Najważniejsze wskazówki dotyczące dostosowywania witryny WordPress + przykłady suwaków i Tuts
Opublikowany: 2021-01-31Cześć chłopaki! Obecnie jestem zajęty dostosowywaniem witryny WordPress dla pewnej kliniki, a teraz postanowiłem podzielić się z Tobą kilkoma interesującymi i pomocnymi wskazówkami na temat dostosowywania witryny.
Oczywiście nie wolno mi ujawniać nazwy kliniki, więc zamierzam zamazać i przekreślić jej logo i niektóre teksty na migawkach w tym poście. Mimo to mogę swobodnie dzielić się przydatnymi informacjami na temat tworzenia strony głównej fajnej witryny za pomocą opcji WordPress Customizer, a także nieograniczonych możliwości oferowanych przez Slider Revolution i kreator stron WPBakery.
A więc zacznijmy!
Mam motyw WP z 5 odmianami strony głównej, kilkoma rodzajami układów dla O nas i różnymi stronami produktów. Ponieważ funkcjonalność WooCommerce nie jest wymagana dla tej witryny, użyłem tylko układów stron głównych i stron.

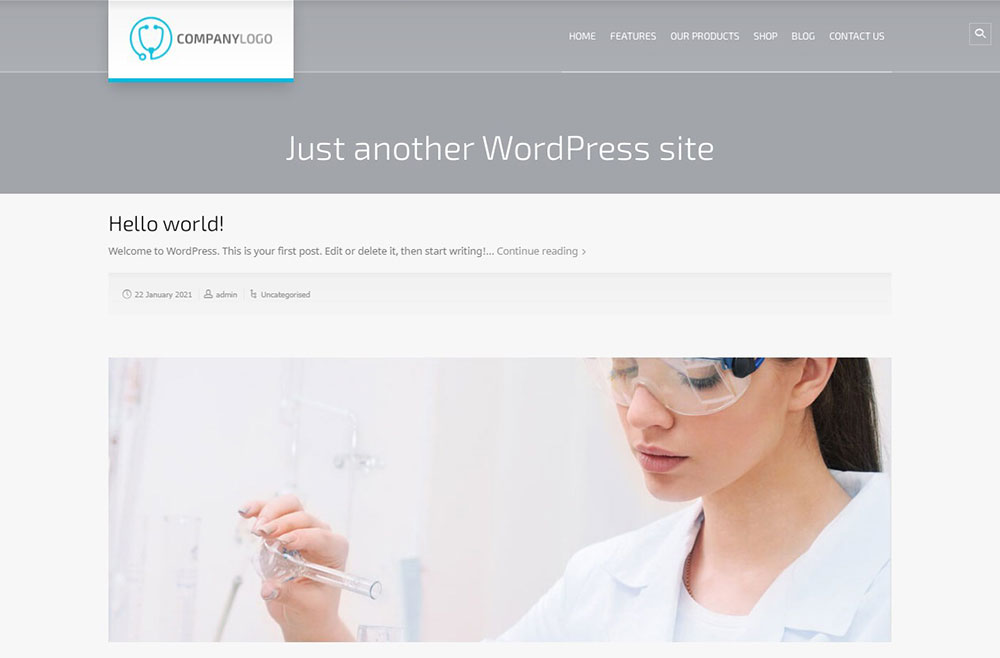
Pierwszą rzeczą do zrobienia jest wybranie strony, która będzie wyświetlana jako strona główna. Domyślnie strona główna motywu wyświetlała najnowsze wpisy na blogu,


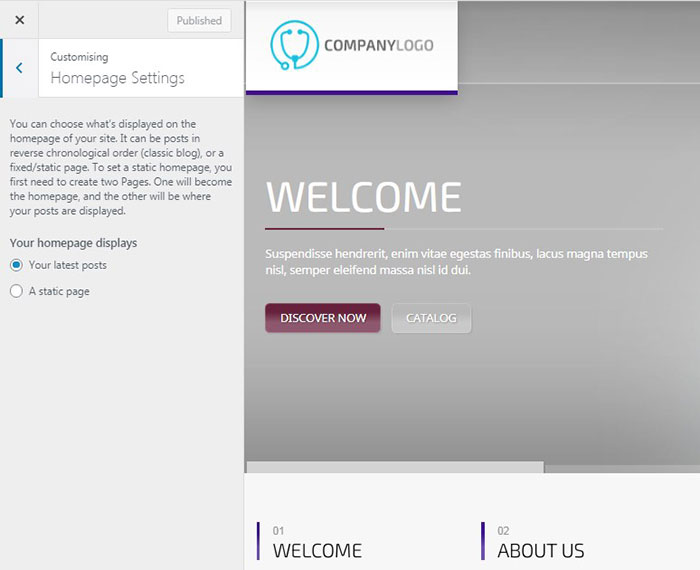
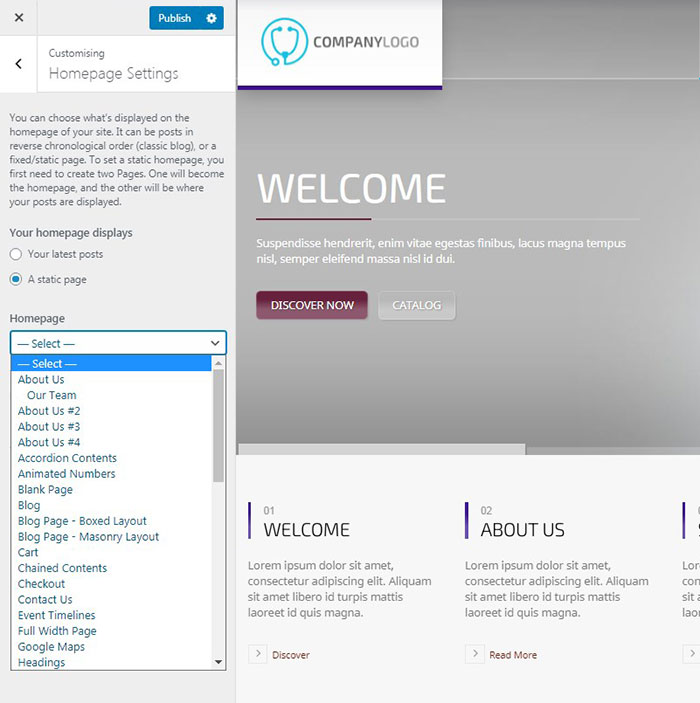
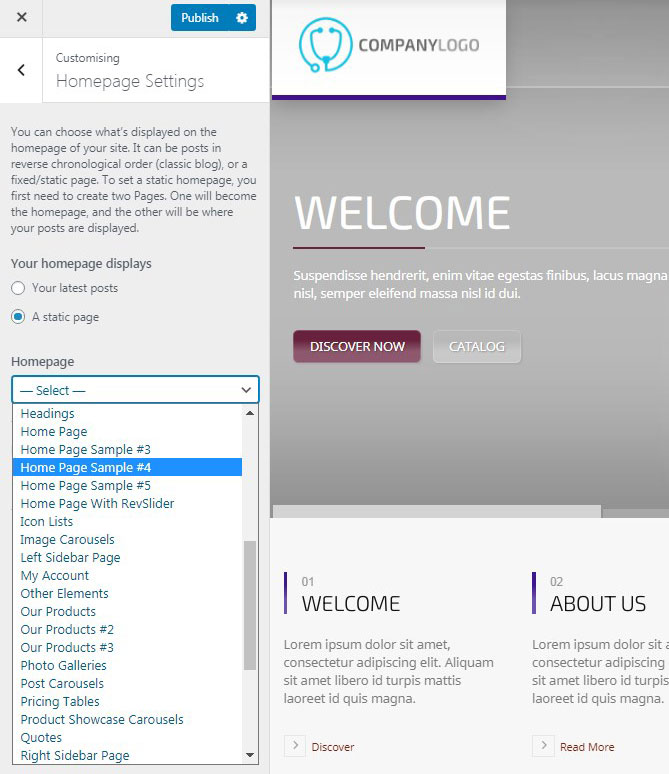
ale jeśli chcesz go zastąpić czymś innym, powinieneś przejść do ustawień strony głównej w swoim WP Customizer i wybrać „Strona statyczna” zamiast „Twoje najnowsze posty”, a następnie wybrać wymaganą stronę do wyświetlenia z menu rozwijanego menu.

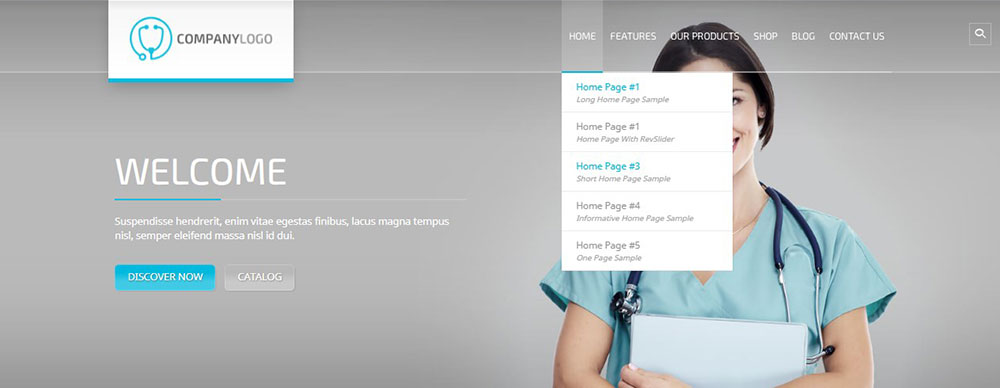
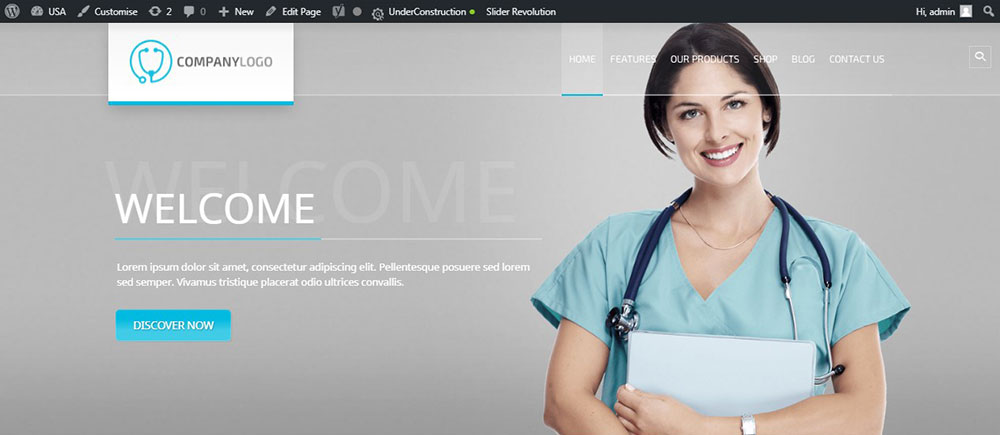
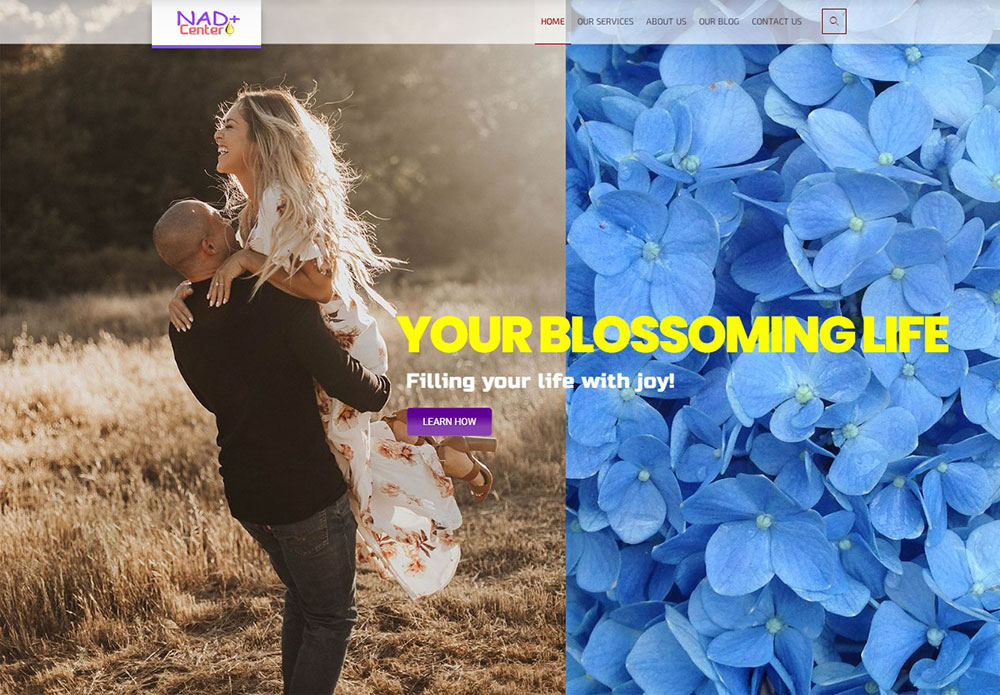
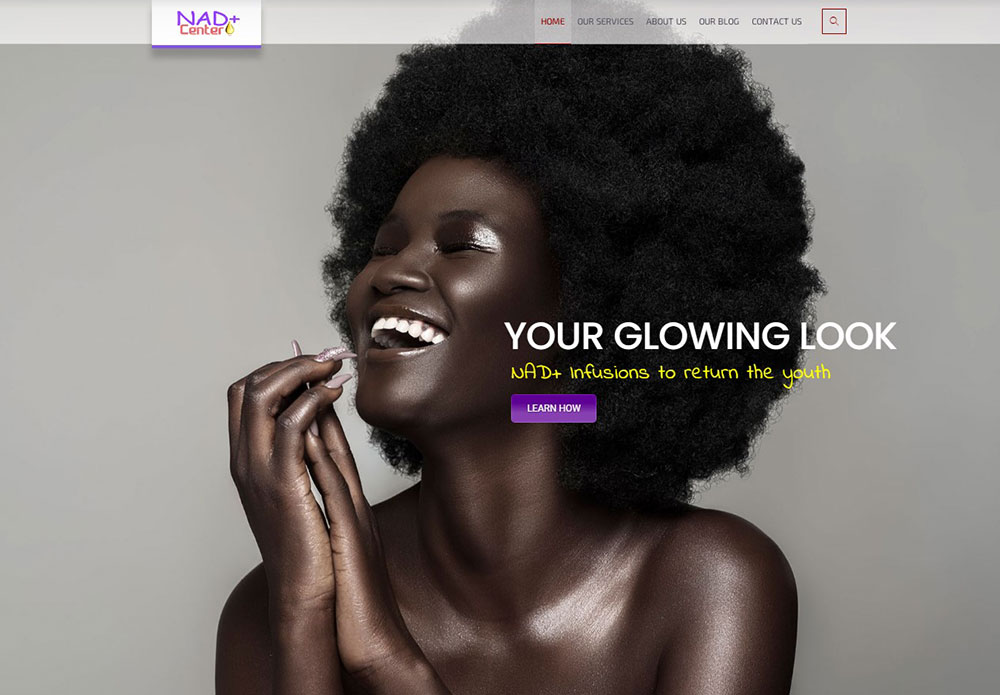
Faktem jest, że podoba mi się suwak z czwartej strony głównej z dziewczyną przesuwającą się od dołu i napisem przesuwającym się od lewej do środka, ale sama struktura strony nie była tak odpowiednia. Postanowiłem więc stworzyć niestandardową strukturę pod wybranym suwakiem.

Poszedłem więc do WP Customizer i wybrałem przykładową stronę główną nr 4 z rozwijanej listy menu Strona statyczna.

Teraz mogę zmienić suwak i zbudować strukturę mojej strony głównej za pomocą bloków Kompozytora.
Opcje suwaka rewolucji
Bez względu na wybrany domyślny suwak, możesz zmienić jego efekty animacji i przejścia, zmienić jego kolor, tło, tekst, obrazy i inne funkcje.
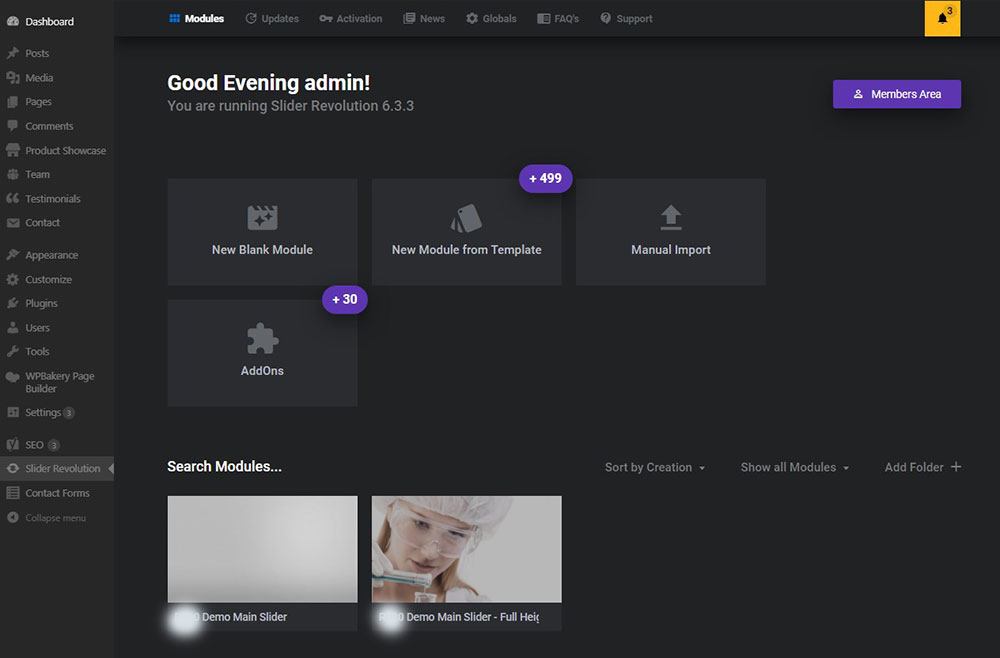
Aby edytować suwak, przejdź do menu Slider Revolution na pulpicie WP i wybierz główny suwak w sekcji Moduły. Możesz także utworzyć nowy pusty moduł zamiast korzystać z warstw gotowego demo oferowanego przez aktualnie aktywny motyw WP.

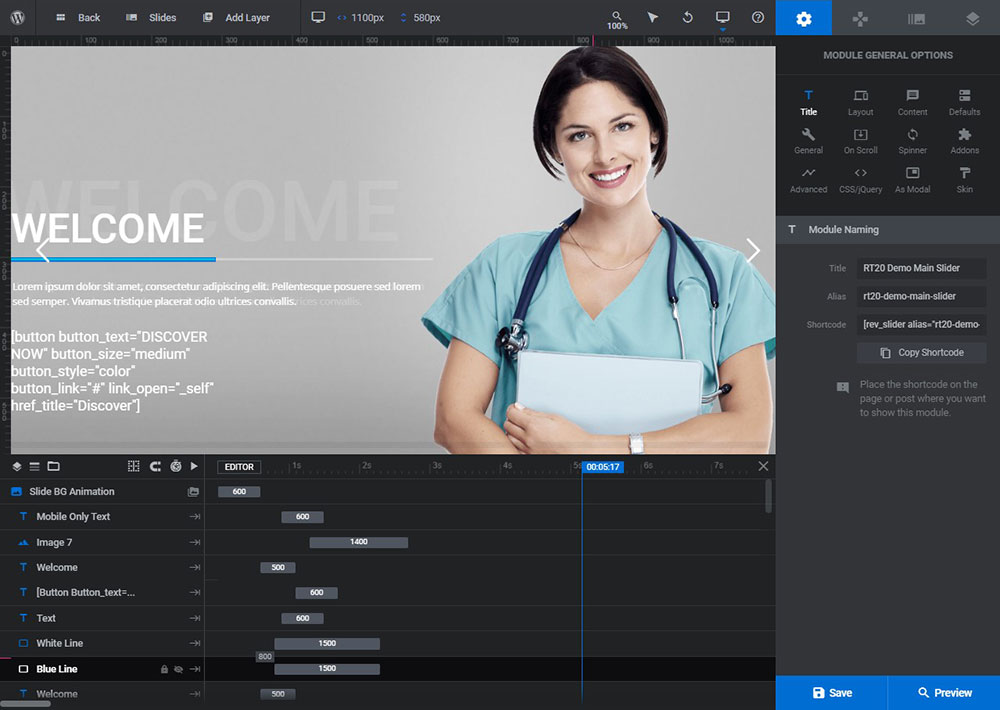
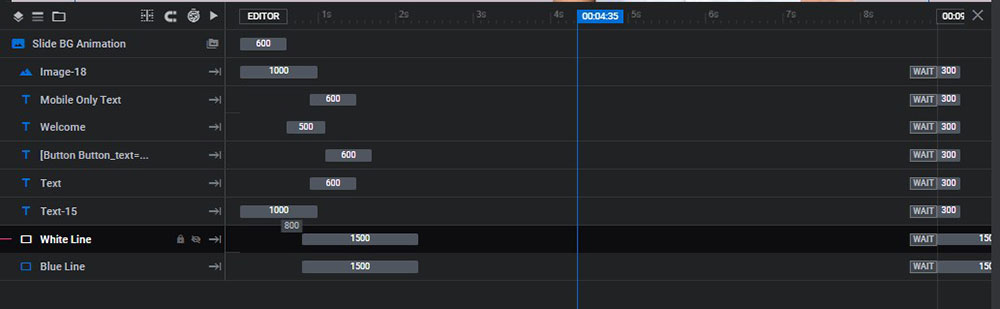
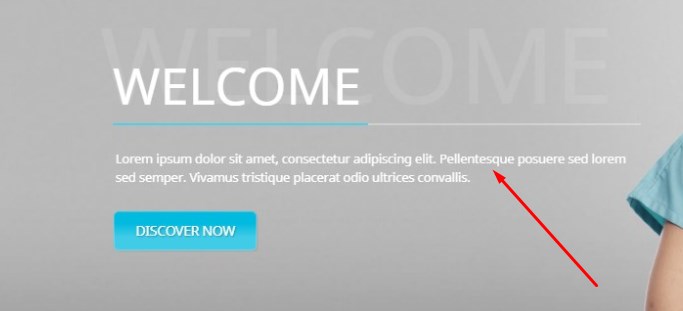
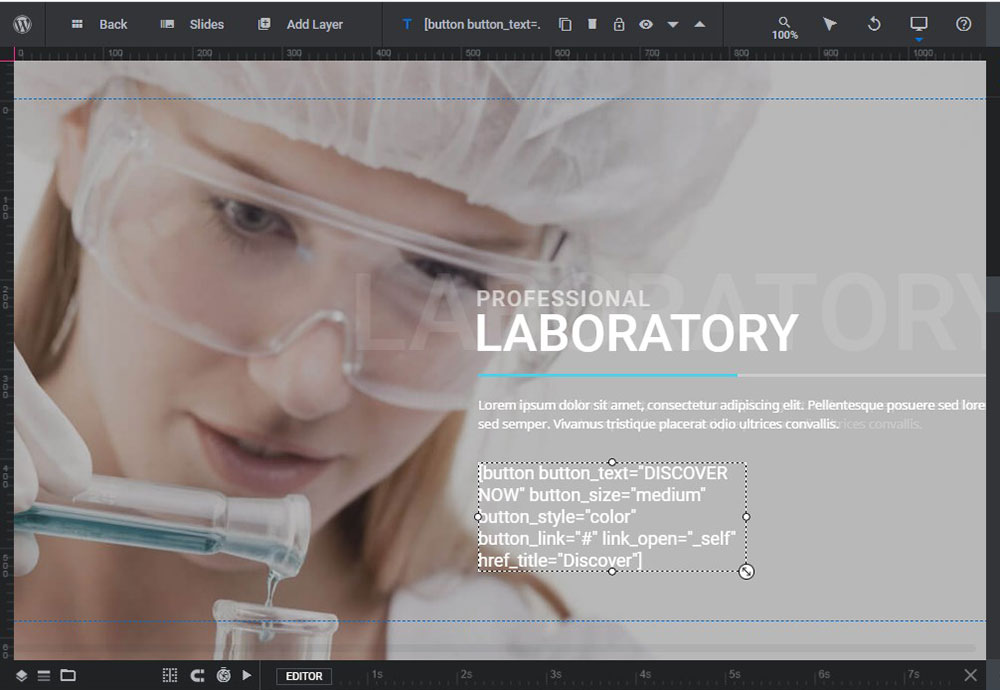
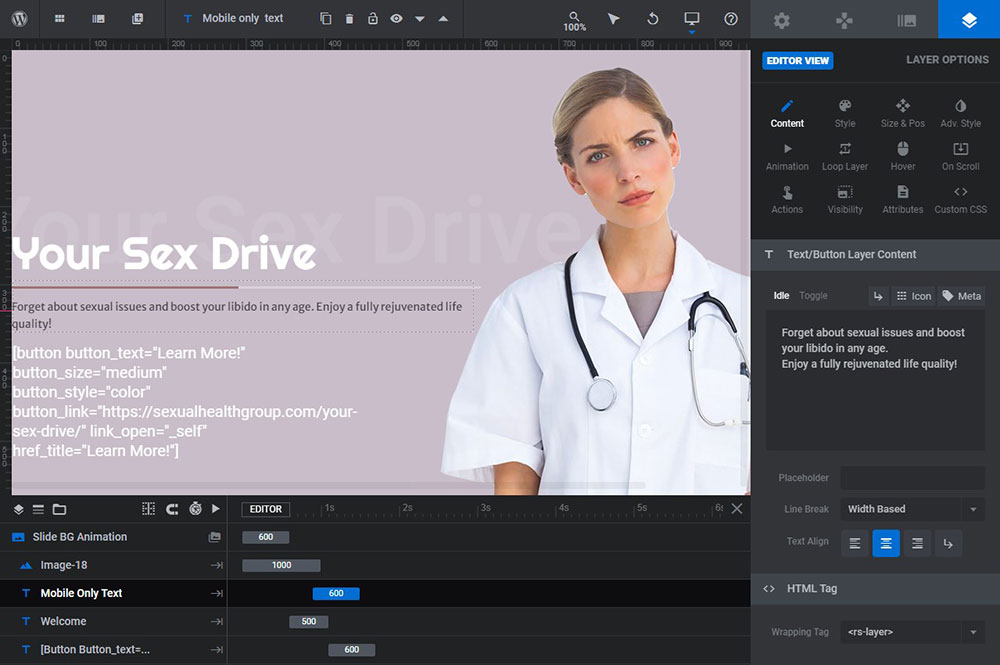
Oto domyślny wygląd suwaka. Zawierał szare tło, obrazek, napis i jego cień oraz klikalny przycisk.

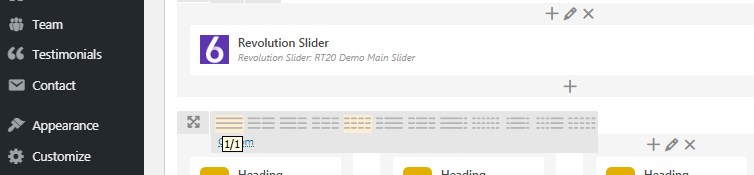
Oto, co znajduje się na liście suwaka: niebieskie i białe linie to niestandardowe linie, które można przesuwać, zastępować, zmieniać ich kolor, szerokość i długość. Służą do wyróżnienia i podkreślenia tekstu podpisu.

Możesz ustawić czas dla każdego elementu, aby pojawiły się jeden po drugim w określonej kolejności, po prostu przesuń suwak w pobliżu każdej warstwy i ustaw go tak, jak chcesz.
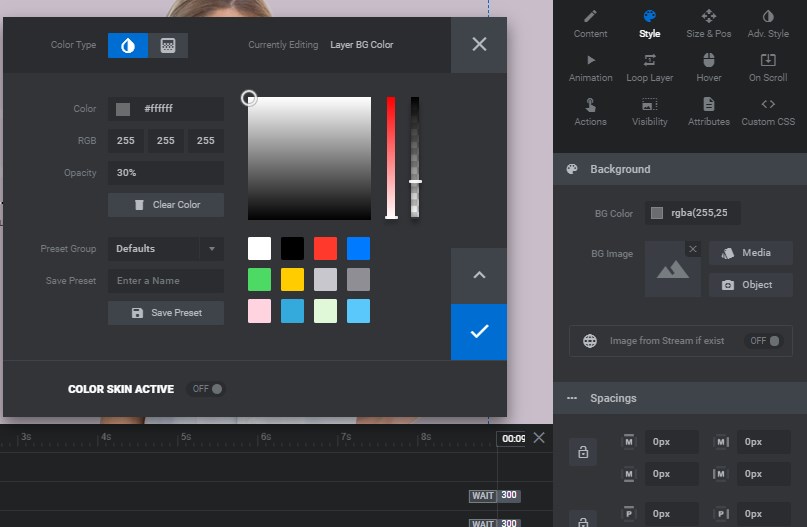
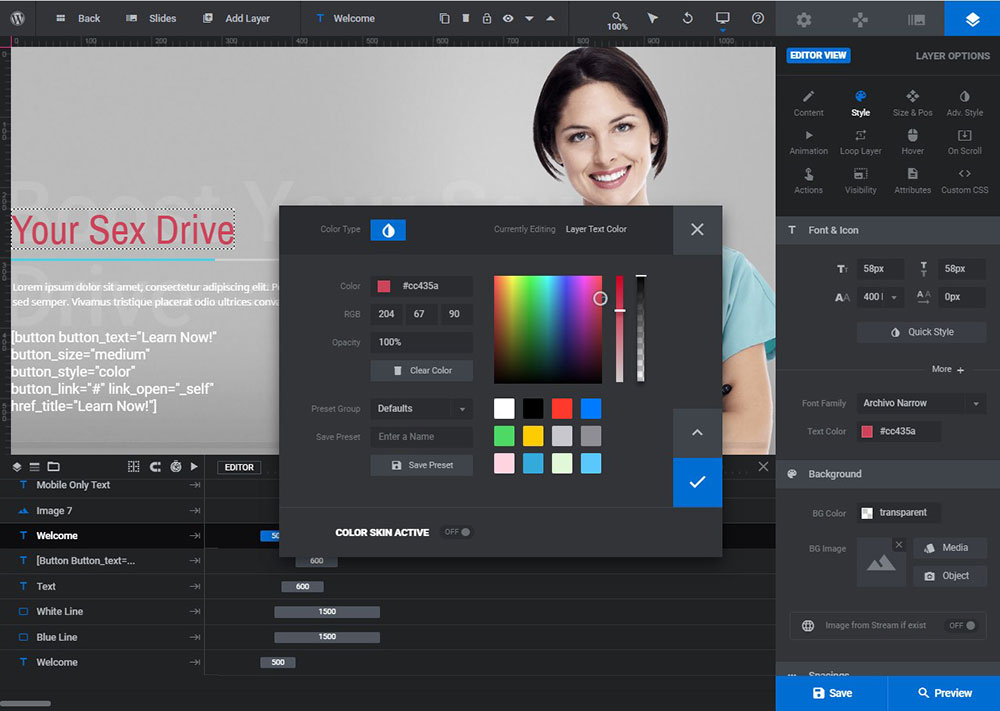
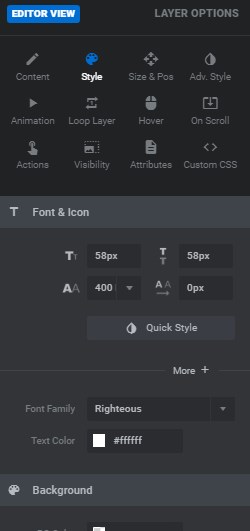
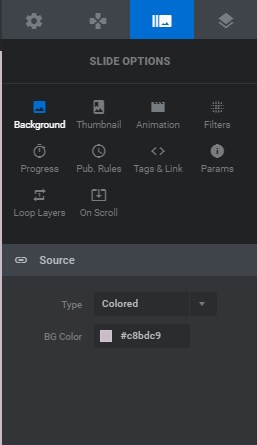
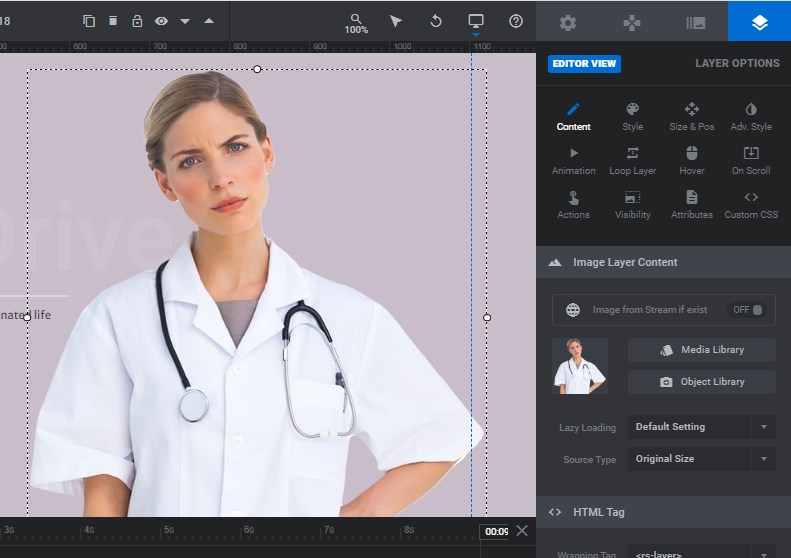
Kolor można zmienić w Opcje warstwy -> Styl -> Tło -> Kolor BG. W sekcji stylów edytora opcji warstw w suwaku Revolution możesz zmienić odstępy, obramowanie i inne opcje.

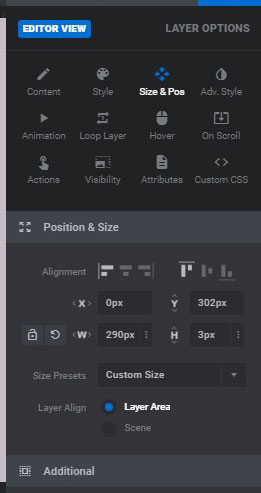
Opcje warstw to główny obszar, który zawiera wszystkie opcje, których można używać podczas edycji suwaka. Tutaj możesz zmienić położenie i rozmiar każdej warstwy slajdu oraz zmienić wszystko, o czym będę mówił dalej.

Tutaj widzisz tekst powitalny, który jest głównym podpisem (tytułem),

Tekst – czyli mniejszy podpis pod tytułem,

dodatkowy tekst, który pełni tu rolę cienia tytułu,

oraz obraz, który jest przesyłany do suwaka jako osobna warstwa.

Oczywiście możesz zmienić kolor każdego tekstu, sam tekst, rodzaje czcionek tekstu i nie tylko. Możesz przeciągać i upuszczać oraz zastępować teksty, obrazy i dowolne elementy na suwaku.

Style są zmieniane w zakładce Opcje warstw -> Styl w Slider Revolution.

Postanowiłem wybrać kolorowe tło dla każdego slajdu osobno. Mam więc trzy różne slajdy z różnymi obrazami, podpisami i tłem. Tło dla każdego slajdu należy wybrać w menu Opcje slajdów -> Tło w Slider Revolution.

Możesz wybrać tło obrazu i przesłać dowolny niestandardowy obraz z biblioteki multimediów, aby utworzyć tło w postaci tekstury, standardowego zdjęcia lub dowolnego innego obrazu, który będzie pełnić rolę podkładki pod tekstem podpisu.

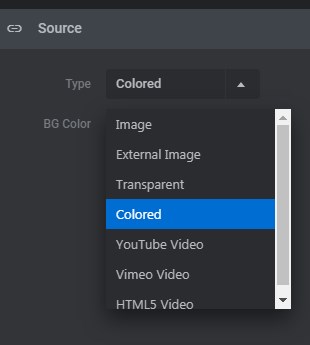
Revslider umożliwia wybór tła wideo, przezroczystego tła lub dowolnych innych.

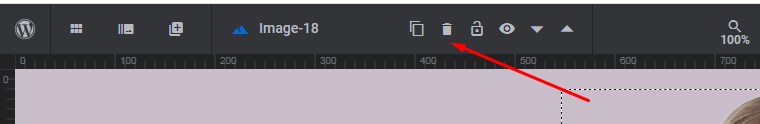
Po wybraniu kolorowego tła wrzuciłem nowy obraz zamiast domyślnego. Wystarczy kliknąć domyślny obraz i nacisnąć przycisk „Usuń” na klawiaturze lub wybrać żądaną warstwę i kliknąć ikonę kosza na powyższym panelu pulpitu nawigacyjnego suwaka.

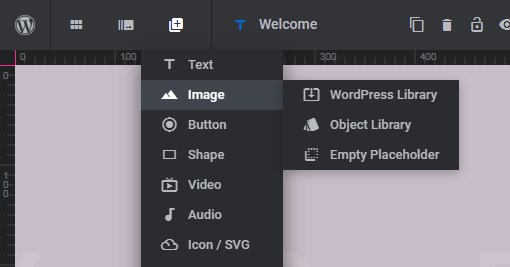
Następnie kliknij ikonę plusa w tym samym panelu i wybierz nową warstwę do dodania.


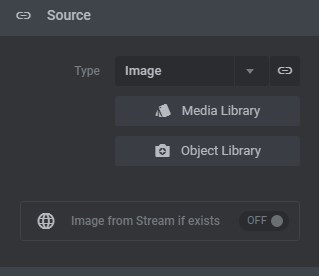
Jeśli jest to obraz, wybierz źródło, z którego chcesz go przesłać. Wybrałem bibliotekę multimediów i przesłałem nowy niestandardowy obraz z przezroczystym tłem zamiast domyślnego.

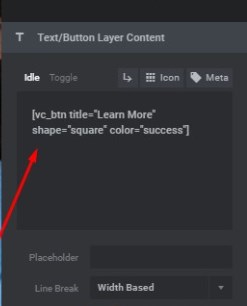
Oczywiście możesz łatwo edytować tekst przycisku w odpowiedniej warstwie i wstawić link zamiast znaku „#”, aby przycisk był klikalny i prowadził użytkownika do określonej strony. Przycisk można utworzyć osobno za pomocą narzędzia do tworzenia stron i wstawić w postaci krótkiego kodu do sekcji treści warstwy przycisku.

Twój shortcode może wyglądać inaczej, na przykład jak na poniższym zrzucie. Zależy to od tego, jaki moduł przycisku z listy bloków kreatora stron wybierzesz i jak go dostosujesz.

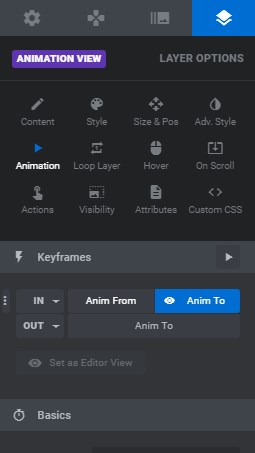
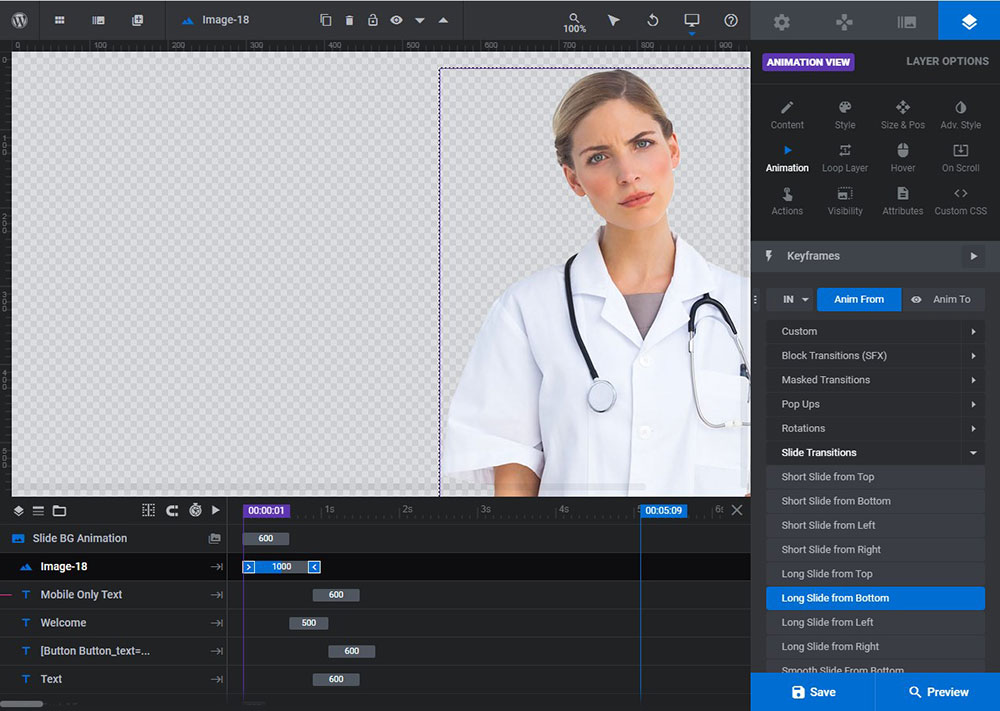
Możesz wybrać dowolną animację dla każdej warstwy suwaka w menu Opcje warstwy -> Animacja, a następnie wybierz zakładkę „Animacja od” lub „Animacja do”, aby wybrać animowany efekt.

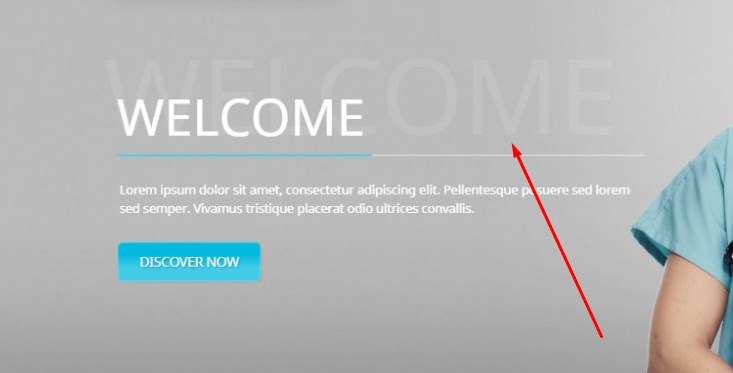
Wybrałem efekt przejścia „długi slajd od dołu” w moim suwaku, aby obraz pojawił się nieoczekiwanie na slajdzie.

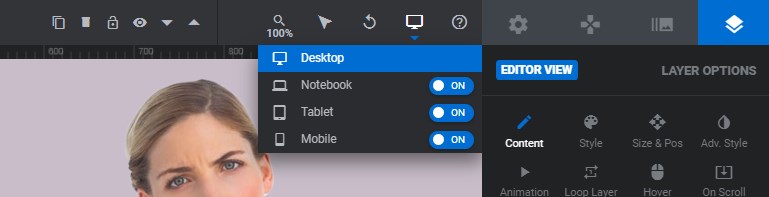
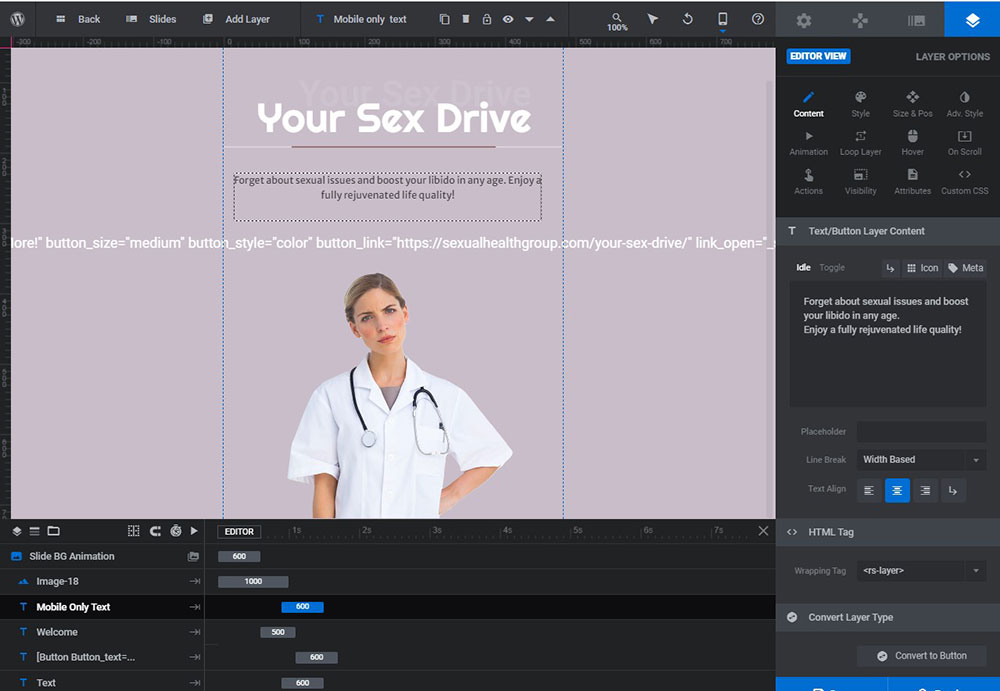
Powinieneś również sprawdzić reakcję suwaka, aby upewnić się, że wygląda dobrze na wszystkich urządzeniach.

Istnieje tekst tylko dla urządzeń mobilnych, który jest edytowany osobno, a zwłaszcza dla mobilnego widoku suwaka. Możesz go utworzyć samodzielnie lub wybrać gotowy motyw WP z warstwami tylko dla urządzeń mobilnych w suwaku demonstracyjnym.

W widoku mobilnym powinieneś zmienić układ obrazu, aby wyglądał wystarczająco dobrze na pionowym i wąskim ekranie.

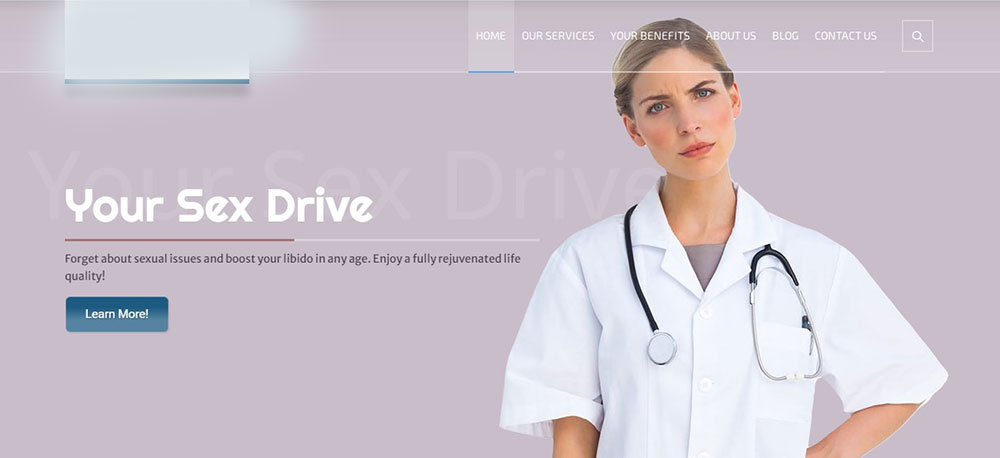
Zmieniłem więc czcionkę tekstu powitalnego, sam tekst i jego cień, a także zmieniłem tekst podpisu, jego kolor i styl. Zmieniłem kolor niebieskiej linii i zrobiłem z niej czerwoną linię, zmieniłem kolor tła i przesłałem niestandardowy obraz. Wybrałem animację dla mojego obrazu i podpisów.
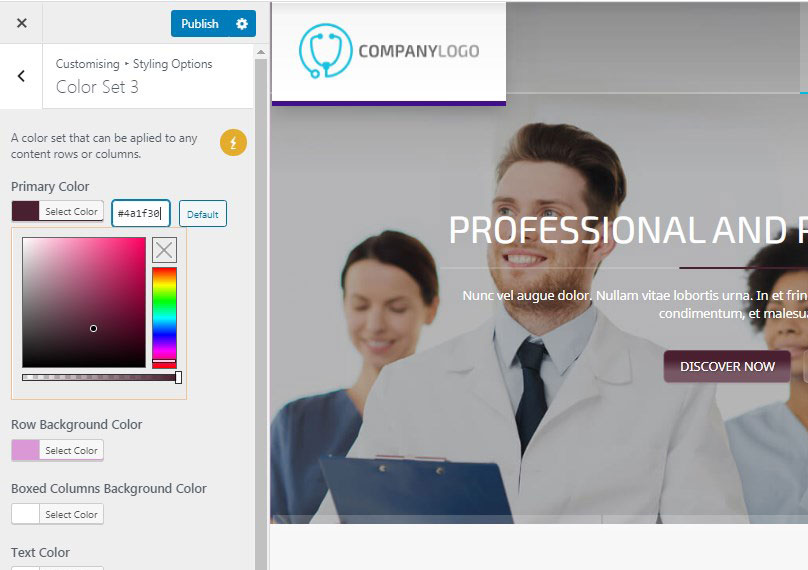
Zmieniłem również niektóre opcje stylizacji w WP Customizer (Wygląd -> Dostosuj), aby zastąpić schemat kolorów witryny, która zmieniła kolor wszystkich przycisków, czcionek i kilku innych elementów.


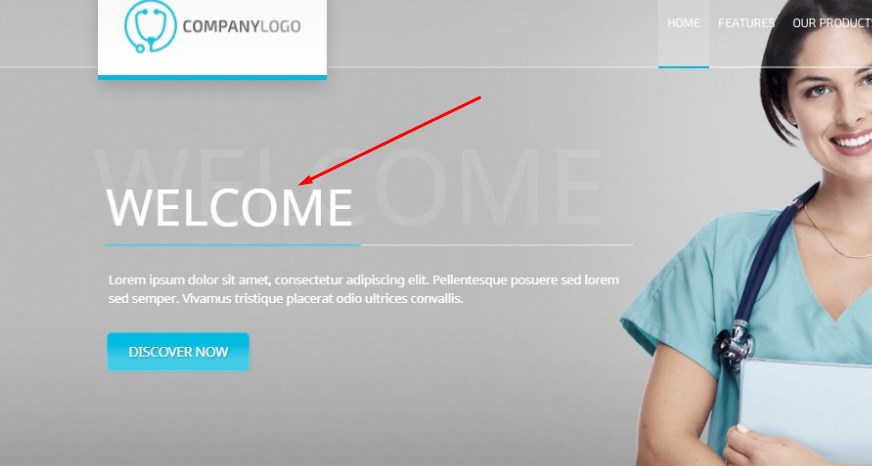
Zamieniłem również standardowe logo na niestandardowe (ale to nie ma znaczenia, bo tutaj je zamazuję), więc oto co mam:

To tylko pierwszy slajd, ponieważ nie mogę ujawnić ogólnego projektu i wszystkich slajdów, które stworzyłem, ale upewnij się, że są świetne dzięki możliwościom oferowanym przez Revolution Slider, a zwłaszcza „przejściom slajdów”, które pomogły mi stworzyć fajne efekty.
Zaktualizuj kwiecień 2021!
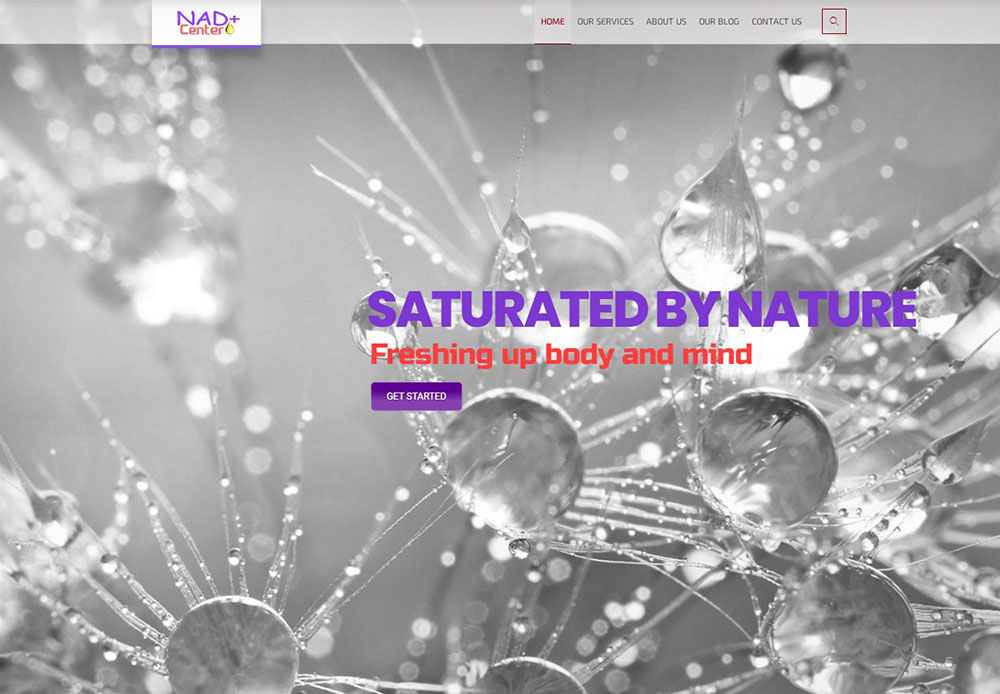
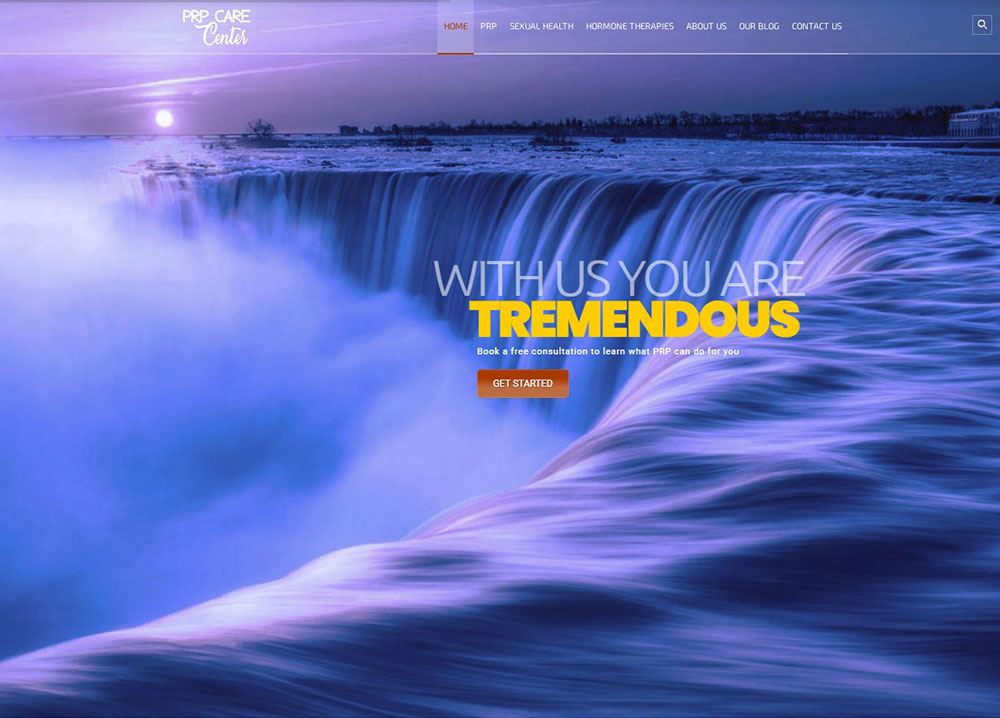
Teraz jestem w stanie podzielić się kilkoma przykładami suwaków, które stworzyłem, aby wypróbować możliwości Revolution Slider 6. Niektóre z nich są dostępne na stronach na żywo, niektóre z nich są usuwane lub zostaną usunięte z witryn na żywo, gdy tylko odgrywają tylko rolę estetyczną, podczas gdy niektórzy właściciele witryn potrzebują więcej konwersji i wolą zastąpić slajdy w nagłówku statycznymi obrazami lub formularzami kontaktowymi. Dlatego właśnie postanowiłem podzielić się z wami moimi pracami, nawet jeśli nie będą dostępne na żadnej innej stronie. Tutaj są:





Migawki nie pokazują żadnych efektów i animacji, których tam użyłem, więc tutaj jest również wideo. To jedna z moich najnowszych prac:
Menu główne i struktura strony
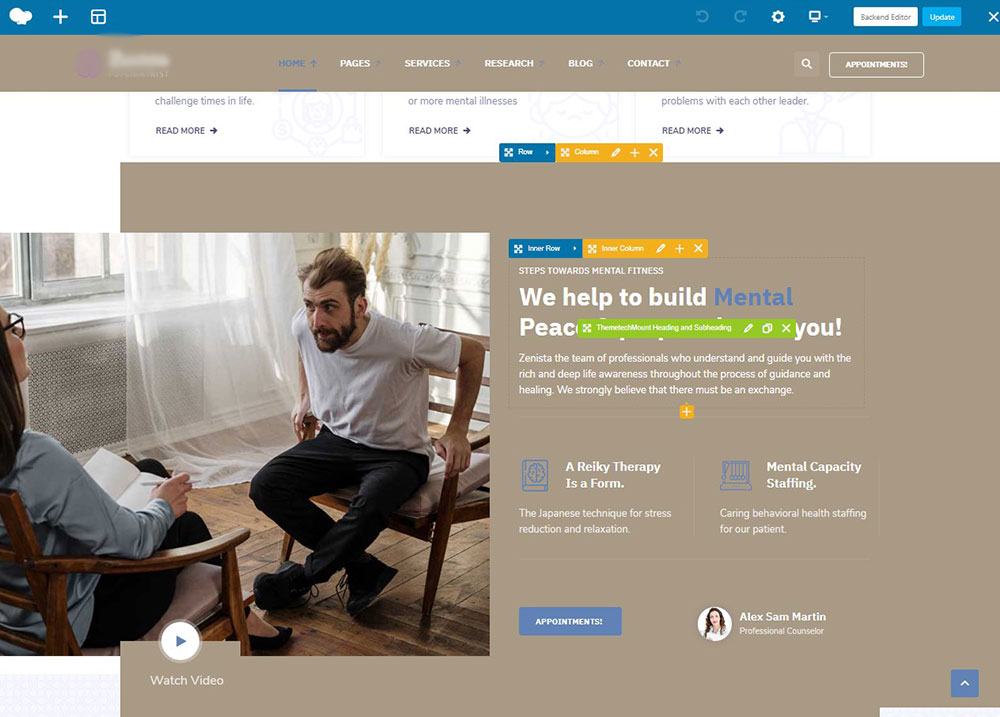
Jak widać na suwaku niestandardowej strony głównej, przebudowałem również standardowe menu i zastąpiłem je niestandardowym. Oto jeden z moich starszych postów na temat tworzenia menu WP. Wyjaśnia jednak, jak dodawać pozycje do menu z listy stron.
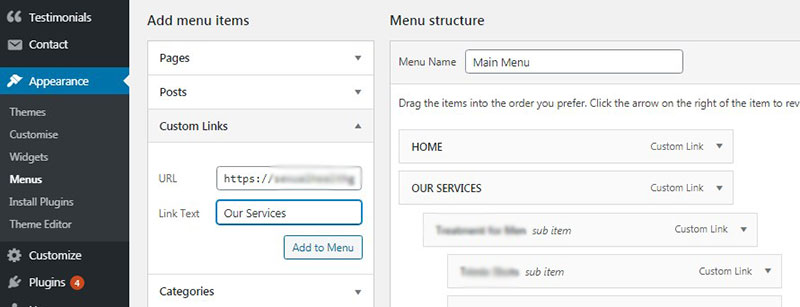
Na tej obecnej stronie użyłem niestandardowych linków do tworzenia menu głównego i stopki. Wystarczy wybrać kartę „Linki niestandardowe” w sekcji „Dodaj elementy menu”, dodać adres URL i tekst łącza, a następnie kliknąć przycisk „Dodaj do menu”. Jeśli chcesz utworzyć podelementy, po prostu przeciągnij i upuść elementy menu i umieść je pod głównymi elementami menu. Wszystko jest proste!

Teraz postanowiłem zmienić początkową strukturę strony demo strony głównej nr 4, którą wybrałem jako moją stronę statyczną, i zastąpić ją strukturą niestandardową.
Tworzenie struktury strony jest dość łatwe za pomocą narzędzia do tworzenia stron WPBakery lub narzędzia do tworzenia frontonu Elementor. Ten konkretny motyw oparty jest na motywie WPBakery.
Chyba wiesz, jak używać i przenosić moduły tego konstruktora, więc pokrótce ci przypomnę.
Jak wiesz, program do tworzenia stron WPBakery oferuje zarówno opcje edycji frontonu, jak i zaplecza. Poniższy motyw ma tylko zaplecze, ale najnowsze mają również możliwości edycji frontonu.

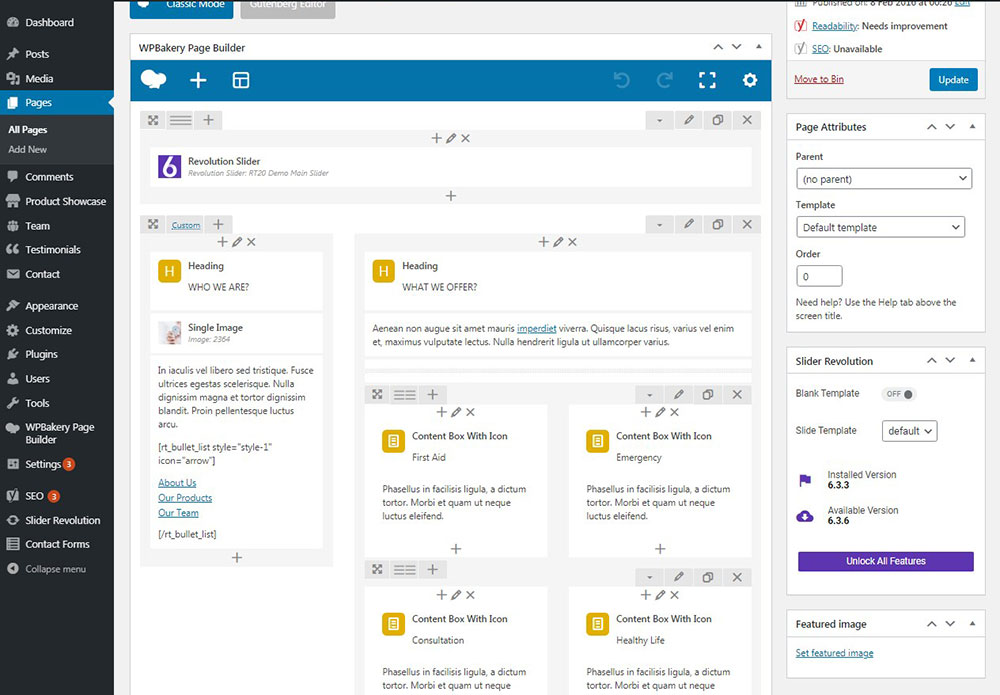
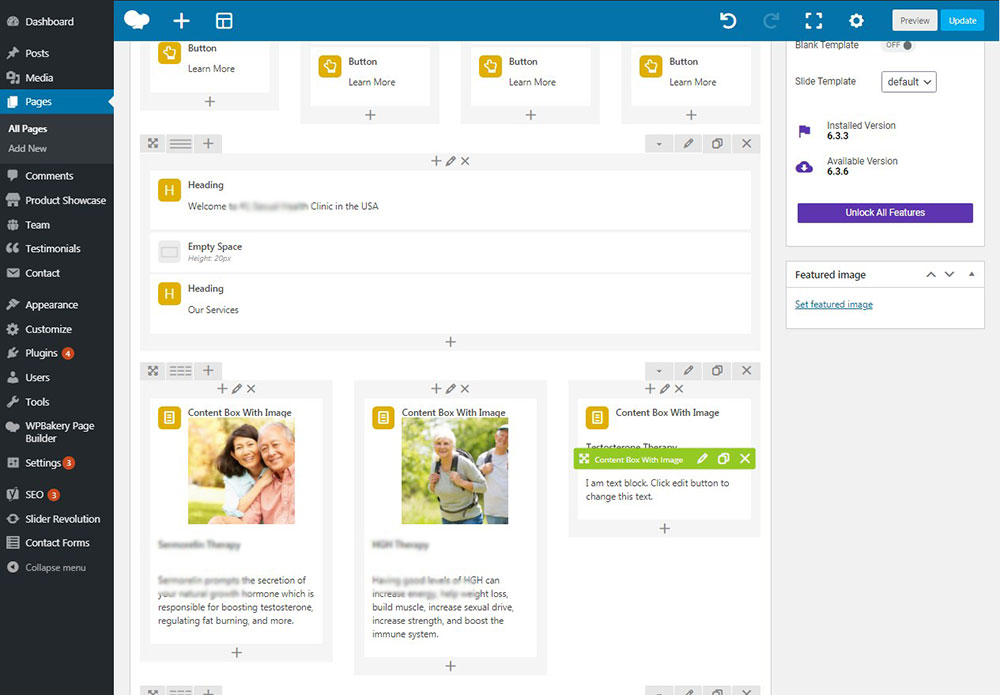
Oto domyślna struktura strony głównej:

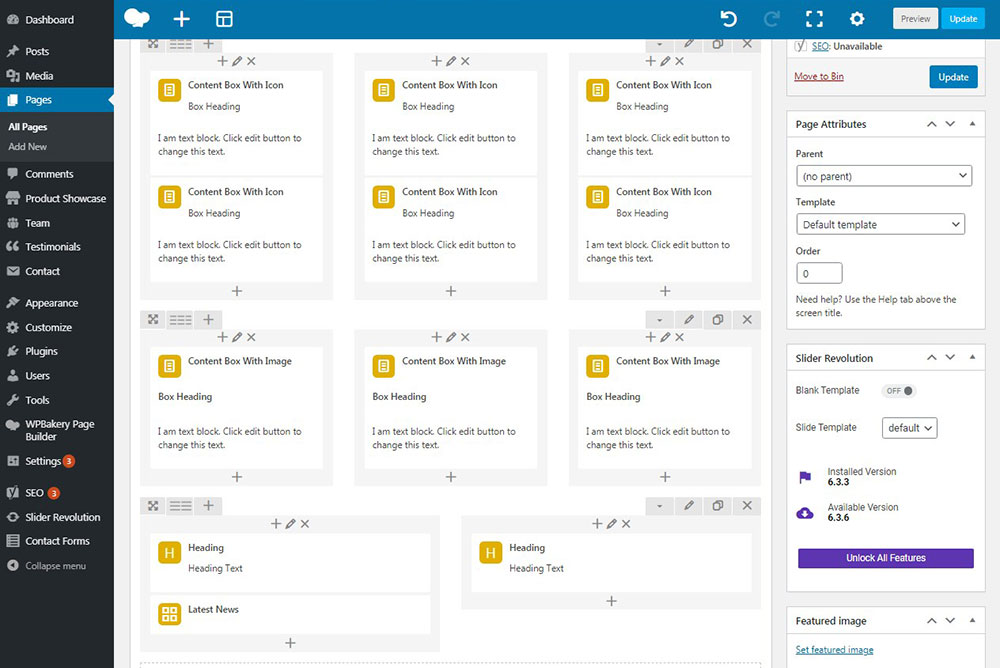
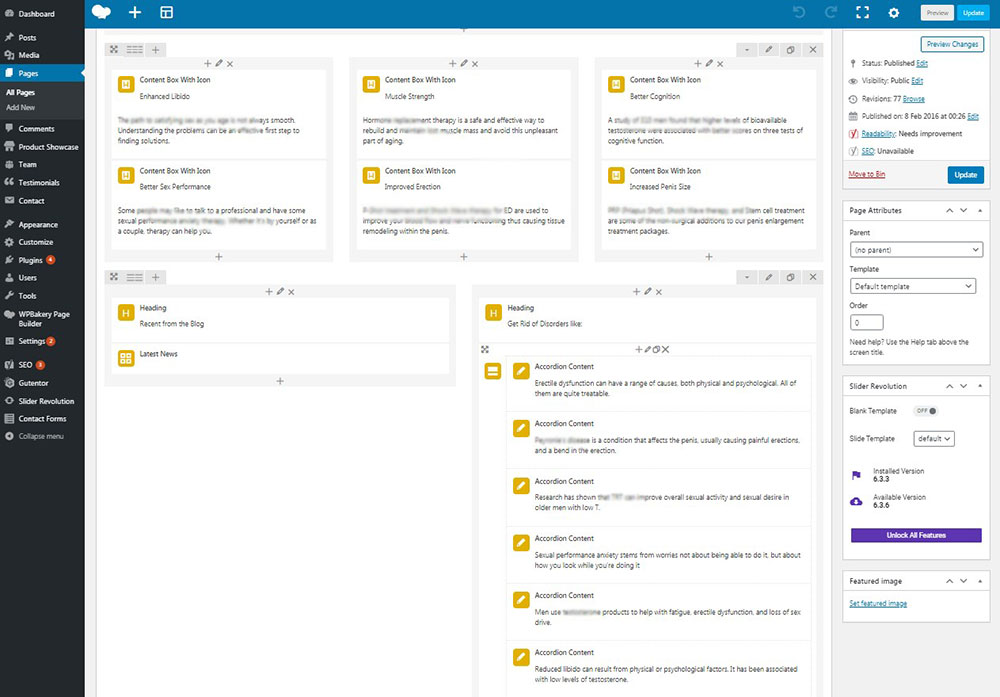
Wybrałem różne ilości nagłówków z rzędu, dodałem pola zawartości z ikonami i pola zawartości z obrazami, a także trochę zawartości akordeonu i karuzeli z referencjami, aby stworzyć niestandardową strukturę strony.

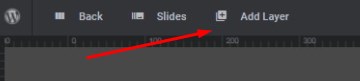
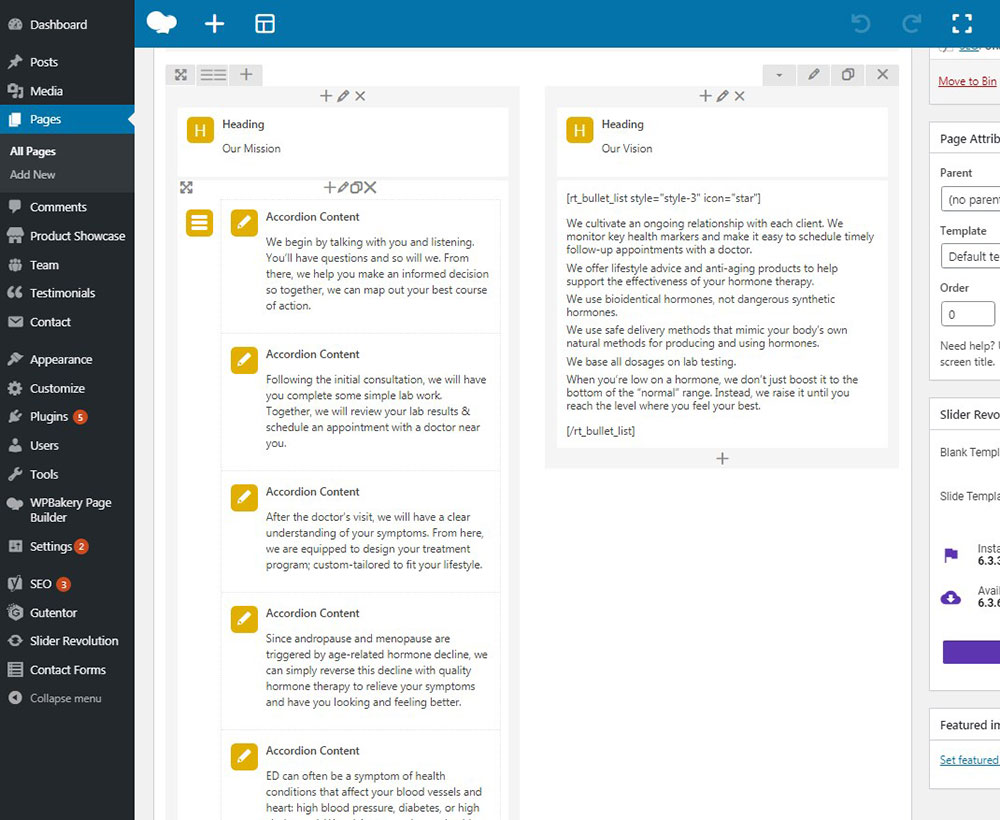
Dodanie modułu, jak wiesz, jest dość łatwym zadaniem: po prostu klikasz edycję za pomocą przycisku „Edytor zaplecza”,

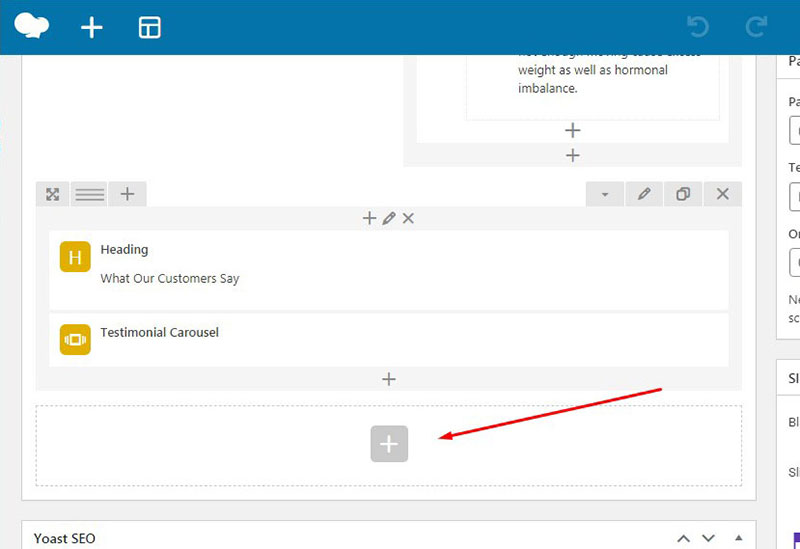
a następnie kliknij ikonę „+” na stronie, aby dodać moduł z listy. Następnie możesz zacząć edytować każdy moduł, aby stworzyć strukturę dla swojej strony.


Jeśli chcesz wrócić do edytora WP, po prostu przełącz się w tryb klasyczny.

Po dodaniu modułu możesz wybrać liczbę modułów, które mają być umieszczone w rzędzie, klikając odpowiednią ikonę.

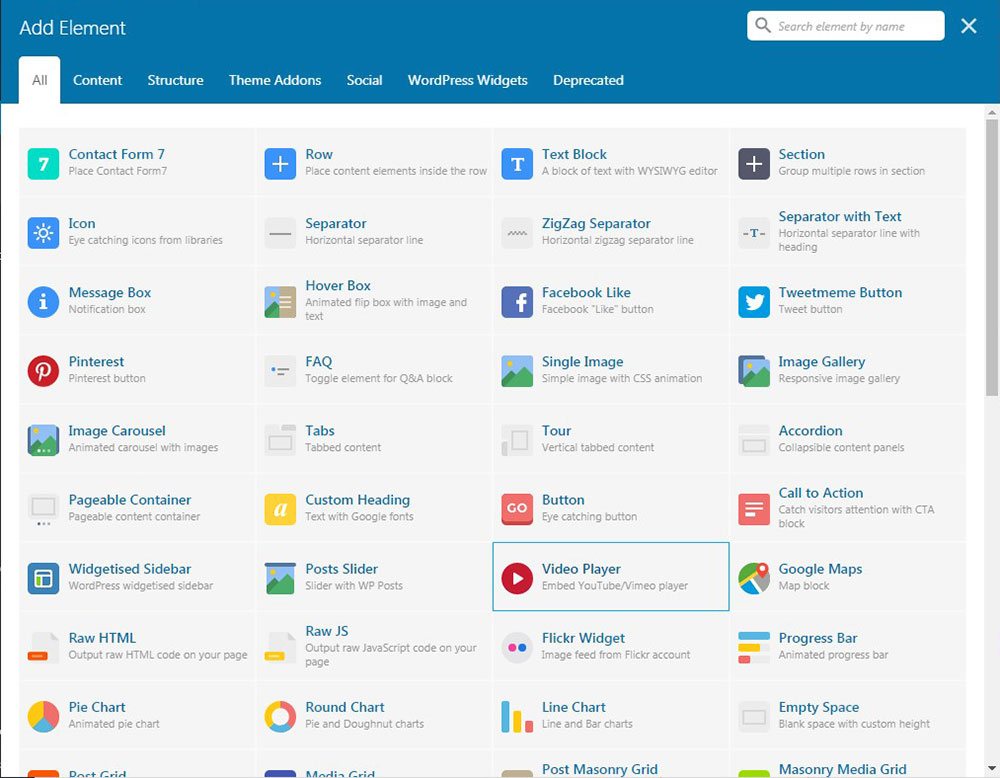
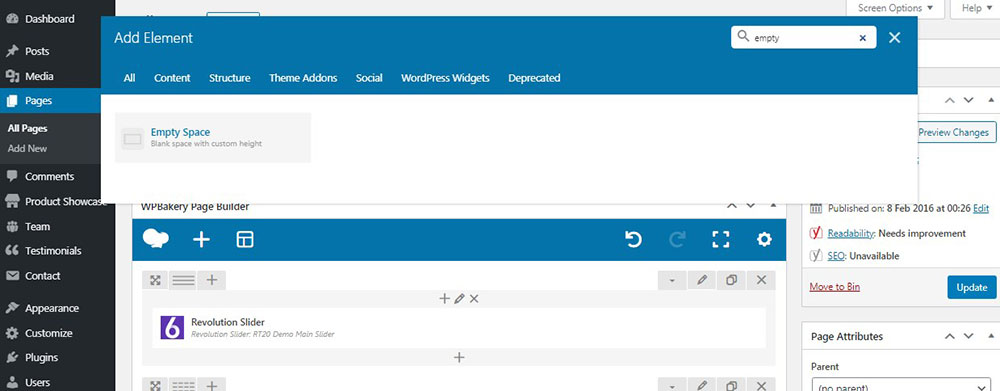
Możesz łatwo wyszukać żądany moduł na liście modułów i wybrać ten, który jest potrzebny, aby wstawić go na stronę.

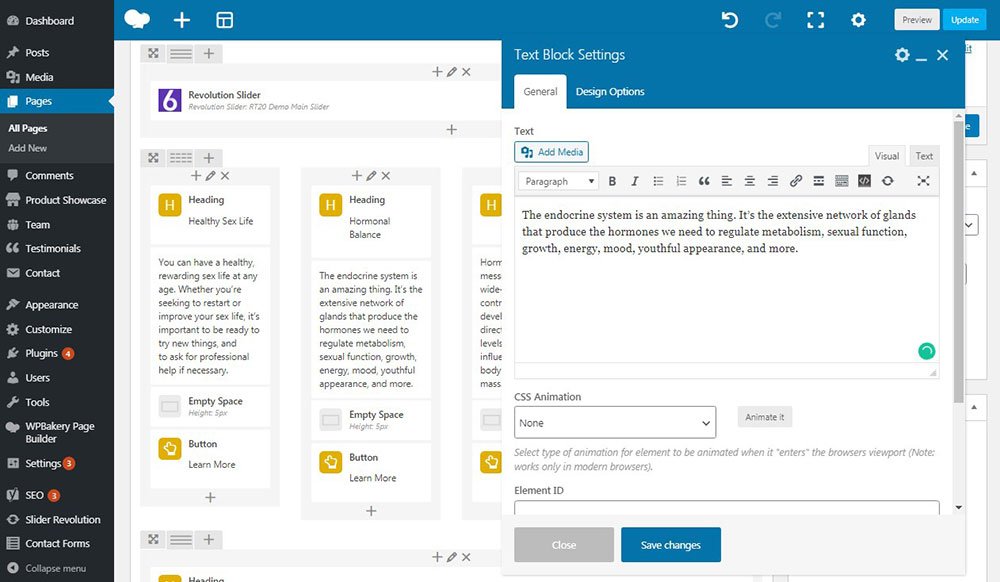
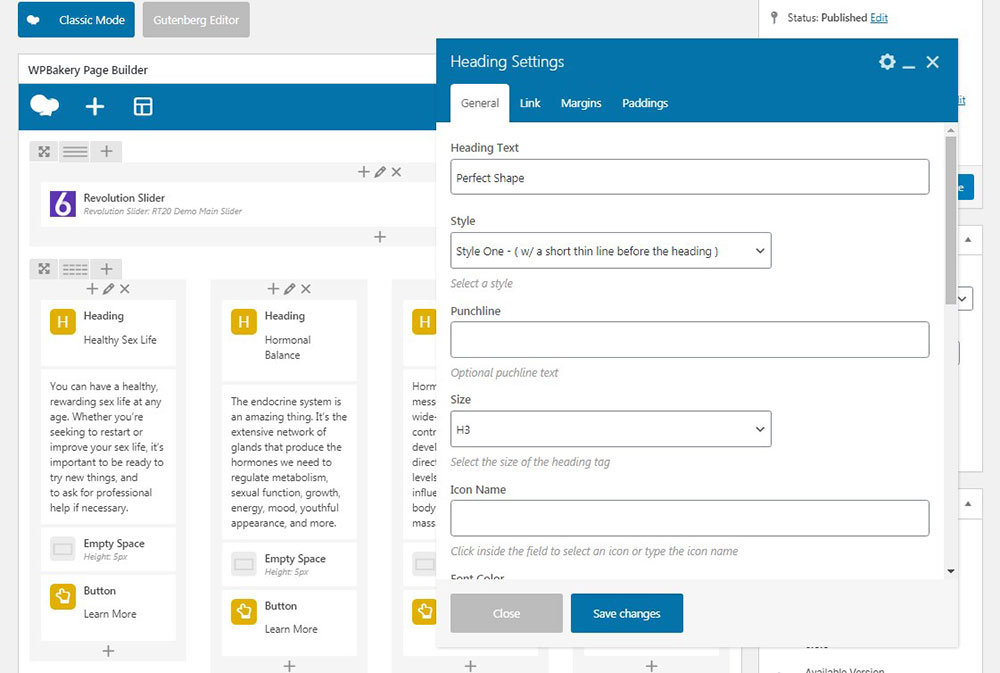
Po dodaniu bloku możesz go całkowicie edytować w wyskakującym edytorze,

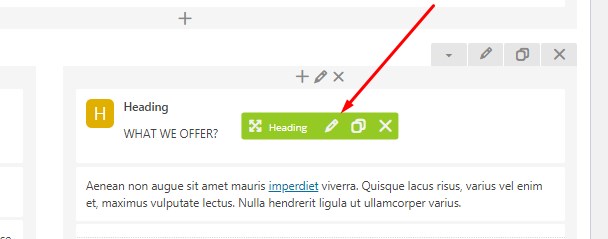
lub możesz najechać kursorem na żądany moduł i kliknąć ikonę ołówka na zielonym panelu instrumentów, aby edytować to, co chcesz edytować w swoim module, dodać obrazy, linki, wybrać rozmiar czcionki itp.


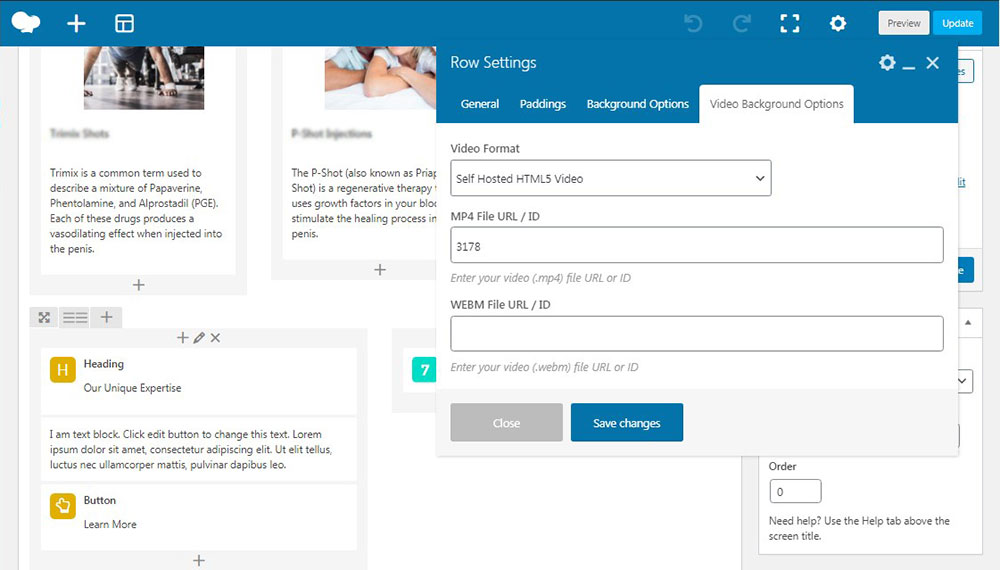
Jeśli chcesz wyróżnić kilka oddzielnych wierszy z modułami na swojej stronie, możesz przesłać tło obrazu lub wybrać tło wideo HTML5 w formacie mp4. Po prostu prześlij wideo do biblioteki multimediów WordPress, a następnie wstaw identyfikator wideo w odpowiednim polu na karcie Opcje tła wideo w wyskakującym oknie Ustawienia wiersza.
Wystarczy kliknąć wideo w bibliotece multimediów, a zostanie ono otwarte jako oddzielna strona lub post z unikalnym adresem URL, a identyfikator postu znajdziesz w pasku adresu. Przy okazji, poradnik jak znaleźć identyfikator posta znajdziesz tutaj.

Cóż, jak zrozumiałeś, dostosowywanie strony internetowej za pomocą narzędzia do tworzenia stron WPBakery jest łatwym i przyjemnym procesem. Powiedziałem ci więcej o dostosowywaniu witryny za pomocą narzędzia do tworzenia stron WPBakery tutaj.

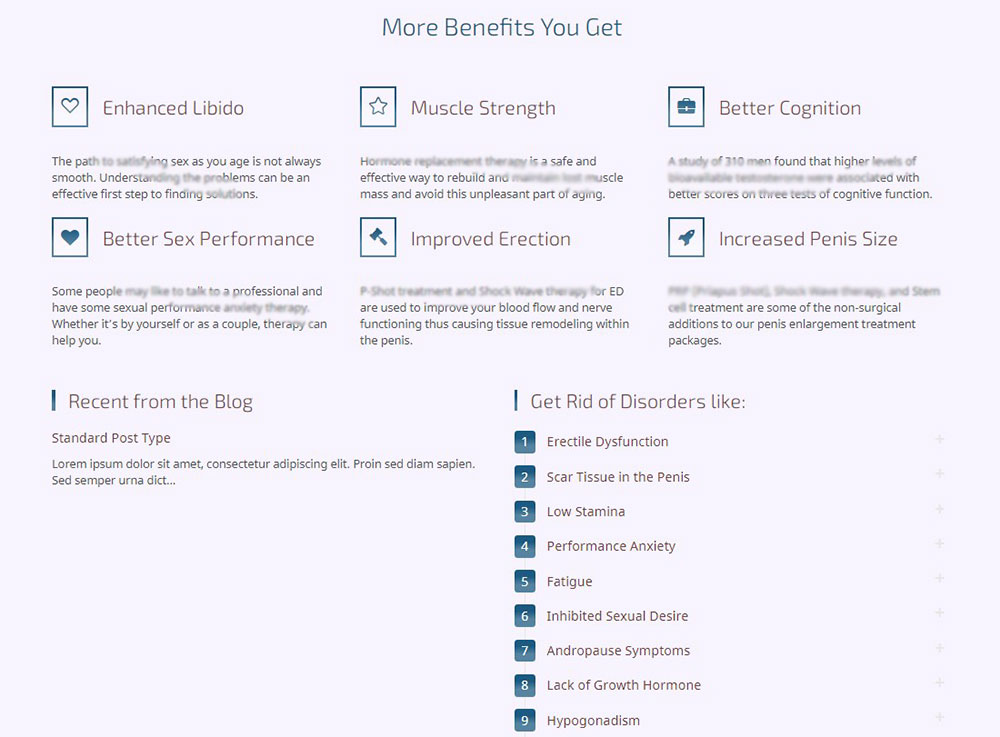
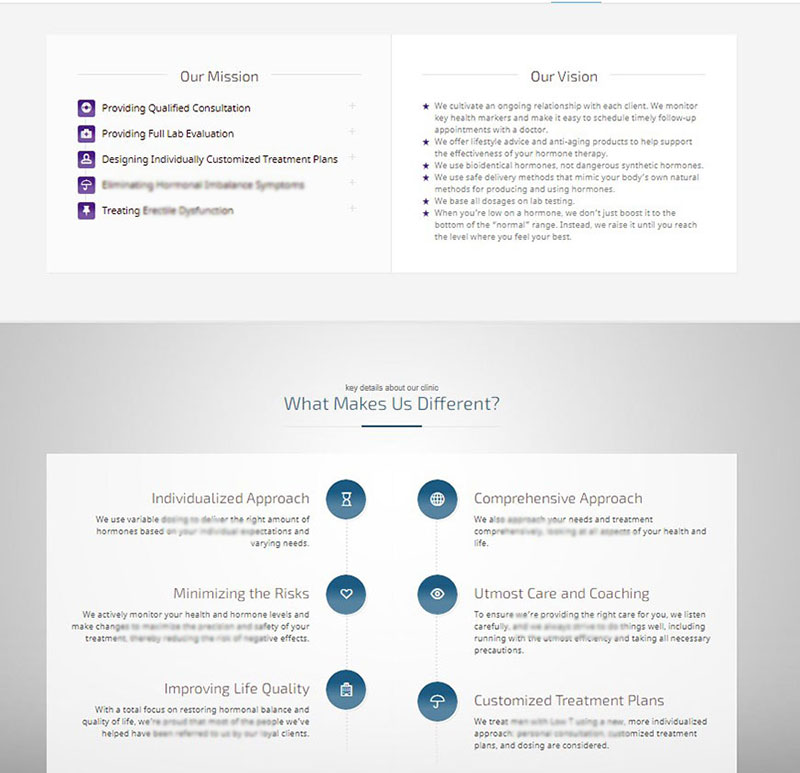
Po prostu dodajesz żądany blok, edytujesz go i otrzymujesz wynik:
Pudełka z ikonami, nagłówkami i zawartością akordeonu.


Treść akordeonu.

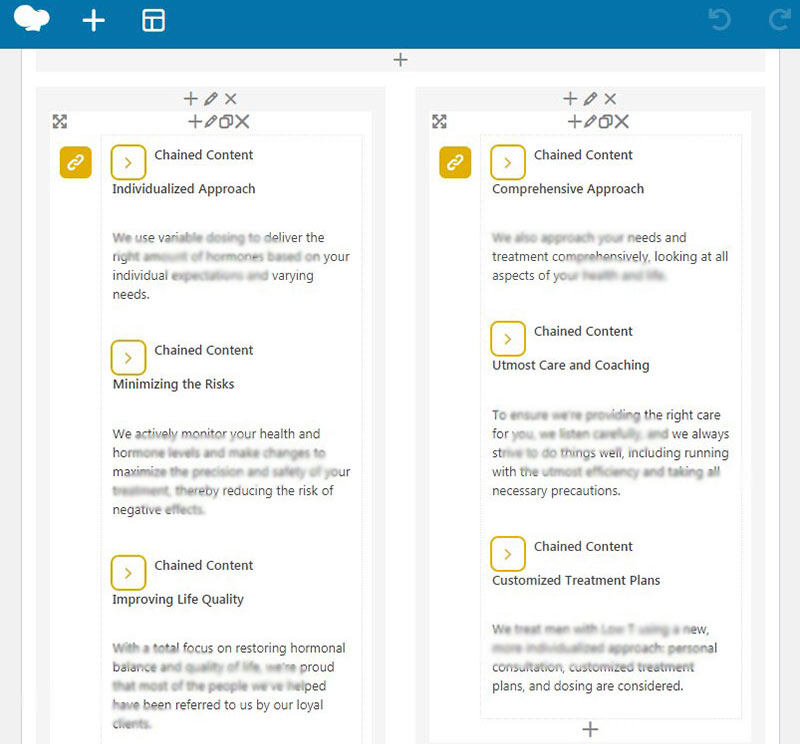
Treść powiązana.


Wykorzystałem wiele dodatkowych modułów, takich jak karuzele obrazów, karuzele z referencjami i animowane odliczanie.
W zależności od opcji i funkcji wybranego motywu będziesz mógł zmienić stylizację, schemat kolorów, logo, favicon swojej witryny, dodawać widżety i ikony mediów społecznościowych do stopki i pasków bocznych, a także korzystać z wielu innych opcji dostosowywania.
Więc teraz sprawdź poniższe szczegółowe tutoriale, które dla Ciebie stworzyłem, aby lepiej zrozumieć możliwości WordPressa, jeśli chodzi o dostosowywanie Twojej witryny.
Jak stworzyć animowany minutnik w WordPressie

Jak łatwo dodawać formularze do swojej witryny WordPress?

Jak dodać rotator referencji w WordPress

Jak stworzyć atrakcyjną oś czasu wydarzenia w WordPress

Jak zarządzać i dostosowywać motyw WordPress

Mam nadzieję, że ta wiadomość była pomocna,
Melany H.
