5 najnowszych trendów w projektowaniu stron internetowych do wykorzystania w witrynie WordPress
Opublikowany: 2018-07-05Projektowanie stron internetowych stale się rozwija. Witryna, która kilka lat temu wyglądała niesamowicie, może wydawać się przestarzała, gdy ktoś ją odwiedza dzisiaj. Jeśli jednak nie nadążasz za najnowszymi trendami, może być trudno określić, kiedy nadszedł czas, aby zaktualizować projekt witryny.
Na szczęście ten problem można rozwiązać za pomocą niewielkich badań. Następnie, gdy już wiesz, czego chcesz, możesz łatwo zaktualizować swoje projekty internetowe za pomocą WordPress. W większości przypadków samo wybranie odpowiedniego motywu może znacznie pomóc we wprowadzeniu zmian.
W tym artykule omówimy, dlaczego warto rozważyć przeprojektowanie witryny WordPress. Następnie omówimy pięć najnowszych trendów w projektowaniu stron internetowych, wyjaśnimy ich zalety i podamy kilka wskazówek, jak je wdrożyć. Spójrzmy!
Dlaczego możesz potrzebować przeprojektować swoją witrynę WordPress?
Istnieje wiele powodów, dla których warto od czasu do czasu odświeżać witrynę. W niektórych przypadkach Twoja witryna może nawet gwarantować pełną metamorfozę. Niektóre z najczęstszych przyczyn to:
- Chcesz zwiększyć liczbę konwersji. Jeśli jesteś podobny do nas, nie ufasz witrynom, które wyglądają na przestarzałe. Zaufanie odgrywa ważną rolę, jeśli chodzi o wydawanie pieniędzy w Internecie, dlatego ważne jest, aby Twoja witryna wyglądała nowocześnie i profesjonalnie.
- Chcesz poprawić wrażenia użytkownika. Przeprojektowanie strony internetowej to nie tylko wygląd. Bardziej uproszczony projekt może pomóc poprawić ogólne wrażenia użytkownika i sprawić, że odwiedzający będą chcieli zostać dłużej.
- Chcesz wykorzystać nowe umiejętności. W wielu przypadkach, kiedy budujesz swoją pierwszą stronę internetową, nie wiesz zbyt wiele o tym, co robisz. Gdy masz już trochę doświadczenia, dobrym pomysłem może być ponowne odwiedzenie projektu witryny i sprawdzenie, czy możesz go ulepszyć.
To wszystko są bardzo praktyczne argumenty. Nie powinniśmy jednak ignorować tutaj elementu subiektywnego. Jeśli nie jesteś zadowolony ze sposobu, w jaki wygląda Twoja witryna, to wszystko, czego potrzebujesz do przeprojektowania. Musisz tylko upewnić się, że wszelkie wprowadzane zmiany poprawiają również ogólne wrażenia użytkowników.
Oczywiście wiele osób odkłada przeprojektowanie swoich stron internetowych, ponieważ może się to wydawać bardzo pracochłonne. Nawet małe witryny mają zwykle wiele stron i będziesz musiał przerobić je wszystkie, aby zachować spójność projektu. Jednak jako użytkownik WordPressa masz przewagę, ponieważ istnieją narzędzia, które mogą ułatwić Ci życie podczas tworzenia nowych stron i przeprojektowywania ich.
Na przykład nasz własny motyw Uncode zawiera dedykowany program do tworzenia stron, który wykorzystuje moduły, które pomagają w bardziej wydajnym tworzeniu witryn internetowych. Dzięki temu motywowi możesz dostosować każdą stronę tak, aby wyglądała prawie tak, jak chcesz. Dodatkowo oferuje również szeroką kolekcję nowoczesnych szablonów, których możesz użyć do rozpoczęcia swoich projektów.
Zaletą korzystania z jednego z naszych szablonów na początek jest to, że nadążamy za najnowszymi trendami w projektowaniu stron internetowych. Oznacza to, że Twoja witryna będzie wyglądać nowocześnie i bez wysiłku, a wszystko, co musisz zrobić, to dodać kilka osobistych elementów. Jednak nadal dobrym pomysłem jest być na bieżąco z tym, co dzieje się w świecie projektowania stron internetowych, jeśli chcesz zmaksymalizować swoje szanse na sukces.
5 najnowszych trendów w projektowaniu stron internetowych do wykorzystania w witrynie WordPress
Rozpoczęcie pracy nad nowym projektem strony internetowej jest zawsze trochę onieśmielające. Nigdy do końca nie wiesz, jak wszystkie elementy będą do siebie pasować, dopóki wszystko nie zostanie zrobione. Dlatego czerpanie inspiracji z innych projektów może być tak skuteczne – widzisz coś, co Ci się podoba i próbujesz to powtórzyć, dodając przy tym własne poprawki.
Mając to na uwadze, oto pięć naszych ulubionych aktualnych trendów w projektowaniu stron internetowych, aby uzyskać własne kreatywne soki!
1. Układy asymetryczne
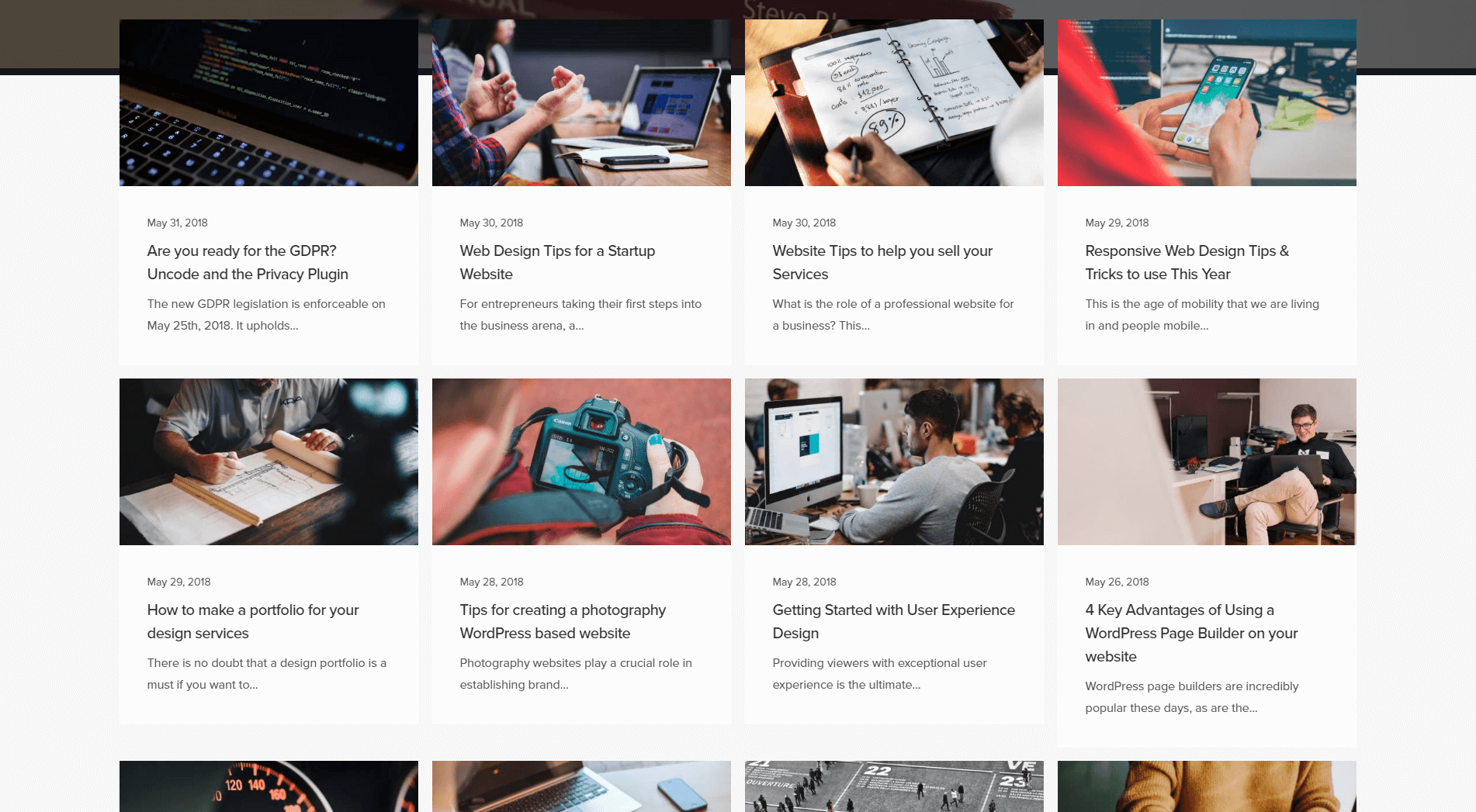
Jeśli zwrócisz uwagę, zauważysz, że wiele stron internetowych używa dość symetrycznych projektów w swoich układach. Weźmy na przykład nasz blog – używamy symetrycznej siatki, aby nadać równą wagę każdemu artykułowi. Celem w tym przypadku jest upewnienie się, że każdy element cieszy się podobnym udziałem uwagi odwiedzających:

Istnieją oczywiście inne czynniki, które mogą mieć wpływ na to, które posty się wyróżniają, takie jak ich tytuły i polecane obrazy. Chodzi jednak o to, że Twój układ nadaje ton temu, jak ludzie są zachęcani do przeglądania Twojej witryny.
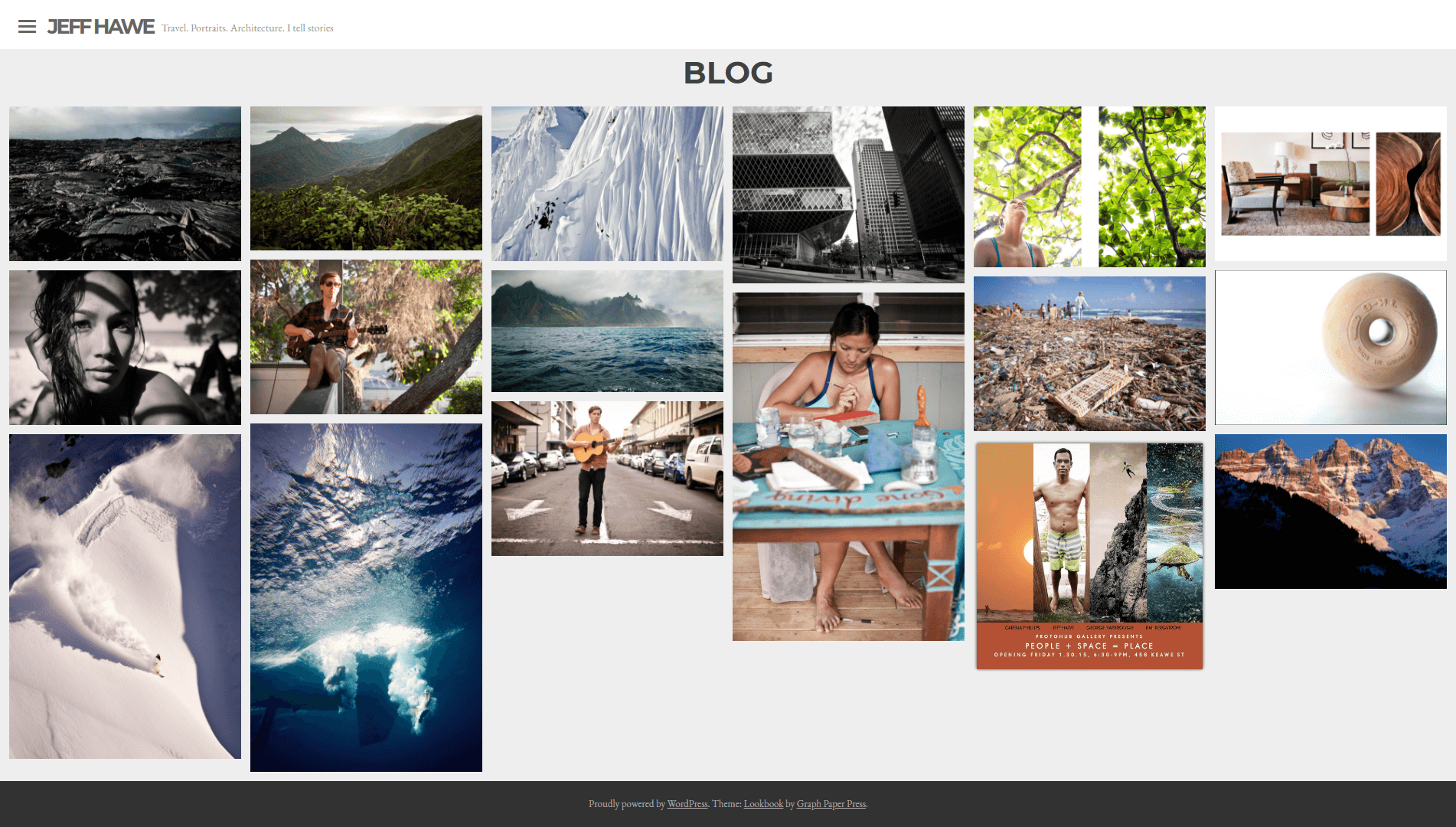
Spójrzmy teraz na przykład bloga, który używa bardziej asymetrycznego układu:

Jest to również układ oparty na siatce, ale niektórym elementom nadano większą wagę niż innym. Asymetryczny układ to prosta technika, która pozwala przyciągnąć uwagę odwiedzających do określonych sekcji. Na przykład, jeśli opublikujesz artykuł, który chcesz wyróżnić, asymetryczne siatki są na to doskonałym sposobem.
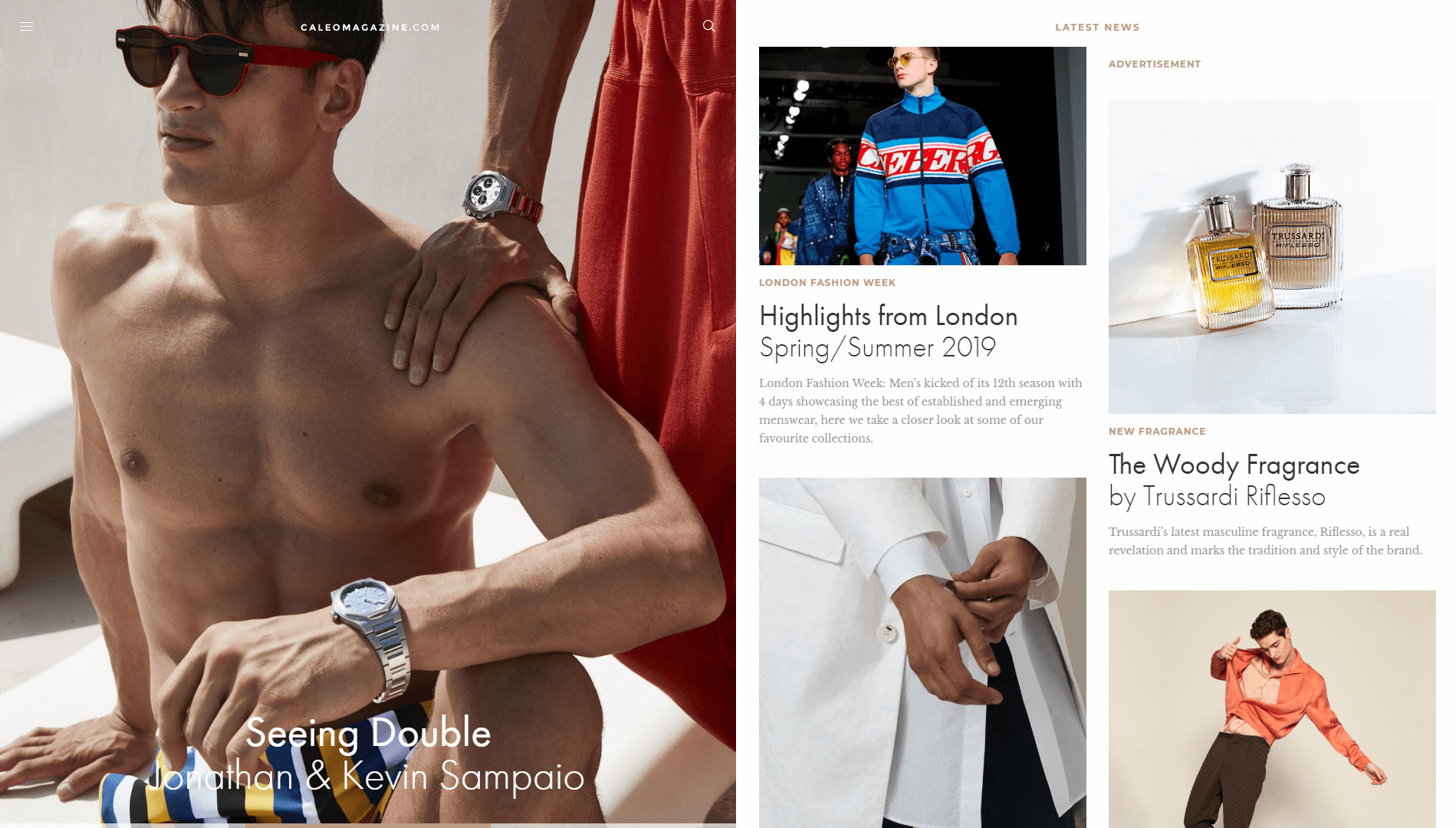
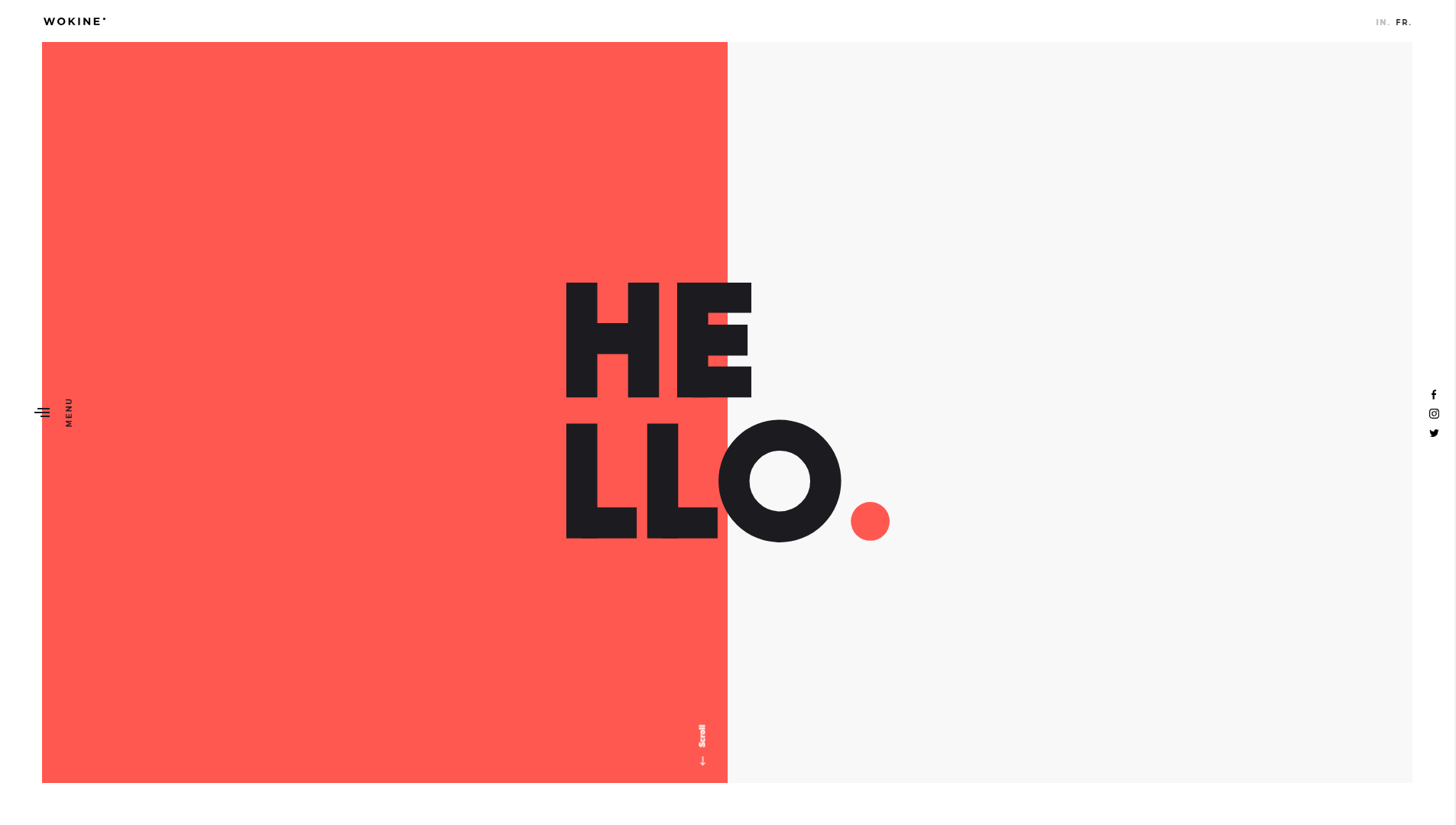
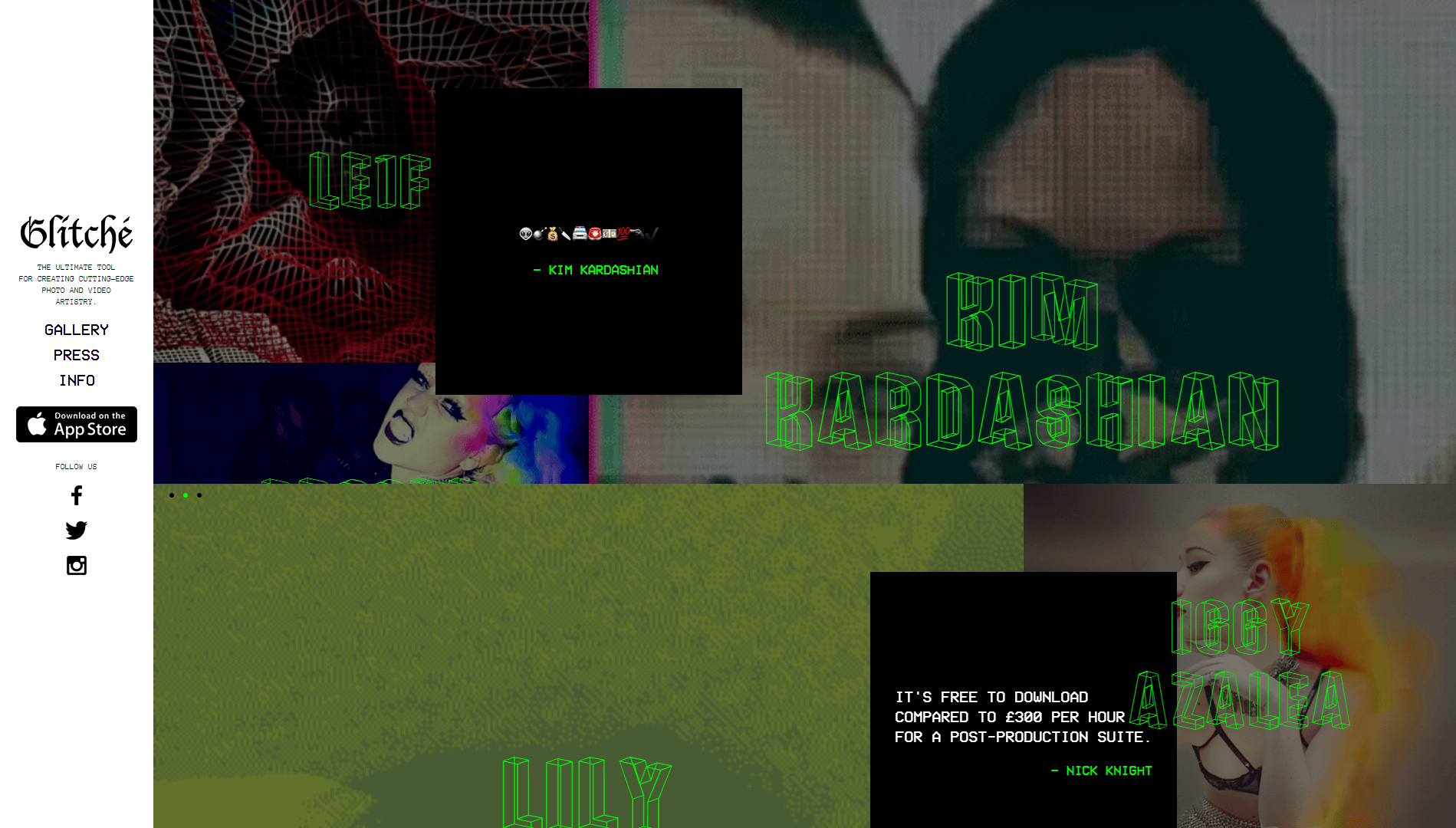
Istnieje jednak wiele innych sposobów implementacji układów asymetrycznych, nawet jeśli nie używasz siatek. Weźmy tę stronę, na przykład:

Na pierwszy rzut oka wygląda to przypadkowo, ponieważ nie używa standardowego układu. Widać jednak, że każdemu elementowi nadano inny rozmiar, co pomaga mózgowi przypisać mu poziom ważności. Na tym właśnie polega asymetryczna konstrukcja — wykorzystanie hierarchii wizualnej do podkreślenia tego, co ważne.
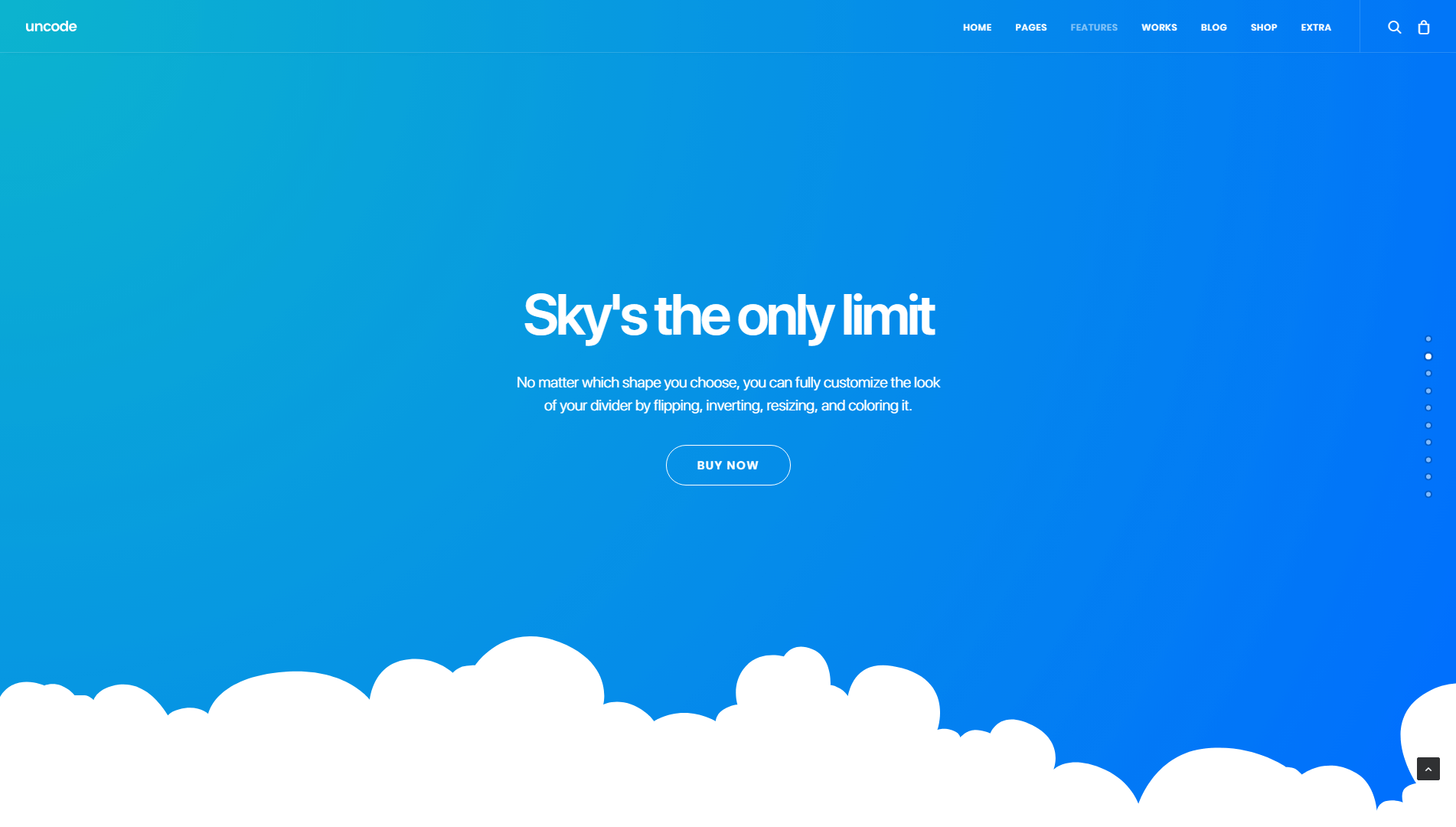
Jeśli chcesz poeksperymentować z tego typu projektowaniem, Uncode udostępnia kilka narzędzi na początek. Można na przykład użyć galerii murów, aby zaimplementować asymetryczne projekty siatek. Dostępna jest również funkcja o nazwie Dzielniki kształtów , która zapewnia szeroką gamę separatorów, których można używać do dzielenia sekcji w kreatywny sposób:

Wiele przegród do wyboru ma asymetryczny design. Na przykład możesz użyć separatorów i przekątnych opartych na chmurze, które zapewniają przyjemne wakacje od klasycznych siatek.
2. Niezwykłe palety kolorów
Większość stron internetowych używa kolorów w bardzo „bezpieczny” sposób. Weźmy na przykład zszywki, takie jak Facebook i Twitter. Obaj skupiają się na odcieniach niebieskiego, białego i czarnego. Te kolory dobrze ze sobą współgrają, ale połączenie to nie ma o czym pisać:

Powodem, dla którego wiele stron internetowych trzyma się znanych palet kolorów, jest to, że chcą dotrzeć do jak największej liczby użytkowników. Masz jednak do wyboru prawie nieskończone kombinacje kolorów i nie ma powodu, dla którego nie miałbyś się nimi bawić, zachowując przy tym użyteczność.

Jednym z trendów, który zyskuje na popularności, jest stosowanie nasyconych palet kolorów, jak w poniższym przykładzie:

Na tej stronie możesz zobaczyć odcienie czerwieni, czerni i złamanej bieli. Czerwień oczywiście kradnie show, a konkretny odcień jest na tyle niezwykły dla strony internetowej, że automatycznie zwraca uwagę. Jednak, gdy spojrzysz poza dobór kolorów, zauważysz, że projekt w innym przypadku trzyma się podstaw, aby wszystko było użyteczne.
Na przykład linki i tekst są w kolorze białym, co zapewnia ładny kontrast i ułatwia ich zauważenie:

Ogólnie rzecz biorąc, jest to doskonały przykład tego, jak niezwykłe palety kolorów mogą pomóc ci urozmaicić wszystko bez większego wysiłku. Dobrym miejscem na rozpoczęcie jest użycie koła kolorów, aby wymyślić bezpłatną paletę kolorów. Następnie poeksperymentuj ze zmianą tylko jednego z tych kolorów i wybierz odcień, którego użytkownicy nie będą oczekiwać.
Następnie wszystko, co musisz zrobić, to dodać nowe kolory do projektu witryny. Na szczęście Uncode pozwala w pełni dostosować kolory używane w poszczególnych modułach, a także w całej witrynie.
3. Twórcza typografia
Podobnie jak w przypadku kolorów, wiele osób bezpiecznie wybiera czcionki do swoich witryn internetowych. Łatwo założyć, że czcionki nie mają większego znaczenia, poza tym, że tekst jest łatwy do odczytania.
Czcionki są jednak takie same, jak każdy inny element Twojej witryny. Pomagają przyciągnąć uwagę, stworzyć tożsamość wizualną i tak dalej. Sprytnym pomysłem jest pobawić się różnymi opcjami, aby uzyskać niepowtarzalny wygląd.
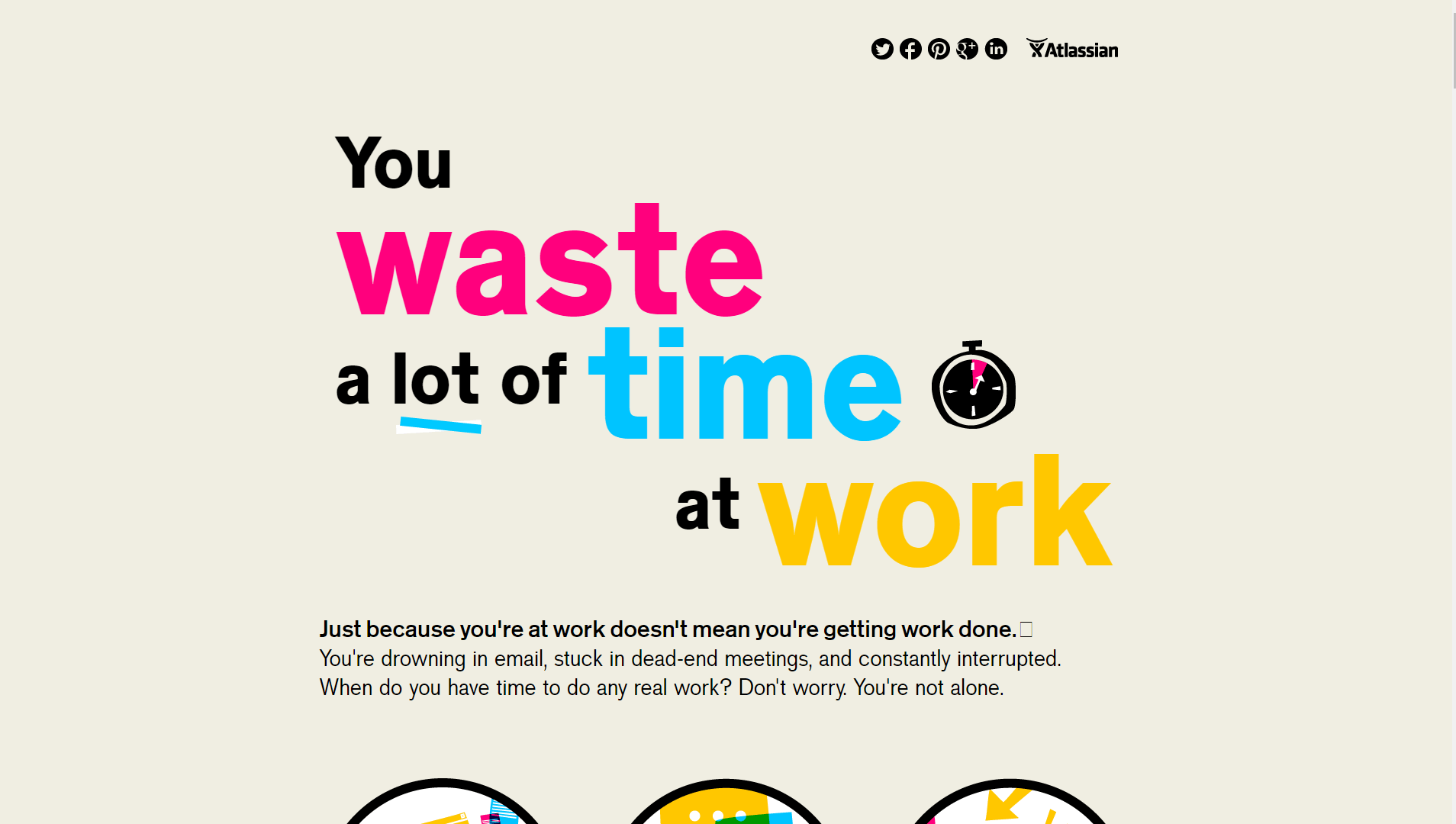
Czasami wystarczy poeksperymentować z rozmiarami czcionek:

Duża, odważna typografia jest w dzisiejszych czasach bardzo popularna i oferuje doskonały sposób na przekazywanie ważnych wiadomości użytkownikom. Ponadto duże czcionki wyglądają świetnie, gdy są używane jako nagłówki.
Oczywiście nadal musisz upewnić się, że używane czcionki są łatwe do odczytania. Oto przykład strony, która nie do końca trafia w sedno:

Może to wyglądać kreatywnie, ale użyteczność jest najważniejsza, jeśli chodzi o tekst w sieci. Dlatego chcesz zachować równowagę między czcionkami, które wyglądają atrakcyjnie i są nadal zrozumiałe.
Dobrą wiadomością jest to, że Uncode oferuje wbudowaną funkcję, która umożliwia importowanie czcionek. Możesz skorzystać z możliwości z Google Fonts, Typekit i wielu innych. Oznacza to, że masz do wyboru tysiące opcji, więc znalezienie idealnych czcionek dla Twojej witryny nie powinno być trudne.
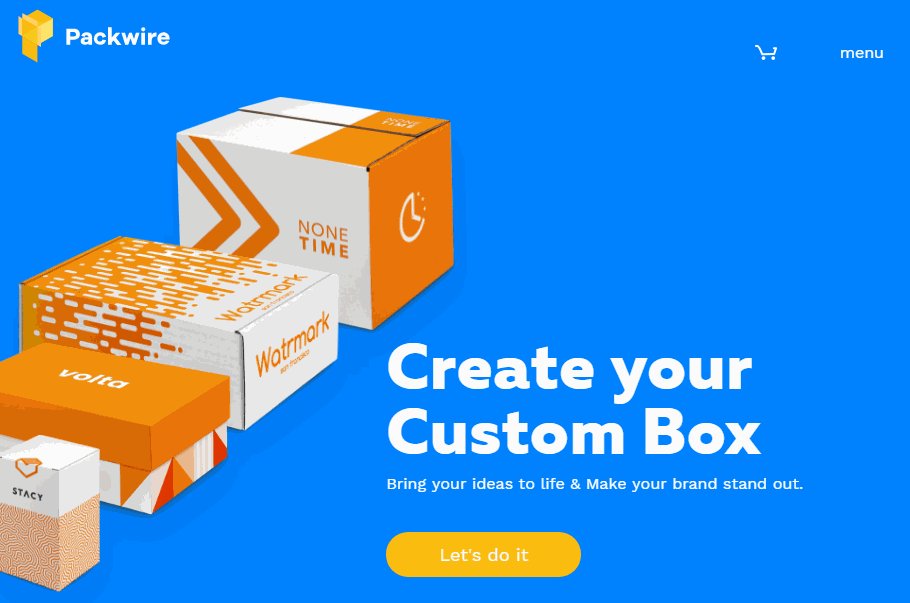
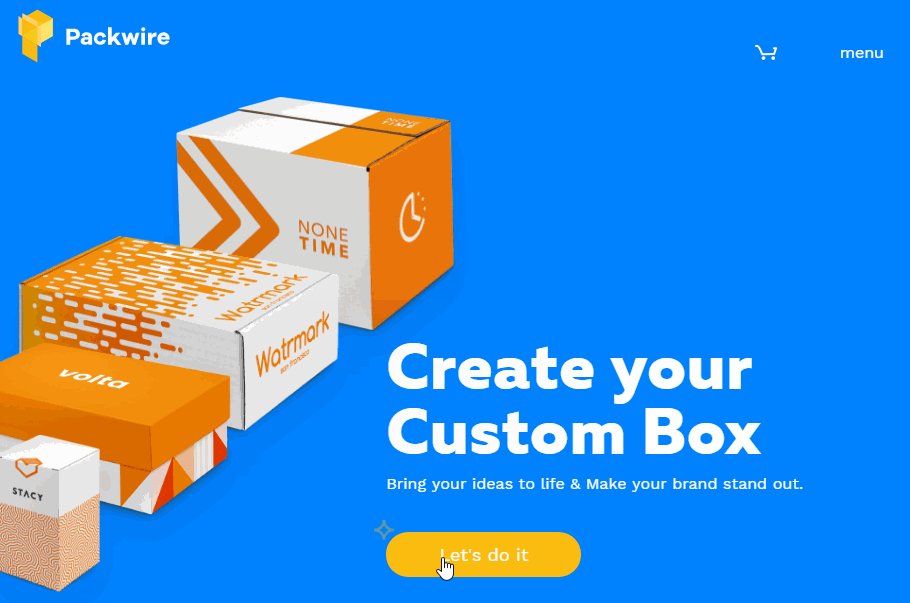
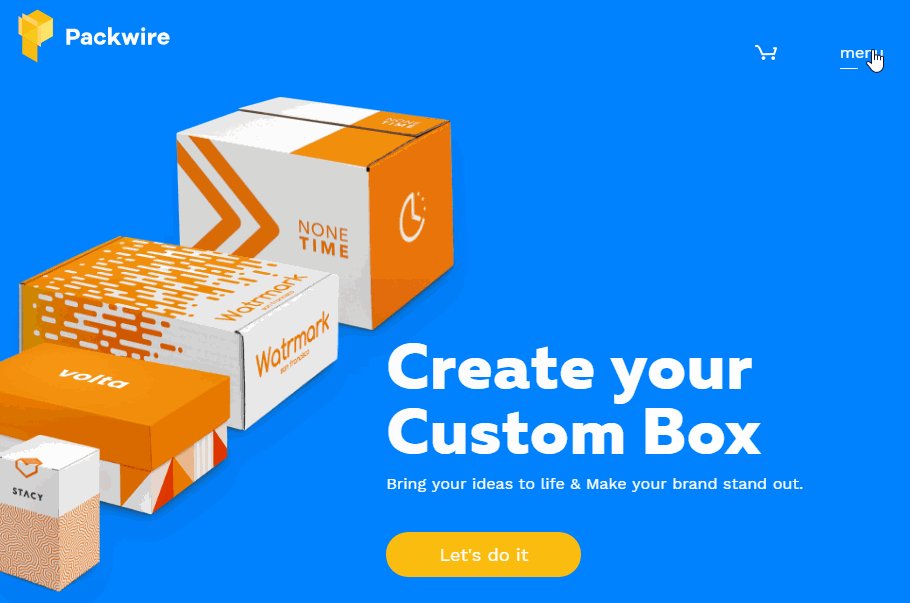
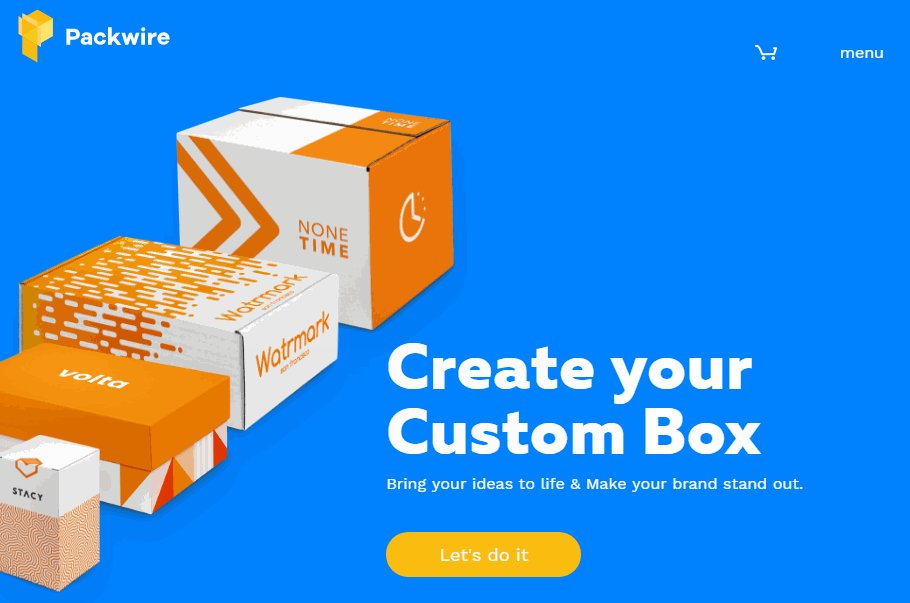
4. Mikrointerakcje
W tamtych czasach nierzadko można było znaleźć całe strony internetowe, na których wszystko było animowane. W niektórych przypadkach mogło to wyglądać dobrze, ale sprawiało, że te witryny były trudne w użyciu i wolno się ładowały – obu tych rzeczy nie chcesz.
Od tego czasu animacje na stronach internetowych bardzo się rozwinęły. Często przybierają formę „mikrointerakcji”. Są to proste animacje, które reagują na określone działania użytkownika, takie jak kliknięcie pola, przesłanie formularza lub najechanie myszą na element. Oto krótki przykład:

Wspaniałą rzeczą w mikrointerakcjach jest to, że sprawiają, że Twoja witryna wydaje się dynamiczna, bez spowalniania wszystkiego i przytłaczania odwiedzających. Oczywiście implementacja animacji dowolnego typu może być trudna, jeśli nie masz doświadczenia z kodowaniem.
Dzięki Uncode możesz jednak dodawać animacje do kilku rodzajów modułów. Na przykład przejścia są jednym z najczęstszych rodzajów mikrointerakcji. Uncode oferuje kilka stylów przejść, których można używać za pomocą funkcji Przewijanie slajdów , która umożliwia przekształcenie dowolnej strony w atrakcyjną prezentację.
5. Maksymalizacja
Minimalistyczne projektowanie stron internetowych jest modne już od kilku lat. Jednak teraz do drzwi puka jego mniej znana siostra. „Maksymalizm” polega na nadmiarze. Unika białej przestrzeni i tradycyjnej palety kolorów, tworząc projekty, które przytłaczają zmysły.
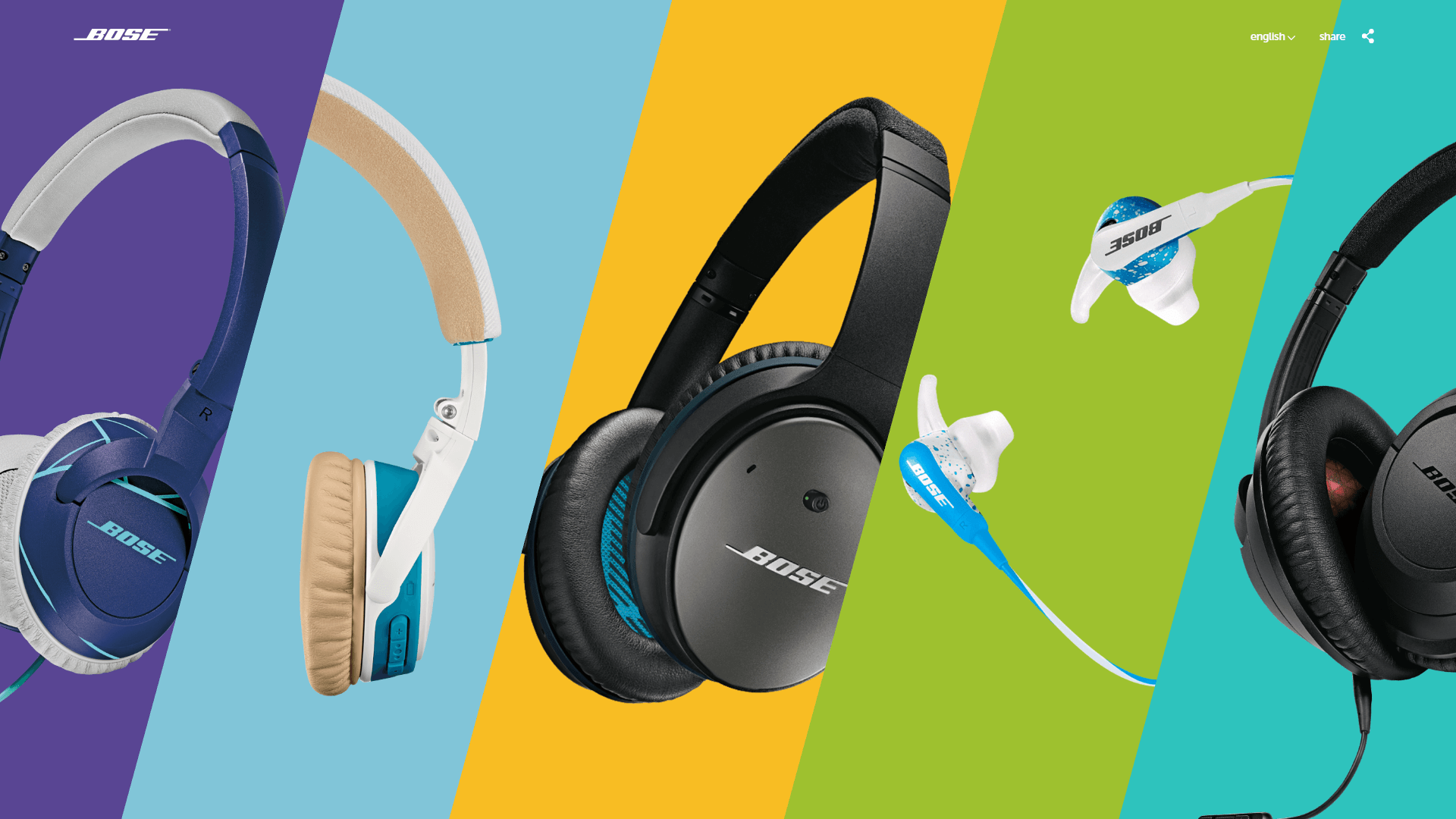
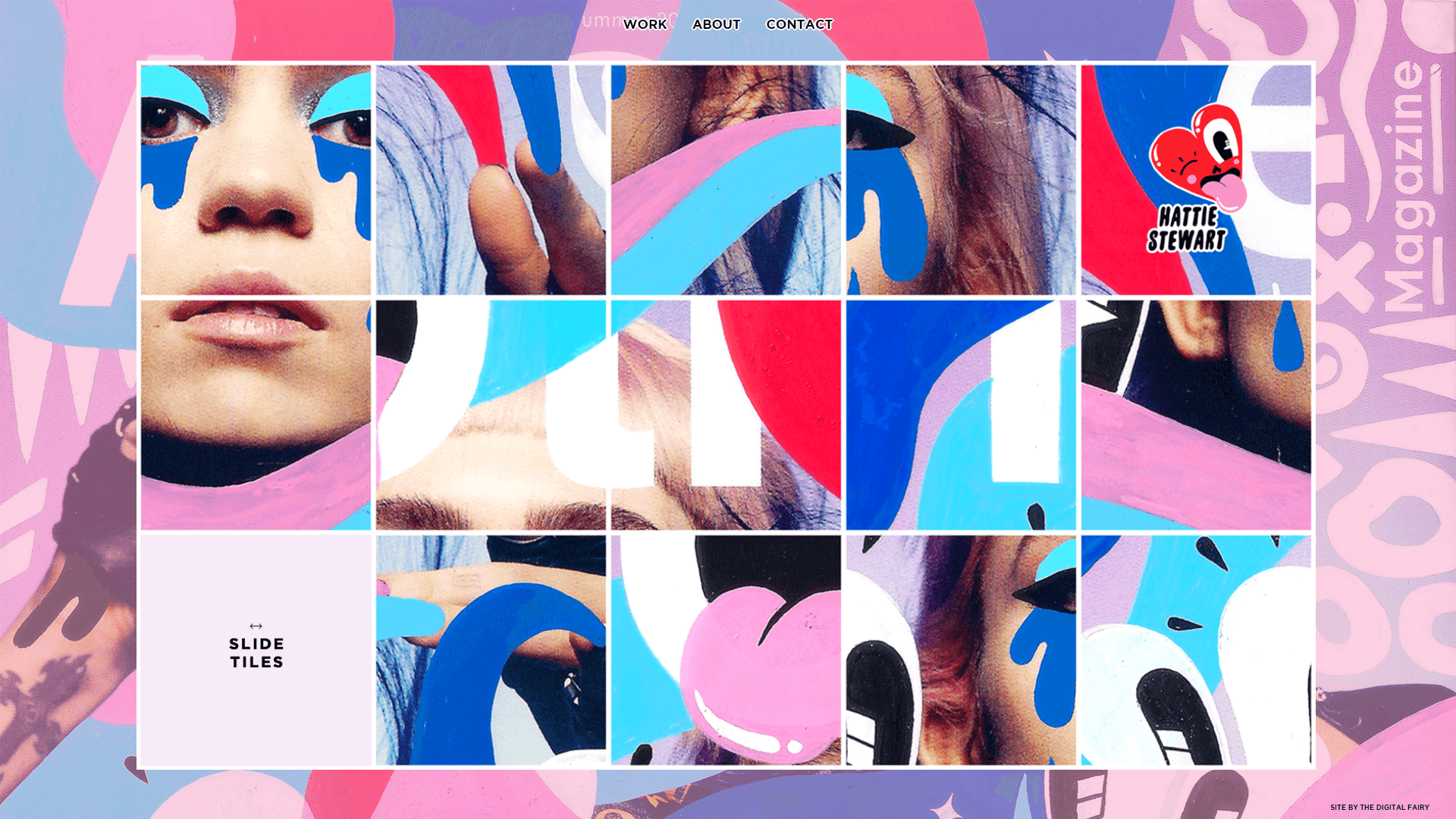
Oto przykład witryny, którą nazwalibyśmy maksymalistą:

W wielu przypadkach bycie tak odważnym w projektach jest idealnym sposobem na wyróżnienie się w tłumie witryn internetowych z narzędziami do wycinania ciasteczek. Jednak w chaosie zawsze powinno być trochę porządku, aby maksymalizm działał prawidłowo. Na przykład użycie wzorców lub siatek może pomóc użytkownikom w rozróżnianiu różnych sekcji witryny:

Co więcej, nadal musisz upewnić się, że Twoja witryna jest łatwa w użyciu. Oznacza to, że przynajmniej powinieneś trzymać się prostych schematów nawigacji i upewnić się, że odwiedzający mogą znaleźć żądane informacje. Używanie kolorów o wysokim kontraście to świetny sposób na osiągnięcie tego efektu, a mimo to możesz dostosować swoją paletę kolorów, aby była tak odważna, jak chcesz.
Jeśli chodzi o maksymalizm, najlepiej zacząć od zera. Otwórz narzędzie do tworzenia stron Uncode i zacznij pracować nad nowym projektem bez używania układu jako podstawy. Nie bój się też bawić się ustawieniami każdego modułu, aby uzyskać odpowiedni projekt.
Wniosek
Każda strona internetowa potrzebuje od czasu do czasu zmiany. Tak dobrze, jak Twoja witryna może wyglądać teraz, każdy projekt może się zdezaktualizować w ciągu zaledwie kilku lat. Na szczęście, jeśli korzystasz z WordPressa, możesz zmienić wygląd swojej witryny po prostu używając odpowiedniego motywu.
Na przykład Uncode zapewnia mnóstwo narzędzi, które pomogą Ci zaprojektować nowoczesne strony w rekordowym czasie. Jeśli szukasz inspiracji na początek, zawsze pojawiają się nowe trendy w projektowaniu stron internetowych, które możesz naśladować. W szczególności warto wypróbować asymetryczne układy i odważną typografię na własnej stronie.
Masz pytania dotyczące przeprojektowania witryny za pomocą Uncode? Zapytaj w sekcji komentarzy poniżej!
