Używanie elementu obrazu do wyświetlania obrazów SVG
Opublikowany: 2022-12-12Jeśli jesteś jak większość ludzi, prawdopodobnie myślisz o Scalable Vector Graphics (SVG) jako o formacie wyświetlania grafiki wektorowej w Internecie. Ale czy wiesz, że możesz także używać SVG do wyświetlania obrazów bitmapowych? W tym artykule pokażemy, jak używać elementu „image” do wyświetlania obrazów SVG we wszystkich głównych przeglądarkach, w tym w Internet Explorerze. Pokażemy Ci również, jak używać sprite'ów SVG do ładowania wielu obrazów za pomocą jednego żądania HTTP oraz jak dynamicznie zmieniać źródło obrazu za pomocą JavaScript.
Podczas korzystania z SVG zdjęcie może wyglądać świetnie niezależnie od jego rozmiaru. Są zoptymalizowane pod kątem wyszukiwarek, często są mniejsze niż inne formaty i mogą wyświetlać dynamiczną animację. Ten przewodnik wyjaśni, czym są te pliki, jak ich używać i jak zacząć używać ich do tworzenia plików sva. Ponieważ obrazy rastrowe mają stałą rozdzielczość, zwiększenie ich rozmiaru obniża jakość ich obrazów. Format pliku grafiki wektorowej przechowuje zestaw punktów i linii między nimi. XML to język znaczników, którego można używać do oznaczania tych formatów. Pliki XVG zawierają kod XML, który określa każdy z kształtów, kolorów i tekstu, które składają się na obraz.
Jako kod XML nie tylko ładnie wygląda, ale pozwala również na wiele innych rzeczy, w tym doskonałą wydajność stron internetowych i aplikacji internetowych. Jakość pliku SVG można zachować niezależnie od tego, czy zostanie on powiększony, czy zmniejszony do rozmiaru, który nie wymaga znacznego obniżenia jakości. Obrazy wszystkich rozmiarów i typów wyświetlania zawsze będą wyglądać tak samo na svanecie. Ze względu na brak szczegółów obrazy rastrowe powinny być mniejsze niż pliki SVG. Wygląd plików SVG zapewnia dużą kontrolę projektantom i programistom. Konsorcjum World Wide Web opracowało format pliku, który był używany do standaryzacji grafiki internetowej. SVG to plik tekstowy, który pozwala programistom szybko i łatwo zrozumieć kod XML.
Ustaw pliki SVG tak, aby zmieniały swój wygląd według własnego uznania, dzięki elastyczności CSS i JavaScript. grafika wektorowa może być przydatna w wielu różnych sytuacjach. Edytor graficzny to doskonały wybór do ich tworzenia, ponieważ jest wszechstronny, interaktywny i łatwy w użyciu. Ponieważ każdy program ma swoją własną krzywą uczenia się i ograniczenia, możesz napotkać trudności w jego ukończeniu. Rozważ kilka opcji i zapoznaj się z dostępnymi narzędziami, zanim podejmiesz decyzję, czy zapłacić, czy bezpłatnie.
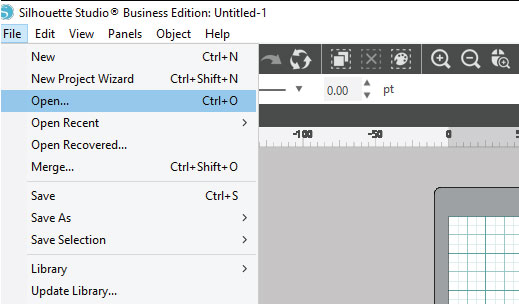
Ta metoda umożliwia zapisywanie obrazów sva bezpośrednio w dokumencie HTML przy użyciu znacznika *svg>*/svg. Otwórz obraz SVG w kodzie VS lub preferowanym IDE i skopiuj kod, a następnie wklej go do elementu body> dokumentu HTML. Twoja strona internetowa powinna wyglądać dokładnie tak, jak ta pokazana poniżej, jeśli wykonasz wszystkie odpowiednie kroki.
Gdy używasz SVG, zwykle zaleca się użycie obrazu z adresem URL, takim jak *img src=image. Możesz użyć svg”>, obrazu tła CSS lub obu, aby poprawnie połączyć plik i poprawnie wyświetlać go w przeglądarce, ale może on nie zostać wyświetlony, ponieważ Twój serwer może go obsługiwać z innym typem zawartości.
Jak przeglądać obrazy w folderze Svg?

Aby przeglądać obrazy w folderze svg , musisz mieć program, który jest w stanie otwierać i przeglądać pliki svg. Nie wszystkie programy to umożliwiają, więc do wyświetlenia obrazów może być konieczne pobranie określonego programu, takiego jak Adobe Illustrator lub Inkscape. Gdy masz program, który może otwierać pliki svg, powinieneś być w stanie otworzyć folder i wyświetlić obrazy, tak jak każdy inny plik obrazu.
Jest to format oparty na języku XML, który opisuje, jak będzie wyglądał obraz graficzny, jeśli będzie miał rozmiar wektorowy. Jest to znacznie lepsza metoda niż formaty obrazów oparte na kompresji, takie jak JPG czy PNG. Jeśli zdecydujesz się zmniejszyć rozmiar pliku SVG, nie spowoduje to utraty jakości. Format Scalable Vector Graphics (SVG) musi być obsługiwany przez wszystkie nowoczesne przeglądarki. To nie jest coś, co Microsoft zapewnia domyślnie, ale możesz pobrać rozszerzenie, które zrobi to za Ciebie. Przejdź do Eksploratora plików i wybierz przycisk Wyświetl SVG, a następnie przycisk Okienko podglądu lub Duże ikony. Jeśli masz już zainstalowany program Paint, powinieneś być w stanie go zainstalować.
Po zainstalowaniu NET możesz użyć dostarczonego z nim rozszerzenia jako przeglądarki SVG. W najnowszej wersji przeglądarki Microsoft Edge po kliknięciu przycisku pobierania pojawia się ostrzeżenie, że aplikacja może uszkodzić urządzenie. Każdy plik SVG pobrany tą trasą będzie teraz otwarty do przeglądania. Jeśli chcesz wysłać plik obrazu do kogoś, kto nie ma przeglądarki sva, musisz użyć oprogramowania innej firmy. Korzystając z konwertera plików, darmowego i lekkiego narzędzia o otwartym kodzie źródłowym, możesz konwertować. Pliki VSCA do. JPG w kilka sekund. Dostępny jest również żądany format obrazu i możesz wybrać PDF lub dowolny inny.
Svg: wszechstronny format plików
Oprócz wyświetlania diagramów format pliku SVG może służyć do tworzenia interaktywnej grafiki 3D. Powinieneś mieć niezbędne narzędzia i ustawienia, aby używać plików SVG w swoim projekcie. Jeśli włączysz je w Eksploratorze plików, Twoja przeglądarka powinna otworzyć je automatycznie.

Jak otworzyć plik Svg ze zdjęciami?

Istnieje kilka sposobów na otwarcie pliku SVG ze zdjęciami. Jednym ze sposobów jest otwarcie pliku w edytorze tekstu i wyszukanie pliku
Adobe Photoshop i Illustrator używają formatu pliku Scalable Vector Graphics (SVG). Ponieważ obraz jest niezależny od rozdzielczości, można go zmniejszać lub zwiększać. Plik SVG można wyświetlić w przeglądarce internetowej, takiej jak Chrome, Firefox lub Safari. Po otwarciu obrazu w programie Adobe Photoshop zostanie on automatycznie przekonwertowany na grafikę bitmapową na podstawie rozmiaru obrazu. Jeśli nie masz dostępu do programu Photoshop lub chcesz szybko i łatwo przekonwertować plik SVG, pomocne może być narzędzie online o nazwie Convertio.
Czym otwierać pliki Svg?
Obrazy SVG mogą być renderowane przez Google Chrome, Firefox, IE i Opera, a także każdą inną popularną przeglądarkę. Istnieje wiele podstawowych edytorów tekstu i zaawansowanych edytorów graficznych, które obsługują pliki SVG, oprócz tych, które je obsługują.
Czy SVG można przekonwertować na Jpeg?
Aby wykonać ten krok, musisz najpierw dodać plik obrazu SVG : przeciągnij go lub upuść albo wybierz plik z białego obszaru. Jeśli chcesz przekonwertować w innym formacie, kliknij przycisk Konwertuj po wybraniu tego formatu. Wynikowy plik zostanie pobrany zaraz po zakończeniu konwersji obrazu.
Jak sprawić, by Svg wyświetlał miniatury?
Aby wyświetlić miniatury obrazów SVG w Eksploratorze plików, potrzebujesz bezpłatnego narzędzia Microsoft PowerToys, które jest dostępne do pobrania za darmo w serwisie GitHub. Najnowsza wersja aplikacji jest zwykle wyświetlana u góry strony pobierania. Po zainstalowaniu „PowerToys” będziesz mógł zobaczyć miniatury obrazów z rozszerzeniem pliku.
Skalowalna grafika wektorowa (SVG) to typ pliku, który wykorzystuje tekst oparty na języku XML do opisania wyglądu obrazów. Otwierając plik w jednej z nowoczesnych przeglądarek internetowych, możesz wyświetlić i otworzyć plik SVG. Jeśli nie masz zainstalowanej przeglądarki Firefox lub Chrome, możesz użyć przeglądarki Microsoft Edge wbudowanej w system Windows 10. Microsoft PowerToys to zestaw narzędzi dla systemu Windows 10, za pomocą których zaawansowani użytkownicy mogą poprawić swoje wrażenia. Jednym z narzędzi w narzędziu jest Eksplorator plików, który umożliwia podgląd plików SVG. Po włączeniu opcji uruchom ponownie komputer, aby zmiany były widoczne. Po ponownym uruchomieniu komputera będzie można zobaczyć miniatury plików SVG w Eksploratorze plików.
Czy pliki Svgs mogą zawierać obrazy?
Jeśli obraz nie jest zbyt szczegółowy, plik SVG zapisze się wydajniej niż zwykły format rastrowy. Pliki wektorowe zawierają wystarczającą ilość informacji, aby wyświetlać wektory w dowolnej skali, podczas gdy pliki map bitowych wymagają większych plików dla przeskalowanych wersji obrazów, które zajmują więcej miejsca w pliku.
Pliki SVG mogą zajmować dużo miejsca, więc upewnij się, że są używane we właściwy sposób. Jeśli potrzebujesz tylko kilku ikon lub logo, najlepszą opcją jest użycie grafiki wektorowej, takiej jak SVG, która jest wygodniejsza niż JPG lub PNG. Jeśli jednak tworzysz złożony wykres lub wykres, prawdopodobnie powinieneś trzymać się bardziej tradycyjnego formatu. Po wybraniu szablonu karta Grafika powinna pojawić się na wstążce. Style, warstwy i kształty można znaleźć na tej karcie. Używanie stylów to świetny sposób na szybką zmianę wyglądu pliku SVG. Dostęp do karty Style można uzyskać, klikając przycisk Style na wstążce lub naciskając klawisze Ctrl S na klawiaturze. Style można dodawać, edytować i usuwać. Nakładanie warstw to najwygodniejszy sposób organizowania pliku SVG. Możesz dodać warstwę, klikając przycisk Dodaj warstwę na wstążce lub naciskając Ctrl L, a następnie możesz dodawać, edytować i usuwać warstwy, klikając tę kartę. Prosty kształt może posłużyć do stworzenia złożonej ilustracji. Klikając przycisk Dodaj kształt na wstążce lub naciskając Ctrl S, możesz dodawać, edytować i usuwać kształty z tej karty.
Jak przeglądać pliki Svg jako miniatury
Nie ma jednego ostatecznego sposobu wyświetlania plików SVG jako miniatur. Jednak wiele programów do przeglądania svg, takich jak Inkscape lub Adobe Illustrator, zapewnia tę funkcjonalność. Ponadto istnieje wiele internetowych przeglądarek svg , takich jak ta, których można używać do przeglądania plików svg jako miniatur.
