Dwa sposoby na edycję kodu WordPress
Opublikowany: 2022-09-05Jeśli chcesz edytować swój kod WordPress , masz dwie możliwości: użyj wtyczki lub edytuj kod bezpośrednio. Jeśli nie jesteś programistą, zalecamy użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci wprowadzać zmiany w kodzie WordPress bez konieczności bezpośredniej edycji kodu. Jeśli jesteś programistą, możesz bezpośrednio edytować swój kod WordPress. Aby to zrobić, musisz uzyskać dostęp do plików WordPress przez FTP. Po uzyskaniu dostępu do plików WordPress możesz je edytować za pomocą edytora tekstu.
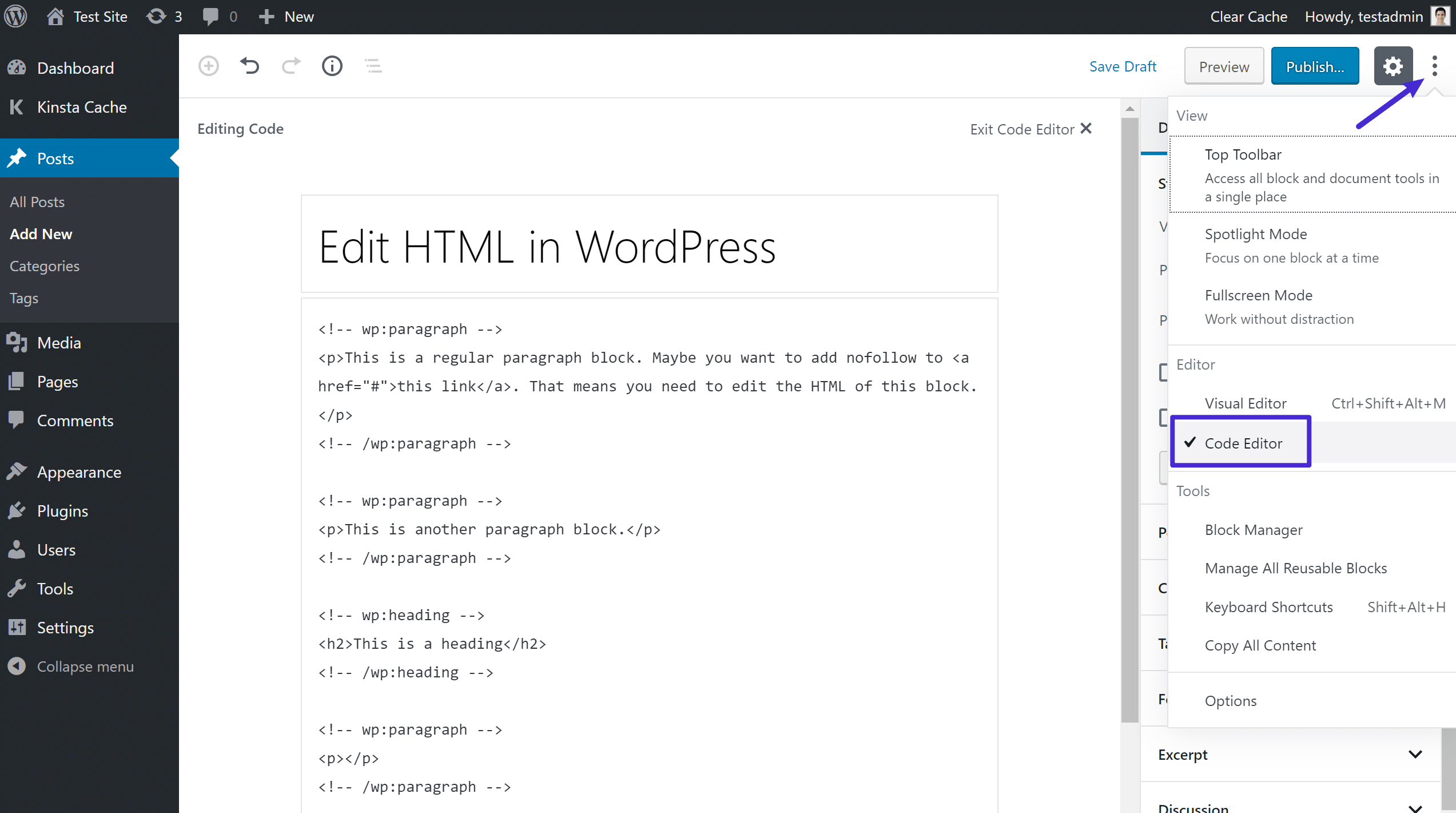
Możesz zarządzać swoją witryną na WordPressie, ale w pewnym momencie będziesz musiał pozwolić zarządzać nią osobom niebędącym programistami. Kod WordPressa można edytować na wiele sposobów, które są bezpieczne. Ta sekcja zawiera instrukcje krok po kroku dotyczące bezpiecznej edycji kodu w WordPress. Jeśli używasz klasycznego motywu WordPress, możesz edytować kod HTML całego posta, przechodząc do zakładki Tekst: Jak edytować kod źródłowy. Jeśli chcesz bezpośrednio zmienić dowolny kod w plikach motywu, użyj motywu podrzędnego, a nie motywu nadrzędnego. Edytor kodu WordPress może być używany do edycji kodu źródłowego motywu. Korzystając z SFTP, możesz także zmieniać pliki motywów.
Jedynym sposobem dodania niestandardowego CSS do WordPressa jest użycie niestandardowego edytora CSS i pliku SFTP. Tak nie jest w przypadku dostosowywania WordPressa. Nowy edytor bloków i klasyczny edytor umożliwiają edycję kodu HTML bezpośrednio w postach i stronach WordPress. Nie należy dodawać niestandardowego kodu CSS do motywu, bezpośrednio edytując jego kod. Preferowane byłoby użycie obszaru Dodatkowy CSS w dostosowywaniu WordPressa lub wtyczki, takiej jak Simple CSS.
Klikając prawym przyciskiem myszy kod HTML na karcie „Elementy” i wybierając „Edytuj jako HTML”, możesz bezpośrednio edytować znacznik strony internetowej, która zostanie wyrenderowana po zakończeniu jej edycji.
Po zalogowaniu będziesz mógł wprowadzać zmiany HTML, CSS, PHP i JS w plikach źródłowych WordPress. Wystarczy kliknąć prawym przyciskiem myszy dowolny plik i wybrać opcję Wyświetl/edytuj: Po wprowadzeniu zmian (nie zasłaniaj strony internetowej białym ekranem), plik zostanie zapisany.
Aby wyświetlić kod, po prostu edytuj post lub stronę, na której ma się pojawiać. Dodaj nowy blok kodu do swojego posta po jego edycji, klikając link edycji posta na ekranie edycji posta. Fragment kodu jest teraz dostępny do wprowadzenia w obszarze tekstowym bloku. Blokada kodu zostanie aktywowana po zapisaniu i wyświetleniu posta na blogu.
Zanim zaczniesz, musisz najpierw przejść do wtyczek. Edytor wtyczek to narzędzie programowe służące do edycji plików wtyczek. Wybierz wtyczkę, którą chcesz edytować, z menu rozwijanego „Wybierz wtyczkę do edycji:”. Możesz dodać wtyczkę do swojej witryny bezpośrednio z edytora. Możesz teraz napisać kod na stronie. Jeśli chcesz zapisać zmiany, po zakończeniu kliknij przycisk „Aktualizuj plik”.
Jak edytować kod strony WordPress?
Utwórz nową stronę lub post na pulpicie WordPress i przejdź do niego, aby wprowadzić zmiany. Po wybraniu bloku, po prawej stronie bloku, który chcesz edytować, pojawi się menu. Aby uzyskać dostęp do trzech kropek, kliknij obraz prawym przyciskiem myszy i wybierz je. Po kliknięciu „Edytuj jako HTML” będziesz mógł dodać swój kod.
Oprócz wielu innych zadań, warto wiedzieć, jak edytować HTML w WordPressie. W rezultacie Twoja witryna jest atakowana złośliwym oprogramowaniem lub aktualizujesz wtyczkę i ulega awarii. Kod źródłowy Twojej witryny WordPress jest łatwo dostępny za pomocą różnych metod. Jak uzyskać kod HTML dla swojej witryny WordPress? Chociaż edytowanie kodu HTML jest mniej niebezpieczne niż inne metody, nadal dobrym pomysłem jest utworzenie kopii zapasowej przed kontynuowaniem. Jeśli korzystasz z klasycznego edytora WordPress, wszystko, co musisz zrobić, to przejść z edytora wizualnego do edytora tekstu na zapleczu. Edytując kod źródłowy motywu WordPress , możesz uzyskać do niego dostęp na dwa sposoby.
Naszym celem jest przeprowadzenie Cię krok po kroku przez każdą z tych metod, zaczynając od Edytora motywów WordPress. Jeśli chcesz zmienić zawartość paska bocznego lub stopki WordPress, może być wymagany kod HTML. Jeśli wolisz wprowadzać zmiany w plikach w swoim motywie za pomocą edytora WordPress, możesz to zrobić online. W edytorze motywów możesz uzyskać dostęp do PHP, CSS, JavaScript i wszystkich innych plików związanych z programowaniem, które składają się na motyw. Ta metoda jest nieco bezpieczniejsza niż FTP, o czym powiemy później. Jeśli stworzysz własny JavaScript, będziesz mógł go używać w WordPressie. Możesz także wprowadzać zmiany w dowolnym z nich bezpośrednio z edytora motywów.
W zależności od tego, w jaki sposób chcesz użyć pliku JavaScript, można go znaleźć w wierszu poleceń lub w katalogu, w którym się znajdujesz. Wbudowany edytor Genesis Framework może być używany do dodawania skryptów nagłówka i stopki. Z drugiej strony funkcjonalność wtyczki pozwala na użycie tej samej funkcjonalności w dowolnym motywie. Jest to podobne do modyfikowania kodu JavaScript w celu dodania CSS do witryny WordPress. Są na to trzy sposoby, w zależności od zakresu edycji, którą zamierzasz przeprowadzić. Jeśli chcesz zmienić CSS swojej witryny WordPress, możesz to zrobić za pomocą Edytora motywów WordPress lub Konfiguratora WordPress. Wtyczki można użyć do zmiany stylu i wyglądu witryny WordPress.
CSS Hero to doskonały przykład bezpłatnego narzędzia, które ułatwia edycję wszystkich aspektów witryny bez modyfikowania motywu. Możesz użyć klienta FTP, takiego jak FileZilla, aby dostać się do kodu źródłowego swojej witryny. Na stronie Dodaj konto FTP wprowadź następujące informacje. Nadszedł czas, aby założyć konto FTP. Jeśli nie możesz uzyskać dostępu do swojego konta FTP, być może będziesz musiał zajrzeć do FTP swojego dostawcy hostingu. Oprócz artykułów i przewodników, zapewni to mnóstwo informacji. Wtyczka YellowPencil, która jest ofertą freemium, jest potężnym edytorem stylów wizualnych.
Możesz szybko i łatwo dostosować wygląd swojej witryny za pomocą tej wtyczki edytora stylu CSS WordPress. Jeśli korzystasz z narzędzia do tworzenia stron, takiego jak Elementor lub Beaver Builder, Ultimate Tweaker to doskonały wybór. To demo wtyczek zawiera narzędzie minifikatora HTML, interfejs typu „przeciągnij i upuść”, niestandardowe ikony i wiele innych. FTP i edytor motywów WordPress to najlepsze sposoby na uzyskanie dostępu do kodu źródłowego witryny WordPress. Zespół WP Buffs zapewnia całodobową pomoc, a także plany opieki, aby spełnić wszystkie Twoje potrzeby w zakresie konserwacji i dostosowywania.
Wybrany kod PHP wyświetli skrypt PHP używany przez WordPress. WordPress wyświetli wszystkie funkcje, które wywołuje skrypt, a także parametry, które WordPress przekazuje do tych funkcji.
Jeśli chcesz zmodyfikować kod WordPress na swoim komputerze, możesz to zrobić za pomocą zwykłego edytora tekstu. Upewnij się, że plik znajduje się w tym samym katalogu, co instalacja WordPressa.
Jeśli chcesz wprowadzić zmiany w kodzie WordPress na serwerze, musisz najpierw uzyskać dostęp do serwera, na którym jest zainstalowany WordPress i wprowadzić zmiany.
Jak wyświetlić kod HTML za WordPress?
Chociaż WordPress ukrywa kod HTML, jest on zawsze dostępny dla Ciebie.
Czy możesz edytować kod w WordPressie?
 Źródło: Kinsta
Źródło: KinstaMożesz dostosować kod WordPress, aby zapewnić swojej witrynie większą kontrolę, edytując go w celu dostosowania określonych funkcji. Edytory blokowe i klasyczne umożliwiają zmianę kodu HTML dla poszczególnych postów lub stron. Jeśli chcesz wprowadzić zmiany w kodzie źródłowym motywu WordPress, użyj motywu podrzędnego.
Kod WordPress można edytować za pomocą HTML, CSS, JavaScript i PHP. Korzystanie z edytora HTML do postów i stron WordPress jest prostym procesem. Kod HTML można dodawać, edytować i usuwać za pomocą edytora tekstu. Bloki można edytować niezależnie od siebie za pomocą edytora Gutenberga. Będziesz mógł modyfikować kod źródłowy w swoim motywie WordPress. Każdy motyw WordPress ma inny system plików. Twoja witryna zawiera pliki CSS, PHP i JavaScript.
Trzy podstawowe metody edycji kodu źródłowego motywu to wtyczka, edytor motywów lub FTP. Możesz zmienić rozmiary, kolory i inne szczegóły rodzin czcionek, edytując kod CSS. Każdy motyw WordPress ma dwa pliki, z których jeden to treść. Wszystkie pliki kończą się literą. Pliki CSS są rozszerzeniami nazw klas CSS. Edytor motywów można znaleźć w Appearance. Możliwe jest użycie wtyczki, jeśli nie znasz CSS lub chcesz całkowicie uniknąć kodów.
Wtyczki WordPress umożliwiają dodawanie niestandardowych motywów, które pozostają w systemie nawet po zmianie motywu. Na przykład wtyczka Wstaw nagłówki i stopki umożliwia wstawienie kodu do nagłówka i stopki witryny. Aby uzyskać dostęp do edytora JavaScript, otwórz stronę lub post, na którym zostanie dodany kod JS, a następnie kliknij link, który pojawi się obok kodu JS. Dwa najczęstsze sposoby edycji PHP w WordPressie to edytor kodu WP lub klient FTP. Edytor kodu to najwygodniejszy sposób edytowania plików PHP, ponieważ jest dostępny z pulpitu nawigacyjnego. Gdy nie masz dostępu do pulpitu WordPress, najbardziej przydatni są klienci FTP. WordPress zawiera szereg funkcji umożliwiających edycję HTML, CSS, JavaScript i PHP. Po kliknięciu pliku prawym przyciskiem myszy można go edytować, wybierając opcję Widok/Edytuj z menu opcji. Po edycji kodu możesz go zapisać, a następnie przesłać z powrotem na swój serwer.
Edytor WordPress: świetny sposób na edycję plików tekstowych
Korzystając z Edytora WordPress , którego można używać do edycji plików HTML i XML na komputerze, możesz wprowadzać proste zmiany w plikach HTML i XML. Jeśli zdecydujesz się wprowadzić zmiany, będą one widoczne dla każdego, kto odwiedza Twoją witrynę, a także dla każdego, kto pobiera pliki.
Gdzie mogę edytować HTML w WordPress?
Aby edytować kod HTML witryny WordPress , musisz uzyskać dostęp do plików witryny za pomocą menedżera plików lub klienta FTP. Po uzyskaniu dostępu do odpowiedniego pliku po prostu wprowadź żądane zmiany, a następnie zapisz plik.
Umiejętność edycji HTML w WordPressie to podstawowa umiejętność, którą powinieneś posiadać. Rozwiązywanie problemów i zaawansowane dostosowywanie są możliwe, jeśli wiesz, jak edytować kod. W większości przypadków należy pozostawić sam kod źródłowy WordPressa , ale w niektórych przypadkach może być konieczna jego zmiana. Aby edytować kod źródłowy WordPress, użyj Notatnika lub Text for Mac jako edytora tekstu. Niezbędne jest również posiadanie zainstalowanego klienta FTP, takiego jak FileZilla lub Google Chrome oraz nowoczesnej przeglądarki. Aby edytować kod HTML, wybierz widżet, który chcesz edytować, a następnie wprowadź zmiany i zapisz go. Bardzo ważne jest, aby wybrać motyw WordPress, który zawiera określony układ, kolor i czcionkę.

Jeśli chcesz zachować układ motywu, ale zmienić czcionkę, może być konieczna edycja PHP i CSS. Dokumenty te można edytować za pomocą edytora kodu WordPress lub klienta FTP. Jeśli chcesz edytować kod źródłowy WordPressa, powinieneś użyć klienta FTP. Nie powinieneś używać tego oprogramowania, a jeśli to zrobisz, może to narazić Twoją witrynę na ryzyko. Oto kilka wskazówek, jeśli masz pewność, że masz odpowiedni zestaw umiejętności i wiesz, jak to zrobić. Zanim zaczniesz, musisz najpierw rozważyć swoje cele, narzędzia i swój czas.
Jeśli nie masz czasu lub ochoty na kodowanie, istnieje kilka doskonałych kreatorów stron internetowych, które będą w stanie wykonać tę pracę za Ciebie. Wix i Weebly są bezpłatne. Jeśli wolisz samodzielnie kodować HTML, możesz użyć prostego edytora tekstu do tworzenia stron internetowych. Użytkownicy systemów Windows i Mac mogą korzystać z bezpłatnej aplikacji do edycji HTML Adobe Brackets. Notatnik i WordPad to dwa najczęściej używane edytory tekstu w systemie Windows; nie jest też wolny. Możesz znaleźć i edytować plik w WP-content. Jak tylko otworzysz plik w edytorze kodu, można wprowadzić zmiany.
Jak wyłączyć kartę HTML w WordPress
Podczas pisania postów lub stron na wordpressie nie ma możliwości wyłączenia zakładki HTML nad edytorem w ustawieniach użytkownika lub opcjach globalnych. Jednak niektórzy użytkownicy, którzy nie potrzebują tej karty, aby z niej korzystać, mogą chcieć ją wyłączyć na całym świecie. Przejdź do zawartości WP i znajdź swój motyw WordPress. Po otwarciu i wprowadzeniu zmian możesz użyć edytora kodu, aby wprowadzić niezbędne zmiany. Aby dostosować szablon HTML, przejdź do Edytora wyglądu na pulpicie WordPress i wybierz motyw podrzędny, który został dla Ciebie skonfigurowany. Możesz umieścić PHP w formacie index.html, function.html lub header.html.
Jak edytować kod źródłowy PHP
Pliki PHP można edytować w dowolnym edytorze tekstu lub edytorze tekstu, ale edytory tekstu nie obsługują edycji kodu programowania. Edytory tekstu obsługujące podświetlanie składni, automatyczne wcięcia i uzupełnianie nawiasów są również dostępne, aby pomóc w edycji plików PHP.
Edytuj kod CSS w WordPress
Aby edytować kod CSS w WordPressie, musisz uzyskać dostęp do edytora w sekcji Wygląd na lewym pasku bocznym. Gdy znajdziesz się w edytorze, będziesz mógł modyfikować kod CSS swojej witryny WordPress. Pamiętaj, że wprowadzanie zmian w kodzie CSS może wpłynąć na wygląd witryny, dlatego zawsze dobrze jest utworzyć kopię zapasową przed wprowadzeniem jakichkolwiek zmian.
Ten samouczek przeprowadzi Cię przez różne sposoby edytowania kodu CSS WordPress. Metody obejmują edycję kodu za pomocą opcji Dodatkowy CSS, edycję z Edytora motywów i używanie wtyczek. Aby zrozumieć, jak dodać niestandardowy CSS do WordPress, musisz najpierw zrozumieć, że ten samouczek nie stanowi samouczka kodowania CSS. Jeśli Twój motyw zawiera niestandardowe. CSS, wyświetli Twój niestandardowy kod css; w przeciwnym razie zostaniesz poproszony o jego wprowadzenie. Opcja Aktualizuj plik zostanie aktywowana po zakończeniu procesu edycji i należy ją nacisnąć, aby wprowadzić niezbędne zmiany. W tej sekcji pokażemy, jak edytować CSS WordPress za pomocą wtyczki.
Możesz dodać lub edytować niestandardowy kod CSS WordPress za pomocą wtyczki. Możesz usunąć kod CSS za pomocą jednej z dodatkowych wtyczek dostępnych w tym celu. Jeśli wybierzesz opcję edycji motywu pulpitu nawigacyjnego, zawsze możesz usunąć niestandardowy CSS, ale jeśli wybierzesz opcję Niestandardowy CSS, musisz wykonać kopię zapasową pliku.
Edycja CSS w WordPress
Możesz dostosować swój CSS w WordPressie, korzystając z wbudowanego dostosowywania motywów . Pliki CSS można również znaleźć w folderze motywów, gdzie można poszukać folderu z plikami. Następnie możesz go edytować za pomocą programu do edycji tekstu, który możesz pobrać na swój komputer. Po edycji plików CSS wybierz Prześlij z tego samego katalogu, w którym znaleziono pliki.
Kod HTML WordPress
W edytorze bloków WordPress możesz również zmienić kod HTML określonego bloku, edytując go. Wybierz istniejący blok w treści, a następnie naciśnij menu z trzema kropkami, aby go wyświetlić. Następnie kliknij opcję „Edytuj jako HTML”. W rezultacie zostanie wyświetlony kod HTML bloku.
Języki znaczników, znane również jako HTML, to zestaw instrukcji używanych przez przeglądarki internetowe do wyświetlania treści na swoich stronach. Gdy wymagana jest edycja HTML, możesz łatwo rozwiązać problemy związane z dostosowywaniem i rozwiązywaniem problemów. W tym artykule dowiesz się, jak edytować kod HTML w edytorze kodu WordPress przy użyciu różnych metod. W edytorze bloków WordPress możesz edytować kod HTML każdego bloku w poście na blogu. Możesz dołączyć link nofollow, zmienić styl tekstu lub dodać inne opcje kodu. Aby uzyskać dostęp do edytora kodu, naciśnij ikonę z trzema kropkami w prawym górnym rogu ekranu. Edytor motywów WordPress (Edytor kodu) to kolejny sposób na modyfikowanie kodu HTML Twojej witryny.
Zalecamy jednak, aby nie używać edytora motywów do bezpośredniej edycji kodu. Inną opcją jest użycie FTP, znanego również jako protokół przesyłania plików. Do rozwiązywania problemów można użyć klienta FTP zamiast edytora motywów. Ta wtyczka jest prosta w użyciu i pozwala szybko dodać kod do witryny WordPress. Przed wprowadzeniem jakichkolwiek zmian należy najpierw pobrać i zainstalować plik na pulpicie. Po edycji kodu HTML możesz użyć nowego pliku do zastąpienia oryginału. W polach treści i stopki znajdziesz kod HTML, który możesz dodać do swojej witryny. Za pomocą WPCode można łatwo wybrać, gdzie dany kod wyjściowy ma być tworzony za pomocą WPCode. Więcej informacji na temat dodawania kodów nagłówka i stopki do WordPressa można znaleźć w naszym przewodniku po WordPressie.
Jak edytować stronę WordPress z zaplecza
Zakładając, że odnosisz się do tego, jak edytować strony w zapleczu WordPress:
1. Zaloguj się do swojej witryny WordPress
2. Na lewym pasku bocznym najedź kursorem na pozycję menu Strony i kliknij Wszystkie strony
3. Znajdź stronę, którą chcesz edytować i kliknij jej tytuł
4. Wprowadź zmiany w edytorze stron i po zakończeniu kliknij przycisk Aktualizuj
Edytor kodu WordPress
Istnieje wiele edytorów kodu, które można wykorzystać do programowania WordPress , ale nie wszystkie z nich są tworzone jednakowo. Niektóre lepiej nadają się dla początkujących, podczas gdy inne są bardziej nastawione na zaawansowanych użytkowników. Edytor kodu WordPress to świetna opcja dla tych, którzy szukają środka między tymi dwiema skrajnościami. Oferuje szereg funkcji, które sprawiają, że jest doskonałym wyborem zarówno dla początkujących, jak i zaawansowanych użytkowników.
Edytory kodu z kompatybilnością międzyplatformową najlepiej nadają się do systemów Mac OS, Windows i Linux. Korzystanie z edytorów kodu Visual Studio Code, PhpStorm lub Sublime Text ułatwi zmianę kodu WordPress. Możesz porównać aplikacje i dowiedzieć się, która jest dla Ciebie najlepsza, zanim zdecydujesz, której użyć.
Zalety i wady edytora Gutenberga
Pomimo braku możliwości wizualnych edytor Gutenberg umożliwia łatwiejsze tworzenie postów i stron niż jakikolwiek inny edytor dzięki układowi blokowemu. W takim przypadku użyj edytora bloków, aby edytować kod HTML i wyeksportować go jako plik.html. Jeśli chcesz zachować zmiany wprowadzone w edytorze bloków po zapisaniu pliku.html, możesz aktywować edytor Gutenberg i kontynuować edycję.
Po kliknięciu bloku na pasku narzędzi zobaczysz wielokropek lub trzy kropki, które wyświetlają opcję Edytuj jako HTML dla tego bloku. Jeśli chcesz zmienić styl edycji swojego posta lub strony w klasycznym edytorze, wybierz wielokropek lub trzy kropki na pasku narzędzi.
Jak edytować pliki PHP w WordPress
Aby edytować pliki PHP w WordPressie, musisz uzyskać dostęp do swojej witryny przez FTP lub SFTP i przejść do katalogu /wp-content/. W tym miejscu możesz edytować dowolne pliki PHP, które tworzą Twoją witrynę WordPress. Pamiętaj, aby przed wprowadzeniem jakichkolwiek zmian utworzyć kopię zapasową witryny, ponieważ nawet mały błąd może spowodować uszkodzenie witryny.
Jak znaleźć kod HTML w WordPress
Jeśli chcesz znaleźć kod HTML dla określonego elementu w witrynie WordPress, możesz użyć narzędzia inspektora przeglądarki. Większość przeglądarek ma jedną wbudowaną i wszystkie działają podobnie. Aby użyć narzędzia inspektora, kliknij prawym przyciskiem myszy element, który chcesz sprawdzić i wybierz „Sprawdź” lub „Sprawdź element” z menu kontekstowego. Otworzy się narzędzie inspektora i będziesz mógł zobaczyć kod HTML tego elementu.
W ramach uaktualnienia Projekt niestandardowy można edytować tylko czcionki i CSS. Nie możesz edytować kodu HTML wyjścia używanego motywu. Korzystając z niestandardowych dodatków CSS, możesz zmienić takie rzeczy, jak kolor, szerokość i tło w swojej witrynie. W każdym razie po prostu wpisz tekst:.by-author, aby wskazać tylko autora. Obecnie nie jest to dla mnie widoczne, gdy przeglądam Lisbon.com, ale oczekuje się, że tak będzie w przyszłości. Jedyną alternatywą dla tego obejścia może być statyczna strona główna.
Dodawanie fragmentów kodu do postów i stron WordPress
Wyświetlanie kodu można włączyć w postach i stronach WordPress.
WordPress, popularny system zarządzania treścią, pozwala stworzyć stronę internetową od podstaw lub zaktualizować już istniejącą. Aby wyświetlić kod dla postu lub strony WordPress, możesz po prostu edytować post lub stronę, na której chcesz wyświetlić kod, a następnie wstawić nowy blok kodu do posta. Po wprowadzeniu fragmentu kodu w polu tekstowym zapisz wpis w blogu. Blok kodu będzie wtedy widoczny w sekcji podglądu.
