Komponenty Vue UI: 15 bibliotek i zestawów
Opublikowany: 2022-04-12- Kwazar
- Arco projekt
- Zweryfikuj
- Vue Bootstrap
- Buefy
- Łaska
- Vuetensils
- Naiwny interfejs użytkownika
- Interfejs użytkownika Vuestic
- UI Varlet
- Oruga
- Falowy interfejs użytkownika
- Interfejs czakry Vue
- Projekt mrówek
- Vant
- Rozpoczęcie nowego projektu z biblioteką komponentów
Jak widzieliśmy w rocznym raporcie dotyczącym front-endowych frameworków, Vue.js utrzymuje solidną trzecią pozycję jako najpopularniejszy framework JavaScript do tworzenia stron internetowych. A w lutym 2022 – Evan You ogłosił, że Vue przejdzie do Vue 3 jako wersji domyślnej.
To podsumowanie jest częścią serii, którą robiłem dla różnych frameworków. W szczególności moja kolekcja bibliotek komponentów CSS Tailwind, ale także moja recenzja najlepszych bibliotek React UI. Podejście do Vue będzie dokładnie takie samo.
Skoncentrujemy się na bibliotekach, które są zarówno aktywnie rozwijane, jak i obsługują nową wersję Vue 3*. Mogę z góry powiedzieć, że wiele bibliotek nie dokonało cięcia tylko dlatego, że były ostatnio aktualizowane kilka lat temu. Nie ma sensu pracować z biblioteką z niewystarczającym wsparciem, z frameworkiem, który ewoluuje codziennie.
* Od tej reguły jest kilka wyjątków. Niektóre biblioteki nie mają żadnych planów aktualizacji do Vue 3, ale wciąż są w fazie rozwoju. Kilku ma plany aktualizacji w przyszłości, ale z punktu widzenia konserwacji jest to sporo pracy.
Kwazar

Quasar jest dosłownie ramą w ramach. To jeden z najlepszych wyborów dla programistów, którzy potrzebują rozbudowanych narzędzi do budowania interfejsów użytkownika. Popularność wynika w dużej mierze z tego, że Quasar ma wbudowaną obsługę różnych trybów budowania.
Niezależnie od tego, czy budujesz SPA, PWA, czy aplikację mobilną – nie musisz się wysilać, aby zacząć. A co najlepsze, pomimo dużej puli funkcji – jeśli zbudujesz małą osobistą witrynę internetową, Quasar ustawi w kolejce tylko zasoby potrzebne do tego projektu.
Pomaga to uniknąć rozdęcia projektu niewykorzystanym kodem. I wreszcie, cały kod napisany w Quasar jest udostępniany jako jedna zunifikowana baza kodu. Tak więc, jeśli tworzysz aplikację jednostronicową, możesz ją łatwo wyeksportować również jako aplikację mobilną.
Arco projekt

Arco to system projektowania klasy korporacyjnej, który jest popularny wśród programistów React.js. Jednak Arco Design ma również wersję Vue.js. I w przeciwieństwie do osobistych bibliotek UI zbudowanych przez niezależnych programistów – Arco jest pełen funkcji i plików projektowych.
Obejmowały one pliki Figma i Sketch dla każdego komponentu. Biblioteka niestandardowych ikon i kolekcja ponad 60 niestandardowych komponentów dostępnych do natychmiastowego pobrania.
Dzięki tym wszystkim zasobom możesz stworzyć makieta projektu w ciągu kilku minut.
Zweryfikuj

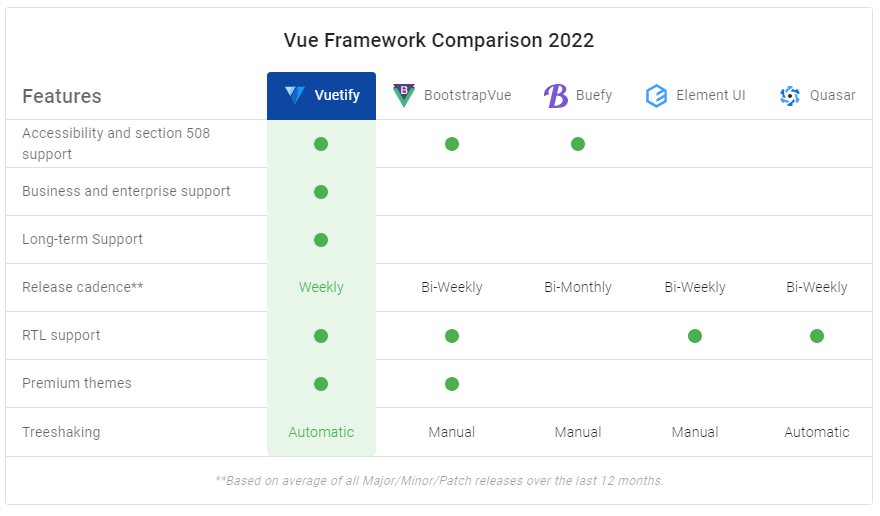
Każdy kocha projektowanie materiałów, prawda? Biblioteka interfejsu użytkownika Vuetify jest załadowana niestandardowymi komponentami opartymi na specyfikacji Material Design. Jest to również jedna z oldschoolowych bibliotek, które są z Vue.js od samego początku. Najlepiej odzwierciedla to oferta biblioteki, a także jej porównanie z innymi bibliotekami.

Opierając się tylko na tej tabeli porównawczej, widzimy, że Vuetify naprawdę wkłada pracę, aby zapewnić programistom dostęp do wszystkich najlepszych narzędzi. Mogę też powiedzieć, że system szablonów jest dość łatwy do nauczenia. Podobnie jak uczysz się klas użytkowych CSS Tailwind.
Vue Bootstrap

Jedyną rzeczą, na którą należy zwrócić uwagę, jest to, że ta biblioteka ma trochę powolny czas z aktualizacjami. Jak wyjaśniono w tym wydaniu GitHub – szukają nowych opiekunów, którzy pomogą zaktualizować bibliotekę do Bootstrap 5 z obsługą Vue 3. I myślę, że w odpowiednim czasie to zrobią, więc zamierzam to uwzględnić mimo tego, co powiedziałem na początku artykułu.
Co do wszystkiego innego – ta biblioteka komponentów robi to, czego oczekujesz. Jest to implementacja Bootstrap, której można używać z frameworkiem Vue.js. Jest zoptymalizowany pod kątem dostępności, a wszystkie jego komponenty mają liczne przykłady zawarte w dokumentacji.
Dzięki modułowemu wsparciu możesz używać tylko tego, czego potrzebujesz, a resztę pominąć.
Buefy

Bulma nie dostaje tyle miłości, ile powinna. Jest to jeden z tych frameworków CSS, który jakoś zdołał trzymać się z dala od wszystkich trendów i front-endowego szaleństwa. Ale mimo wszystko jest to bardzo dobry framework do pracy, a teraz możesz używać Bulmy razem z Vue za pośrednictwem biblioteki Buefy. Jest łatwy w obróbce i podkreśla lekką konstrukcję.
Jeśli pracowałeś wcześniej z Bulmą, Buefy zachowuje wszystkie fajne komponenty Bulma UI. Dodatkowo otrzymujesz gotowy przykład kodu dla każdej odmiany komponentu. Dokumentacja zawiera również linki do CodePen, dzięki czemu możesz bawić się przykładami bez samodzielnego uruchamiania biblioteki.
Należy pamiętać, że Buefy jest ściśle biblioteką Vue 2 i nie planuje aktualizacji do Vue 3, ponieważ jest to zbyt dużo pracy. Alternatywą jest użycie Orugi (również zawartej w tym podsumowaniu), która ma dostępną dyrektywę Bulma.
Łaska

Grace to system projektowania stworzony na zamówienie. Jest zaimplementowany przy użyciu TypeScript, SASS, Jest i Rollup do łączenia. Projekt jest w fazie rozwoju i wymaga odpowiedniej aktualizacji dokumentacji. Chociaż wydaje się, że tak będzie, ponieważ opiekunowie już zaczęli otwierać problemy z GitHub dla tego konkretnego przypadku.
Vuetensils

Jeśli wolisz używać bibliotek komponentów jako punktów wyjścia, mając jednocześnie swobodę samodzielnego stylizowania wszystkiego – Vuetensils to framework stworzony specjalnie do tego celu.

Ma obszerną bibliotekę komponentów, które są łatwo dostępne, a także możesz wybierać i wybierać to, czego potrzebujesz. Filozofia stylizacji polega na tym, że w gruncie rzeczy wszystko jest utrzymywane na minimalnym poziomie, aby uniknąć zapychania projektu nieużywanymi stylami.
Naiwny interfejs użytkownika

Naive UI to biblioteka komponentów Vue 3 ze zintegrowaną optymalizacją wydajności. Jest przeznaczony dla programistów, którzy już używają TypeScript. Komponenty mają przejrzystą strukturę i obejmują praktycznie każdy możliwy scenariusz.
Dzięki dodaniu gotowych komponentów layoutu – Naive UI jest solidnym kandydatem do wykorzystania w nowych projektach stron internetowych. Możesz także zdefiniować niestandardowe konfiguracje, używając motywu globalnego lub tworząc własną konfigurację krok po kroku.
Interfejs użytkownika Vuestic

Vuestic to stylowa platforma interfejsu użytkownika Vue 3, która zapewnia ponad 50 responsywnych komponentów, zintegrowane funkcje ułatwień dostępu i obsługę wszystkich głównych przeglądarek: internetowych i mobilnych. Otrzymasz również dostęp do niestandardowego szablonu pulpitu administracyjnego, który pozwoli Ci rozpocząć projekty utworzone jako produkty SaaS.
Konstrukcja komponentu wydaje się dość smukła i nie narzuca ścisłej charakterystyki. W związku z tym interfejs użytkownika Vuestic powinien działać we wszystkich projektach ze wszystkich stron spektrum.
UI Varlet

Varlet to pierwsza (z dwóch) biblioteka interfejsu użytkownika na tej liście, która została zbudowana jako zestaw mobilny.
Jest zintegrowany z Material Design i obejmuje szeroką gamę komponentów używanych w tworzeniu aplikacji mobilnych. Varlet ma stałą obsługę renderowania po stronie serwera.
Możesz bawić się komponentami z dokumentacji. Jednak zalecanym sposobem ich wypróbowania byłoby użycie VS Code lub WebStorm, dla których autorzy udostępnili natywne rozwiązanie do podświetlania składni.
Twórca Vue (Evan You) ma chińskie pochodzenie i ma bezpośredni związek z faktem, że wiele osób z krajów takich jak Chiny, Japonia i Korea woli pracować z Vue w przeciwieństwie do innych frameworków. Oznacza to również, że społeczność Vue jest znacznie bardziej aktywna w krajach wschodnich niż w miejscach takich jak USA – gdzie React jest postrzegany jako platforma numer jeden.
Oruga

Oruga to niezależna od frameworka biblioteka komponentów Vue UI. Pomysł polega na tym, że albo używasz dostarczonych komponentów i sam je stylizujesz, albo używasz zewnętrznego frameworka (takiego jak Bulma) do budowania na istniejących komponentach.
Interesującą cechą Orgua jest to, że komponenty to nie tylko zwykłe interfejsy. Ale wiele z nich ma również dodatkowe funkcje. W dokumentacji znajdziesz wszystkie niezbędne definicje Props, ale także nazwy poszczególnych zmiennych zarówno w CSS, jak i SASS.
Falowy interfejs użytkownika

Wave UI opiera się na założeniu, że komponenty powinny być konfigurowalne za pomocą CSS. Tak więc, nawet jeśli komponent ma niestandardowy styl – możesz nadpisać niestandardowe parametry za pomocą CSS, bez konieczności wymuszania konkretnej właściwości.
Styl projektowania jest dość skromny, chociaż dla niektórych może wydawać się minimalny.
Wave UI ma własną definicję układu. Jest to dostępne jako Spaces, ale także Flexbox i Grid. Klasy użytkowe są dość łatwe do naśladowania – więc budowanie skomplikowanych konstrukcji nie będzie problemem.
Interfejs czakry Vue

Chakra UI jest prawdopodobnie najbardziej znana jako jedna z bibliotek, do których należy przejść dla Reacta. Ale ma wersję Vue. Tak więc, niezależnie od tego, czy jesteś nowy w czakrze, czy używałeś jej w przeszłości – korzystanie z wersji Vue będzie dokładnie takie samo.
Biblioteka jest najbardziej znana z rygorystycznego podejścia do tworzenia dostępnych stron internetowych. Osiąga się to poprzez zapewnienie, że każdy komponent jest zgodny z wytycznymi WAI-ARIA.
Ale obszar, w którym Chakra wyróżnia się najbardziej, to umiejętność komponowania komponentów. Innymi słowy, możesz ponownie użyć elementów składowych, aby połączyć je ze sobą. Pozwala to uzyskać strukturę i styl komponentów, które w innym przypadku nie byłyby możliwe.
Projekt mrówek

Ant Design jest jednym z wiodących systemów projektowych do nowoczesnego tworzenia stron internetowych. Omówiliśmy już ich ofertę w poprzednim artykule o bibliotekach React.
Ale podsumowując – Ant Design koncentruje się na wdrażaniu filozofii projektowania, a nie zestawu komponentów, które po prostu podłączasz do losowego projektu. W związku z tym tej biblioteki będziesz chciał używać podczas pracy nad projektem profesjonalnym (na poziomie przedsiębiorstwa).
Wszystko, od wytycznych po filozofię komponentów, jest dokładnie wyjaśnione w ich dokumentach.
Vant

Vant to druga (i ostatnia!) biblioteka komponentów stworzona do tworzenia aplikacji mobilnych. Z 20 000 gwiazdek na GitHub – możesz być pewien, że to absolutna bestia w tym dziale.
Komponenty są zaprojektowane tak, aby były jak najlżejsze, przy czym przeciętny komponent ma tylko 1 kb, gdy wszystko jest powiedziane i zrobione. Vant używa TypeScript, a także udostępnia niektóre zasoby projektowe jako eksporty dla Sketch lub Axure.
Zasoby szkicu można również importować do Figma.
Jeśli zajmujesz się rozwojem mobilnym i pracujesz z Vue – Vant jest prawdopodobnie jedną z najlepszych bibliotek. Dokumentacja jest obszerna, a możliwość dostosowania struktury komponentów oznacza, że dobrze pasuje zarówno do projektów SPA, jak i PWA.
Rozpoczęcie nowego projektu z biblioteką komponentów
Całkiem wiele front-endów jest zarządzanych przez biblioteki komponentów. W rzeczywistości wszystkie najpopularniejsze frameworki implementują podejście oparte na komponentach. I można śmiało powiedzieć, że Vue jest najlepszym wyborem dla wielu, zwłaszcza społeczności z regionu wschodniego.
Jeśli robiłeś już wcześniej projekty związane z tworzeniem stron internetowych (przy użyciu nowoczesnego stosu), rozpoczęcie pracy z Vue.js jest dość łatwe. Jest to również jedna z największych zalet korzystania z frameworka. Nie musisz także uczyć się TypeScript, chociaż Vue działa z nim całkiem dobrze.
