20 najlepszych bibliotek animacji i wtyczek jQuery w 2022 r
Opublikowany: 2022-10-05Gdzie byłaby teraz sieć, gdyby nie ogromny przełom technologiczny, który przyniósł jQuery? Kiedy powoli przechodzimy do bardziej natywnego środowiska JS, wraz z wydaniem ES6 i podobnych, uczymy się również używać nowych i starych technik jQuery z nowymi frameworkami, których używamy w naszych przepływach pracy. Mając ponad dekadę za sobą, jQuery pozostaje najbardziej spójną biblioteką JavaScript, jaką kiedykolwiek zbudowano. Świetnie sprawdza się w dynamicznym korzystaniu z sieci. Ten list miłosny jest doskonałym przykładem zaangażowania programistów front-end w tę bibliotekę. Pokazuje, ile radości sprawiło to ludziom.
Podobnie jak JavaScript, jQuery stale ewoluuje. Istnieje jQuery, bardziej nowoczesna, zoptymalizowana wersja biblioteki. Zapewnia ulepszenia wydajności, nowe funkcje i więcej sposobów tworzenia dynamicznej sieci. Następujące elementy mają swoje korzenie w oryginalnym jQuery: skrypty do zarządzania przesyłaniem plików, paski postępu zbudowane z jQuery, wtyczki do map świata zbudowane z jQuery, wtyczki powiadomień na stronach internetowych (również zbudowane z jQuery).
Przejdźmy teraz do właściwego tematu wpisu: animacji jQuery. Animowana sieć szybko zyskuje na popularności. Animacje sprawiają, że sieć jest dynamiczna i interaktywna. Pod wieloma względami zwiększają uwagę użytkowników podczas interakcji z treścią internetową. Tworzenie od podstaw animowanych elementów i innych interfejsów związanych z projektowaniem stron internetowych może być trudne, a nawet bolesne. Pomocne jest podsumowanie tego, co inni robią ze swoimi animacjami jQuery i co mają do powiedzenia na temat procesu tworzenia interaktywnego interfejsu użytkownika. Oczywiście wymaga to dużo pracy, ale w miarę rozwoju jQuery tworzenie rzeczy staje się znacznie bardziej wydajne i efektywne.

mo.js (motion) to biblioteka JS, która chce zmienić sposób, w jaki projektanci tworzą animacje dla sieci. Szczerze mówiąc, dostępnych jest tylko kilka wersji demonstracyjnych, ale same wersje demonstracyjne odzwierciedlają ogromne podobieństwa, a zawartość wygląda bardziej jak na pudełku telewizyjnym niż na stronie internetowej. Dzięki mo.js Twoje treści internetowe nagle stają się wysoce konfigurowalne. Jest również bogatszy dzięki animacjom i bardziej prezentowalny dla współczesnej publiczności. Biblioteka wyróżnia się szybkim i płynnym działaniem, z elastycznym interfejsem API, który sprawia, że tworzenie animacji jest łatwym procesem. Obsługuje rozwój modułowy, umożliwiając korzystanie tylko z potrzebnych części biblioteki. Projekt jest open-source i zachęca społeczność do wyrażania opinii. Prowadzi to do szybszego wydawania nowych i bardziej niezawodnych wersji tej biblioteki animacji.

Startupy i małe firmy rozwijają się dzięki nowoczesnym możliwościom rozwoju. Jesteśmy więc stale narażeni na nowe sposoby wyświetlania zawartości strony internetowej. Kiedy po raz pierwszy pojawiła się paralaksa, była to wielka rzecz. Teraz programiści zastanawiają się, jak sprawić, by wszystkie strony były interaktywne i przepływały między sobą. Stos polaroidów mógł przeskakiwać z jednego elementu do drugiego bez utraty ostrości. Sporo stron internetowych już stosuje tę technikę. Zespół Tympanus przygląda się jednemu konkretnemu startupowi, który wykorzystuje tę metodę i wyjaśnia, jak osiągnąć ten sam efekt na swojej stronie/projekcie.

Ekspozycja Material Design rośnie z minuty na minutę. Zapewnia wiele sposobów zabawy z zawartością. Rezultaty mogą naprawdę zmienić grę dzięki połączeniu dobrego JS i CSS. Jest to bardzo atrakcyjne dla współczesnych programistów. Bhakti Al Akbar zakodował „Material Scroll Animation”, efekt przewijania zbudowany z materiałów, który najpierw wyświetla nagłówek treści, którą zamierzasz wyświetlić, a następnie oferuje prosty przycisk przesuwania, który odkryje rzeczywistą zawartość tego konkretnego nagłówka. Stwarza to ekscytujące wrażenia z odkrywania nowych treści. jQuery to wspaniały „język.

Im szybciej, tym lepiej, a przynajmniej im płynniej, tym lepiej! Smooth to inna nazwa nowoczesnych właściwości CSS3, także HTML5. Gładkość jest tym, co wyróżnia strony internetowe. To jest to, do czego wciąż dążą programiści frontendowi. Pokaz slajdów Elastic Circle może być jak dotąd najbardziej płynnym pokazem slajdów. Szybko przesuwa elementy, nie powodując utraty uwagi ani dyskomfortu użytkownika. Ten konkretny pokaz slajdów jest świetną alternatywą dla witryn na komputery i urządzenia mobilne. Aby w pełni poznać ten wspaniały efekt animacji jQuery, musisz pobrać pełny kod źródłowy.

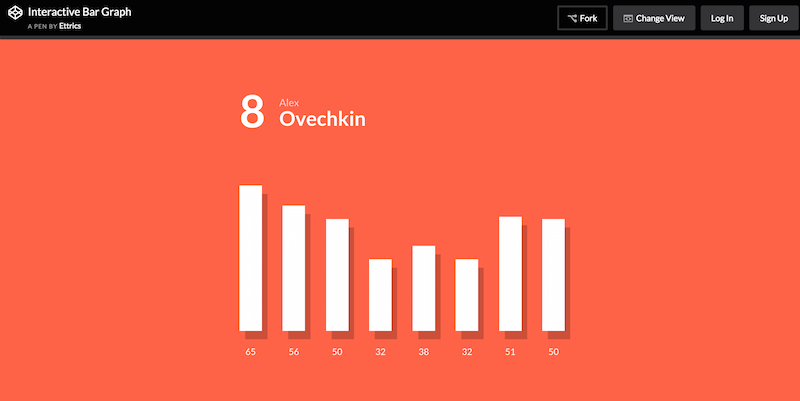
jQuery jest wysoko ceniony przez tych, którzy zajmują się czymkolwiek związanym ze statystyką, analizą i analizą. jQuery może zabłysnąć w tych obszarach. Może pomóc w stworzeniu niektórych aspektów w bardziej elastycznych wersjach samych siebie. Zaintrygował nas ten konkretny fragment kodu. Ettrics jest użytkownikiem PRO w CodePen, udostępniającym wspaniałe rzeczy, w szczególności interaktywny wykres słupkowy, nowy sposób wykorzystania animacji do zasilania wykresów i wykresów. Interaktywny wykres słupkowy umożliwia zestawienie różnych osi czasu danych. Dzięki interaktywnym akcjom (takim jak kliknięcie myszką) odkryj określone dane dotyczące określonego wykresu słupkowego. To wspaniały sposób mówienia o sporcie i innych grach, w których gracze polegają na statystykach wyników.

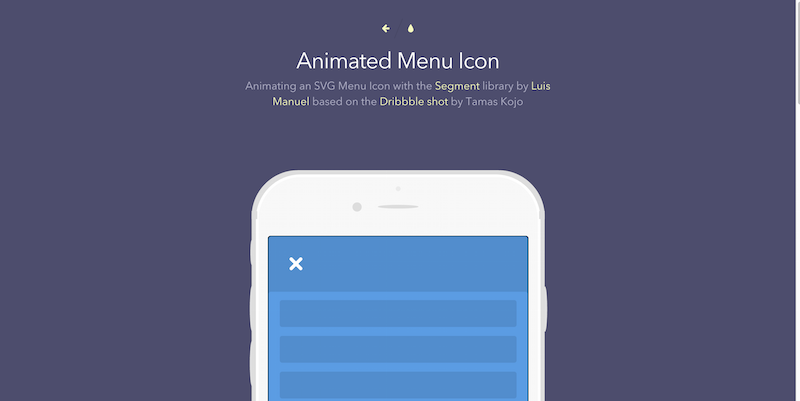
Segment to klasa JavaScript, która umożliwia programistom rysowanie i animowanie ścieżek SVG. To z kolei pozwala im tworzyć animowane treści wizualne SVG. Dzięki swojej elastyczności i łatwości użytkowania jest to bardzo wykorzystywana biblioteka we współczesnym rozwoju. W tym samouczku pokazano, jak bezpośrednio użyć funkcji Segment do utworzenia animowanej ikony SVG menu nawigacyjnego witryny. Jest to niezbędna część każdej strony internetowej. Gdy zapoznasz się z tym samouczkiem i zrozumiesz, jak działa Segment + SVG, lepiej poradzisz sobie z innymi sytuacjami, w których wymagana jest animowana treść. Poza tym jQuery czyni ten proces bezproblemowym.

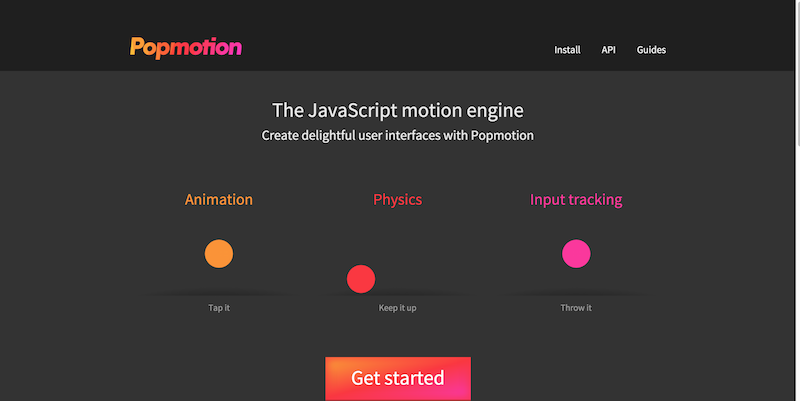
Popmotion wprowadza skomplikowaną fizykę do przepływu pracy przy projektowaniu stron internetowych. Animacje, ruchy fizyczne i śledzenie danych wejściowych to trzy główne przykłady, które można zobaczyć na stronie internetowej Popmotion. Nietrudno jednak zrozumieć, jak działają. Popmotion służy do sterowania ruchem interfejsu użytkownika. Ma natywną obsługę CSS, atrybutów DOM oraz ścieżek SVG i SVG. Może być używany z dowolnym interfejsem API, który akceptuje wartości liczbowe.

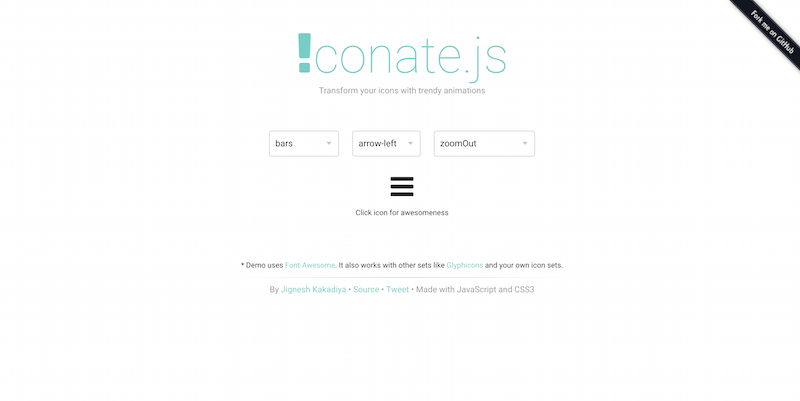
Uwielbiamy podejście Iconate.js, to wyjątkowy sposób łączenia istniejących ikon czcionek, dodawania istniejących efektów JS i włączania niesamowitej platformy. Iconate.js pozwala wybrać dwie różne ikony, pierwszą ikonę i drugą ikonę, dając ci możliwość wyboru między różnymi efektami zanikania, a następnie przetestować, jak by to wyglądało. Tak więc po kliknięciu pierwszej ikony pojawi się efekt zanikania, przełączając się z ikony nr 1 na ikonę nr 2. Może to być szczególnie przydatne do tworzenia przejść strzałek i przycisków w Twojej witrynie.

To, co zaczęło się jako projekt pełen nadziei, stało się jednym z najbardziej udanych projektów JS wszechczasów. D3 to biblioteka JS dla sieci, która umożliwia manipulowanie różnymi dokumentami w oparciu o rzeczywiste dane. D3 udostępnia złożone komponenty wizualne, których można używać do wyświetlania danych na różne sposoby. Mimo to każdy doświadczony użytkownik D3 będzie wiedział, że ta biblioteka również mocno koncentruje się na animacjach, szukaj animowanych przejść podczas czytania dokumentacji i artykułów online. Niezależnie od tego, jakie masz dane, dzięki D3.js możesz połączyć moc HTML5, CSS3 i SVG, aby stworzyć oszałamiającą ekspozycję danych dla swojej przeglądarki.


Chcesz animować wiele wydarzeń jednocześnie, ale nie wiesz, jak to zrobić? Animatic.js pozwala animować całą witrynę, nadając każdemu elementowi unikalne ustawienia i podejścia do animacji.

Spinnery i programy ładujące z łatwością sprawią, że Twoja witryna będzie bardziej ożywiona, nieco bardziej po jasnej stronie. FakeLoader.js chce, aby wszyscy mieli dostęp do prostych programów ładujących i spinnerów, które mogą dodawać jako przejścia między stronami. Zabawna część, integracja tej biblioteki jest tak łatwa, że nawet użytkownicy WordPress będą w stanie to zrobić, tak piękna biblioteka, szkoda byłoby z niej nie skorzystać.

Uwielbiamy, gdy programiści nazywają swoje rzeczy „magią”; pod wieloma względami jest to magia, szczególnie dla osób niedoświadczonych w tworzeniu stron internetowych. Biblioteka ScrollMagic umożliwia wykonywanie pewnych animacji w oparciu o bieżące położenie przewijania użytkownika. Na podstawie ich paska przewijania możesz użyć ScrollMagic do uruchomienia lub uruchomienia określonej animacji, gdy użytkownik dotrze do określonej części witryny. Połącz określony element witryny z określoną lokalizacją i pozostaw go tam w zależności od ruchu użytkownika lub przenieś go obok użytkownika. ScrollMagic pomaga również w dodawaniu paralaksy do Twojej witryny i robieniu innych fajnych rzeczy.

jQuery ma własny silnik animacji do transformacji i innych fajnych rzeczy. Nic więc dziwnego, że istnieje DrawSVG. Jest to biblioteka jQuery do animowania ścieżek zawartości SVG. Jest lekki i prosi o określenie ścieżek i pozwolenie bibliotece zrobić resztę.

W projektowaniu stron internetowych struktura tworzenia nowych rzeczy jest podzielona na dwie różne części. Pierwsi to undergroundowi programiści, którzy skupiają się na nauce konkretnego języka i przekraczaniu jego granic. Drugi to wielkie korporacje i firmy dysponujące zasobami niezbędnymi do tworzenia unikalnych i zmieniających gry treści, takich jak unikalne animacje. Na przykład Twitter używa animowanej ikony serca. To wielka sprawa, ponieważ miliony ludzi korzystają z Twittera. Ponieważ wiele osób jest narażonych na te animacje, zdajesz sobie sprawę, że korzystanie z dynamicznych treści wizualnych w witrynie internetowej staje się coraz bezpieczniejsze i że użytkownicy to doceniają. W tym demo Tympanus pokazuje, jak używać biblioteki mo.js (następnej) do tworzenia interaktywnych animacji z efektem zaskoczenia.

Ta biblioteka to unikalne podejście do przełączania i odwracania treści internetowych. Menu rozwijane w wersji demonstracyjnej zawiera ponad 50 unikalnych sposobów animowania treści. Wymagane jest tutaj staranne kodowanie, ponieważ jest bardzo mało prawdopodobne, aby duże i dynamiczne strony ładowały się szybko przez prostą animację. Jednak ci, którzy chcą używać tego z siatkami obrazów i galeriami, śmiało. To jedno z najlepszych rozwiązań interaktywnych.
Biblioteki animacji Premium dla jQuery
Nie jest łatwo być wolnym programistą. Mimo to pochwały otrzymane od społeczności często przeważają nad długimi godzinami spędzonymi na tworzeniu czegoś naprawdę wyjątkowego i nie trzeba dodawać, że biblioteki i przykłady związane z animacjami zajmują dużo czasu. Ogromne wyrazy uznania dla programistów i projektantów, których prace były dotychczas udostępniane w tym podsumowaniu, teraz nadszedł czas, aby przejść do narzędzi i bibliotek premium i zobaczyć, co jeszcze możemy znaleźć, co ludzie aktywnie budują i udostępniają wyprzedaż. Korzystaj z poniższych bibliotek tak samo, jak korzystałeś z bezpłatnych.

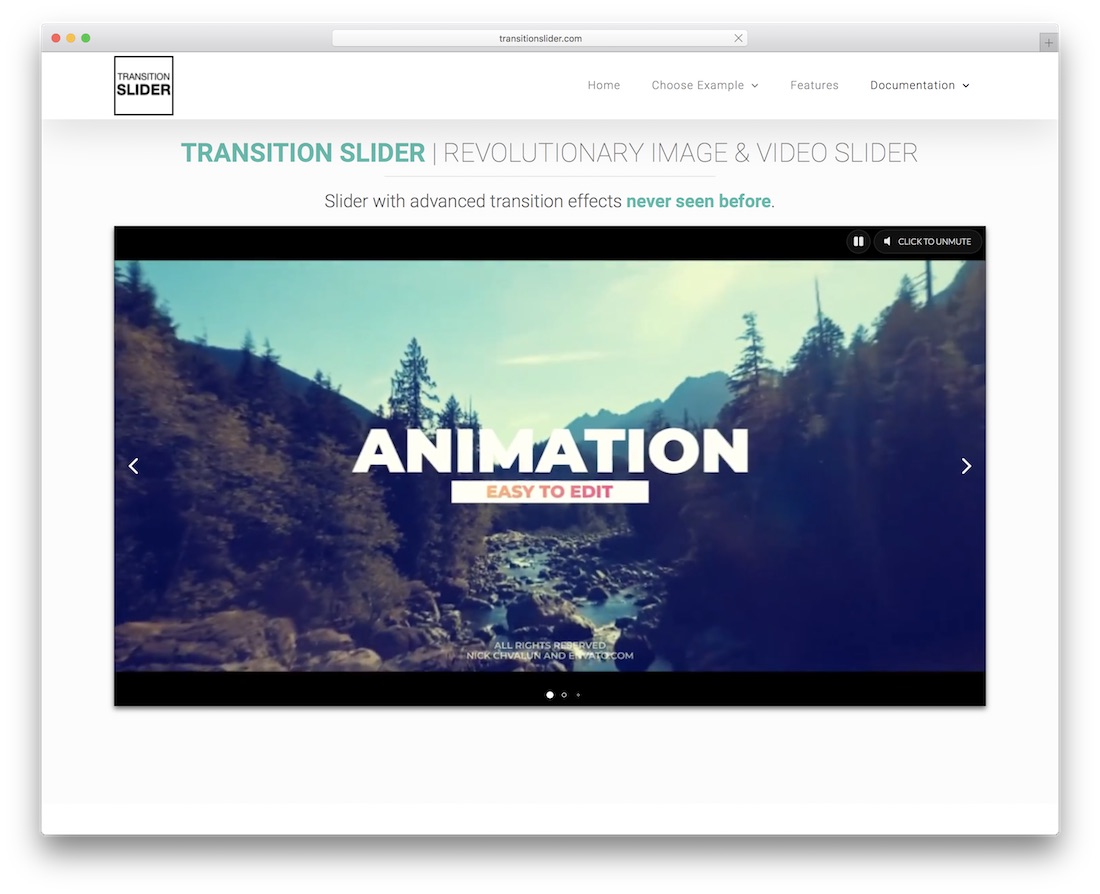
Jeśli szukasz sposobów na urozmaicenie korzystania z witryny, możesz dodać zgrabny i nowoczesny suwak. Umieść go na pierwszej stronie, nad zakładką, a stworzysz silne pierwsze wrażenie, które zachęci wszystkich odwiedzających do dalszego przeglądania i dowiadywania się więcej o Twojej obecności w Internecie. Kiedyś takim narzędziem był Transition Slider. Oferuje wiele różnych efektów przejścia, które powalą wszystkich na kolana. Wtyczka dobrze współpracuje z treściami graficznymi i wideo, zapewniając silny wpływ.
Na pierwszy rzut oka Transition Slider jest jak każdy inny klasyczny slider. Jednak gdy uderzy Cię potężnymi funkcjami i funkcjami, które oferuje, reszta staje się historią. Jest również w pełni konfigurowalny w celu dostrojenia i dostosowania go do wymagań sieciowych. Działa również na wszystkich urządzeniach mobilnych i nowoczesnych przeglądarkach internetowych. Dodaj pokaz slajdów i dokonaj zmian.

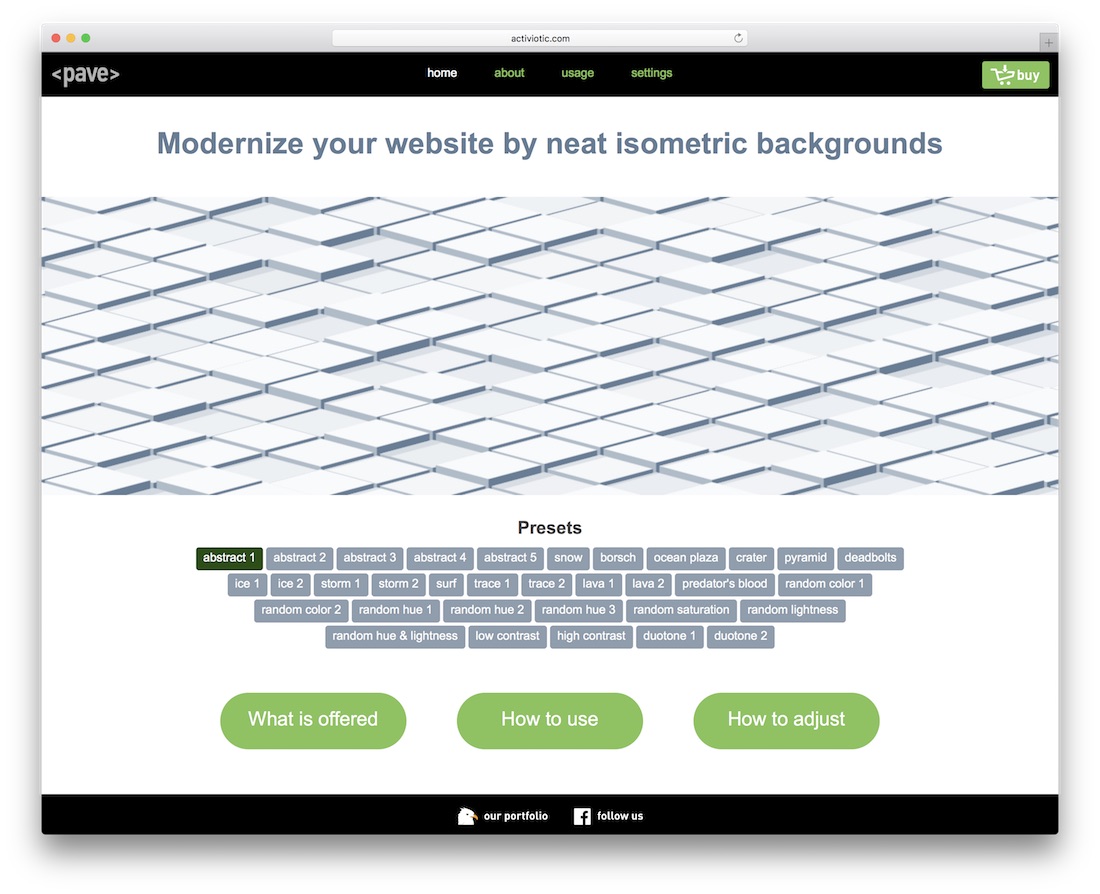
Zamiast utrzymywać nudne tło, wprowadź zmiany za pomocą Pave. Jest to proste w użyciu narzędzie, które stworzy interaktywne izometryczne tła. Pave tworzy zabawne wrażenia, które zatrzymają gości na dłużej. Mogą nawet bawić się efektami przez większą część czasu, zanim jeszcze zagłębią się w Twoje treści. Zaufaj mi, stało się to, gdy wylądowałem na stronie podglądu na żywo Pave.
Funkcje Pave to efekty 3D, fantastyczne animacje, 100% gotowość mobilna i pełna kompatybilność z różnymi przeglądarkami. Proces instalacji, a także zarządzanie i konserwacja są dziecinnie proste. Oczywiście możesz modyfikować układy, które najlepiej odpowiadają Twoim potrzebom i wymaganiom. Innymi słowy, wzmocnij swoją markę w nowym stopniu dzięki Pave i zwiększ swoje wrażenia użytkownika.

Ten następny z pewnością wzbudzi Twoje zainteresowanie. I najlepiej będzie działać, jeśli jesteś zaangażowany w projekt związany z podróżami, nawet edukacją, grami, pogodą i wiadomościami. Twoja wyobraźnia określi, czego chcesz użyć Miniature Earth. A nazwa wtyczki jest dość oczywista. To nic innego jak interaktywny globus 3D dla JavaScript. Super fajne we wtyczce jest to, że można załadować tylko jeden plik – bez bałaganu.
Możesz wykorzystać mnóstwo różnych interaktywnych odmian globusów, aby poprawić wrażenia. Na przykład możesz pisać o swojej przygodzie z podróży, a kiedy użytkownik przewija i czyta treść, Miniaturowa Ziemia komunikuje się, obraca i wyświetla animowane właściwości. Miniature Earth ma wbudowane znaczniki, ale możesz dostosować projekt do swoich przepisów dotyczących marki.
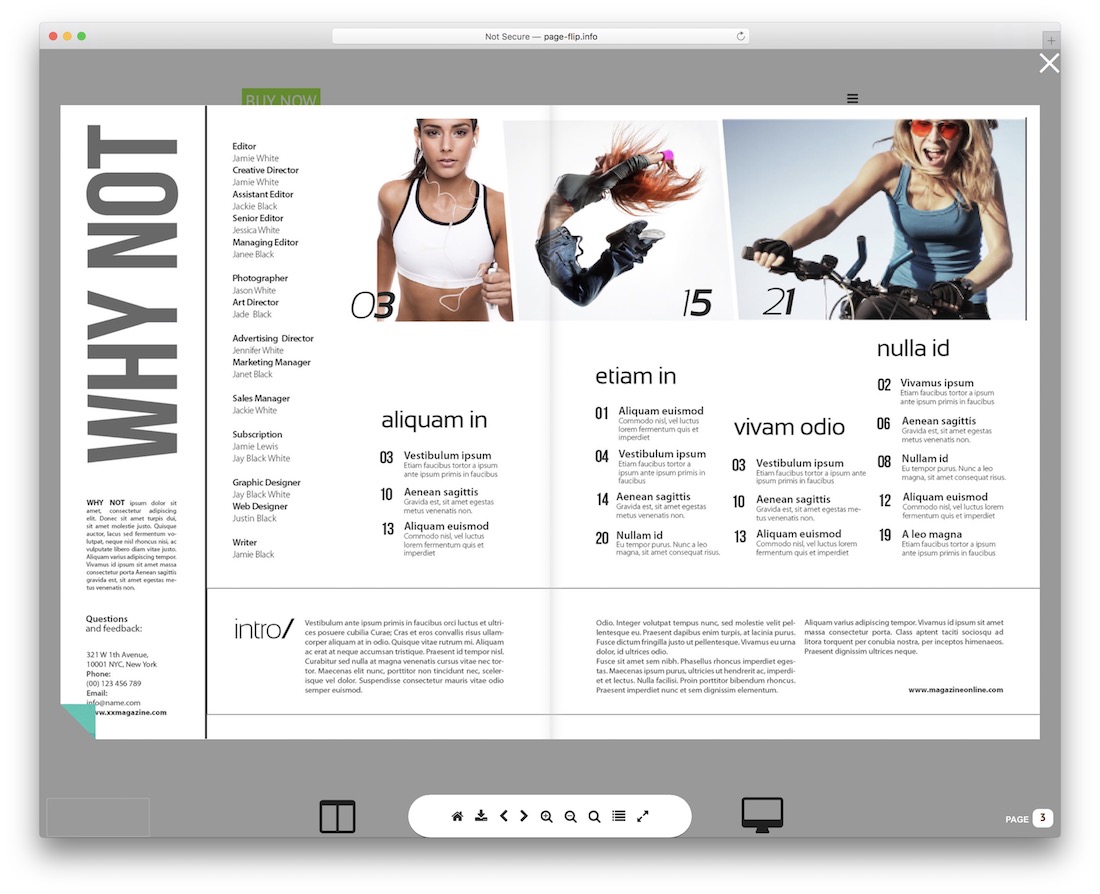
Ambre Flipbook

Jeśli chcesz urozmaicić swoją witrynę za pomocą flipbooka, Ambre Flipbook to wtyczka, którą powinieneś rozważyć. Możesz użyć tego narzędzia do prezentowania wszystkiego, co chcesz, od e-booków po katalogi, nowe produkty, historie, co tylko chcesz. Ambre Flipbook z łatwością odczytuje pliki PDF, konwertując je na piękne flipbooki dla Twojej wygody. Oczywiście wynik będzie również responsywny i elastyczny, działający bezbłędnie na wszystkich nowoczesnych urządzeniach i przeglądarkach internetowych.
Niektóre inne zalety Ambre Flipbook obejmują głębokie linkowanie, lightbox, widok pojedynczej strony, powiększanie przez szczyptę, linki wychodzące i pełne wsparcie dla języków RTL. Pamiętaj, że Ambre Flipbook ładuje tylko bieżące strony, więc wydajność jest szybka i obiecująca.
Daj nam znać, czy podobał Ci się wpis.
