11 najlepszych praktyk dotyczących suwaka witryny, których należy przestrzegać
Opublikowany: 2022-04-26Czy chcesz dodać suwak obrazu do swojej witryny? Zanim to zrobisz, jest kilka najlepszych praktyk, o których powinieneś wiedzieć. W tym artykule udostępnimy 11 najlepszych praktyk dotyczących suwaków witryny, których należy przestrzegać, jeśli chcesz, aby suwaki były przyjazne dla użytkownika i przyciągały więcej odwiedzających do Twojej witryny.
Jeśli korzystasz z WordPressa, niektóre motywy będą zawierały opcję dodania suwaka obrazu. Jednak większość z tych suwaków ma bardzo ograniczone funkcje. Aby postępować zgodnie ze wszystkimi tymi najlepszymi praktykami (bez konieczności kodowania własnego suwaka), zalecamy użycie wtyczki suwaka WordPress, takiej jak Soliloquy.
Powiedziawszy to, przejdźmy do 11 najlepszych praktyk dotyczących suwaka witryny…
1. Projekt dla urządzeń mobilnych
Czy wiesz, że ok. 56% ruchu w witrynie pochodzi z urządzeń mobilnych? Oznacza to, że ponad połowa odwiedzających będzie patrzeć na Twój suwak ze swoich urządzeń mobilnych.
Aby mieć pewność, że Twój slider zawsze wygląda i zachowuje się tak, jak powinien, koniecznie musisz użyć projektowania responsywnego. (Responsywny projekt oznacza po prostu, że suwak dostosowuje się do rozmiaru małych ekranów używanych przez wiele różnych urządzeń mobilnych.)
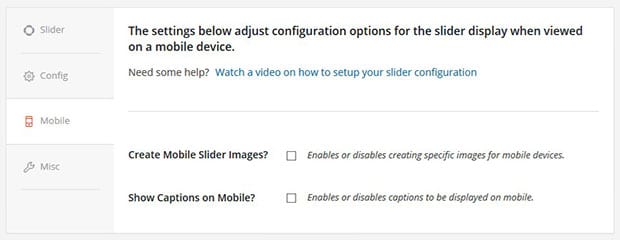
Jeśli używasz wtyczki Soliloquy Slider, nie musisz się tym martwić, ponieważ wszystkie motywy Soliloquy są w pełni responsywne i przyjazne dla urządzeń mobilnych. Możesz nawet tworzyć slajdy dla urządzeń mobilnych, jeśli chcesz, i zmieniać ustawienia mobilne, aby suwak wyglądał dokładnie tak, jak chcesz na małych ekranach.

2. Użyj nawigacji miniaturowej dla sliderów z 4+ slajdami
Zwłaszcza jeśli suwak zawiera co najmniej 4 slajdy, musisz zapewnić odwiedzającym łatwy sposób poruszania się między slajdami. Jednym z najbardziej intuicyjnych, przyjaznych dla użytkownika sposobów dodawania nawigacji do suwaków są miniatury suwaków.
Miniatury umożliwiają odwiedzającym podgląd nadchodzących i poprzednich slajdów. W ten sposób mogą jednym kliknięciem znaleźć dokładnie ten slajd, którego potrzebują, bez konieczności szorowania w tę i z powrotem.
Oto przykład suwaka z nawigacją po miniaturach:
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak dodać suwak z miniaturami w WordPressie.
3. Wyświetlaj zdjęcia w wyskakującym okienku Lightbox
Jeśli planujesz używać suwaka do wyświetlania portfolio lub zdjęć, które chcesz wyróżnić, musisz ustawić go tak, aby po kliknięciu obrazy otwierały się w wyskakującym okienku lightbox.
W ten sposób możesz wykorzystać pełny obszar wyświetlania dużych ekranów i rozdzielczości do wyświetlania pięknych zdjęć.
Oto przykład suwaka lightbox (kliknij jeden ze slajdów, aby wyświetlić wyskakujące okienko lightbox):
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak utworzyć suwak lightbox w WordPress.

4. Zaplanuj swoje promocje
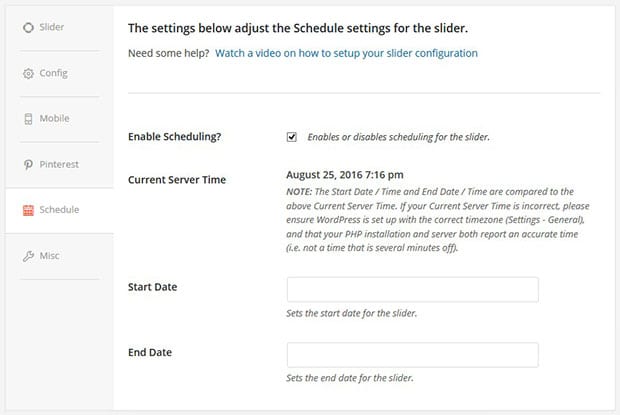
Jeśli planujesz używać suwaka do prezentowania ofert specjalnych i ofert ograniczonych czasowo, upewnij się, że zaplanujesz wyświetlanie tych slajdów tylko w dni promocyjne.
Jeśli korzystasz z Soliloquy, możesz ustawić datę rozpoczęcia i zakończenia dla swoich slajdów (jak pokazano poniżej).

5. Importuj swoje obrazy z mediów społecznościowych
Jeśli często publikujesz obrazy w mediach społecznościowych, takich jak na przykład Instagram, nie powinieneś ręcznie przesyłać i wstawiać tych obrazów do suwaka witryny. To po prostu nie jest dobry przepływ pracy.
Aby lepiej zarządzać czasem, importuj obrazy bezpośrednio z mediów społecznościowych do suwaka obrazu.
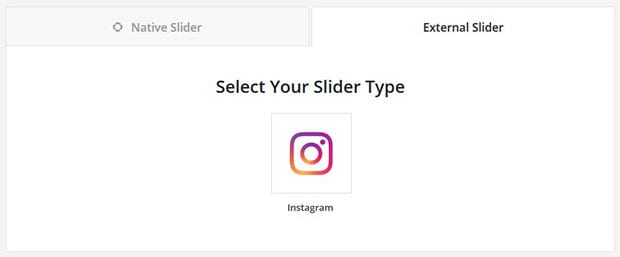
Jeśli korzystasz z Soliloquy, wystarczy wybrać „Zewnętrzny suwak” i wybrać swoje konto w mediach społecznościowych, z którego chcesz importować.

Oto przykład suwaka Instagrama, który pobiera obrazy z Instagrama naszego CEO (@syedbalkhi):
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak utworzyć suwak zdjęć na Instagramie.
6. Dodaj przycisk Pin-It do swoich slajdów
Mówiąc o mediach społecznościowych, Pinterest to największa platforma do udostępniania zdjęć na świecie. Czy w pełni to wykorzystujesz?
Pamiętaj, aby dodać przycisk Pinterest do swoich slajdów, aby Twoi widzowie mogli udostępniać Twoje obrazy bezpośrednio na swoich tablicach Pinterest.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak dodać przycisk Pinterest do suwaków obrazu w WordPress.
7. Chroń swoje slajdy przed kradzieżą obrazu
Aby upewnić się, że nikt nie może pobrać obrazów z Twoich slajdów i ich ukraść, wyłącz możliwość kliknięcia prawym przyciskiem myszy.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak wyłączyć kliknięcie prawym przyciskiem myszy suwaków obrazu WordPress.
8. Użyj niestandardowego CSS
Czasami może być konieczne dostosowanie niektórych aspektów wyglądu suwaka, aby idealnie pasował do brandingu Twojej witryny i Twoich unikalnych potrzeb. Dodanie własnego niestandardowego kodu CSS pozwala to zrobić.
Niestandardowy CSS nadaje również Twoim suwakom osobisty charakter, dzięki czemu są bardziej zapadające w pamięć i nie wyglądają jak inne.
Soliloquy umożliwia dodanie własnego arkusza stylów dla całkowicie unikalnego suwaka. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem po stylizacji monologu za pomocą CSS.
9. Podłącz slajdy produktów do koszyka
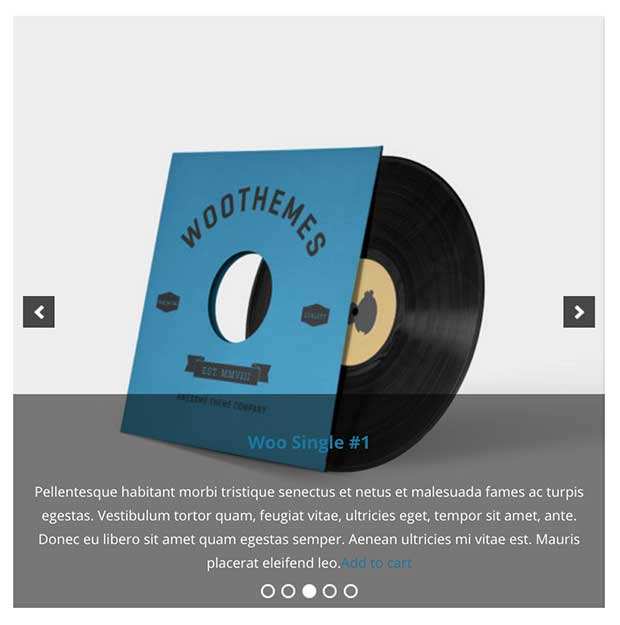
Jeśli planujesz używać suwaka do wyświetlania produktów, które masz na sprzedaż, musisz połączyć te slajdy z koszykiem.
WooCommerce to wtyczka WordPress, którą zalecamy do dodania systemu koszyka na zakupy do Twojej witryny. Łatwo integruje się również z suwakami obrazu Soliloquy.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia suwaka produktu WooCommerce.
10. Użyj karuzeli do wyświetlenia ponad 10 slajdów
Jeśli chcesz wyświetlić 10 lub więcej obrazów na slajdach, najlepiej użyć układu karuzeli.
Karuzela wyświetla slajdy w rzędzie z przyciskami nawigacyjnymi, które umożliwiają łatwe przeglądanie wszystkich obrazów w suwaku.
Oto przykład suwaka karuzeli:
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia responsywnego suwaka karuzeli w WordPress.
11. Skonfiguruj domyślne ustawienia suwaka
Zwłaszcza jeśli planujesz często tworzyć suwaki, będziesz chciał skonfigurować domyślne ustawienia suwaka, aby nie trzeba było ich ręcznie ustawiać za każdym razem, gdy tworzysz nowy suwak.
Aby dowiedzieć się, jak zaoszczędzić czas podczas tworzenia nowych suwaków, zapoznaj się z naszym przewodnikiem dotyczącym domyślnych ustawień suwaków WordPress.
Otóż to! Mamy nadzieję, że ten artykuł pomógł ci poznać 11 najlepszych praktyk dotyczących suwaków witryny, których musisz przestrzegać. Możesz również zapoznać się z naszym przewodnikiem, jak utworzyć suwak obrazu w WordPress.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych wskazówek i samouczków dotyczących WordPressa.




















