Top 12 darmowych suwaków jQuery Image & Gallery 2022
Opublikowany: 2022-08-04Deweloperzy i projektanci nieustannie poszukują najlepszych możliwych do zrealizowania sposobów łączenia widocznych informacji, takich jak wideo i obrazy online w projektach witryn internetowych, bez narażania wiedzy konsumenckiej i szybkości ładowania stron internetowych. Jest to żmudne podejście do wykonania tych integracji bez potrzeby pomocy zewnętrznych wtyczek i bibliotek JavaScript. Najbardziej obiecującym lekarstwem, jakie zaobserwowaliśmy we współczesnych latach, były suwaki impresji i galerii jQuery. Instrumenty te wspierają obsługę widocznych artykułów w kompaktowy i wydajny sposób. Przy odrobinie włączenia systemów takich jak PHP, Ajax i JavaScript, możemy uzyskać pełną przewagę tych wtyczek jQuery, aby budować przejrzyste i płynnie widoczne widżety materiałów, które pomogą każdemu programiście i projektantowi w bezproblemowym osiągnięciu zamierzonych planów witryny.
Badania Google były również dość niepokojące dla twórców, którzy chcą używać wtyczek artykułów wizualnych jQuery. Dzieje się tak dlatego, że zwykle określony rodzaj wtyczki jest całkowicie zgodny z najnowszymi kryteriami wyszukiwania, a widoczna treść pisana jest indeksowana w początkowej pozycji.
Liczne slidery/pokazy slajdów są również całkowicie odpowiednie dla twoich instalacji WordPress. Dają również indywidualne wtyczki do tej integracji. Jesteśmy otwarci na sugestie dotyczące integracji dodatkowych sliderów jQuery w tym rekordzie. Z niecierpliwością czekamy na Wasze wskazówki w opinii!

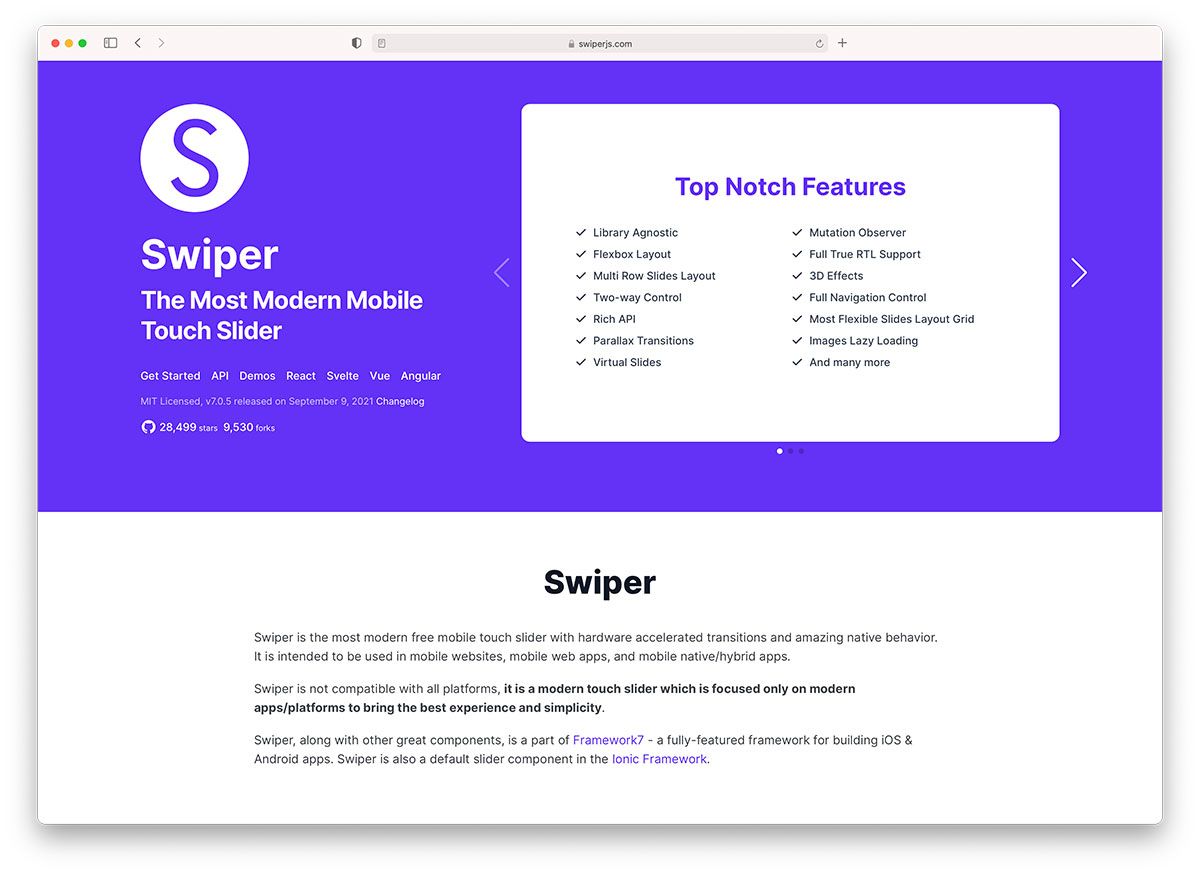
Wchodząc na stronę główną Swiper, przypomina to doświadczenie Ionic Framework, i to z lepszych powodów. Swiper to domyślny składnik umiejętności suwaka w ramach Ionic Framework. Jest to również domyślny suwak dla Framework7. Swiper to bezkosztowy suwak dotykowy do urządzeń mobilnych. Wykorzystuje zoptymalizowane sprzętowo efekty przejścia i wydaje się być rodzimą integracją z zadaniami iOS, Android, Home Windows i Desktop. Swiper będzie uzupełnieniem aplikacji komórkowych, sieci komórkowych i witryn komórkowych.
Co więcej, Swiper wykorzystuje modny układ flexbox jako strukturę slajdów. Rozwiązuje to wiele wyzwań i oszczędza czas przy obliczeniach wymiarów. Tego typu struktury umożliwiają również skonfigurowanie siatki slajdów przy użyciu czystego CSS. Swiper jest również wyposażony w niezwykle bogaty interfejs API, dzięki któremu możesz tworzyć paginację, przyciski nawigacyjne, wyniki paralaksy i wiele innych.

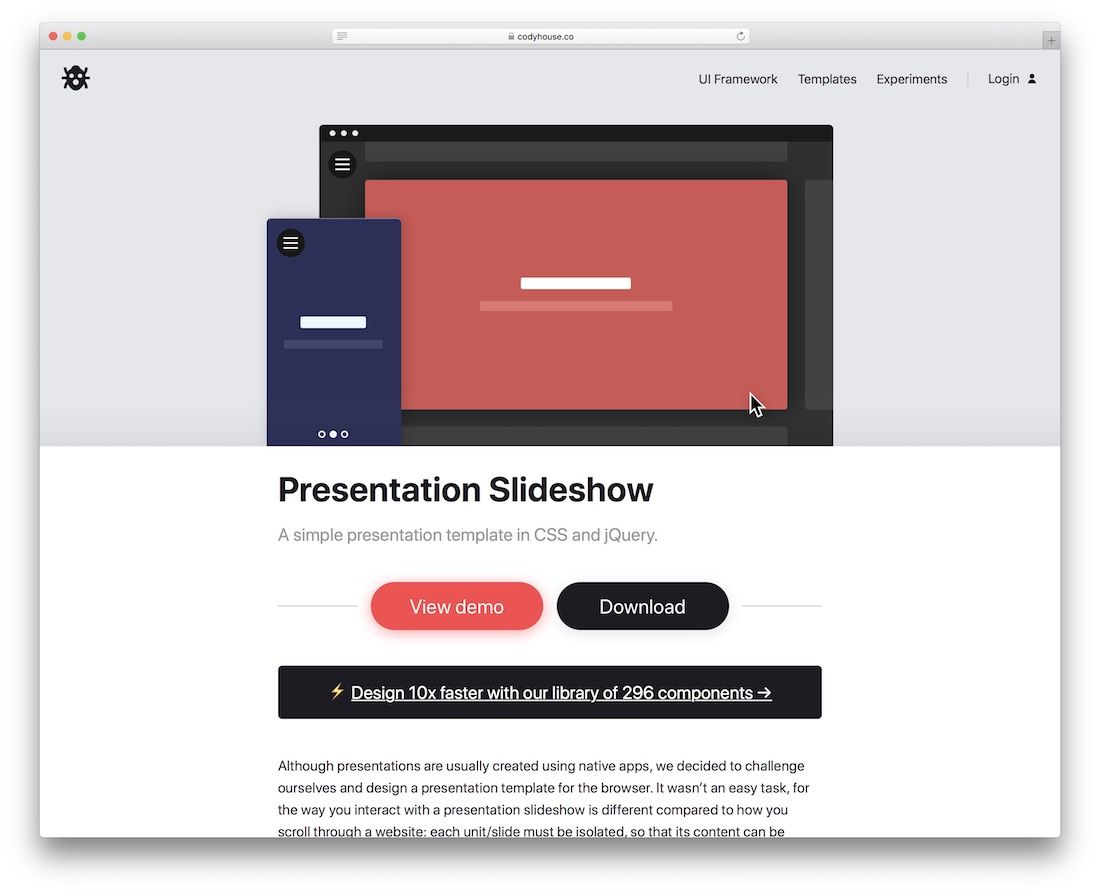
Widgety i aplikacje do prezentacji są zwykle tworzone z wykorzystaniem rodzimych języków programowania jako określonych aplikacji. Ale tym razem wtyczka Presentation Slideshow w pełni wykorzystuje jQuery i dostarcza nam wrażliwą wtyczkę, która będzie przypominać natywne oprogramowanie. Chociaż typowe prezentacje korzystają z możliwości klawiatury do nawigacji, ta biblioteka wykorzystuje konwersację za pomocą klawiatury i myszy dla całej skali interakcji. Baza kodu dla tego konkretnego jest dość nieskomplikowana. W rezultacie stylizacja nie będzie stanowić większego problemu. Wprowadzony przez Claudię Romano w imieniu CodyHouse.

Odrobina JavaScript, trochę HTML5 i kontakt z CSS3 sprawiają, że ten suwak jest prosty. John Urbank dzieli się swoim planem bardzo prostego slidera jQuery na CodePen. Jest to strona internetowa dla programistów i projektantów, na której można dzielić się swoimi kreacjami wejściowymi do odkrywania, optymalizacji i standardowego użytkowania. Domyślne demo pokazuje tylko opcję suwaka tekstu. Ale po kilku modyfikacjach każda osoba może zawierać treści wizualne, takie jak obrazy i klipy wideo.

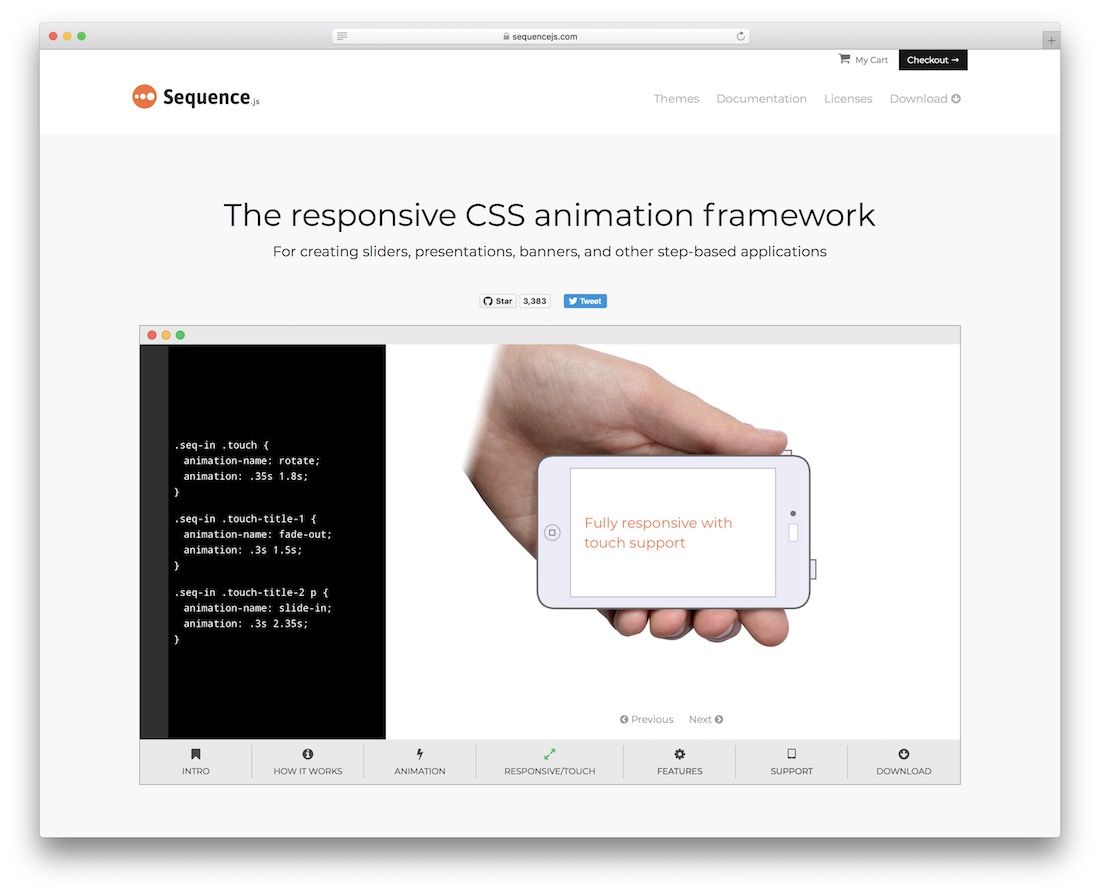
Zawsze możesz po prostu zająć się problemami i upiększyć swój projekt za pomocą efektownego suwaka. Na szczęście nie musisz opracowywać spraw od podstaw. Nie musisz nawet inwestować ani grosza, ponieważ wszystkie odrębne suwaki galerii wrażeń oparte na jQuery, które mamy tutaj, są całkowicie bezpłatne. Z pewnością zawiera Sequence.js. Ale możesz użyć tego narzędzia do innych potrzeb, takich jak wyświetlacze, banery i wiele więcej. W skrócie, jeśli szukasz aplikacji zależnej od akcji, Sequence.js jest tym.
Sequence.js jest absolutnie wszechstronny i rozszerzalny, działając na wszystkich lubianych produktach i przeglądarkach internetowych. Co więcej, obsługuje również kontakt i płynne przejścia. Wiele dzięki wszystkim gotowym motywom i ponad 30 rozwiązaniom i wyborom, możesz wygodnie dostosować Sequence.js do swoich potrzeb.

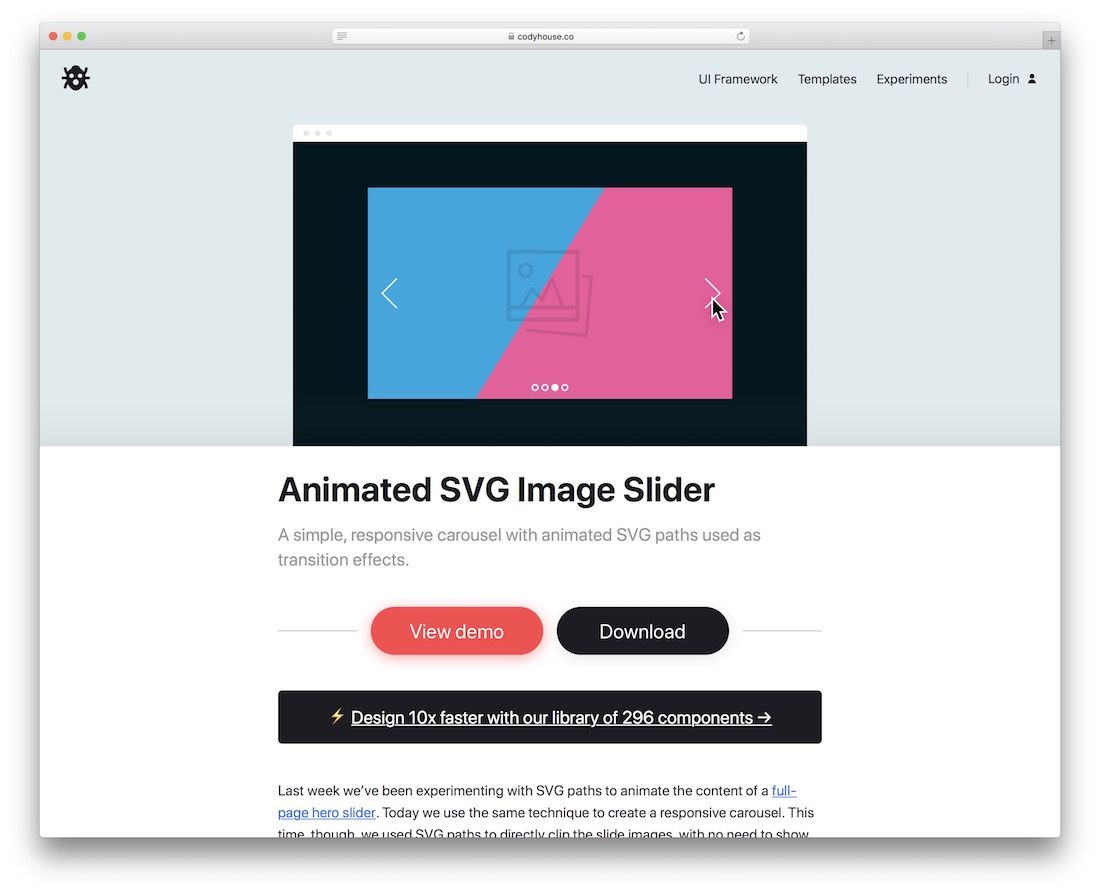
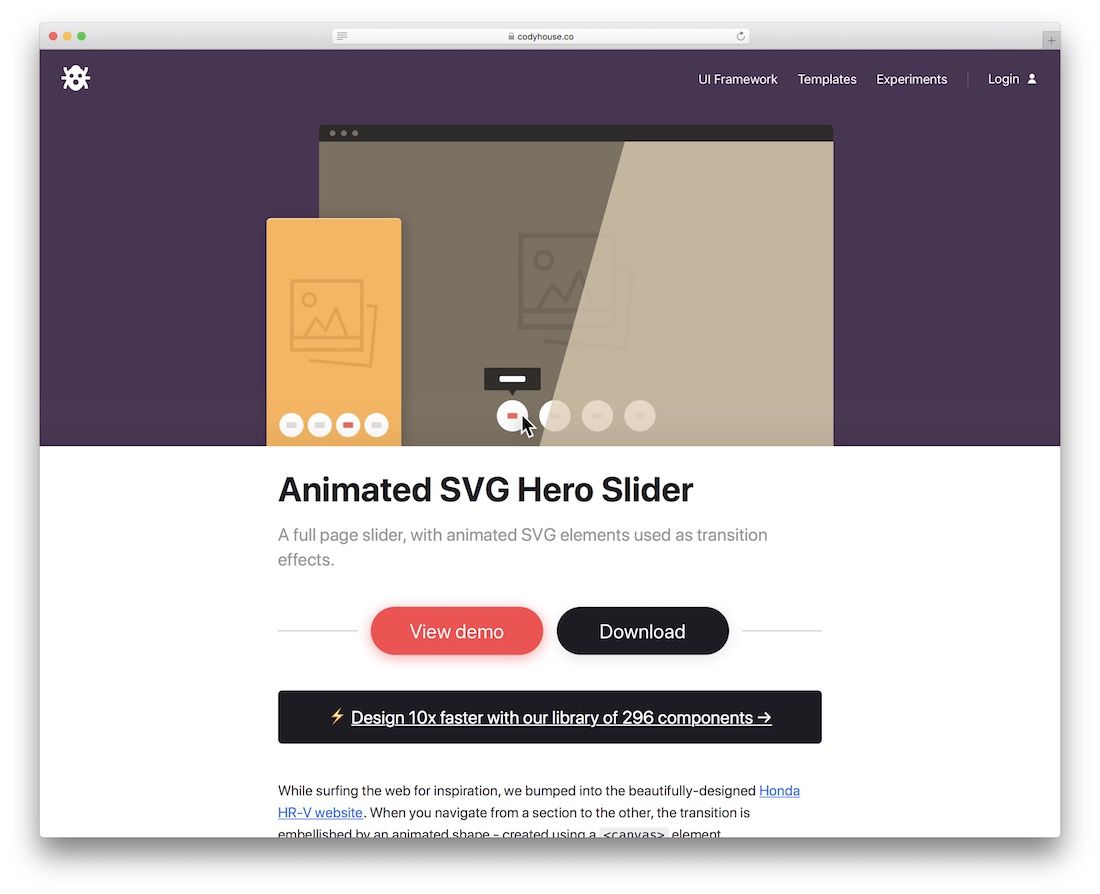
Pracownicy CodyHouse doskonale radzą sobie ze współczesnymi i responsywnymi wtyczkami jQuery. Opracuj oszałamiające suwaki jQuery i zdecyduj się na włączenie 3 różnych wyników SVG do przenoszenia zdjęć z jednego do drugiego. Jeszcze jeden rozwój obejmuje animowany suwak obrazu SVG, który wykorzystuje tradycyjne podejście do przesuwania obrazu, wzmacniając efekty zmiany SVG. Jeśli masz problemy z tym, aby to zadziałało, część komentarzy w CodyHouse jest dobrym miejscem do rozpoczęcia badań, aby uzyskać odpowiedź.


CodyHouse podejmuje wyzwanie, aby stworzyć ideał współczesnego internetowego know-how. Jesteśmy już trzecią wzmianką o tych facetach na naszej liście, patrzymy na dodatkowy oszałamiający suwak jQuery zoptymalizowany pod kątem SVG, który wykorzystuje animację do tworzenia pięknych efektów suwaka. Ten znakomicie wykona pracę w przypadku aplikacji i zadań związanych z witrynami internetowymi, które muszą mieć wybór kompletnego suwaka strony internetowej dla stron internetowych o zasięgu ogólnoświatowym lub treści napisanej samodzielnie. Webmaster może określić różne towary na stronie internetowej i umieścić je na stronie wejściowej po zamieszczeniu. Następnie osoba może po prostu wyszukiwać według elementów, wzmacniając wpływ przesuwanej strony internetowej.

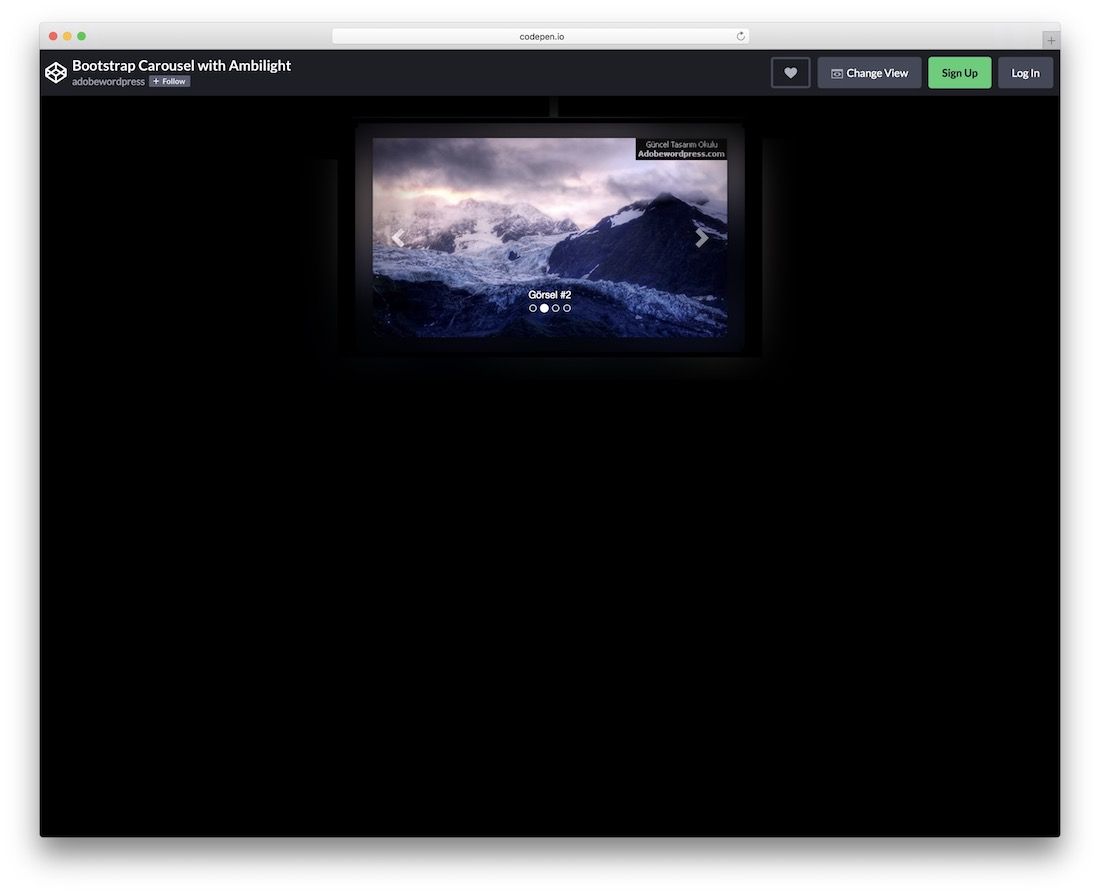
Bootstrap nie był powtarzającym się identyfikatorem na naszej liście suwaków jQuery. Kontynuuj, ludzie Adobe WordPress przełamują tę barierę, udostępniając specjalną wtyczkę suwaka, która wykorzystuje wynik Ambilight, aby uczynić działanie suwaka bardziej prywatnym i atrakcyjnym dla określonej postaci i tłumu. Suwak jest całkowicie responsywny i wykorzystuje modyfikowalny, automatyczny zegar, który odwraca się w wyniku określonych elementów suwaka.

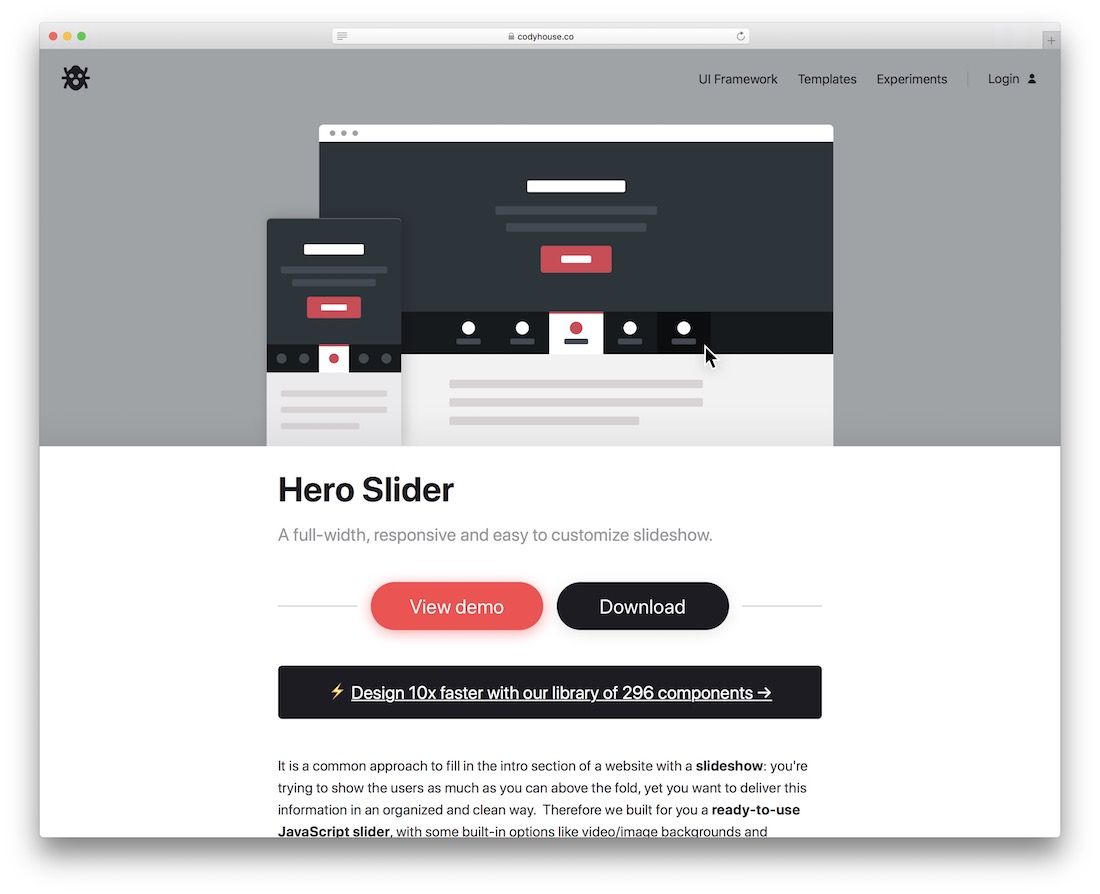
Ostatnia wtyczka CodyHouse na naszej liście to bardzo prosty Hero Slider. Ten gotowy do użycia suwak ma takie funkcje, jak tło obrazu i klipu wideo. Pojawi się również możliwość wyrównania tekstu różnymi metodami. Zamiast pracować z bardzo prostymi ikonami nawigacji, wykorzystuje przyciski, które zwiększają ogólne zaangażowanie suwaka. Przyciski zapewniają możliwość wstawiania tekstu, aby pomóc klientom w lepszym zrozumieniu przyszłego materiału treści. To z kolei zachęca ich do całkowitego przerzucenia się przez suwak.

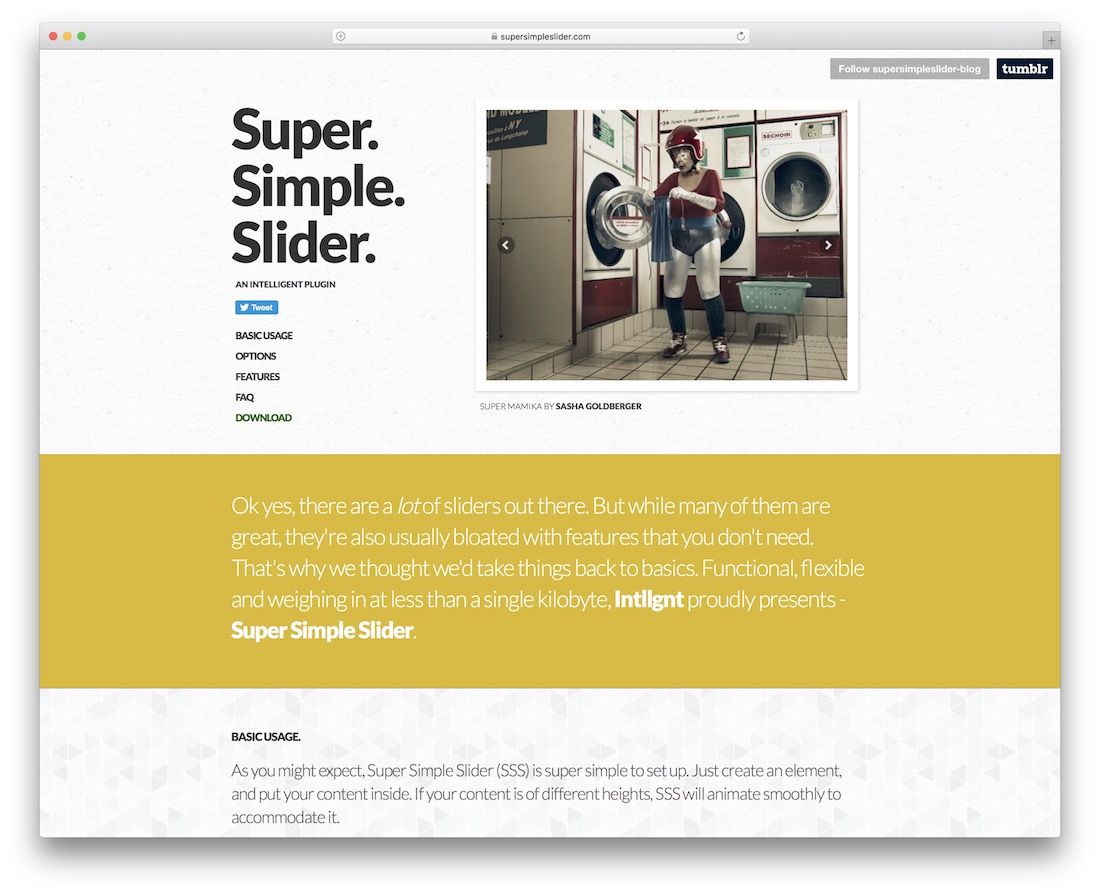
Tremendous Easy Slider został zaprojektowany z myślą o jednej sprawie: prostocie. Podczas gdy wiele suwaków wydaje się być nadętych cechami i rozszerzalnymi alternatywami, Super Uncomplicated Slider jest ukierunkowany tylko na jeden czynnik. Ma to na celu umożliwienie użytkownikom końcowym wyświetlania treści przesuwanych na ekranie bez dodatkowego tłuszczu. Zaprezentuj swoje artykuły wizualne za pomocą tytułów dla każdej informacji, aby zwiększyć wskaźnik zaangażowania.

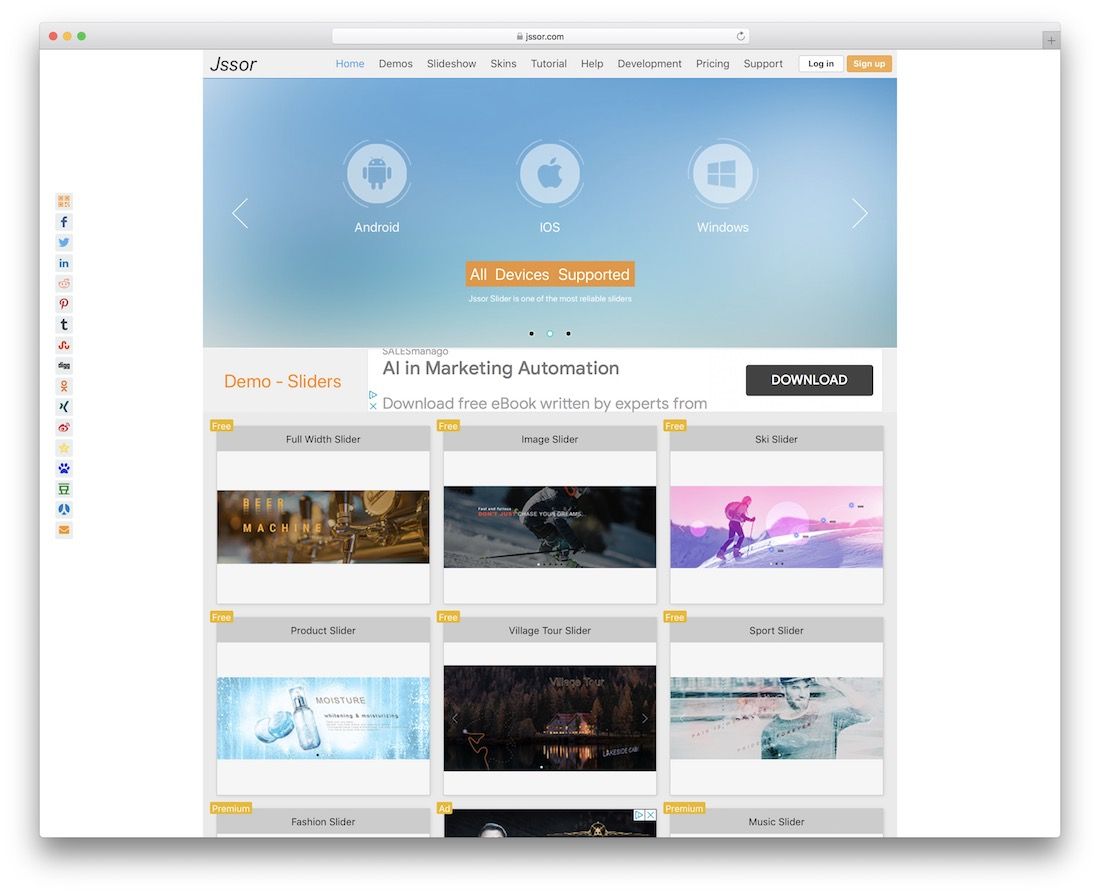
Jssor jest prawdopodobnie najstarszą i najbogatszą biblioteką sliderów jQuery na tej liście. Z zaledwie około 400 efektami slajdów, z których można wybrać podpisy, Jssor sprawia, że nieskomplikowane jest generowanie responsywnych i zoptymalizowanych pod kątem komórek slajdów dla każdego możliwego scenariusza. Możesz go używać do przesuwania artykułów i przesuwania fmage. W przypadku projektów na dużą skalę oferowane są zarówno odmiany jQuery, jak i bez jQuery. Możesz używać Jssora w rzeczywistym świecie za pomocą ponad 30 jedynych w swoim rodzaju ilustracji demonstracyjnych oferowanych w dokumentacji. Pozwala swoim pracownikom na zaoszczędzenie czasu i produktywności na bieżąco.

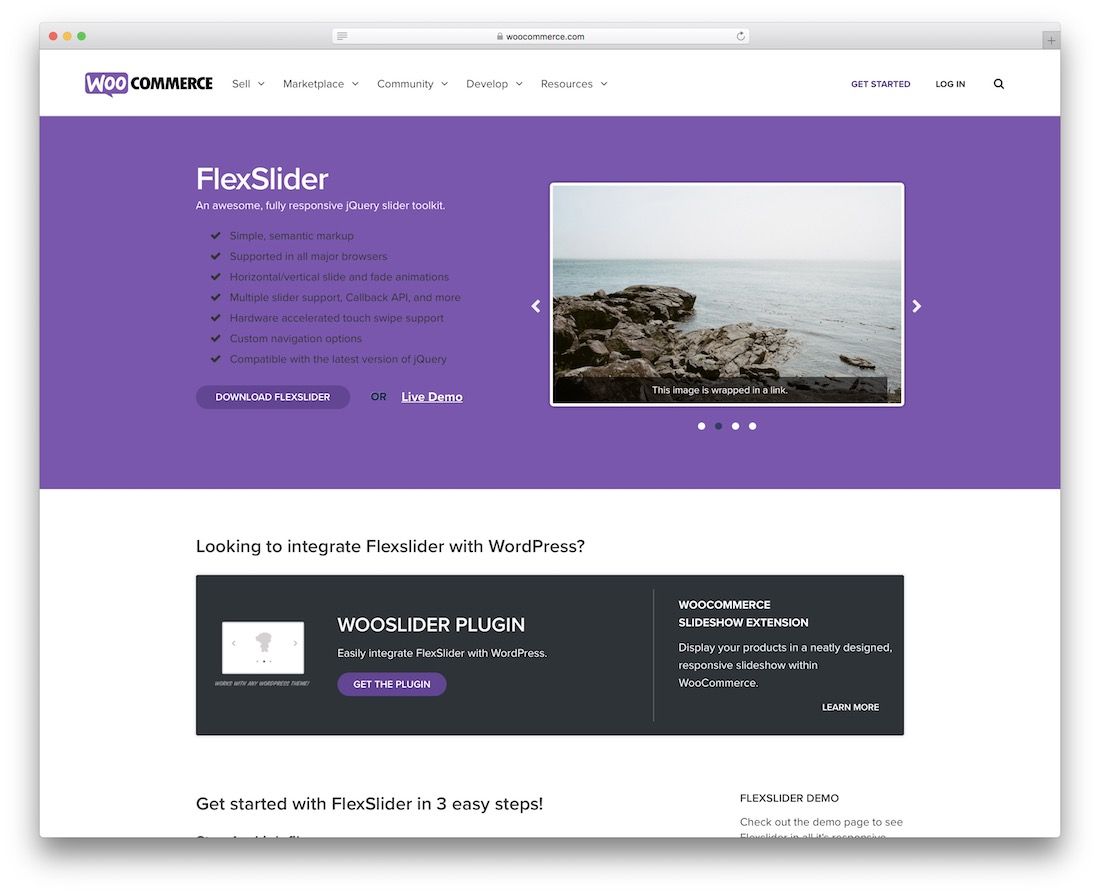
WooCommerce to nazwa domowa w lokalnej społeczności WordPressa, a FlexSlider osiąga tak samo znaczący rozmach, jak ich najważniejszy produkt lub usługa, WooCommerce. FlexSlider działa przy użyciu podstawowej i semantycznej taktyki znaczników, aby ułatwić programistom łączenie zadań i aplikacji. Przyspieszenie komponentów umożliwia płynne przesuwanie i dotykanie. W dokumentacji jest mnóstwo informacji pomocniczych. Możesz po prostu wybrać FlexSlider na swojej witrynie bloga WordPress za pomocą oddzielnej wtyczki. Nie odkryjesz dużo bardziej współczesnego suwaka galerii jQuery, niż możemy za to ręczyć.
Kilka wtyczek galerii WordPress używa FlexSlider głównie ze względu na głębokie powiązania między tą wtyczką a lokalną społecznością WordPress.

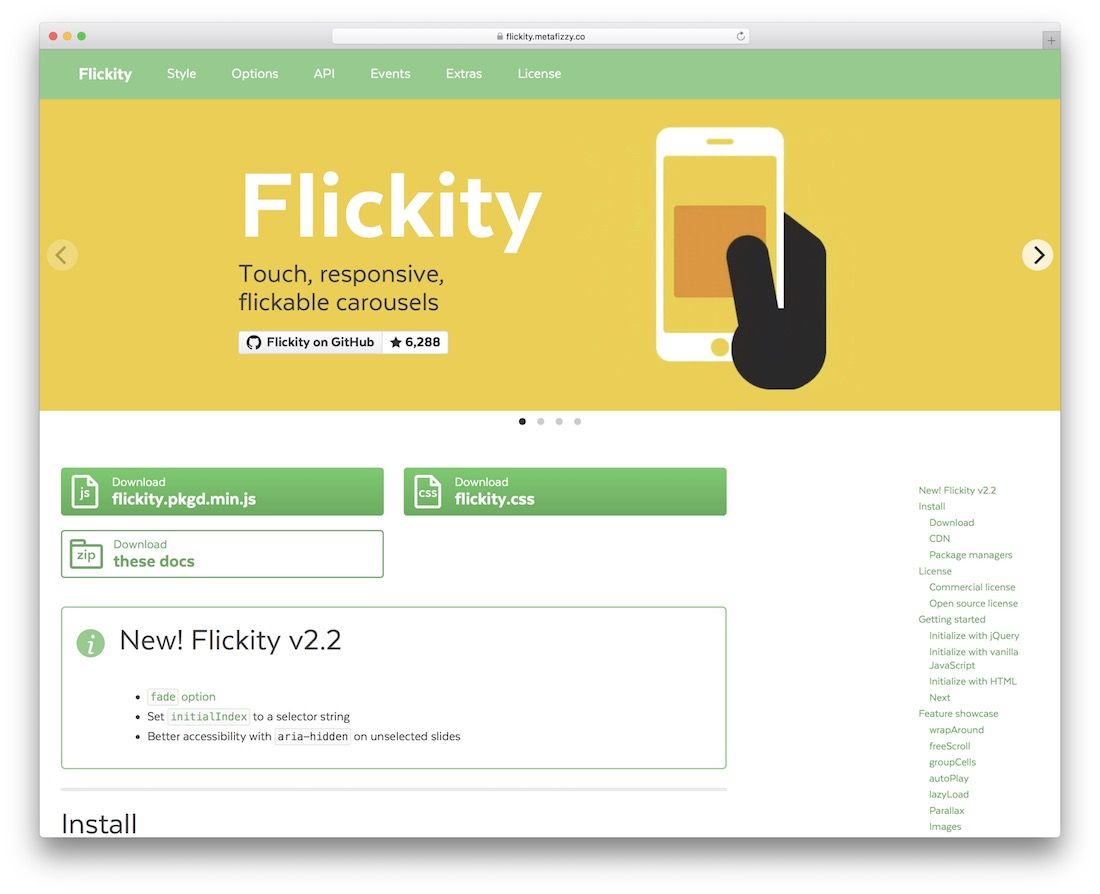
Flickity to pomocna w kontakcie, całkowicie responsywna, klikalna galeria internetowa i mobilna dla współczesnego programisty. Nadaje się do tworzenia kompleksowych pokazów slajdów i galerii, nowoczesne możliwości projektowe i stylistyczne Flickity sprawiają, że budowniczowie wracają po znacznie więcej.
Daj nam znać, czy podoba Ci się post.
