Jak stworzyć przezroczysty przyklejony nagłówek w WordPressie za pomocą Elementora
Opublikowany: 2021-12-03Przyklejone nagłówki mogą być świetnym sposobem na poprawę nawigacji w witrynie. Ale co by było, gdybyś mógł stworzyć przyciągający wzrok, przezroczysty przyklejony nagłówek w WordPressie bez żadnego kodowania? W ten sposób nie tylko możesz ułatwić nawigację po zawartości witryny, ale także sprawić, by projekt witryny wyróżniał się i wyglądał bardziej interaktywnie dla odwiedzających witrynę. Sprawdź samouczek poniżej.

Korzystając z narzędzia do tworzenia witryn Elementor , możesz łatwo tworzyć atrakcyjne lepkie nagłówki. Ale jeśli chcesz, możesz pójść o krok dalej i kontrolować przezroczystość lepkiego nagłówka w Elementorze, gdy odwiedzający witrynę przewijają zawartość Twojej strony. Może to wyróżnić Twoją witrynę i zadziwić odwiedzających ją osób.
Przezroczyste przyklejone nagłówki są idealne do długich stron
Przyklejony nagłówek Elementora może pomóc Twojej witrynie WordPress w bardziej przyjaznym dla użytkownika systemie nawigacji . Jeśli Twoja witryna zawiera dużo treści, ta korzyść przyda się. Przezroczysty samoprzylepny nagłówek Elementor to wydajniejszy i bardziej stylowy sposób , aby zapewnić odwiedzającym przyjemne wrażenia.
Najlepsze rozwiązanie nagłówkowe dla aktywnych stron internetowych
Przezroczyste nagłówki samoprzylepne Elementora najlepiej sprawdzają się w witrynach z możliwością działania, takich jak witryny eCommerce lub sklepy, w których projektant witryny chce, aby użytkownik wykonał określoną akcję, gdy jest jeszcze w witrynie. Gdy podczas surfowania po witrynie wyświetlany jest przezroczysty, przyklejony nagłówek Elementora, odwiedzający uznają, że wygodniej będzie eksplorować witrynę WordPress.
Co więcej, ponieważ nagłówek jest przezroczysty, nie zablokuje czytelności treści. Najwyraźniej dodanie przezroczystego, samoprzylepnego nagłówka Elementora zmniejszy współczynnik odrzuceń Twojej witryny i pomoże Ci kierować odwiedzających.
Przezroczyste przyklejone nagłówki Elementora poprawiają nawigację w witrynie
Kiedy używasz przezroczystego przyklejonego nagłówka Elementora w swojej witrynie WordPress, zachęca on odwiedzających do natychmiastowego podjęcia działań . Pozwala odwiedzającym zaoszczędzić czas podczas szukania konkretnej opcji. Zamiast rozrzucać logo swojej marki na całej stronie głównej, możesz je elegancko wyświetlić w przezroczystym samoprzylepnym nagłówku Elemenor , co pomoże Ci zrobić dobre pierwsze wrażenie.
Jak łatwo utworzyć przezroczysty przyklejony nagłówek za pomocą Elementora?

Wszyscy chcemy mieć pełną kontrolę nad nagłówkiem Elementora . Przyklejony nagłówek Elementora może natychmiast zmienić ogólny wygląd witryny WordPress. Przeczytaj ten samouczek blog, aby poznać dwa różne sposoby konfigurowania przezroczystego przyklejonego nagłówka Elementora w witrynie WordPress.
Metoda 1:
Tworzenie stron internetowych za pomocą jednego z najlepszych kreatorów stron, takich jak Elementor , staje się zabawne, ponieważ możesz teraz mieć pełną kontrolę nad sekcją nagłówka Elementora w swojej witrynie. Najnowsza wersja Elementora zawiera nową funkcję wprowadzającą lepki nagłówek Elementor, aby uczynić Twoją witrynę WordPress bardziej atrakcyjną. Zanurzmy się, aby dowiedzieć się, jak utworzyć przezroczysty lepki nagłówek Elementora i dostosować go.
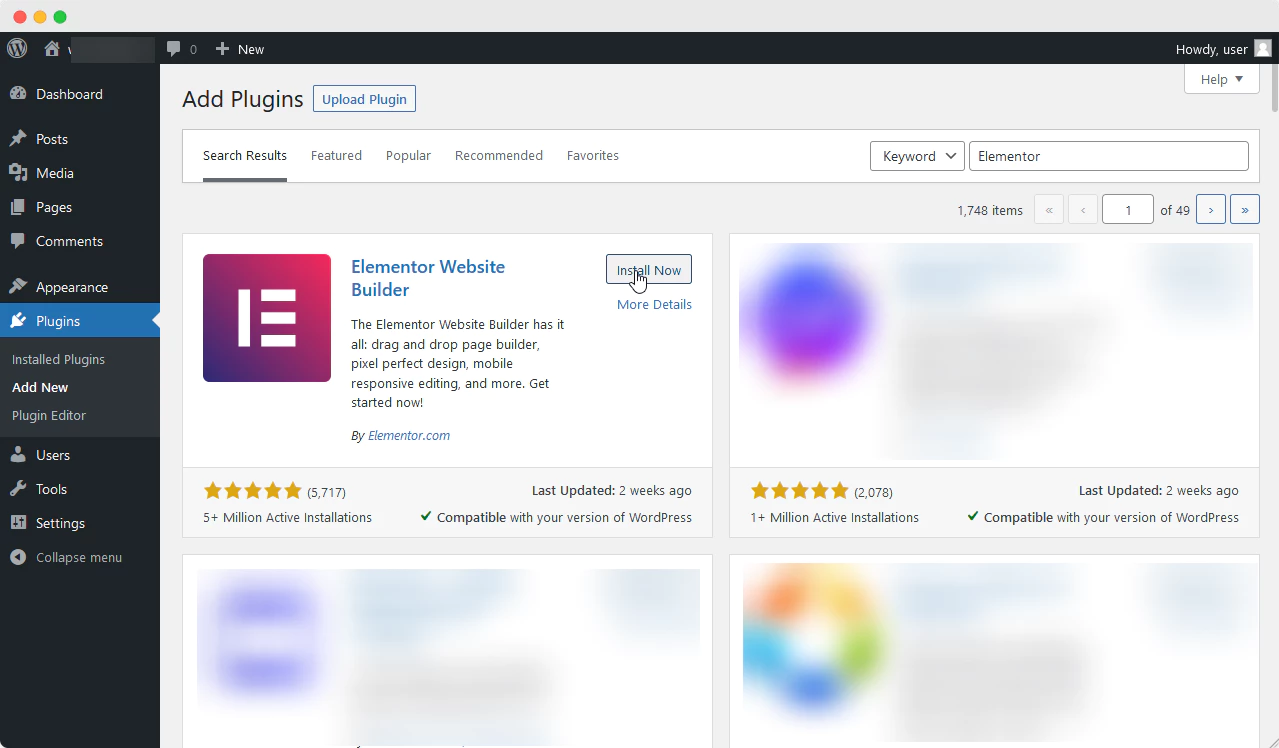
Krok 1: Zainstaluj Elementor w swojej witrynie WordPress
Jeśli masz już Elementora na swojej stronie, musisz zainstalować i aktywować Elementor , aby mieć pełny dostęp do dostosowania nagłówka Elementora. Aby utworzyć nagłówek, potrzebujesz kreatora motywów Elementor. Kreator motywów jest dostępny z Elementor Pro .

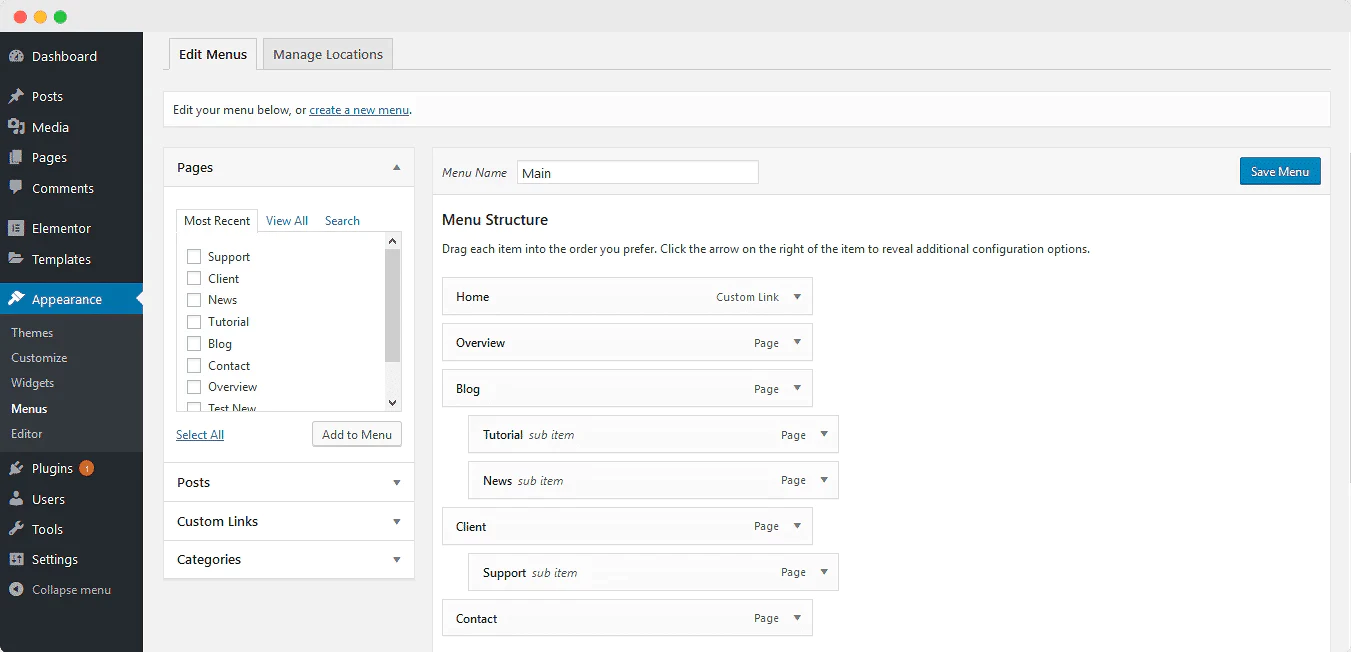
Krok 2: Utwórz menu dla swojej witryny
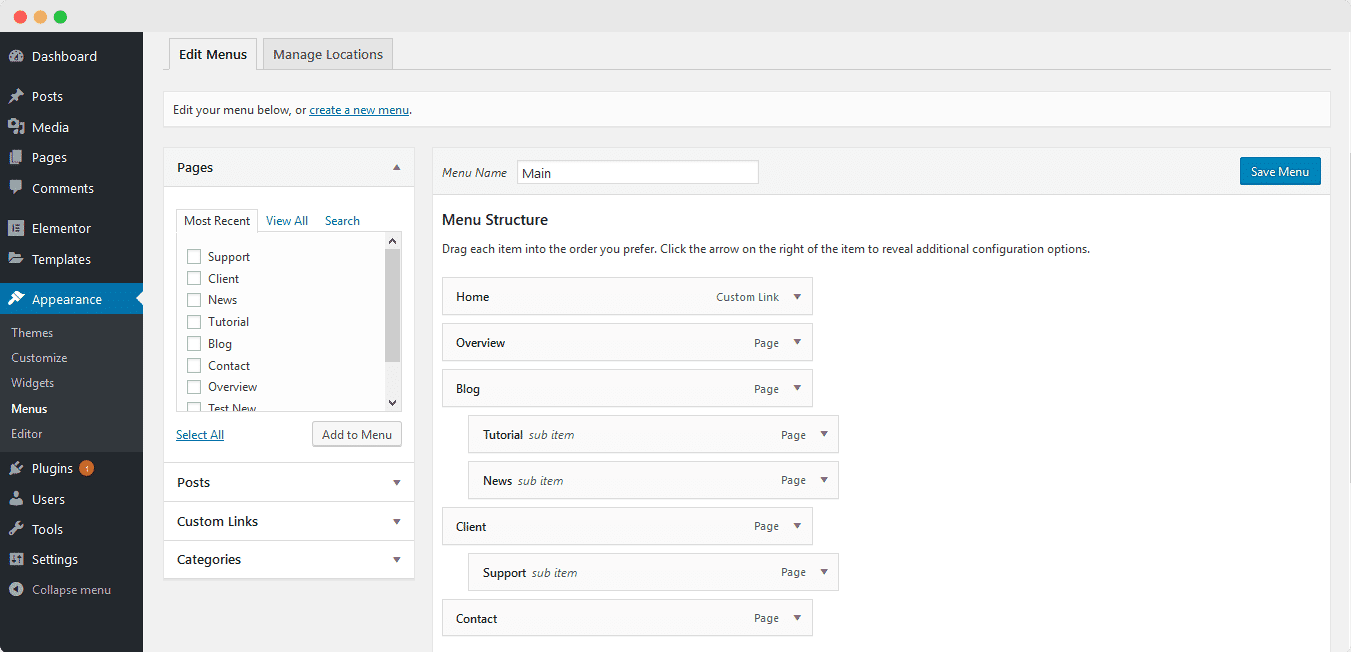
Najpierw możesz utworzyć menu z pulpitu WordPress, aby widżet mógł przenieść je do edytora stron Elementor. Możesz przejść do administratora WordPress → Wygląd → Menu i utworzyć opcje, które chcesz zobaczyć w nagłówku Elementora. Możesz nadać nazwę swojemu nagłówkowi Elementora, a następnie zacząć dodawać elementy, które chcesz pokazać.

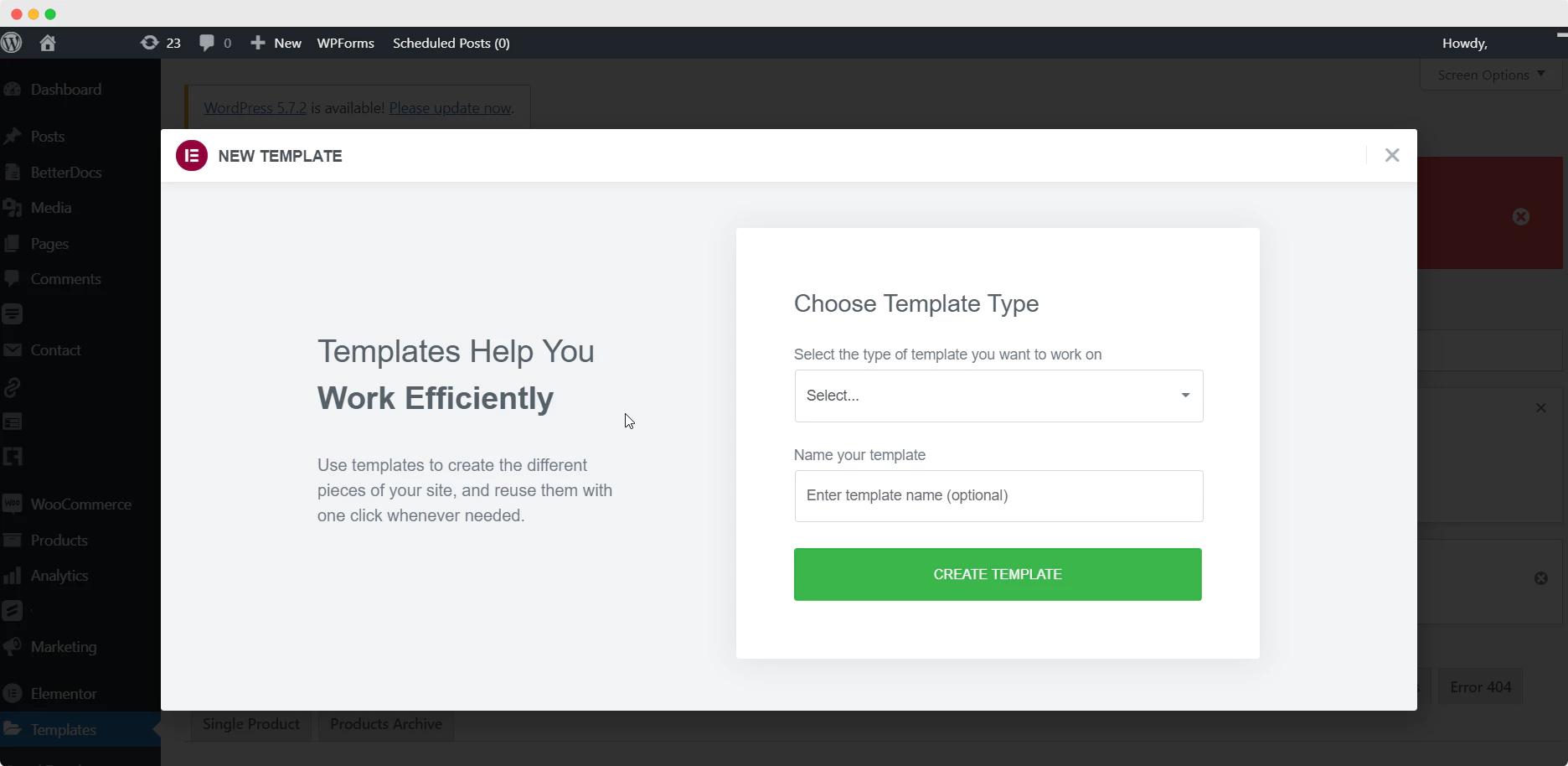
Krok 3: Wybierz szablon nagłówka z biblioteki szablonów Elementor
Następnie musisz przejść do Szablony → Dodaj nowy , aby utworzyć nowy szablon nagłówka Elementora. Z wyskakującego okienka możesz wybrać szablon nagłówka Elementora z menu rozwijanego „ Typ szablonu ” i nadać nazwę szablonowi.

Krok 4: Utwórz nagłówek dla swojej witryny WordPress
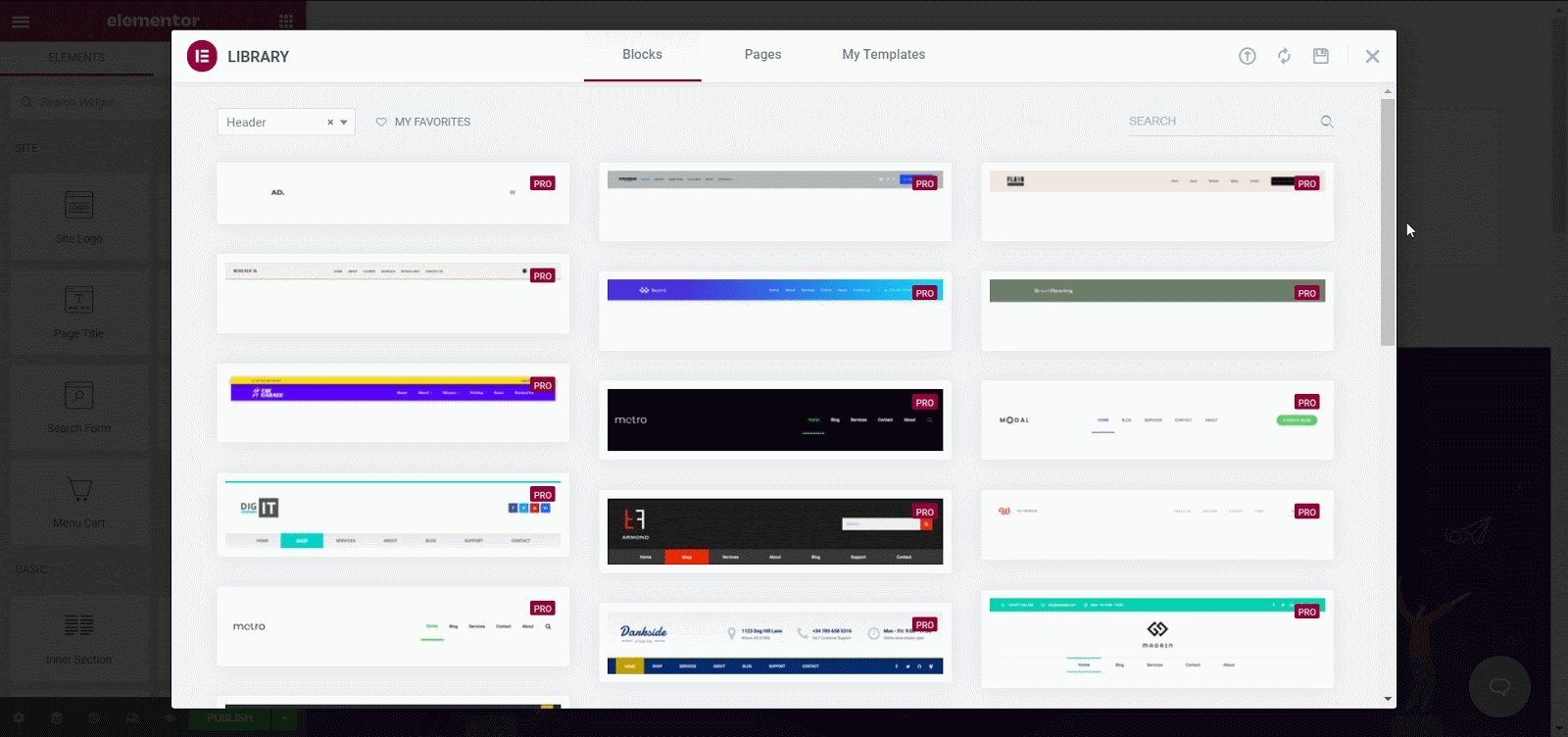
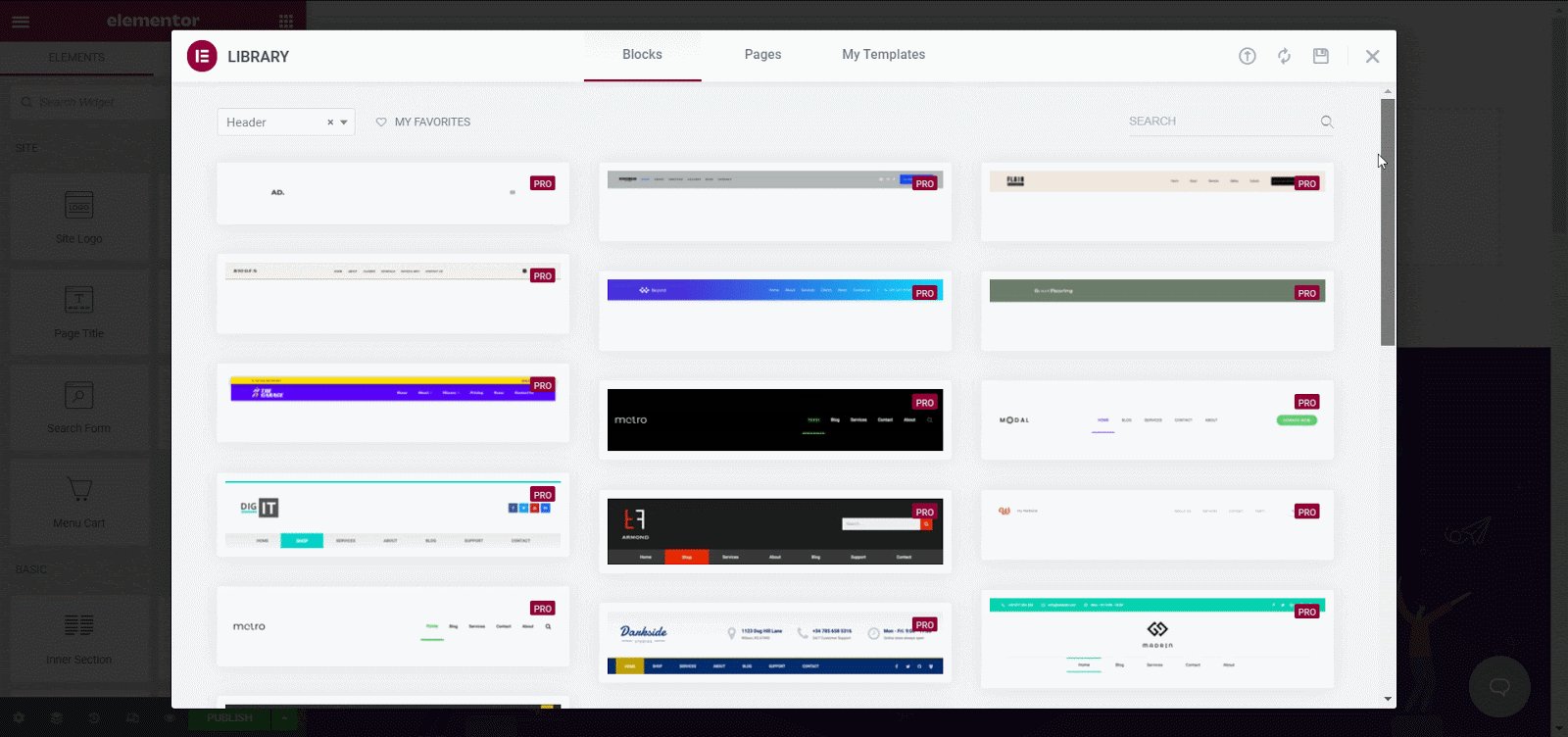
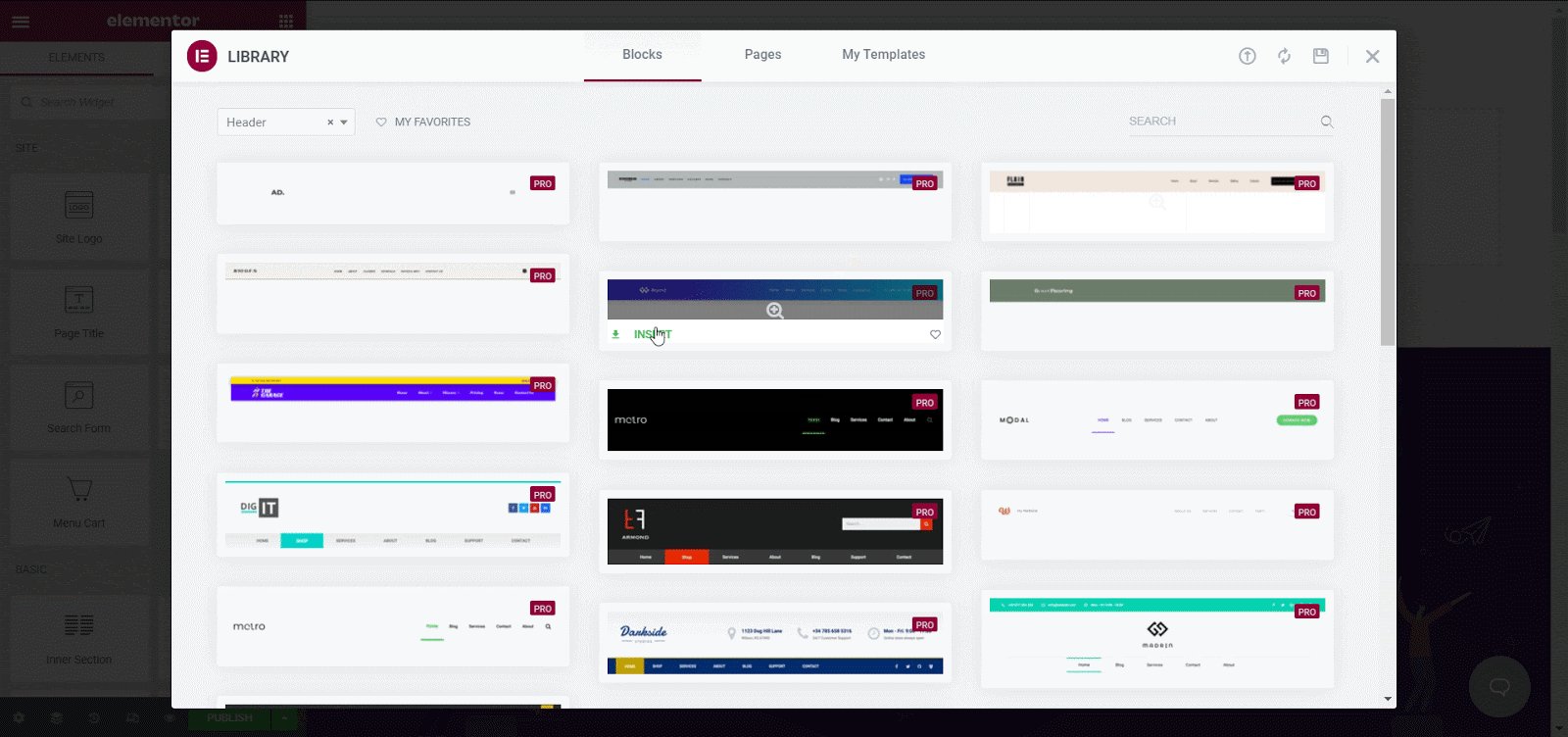
Biblioteka szablonów Elementor pojawi się w wyskakującym oknie po wybraniu szablonu nagłówka Elementor. Możesz poruszać się po wszystkich stylach nagłówków Elementora i wstawiać dowolne z nich do naszej witryny WordPress, przewijając je i wyświetlając ich podgląd. Pamiętaj, że musisz wybrać nagłówek Elementora, który jest całkowicie zgodny z Twoją witryną WordPress.

Krok 5: Utwórz przezroczysty nagłówek Sticky Elementor
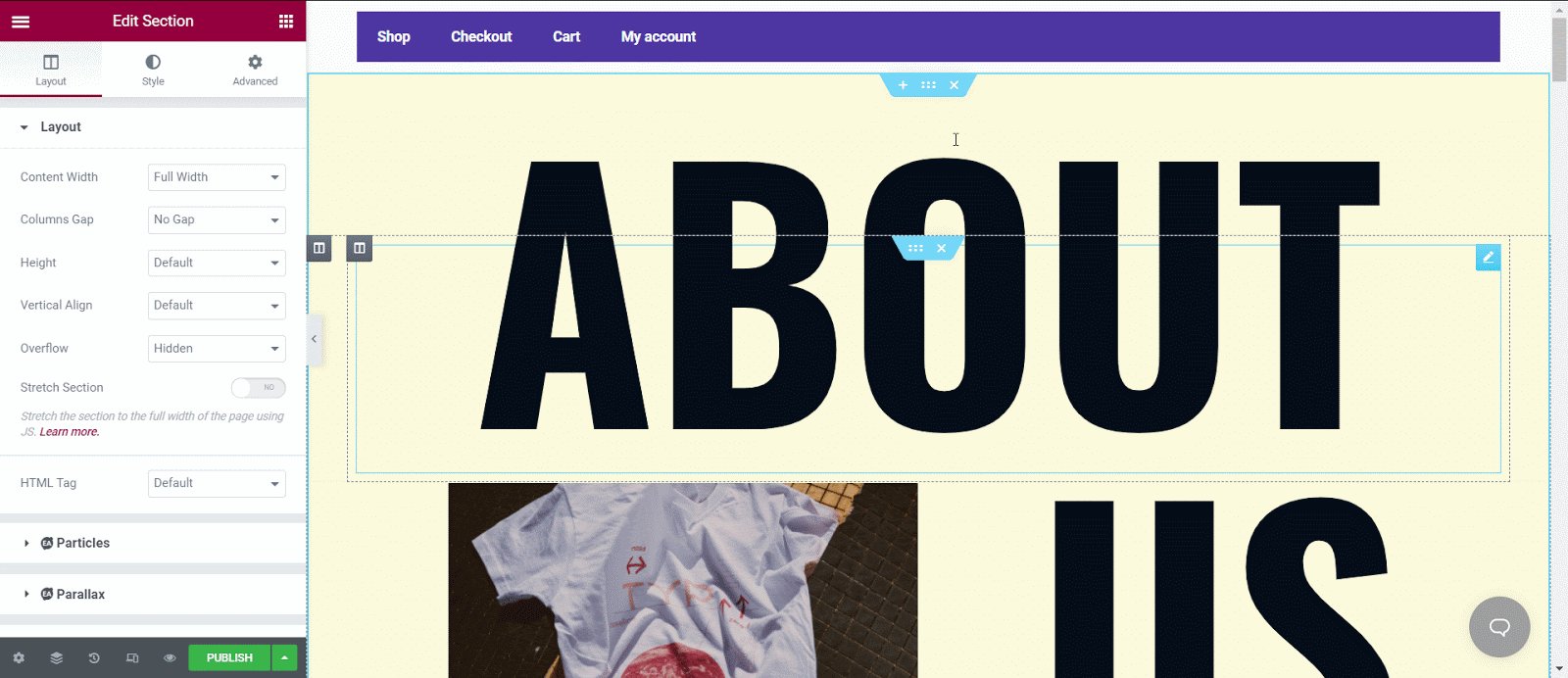
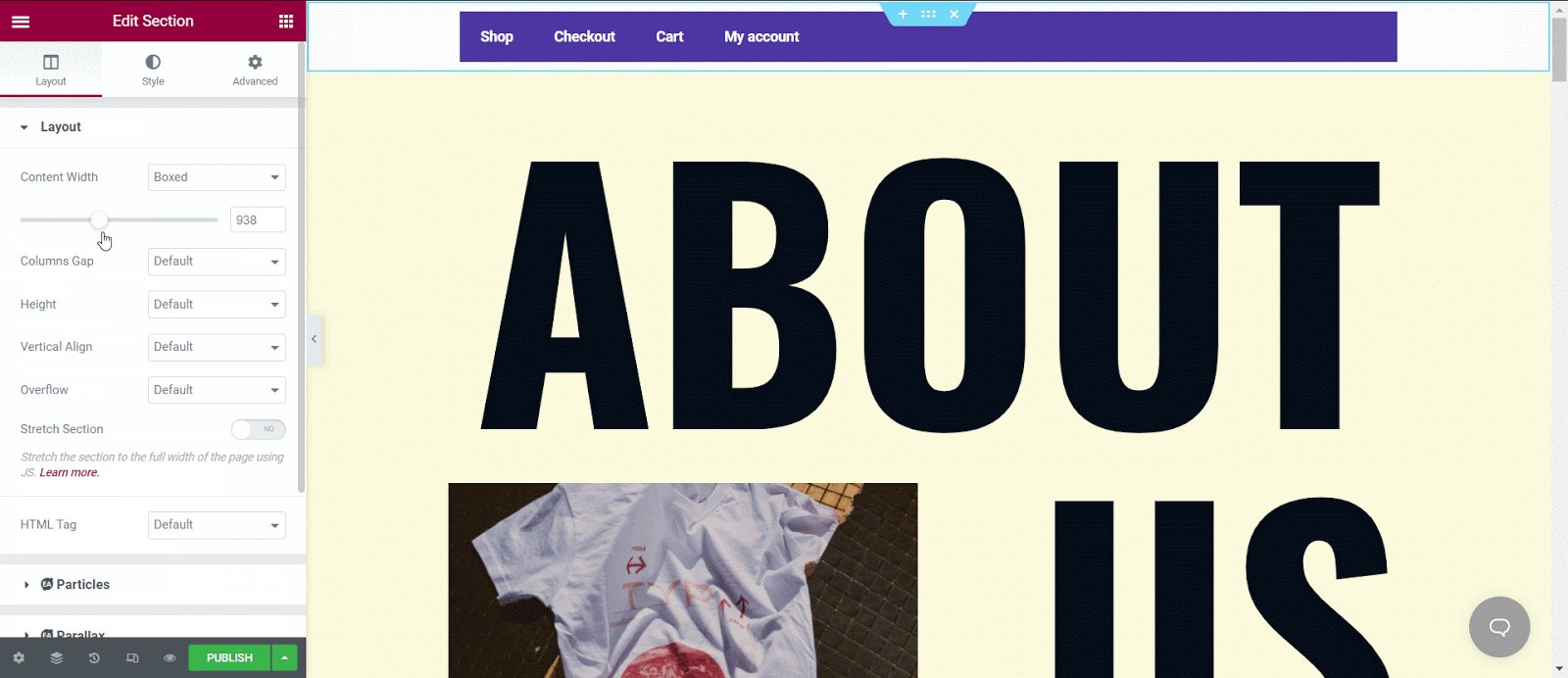
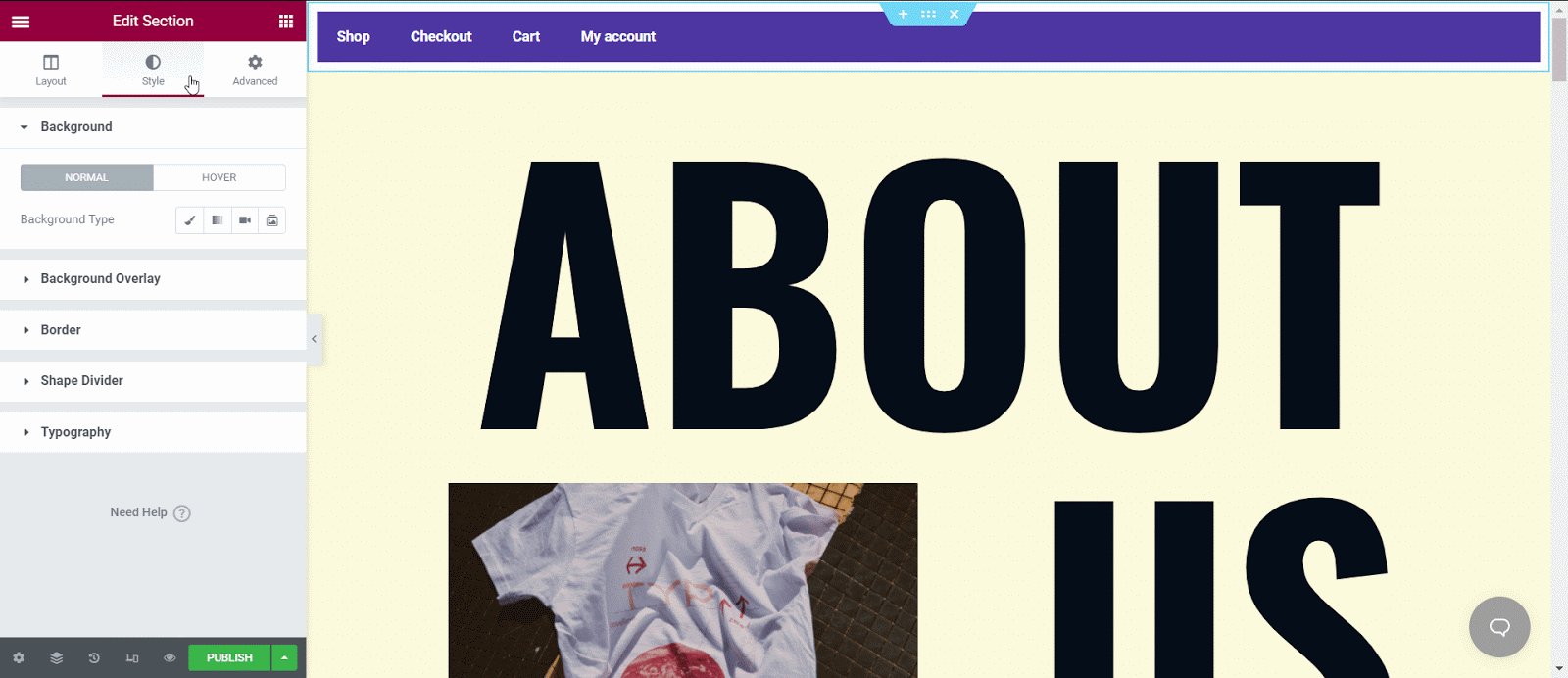
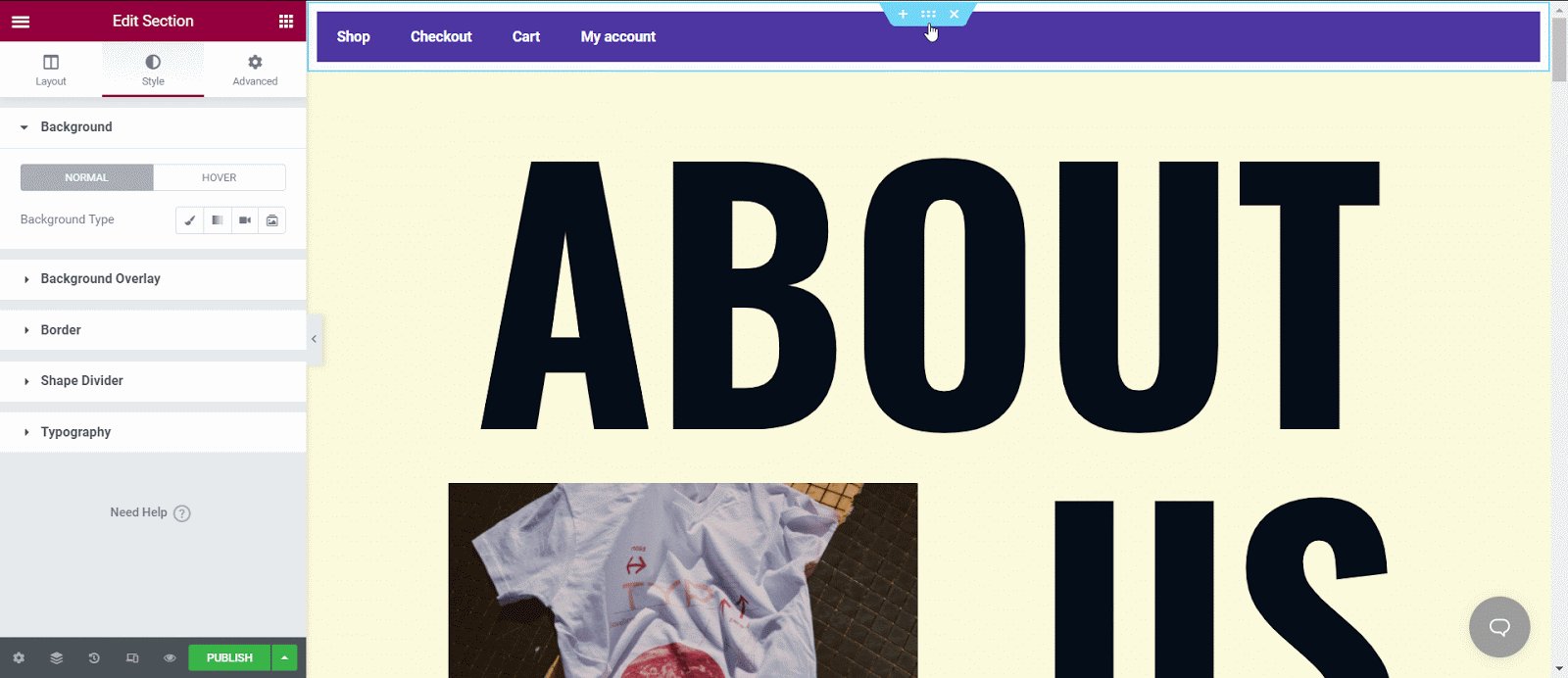
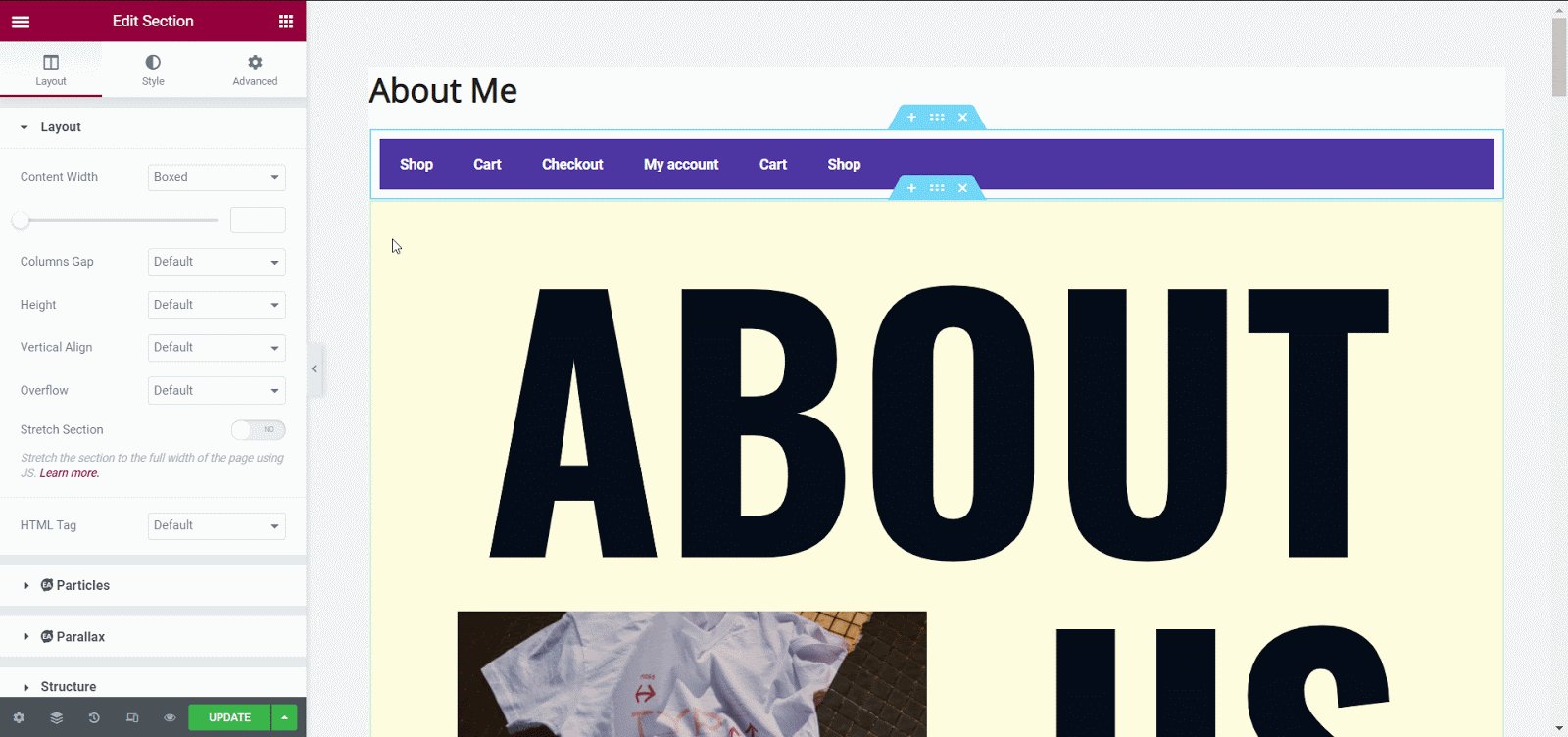
Ta część dotyczy konfiguracji, w jaki sposób możesz ustawić przezroczysty nagłówek witryny WordPress. Musisz kliknąć opcję edycji nagłówka Elementora. Możesz zmienić ogólny wygląd na karcie układu lub stylu.

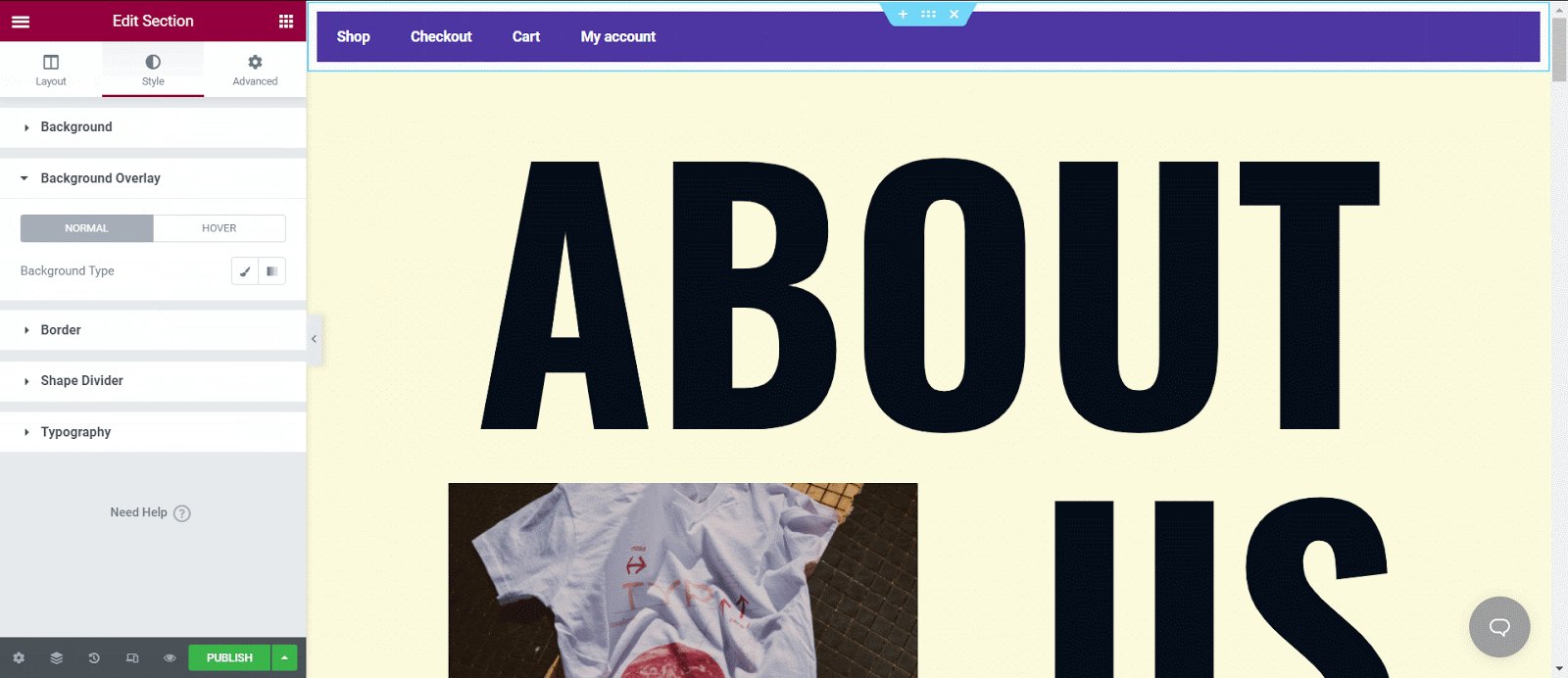
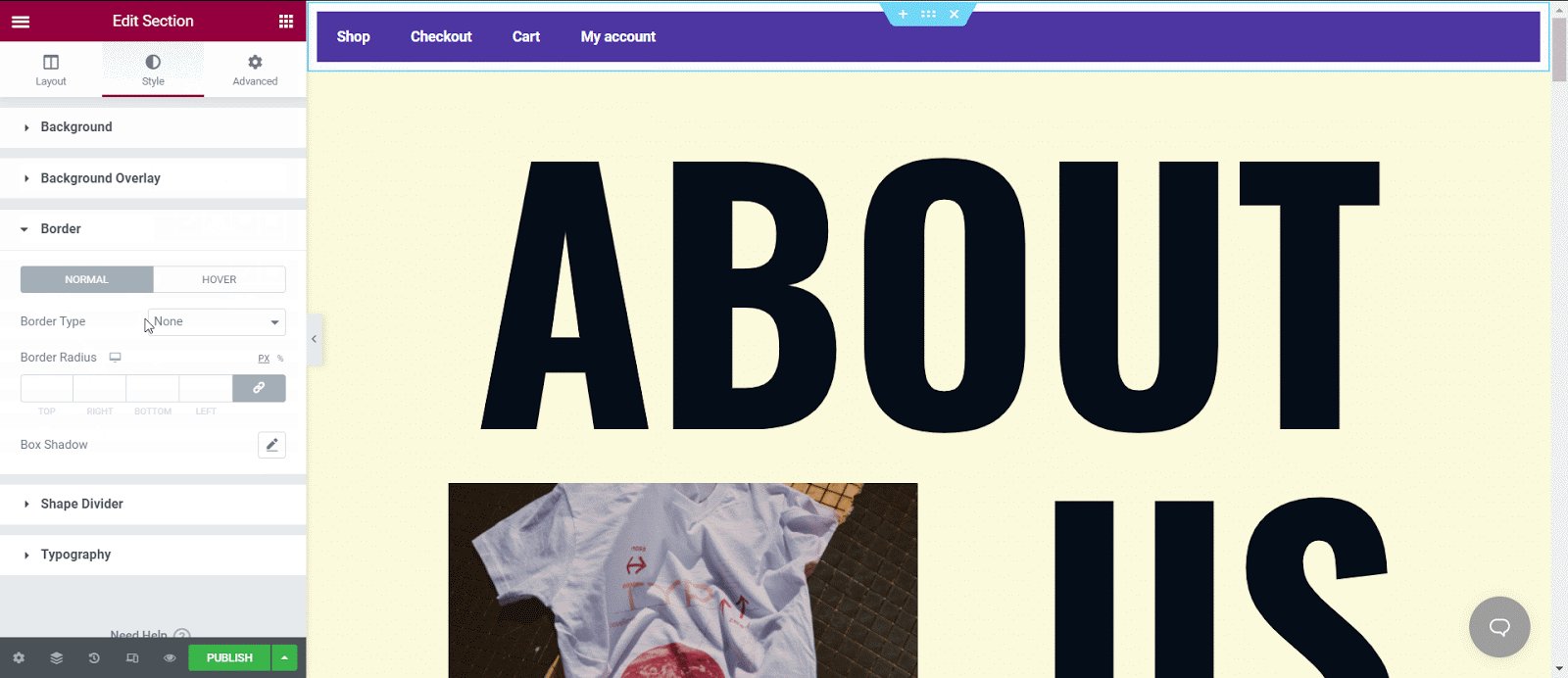
Na karcie „ Styl ” możesz zmienić kolor tła. Możesz zmienić to wszystko z jednego miejsca, od typografii do nakładki tła, obramowania lub podziału.


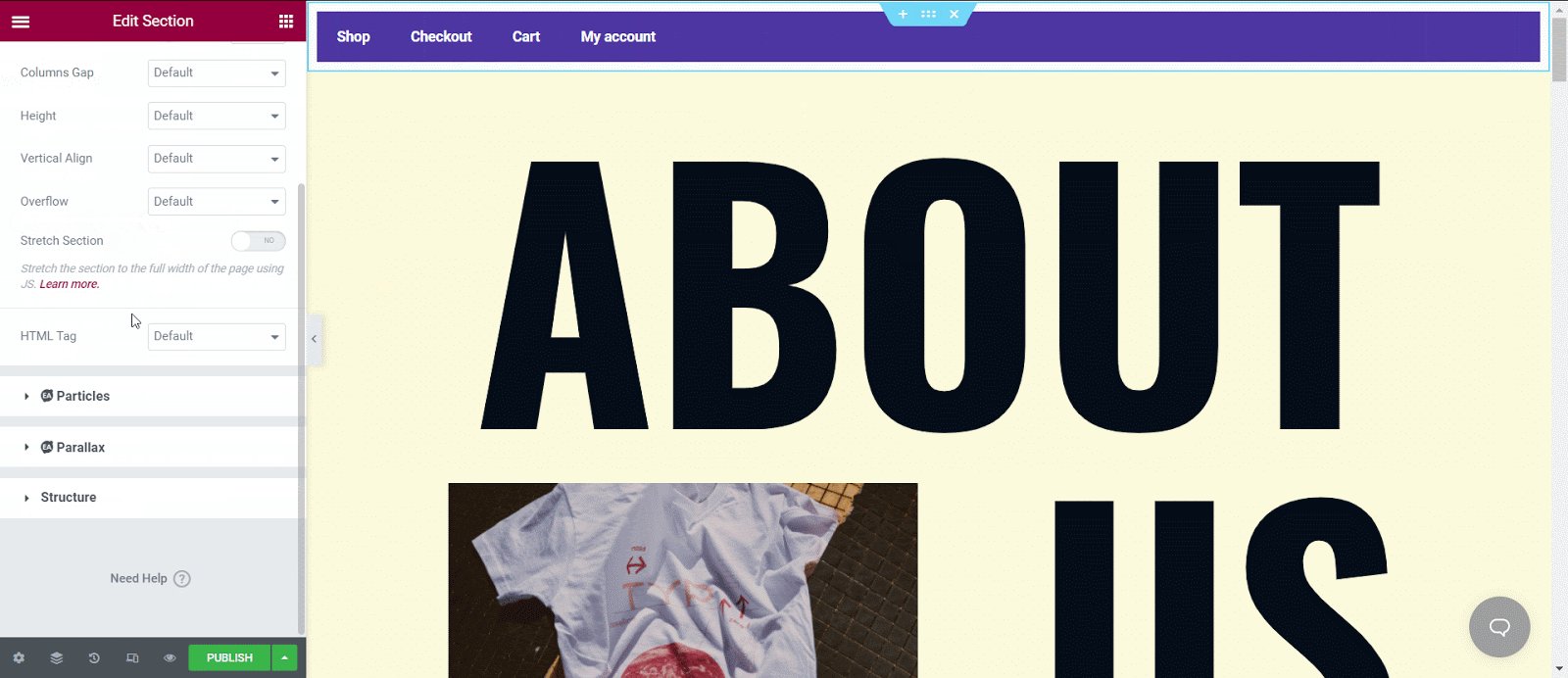
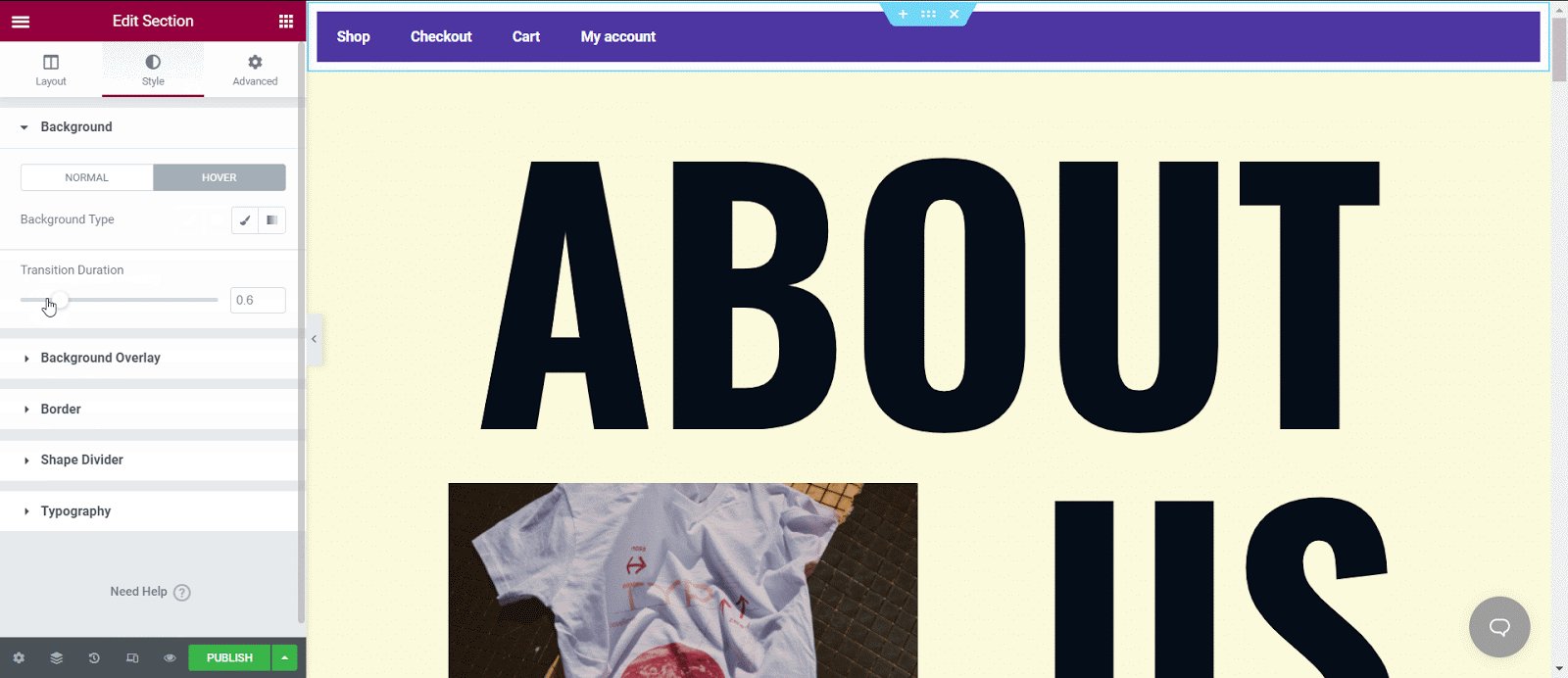
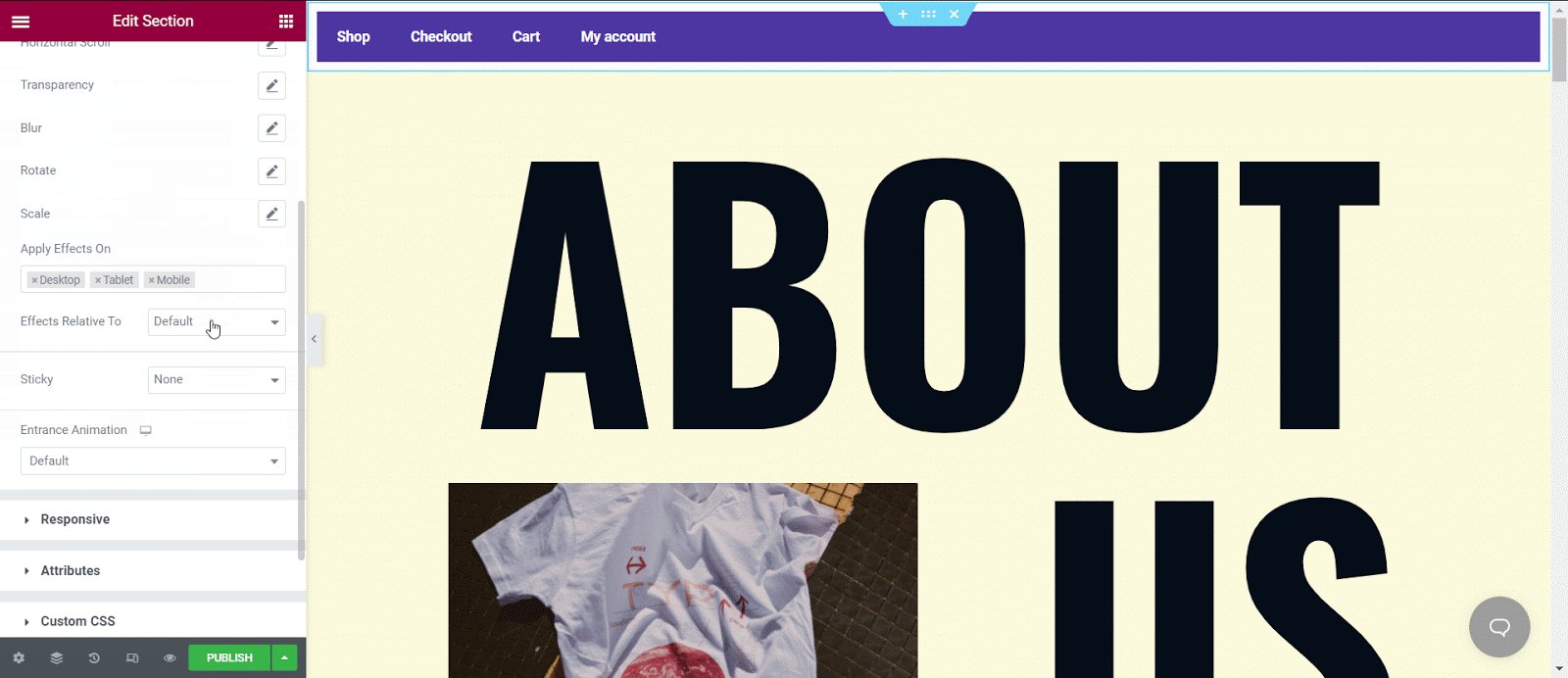
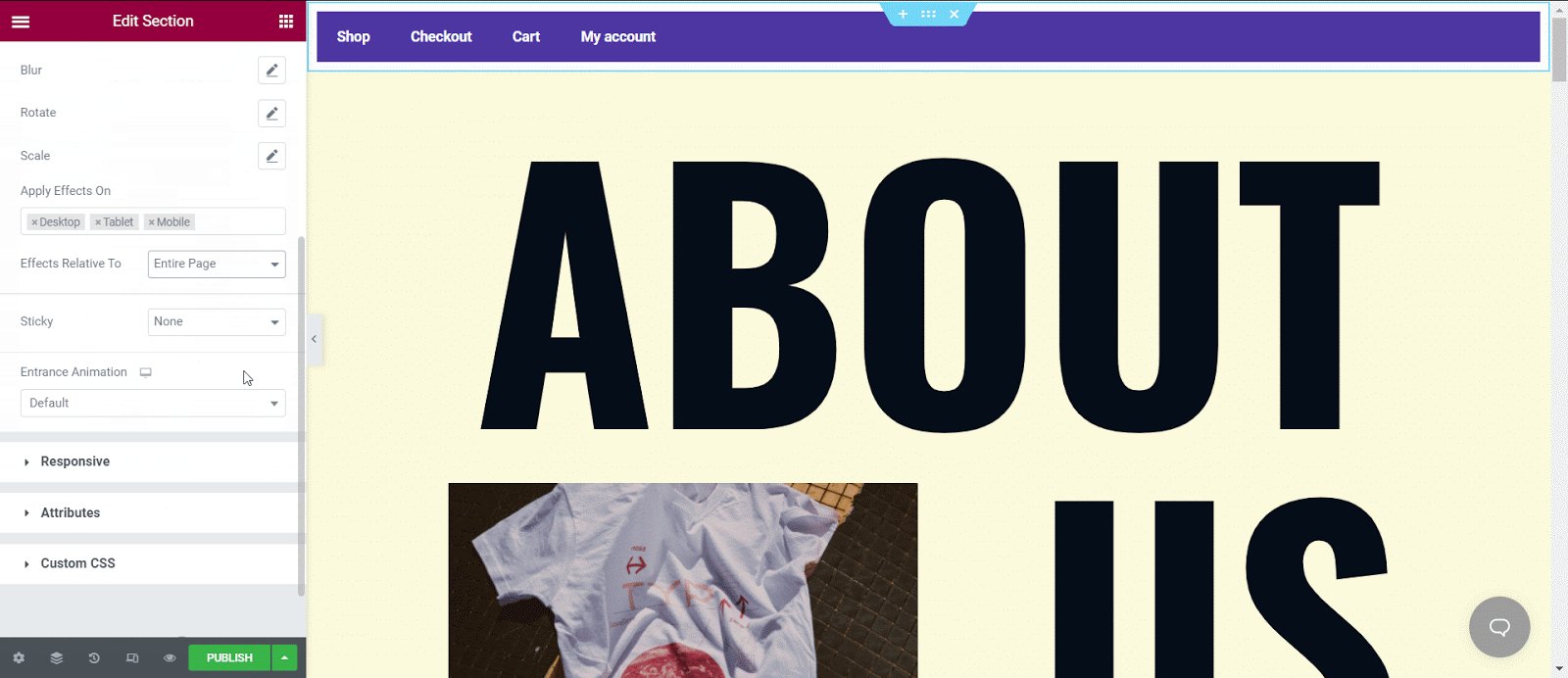
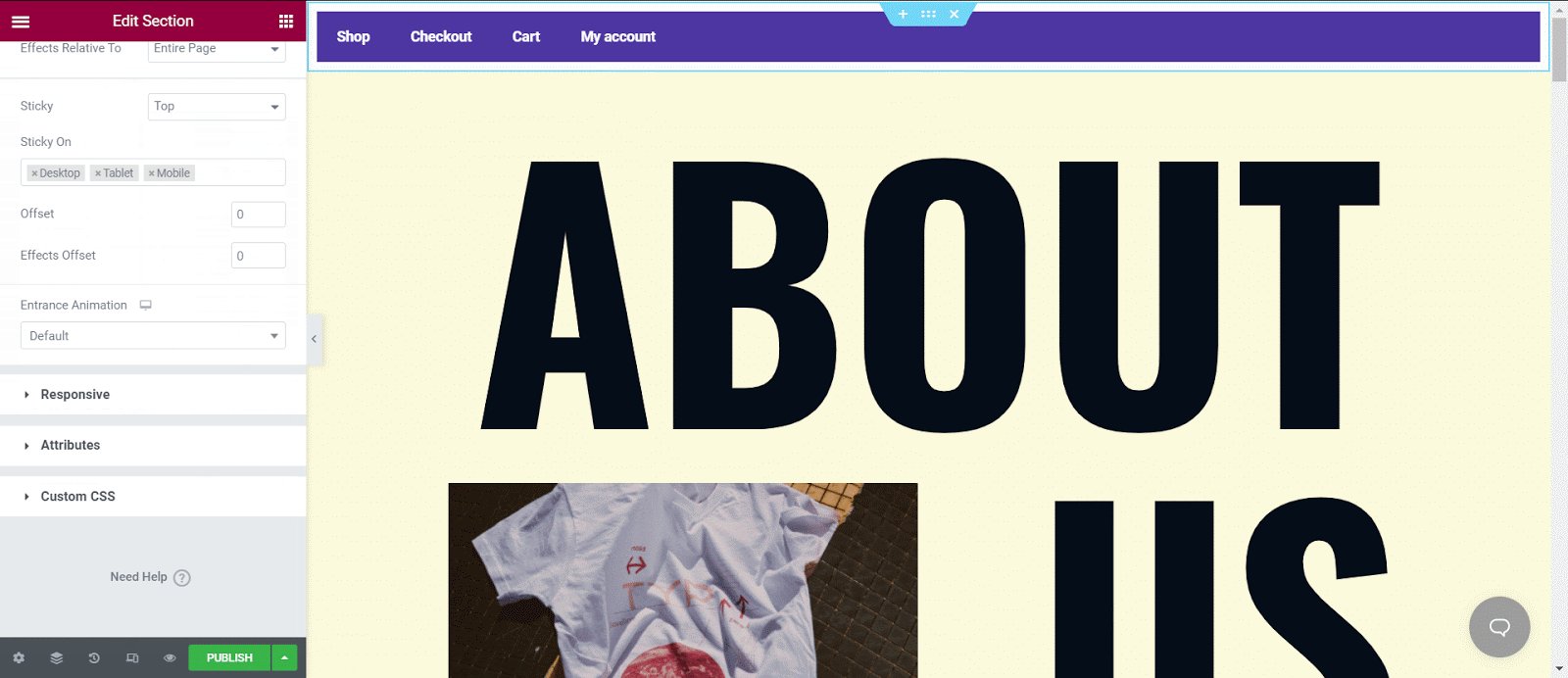
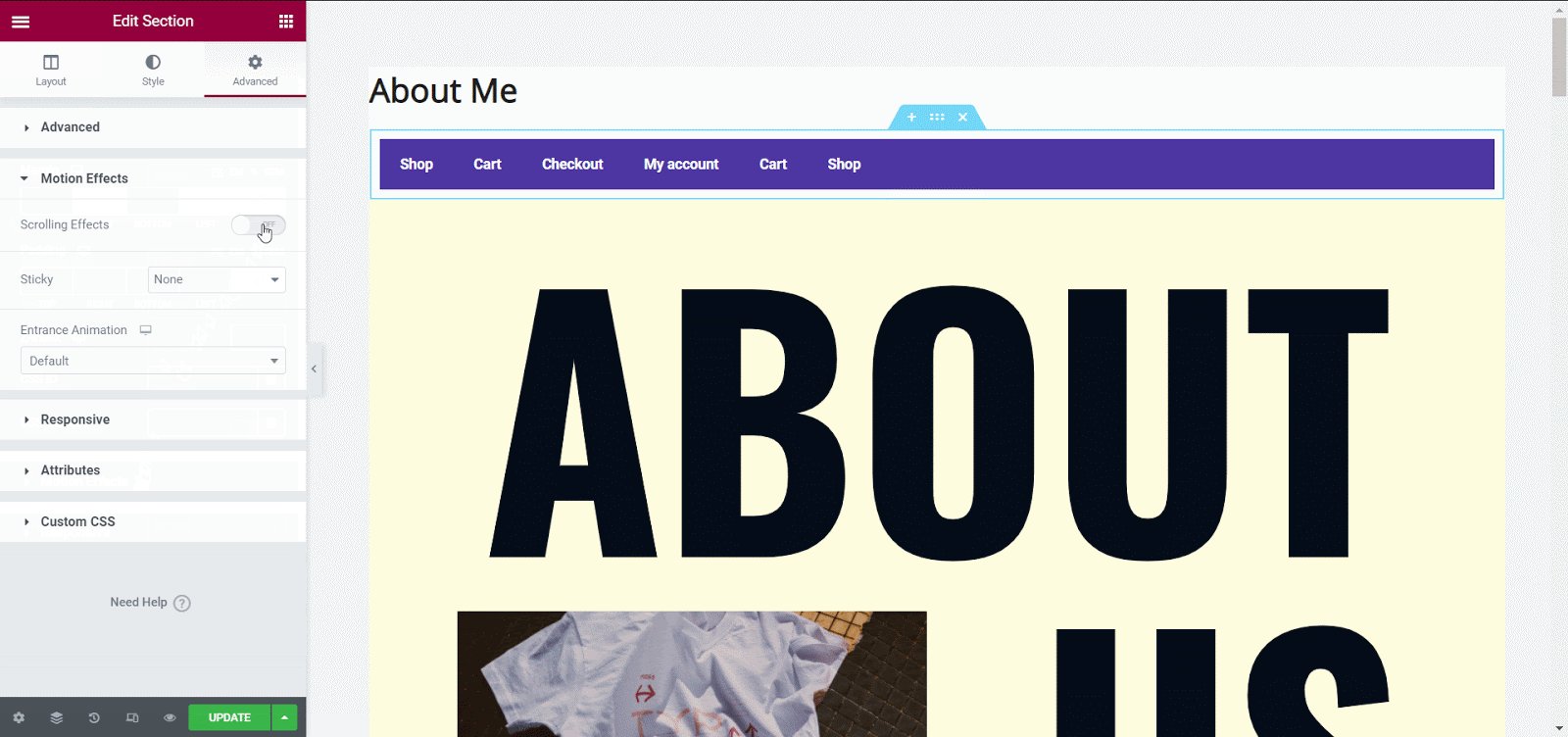
Następnie musisz przejść do zakładki „Zaawansowane” , aby utworzyć przezroczysty przyklejony nagłówek. Aby rozpocząć, przejdź do sekcji „Efekty ruchu ”, włącz opcję przyklejania, wybierz pozycję, w której będzie przyklejony, i wybierz urządzenia, na których będzie wyświetlany. Zmień również ustawienia z opcji przesunięcia.

Ze wszystkich opcji, których potrzebujesz, kliknij „Niestandardowy CSS” , gdzie znajdziesz pustą sekcję. Możesz teraz dodać swój własny CSS w tej sekcji. Użyliśmy poniżej przykładu CSS z efektem łagodzenia animacji, który zmienia kolor tła, przezroczystość i wysokość nagłówka. Co najważniejsze, opcje efektów przesunięcia działają tylko wtedy, gdy zastosowano niestandardowy CSS.
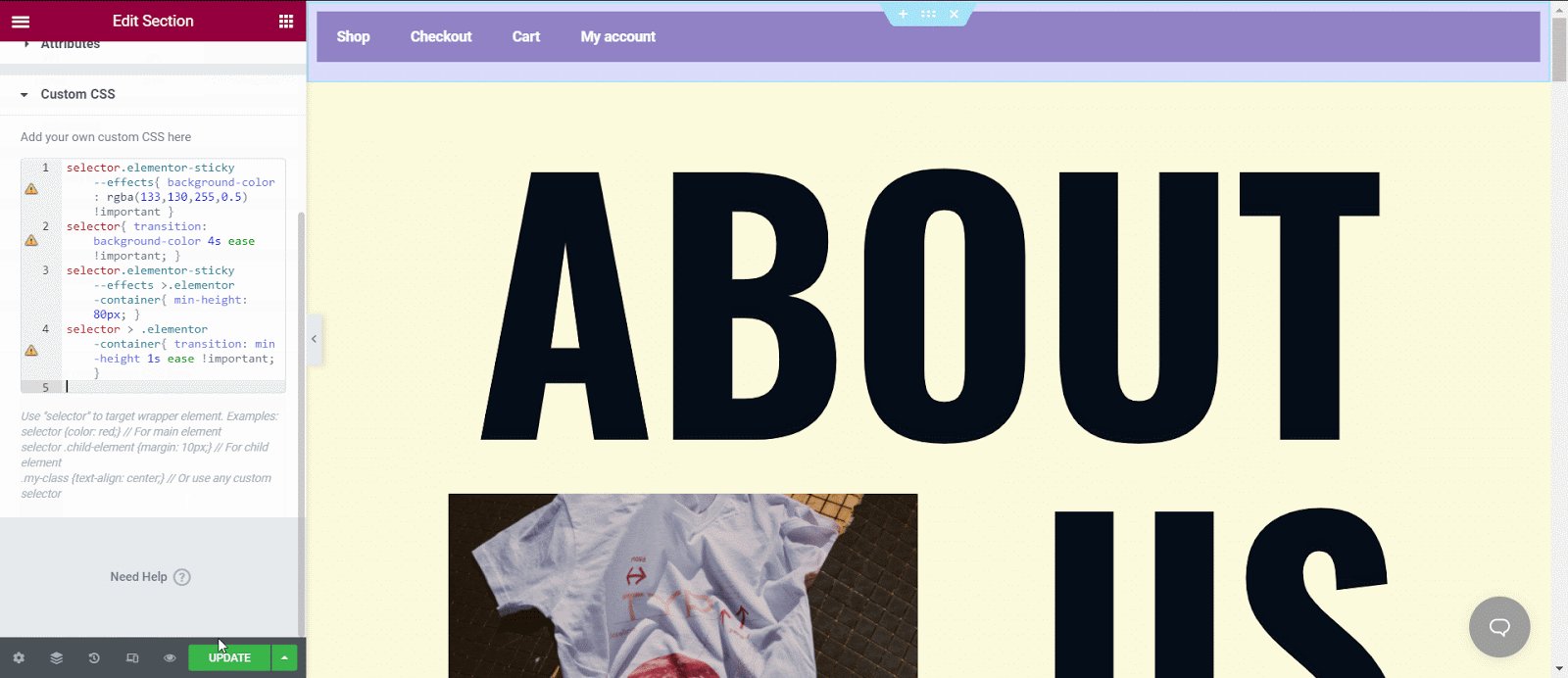
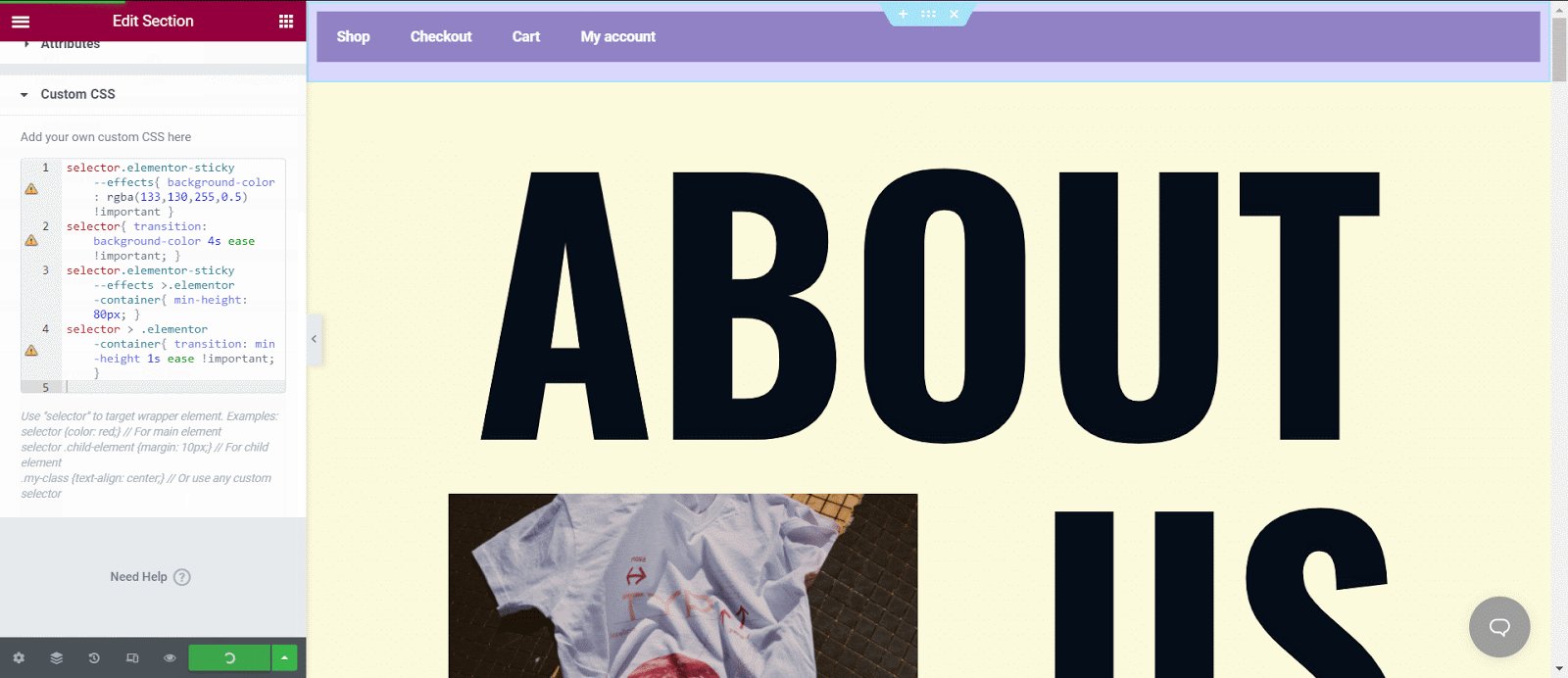
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !ważne } selektor{ przejście: 4s łatwość koloru tła !ważne; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selektor > .elementor-container{ przejście: min-height 1s łatwość !ważne; }
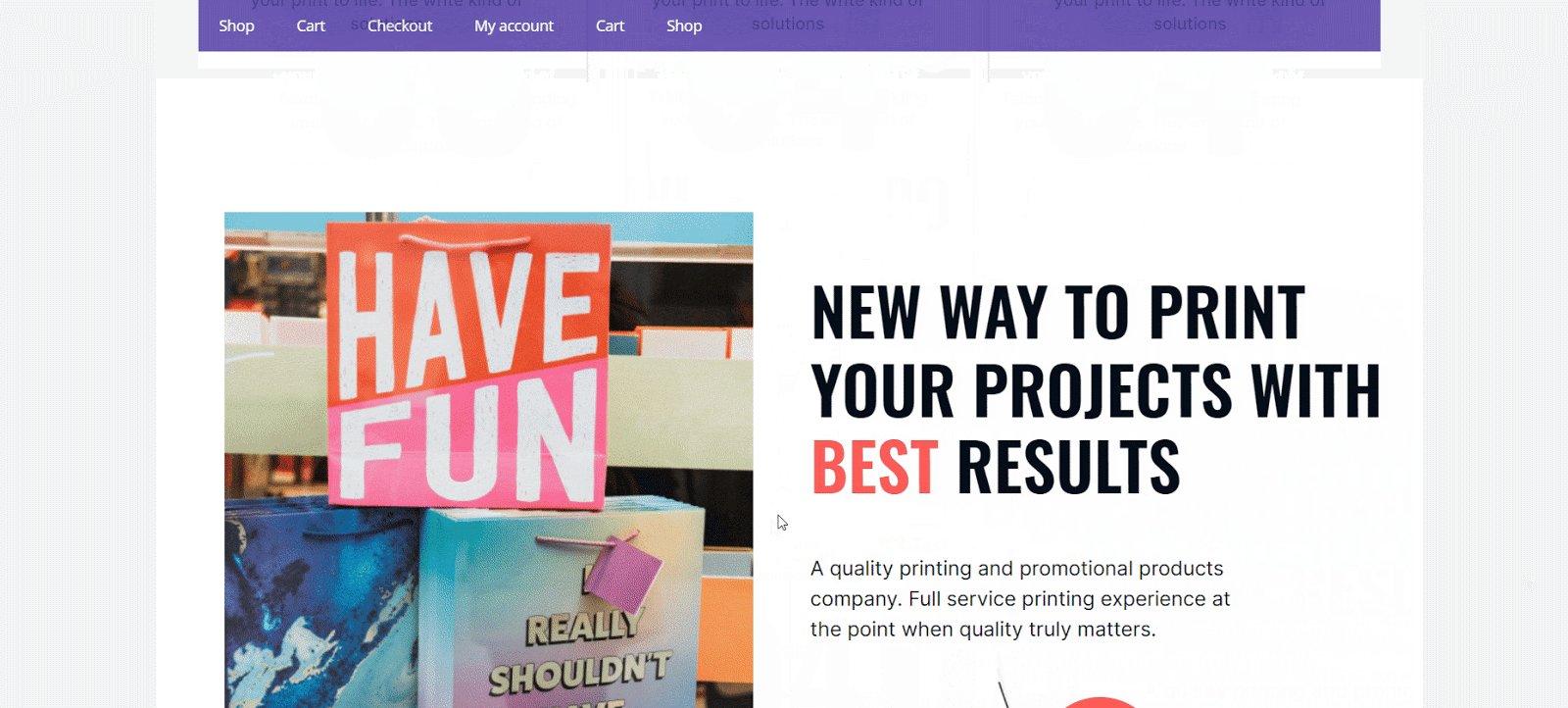
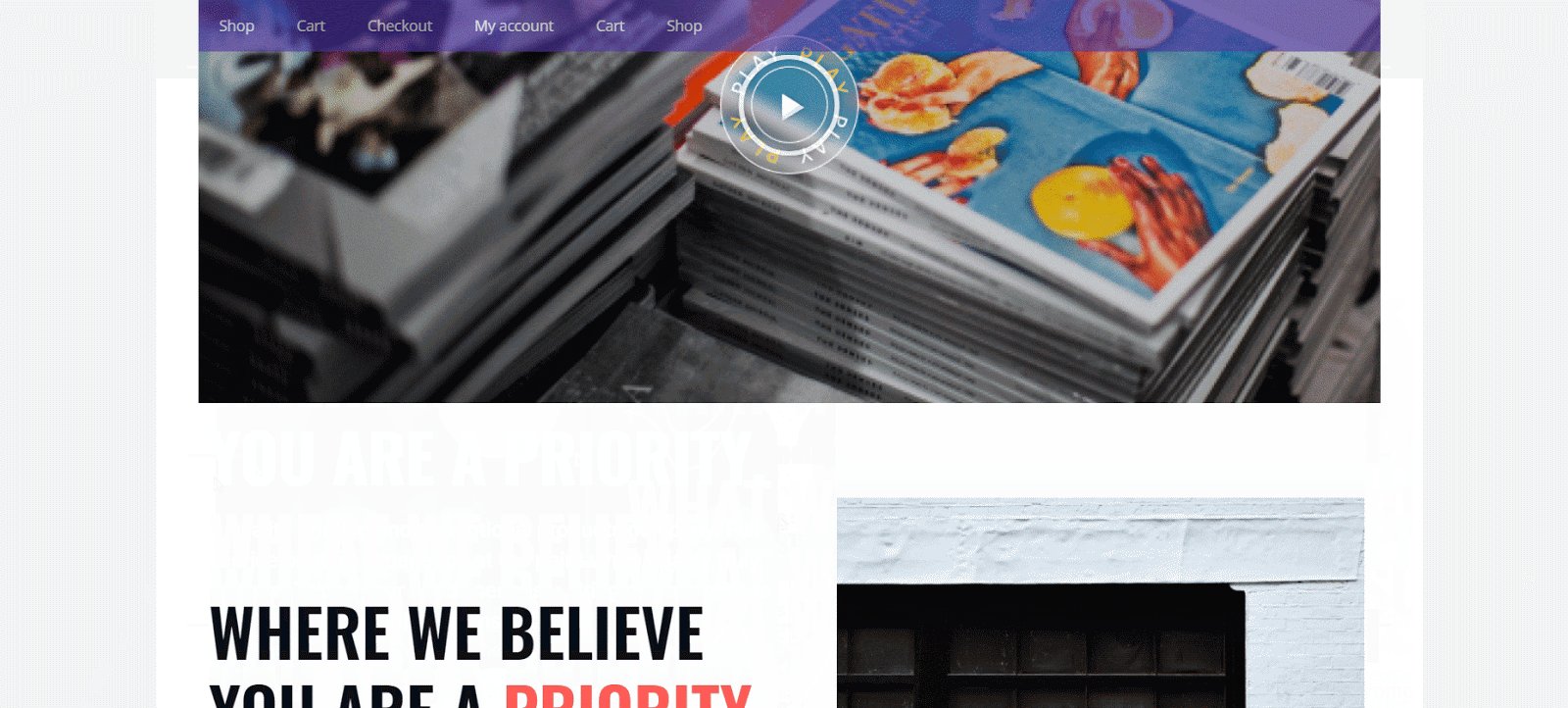
Możesz wkleić te kody w sekcji CSS i kliknąć „Opublikuj”, aby zobaczyć wszystkie zmiany.

Wynik będzie podobny do poniższego. Z innych opcji dostosowywania możesz zmienić kolor lub ogólny wygląd, wprowadzając zmiany. Sprawdź, jak nagłówek tej strony stał się przejrzysty.

Metoda 2:
Jeśli nie chcesz używać Kreatora motywów Elementor, innym prostym podejściem jest dodanie lepkiego przezroczystego nagłówka do WordPress. Ale jeśli korzystasz z Essential Addons For Elementor , najpopularniejszej biblioteki widżetów z ponad milionem aktywnych użytkowników , możesz dołączyć dużą liczbę widżetów, aby wyróżnić witrynę i być jak najbardziej angażującą. Przyjrzyjmy się rzeczom, których będziesz potrzebować, aby utworzyć przezroczysty lepki nagłówek Elementor za pomocą prostego widżetu menu Essential Addons .

Jeśli chcesz utworzyć lepki nagłówek Elementora na swojej stronie WordPress, musisz zainstalować bezpłatną wersję Elementora i aktywować ją na swoim WordPressie. Musisz także zainstalować i aktywować Essential Addons for Elementor na swojej stronie WordPress, jeśli chcesz korzystać z widżetu EA Simple Menu.
Krok 1: Utwórz menu z pulpitu WordPress
Najpierw możesz utworzyć menu z pulpitu WordPress, aby widżet mógł przenieść je do edytora stron Elementor. Możesz przejść do administratora WordPress → Wygląd → Menu i utworzyć opcje, które chcesz zobaczyć w nagłówku Elementora. Możesz nadać nazwę swojemu nagłówkowi Elementora, a następnie zacząć dodawać elementy, które chcesz pokazać.

Krok 2: Aktywuj prosty widżet menu w WordPress
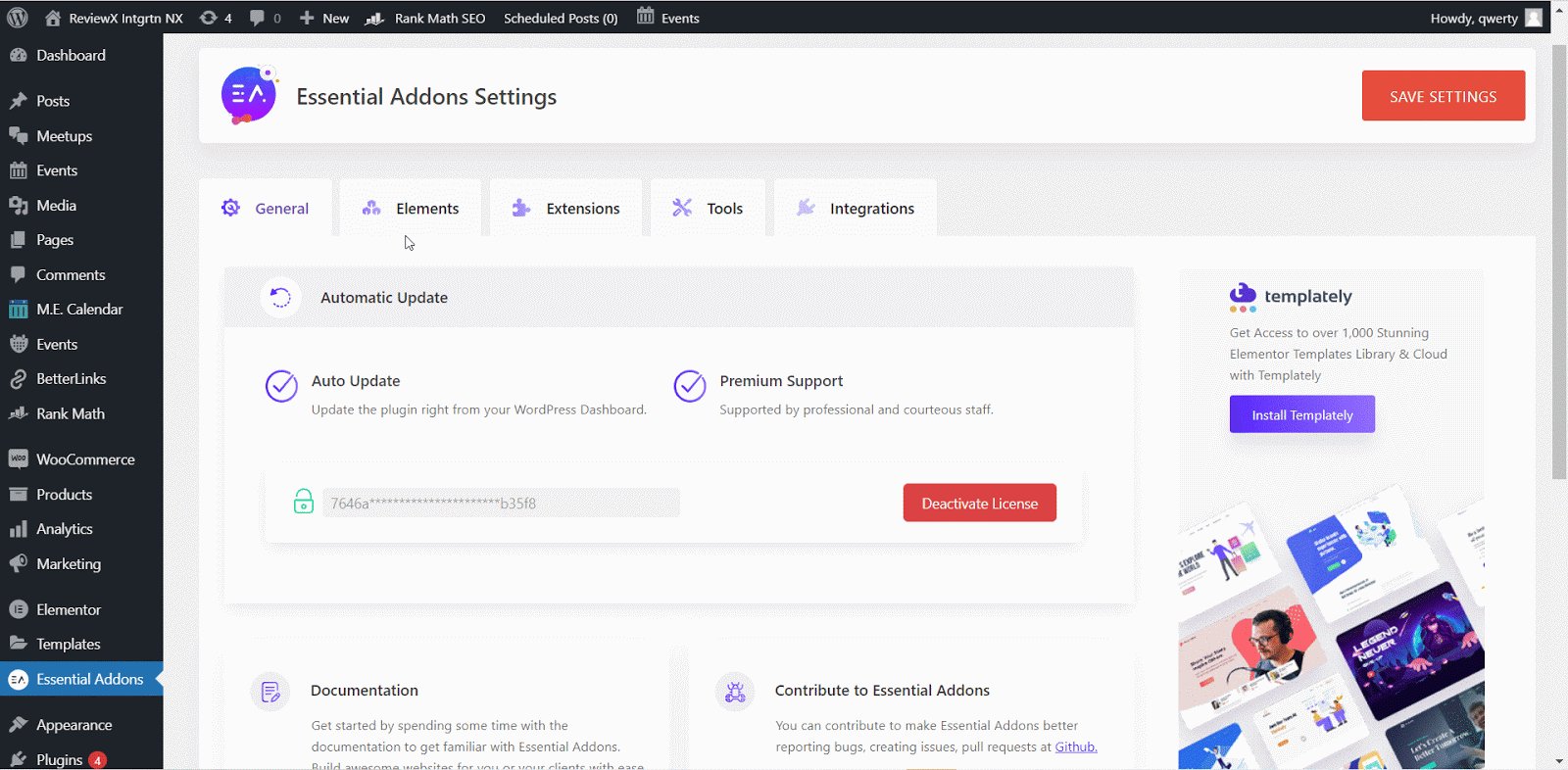
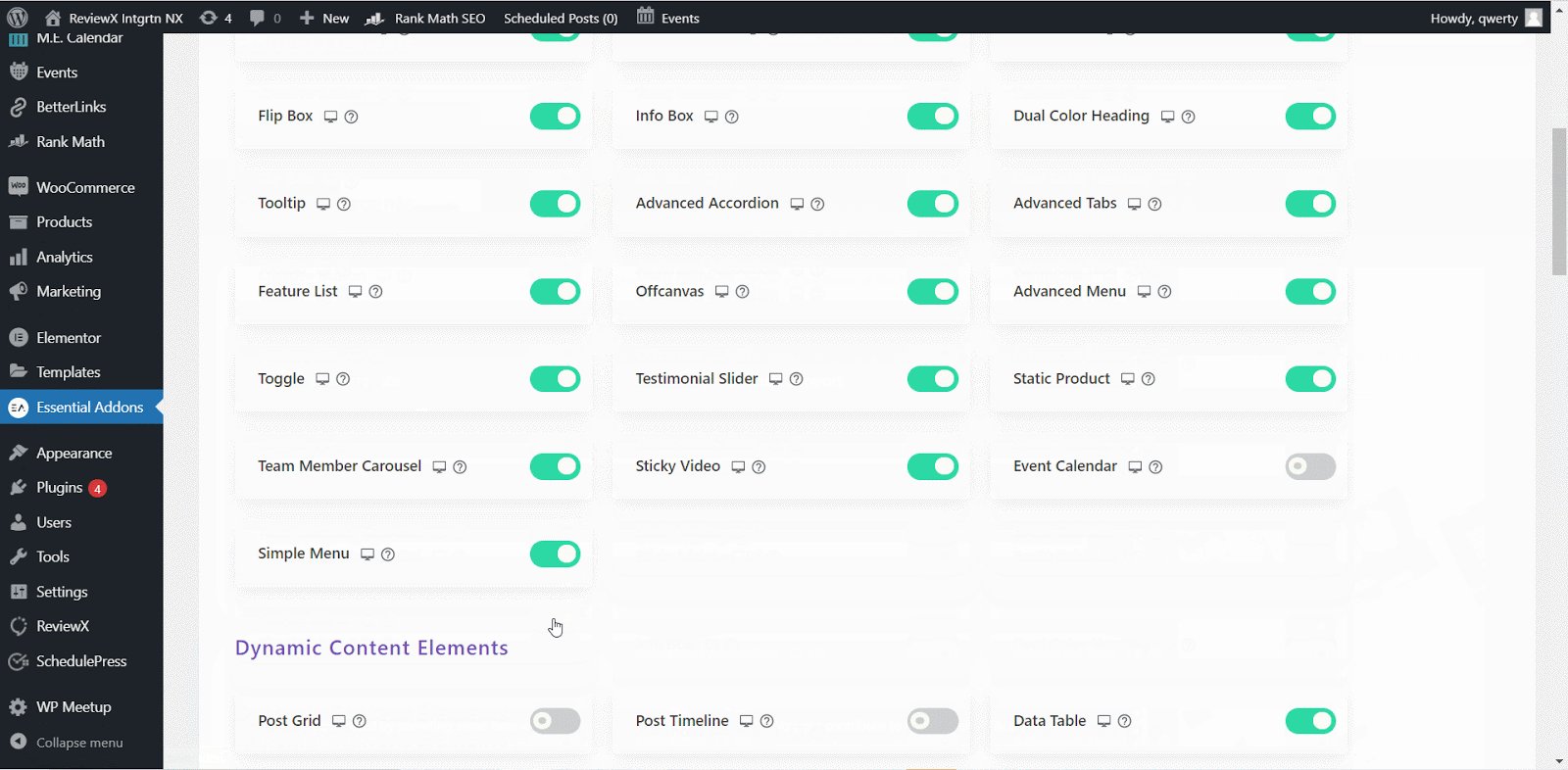
Upewnij się, że wtyczka Essential Addons została pomyślnie zainstalowana i aktywowana. Przejdź do Essential Addons → Elements i aktywuj widżet Simple Menu . Po przełączeniu opcji pamiętaj o zapisaniu zmian.

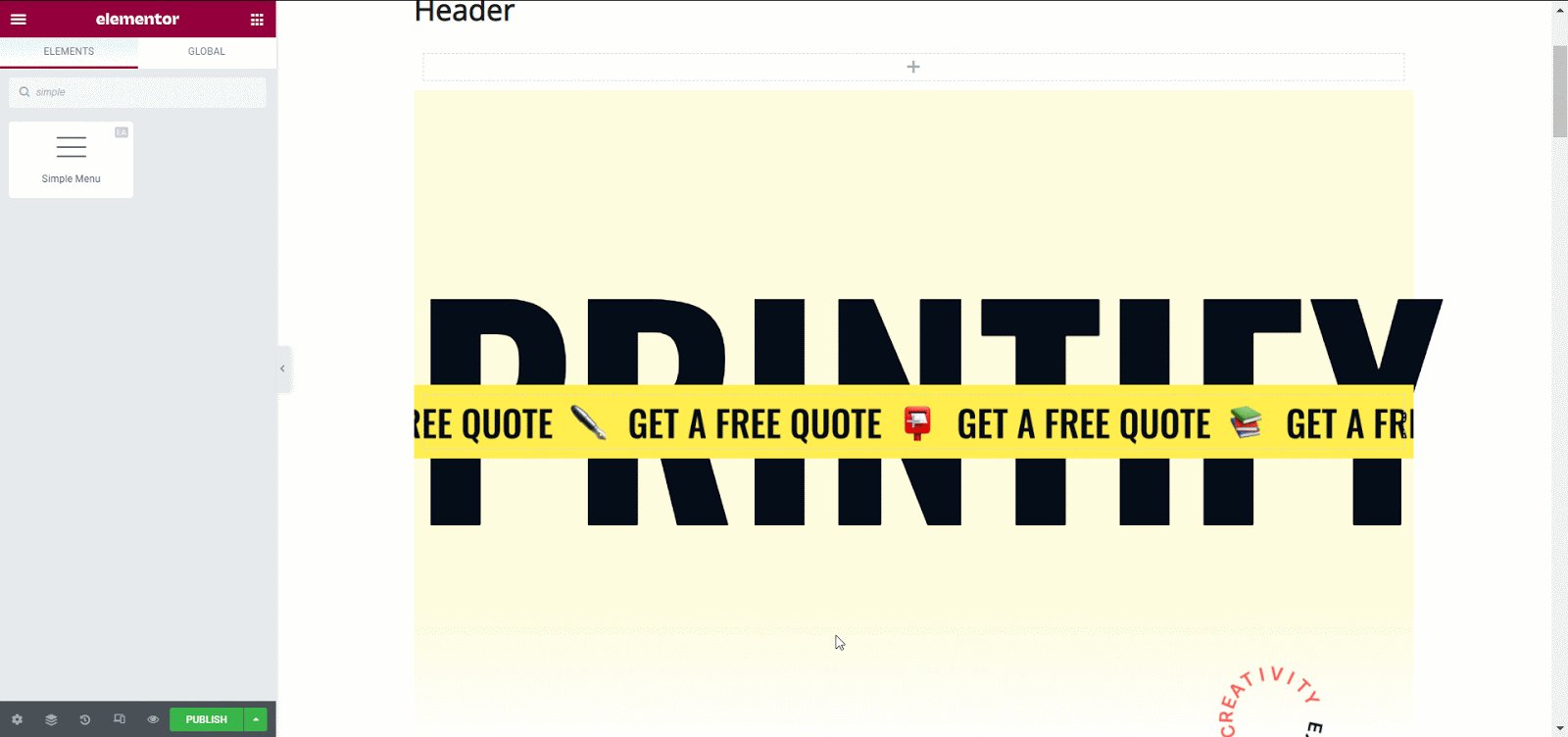
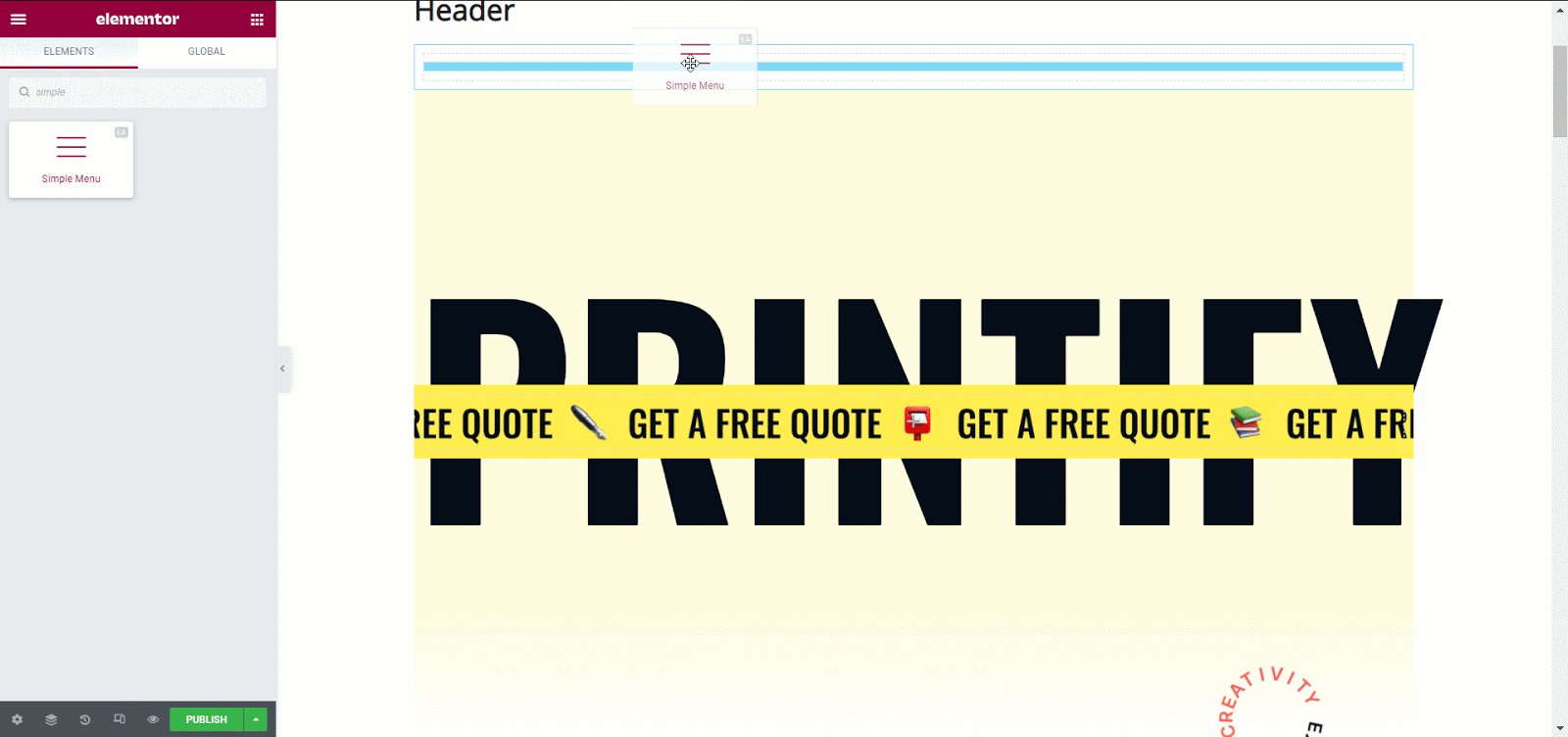
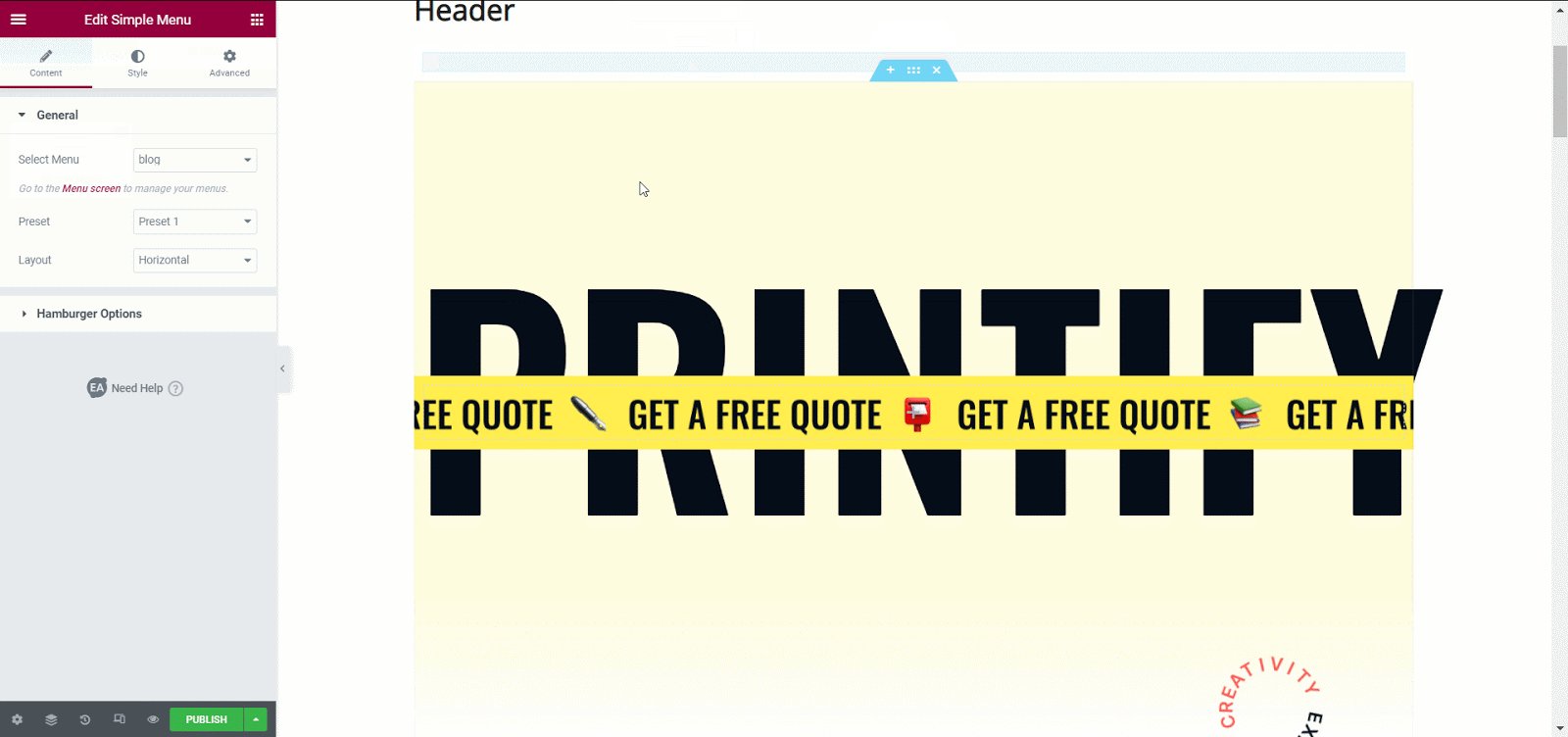
Teraz musisz przejść do kreatora Elementor i wyszukać widżet „ Proste menu ”. Możesz przeciągnąć i upuścić widżet w wybranej sekcji, a nagłówek zostanie natychmiast dodany.

Krok 3: Utwórz przezroczysty nagłówek Sticky Elementor
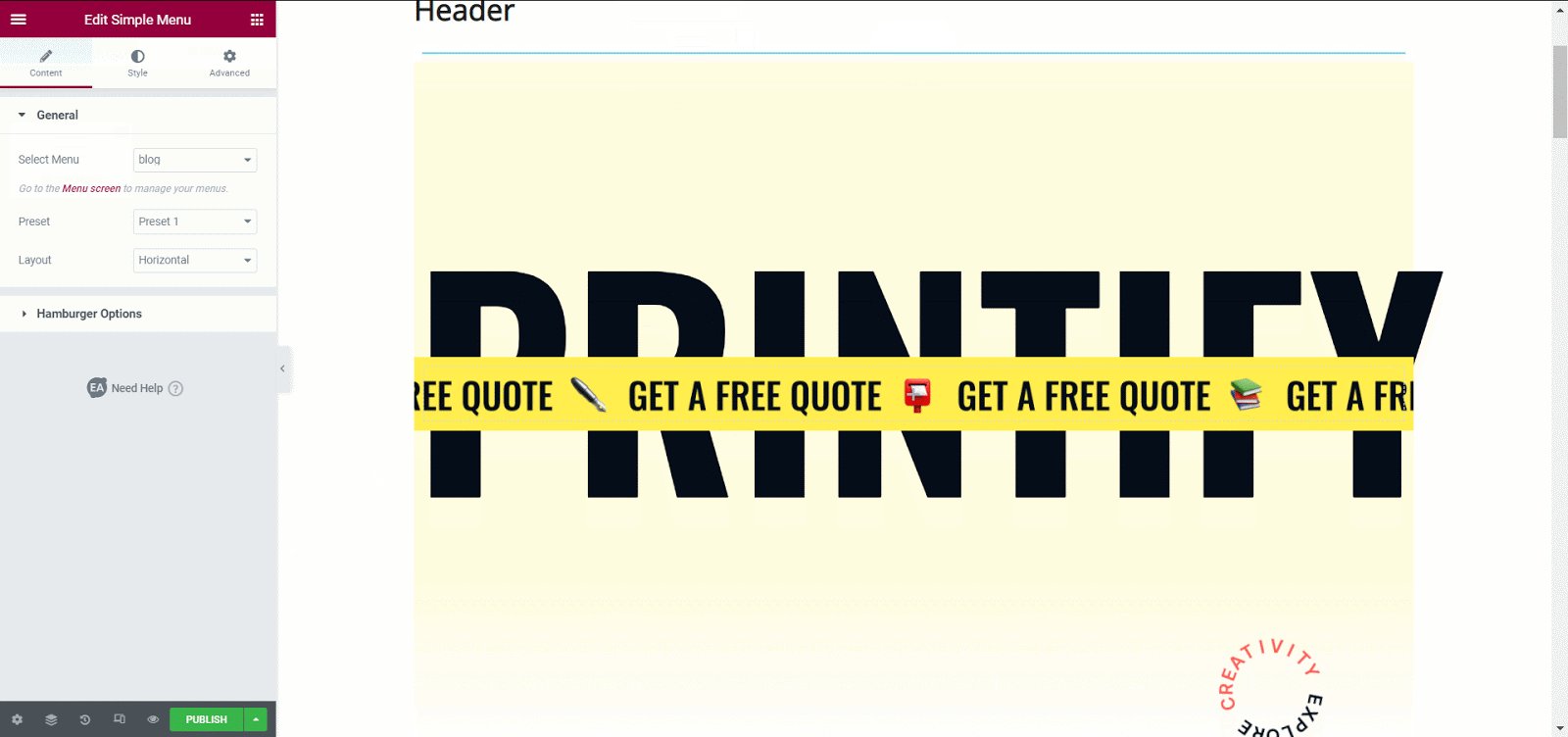
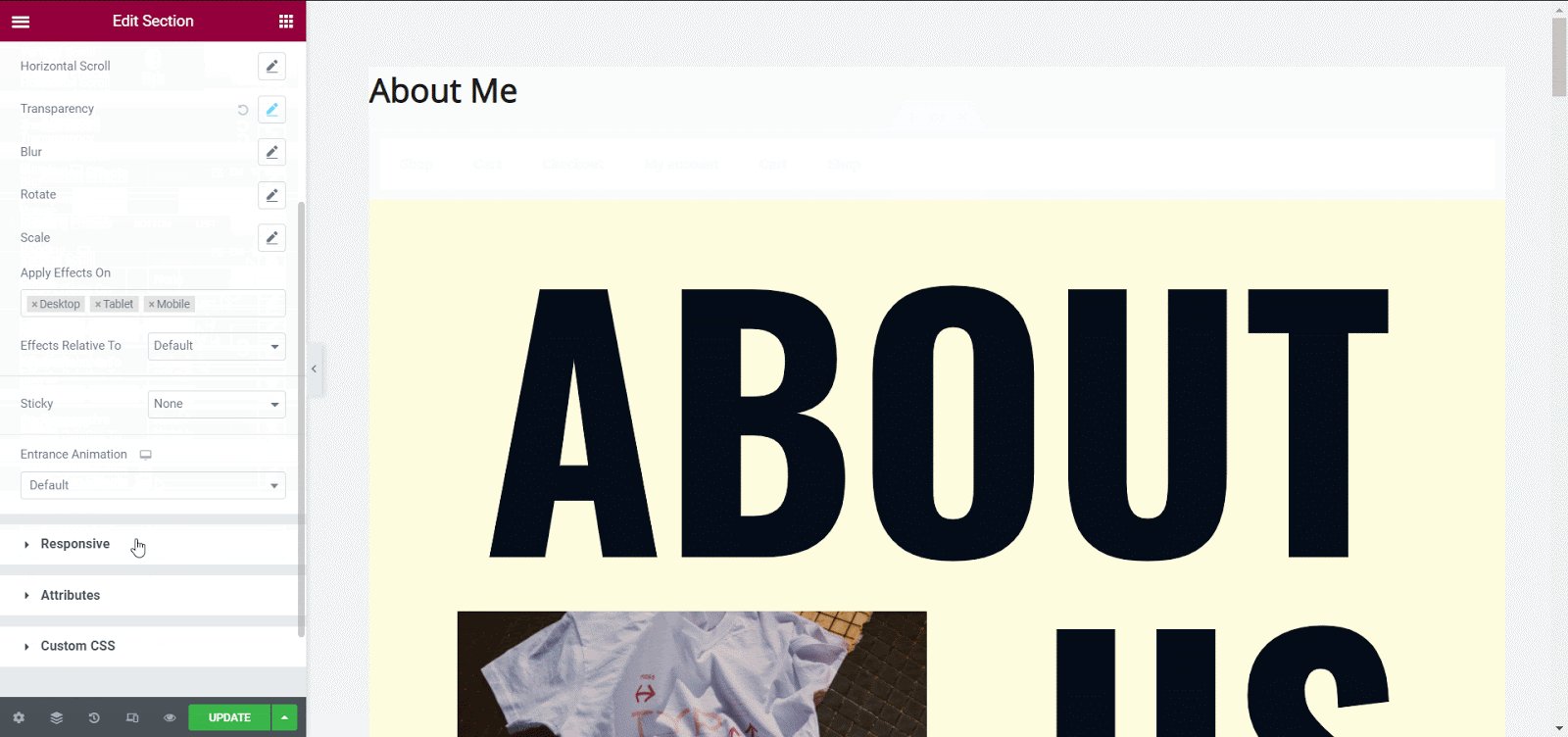
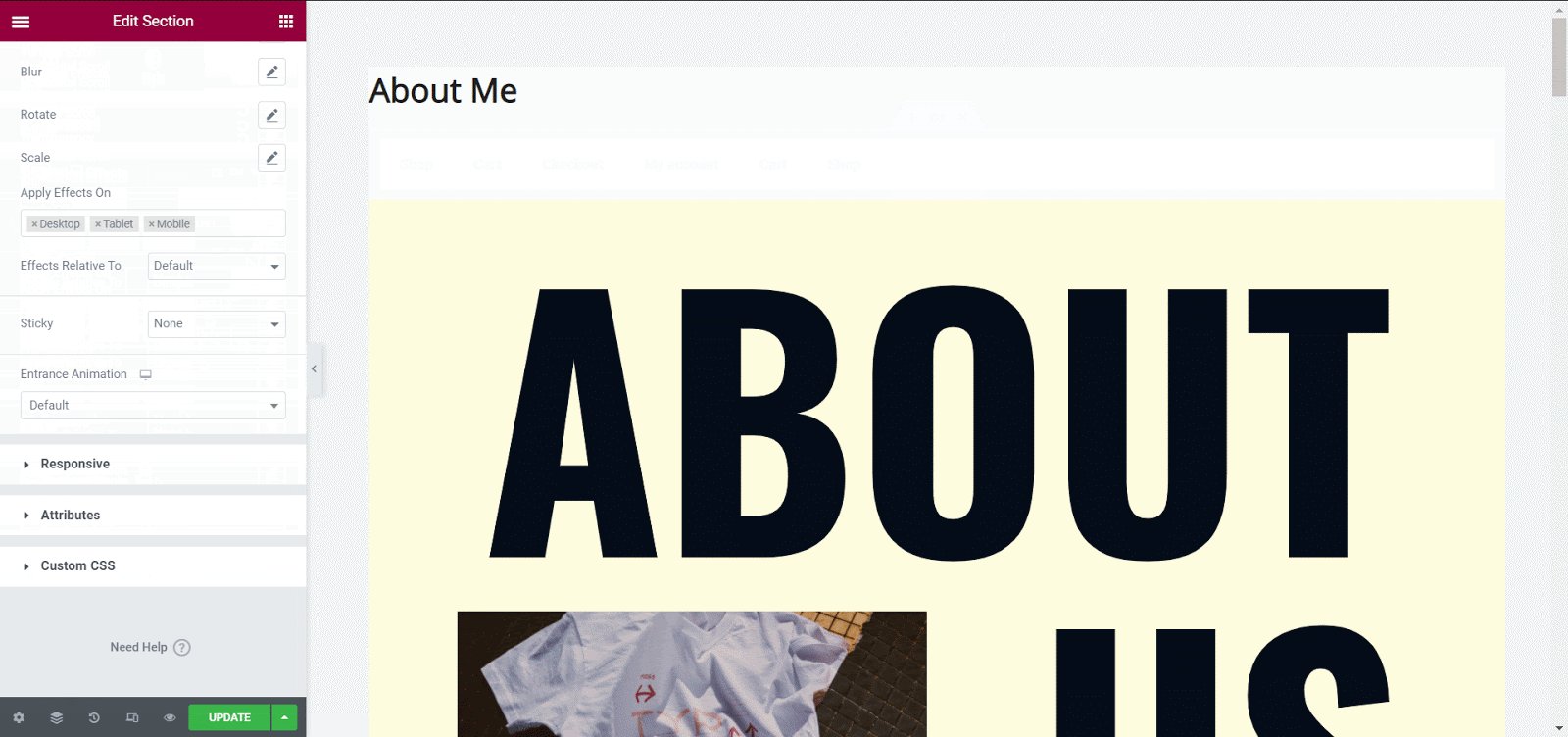
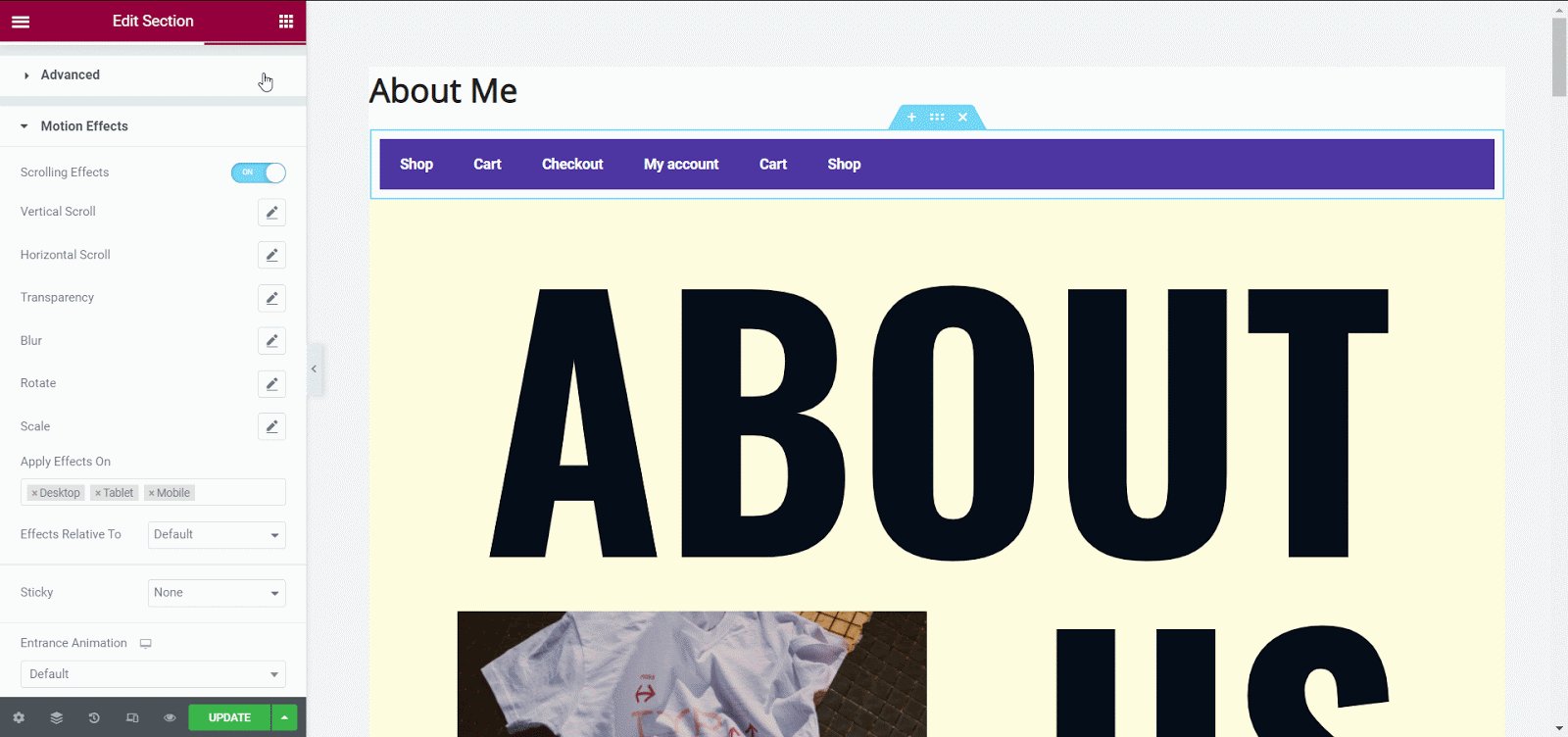
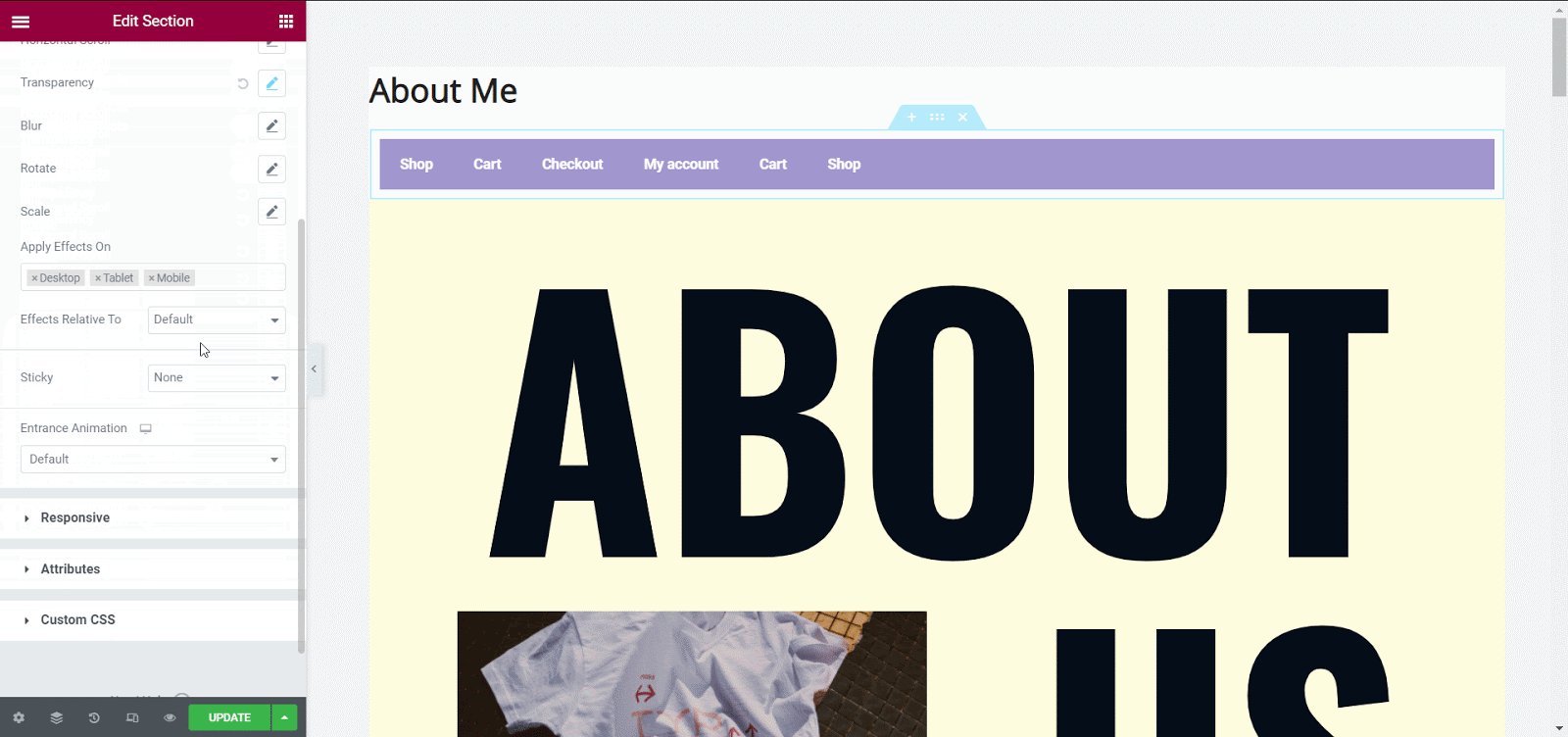
Możesz teraz skonfigurować wszystkie opcje edycji zawartości prostego menu. Przejdź do zakładki „Zaawansowane” i kliknij „ Efekty ruchu ”. Stąd musisz przełączyć opcję „ Efekt przewijania ”, a zostanie wyświetlonych więcej opcji.

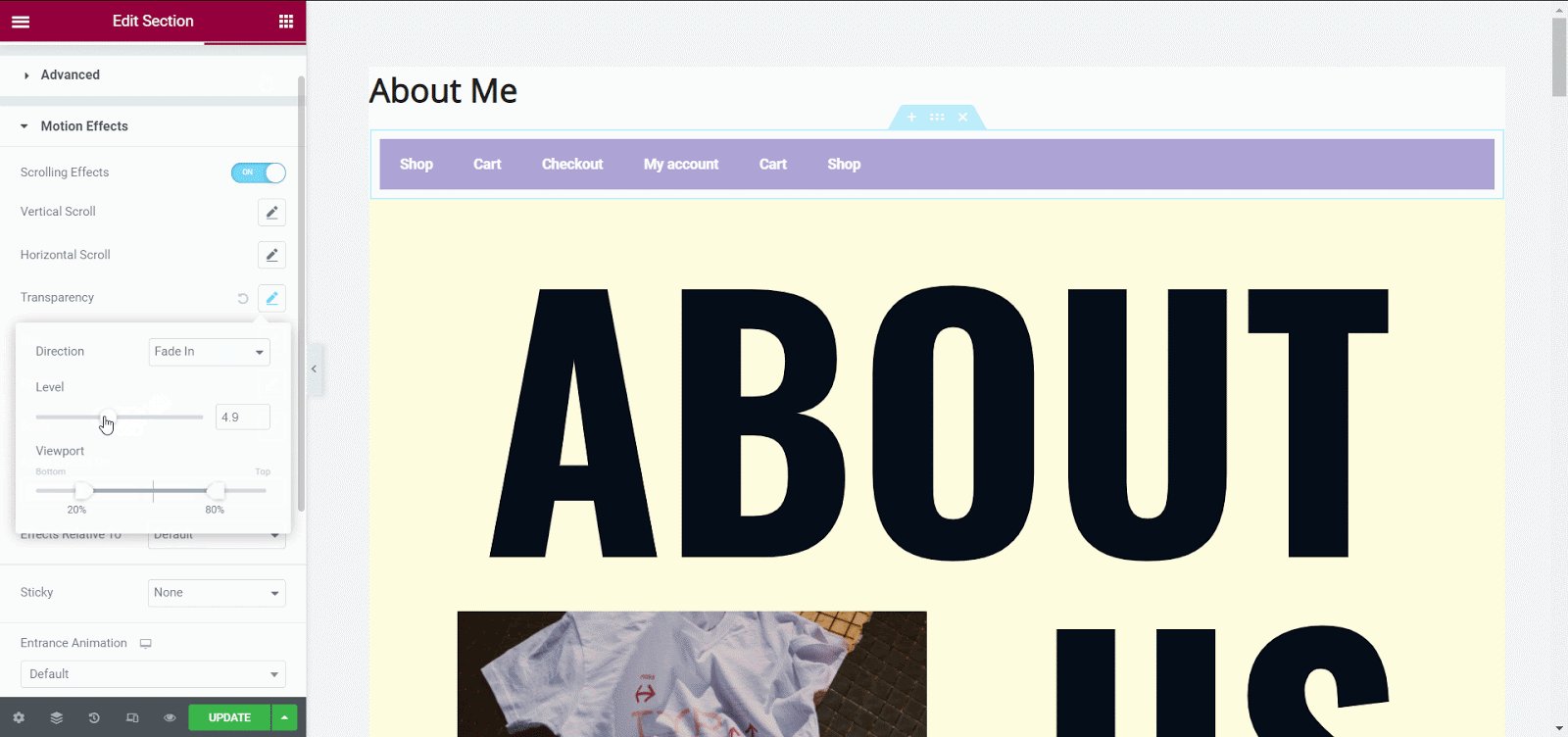
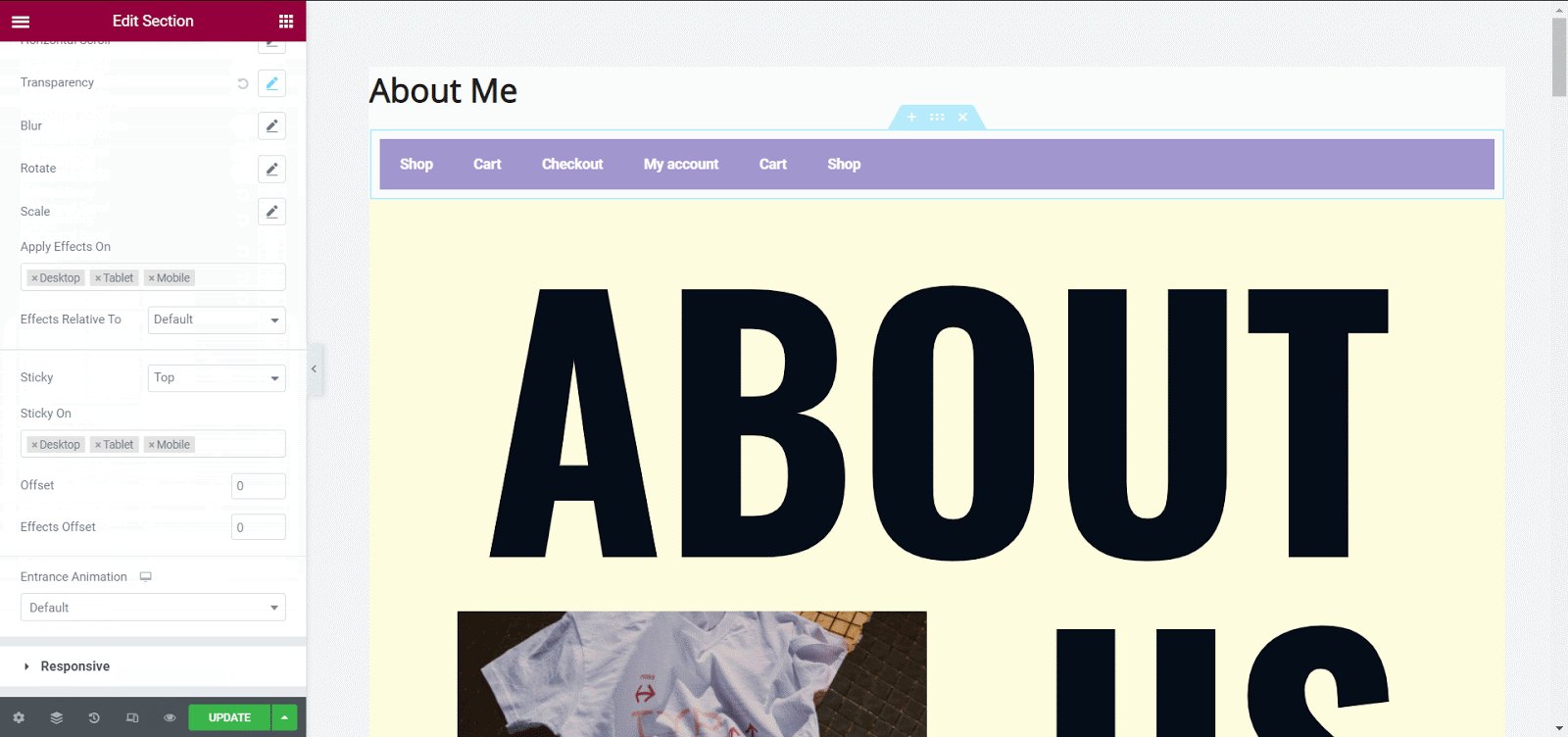
Zmniejsz przezroczystość w opcji „Przejrzystość” , aby zobaczyć zmiany na żywo. Przewiń w dół do opcji „Przyklejony” i wybierz „Góra ” .

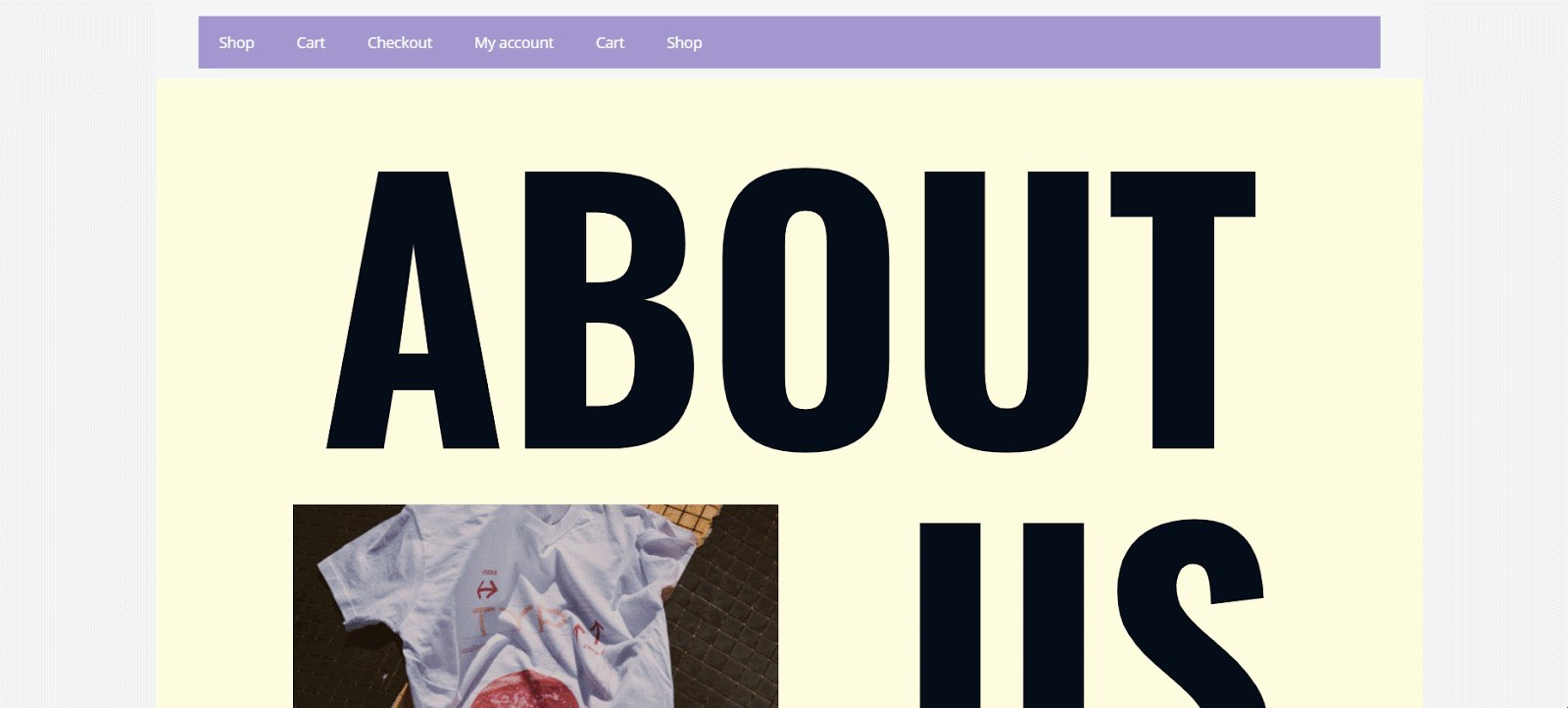
Sprawdź swój przezroczysty przyklejony nagłówek Elementora po opublikowaniu strony. Możesz łatwo utworzyć przezroczysty przyklejony nagłówek w swojej witrynie WordPress, używając wtyczki Essential Addon zamiast wtyczki pro.

Stwórz teraz swój przezroczysty przyklejony nagłówek Elemnetor
Posiadanie przezroczystego lepkiego nagłówka Elementora w witrynie WordPress to stylowe podejście do nawigacji użytkowników po Twojej witrynie. Ten przyklejony nagłówek jest w pełni responsywny i może natychmiast przyciągnąć odwiedzających. Jeśli nie chcesz wybierać Elementor Pro, nadal możesz utworzyć lepki nagłówek Elementor, korzystając z bezpłatnej wersji wtyczki Essential Addons .
Jeśli podobał Ci się ten post, zasubskrybuj nasz blog i dołącz do naszej społeczności, aby połączyć się z twórcami stron internetowych i użytkownikami Elementora. Zostaw swój cenny komentarz poniżej i pozostań w kontakcie.
