Najłatwiejszy sposób na stworzenie wirtualnej witryny konferencji za pomocą szablonu Elementor
Opublikowany: 2020-09-29
Tworzenie wirtualnego serwisu konferencyjnego to obecnie jeden z modnych tematów. Ponieważ łatwiej jest organizować spotkania, konferencje i inne wydarzenia online bez żadnych przerw. Możesz uzyskać pełną kontrolę nad całym wydarzeniem. Jednak rozpoczęcie tworzenia witryny od podstaw jest zawsze kosztowne i czasochłonne. Dlatego najlepiej zacząć od całkowicie gotowego rozwiązania szablonowego. Na tym blogu dowiesz się o tym szczegółowo.
Spis treści
 Dlaczego warto stworzyć wirtualną stronę internetową konferencji?
Dlaczego warto stworzyć wirtualną stronę internetową konferencji?
Aby połączyć się na całym świecie, wirtualne konferencje są teraz popularne niż kiedykolwiek wcześniej. A w obecnej sytuacji pandemii najbardziej ceniona jest praca zdalna. Działa skutecznie, aby tworzyć globalną komunikację i robić to w bezproblemowy sposób.
Na przykład wielu właścicieli organizacji mieszka na zewnątrz. Lub jako planista wydarzeń, musisz zorganizować seminarium, aby połączyć wysokie osoby w wirtualnej konferencji. Musisz upewnić się, że otrzymasz interaktywną stronę internetową. Następnie możesz przeprowadzać promocje marketingowe w bezbłędny proces, aby zebrać docelowych odbiorców.
Piękna , w pełni funkcjonalna strona internetowa to jedyne rozwiązanie do prowadzenia wirtualnych konferencji online. Właśnie dlatego właściciele firm dla poszczególnych osób tworzą teraz wirtualną stronę internetową konferencji.
Pozwala im na prowadzenie spotkań biznesowych, seminariów, eventów i nie tylko w jednym zorganizowanym miejscu. Mogą uzyskać pełną kontrolę nad tym, do kogo mają dołączyć, a do kogo nie. Dzięki temu komunikacja wirtualna jest płynna i wydajna.

EleCamp
Pakiet szablonów wirtualnej konferencji dla Elementora
Uzyskać dostępJak zbudować wirtualną witrynę konferencyjną za pomocą szablonów Elementor?
Najpopularniejszy kreator stron WordPress — Elementor , umożliwia tworzenie wirtualnej witryny konferencji bez dodawania ani jednej linii kodu. Zawiera wiele gotowych kolekcji szablonów, aby z łatwością stworzyć jeden dla Ciebie. Musisz tylko dodać swoją zawartość w gotowej postaci i trochę dostosować. Otóż to! Będziesz mógł ją opublikować w dowolnym momencie.
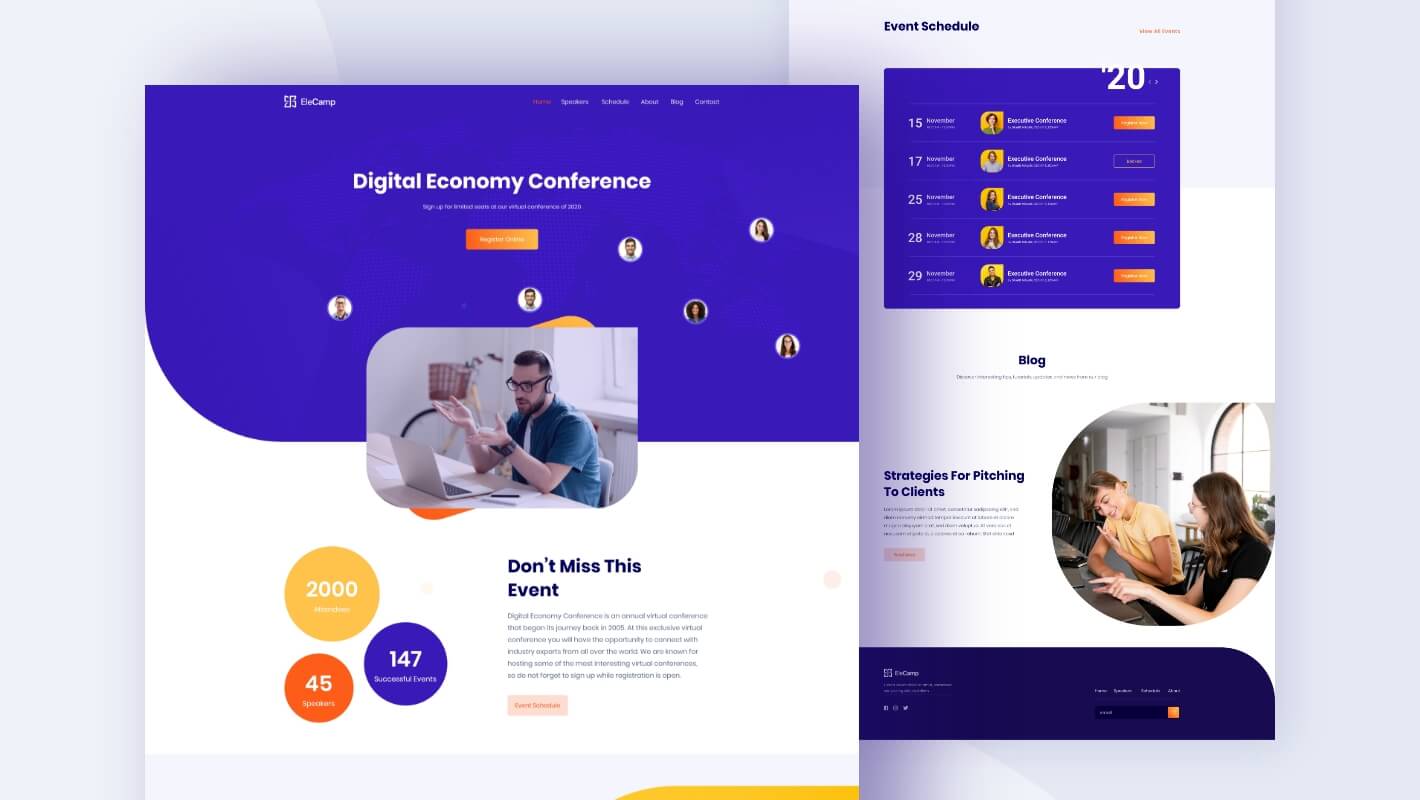
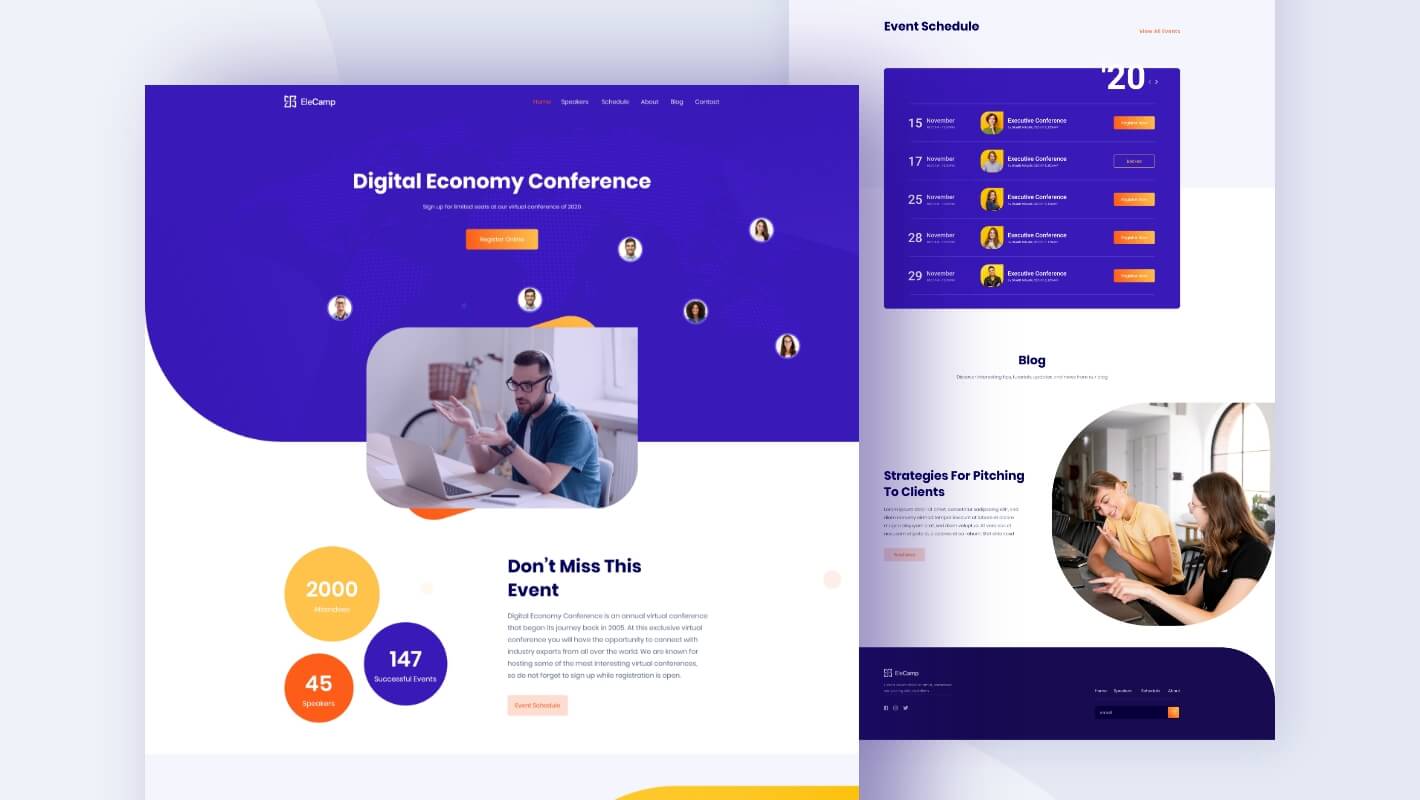
Przedstawiamy Ci elementor premium, kompletny pakiet szablonów EleCamp template by Templately . Korzystając z gotowych projektów, możesz stworzyć atrakcyjną stronę internetową bez kodowania i za pomocą kilku kliknięć. Dowiedzmy się, z czym to się wiąże poniżej:
Obejrzyj samouczek wideo
Co oferuje EleCamp?
EleCamp zawiera siedem gotowych stron i cztery interaktywne bloki do zbudowania pięknie wyglądającej, w pełni funkcjonalnej strony internetowej. Składa się z sekcji kreatywnych, animowanych widżetów, płynnych efektów przewijania w całej witrynie i nie tylko, aby się wyróżniać.
Strona główna: Projekt strony głównej przygotowany na EleCamp zawiera kreatywne sekcje umożliwiające natychmiastowe zbudowanie interaktywnej strony docelowej.
O nas Strona: Gotowy projekt strony głównej EleCamp zawiera kreatywne sekcje umożliwiające natychmiastowe zbudowanie interaktywnej strony docelowej.
Strona harmonogramu wydarzeń: Korzystając z tej strony harmonogramu wydarzeń , możesz natychmiast zaplanować dowolną konferencję, korzystając z gotowego projektu.
Strona prelegentów: Możesz interaktywnie zaprezentować prelegentów swoich webinarów w tym szablonie strony prelegentów , aby przyciągnąć odwiedzających Twoją witrynę i zaangażować ich.
Strona blogu: Jeśli chcesz, możesz wyświetlać dowolne blogi, istotne powiadomienia i inne rodzaje organizacji wiadomości przy użyciu tego gotowego szablonu strony blogu .
Strona szczegółów bloga : Strona szczegółów bloga przekieruje odbiorców, aby dowiedzieli się szczegółowo o twoich blogach lub pięknie tam zamieszczonych postach.
Strona kontaktowa: Gotowa „Strona kontaktowa” EleCamp pomoże Ci wyświetlić szczegółowe informacje kontaktowe w interaktywnym układzie formularza z innymi sekcjami kreatywnymi.
 Rzeczy, które musisz zdobyć przed utworzeniem wirtualnej witryny konferencji
Rzeczy, które musisz zdobyć przed utworzeniem wirtualnej witryny konferencji
Musisz zrobić kilka rzeczy, zanim utworzysz swoją wirtualną stronę konferencyjną za pomocą gotowego pakietu szablonów premium „EleCamp” z Templately . Sprawdźmy poniżej niezbędne wtyczki, które będą wymagały:

- Elementor : Zainstaluj WordPress jednego z najlepszych kreatorów stron Elementor, aby korzystać z tego przydatnego pakietu stron internetowych konferencji wirtualnej.
- Essential Addons : Następnie aktywuj Essential Addons for Elementor – najlepszą bibliotekę elementów z ponad 700 000 zadowolonych użytkowników i ponad 70 w pełni funkcjonalnymi widżetami.
- Templately : Aby użyć szablonu „EleCamp” firmy Templately, musisz zarejestrować konto i zainstalować „Templately” na swojej stronie WordPress, aby zakończyć proces konfiguracji.
 Rozpocznij szablonowo, aby stworzyć oszałamiającą witrynę wirtualnej konferencji
Rozpocznij szablonowo, aby stworzyć oszałamiającą witrynę wirtualnej konferencji
Po aktywacji wszystkich powyższych wtyczek jesteś teraz w pełni gotowy do korzystania z pakietu szablonów EleCamp w swojej witrynie Elementor, postępując zgodnie z poniższymi prostymi wskazówkami:

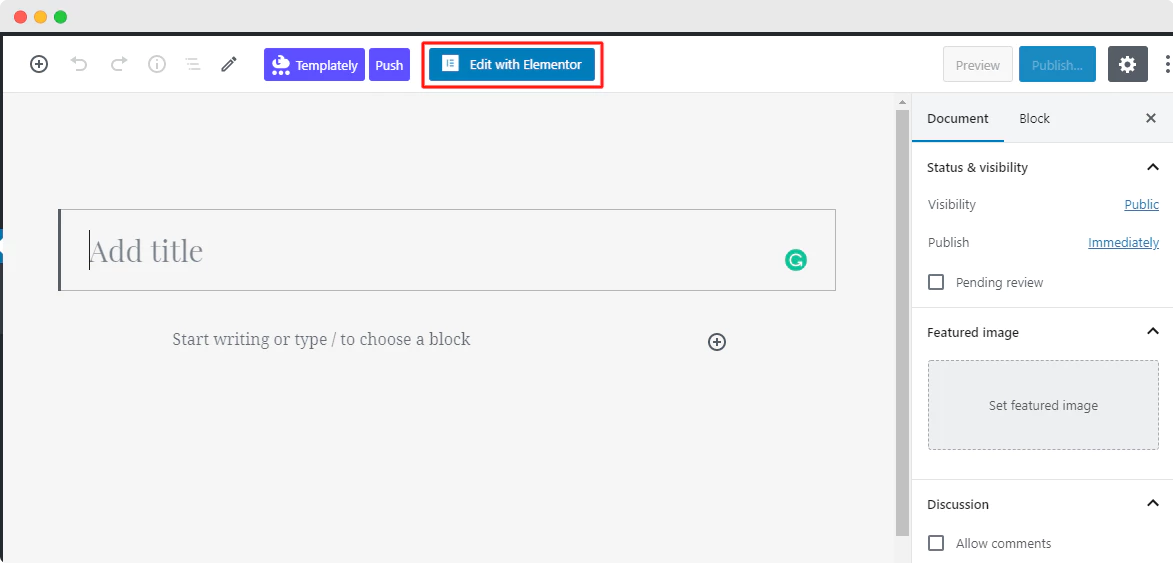
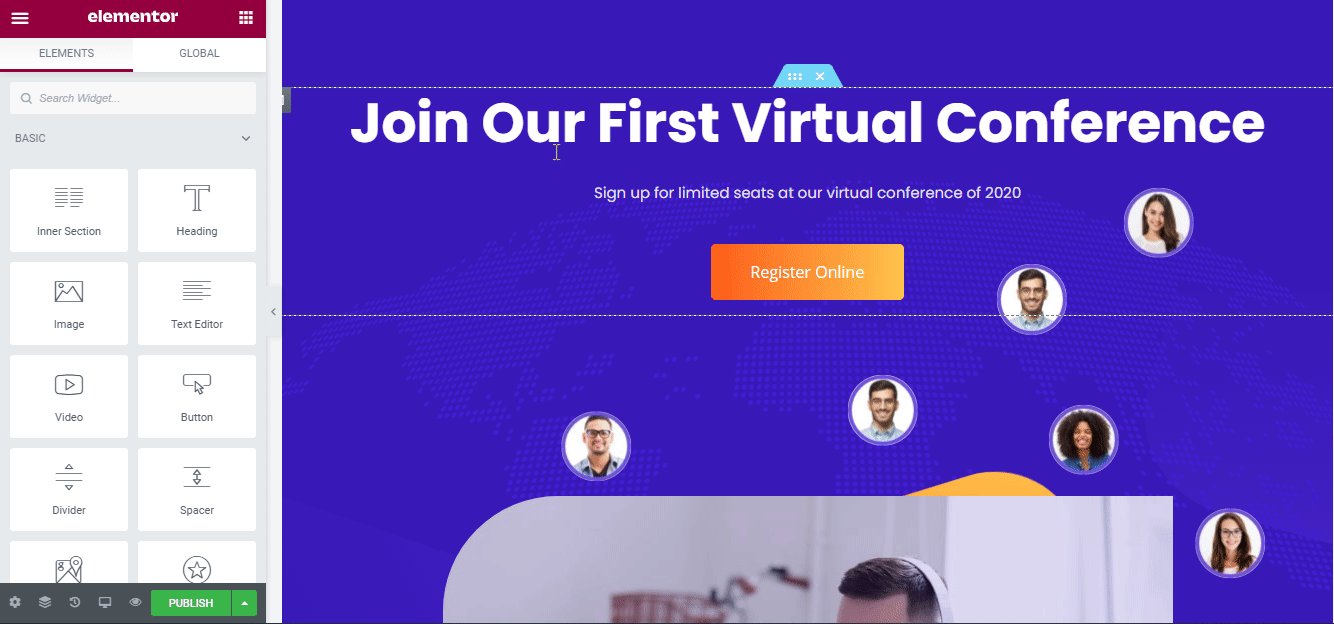
Krok 1: Wstaw projekt strony głównej „EleCamp” według Templately
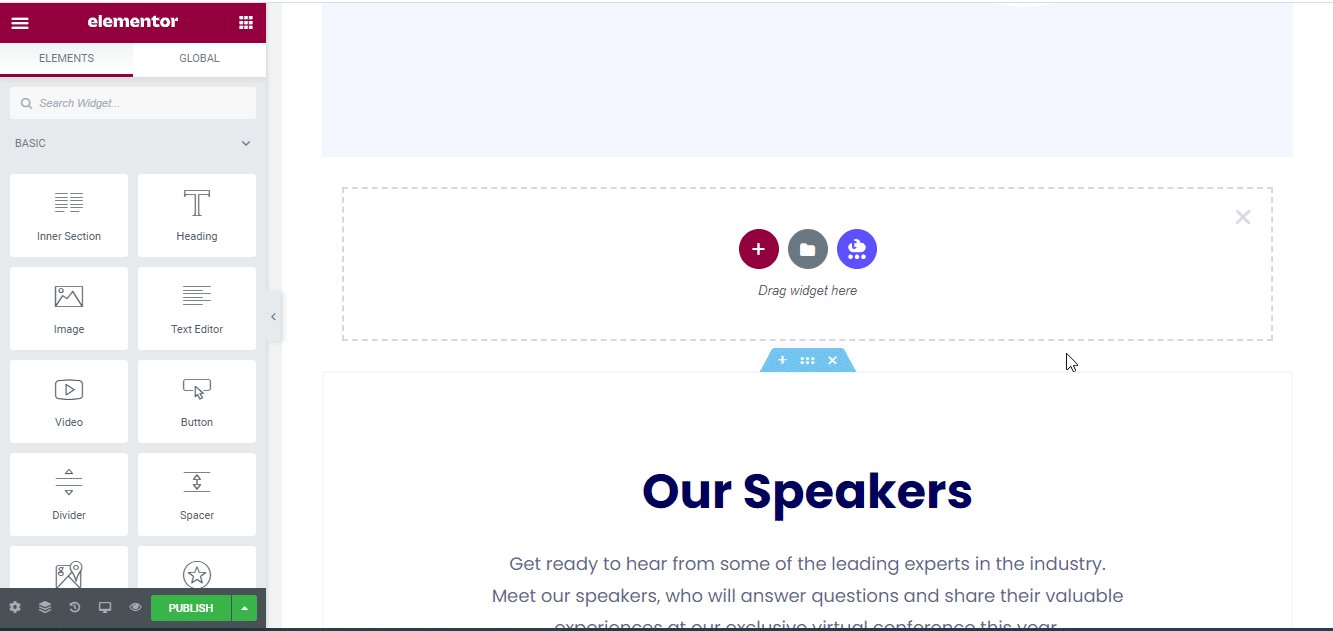
Kliknijmy Edytuj za pomocą Elementora , aby utworzyć nową stronę na pulpicie WordPress. Za kilka chwil pojawi się nowa strona w edytorze Elementor.

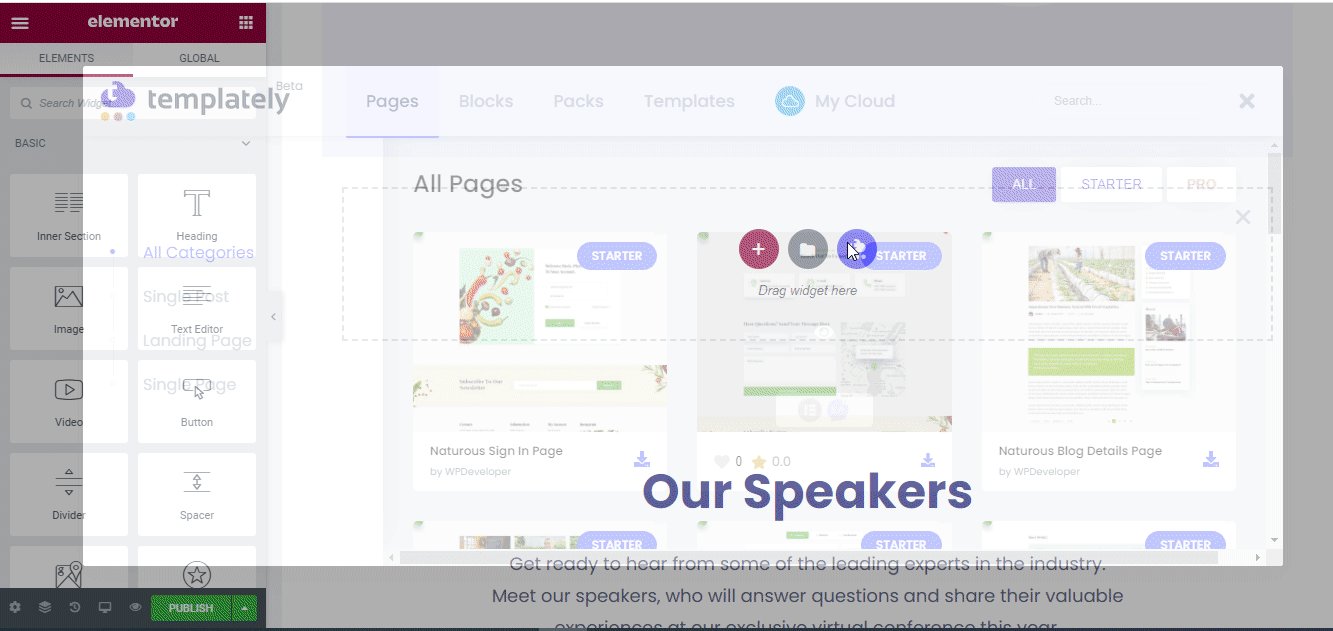
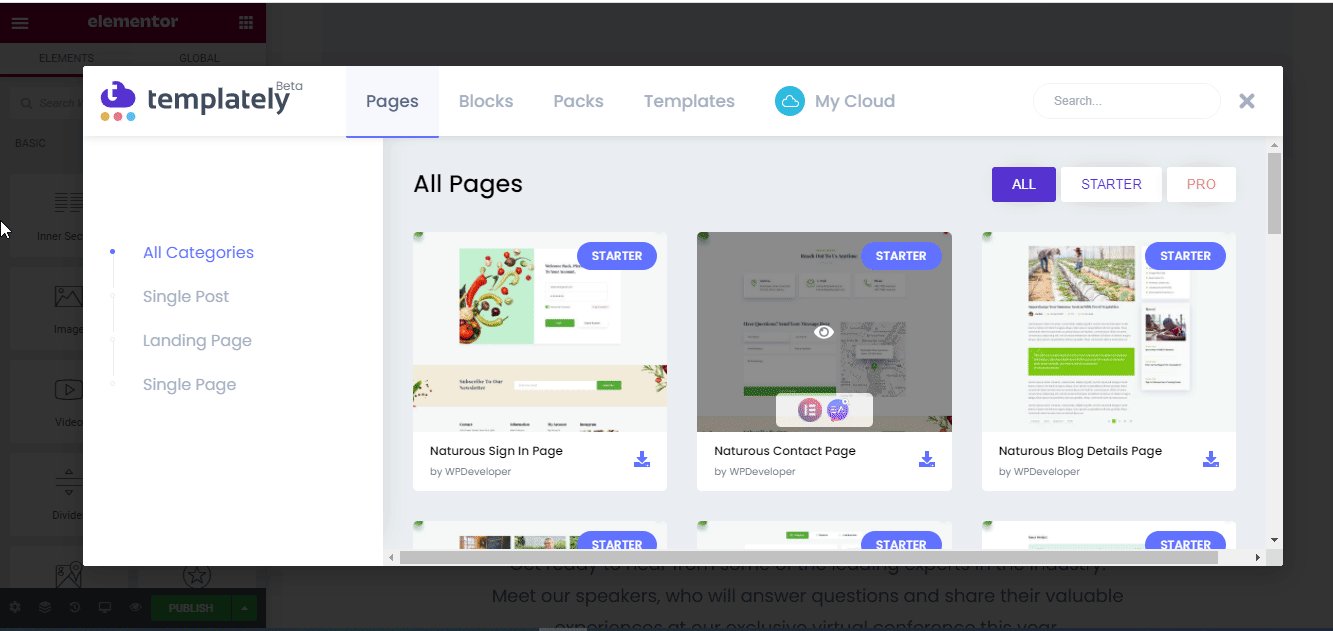
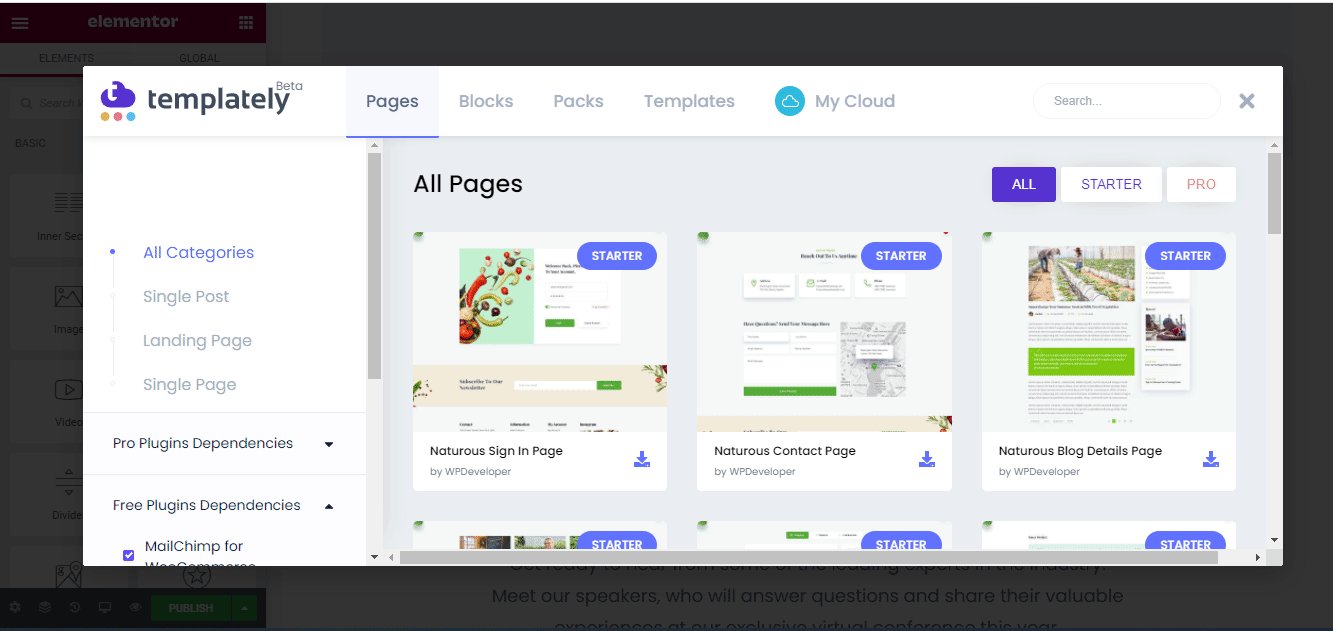
Następnie musisz kliknąć środkową ikonę strony, na której znajduje się „Szablon” . Pięknie wyeksponuje tam wszystkie kolekcje gotowe od Templately . Musisz tam poszukać „EleCamp”. Automatycznie wyświetli wszystkie gotowe strony i bloki z nim związane.

Później wybierz projekt strony głównej „EleCamp” , naciśnij przycisk „Wstaw” i zacznij go modyfikować zgodnie z własnymi preferencjami.

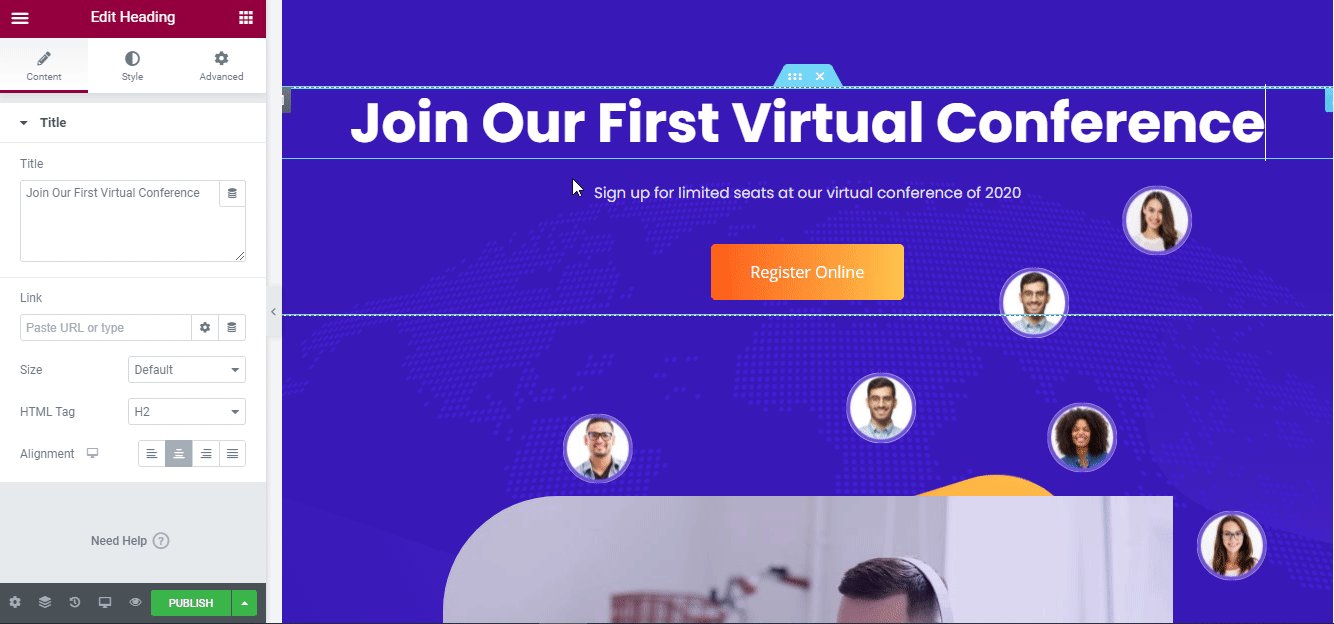
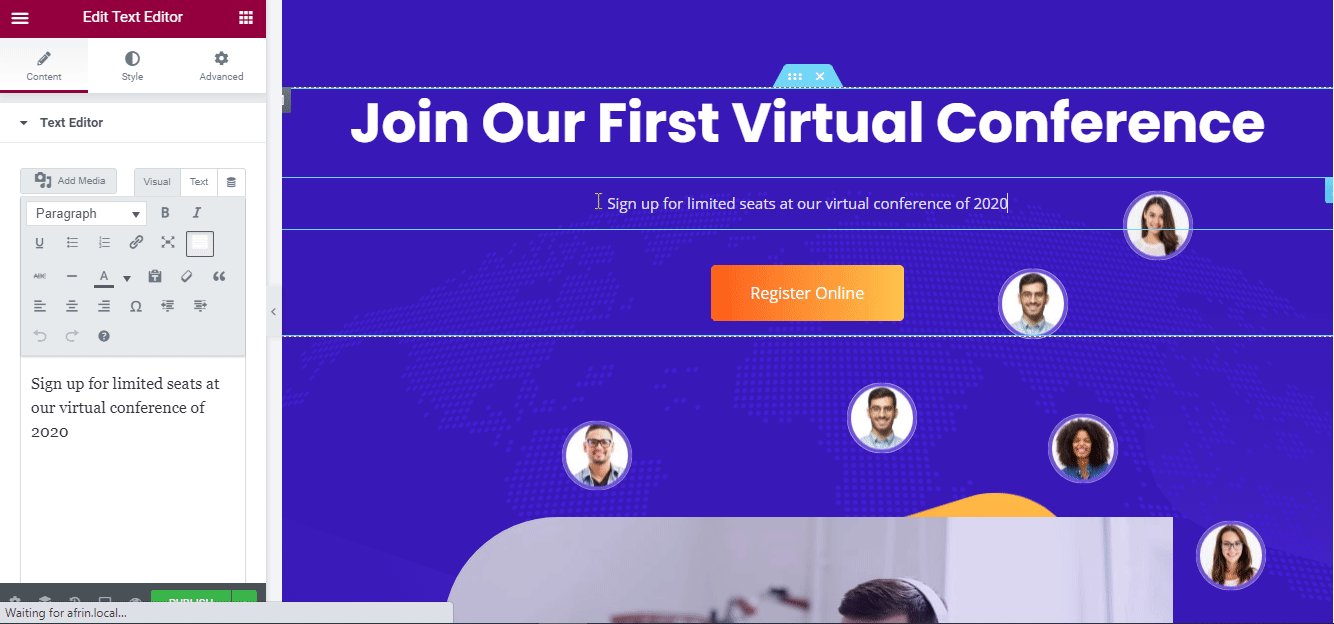
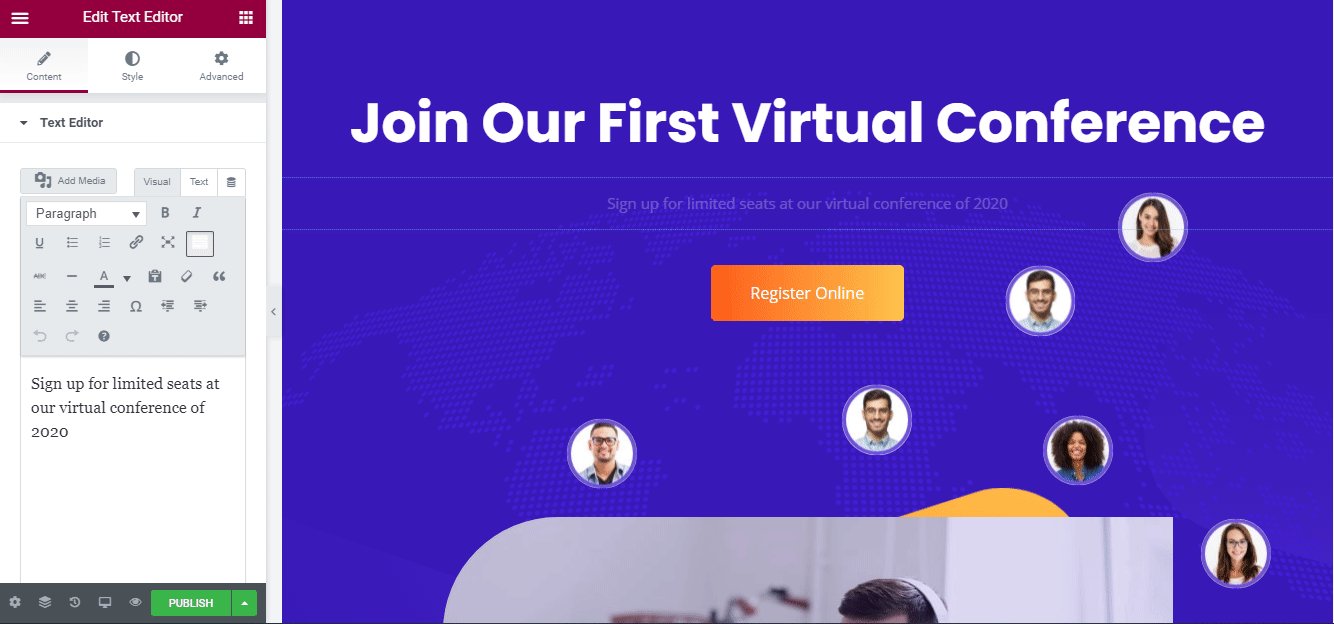
Krok 2: Zmodyfikujmy projekt szablonu
Możesz teraz użyć responsywnego, gotowego szablonu, aby opublikować swoją wirtualną stronę konferencji za pomocą Elementora bez dodawania ani jednej linii kodu. Możesz dodać preferowaną treść w każdej sekcji kreacji, przeciągać i upuszczać jeden do drugiego, dokonać drobnych modyfikacji i jest w pełni gotowy do uruchomienia.

Krok 3: Zabezpiecz swój projekt szablonu „EleCamp” w chmurze
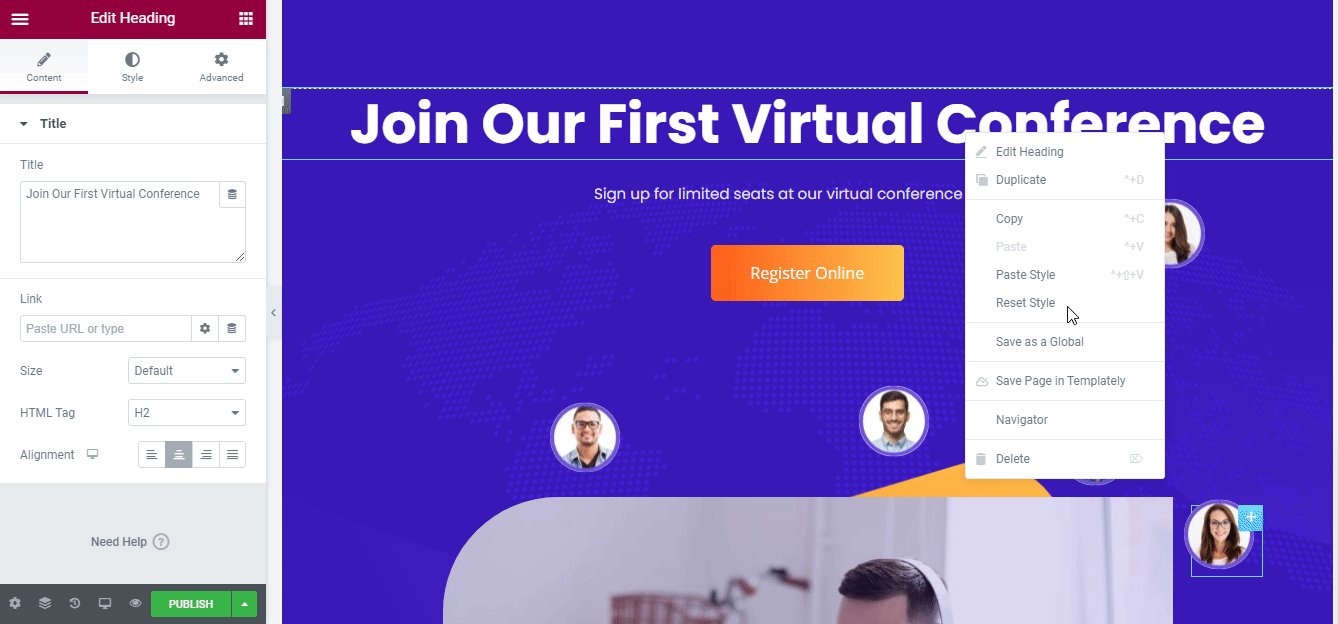
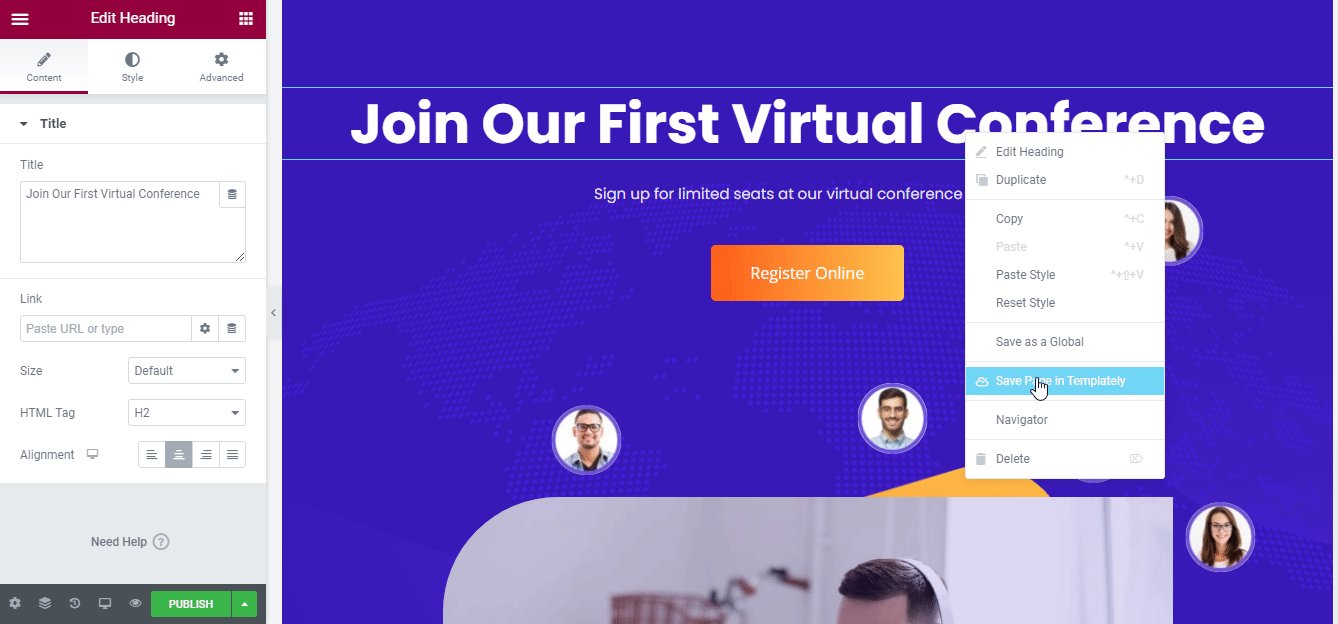
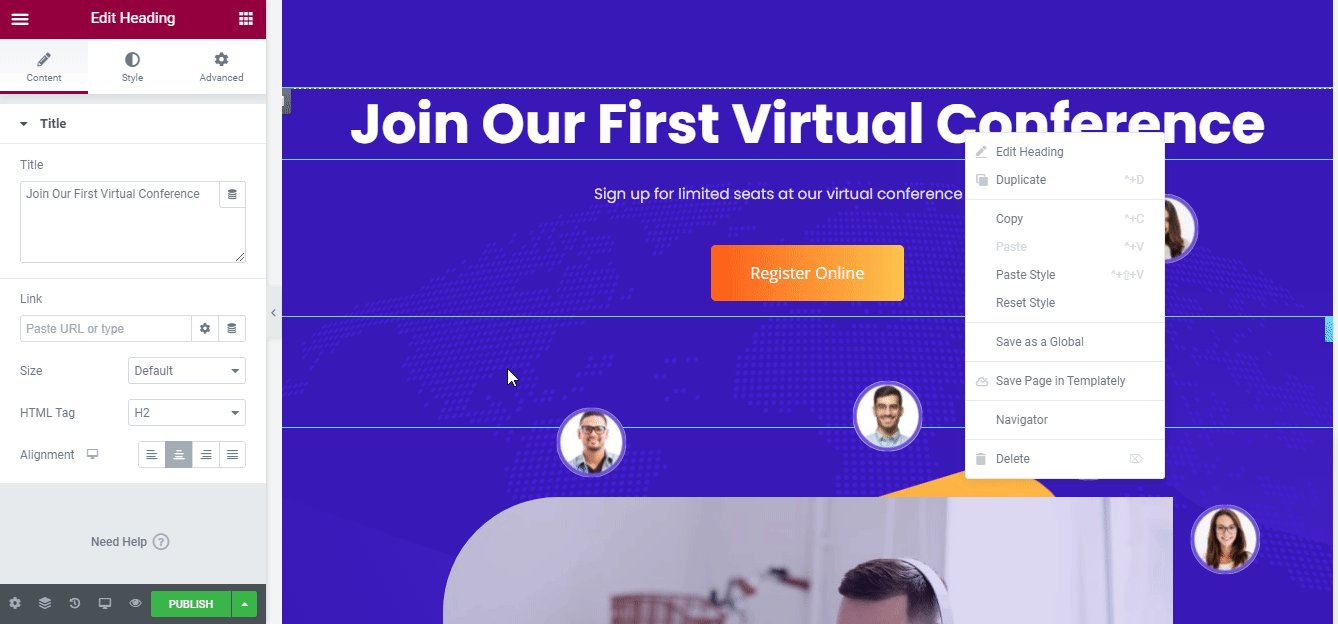
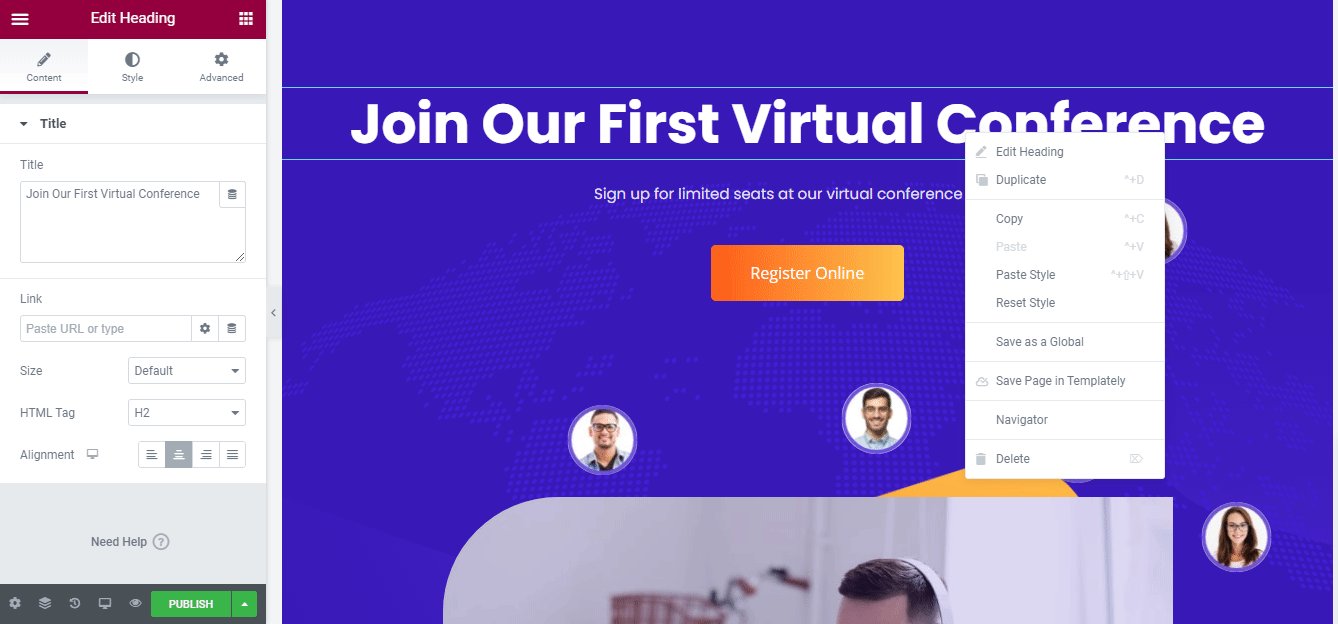
Teraz zapisz swoje projekty szablonów w magazynie „MyCloud” Templately . Wystarczy kliknąć projekt prawym przyciskiem myszy i nacisnąć „Zapisz stronę w szablonie”, aby zabezpieczyć go w przestrzeni w chmurze. Pomaga tworzyć kopię zapasową w chmurze i sprawia, że praca jest płynniejsza niż wcześniej.

Możesz nawet wielokrotnie wykorzystywać zapisane projekty szablonów w wielu witrynach. Poza tym pozwala na bezproblemową współpracę w chmurze, udostępniając gotowe projekty innym członkom zespołu za pomocą Templately WorkSpace .
Ostateczny wynik:
Gratulacje! Wreszcie z powodzeniem wykorzystałeś projekty szablonów interaktywnej strony głównej „EleCamp” firmy Templately, aby w kilka minut stworzyć swoją wirtualną witrynę konferencyjną w Elementorze.

Nie korzystałeś jeszcze z gotowych kolekcji szablonów ? Spróbuj teraz i daj nam znać o swoich doświadczeniach, komentując poniżej. Jeśli napotkasz jakiś problem lub potrzebujesz pomocy, możesz skontaktować się z naszym zespołem wsparcia w dowolnym momencie.
