Kompletny przewodnik po śledzeniu przesyłania formularzy za pomocą Facebook Pixel
Opublikowany: 2022-02-12Reklamy w mediach społecznościowych, zwłaszcza na Facebooku, zapewniają każdemu właścicielowi firmy szereg korzyści, które poprawiają zachowania zakupowe odwiedzających. Umożliwia przetestowanie i ustawienie celu reklamy w krótkim czasie. Co więcej, wraz z narodzinami Facebook Pixel możesz z łatwością mierzyć konwersje z przesłania formularza lub kasy w swojej witrynie.
Reality podkreśla, że przesyłanie formularzy śledzących za pomocą Facebook Pixel to doskonały sposób na optymalizację kampanii reklamowych na tej platformie. Pomaga nie tylko uzyskać dostęp do dużej ilości istotnych danych, ale także zwiększyć sprzedaż.
W tym poście opiszemy Facebook Pixel, jak to działa, oraz przewodnik krok po kroku, jak dodać to narzędzie do swojej witryny. Przeprowadzimy Cię również przez proces śledzenia przesyłania formularzy za pomocą Facebook Pixel.
- Czym jest Facebook Pixel i jak to działa?
- Jak skonfigurować piksel Facebooka
- Jak śledzić przesyłanie formularzy za pomocą Facebook Pixel?
Czym jest Facebook Pixel i jak to działa?
Facebook Pixel to tylko fragment kodu, który umieszczasz na swojej stronie. Mówiąc dokładniej, jest podobny do Google Analytics, ponieważ śledzi ruch i konwersje z reklam na Facebooku i Instagramie. Dane pochodzące z analiz pomogą w budowaniu docelowych odbiorców i ponownym kierowaniu do tych, którzy wcześniej wchodzili w interakcję z Twoimi stronami internetowymi.

Na przykład użytkownicy odwiedzają Twoją witrynę, aby dokonać zakupu, przeczytać Twoje treści lub kliknąć dowolne reklamy. Facebook Pixel będzie śledził wszystkie ich działania, upuszczając pliki cookie i kojarząc je z Twoimi reklamami na Facebooku. Pomaga to w utrzymaniu kontaktu z poprzednimi klientami, co jest znane jako retargeting.
To wszystkie podstawowe informacje o Facebook Pixel. Przejdźmy do poniższego procesu, aby zainstalować Facebook Pixel w swojej witrynie.
Jak skonfigurować Facebook Pixel w swojej witrynie?
Proces instalacji Facebook Pixel zasadniczo składa się z 4 kroków:
Krok 1: Utwórz piksel Facebooka
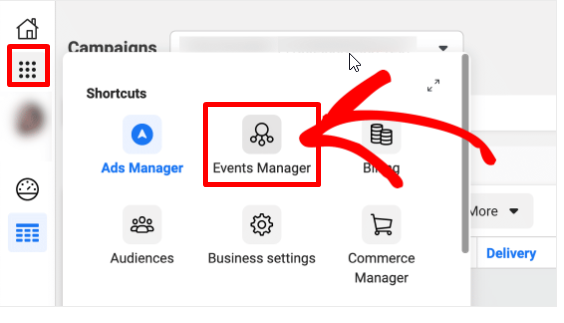
Przejdź do Menedżera wydarzeń na Facebooku , klikając ikonę z 9 kropkami na lewym pasku bocznym.

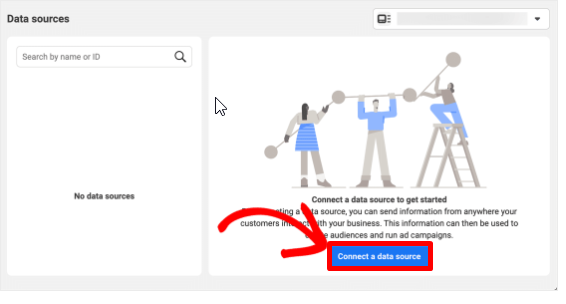
Kontynuuj klikanie opcji Zbierz do źródeł danych .

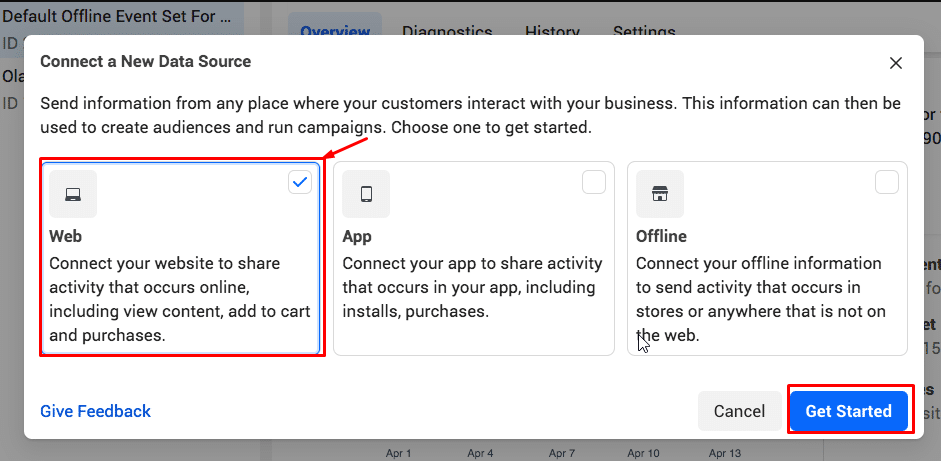
Następnie wybierz Sieć i przejdź do Rozpocznij .

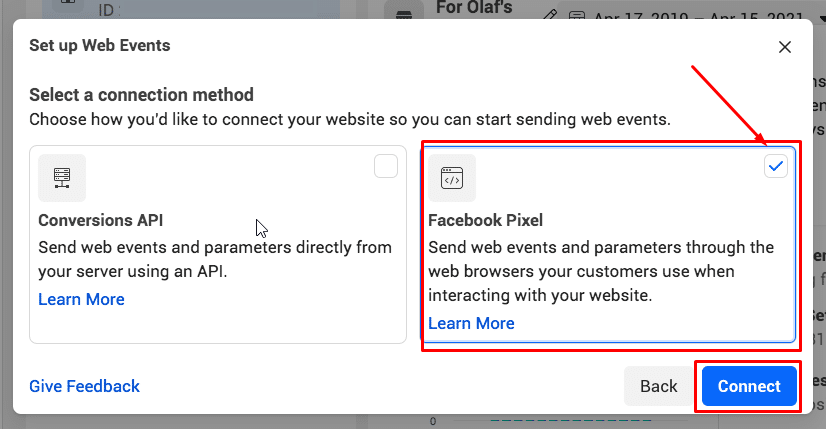
Przejdź do konfiguracji Web Events , musisz wybrać Facebook Pixel i kliknąć Connect .

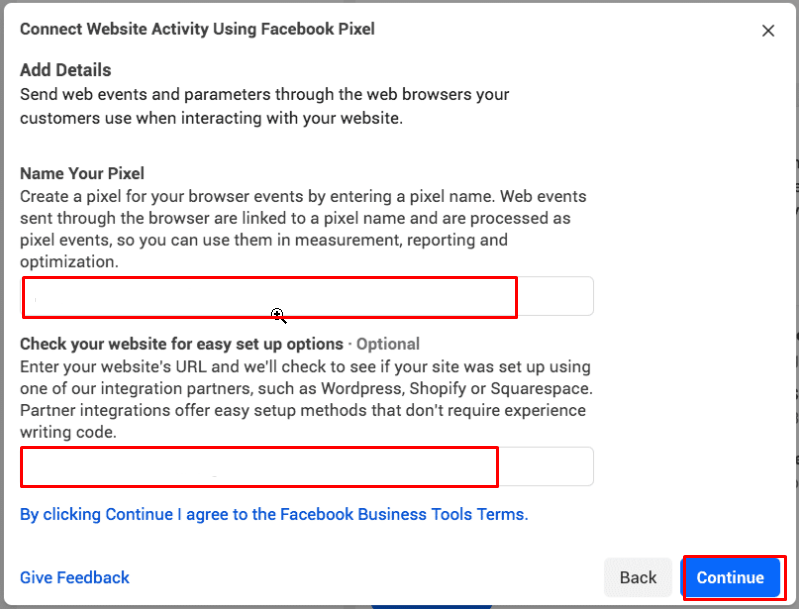
Łącząc aktywność na stronie za pomocą Facebook Pixel, musisz dodać szczegóły dotyczące zdarzeń internetowych i parametrów używanych do interakcji z Twoimi stronami. Twoja nazwa piksela i adres URL witryny są również wymagane przed kliknięciem Kontynuuj.

Pamiętaj, że z każdym kontem reklamowym możesz utworzyć tylko jeden kod pikselowy. Nazwa piksela powinna symbolizować Twoją firmę, a nie obecną kampanię.
Krok 2: Zainstaluj Facebook Pixel Code w swojej witrynie
Czas dodać kod Facebook Pixel do Twojej witryny, ten piksel będzie zbierać dane z Twoich stron internetowych.
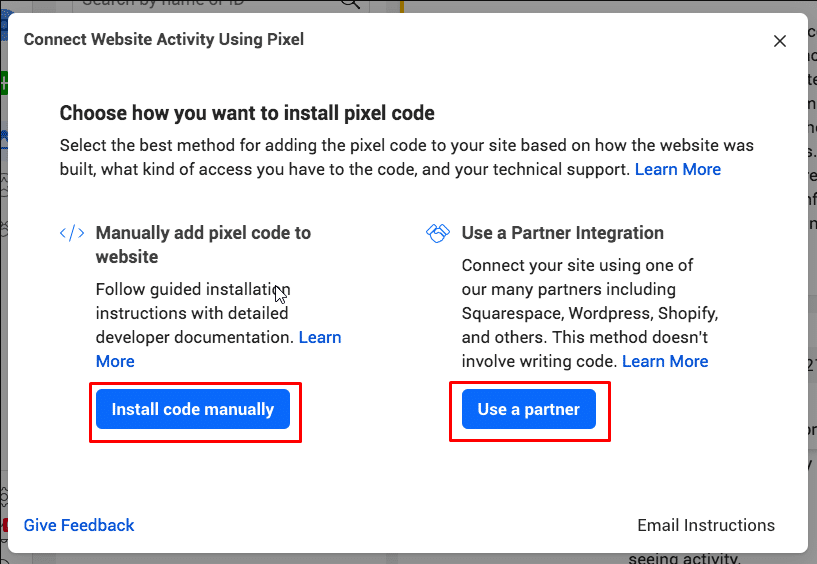
Istnieją 2 opcje instalacji kodu pikselowego na platformach, z których korzystasz.
- Dla tych, którzy korzystają z jednej z integracji partnerów Facebooka, takiej jak WordPress, Shopify, SquareSpace, kliknij Użyj partnera.
- Jeśli zlecisz zespołowi programistów outsourcing, kliknij Instrukcje e-mail, aby wysłać im wszystko, czego potrzebują do zainstalowania kodu pikselowego. Lub musisz zainstalować kod ręcznie.
Wszystkie opcje obejmują szczegółowe kroki, aby z łatwością połączyć swój Facebook Pixel.

Krok 3: Ustanów wydarzenia Pixel na Facebooku
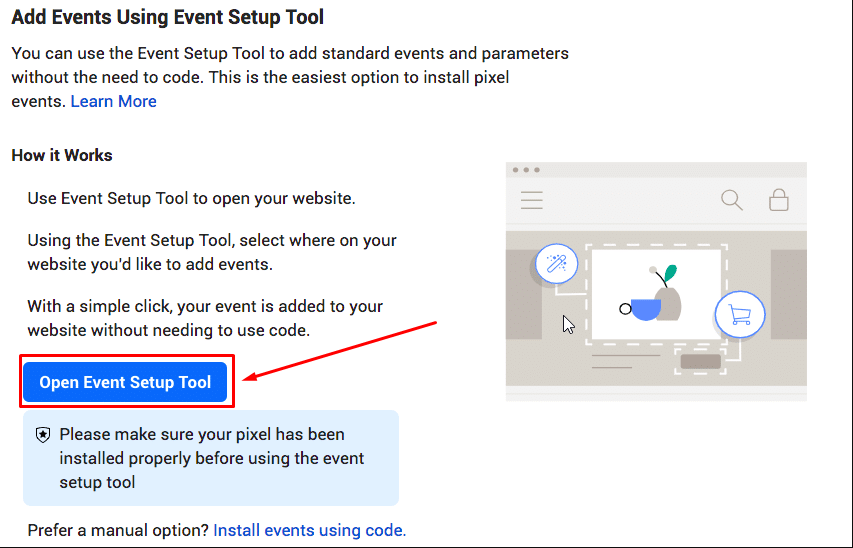
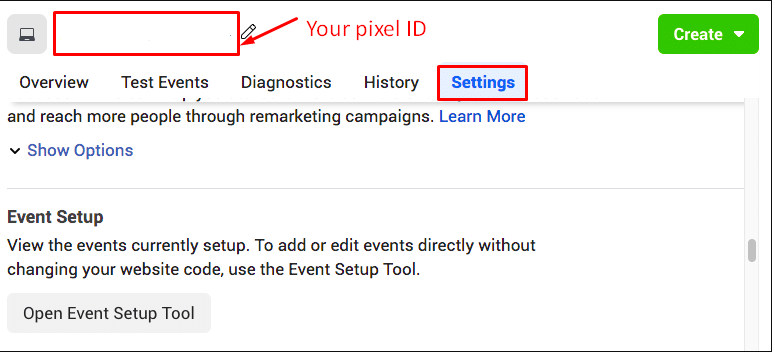
Najpierw przejdź do narzędzia Open Event Setup Tool .

Po wybraniu identyfikatora piksela Facebooka kliknij narzędzie Open Event Setup Tool w sekcji Ustawienia .

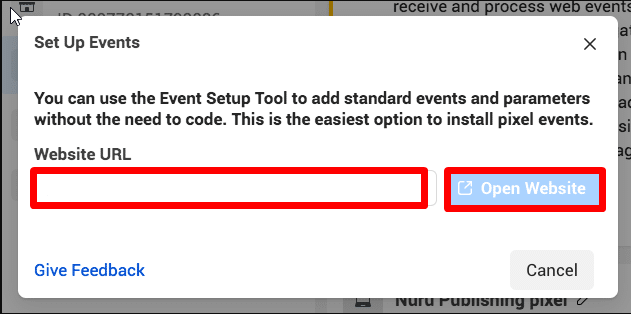
Następnie upuść adres URL swojej witryny w puste miejsce i kliknij Otwórz witrynę .

Teraz otrzymasz listę sugerowanych wydarzeń z Facebooka. W każdym przypadku możesz wybrać Odrzuć lub Potwierdź w zależności od swoich wymagań.
Krok 4: Upewnij się, że Twój Pixel może prawidłowo współpracować z „Facebook Pixel Helper”
Aby potwierdzić, czy Twój Facebook Pixel działa prawidłowo, musisz mieć zainstalowane na swojej stronie rozszerzenie Facebook Pixel Helper. Pamiętaj, że ta wtyczka rozszerzenia jest dostępna tylko dla Chrome.

Następnie przejdź do strony, na której zamierzasz dodać piksel Facebooka. Pojawia się wyskakujące okienko pokazujące, ile pikseli znajduje się w witrynie. W przeciwnym razie otrzymasz powiadomienie o błędzie i musisz naprawić ten problem.
Jak śledzić przesyłanie formularzy za pomocą Facebook Pixel?
W tym procesie Twoje konto na Facebooku musi być na poziomie biznesowym i musisz dezaktywować bloker reklam.

Po zainstalowaniu Facebook Pixel postępuj zgodnie z poniższą instrukcją, aby śledzić przesyłanie formularza za pomocą Facebook Pixel.
Krok 1: Pobierz wtyczkę WPForms
Po pierwsze, dokonaj zakupu wtyczki WPForms. Jest to najpotężniejszy kreator formularzy WordPress i umożliwia tworzenie dowolnych formularzy bez konieczności posiadania wiedzy o kodowaniu.
Po zakończeniu instalacji tej wtyczki musisz dodać formularz kontaktowy do WordPress.
Krok 2: Zrób stronę z podziękowaniem za przesłanie formularza
Strona z podziękowaniem wraz z krótką wiadomością będzie widoczna dla użytkowników, o ile prześlą oni swoje formularze. Na tej podstawie Facebook Pixel będzie łatwiej monitorował wydajność formularza.
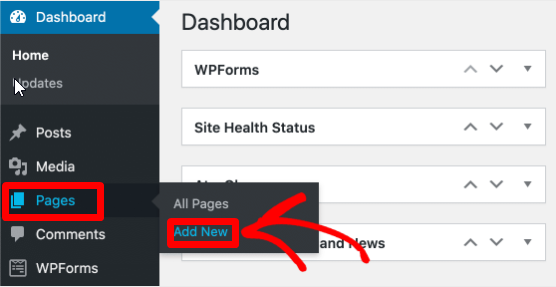
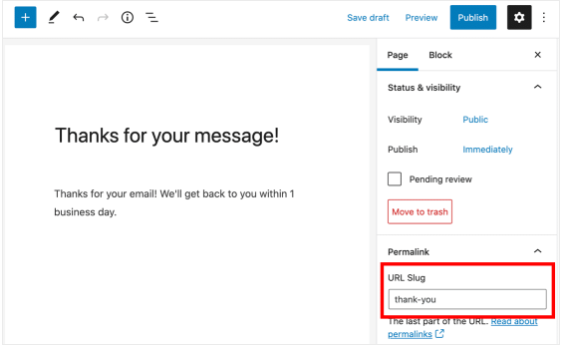
Aby utworzyć nową stronę, przejdź do Strony i kliknij Dodaj nową.

Następnie wypełnij pole wiadomości URL unikalnym tekstem, dziękuję jako znakomity przykład. Należy to zrobić, aby Facebook Pixel mógł później przeanalizować tę stronę.

Powinieneś ukryć tę stronę, aby nikt nie mógł jej znaleźć w wyszukiwarkach. To działanie uniemożliwi odwiedzającym dotarcie na tę stronę bez przesłania formularza.
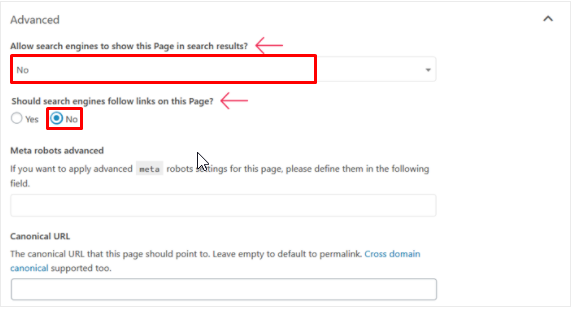
Teraz dostosujmy niektóre ustawienia indeksu, aby upewnić się, że ta strona nie zostanie zauważona przez żadne roboty wyszukiwarek.
Tak łatwo jest ukryć swoją stronę w Yoast SEO. Po prostu kliknij Zaawansowane w meta polu Yoast SEO i przełącz dwie opcje na Nie .

Zapisz swoje ustawienia, a Twoja strona z podziękowaniem nie będzie już wyświetlana w żadnych wyszukiwarkach. W tym samym duchu Facebook Pixel monitoruje tylko wizytę w Twojej witrynie, jeśli pochodzi ona z przesłania formularza.
Pamiętaj, że Twoja nowa strona z podziękowaniami nie może znajdować się w menu nawigacyjnych.
Teraz przejdź do tworzenia strony z potwierdzeniem formularza.
Krok 3: Utwórz stronę potwierdzenia formularza
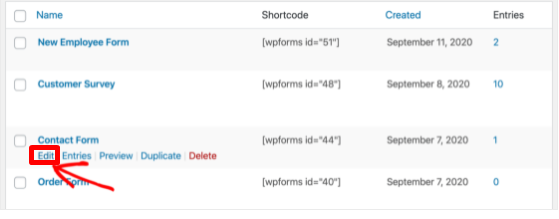
Aby strona z podziękowaniami działała dobrze, przewiń w dół do formularza kontaktowego na pasku bocznym. Następnie wybierz Edytuj w utworzonym formularzu kontaktowym .

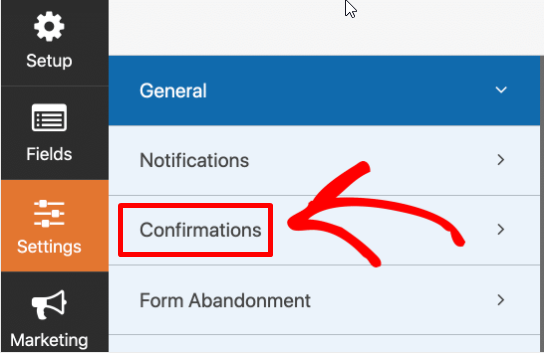
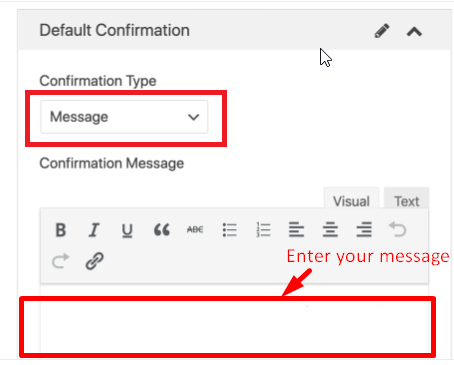
Następnie przejdź do Ustawień po lewej stronie, wybierz Potwierdzenia .

Czas zmienić typ potwierdzenia na Wiadomość. Spowoduje to wyświetlenie pola, w którym możesz wpisać swoją notatkę.

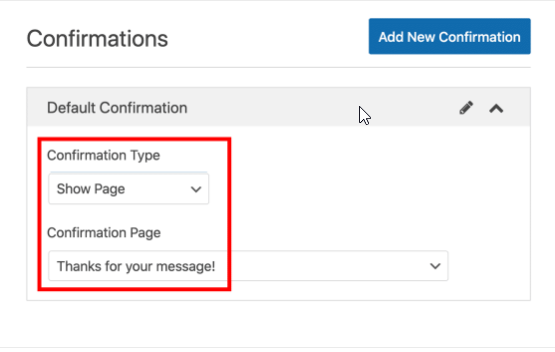
Gdy pojawi się pierwsze menu rozwijane, wybierz opcję Pokaż stronę jako Typ potwierdzenia . Wybierz nazwę strony potwierdzenia i naciśnij Zapisz .

Krok 4: Sprawdź swój piksel śledzący
Gdy tylko aktywujesz Facebook Pixel w swojej witrynie, Twój piksel automatycznie zacznie rejestrować wydarzenia z Facebooka. Następnie przekaże dane do Facebooka.
Aby Facebook Pixel działał dokładnie, musisz przetestować swój piksel śledzący. Oprócz Facebook Pixel Helper pokażemy Ci alternatywę dla sprawdzenia, czy kod Pixela działa.
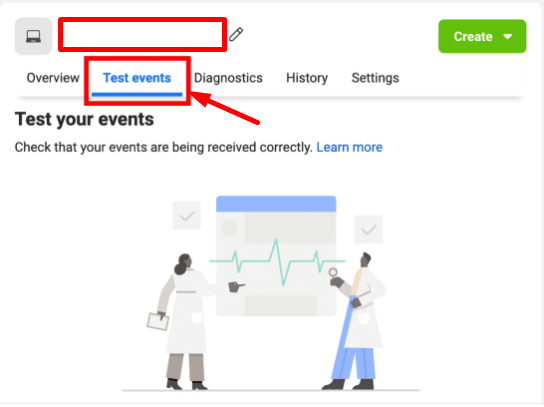
W sekcji Open Event Setup Tool wybierz opcję Testuj zdarzenia tutaj, aby wypróbować piksel śledzący.

Przeglądając ją na innej karcie, będziesz mógł sprawdzić każdą odsłonę strony, aby upewnić się, że kod nadal działa. Gdy to zrobisz, musisz dodać niestandardową konwersję, aby śledzić dane ze strony z podziękowaniem.
Krok 5: Dodaj nową konwersję niestandardową
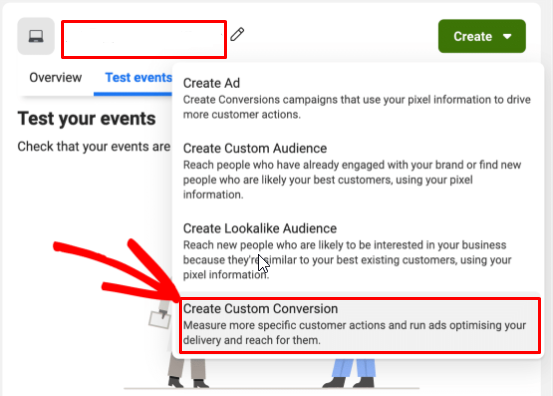
Najpierw naciśnij Utwórz u góry i wybierz Utwórz konwersję niestandardową w rozwijanym oknie.

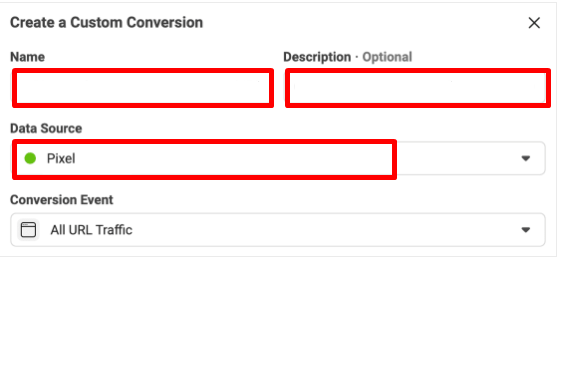
Aby utworzyć niestandardową konwersję, musisz podać kilka informacji:
- Jeśli chodzi o nazwę , musisz wpisać unikalną nazwę, którą łatwo identyfikujesz w raportach danych.
- Opis jest opcjonalny, ale jest niezbędny do skutecznego śledzenia wielu przesłań formularzy.
- Wybierz piksel jako źródło danych.
- W Zdarzeniu konwersji wybierzmy Cały ruch URL.

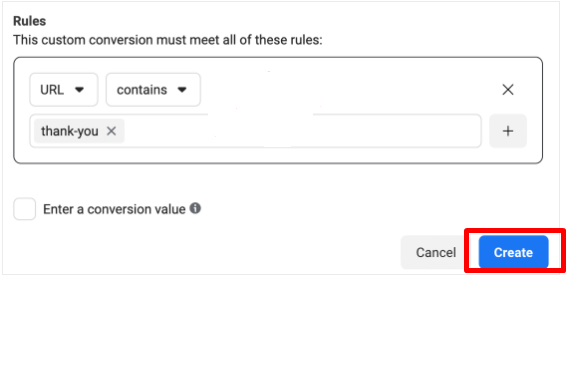
Pamiętaj, aby zmienić reguły na URL i zawiera, aby pasowały do całej witryny. Odnosząc się do Wprowadź wartość konwersji , jest on używany głównie w niszach e-commerce.

Gotowe! Kliknij Utwórz, aby natychmiast śledzić przesyłane formularze za pomocą nowego Facebook Pixel!
Gotowy do monitorowania przesyłania formularzy za pomocą Facebook Pixel?
Podsumowując, Piksel Facebooka sprawi, że reklama na Facebooku będzie znacznie skuteczniejsza. Nie tylko będziesz dokładnie wiedział, komu zamierzasz się reklamować, ale także lepiej zrozumiesz swoje kampanie reklamowe.
Teraz masz wbudowany piksel Facebooka w swojej witrynie, dzięki czemu możesz zacząć śledzić przesyłane formularze, a także konwersje. Może to pomóc w generowaniu niestandardowych odbiorców dla większości standardowych wydarzeń. Oprócz tego Facebook Pixel może pomóc Ci znaleźć więcej klientów zainteresowanych Twoimi produktami.
Zachęcamy do pozostawienia komentarza, jeśli potrzebujesz dodatkowej pomocy w śledzeniu przesyłania formularza za pomocą Facebook Pixel od nas.
