Top 10 najlepszych darmowych frameworków HTML5 do programowania front-end 2022
Opublikowany: 2022-01-05Szukasz najlepszych frameworków front-endowych do swojego kolejnego projektu programistycznego? Mamy Cię w zasięgu ręki! Tutaj znajdziesz najlepsze front-endowe frameworki HTML5 do efektywnego tworzenia UI.
Począwszy od HTML5

Dla twórców stron internetowych rozpoczęcie od HTML5 nigdy nie było łatwiejsze; mnóstwo samouczków, mnóstwo kodu źródłowego do zabawy na GitHub, większość nowych aplikacji na komputery i urządzenia mobilne budowana jest w HTML5, wszędzie są książki i kursy online, ale co najważniejsze, mamy mnóstwo niezwykłych frameworków HTML5 do zabawy, do tworzenia aplikacji i platform. Poniższe frameworki HTML5, o których dowiesz się więcej, zostały nominowane do grona najpopularniejszych przez społeczność samych programistów, więc możesz być pewien, że każdy z tych frameworków ma za sobą co najmniej tuzin dużych firm. Daj nam znać o swoich ulubionych, być może sam tworzysz framework HTML5. Jeśli tak, to jest to dobre miejsce, aby uzyskać trochę ekspozycji.

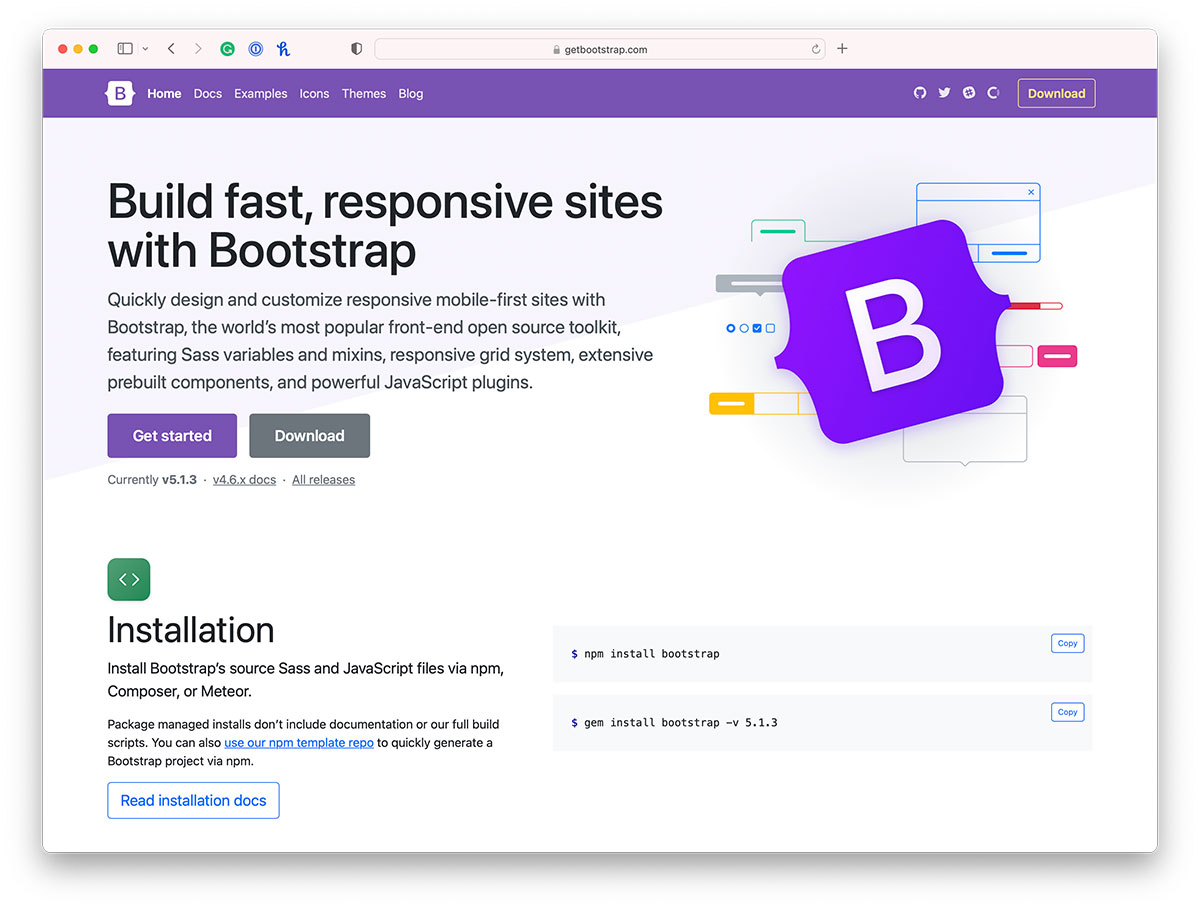
Bootstrap to powszechnie znana nazwa każdego oddychającego programisty front-end. Spośród 100 000 najlepszych witryn na świecie ponad 30% korzysta z Bootstrap jako swojej podstawy. Taka liczba świadczy o użyteczności, przyjazności dla użytkownika i elastyczności frameworka. Opracowany przez Twittera Bootstrap daje programistom dostęp do narzędzi do tworzenia nowoczesnych i bogatych w funkcje stron internetowych. Możesz to zrobić bez samodzielnego budowania komponentów i stylów siatki. To wszystko jest wstępnie zapakowane w samym frameworku.
Niedawno zespół Bootstrap ogłosił wydanie Bootstrap V5, który dodatkowo zapewnia modernizację i optymalizację tworzenia stron internetowych. Darmowe kursy online dają każdemu możliwość dowiedzenia się więcej o Bootstrap we własnym tempie. Rozpoczęcie pracy z Bootstrapem nigdy nie było trudne, co może być również jednym z powodów, dla których tak wielu programistów i projektantów wybrało Bootstrap jako domyślną platformę programistyczną HTML5.

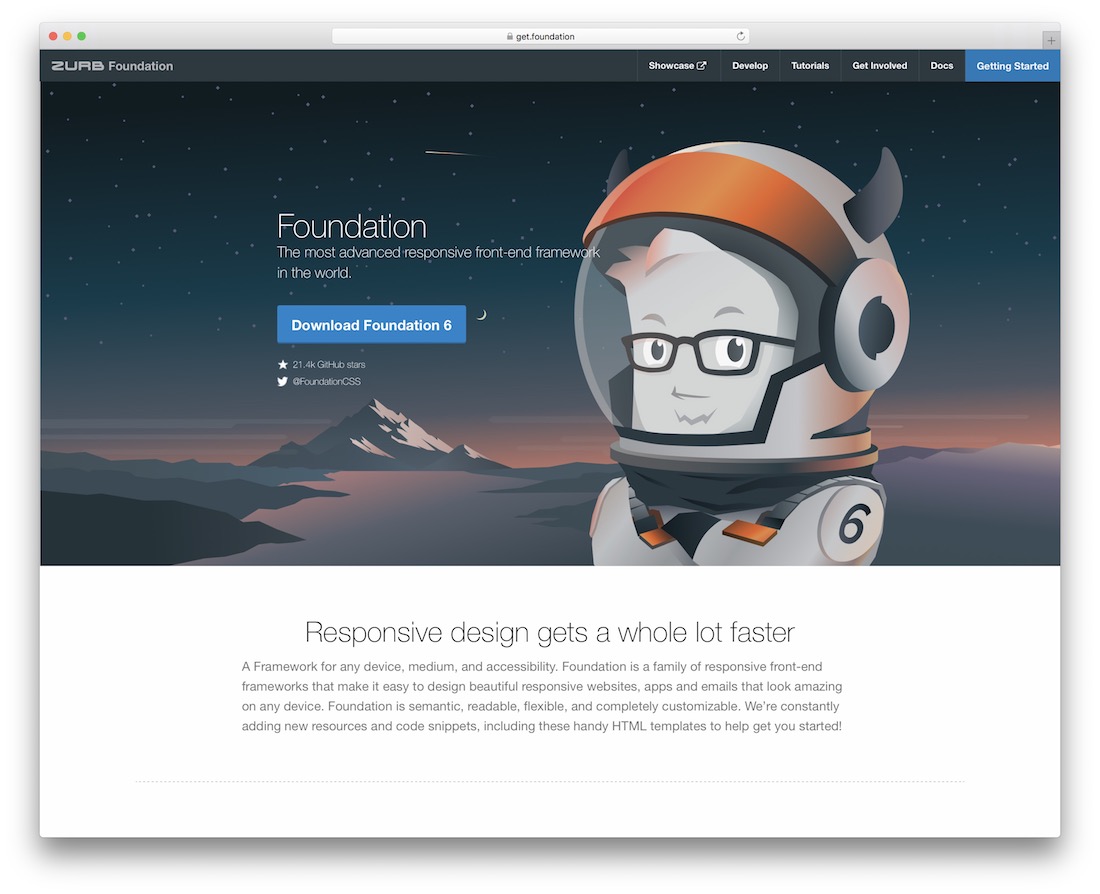
Foundation szybko ewoluowała od innego pretendenta do miejsca na listach najpopularniejszych frameworków, stając się jednym z najnowocześniejszych i najbardziej niezawodnych frameworków do tworzenia stron internetowych. Wyróżnia się zdolnością do zapewnienia wysokiej jakości wydajności dla nowoczesnych urządzeń i niestandardowych wymagań aplikacji. Rdzeń Foundation zbudowany jest wokół szeregu frameworków do tworzenia stron internetowych, które można wykorzystać do tworzenia stron internetowych, szablonów e-maili, a także oddzielnego frameworka do budowania złożonych, dynamicznych i responsywnych aplikacji, które będą czuć się autentyczne dzięki integracji z bazą Angulara.
Framework został niedawno uaktualniony do wersji V6 i dopasował razem kilka niesamowitych funkcji, których nie znajdziesz w żadnym innym frameworku HTML5 w najbliższym czasie. OnePoint omówił najnowsze funkcje dodane w nowej wersji.
Prawdziwym powodem sukcesu Fundacji jest być może fakt, że zarządza nią realna firma — ZURB; która zapewniła ciągły rozwój i badania w dziedzinie responsywnego projektowania stron internetowych oraz tego, jak należy budować strony internetowe, aby lepiej odzwierciedlały cechy i funkcje projektowe. Podstawową strategią Fundacji jest umożliwienie programistom skupienia się na tworzeniu witryn zorientowanych na urządzenia mobilne, które można następnie dostosowywać i konwertować na aplikacje, które mogą być obsługiwane na większych urządzeniach, takich jak komputery stacjonarne. Taki proces zapewnia, że wybory projektowe są zawsze tworzone z myślą o prostej funkcjonalności.

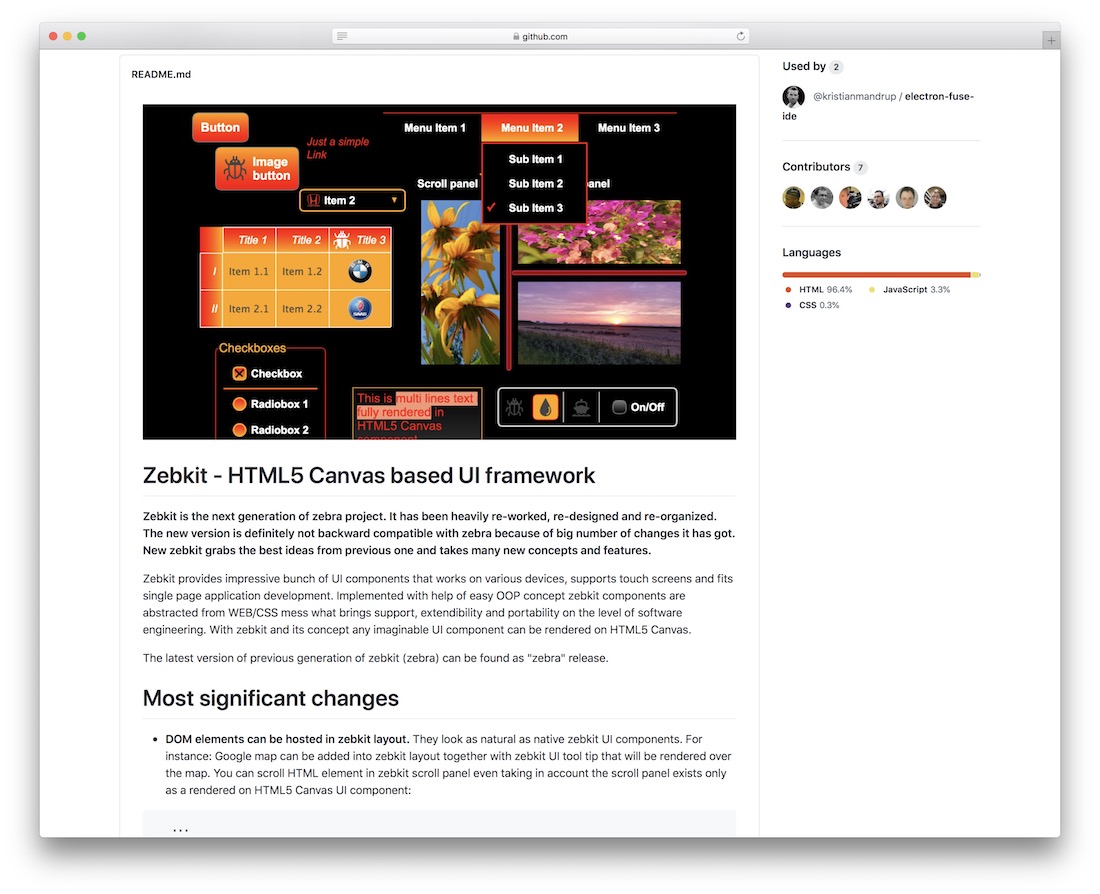
Zebkit to ulepszona i ulepszona wersja projektu Zebra. Zanim przejdziemy dalej, Zebkit nie jest wstecznie kompatybilny z Zebra ze względu na wszystkie zmiany. Krótko mówiąc, Zebkit łączy najlepsze praktyki z poprzedniej wersji i miesza mnóstwo nowych rzeczy, aby uczynić go jeszcze lepszym. Wyposaża Cię we wszelkiego rodzaju komponenty interfejsu użytkownika, które działają na lubianych urządzeniach i działają wyjątkowo dobrze w przypadku aplikacji jednostronicowych. Ponadto wszystkie elementy Zebkita obsługują wrażliwość na dotyk. Niektóre ulepszenia obejmują tryb czarny, zreorganizowany kod JS, dużą zmianę w API komponentów i znormalizowane zdarzenia kluczowe dla wszystkich platform i przeglądarek.

Tworzenie stron internetowych z Metro 4 będzie szybkie i niezawodne. Jest to biblioteka komponentów typu open source, która wykorzystuje HTML, CSS i JavaScript. Pamiętaj, że podczas pracy z Metro 4 potrzebne są tylko podstawy, ponieważ nie musisz nawet znać JavaScript. Jeśli chcesz tworzyć szybkie prototypy lub pełnowymiarowe aplikacje, to wszystko jest możliwe dzięki praktyczności Metro 4. Ponad sto komponentów, ponad pięćset ikon, stylów, siatki, typografii, co tylko chcesz, to wszystko jest częścią pakiet. Pobierz pełny kod źródłowy z GitHub i od razu zacznij robić trochę hałasu.

Onsen UI był darem niebios dla dziesiątek tysięcy programistów Cordova i PhoneGap, ponieważ ta hybrydowa platforma do tworzenia aplikacji mobilnych oparta na HTML5 typu open source (wyposażona w komponenty Material Design i Flat UI) zapewnia komponenty interfejsu użytkownika oparte na elementach, aby zapewnić aplikacje mobilne do życia natywnie. Ponieważ Onsen został zbudowany z pomocą Web Components, programiści mogą łatwo dostosować się do posiadanej już wiedzy na temat składni HTML, aby rozpocząć tworzenie aplikacji w locie.
Deweloperzy Onsen rozumieją, jak ważny jest rozwój niezależny i jak kluczowy może być dla sukcesu aplikacji. Z tego powodu możesz łatwo zintegrować Onsen do pracy z dowolnym innym frontowym frameworkiem do tworzenia stron internetowych. Programiści Angular mogą korzystać ze specjalnie stworzonej biblioteki tylko po to, aby Angular mógł skorzystać z niestandardowych tagów, które zapewnia platforma Onsen.
Onsen przyciągnął uwagę każdego, kto może również zapoznać się z nową stroną Onsen UI BETA, która mówi więcej o nowej wersji frameworka i czego się spodziewać; z przyjemnością ogłaszamy, że kontynuują tradycję rozwoju agnostycznego, więc sytuacja wygląda dobrze dla tych, którzy chcą nadal korzystać z Onsen w swoich projektach aplikacji.

Ionic Framework (który niedawno ogłosił, że wydanie V2 jest nieuchronne, oto dokumentacja V2) to jeden z najbardziej udanych frameworków mobilnych opartych na HTML5, który jest używany do tworzenia wieloplatformowych (natywnych) aplikacji i witryn mobilnych za pomocą HTML5, CSS3 i JavaScript.
Każdy, kto potrafi zbudować/zaprojektować stronę internetową od podstaw, będzie korzystał z Ionic. Możesz używać Ionic do tworzenia oszałamiających aplikacji mobilnych od dnia, w którym zaczną korzystać z platformy. Faktem jest, że nauka podstaw tego frameworka nie jest aż tak trudnym procesem. Chłopaki z Thinkster udostępnili bardzo nieskomplikowany samouczek, jak zacząć korzystać z Ionic, a AirPair rozmawiało również o tworzeniu aplikacji gotowych do produkcji za pomocą Ionic.
W dzisiejszej rzeczywistości ponad 2 miliony stron internetowych i aplikacji mobilnych (w tym kilka komputerów stacjonarnych) zostało zbudowanych dzięki bezpłatnej bazie kodu, społeczności i dokumentacji Ionic, które sprawiają, że środowisko programistyczne jest łatwe i dostępne zarówno dla początkujących, jak i naprawdę doświadczonych programistów.

Semantic to framework HTML5, który wykorzystuje szereg komponentów interfejsu użytkownika, aby pomóc Ci tworzyć szybkie i piękne strony internetowe. Możesz użyć tradycyjnej składni kodu, której zwykle używasz w środowisku innym niż framework. Możesz go używać do budowania zarówno prostych (i naprawdę złożonych) układów. Możesz także użyć go do tworzenia motywów istniejącego układu, aby lepiej odzwierciedlić twoje preferencje projektowe i wybory. Struktury, takie jak Meteor, obejmują piękno, które Semantic oferuje programowaniu interfejsu użytkownika.

SproutCore to jeden z najstarszych frameworków internetowych na naszej liście. Udało mu się utrzymać rozmach nawet po tak długim czasie. Mimo że cały proces rozwoju wydaje się być spowolniony w ciągu ostatnich kilku lat, framework wydaje się świetnie sobie radzić pomimo wzrostu innych konkurentów. SproutCore ma na celu zapewnienie programistom łatwego w użyciu frameworka. Odpowiadasz za działanie kodu we wszystkich wymaganiach projektu. Zapewnia to obsługę platform takich jak AppCache lub Cordova.

KickStart zyskał dużą popularność wśród programistów HTML5. Dzięki rozszerzonemu zestawowi elementów, układów i innych plików front-end; dla CSS3, HTML5 i jQuery. Te komponenty pomagają programistom (takim jak Ty) uzyskać przewagę w następnym budowanym projekcie.
Te elementy składają się z elementów takich jak slajdy, siatki, menu, przyciski, elementy związane z typografią, ikony, karty i wiele innych. To wszystko, czego potrzebujesz, aby szybko i skutecznie tworzyć aplikacje, nie tracąc czasu. Wiele osób zgłosiło użyteczność KickStart jako struktury do tworzenia natywnych szkieletów HTML5. Możesz go używać do układów stron demonstracyjnych. W przeciwnym razie tworzenie tych układów zajęłoby wiele godzin poświęconych pracy.


Nie ma wątpliwości, jak ważne jest, aby programiści znaleźli rodzaj frameworka, który zapewnia odpowiednie narzędzia i listę funkcji do tworzenia aplikacji mobilnych i internetowych w ruchu, a Framework 7 jest jednym z takich frameworków, który oferuje programistom tworzenie ich aplikacji w stylu i wyglądzie dwóch popularnych mobilnych systemów operacyjnych — Android i iOS. Framework 7 oferuje funkcje wireframingu i prototypowania, które pomogą Ci stworzyć prototypy dla Twoich klientów. Jest to framework do tworzenia aplikacji, który może wykonać te czynności w zaledwie kilku krótkich mrugnięciach oka.
Istotną cechą tego frameworka jest możliwość tworzenia aplikacji na Androida i iOS przy użyciu HTML5, CSS3 i JavaScript. Framework 7 daje ci niezbędną swobodę tworzenia takich aplikacji, jakie chcesz tworzyć. Możesz je budować bez żadnych ograniczeń w świecie rzeczywistym. Twórcy zbudowali to z myślą o autonomii. Framework7 nie jest kompatybilny ze wszystkimi platformami. Twórcy skupili się tylko na iOS i Google Material design, aby zapewnić jak najlepsze wrażenia i prostotę.

Myśląc o jQuery Mobile, bardzo łatwo jest źle zrozumieć użyteczność i główny obszar funkcji. Jak wszyscy już wiemy, jQuery jest najpopularniejszą biblioteką skryptów JavaScript w sieci — wiele interaktywnych i dynamicznych funkcji, które codziennie widzimy w naszych ulubionych witrynach, zostało zbudowanych dzięki jQuery i tutaj można łatwo pomylić że jQuery Mobile może być po prostu odzwierciedleniem takiej funkcjonalności dla mobilnego internetu.
jQuery Mobile to framework do tworzenia aplikacji internetowych, który koncentruje się na pomaganiu programistom w tworzeniu jednej responsywnej aplikacji internetowej. Ta kreacja z pewnością sprawdzi się na urządzeniach mobilnych, tabletach i komputerach stacjonarnych bez dodatkowego zamieszania. Wśród najbardziej godnych uwagi funkcji, które znajdziesz w repertuarze jQuery Mobile, znajdują się przyjazne dla dotyku elementy formularzy, eleganckie widżety interfejsu użytkownika umożliwiające natychmiastowy postęp w rozwoju, responsywne narzędzia i techniki projektowania, wbudowany system nawigacji oparty na AJAX, a także wtyczka o nazwie ThemeRoller, który pozwoli Ci dostosować, a także zbudować motywy w sposób, w jaki chcesz, aby wyglądały i działały. Kliknij tutaj, aby dowiedzieć się więcej o procesie korzystania z ThemeRoller.
Załóżmy, że nie widziałeś wcześniej jQuery Mobile. W takim przypadku zalecamy przyjrzenie się przykładowemu samouczkowi firmy Miamicoder, w którym Jorge Ramon szczegółowo omawia prosty system rejestracji użytkowników przy użyciu frameworka jQuery Mobile. To świetny punkt wyjścia do zrozumienia składni i jej zastosowań w prawdziwym świecie. Być może, po bliższym przyjrzeniu się, będziesz uzależniony od tego, jak działa framework.

PhoneGap i Cordova to dobrze znane marki w społeczności twórców hybrydowych aplikacji mobilnych. A zadaniem Monaca jest pomoc w połączeniu obu tych elementów w prostym środowisku opartym na chmurze, które zapewnia narzędzia i funkcje optymalizujące ogólne środowisko programistyczne. Monaca jest w pełni agnostyczna, jak się dowiedzieliśmy, co oznacza, że możesz łatwo zintegrować Monakę z już istniejącym przepływem pracy programistycznej i zbudować na bazie istniejącego środowiska Cordova.
Trzy główne cechy Monaca, reklamowane przez samych programistów, to możliwość programowania w chmurze, aby móc korzystać ze wszystkich funkcji (projektowanie, tworzenie front-endu i back-endu, testowanie, debugowanie, budowanie) albo razem jako pełnoprawna platforma do tworzenia aplikacji lub używać ich osobno, gdy jest to konieczne. Trzecia to możliwość, jak wspomniano, połączenia Monaki z dowolnym z twoich ulubionych frameworków, co daje moc chmury nad wszystkimi twoimi potrzebami programistycznymi.
Dokumentacja została stworzona, aby wspierać szybkie przewodniki wprowadzające, pytania pomocnicze, wiele przykładów, a także szczegółowe instrukcje i samouczki API, aby jak najlepiej wykorzystać Monakę w dniu, w którym zaczniesz z niej korzystać.

Trigger to wieloplatformowa platforma programistyczna do tworzenia natywnych aplikacji mobilnych. Rynek aplikacji mobilnych eksplodował w ciągu ostatnich kilku lat. Obserwujemy również ogromny napływ frameworków, które pomagają programistom i projektantom tworzyć natywne aplikacje. Co ważniejsze, mogą to zrobić bez poświęcania zbyt wiele czasu na pisanie skomplikowanego kodu.
Trigger korzysta z funkcji JavaScript, aby w kilka chwil pomóc Ci w tworzeniu natywnych aplikacji na iOS i Androida. Możesz to zrobić zaraz po zapoznaniu się z funkcjonalnością frameworka. Gotowe moduły, takie jak interfejs użytkownika, platformy analityczne, moduły rejestracji/logowania, pomagają przyspieszyć proces rozwoju. Dzięki wbudowanej usłudze w chmurze możesz łatwo testować/budować swoje aplikacje w chmurze, zamiast korzystać z zewnętrznych środowisk programistycznych.
Co więcej, dzięki Trigger możesz aktualizować swoje aplikacje bez ponownego ich przesyłania. Nie musisz ponownie wysyłać ich do żadnego ze sklepów z aplikacjami, których używasz do promowania swoich aplikacji. Tworzenie pierwszej aplikacji za pomocą Triggera jest łatwe i może być świetną zabawą. A jeśli nie masz pewności, jakiego rodzaju aplikacje Trigger może pomóc Ci budować w dłuższej perspektywie, zajrzyj na ich oficjalną stronę z przykładami, aby dowiedzieć się więcej o projektach i firmach korzystających z Triggera na co dzień.

Skeleton został zbudowany jako framework startowy. Jest zbudowany w ten sposób, a nie służy do budowania w pełni funkcjonalnej strony internetowej, która wykorzystuje złożone komponenty interfejsu użytkownika. Bollplate firmy Skeleton jest idealny dla każdego, kto chce zbudować swoją pierwszą lub dwutysięczną pierwszą stronę internetową. Jeśli potrzebujesz prostego, opartego na siatce podejścia do tworzenia stron, które wyglądają, działają i działają świetnie, wybierz Skeleton. Pobierz bibliotekę i gotowe, nie są wymagane żadne dodatkowe zadania konfiguracyjne.

CreateJ to zestaw modułowych bibliotek i narzędzi, które umożliwiają tworzenie bogatych, interaktywnych treści w otwartych technologiach internetowych za pośrednictwem HTML5. Twórcy zaprojektowali te biblioteki tak, aby działały całkowicie niezależnie lub mieszane i dopasowane do Twoich potrzeb.
Cztery biblioteki to:
- EaselJS — Biblioteka JavaScript, która ułatwia pracę z elementem HTML5 Canvas.
- TweenJS — Biblioteka JavaScript do animacji i animacji właściwości HTML5 i JavaScript.
- SoundJS — Biblioteka JavaScript, która umożliwia łatwą i wydajną pracę z dźwiękiem HTML5.
- PreloadJS — Biblioteka JavaScript, która umożliwia zarządzanie i koordynację ładowania zasobów.
Z każdej biblioteki można korzystać niezależnie od innych. Ale także możesz połączyć wszystkie lub dwie/trzy różne biblioteki razem, aby uzyskać bardzo specyficzny efekt. Efekt, który jest niezbędny w bieżącym procesie tworzenia aplikacji. CreateJS jest kulminacją wszystkich czterech frameworków razem.

Rozwój gier HTML5 rośnie każdego dnia. Coraz więcej osób zaczyna używać swoich komputerów i urządzeń mobilnych, aby spędzać czas na interaktywnych grach. Deweloperzy są zajęci tworzeniem/uczeniem się/tworzeniem gier, które przyciągają uwagę, a nie chwilową satysfakcję. Do pracy z funkcją HTML5 Canvas można użyć silnika iio. Dzięki temu silnikowi Twój proces rozwoju zwiększy się zarówno pod względem szybkości, jak i wydajności.
Nowi w tworzeniu gier w HTML5 mogą zapoznać się z tym artykułem Mozilla Hacks lub tym od Intela, który mówi więcej o procesie konfigurowania pierwszej gry. Ale ci, którzy mają doświadczenie przynajmniej z koncepcjami — przyjrzyj się bliżej temu artykułowi z HTML Goodies, aby dowiedzieć się więcej o zaawansowanych możliwościach i opcjach tworzenia gier w HTML5.
Zasoby społeczności dla programistów HTML5
W tej chwili widzimy dopiero powierzchnię możliwości platform internetowych. Niezwykle ważne jest, aby być na bieżąco z najnowszymi osiągnięciami i spostrzeżeniami w sferze HTML5 (i ogólnie w internecie). Najlepszym sposobem, aby to zrobić, są społeczności internetowe, zwłaszcza te, które często odwiedzają sami programiści i inżynierowie oprogramowania. Oto kilka, które gorąco polecamy:
- StackOverflow — StackOverflow słynie z profesjonalizmu i bezsensownego podejścia. Na StackOverflow możesz zadawać pytania, a także udzielać odpowiedzi. Przede wszystkim możesz być na bieżąco z najnowszymi wydarzeniami w HTML5 i obserwować proces naturalnego rozwoju.
- Reddit — tablica Reddit HTML5 służy do udostępniania wnikliwych samouczków i artykułów, dzielenia się spostrzeżeniami, a także aplikacjami demonstracyjnymi, które prezentują najnowsze wykorzystanie funkcji. Świetne również do zadawania pytań.
- Zakładki HTML5 — Zakładki HTML5 to codzienna usługa linków, która pozwala programistom HTML5 odkrywać najnowsze odkrycia i wydarzenia związane z HTML5 w Internecie, a także możesz przeskakiwać z powrotem do archiwów, aby spróbować znaleźć interesujące i odpowiednie klejnoty dla własnego dobra.
- HTML5 Weekly — HTML5 Weekly to cotygodniowy biuletyn dla programistów HTML5, który jest prowadzony już od kilku lat i ma silną bazę ponad 100 000 subskrybentów, z których co tydzień otrzymują tylko najwyższej jakości treści HTML5.
A co z tobą? Na jakich technikach polegasz, aby być na bieżąco z najnowszymi wydarzeniami w HTML5? Chętnie poznamy Twój wkład w to pytanie. Chętnie rozszerzymy tę listę zasobów społeczności, aby pomóc programistom lepiej zaaklimatyzować się w języku.
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
