w obsłudze, jest nieintuicyjna i nie wnosi żadnej wartości dla odwiedzających, szybko zorientujesz się, że nie uzyskujesz pożądanych rezultatów. Jeśli więc chcesz w pełni zaangażować odwiedzających i zapewnić wciągające wrażenia z aplikacji internetowej, musisz upewnić się, że ma ona bezbłędny interfejs użytkownika.
Zastanawiasz się, co sprawia, że interfejs użytkownika jest bezbłędny:
Przejrzystość:
Interfejs użytkownika jest przejrzysty i pozbawiony wszelkich niejasności. Użytkownicy mogą łatwo wchodzić z nim w interakcję bez popełniania błędów.
Reakcja na coś:
Produkt ma dobrą prędkość i nie jest spowolniony. Dostarcza również informacji zwrotnych do interakcji użytkownika, aby pokazać, że dane użytkownika są pomyślnie przetwarzane.
Znajomość:
Znajomość to coś, co sprawia, że czujesz się, jakbyś spotkał się z tym produktem wcześniej. Nawet jeśli Twoi użytkownicy nie mieli wcześniej do czynienia z Twoją aplikacją, nadal możesz tworzyć znajomy interfejs użytkownika. Na przykład za pomocą pasków menu hamburgera i innych znanych ikon nawigacyjnych.
Estetyka:
Dobry interfejs użytkownika ma na celu zapewnienie dobrego doświadczenia użytkownika. Sprawienie, by interfejs użytkownika wyglądał dobrze i atrakcyjnie, sprawi, że użytkownicy będą przyjemniejsi i będą spędzać więcej czasu na interakcji z Twoją aplikacją.
Efektywność:
Jak mawiał mój nauczyciel angielskiego: „Czas to pieniądz i pieniądze, których nie mamy”. Gdy użytkownicy wybierają Twoją technologię, oczekują, że wykonają swoją pracę przy mniejszym nakładzie czasu i wysiłku. Dobry interfejs użytkownika dodaje wartości do codziennego życia i jest wydajny.
Poniżej podsumowałem kilka wskazówek, które możesz zastosować, aby zaprojektować lepszy interfejs użytkownika. Niektóre z tych wskazówek mogą wydawać się dość oczywiste, ale czasami je przeoczamy.
5 wskazówek dotyczących projektowania interfejsu użytkownika aplikacji internetowych
Nie zaburzaj znajomości
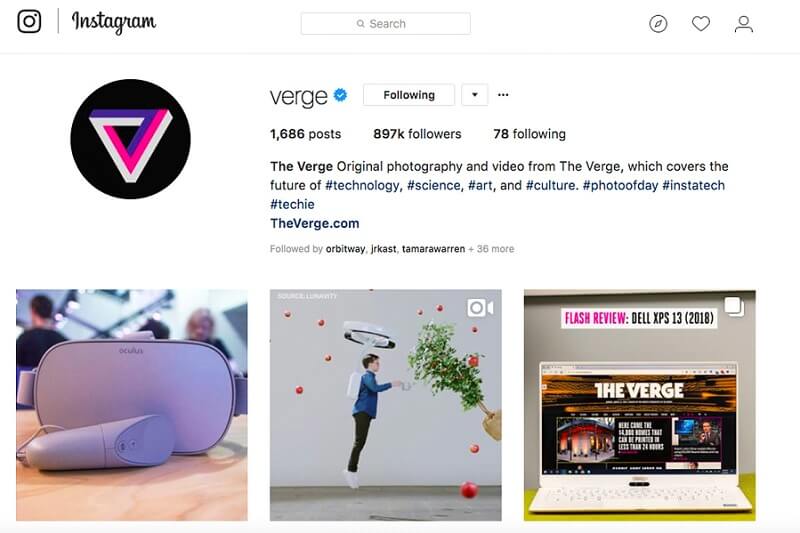
Weźmy przykład z Instagrama. Wszyscy jesteśmy przyzwyczajeni do aktualnych funkcji i elementów aplikacji. Załóżmy jednak, że jego aplikacja internetowa miała zupełnie inne logo, a może zamiast „dwukrotnego dotknięcia”, aby polubić post, trzeba było wykonać inny gest. Czy nie byłoby to denerwujące?
Osobiście nie byłbym skłonny uczyć się zupełnie nowego zestawu gestów i funkcji. W rzeczywistości większość użytkowników całkowicie zrezygnuje z aplikacji internetowej.

To jest powód, dla którego wszystkie stare i nadchodzące systemy operacyjne używają ikon aplikacji, aby umożliwić użytkownikom dostęp do ich aplikacji. Mogli łatwo zamienić się na inną formę elementów interfejsu użytkownika, ale zdecydowali się tego nie robić. Oznaczałoby to, że użytkownicy musieliby uczyć się zupełnie nowego zestawu gestów za każdym razem, gdy przejdą na nowe urządzenie. Spowodowałoby to złe wrażenia użytkownika i wściekłych klientów.
Dlatego kiedy zaczynasz projektować interfejs użytkownika swoich aplikacji internetowych, spróbuj zastosować znane wzorce projektowe, takie jak:
- Znajome kolory (np. czerwony w celu podkreślenia błędów i alertów)
- Znane ikony (takie jak ikona koperty do pokazywania, gdy użytkownik otrzymuje wiadomość)
- Znajome procedury nawigacyjne (np. nawigacja w menu bocznym)
Mniej znaczy więcej
Spotkałem wiele start-upów tworzących aplikacje i początkujących, którzy robią wszystko, aby stworzyć wyjątkową aplikację mobilną. Dbają o to, aby każdy element projektu i każdy etap rozwoju był wykonany bezbłędnie. Wypełniają aplikację szczegółową treścią i wieloma funkcjami. Ale jak myślisz, co się stanie, gdy dodasz zbyt wiele funkcji i treści do aplikacji internetowej? Staje się powolny.
Jeśli spojrzysz wstecz na czynniki, które składają się na dobry interfejs użytkownika, przekonasz się, że jednym z nich jest „szybkość”. Jeśli więc Twoja sieć wygląda na zagraconą i ładuje się wolniej niż żółw, nikt nie będzie zainteresowany korzystaniem z Twojej aplikacji internetowej.

Więc za każdym razem, gdy myślisz, że dobrym pomysłem byłoby dodanie kolejnego przycisku lub funkcji, zadaj sobie pytanie „czy to naprawdę konieczne?”

Jeśli Twoja aplikacja działa dobrze bez tego elementu, oszczędź sobie niepotrzebnego wysiłku.
Przekazać opinię
Wyobraź sobie, że piszesz wiadomość, którą chcesz wysłać swojemu kumplowi, po zakończeniu pisania naciskasz przycisk wysyłania. Ale nie otrzymujesz żadnego potwierdzenia, że akcja została wykonana. Nie ma tekstu informującego, że wiadomość została „wysłana” lub „nie powiodło się”. Tego typu przyciski i zakładki nazywam „nieodpowiadającymi”. Czy nie boisz się przycisków, które nic nie robią?
Kilka dni temu natknąłem się na tę stronę, bardzo podobał mi się ich blog, więc postanowiłem skontaktować się z ich redaktorem. Wszedłem na ich „stronę współautorów” i zacząłem wypełniać formularz (aby przedstawić mój pomysł). Opowiedziałem temat, o którym chciałem napisać, wraz z jego streszczeniem oraz biografią. Gdy skończyłem, kliknąłem przycisk „wyślij”. Ale nic się nie stało, uderzyłem ponownie (ale bez odpowiedzi). Tak więc siedziałem i zastanawiałem się, czy moja prezentacja została wysłana, czy nie. Nie mam pojęcia. Byłem naprawdę sfrustrowany.
Jeśli chcesz temu zapobiec, upewnij się, że Twój interfejs użytkownika jest responsywny, a jego elementy dostarczają informacji zwrotnych. Oto jak możesz to zrobić:

- Użyj animacji: Możesz użyć animacji jako wizualnej informacji zwrotnej. Dzięki animacjom możesz pokazać użytkownikom, czy dane zadanie zostało wykonane, czy nie. Na przykład przełączniki, przełączniki (zielony/czerwony) oraz znaki haczyka lub krzyżyka.
- Tekst: aby uniemożliwić użytkownikom wielokrotne naciskanie tego samego przycisku, powiedz im, co się dzieje zamiast tego. Możesz wyświetlać treści, takie jak „ładowanie”, „wysyłanie” lub „proszę czekać”.
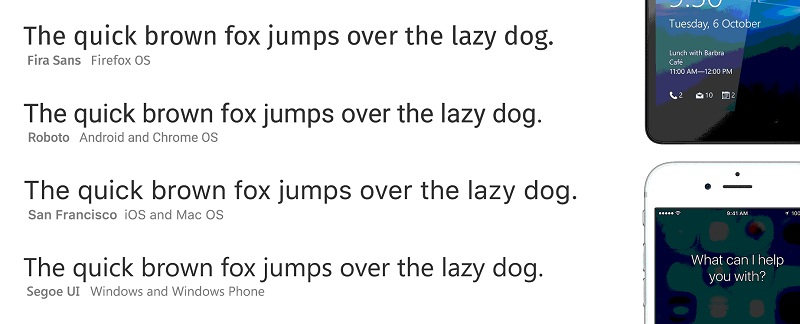
Korzystanie z czcionek systemowych
Powiedziałbym, że „używanie czcionek systemowych” to kolejny sposób na rozwinięcie poczucia znajomości. Użytkownicy będą znacznie bardziej komfortowo korzystać z Twojej aplikacji internetowej, jeśli można ją zoptymalizować pod kątem ich systemu operacyjnego. Można to zrobić, projektując i wdrażając różne zakładki, przyciski i menu dla poszczególnych platform. Inną bardzo łatwą, ale skuteczną strategią byłoby użycie „czcionek preferowanych przez system”, które są różne dla różnych systemów operacyjnych.

Wdrożenie tej strategii znacznie poprawi wrażenia użytkowników odwiedzających. Używanie czcionek systemowych to jedna rzecz, której nigdy nie powinieneś opuszczać interfejsu użytkownika.
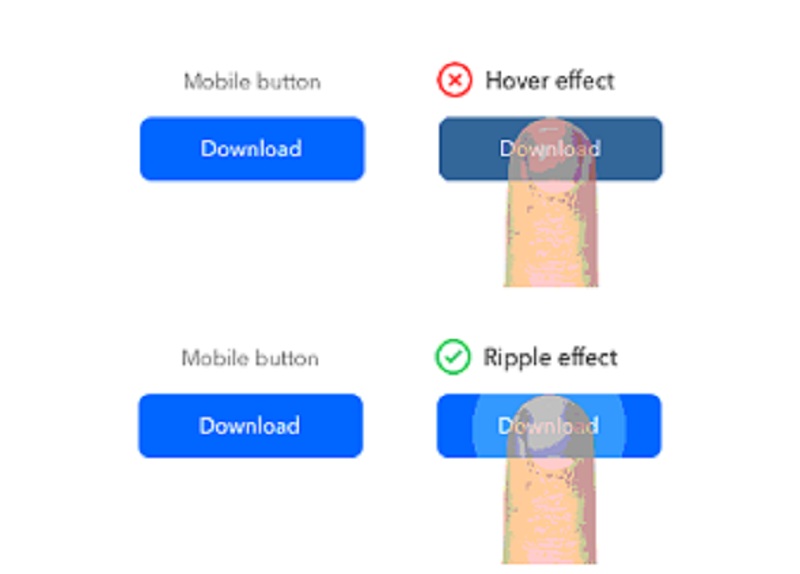
Bezbłędne interakcje dotykowe
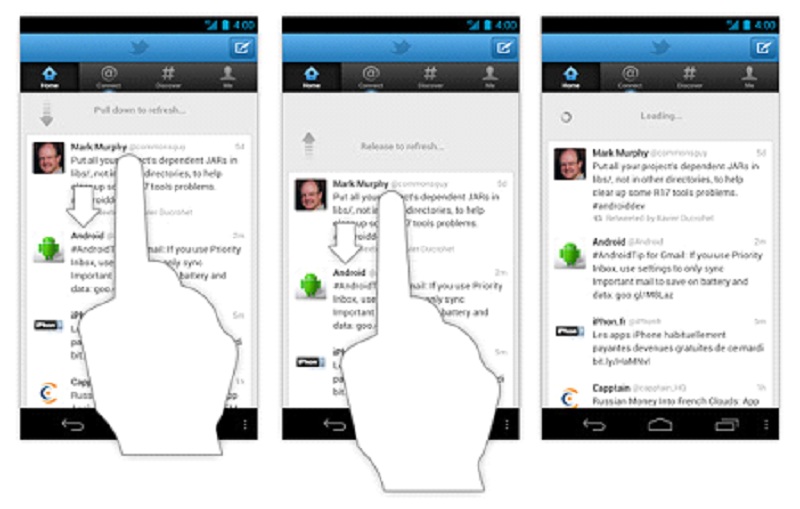
Jeśli chcesz pójść o krok dalej i naprawdę zaimponować odwiedzającym, sugeruję skorzystanie z zaawansowanych interakcji dotykowych. Bezbłędne interakcje dotykowe mogą zapewnić wyjątkowe wrażenia użytkownika i ulepszyć interfejs użytkownika o kamień milowy. Są jednak bardzo trudne do wdrożenia. Gesty takie jak „przesuń, aby odrzucić” i „przeciągnij, aby odświeżyć” są naprawdę wciągające, ale tylko wtedy, gdy działają zgodnie z oczekiwaniami.

Po zintegrowaniu tych interakcji dotykowych z aplikacjami internetowymi upewnij się, że działają one bezbłędnie na rzeczywistych urządzeniach.
Inne techniki projektowania ponadczasowego interfejsu użytkownika dla aplikacji internetowych
- Użyj odstępu w projekcie aplikacji internetowej. Doda przejrzystości i zapewni przejrzysty interfejs użytkownika.
- Użyj kolorów, aby skutecznie przekazać swoje znaczenie odwiedzającym. Nazywa się to również „kodowaniem kolorami”.
- Użyj animacji w interfejsie użytkownika. Animacje mogą być używane w kontrolkach i widżetach, aby zapewnić bardziej angażujące środowisko użytkownika.
- Zawsze używaj wyraźnych i znanych ikon. Na przykład szkło powiększające do funkcji wyszukiwania.
- Spraw, aby Twój interfejs był responsywny, używając wskaźników ładowania.
Zawijanie:
Firma zajmująca się tworzeniem niestandardowych aplikacji internetowych jest rosnącą potrzebą chwili. Umożliwiają one firmom i programistom dostarczanie użytkownikom lepszych wrażeń w Internecie na smartfonach. Za pomocą powyższych wskazówek możesz stworzyć intuicyjną aplikację internetową, która zapewni niesamowite wrażenia użytkownika.
Biografia autora:
Zubair Hassan jest ekspertem od marketingu cyfrowego. Uwielbia pracować dla firm, które potrzebują jego umiejętności w dziedzinie marketingu, aby sprzedawać swoje produkty i wyrobić sobie markę. Może zaoferować Ci narzędzia i strategie, dzięki którym możesz skontaktować się z klientami i komunikować się z nimi za pośrednictwem wszystkich popularnych platform mediów społecznościowych, które wybierzesz. Skontaktuj się z nim, aby uzyskać więcej informacji na temat tego, w jaki sposób może ci pomóc w twoich cyfrowych aspiracjach.
