10 przydatnych sztuczek CSS dla programistów front-end
Opublikowany: 2022-03-08- Hakowanie WordPressa za pomocą CSS
- Jak korzystać z tych sztuczek CSS
- Efekt pisania dla tekstu
- Cień do przezroczystych obrazów
- Ustaw niestandardowy kursor
- Prosta podpowiedź przy użyciu attr()
- Lista kontrolna w czystym CSS
- Stylizowanie elementów za pomocą :is() i :where()
- Lista rozwijana akordeonu z użyciem klatek kluczowych
- Pasek boczny efektu najechania
- Inicjał litery przy użyciu pierwszej litery
- Dodaj ikonę przed przyciskami za pomocą ::before
CSS jest teraz w całkiem dobrym stanie. Wprowadzane nowe funkcje pomagają umocnić CSS jako prawdziwy język skryptowy. Wiemy, że sporządzono projekt propozycji, aby wprowadzić @when & @else . Chociaż obecnie nie jest dostępny, stanowi precedens dla przyszłego potencjału pisania logiki warunkowej za pomocą CSS.
Michelle Barker napisała artykuł dla Smashing Magazine omawiający nadchodzące funkcje CSS. Sprawdź to, jeśli nie miałeś jeszcze czasu, aby nadrobić zaległości!
Z mojego doświadczenia wynika, że dość łatwo jest przeoczyć istniejące funkcje, chyba że stale sprawdzasz aktualizacje. Właściwości takie jak is() i where() , ale także attr() istnieją już od jakiegoś czasu, ale łatwo je przyćmić potencjał nowoczesnych frameworków.
Hakowanie WordPressa za pomocą CSS
Moja inspiracja do tego artykułu pochodzi bezpośrednio z mojego doświadczenia w codziennej pracy z WordPressem. Korzystam z WordPressa od ponad 10 lat. W tym czasie musiałem napisać ponad 10 000 linii CSS, aby dostosować różne projekty motywów.
Ale dokładniej, używam CSS, aby przezwyciężyć potrzebę wtyczek. Sposób działania WordPressa polega na tym, że prawie do wszystkiego trzeba używać wtyczki. Chyba że znasz trochę CSS, oczywiście. Chcesz pokazać podpowiedź? Pobierz wtyczkę. Chcesz dodać ikonę do przycisku? Pobierz wtyczkę.
Masz pomysł.
Jak korzystać z tych sztuczek CSS
Jedynym wymaganiem jest znajomość CSS i HTML. Dostarczyłem przykładowe szablony, które możesz zaimportować bezpośrednio do swoich projektów.
Możesz użyć tego szablonu i zapisać go jako index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Efekt pisania dla tekstu

Projekty stron internetowych z minuty na minutę stają się coraz bardziej kreatywne. Za pomocą funkcji animacji CSS możesz sprawić, że Twoje strony internetowe będą żyły. W tym przykładzie używamy właściwości animation i @keyframes , aby uzyskać efekt maszyny do pisania.
W szczególności w tym demo zaimplementujemy właściwość steps() w celu segmentacji naszej animacji tekstowej. Najpierw musisz określić liczbę steps() , która w naszym przypadku jest długością znaków tekstu, który chcemy animować.
Po drugie, używamy @keyframes do zadeklarowania, kiedy animacja ma się rozpocząć. Na przykład, jeśli napiszesz inne słowo po „Efekcie pisania dla tekstu” , animacja nie zadziała, chyba że zmienisz liczbę steps() we fragmencie CSS.
To powiedziawszy, ten efekt nie jest szczególnie nowy. Jednak większość programistów gromadzi biblioteki JavaScript, mimo że ten sam wynik można osiągnąć za pomocą CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Cień do przezroczystych obrazów

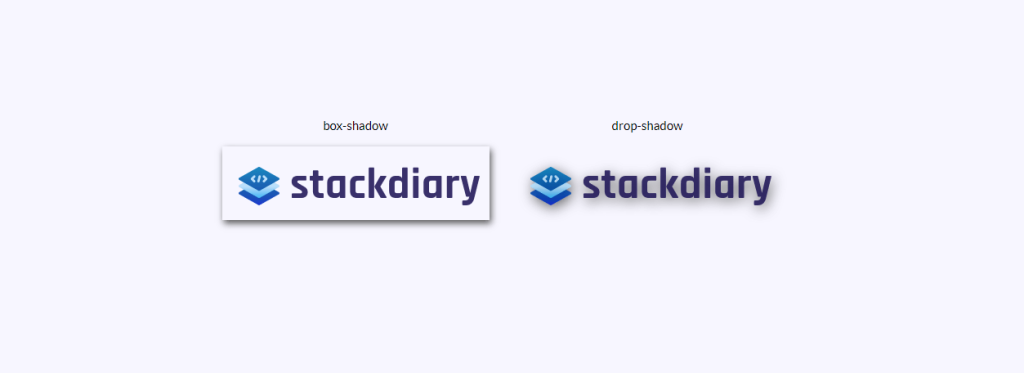
Czy kiedykolwiek próbowałeś dodać box-shadow do przezroczystego obrazu tylko po to, aby wyglądał tak, jakbyś dodał obramowanie? Myślę, że wszyscy tam byliśmy. Rozwiązaniem dodawania efektów cieni do przezroczystych obrazów jest użycie drop-shadow .
Działa to tak, że właściwość drop-shadow podąża za kanałami alfa danego obrazu. W związku z tym cień opiera się na kształcie wewnątrz obrazu, a nie jest wyświetlany poza nim.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Ustaw niestandardowy kursor

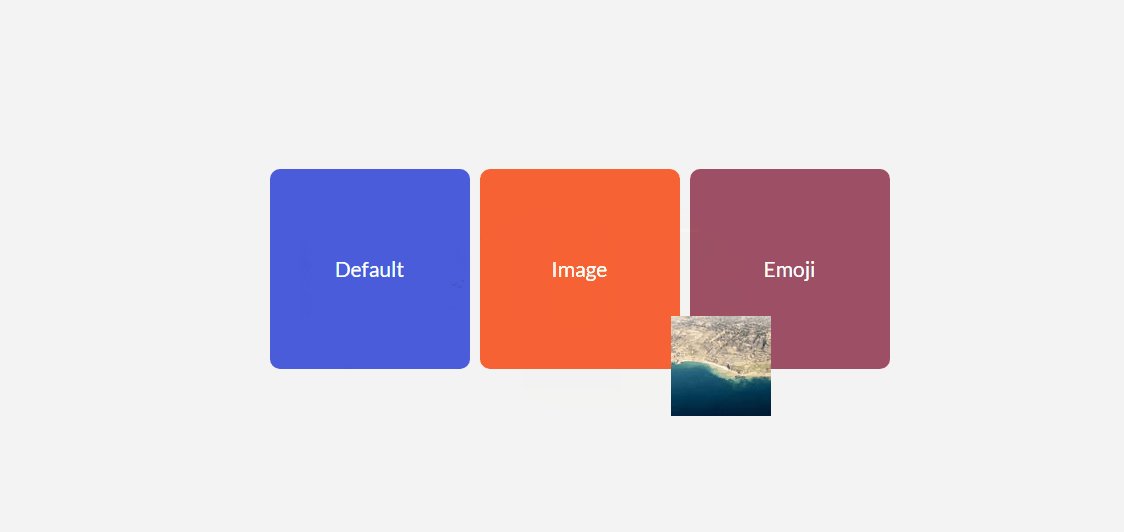
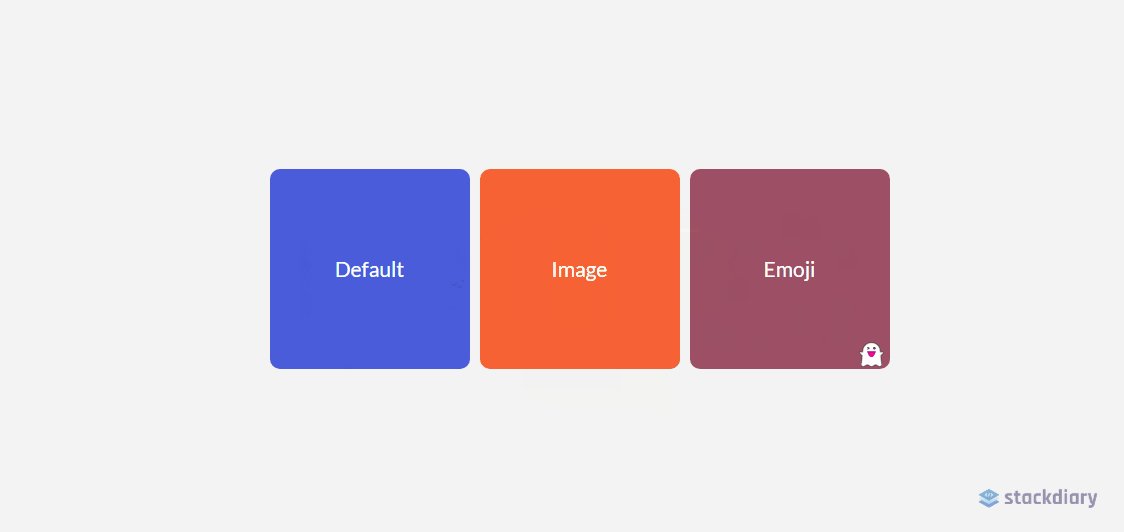
Jest mało prawdopodobne, że będziesz musiał zmusić odwiedzających do korzystania z unikalnego kursora. Przynajmniej nie do ogólnych celów UX. Należy jednak zauważyć, że właściwość cursor umożliwia wyświetlanie obrazów. Jest to odpowiednik wyświetlania podpowiedzi, ale w formacie zdjęcia.
Niektóre przypadki użycia obejmują możliwość porównania dwóch różnych zdjęć bez konieczności renderowania tych zdjęć w widoku. Np. Właściwość kursora może być użyta do zapisywania nieruchomości w projektach. Ponieważ możesz zablokować niestandardowy kursor do określonego elementu div, nie będzie on kolidował z elementami znajdującymi się poza nim.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Prosta podpowiedź przy użyciu attr()

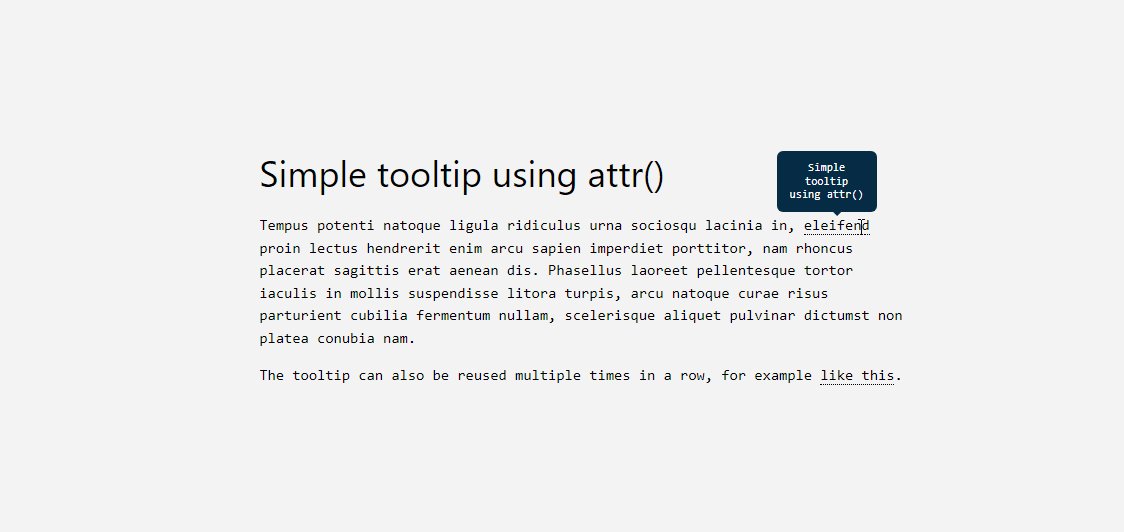
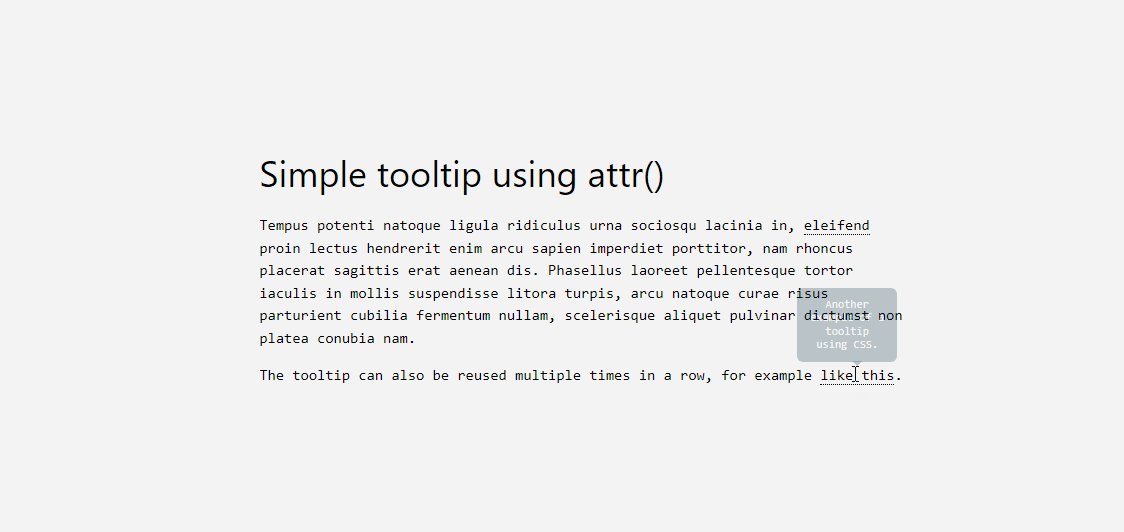
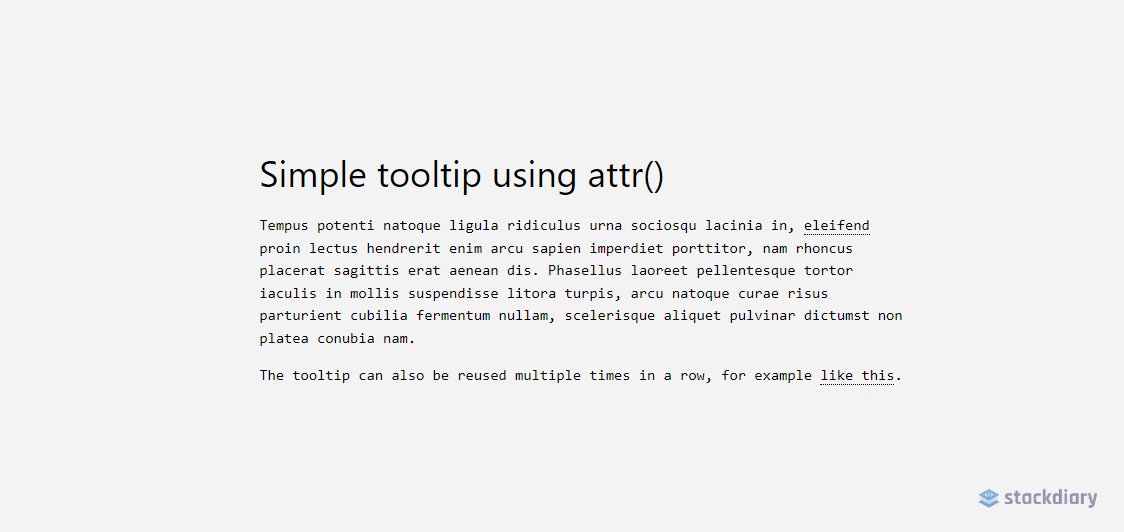
Właściwość attr() jest jednym z moich ulubionych ostatnich odkryć. Chciałem dodać funkcję podpowiedzi do mojego bloga WordPress, ale wymagałoby to użycia wtyczki, która niepotrzebnie dodaje do mojej witryny. Na szczęście można to obejść za pomocą attr() .
Sposób działania jest dość prosty, pozwólcie, że wyjaśnię poniższy kod:
- Używamy
tooltip classaby określić, który element będzie podpowiedzią. Możesz to dowolnie stylizować, ale ze względu na demo używamydotted border-bottom. - Następnie tworzymy pseudoelement
:before, który będzie zawierał funkcję content attr() i jej specyfikację. W tym przypadku nazywamy to tooltip-data. - I na koniec tworzymy pseudoklasę :hover, która ustawi
opacity to 1za każdym razem, gdy ktoś najedzie kursorem na samą podpowiedź.
Dodatkowo musisz uwzględnić niestandardową stylizację. W zależności od danych podpowiedzi może być konieczne dostosowanie szerokości, ale także marginesu. A kiedy już to wszystko skonfigurujesz, możesz ponownie użyć klasy tooltip-data attr() w dowolnej części swojego projektu.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Lista kontrolna w czystym CSS

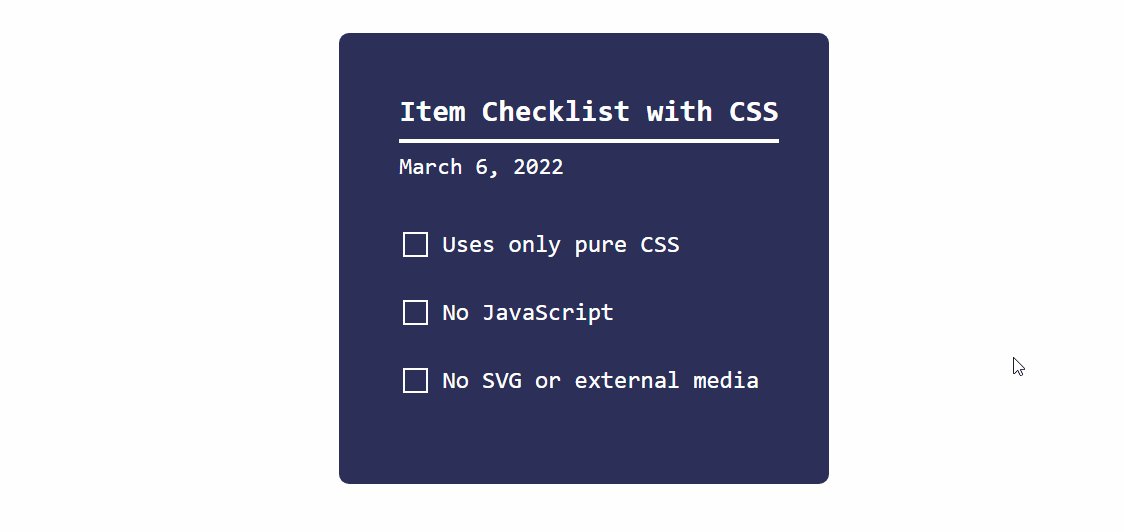
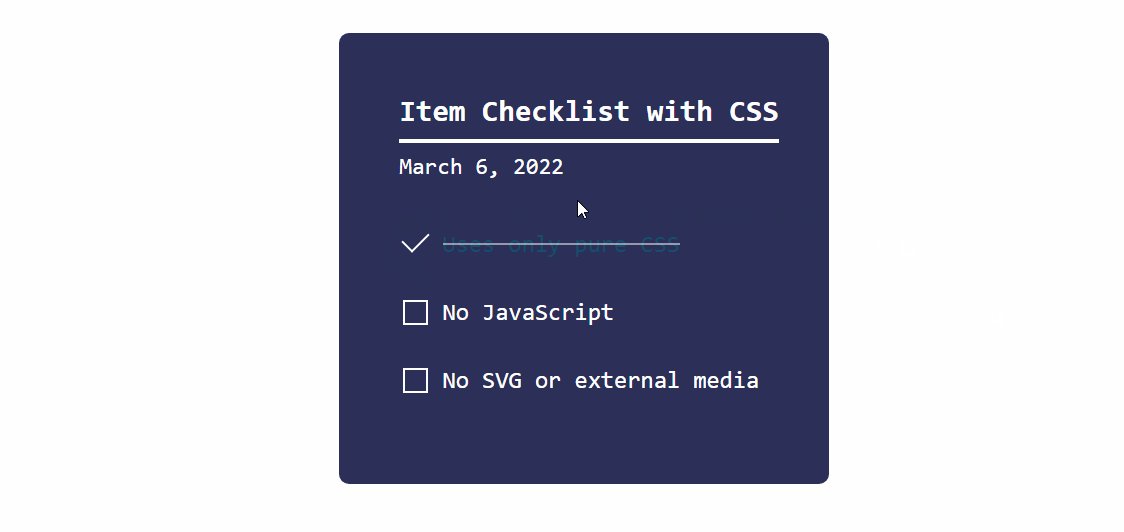
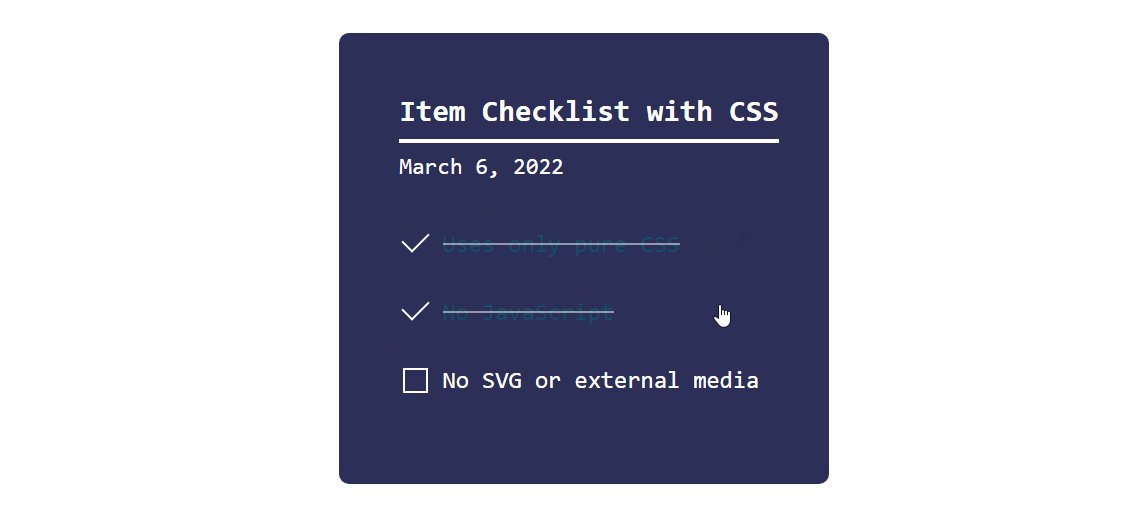
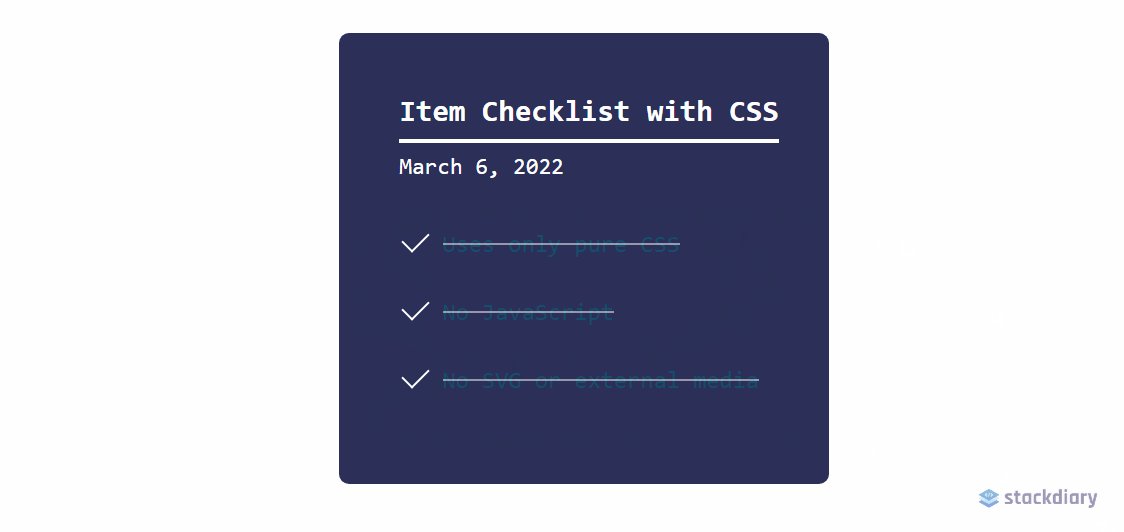
Jak wspomniałem na początku artykułu, CSS dojrzewa w stałym tempie. A to demo dynamicznej listy kontrolnej jest tego najlepszym przykładem.

Działa to tak, że używamy typu wejściowego checkbox razem z pseudoklasą :checked . Użyj właściwości transform , aby zmienić stan zawsze, gdy specyfikacja :checked zwraca prawdę.
Dzięki takiemu podejściu możesz osiągnąć różne rzeczy. Np. Przełącz ukrytą zawartość, gdy użytkownik kliknie określone pole wyboru. Działa z typami wejściowymi, takimi jak radio i checkbox , ale może być również zastosowany do elementów <option> i <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Stylizowanie elementów za pomocą :is() i :where()

Jednym ze sposobów działania nowoczesnych struktur CSS jest użycie conditional logic selectors . Innymi słowy, właściwości :is() i :where() mogą być używane do jednoczesnego stylizowania różnych elementów projektu. Ale co ważniejsze, możesz użyć tych właściwości do tworzenia zapytań o elementy, które w innym przypadku musiałbyś określić indywidualnie.
Poniższy fragment kodu CSS zawiera różne przykłady. Dodałem komentarze, aby wyjaśnić, co robi każde zapytanie. Możesz dowiedzieć się więcej na MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Lista rozwijana akordeonu z użyciem klatek kluczowych

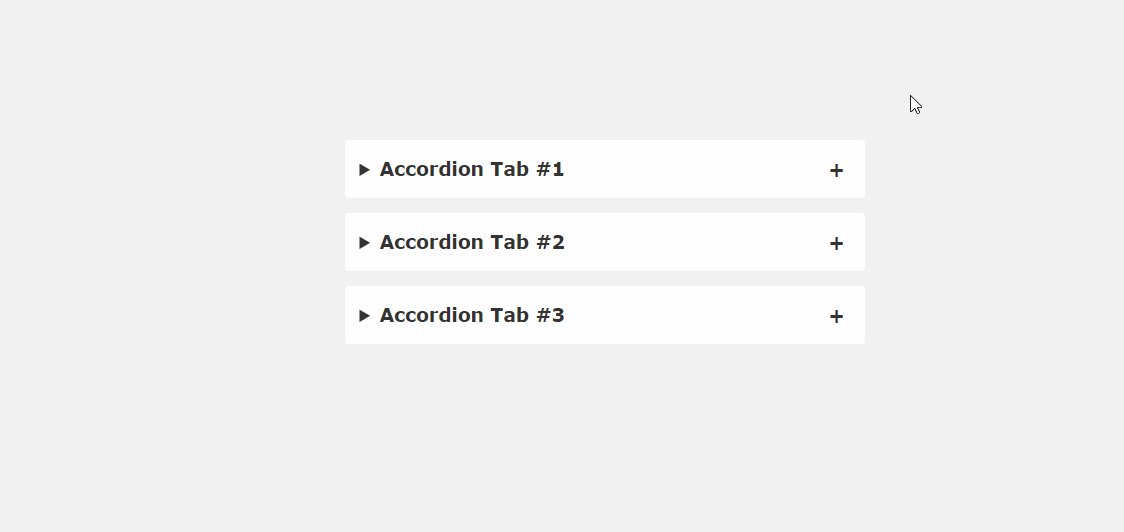
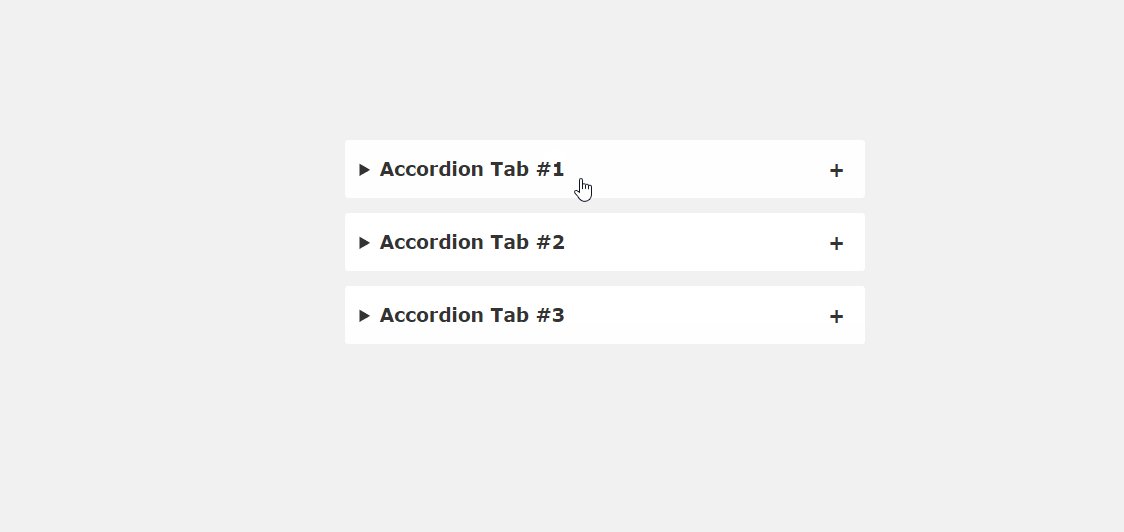
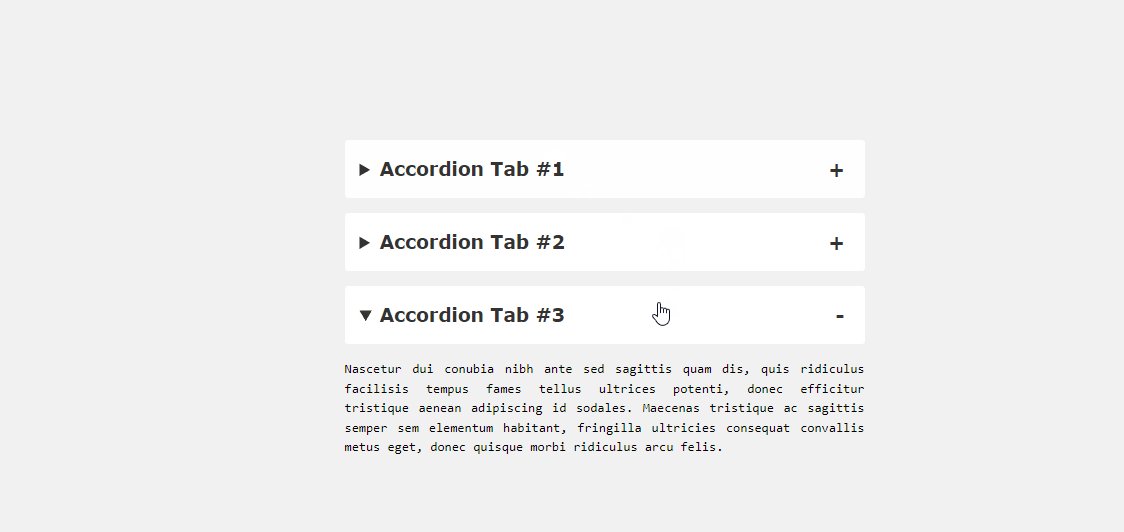
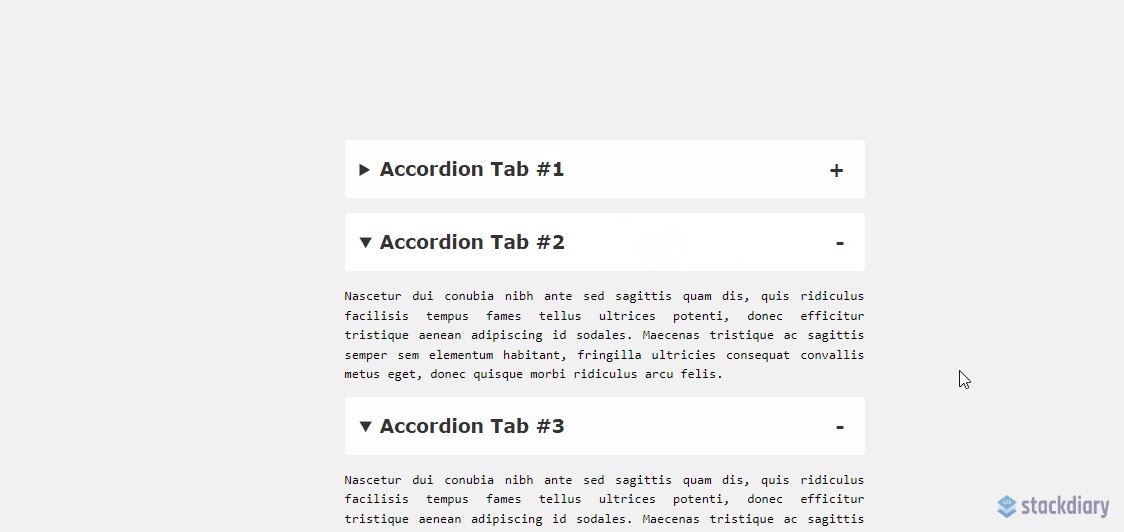
Problem z bibliotekami JavaScript (jQuery, Cash itp.) polega na tym, że zazwyczaj trzeba załadować całą bibliotekę, nawet w przypadku funkcji o małej skali. Na szczęście wiele sztuczek CSS, którym do tej pory się przyglądaliśmy, omija ten wymóg. Jak na przykładzie tego fragmentu akordeonu.
Jeśli dobrze przyjrzysz się aktualnym trendom w projektowaniu stron internetowych, szybko znajdziesz akordeony na stronach docelowych. To bardzo prosty sposób na skondensowanie treści, które w przeciwnym razie zajęłyby przestrzeń projektową. Często zadawane pytania, cechy produktu, wskazówki dotyczące użytkowania – w akordeonie można umieścić wiele rodzajów informacji. A ten fragment pokazuje implementację tego w czystym CSS.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Pasek boczny efektu najechania

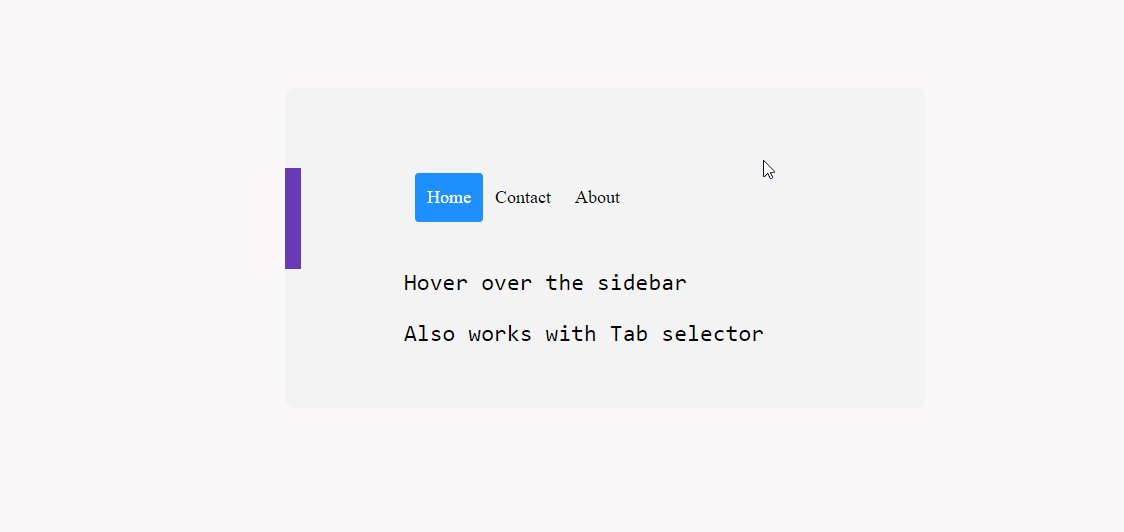
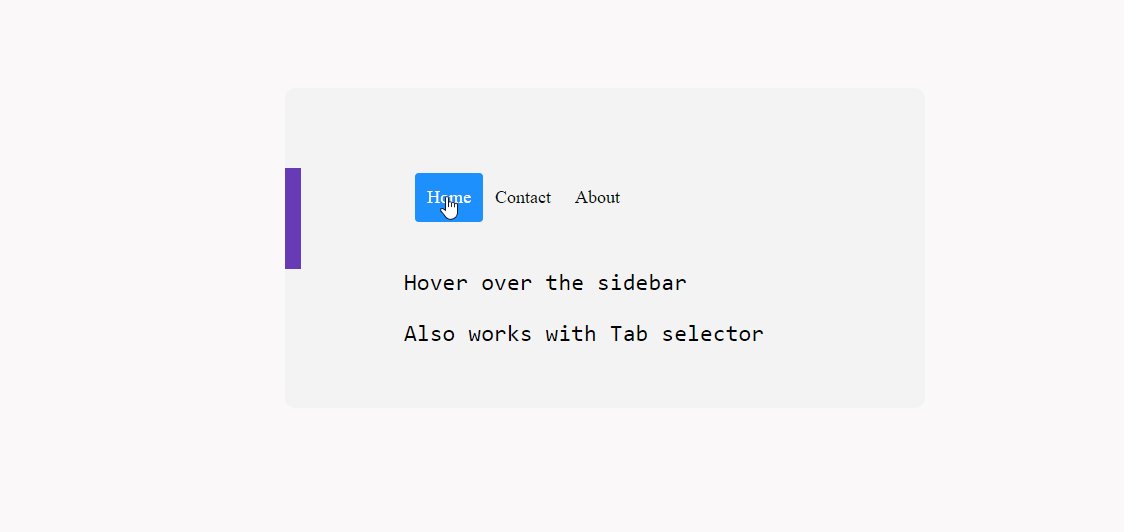
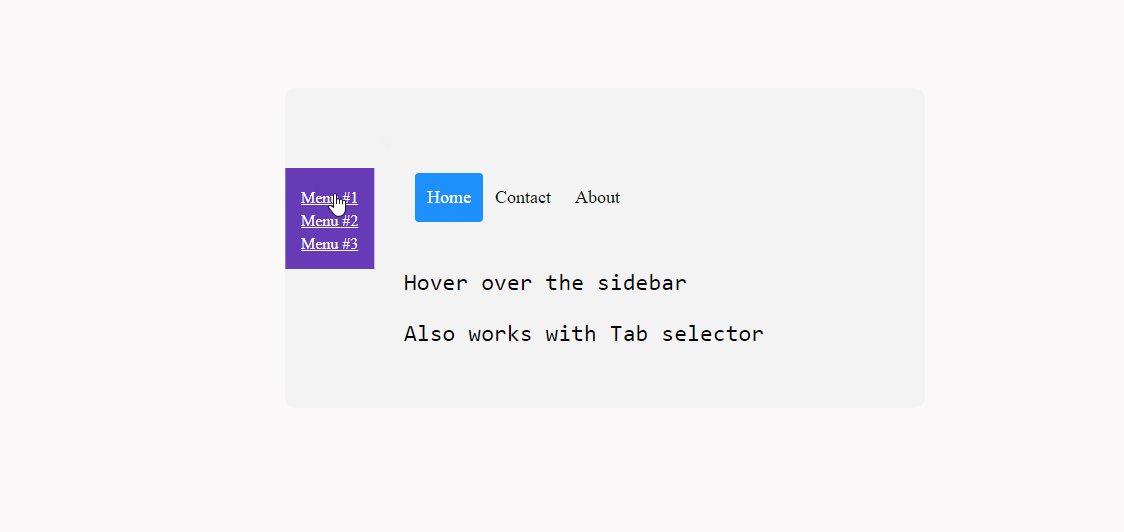
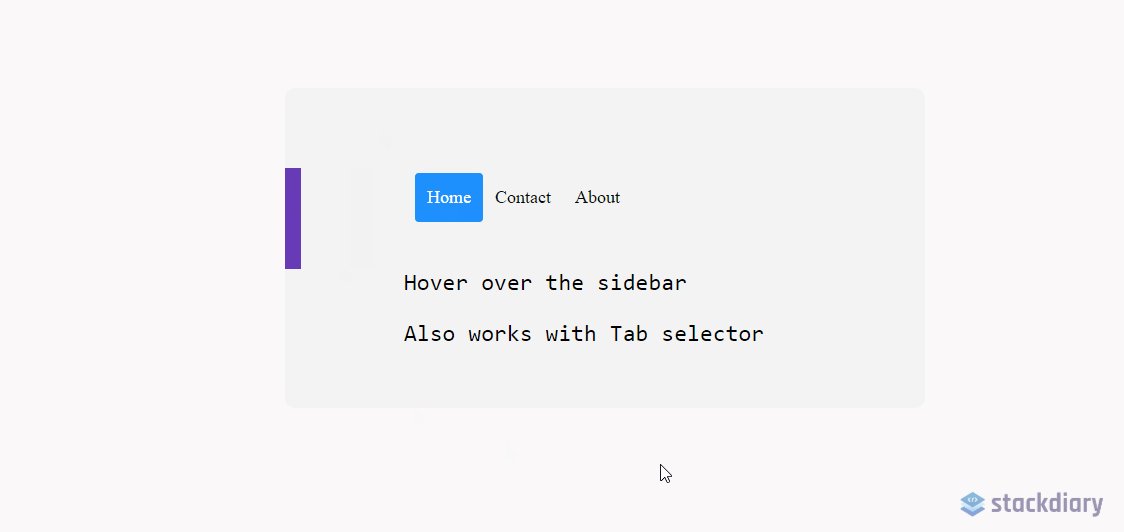
Czy możliwe jest zaimplementowanie dynamicznego paska bocznego z efektem najechania za pomocą CSS? Absolutnie. Po raz kolejny jest to w dużej mierze możliwe dzięki właściwościom takim jak transform i :hover .
Jeśli chodzi o kompatybilność, wypróbowałem go na różnych konfiguracjach mobilnych i wydawało się, że działa dobrze. Chociaż może działać lepiej na komputerach stacjonarnych, ponieważ ekrany mobilne mogą być ciasne.
W praktyce to podejście powinno działać dobrze z position: sticky; aby stworzyć lepki efekt paska bocznego.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Inicjał litery przy użyciu pierwszej litery

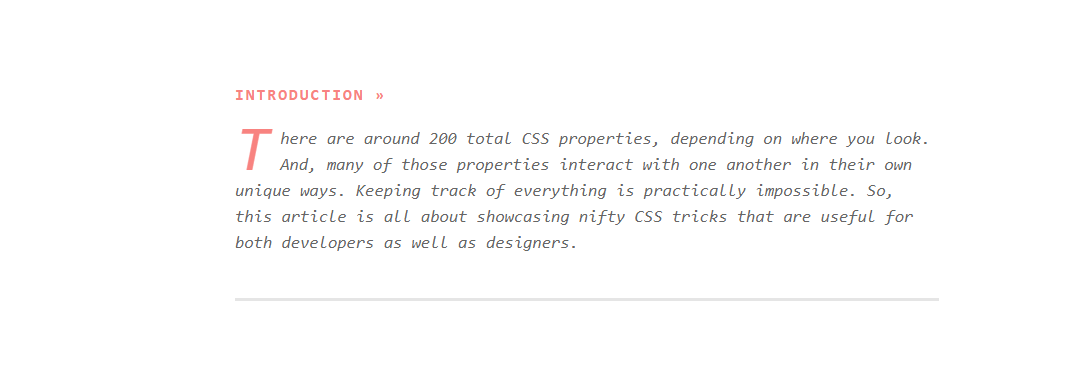
W CSS można wybrać pewne elementy first-of-type . W tym przykładzie celujemy w pseudoklasę ::first-letter , aby stworzyć efekt inicjału. Fajną rzeczą w tych zajęciach jest to, że daje nam swobodę stylizowania litery tak, jak nam się podoba. W ten sposób możesz dostosować wygląd zatyczki do swojego projektu.
Mówiąc o tej właściwości, możesz dzięki niej osiągnąć wiele rzeczy. Dopóki określony element pojawia się na stronie po raz pierwszy, można nadać mu indywidualny styl przy użyciu first-of-type . Ale, jak pokazano w poniższym fragmencie, możesz go również użyć do kierowania na wiele elementów, mimo że pojawiły się wcześniej.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Możesz także poeksperymentować z właściwością line-height, aby prawidłowo dopasować nasadkę do pojemnika.
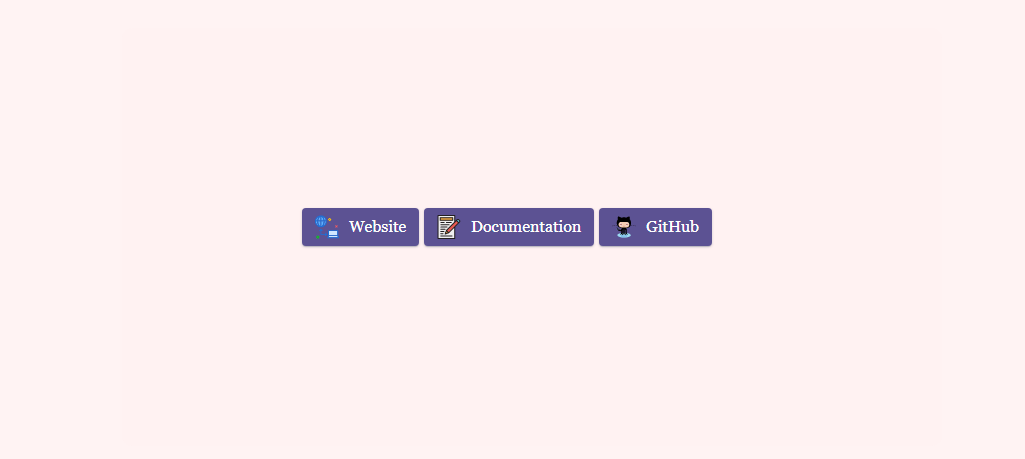
Dodaj ikonę przed przyciskami za pomocą ::before

Jednym z moich celów związanych z założeniem tego bloga była próba większej kreatywności w sposobie wyświetlania treści. A ponieważ piszę listy i różne podsumowania, chciałem się upewnić, że mają osobisty charakter. Nie jestem pierwszą ani ostatnią osobą, która założyła takiego bloga, ale myślę, że niestandardowe elementy projektu mogą przejść długą drogę.
I w tym przypadku za każdym razem, gdy łączę się z zasobami zewnętrznymi, używam przycisków z dodanymi do nich niestandardowymi stylami. W szczególności przyciski z dodaną ikoną. W prostym wyszukiwarce Google można znaleźć wiele „generatorów przycisków”, ale mnie najbardziej zależało na uniwersalnym rozwiązaniu, które mogę ponownie wykorzystać, kiedy tylko zechcę.
Aby osiągnąć swój cel, stworzyłem niestandardową klasę :before dla konkretnego przycisku. Dla wyjaśnienia, content:"\0000a0"; w tym fragmencie jest kod Unicode dla .
Możesz dostosować rozmiar ikony, zmieniając właściwości szerokości i wysokości , aby odzwierciedlić rozmiar przycisku, który próbujesz stylizować.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Przede wszystkim te wskazówki i sztuczki CSS podkreślają potencjał niewymagania JavaScript do niektórych funkcji projektowych. I fajną rzeczą jest to, że możesz zastosować te sztuczki w dowolnym projekcie. Te przykłady można łączyć ze sobą, aby uzyskać jeszcze większą swobodę twórczą w projektowaniu.
Jeśli lubisz bawić się CSS, sprawdź moją dedykowaną stronę dotyczącą animacji CSS. Nadal trwają prace, ale powoli dodaję coraz więcej przykładów animacji. Dodatkowo niedawno przygotowałem poradnik jak wyśrodkować elementy w CSS.
