Przełączanie ścieżki SVG
Opublikowany: 2023-01-13Jeśli chcesz wiedzieć, jak przełączać ścieżkę SVG, to trafiłeś we właściwe miejsce. Ten przewodnik pokaże Ci, jak to zrobić z łatwością. SVG lub Scalable Vector Graphics to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku. Obrazy SVG i ich zachowanie są zdefiniowane w plikach tekstowych XML. Oznacza to, że można je przeszukiwać, indeksować, tworzyć skrypty i kompresować. Jako pliki XML obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale częściej są one tworzone za pomocą oprogramowania do rysowania.
CodePen umożliwia pisanie wszystkiego, co znajduje się w treści podstawowego szablonu HTML5 i umieszczanie go w edytorze HTML. To miejsce, do którego należy się udać, jeśli chcesz uzyskać dostęp do elementów wyższego poziomu, takich jak znacznik >html>. CSS jest łatwo dostępny z dowolnego arkusza stylów w Internecie. Możesz napisać skrypt z dowolnego miejsca w Internecie i zastosować go do swojego pióra. Umieść tutaj adres URL, a my dodamy go, gdy tylko będzie w podanej kolejności, przed JavaScript w piórze. Aby rozpocząć stosowanie, musimy przetworzyć rozszerzenie pliku skryptu, do którego prowadzi link, zwykle zawarte w adresie URL skryptu.
Jaka jest ścieżka pliku Svg?

W SVG element „ścieżka” definiuje ścieżkę. Wszystkie kształty mają równoważną ścieżkę jako swój kształt, co definiuje ich strukturę jako ścieżkę. Ścieżka elementu, która jest tylko jego ścieżką, jest podobna do ścieżki elementu „ścieżka”.
Kształt obiektu jest określany przez przesuwanie jego konturu po ścieżce, która składa się z ruchu do, linii do, krzywej do (zarówno sześciennej, jak i kwadratowej Beziera), łuków i bliskich ścieżek. Ścieżki złożone (takie jak ścieżki z wieloma ścieżkami podrzędnymi) umożliwiają wyświetlanie obiektów z otworami pierścieniowymi. W tym rozdziale omówimy składnię, zachowanie i interfejsy DOM dla ścieżek SVG . Dane ścieżki to seria poleceń, po których występuje pojedynczy znak. Należy pamiętać, że dane ścieżki mają prostą składnię, która pozwala na mały rozmiar pliku i szybsze pobieranie. Dane ścieżki mogą zawierać znaki nowego wiersza, więc wiele wierszy można podzielić, aby poprawić ich czytelność. Podczas analizowania znaków XML nowe wiersze w znacznikach zostaną znormalizowane do znaków spacji.
Ciąg ścieżki określa ścieżkę, w której przechowywany jest kształt. Błędy danych ścieżki powinny być obsługiwane zgodnie z sekcją Obsługa błędów danych ścieżki. Komenda moveto (jeśli istnieje) musi zostać użyta do wygenerowania segmentu danych ścieżki (jeśli istnieje). Automatyczne linie proste są rysowane od bieżącego punktu do punktu początkowego bieżącej ścieżki podrzędnej. Ten segment ścieżki może być mały. Ścieżki bliskie działają w następujący sposób: koniec ostatniego segmentu ścieżki podrzędnej jest łączony z początkiem pierwszego segmentu przy bieżącej wartości „połączenia linii obrysu”. Zamknięta ścieżka podrzędna zachowuje się inaczej niż otwarta ścieżka podrzędna, której pierwszy i ostatni segment ścieżki nie są ze sobą połączone.
Operacje zamykania ścieżek, takie jak kompensacja segmentów, nie są obecnie obsługiwane w języku Python. Różne polecenia lineto rysują proste linie od bieżącego punktu do nowego punktu. Gdy używane jest polecenie względne l, linia kończy się na (cPX X, Cpy Y). Kiedy względne polecenie h zostanie podane z dodatnią wartością x, zostanie narysowana linia pozioma w kierunku dodatniej osi x. Pierwsze pięć przykładów pokazuje pojedynczy sześcienny segment ścieżki. Polecenia łuków eliptycznych można używać w następujący sposób: Kiedy używane jest polecenie względne, łuk jest definiowany jako CPY, CPX i Y. Flaga dużego łuku i flaga przeciągnięcia wskazują, który z czterech łuków jest narysowany. Proces przetwarzania EBNF musi zużywać jak najwięcej danej produkcji, w momencie, gdy postać nie spełnia już wymagań produkcyjnych.
Gdy wartość właściwości d wynosi zero, renderowanie jest wyłączone. Podczas obliczania kształtu zakończenia i znaczników renderowania zastępowany jest domyślny kierunek na granicach segmentu. Łuk, który jest połączony z punktami końcowymi przez RY lub rx, jest uważany za linię prostą (linia do linii). Wzór matematyczny na skalowanie tej operacji znajduje się w załączniku. Segmenty ścieżki bez długości mogą mieć wpływ na renderowanie w następujących okolicznościach. Atrybut „pathLength” może być użyty do obliczenia całkowitej długości ścieżki dla autora, ułatwiając obliczenia odległości wzdłuż ścieżki dla klienta użytkownika. Aby można było uznać operację moveto, element „ścieżka” elementu nie może mieć długości większej niż zero. Długości ścieżek są obliczane przy użyciu tylko kilku poleceń, z których najważniejsze to lineto, curveto i arcto.
Atrybut D: do czego służy?
Do czego służy atrybut d?
Ścieżka jest definiowana za pomocą atrybutu d.
Jak wyświetlić pliki Svg?

Aby wyświetlić obraz SVG, musisz użyć tagu. Tag ma kilka wymaganych atrybutów: src, width i height. Atrybut src służy do określania lokalizacji obrazu, a atrybuty width i height służą do określania rozmiaru obrazu.
Plik skalowalnej grafiki wektorowej (SVG) to plik skalowalnej grafiki wektorowej (SVG). Plik jest definiowany jako aplikacja komputerowa, która używa standardowego formatu pliku SVG do wyświetlania obrazu. Można je skalować na różne sposoby bez utraty jakości lub ostrości. Mogą mieć miejsce w dowolnym momencie, ponieważ są niezależne od rozdzielczości i mogą mieć dowolną wielkość. Będziesz potrzebować aplikacji obsługującej format SVG, aby utworzyć lub edytować plik SVG. Adobe Illustrator, Inkscape i GIMP to darmowe programy, które umożliwiają zapisywanie grafiki w formacie .VNG. Alternatywnie, do konwersji SVL na format rastrowy można użyć darmowego konwertera online, takiego jak SVGtoPNG.com.
Gdy dotkniesz elementu, wyświetli się panel Style; po dotknięciu elementu wyświetli się również panel stylów. Gdy naciśniesz przycisk Styl, zostanie on zastosowany zarówno do elementu, jak i dowolnego elementu podrzędnego, który wybierzesz. Wybierz styl z listy, a następnie stuknij, aby go usunąć. Wybierz plik SVG, aby zapisać zmiany, a następnie dotknij opcji Zapisz. Twoje aplikacje internetowe i mobilne można tworzyć przy użyciu obrazów wektorowych zamiast obrazów JPG i PNG. Można je edytować w pakiecie Office dla systemu Android i zapisać jako nowy plik o tej samej nazwie, jeśli są tworzone od podstaw.
Dlaczego powinieneś używać grafiki Svg
Za pomocą formatu grafiki wektorowej, takiego jak SVG, możesz tworzyć wysokiej jakości obrazy, które można wykorzystać w różnych zastosowaniach. Teraz, gdy wszystkie główne przeglądarki obsługują pliki SVG , możesz wyświetlić ich podgląd za pomocą okienka podglądu Eksploratora plików. Istnieje kilka programów, które mogą otwierać pliki SVG, w tym Google Chrome, Firefox, IE, Opera i CorelDRAW.

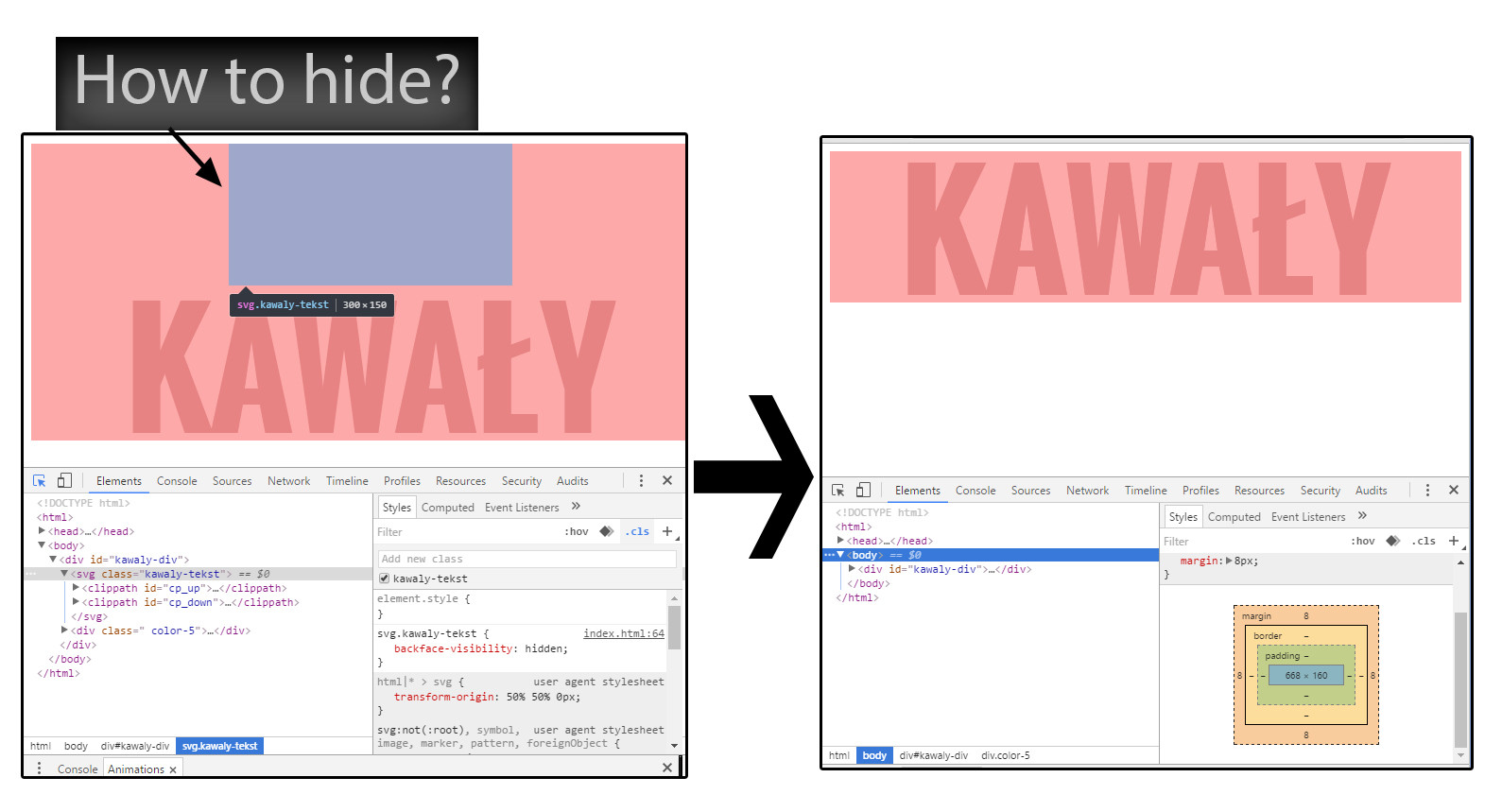
Jak ukryć plik Svg?

Istnieje kilka sposobów na ukrycie pliku SVG. Jednym ze sposobów jest zapisanie pliku jako .jpg lub .png. Innym sposobem jest użycie pliku CSS do ukrycia pliku.
Plusy i minusy używania Svg
To świetny format dla logo, ikon i innych płaskich grafik, które wykorzystują proste kolory i kształty. Podobnie dobrze nadaje się do obrazów z wieloma drobnymi szczegółami i teksturami, a także do fotografii. Ze względu na wektorową naturę formatu SVG nie jest on skuteczny w przypadku obrazów zawierających wiele drobnych szczegółów i tekstur. Używanie SVG to najlepsza opcja dla logo, ikon i innych płaskich grafik, które używają prostszych kolorów i kształtów. Chociaż większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą nie działać z nim dobrze.
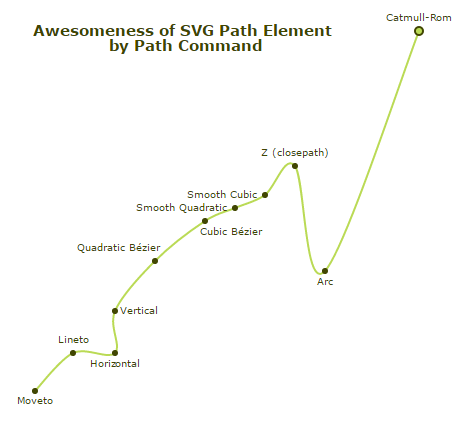
Polecenia ścieżki Svg
Ścieżka SVG to unikalny rodzaj grafiki, który można wykorzystać na stronach internetowych. Jest tworzony za pomocą zestawu poleceń, które mówią komputerowi, jak narysować grafikę. Polecenia są bardzo proste i można je łączyć w celu tworzenia złożonych grafik. Najpopularniejsze polecenia to M, które oznacza ruch, oraz L, które oznacza linię. Tych dwóch poleceń można użyć do stworzenia dowolnego kształtu, jaki można sobie wyobrazić.
Poniższych poleceń można użyć do zmodyfikowania atrybutu d elementów. Jeśli ścieżka zawiera błąd, przeglądarka generuje wszystkie segmenty do momentu znalezienia błędu. Geometria ścieżki w atrybucie path (oraz w SVG 2) jest również opisana w tej samej składni. Sześcienna krzywa Beziera jest rysowana do określonego punktu końcowego za pomocą automatycznego obliczenia punktu kontrolnego, zapewniając, że poprzedni segment krzywej sześciennej nie zostanie utracony. Za pomocą współczynnika x można obliczyć punkt kontrolny. Przesunięcie y od punktu kontrolnego poprzedniego segmentu do jego punktu końcowego. Błędy są spowodowane listą współrzędnych, których nie można pogrupować w zestawy po cztery.
Niemożliwe jest ustawienie krzywej kwadratowej na zero za pomocą algebry liniowej. Współrzędne użytkownika są zawsze wyprowadzane z poprzedniego segmentu punktu kontrolnego dla poleceń, a punkty z poleceniami s są zawsze względne względem punktów z poleceniami s. Błąd w Arc-to uniemożliwia podzielenie zestawu współrzędnych na cztery sekcje. Gdy segment łuku eliptycznego jest rysowany do punktu końcowego przy użyciu określonych parametrów, generowany jest segment łuku eliptycznego. Umieszcza dwa końce linii w połączeniu linii, rysując linię prostą (jeśli to konieczne) od bieżącej pozycji do punktu zdefiniowanego przez ostatnie polecenie przeniesienia do. Błędy polecenia zamknięcia ścieżki obejmują wszelkie liczby, które pojawiają się w pobliżu końca polecenia zamknięcia ścieżki. Definicja poleceń względnych zostanie zmieniona, jeśli zostanie użyte polecenie namiaru (B lub b).
Ścieżki W Svg
W atrybucie d znajduje się liczba reprezentująca długość ścieżki w pikselach. Możliwe jest utworzenie ścieżki tak krótkiej, jak 1 piksel lub tak długiej, jak szerokość i wysokość kontenera dokumentów. Korzystając z polecenia Zamknij ścieżkę, należy pamiętać o kilku rzeczach. Polecenie Zamknij ścieżkę ma w tej chwili wpływ tylko na węzeł. Polecenie Zamknij ścieżkę musi być użyte w węźle nadrzędnym, jeśli chcesz zamknąć ścieżkę wokół wszystkich jego dzieci. Polecenie Zamknij ścieżkę nie wygeneruje obiektu jako końca ścieżki; po prostu wskazuje aktualną pozycję. Jeśli chcesz zachować ścieżkę do późniejszego wykorzystania, musisz najpierw utworzyć obiekt ścieżki za pomocą polecenia Ścieżka. Nie można użyć polecenia Zamknij ścieżkę do zamknięcia ścieżki. Polecenie Ścieżka wygeneruje zamkniętą ścieżkę, która rozpocznie się i zakończy w tych samych miejscach.
Ikony ścieżek SVG
Ikony ścieżek SVG to ikony, które można dostosować do dowolnego rozmiaru lub koloru bez utraty jakości. Są idealne do projektowania responsywnego, ponieważ można je łatwo skalować, aby pasowały do każdego rozmiaru ekranu.
Jak uzyskać kod Svg dla ikony?
Po kliknięciu ilustracji zostaniesz poproszony o wprowadzenie kodu HTML ikony SVG. Będziesz musiał po prostu skopiować i wkleić kod, aby zakończyć proces. Możesz tworzyć własne pliki SVG za pomocą oprogramowania takiego jak Illustrator.
Ikony SVG: doskonały wybór do projektów osobistych i komercyjnych
Używanie ikon SVG do różnych niesamowitych projektów jest tak proste. Można ich używać w różnych formatach, w tym w aplikacjach internetowych i mobilnych, witrynach internetowych i publikacjach drukowanych. Możesz używać tych ikon w różnych kontekstach, takich jak projektowanie produktów i ilustrowanie, i są one idealne do używania ikon wysokiej jakości. Możesz pobierać i używać ikon SVG za darmo, co czyni je doskonałym wyborem zarówno do projektów osobistych, jak i komercyjnych.
Które ikony są lepsze w formacie SVG lub w czcionkach?
Podczas gdy czcionki ikon mogą być modyfikowane przez programistę, czcionki SVG są bardziej elastyczne. Pierwszym krokiem jest dodanie większej liczby kolorów za pomocą szablonów sva. Ikona SVG to rodzaj czcionki, który umożliwia tworzenie obrazów gradientowych. Ponadto poszczególne pociągnięcia można animować za pomocą ikon SVG.
Wiele korzyści ze sprzedaży plików SVG online
Korzystając z plików SVG, możesz dołączyć logo, ikony, ilustracje i inne elementy do interfejsu użytkownika. Z tego powodu pliki SVG stają się coraz bardziej popularne wśród projektantów i firm, które chcą tworzyć produkty cyfrowe i sprzedawać je online.
Jedną z głównych zalet sprzedaży plików SVG online jest to, że można je dostosować do konkretnych potrzeb każdego klienta. Będziesz mógł tworzyć produkty, które są specjalnie zaprojektowane dla twojego rynku docelowego i będzie bardziej prawdopodobne, że je sprzedasz.
Podczas sprzedaży plików SVG online jednym z najważniejszych wyzwań będzie konkurencja. Poniżej przedstawiono przykłady alternatywnych języków programowania, których można użyć do tworzenia plików: JavaScript, SVG, Modernizr, Modernizr i Lodash. Projektanci i firmy, które chcą tworzyć produkty cyfrowe i sprzedawać je online, używają tych języków.
Ponieważ pliki SVG są tak wszechstronne, są również popularne wśród klientów, którzy chcą tworzyć własne projekty. Nadal możesz zarabiać, sprzedając pliki SVG, nawet jeśli twoi konkurenci sprzedają bardziej tradycyjne produkty.
Internet jest dobrym miejscem do założenia firmy zajmującej się sprzedażą plików SVG, jeśli chcesz zarabiać na ich sprzedaży. Istnieją książki i artykuły online, które zawierają informacje na temat zakładania firmy i sprzedaży online, a także możesz poszukać konkretnych zasobów, które mogą pomóc w sprzedaży plików SVG online.
