Zrozumienie linków wychodzących: rel=nofollow, sponsorowane i ugc
Opublikowany: 2020-04-04
Jeśli publikujesz linki sponsorowane lub stowarzyszone, prawdopodobnie znasz rel="nofollow" . Jest to tag, który dodajesz do linków do swoich postów, aby poinformować Google, że otrzymujesz zapłatę za umieszczenie tego linku na swoim blogu.
A przynajmniej… tak było.
Niedawno Google wprowadził bardziej szczegółowe wartości , które możesz dodać do atrybutu rel , aby dokładnie wiedzieli, jaki to jest link.
Oto, co tutaj omówimy:
- Jak działa atrybut
rel? - Różne wartości atrybutu
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Jak dodać atrybuty i wartości
reldo moich linków na WordPress?- Automatycznie ze smacznymi linkami
- Ręcznie w edytorze Gutenberg
- Korzystanie z opcji Yoast w edytorze Gutenberg
- Ręcznie w Edytorze klasycznym
- Więcej pytań dotyczących linków wychodzących:
- Widzę
rel="noopener noreferrer"(lub inną wartośćrel) w moim linku. - Co się stanie, jeśli wszystkie moje stare linki zostaną oznaczone jako
rel="nofollow"?
- Widzę
Jak działa atrybut rel ?
Masz ochotę na odświeżenie? Zróbmy to.
Chociaż dodanie linku na blogu jest zazwyczaj tak proste, jak podświetlenie tekstu, do którego chcesz utworzyć link, kliknięcie przycisku i wklejenie linku, ta czynność faktycznie otacza linkowany tekst w kodzie w następujący sposób:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
Znacznik <a> definiuje łącze i możesz dostosować ten znacznik <a> za pomocą różnych stylów lub atrybutów. Jednym z nich jest rel .
rel oznacza relację, a kiedy dodajesz tag rel do swoich linków, mówisz Google: „Hej, istnieje jakiś związek między moim blogiem a tym zasobem, do którego linkuję”.
Ale nie możesz po prostu wpisać rel i oczekiwać, że Google to zrozumie; musisz przypisać wartość do swojego atrybutu rel w następujący sposób:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Przez naprawdę długi czas rel="nofollow" był sposobem informowania Google, że masz płatny link na swojej stronie. Ale, jak zawsze mówią, „czasy się zmieniają”, a teraz istnieje kilka różnych sposobów definiowania płatnych linków.
Ważna uwaga : nie wszystkie linki wymagają wartości rel . Ale są pewne okoliczności, w których uwzględnienie atrybutu rel ma sens…
Różne wartości atrybutu rel
Według Google istnieją trzy główne wartości atrybutu rel :
Link wychodzący rel="sponsored"
Jak zapewne się domyślasz, warto użyć wartości sponsored , gdy link jest reklamą lub linkiem sponsorowanym.
Inny sposób myślenia: jeśli otrzymujesz zapłatę za link w swojej witrynie w jakimkolwiek charakterze – niezależnie od tego, czy jest to link sponsorowany, link partnerski, czy inny płatny link – musisz dodać rel="sponsored" do Twojego linku.
Powiedzmy, że jestem partnerem WP Tasty. Mogę mówić o WP Tasty na mojej stronie, ale muszę odpowiednio dodać wartość rel do tego linku. Może to wyglądać tak:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Tak prosty!
Według Google nadal możesz używać rel="nofollow" dla takich płatnych linków, ale mówią, że sponsored jest "preferowane". Jest to duży problem, ponieważ możesz zostać ukarany za nieoznaczenie tych linków jako płatnych.
Link wychodzący rel="ugc"
Ten jest trochę mniej prosty, ale prawdopodobnie nie będziesz musiał się tym zbytnio martwić. UGC to skrót od User-Generated Content i użyj rel="ugc" w linkach w sekcji komentarzy w Twojej witrynie lub jeśli Twoja witryna ma forum.
Oto przykład z Pinch of Yum:

Za każdym razem, gdy ktoś zostawia komentarz na Pinch of Yum i wielu innych blogach, może zostawić link do swojej własnej witryny. Ta wartość 'ugc' tylko mówi Google: „Ten link znajduje się w komentarzu i nie powinien wpływać na PageRank osoby komentującej ani być przeszukiwany i indeksowany”.
Twój motyw powinien automatycznie zastosować ten tag, a jeśli nie masz pewności, możesz skontaktować się z programistą motywu.
Ponownie, mamy tutaj małe zastrzeżenie: Google twierdzi, że możesz usunąć atrybut rel="ugc" z godnych zaufania współpracowników, aby nagrodzić i rozpoznać ich i przekazać tej osobie trochę „soku linków”. Ale uważamy, że nie ma sensu się tym martwić, zwłaszcza jeśli chodzi o komentarze.
Link wychodzący rel="nofollow"
Wartość OG rel !

Teraz zalecenia Google dotyczące rel=“nofollow” są następujące (lol):
„Użyj wartości
nofollow, gdy inne wartości nie mają zastosowania, a wolisz, aby Google nie kojarzyło Twojej witryny z witryną, do której prowadzi link, ani nie indeksowało z niej strony”.
Pomyślmy o przykładzie…
Załóżmy, że piszesz o marce, która Ci się podoba, ale nie płacisz za linki prowadzące do ich witryny. Możesz umieścić link do tej marki i dodać rel="nofollow" , aby Twoja wzmianka nie wpływała na PageRank ich witryny.
Ostatnia uwaga, zanim zakończymy tę sekcję: Możesz połączyć te wartości. Na przykład ważna jest rel="nofollow sponsored" . Możesz chcieć połączyć te wartości, aby uzyskać zgodność wsteczną, ponieważ nowe wartości sponsored i ugc mogą jeszcze nie być akceptowane we wszystkich wyszukiwarkach.
Aktualizacja z 1 marca 2020 r.
Google właśnie ogłosiło kolejną zmianę w tej zabawie rel !
Według Moz, Google traktuje teraz te wartości rel jako „wskazówki”, co oznacza, że mogą użyć wartości sponsored , ugc lub rel jako „wskazówki” i faktycznie użyć jej do PageRank, indeksowania i/lub indeksowania w niektórych sprawy.
Jednak w większości przypadków Google będzie nadal ignorować te linki .
Jak dodać atrybuty i wartości rel do moich linków na WordPress?
W dawnych dobrych czasach istniało proste pole, które można było zaznaczyć, aby dodać rel="nofollow" do płatnych linków i nazwać to na jeden dzień.
Teraz, gdy atrybut rel jest nieco bardziej konfigurowalny, musisz wykonać jeszcze kilka kroków.
Automatycznie z Tasty Links
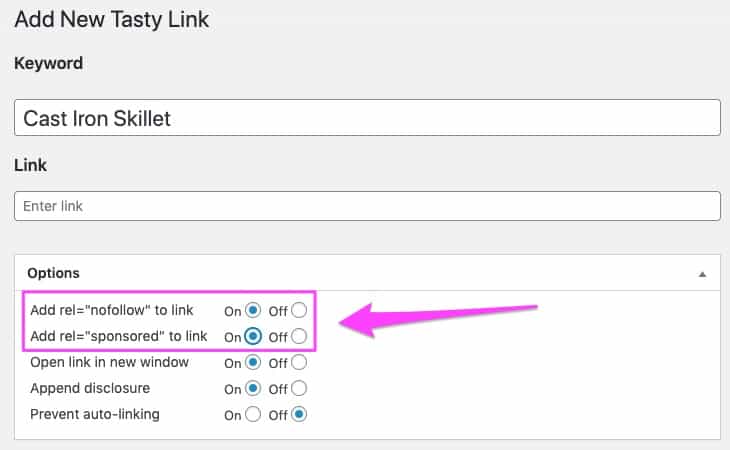
Jeśli używasz Tasty Links do zarządzania linkami afiliacyjnymi, sprawimy, że będzie to bardzo proste. Kiedy utworzysz nowy link, zobaczysz opcje dodania rel="nofollow" i rel="sponsored". Po prostu wybierz opcje, które najlepiej pasują do Twojego łącza produktu.

Ręcznie w edytorze Gutenberg
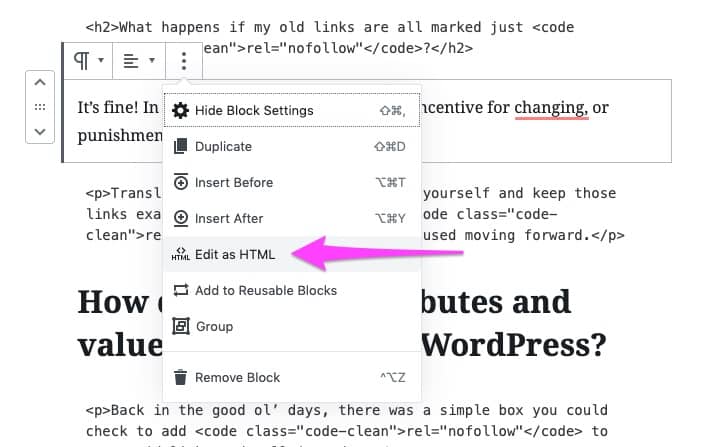
W nowym edytorze postów blokowych w WordPressie możesz dodać tag rel poprzez:
- Dodawanie linku za pomocą przycisku link
- Kliknięcie przycisku Więcej opcji w celu zablokowania linku
- Kliknięcie „Edytuj jako HTML”
- Dodawanie atrybutu i wartości
rel - Opcjonalnie: wróć do bloku wizualnego, klikając ponownie przycisk Więcej opcji i klikając „Edytuj wizualnie”

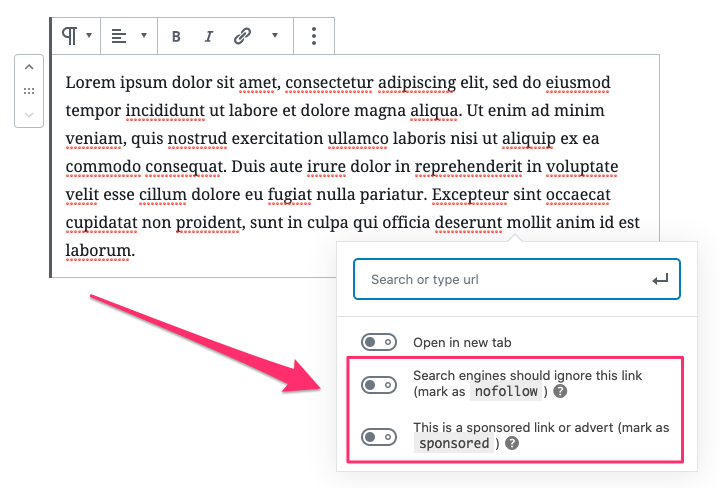
Korzystanie z opcji Yoast w edytorze Gutenberg
Jeśli korzystasz z Yoast w swojej witrynie, zauważysz opcje dodawania atrybutów "nofollow" i "sponsored" podczas dodawania nowych linków do swoich postów. Po prostu je włącz i gotowe. Zbyt łatwe!

Ręcznie w Edytorze klasycznym
Nadal korzystasz z Edytora klasycznego? Bez obaw!
- Dodaj link za pomocą przycisku link
- Przejdź do zakładki Tekst
- Znajdź swój link
- Dodaj swój atrybut i wartości
rel - Opcjonalnie: wróć do edytora wizualnego, klikając kartę Wizualne
Więcej pytań na temat linków wychodzących
Co się stanie, jeśli wszystkie moje stare linki zostaną oznaczone jako rel="nofollow" ?
W porządku! W rzeczywistości, Moz mówi: „Google nie oferuje zachęty do zmiany ani kary za brak zmian”.
Tłumaczenie: Możesz sobie to ułatwić i zachować te linki dokładnie tak, jak są. Te nowe wartości rel powinny być używane tylko w przyszłości.
Widzę rel="noopener noreferrer" (lub inną wartość rel ) w moim tagu <a> . Co z tym jest?
Świetne pytanie. Atrybut rel może w rzeczywistości mieć wiele różnych wartości, przykładem jest "noopener noreferrer" .
Wartości te zapewniają dodatkową ochronę prywatności i informacji do twoich linków, ale sedno tego wszystkiego dotyczy innego posta na blogu.
Prawdopodobnie nie będziesz musiał zadzierać z tymi innymi wartościami (w rzeczywistości WordPress może je automatycznie dodać!), ale jeśli istnieje konkretna wartość rel , o której chcesz dowiedzieć się więcej, daj nam znać w komentarzach.
I to koniec linków wychodzących! Mam nadzieję, że masz wszystko, czego potrzebujesz, aby dostroić swoje linki, ale jeśli masz jakieś pytania, po prostu napisz do nas w komentarzach. Zawsze chętnie pomożemy!
Zainteresowany Smacznymi Linkami?
Jeśli zastanawiałeś się nad pomysłem wypróbowania Tasty Links, łatwość aktualizacji linków wychodzących może po prostu sprawić, że pociągniesz za spust! Nieustannie szukamy nowych sposobów na ulepszenie Tasty Links i możesz mieć pewność, że nadal będziemy Cię wspierać w Twojej blogowej podróży.
Spójrz na wszystkie Tasty Links, które ma do zaoferowania tutaj: https://www.wptasty.com/tasty-links
Nie zapomnij również o naszej 15-dniowej gwarancji zwrotu pieniędzy ! Wypróbowanie Tasty Links jest wolne od ryzyka i uważamy, że naprawdę Ci się spodoba!
