5 wskazówek, jak efektywniej wykorzystywać obrazy w WordPress
Opublikowany: 2018-07-23Obrazy odgrywają ogromną rolę w ogólnym wyglądzie Twojej witryny. Oznacza to, że musisz zwracać szczególną uwagę na wybraną grafikę. Co więcej, wybór formatów plików może wpłynąć na wydajność witryny, co sprawia, że Twoje podejście do obrazów jest o wiele ważniejsze.
Ponieważ korzystasz z WordPressa, na szczęście masz kilka zalet, jeśli chodzi o efektywne korzystanie z obrazów. Na przykład platforma oferuje wiele narzędzi do optymalizacji rozmiarów plików obrazów, a także wbudowane funkcje zmiany rozmiaru i przycinania. Nie jest trudno dodać do witryny obrazy, które wyglądają atrakcyjnie, a jednocześnie nie spowalniają nadmiernie stron.
W tym artykule przedstawimy pięć wskazówek, które pomogą Ci efektywniej wykorzystywać obrazy w WordPressie. Wyjaśnimy, dlaczego każdy z nich jest ważny i omówimy, jak wprowadzić go w życie. Chodźmy do pracy!
1. Unikaj korzystania z bezpłatnych obrazów stockowych

Jak zapewne wiesz, nie możesz po prostu użyć dowolnego obrazu znalezionego w Internecie w swojej witrynie. Jeśli chcesz wyświetlić obraz na jednej ze swoich stron, musi to być coś, co stworzyłeś, sfotografowałeś, wykonałeś zrzut ekranu lub masz wyraźną zgodę na użycie.
Te ograniczenia zmuszają wiele osób do korzystania z bezpłatnych obrazów stockowych. Jest to ogólny termin określający grafikę, której można używać bezpłatnie ze względu na sposób, w jaki są licencjonowane. Problem polega na tym, że w Internecie są miliardy stron internetowych, a nie tak wiele darmowych obrazów stockowych do obejrzenia. Oznacza to, że wiele witryn ponownie wykorzystuje te same popularne opcje, co może sprawić, że będą wyglądać nieprofesjonalnie lub nijako.
Innym problemem jest to, że darmowe obrazy stockowe są zwykle bardzo ogólne. Przykład tego rodzaju zdjęć można zobaczyć na początku tej sekcji. Gdy używasz obrazów w swojej witrynie, powinny one zawsze być w jakiś sposób związane z treścią, tak aby wspierały tę treść i zapewniały kontekst. Jest to trudne do osiągnięcia dzięki darmowej grafice.
W większości przypadków będziesz chciał użyć jednego lub kilku z poniższych podejść zamiast uciekać się do zdjęć stockowych:
- Twórz własną grafikę za pomocą prostych narzędzi online.
- Używaj własnych zrzutów ekranu i zdjęć, o ile odpowiadają one zawartości Twojej witryny.
- Uwzględnij inne rodzaje pomocy wizualnych i mediów, takie jak listy, tabele i infografiki.
Oczywiście wszystkie te techniki wymagają dodatkowej pracy. Mając to na uwadze, jeśli naprawdę nie masz innego wyjścia, jak korzystać z bezpłatnych obrazów stockowych, zalecamy poszukanie najmniej ogólnych opcji, jakie możesz znaleźć, i upewnienie się, że są one bezpośrednio związane z tekstem Twojej strony lub posta.
Nawet wtedy możesz trochę pobawić się tymi obrazami. Na przykład możesz przycinać zdjęcia, aby wyróżnić określone sekcje, lub użyć filtrów, aby nadać im zupełnie nowy wygląd. Upewnij się tylko, że uprawnienia obrazów pozwalają na dokonywanie tego typu zmian.
2. Używaj grafik, które mają podobny styl w całym swoim blogu
Jednym z najczęstszych błędów popełnianych przez ludzi podczas projektowania stron internetowych jest używanie różnych stylów na każdej stronie. Na przykład zazwyczaj nie chcesz przełączać schematów kolorów ani zmieniać używanych czcionek między stronami. Tego typu niespójności mogą sprawić, że Twoja witryna będzie wyglądać tak, jakby została złożona w pośpiechu lub bez większej staranności.
Ta sama rada dotyczy obrazów. Wyobraź sobie na przykład, że Twoja strona główna zawiera kilka obrazów w pastelowych kolorach:

Byłoby wtedy irytujące, gdybyś przełączył się na ręcznie robione rysunki na innej stronie (bez konkretnego powodu):

Zdjęcia w Twojej witrynie powinny zachować spójny styl, który będzie łatwy do rozpoznania przez odwiedzających. W końcu obrazy są niezbędnym elementem Twojej wizualnej marki, obok używanych kolorów, czcionek i tak dalej.
Oto kilka wskazówek, które pomogą Ci wybrać właściwe obrazy:
- Spróbuj użyć obrazów o podobnej palecie kolorów.
- Poszukaj grafik, które dotyczą podobnych tematów, takich jak technologia, przedmioty w stylu vintage lub inny temat, na którym koncentruje się Twoja witryna.
- Rozważ użycie określonych filtrów dla wszystkich swoich obrazów, aby łączyły one unikalny styl wizualny.
Kiedy ludzie odwiedzają Twoją witrynę i widzą obrazy, których używasz, powinni odejść z poczuciem, że każdy z nich został wybrany celowo. Możesz trochę pobawić się tą „zasadą”, jeśli uważasz, że konkretny obraz lub odwrócenie od ogólnego stylu przyniesie korzyści Twojej witrynie. W przeciwnym razie staraj się zawsze trzymać jednego stylu, jeśli chodzi o media wizualne.
3. Wypróbuj skalowalną grafikę wektorową (SVG)
SVG to rodzaj formatu obrazu, na który nie zwraca się zbytniej uwagi. W większości przypadków ludzie polegają na formatach, które są im bardziej znane, takich jak PNG i JPEG. Oba są doskonałymi opcjami dla obrazów online, ale mają swoje wady.
Na przykład im wyższa jakość obrazu, tym więcej będzie „ważyć”. Może to negatywnie wpłynąć na czas ładowania, co ma znaczenie, ponieważ wolne strony mają tendencję do odstraszania odwiedzających. Musisz także upewnić się, że wybrane obrazy dobrze wyglądają na urządzeniach mobilnych, co może być trudne w przypadku korzystania z plików PNG lub JPEG.
Jeśli chodzi o skalowalność, pliki SVG wygrywają w wyścigu o obrazy. Ponieważ jest to format obrazu oparty na wektorze, pliki SVG mogą być skalowane do dowolnej rozdzielczości w doskonałej jakości. Co więcej, wydają się być bardzo lekkie (co oznacza lepszą prędkość strony) i można je animować za pomocą CSS i JavaScript.

Jedynym minusem SVG jest to, że format nie jest świetny, jeśli chodzi o wyświetlanie złożonych obrazów z mnóstwem szczegółów (takich jak zdjęcia). Jest jednak idealny do logo, ikon i podobnych elementów projektu.
Ponadto WordPress domyślnie nie umożliwia przesyłania plików SVG do witryny. Musisz dodać tę funkcję za pomocą wtyczki, takiej jak Wsparcie SVG:

Wszystko, co robi ta wtyczka, to dodawanie plików SVG do listy formatów, które WordPress umożliwia przesyłanie do swojej biblioteki multimediów. Wystarczy zainstalować i aktywować wtyczkę i to wszystko! Możesz od razu przesłać swoje pierwsze pliki SVG i dodać je do swoich stron i postów.
4. Ustaw standardowe rozmiary obrazów postów na blogu
Jednym z najprostszych sposobów, aby Twoje posty na blogu wyglądały bardziej spójnie i profesjonalnie, jest ustawienie standardowej rozdzielczości dla wszystkich używanych w nich obrazów. Na przykład obrazy, które widzisz w naszych postach, mają rozdzielczość 1200 x 676 (z kilkoma celowymi wyjątkami). To na tyle duże, że obrazy można skalować na większych ekranach bez pikselowania, ale nadal są wyraźne na mniejszych urządzeniach.
Ponadto posty na blogu wyglądają znacznie lepiej, gdy używasz obrazów dokładnie dopasowanych do szerokości akapitów. Oto krótki przykład:

Z drugiej strony wygląda to tak, gdy używasz obrazu, który jest zbyt mały, aby pokryć całą szerokość kolumny tekstu:

Ten obraz wygląda nie na miejscu. Niedbanie o szerokość obrazu może sprawić, że Twoje posty będą wyglądać nieprofesjonalnie. We własnej witrynie warto poeksperymentować z różnymi rozdzielczościami i rozmiarami, aż znajdziesz format, który będzie dobrze wyglądał na wszystkich typach urządzeń.
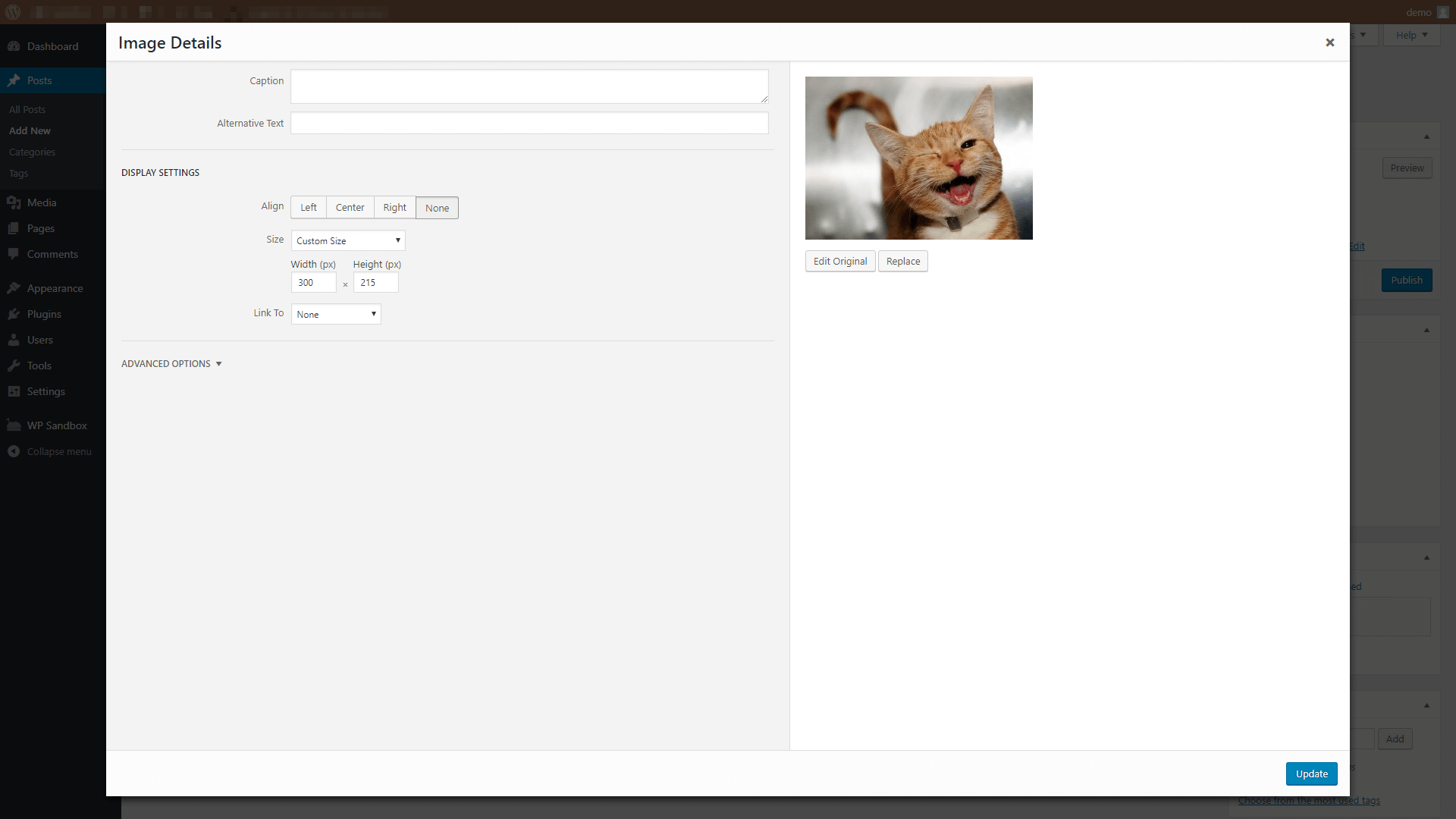
Ponadto pamiętaj, że w razie potrzeby możesz zmienić rozmiar obrazów w WordPressie. Aby to zrobić, kliknij dowolny obraz w poście lub na stronie i wybierz opcję Edytuj . Następnie poszukaj ustawienia Rozmiar i wybierz Rozmiar niestandardowy :

Umożliwi to skalowanie obrazu do dowolnego rozmiaru (w granicach rozsądku).
Z naszego doświadczenia wynika, że WordPress jest dość niezawodny, jeśli chodzi o zmianę rozmiaru obrazów bez wpływu na ich jakość. Możesz to jednak zrobić również za pomocą aplikacji do projektowania graficznego (takiej jak Photoshop), jeśli czujesz się bardziej komfortowo z takim podejściem.
5. Zoptymalizuj swoje obrazy, aby uzyskać lepszą wydajność
Ogólnie rzecz biorąc, będziesz chciał używać obrazów o najwyższej jakości, jakie możesz znaleźć w swojej witrynie. W końcu nikt nie chce oglądać rozmazanych lub rozpikselowanych zdjęć. Jednak te wysokiej jakości obrazy mają jedną ogromną wadę – zwykle dużo ważą (tzn. rozmiary plików są zwykle dość duże).
Im więcej obrazów używasz na stronie, tym więcej danych muszą wczytać odwiedzający, gdy uzyskują do niej dostęp. Oznacza to, że wczytanie tej strony zajmie więcej czasu, a jak wspomnieliśmy wcześniej, większość osób nie lubi długo czekać na wyświetlenie Twojej witryny. Może to również stanowić problem, jeśli użyjesz mniejszej liczby obrazów, ale są one bardzo ważne.
Na szczęście nie musisz żegnać się z obrazami swojej witryny, aby skrócić czas ładowania. Zamiast tego możesz skompresować lub zoptymalizować te obrazy, aby ładowanie nie trwało tak długo. Co więcej, ogólnie można to zrobić bez uszczerbku dla ich jakości.
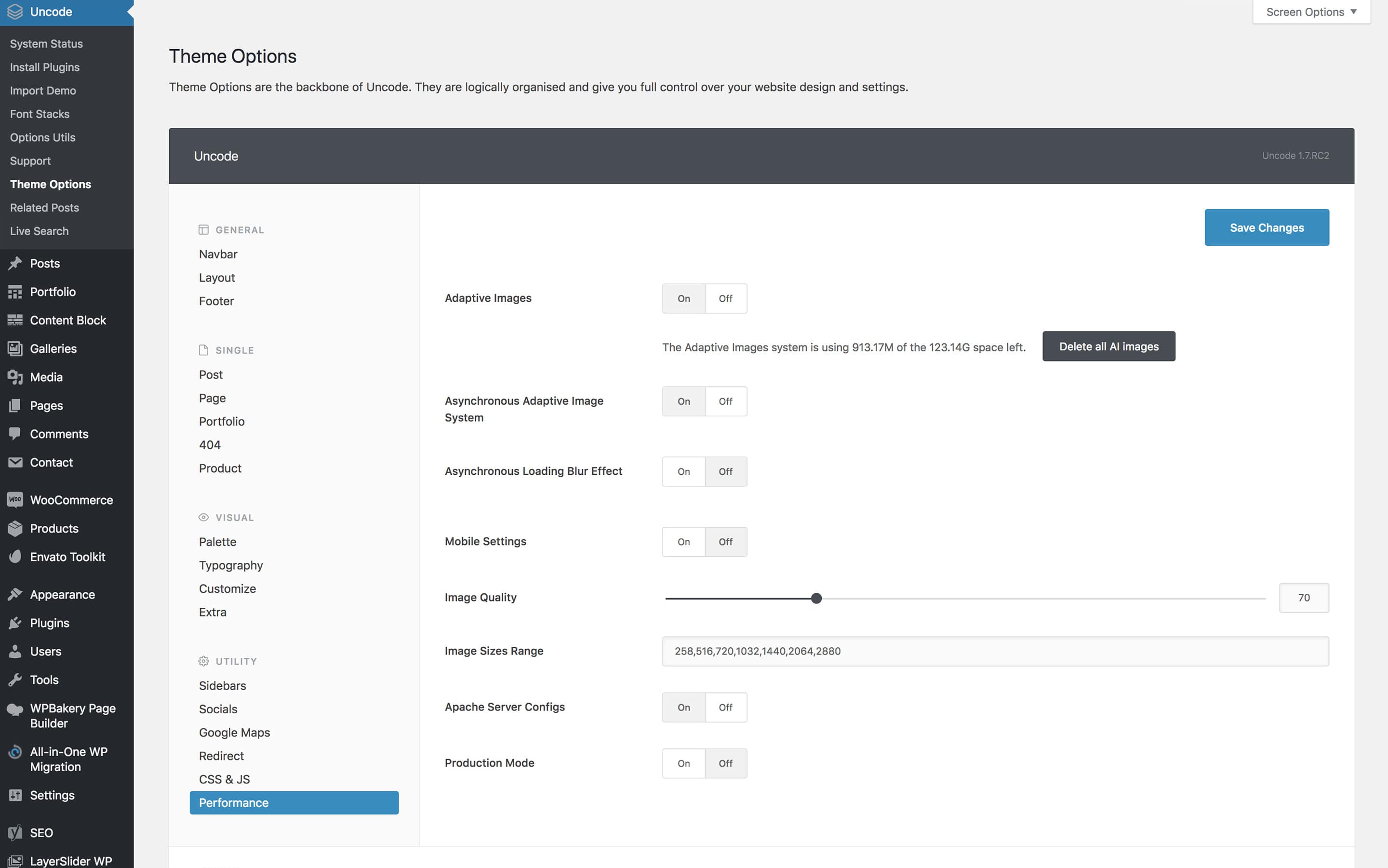
Istnieje wiele narzędzi, których możesz użyć do optymalizacji obrazów w swojej witrynie. Jeśli jednak jesteś użytkownikiem Uncode, możesz skorzystać z wbudowanej funkcji „obrazów adaptacyjnych” naszego motywu:

Dzięki temu możesz przesyłać zdjęcia w pełnej jakości. Następnie funkcja automatycznie tworzy różne kopie tych obrazów w różnych rozdzielczościach. Gdy ktoś odwiedza Twoją witrynę, funkcja Uncode będzie wyglądać na optymalną wersję Twojego obrazu na podstawie urządzenia i rozmiaru ekranu. To doskonały sposób na skrócenie czasu ładowania i poprawę komfortu użytkowania.
Wniosek
Obrazy są jednym z najważniejszych elementów Twojej witryny. Istnieje szansa, że na każdej stronie witryny użyjesz kilku obrazów, a wszystkie muszą być najwyższej jakości, jeśli chcesz zaimponować odwiedzającym. Jednak efektywne wykorzystanie obrazów wymaga czegoś więcej niż tylko wybrania najładniejszej grafiki.
Oto pięć szybkich wskazówek, które pomogą Ci dobrze wykorzystać obrazy w witrynie WordPress:
- Unikaj korzystania z bezpłatnych obrazów stockowych, jeśli to możliwe.
- Używaj obrazów o podobnym stylu w całej witrynie.
- Wypróbuj pliki SVG.
- Ustaw standardowe rozmiary obrazów postów na blogu.
- Zoptymalizuj swoje obrazy, aby uzyskać lepszą wydajność.
Masz pytania dotyczące używania obrazów do ulepszania witryny WordPress? Porozmawiajmy o nich w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
