Jak kiedyś wyglądały 32 popularne witryny
Opublikowany: 2022-11-07Nie jest tajemnicą, że trendy w projektowaniu stron internetowych (i najlepsze praktyki) zmieniły się dramatycznie od czasu debiutu internetu. Refleksja nad nostalgicznymi stronami internetowymi i porównanie ich z ich współczesnymi odpowiednikami to doskonały sposób na zrozumienie, dlaczego aktualizacja witryny jest tak konieczna.


Z pomocą Wayback Machine możemy zobaczyć, jak wyglądały nasze ulubione strony internetowe w minionych latach. Niezależnie od tego, czy planujesz przeprojektowanie strony internetowej i potrzebujesz inspiracji, czy też chciałbyś zastanowić się nad nostalgicznymi witrynami, zebraliśmy 32 witryny do przejrzenia.
1) Google
.jpg)
Podczas gdy Google zasadniczo utrzymuje swoją markę z kolorowym logo i białymi znakami na stronie głównej, istnieją inne aspekty witryny, które wyglądają dziś zupełnie inaczej. W latach 90. Google oferowało wyjątkowe oferty pod paskiem wyszukiwania. Obecnie firma skupia się na stworzeniu spersonalizowanej strony głównej dla użytkowników, dodając do zakładek ich często odwiedzane strony internetowe.
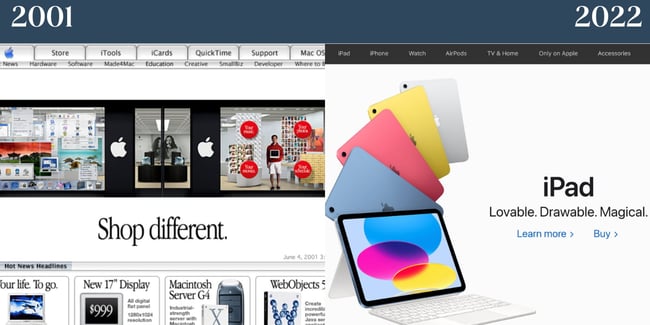
Apple zawsze koncentruje się na produkcie na swojej stronie głównej. Nawet w 2001 roku zauważysz, że elementy firmy były głównym tematem witryny. W 2022 roku Apple decyduje się na minimalistyczny, ale wyróżniający się branding. Zawiera tylko jeden produkt, który stanowi centralny punkt strony głównej. Obecna strona główna jest również świadectwem przekonującej kopii; w zaledwie trzech przymiotnikach Apple przedstawia pełny obraz tego, dlaczego warto kupić iPada.

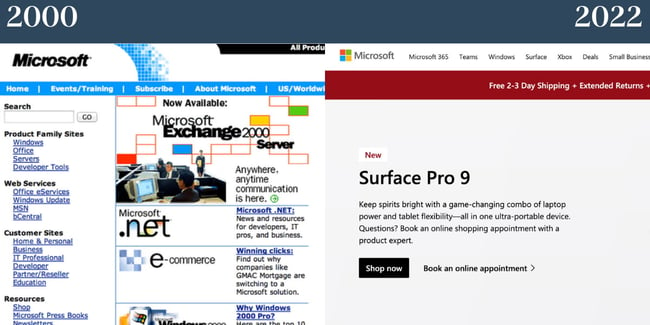
W 2000 roku witryna Microsoftu była nieporęczna i nadmiernie skomplikowana. Obfitość słów na stronie i brak białych znaków sprawiły, że użytkownik był przytłaczający. Dziś witryna Microsoftu wzoruje się na Apple i koncentruje się na jej produktach. W rezultacie strona jest mniej zawrotna i bardziej strawna dla odwiedzających.

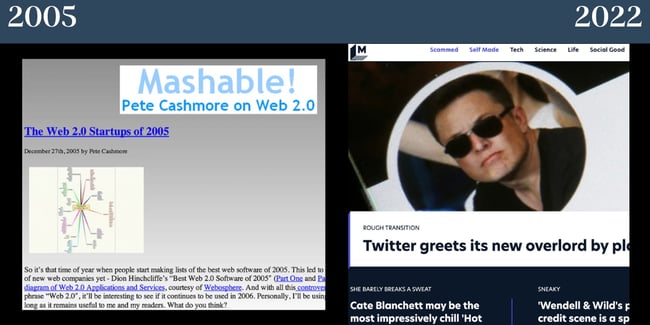
Dawno, dawno temu Mashable miał gradientowe tło — nie wspominając już o poważnym braku obrazów. Teraz witryna równoważy elementy wizualne z tekstem. Branding firmy również nie zajmuje już centralnego miejsca i koncentruje się na polecanych historiach.

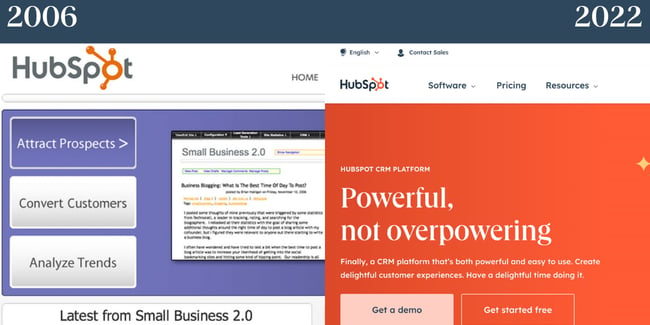
W 2006 roku świat technologii i marketingu koncentrował się głównie na przetrwaniu i sukcesie w świecie Web 2.0. Małe firmy pojawiały się na całym świecie, a witryna HubSpot koncentrowała się na pokazywaniu, w jaki sposób produkt może stanowić wartość dodaną dla tych firm. Dziś HubSpot nadal obsługuje małe firmy, ale także średnie i korporacyjne korporacje. Teraz nasza witryna internetowa koncentruje się bardziej na produkcie i zawiera znacznie więcej kolorów niż na początku.

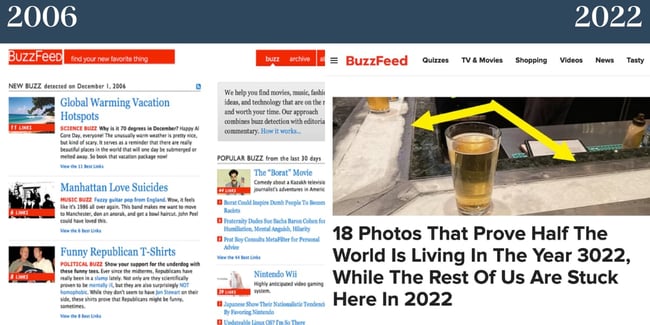
BuzzFeed został stworzony, aby pomóc użytkownikom znaleźć ich ulubione rzeczy, w tym filmy, muzykę, modę, pomysły i technologię. Witryna nadal osiąga to dzięki bardziej wizualnemu i interaktywnemu podejściu. Obecnie witryna lepiej równoważy obrazy i tekst, ale ogólny charakter witryny pozostaje nienaruszony.

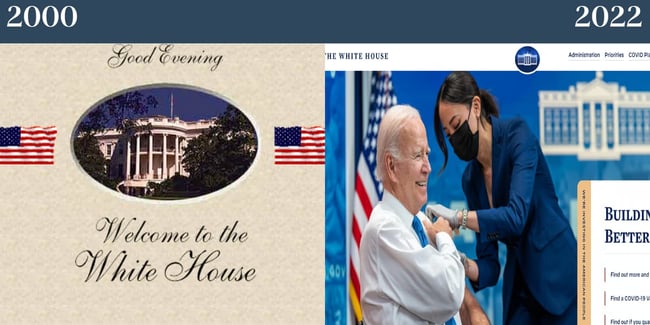
W 2000 roku Bill Clinton był prezydentem Stanów Zjednoczonych, Al Gore był wiceprezydentem, a strona internetowa Białego Domu miała zupełnie inny wygląd i styl. Następnie witryna zawierała czcionkę skryptową w stylu Deklaracji Niepodległości i nie podkreślała obrazów ani opowiadania historii, biorąc pod uwagę, że tekst po prostu witał odwiedzających stronę. Odwiedzając witrynę dzisiaj, zauważysz duży obraz i kopię, które koncentrują się na bieżących inicjatywach. Podoba nam się również to, jak odświeżona witryna skupia się na dostępności z opcjami zmiany kontrastu i rozmiaru tekstu.
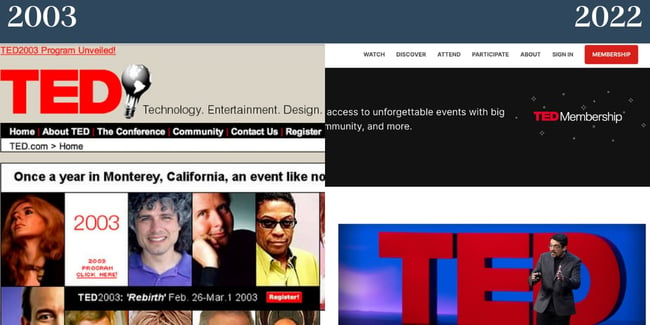
Chociaż strona TED z 2003 roku nadal wygląda na przestarzałą jak na dzisiejsze standardy, wyprzedzała swoje czasy, a większość strony głównej zawierała treści wizualne. W 2022 r. ich witryna nadal zawiera różne obrazy, ale także równoważy kopię — a nad zakładką jest tylko jeden główny obraz. Ogólny wygląd witryny jest dziś mniej ciasny i przytłaczający niż w poprzednich latach.

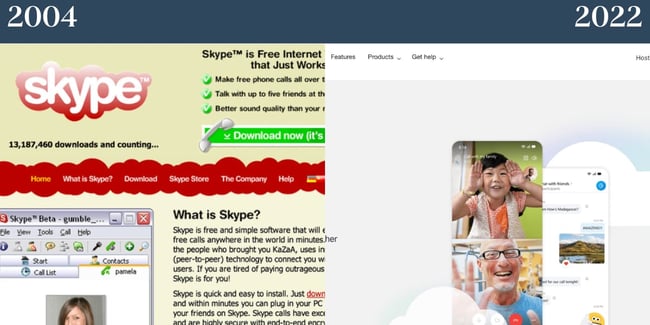
Na początku XXI wieku strona główna Skype miała kilka kolorów i brakowało jej hierarchii. (A kto by pomyślał, że platforma rozmów wideo miała kiedyś czerwone logo?) Dzisiaj Microsoft jest właścicielem Skype'a, a ten ostatni czerpie inspirację z wyglądu i stylu większej organizacji. Witryna zawiera białe znaki, doskonałą hierarchię wizualną i oferuje przekonujący obraz produktu w akcji.

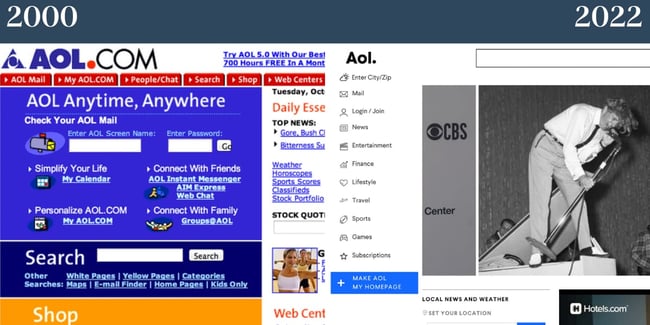
W 2000 roku witryna AOL miała różne kolory, które nie były spójne, co ostatecznie sprawiało, że witryna wyglądała na bałagan. Obecnie witryna zawiera wystarczającą ilość białych znaków, aby zrównoważyć ilość kopii i zdjęć. Podoba nam się również nowa czcionka witryny, ponieważ jest atrakcyjna wizualnie i łatwa do odczytania.

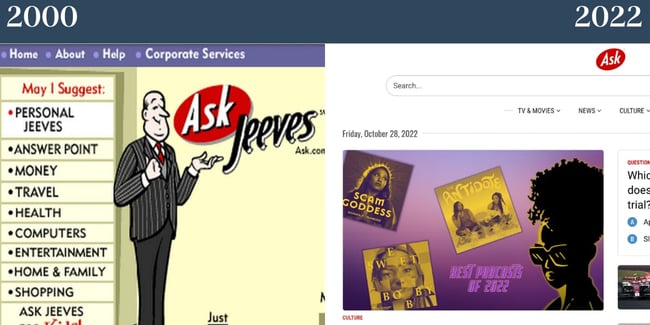
Ask Jeeves przemianowany na Ask. W 2000 r. w witrynie brakowało spacji i zawierała postać — część unikalnego brandingu witryny. Odkąd usunięto drugą połowę nazwy, na stronie głównej witryny nie ma już znaku. Obecnie witryna bardziej przypomina witrynę z wiadomościami lub publikacjami niż platformę do zadawania pytań i uzyskiwania szybkich odpowiedzi.

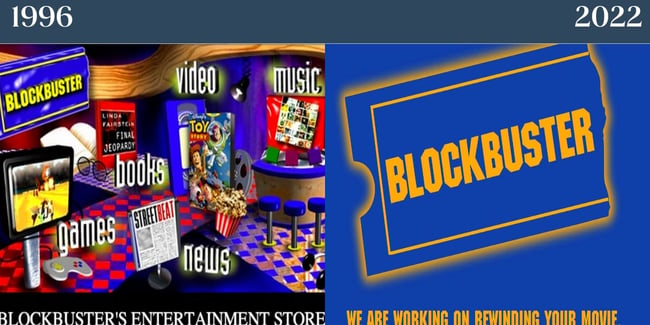
Pamiętasz stare dobre czasy chodzenia do Blockbuster, żeby wybrać film i coś przekąsić? Na pewno tak. To, czego strona Blockbuster z 1996 roku nie miała w hierarchii, nadrabiała osobowością. Dzisiaj strona Blockbuster jest nieczynna — i zawiera bezczelną notatkę, że firma pracuje nad przewinięciem Twojego filmu.

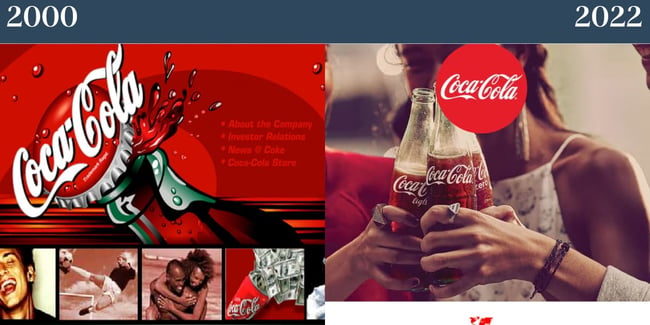
Damy to Coca-Coli: ich branding jest ponadczasowy. Witryna Coca-Coli z 2000 roku nie wygląda zbyt nędznie w porównaniu z wieloma przestarzałymi witrynami z tej listy. Marka zrozumiała znaczenie treści wizualnych i prostoty w 2000 roku i nadal to robi. W 2022 roku ich witryna skupia się bardziej na obrazach i zawiera mniej czerwieni niż w przeszłości, ale nadal wydaje się spójna z resztą ich marki.

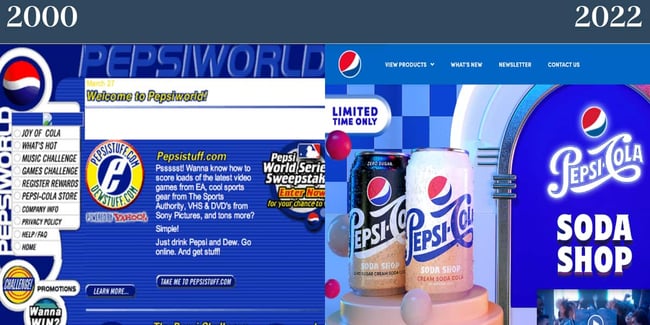
Witryna Pepsi w 2000 roku była zagracona, brakowało jej wizualnej hierarchii i za dużo się w niej działo. Dziś jesteśmy wielkimi fanami nostalgicznej strony głównej Pepsi. Ma czcionkę, która jest łatwa do odczytania, a strona nie sprawia wrażenia zbyt zagraconej. Od tego czasu firma przeniosła również swoje menu na górę strony i ograniczyła liczbę zakładek, co jest znacznie lepsze z punktu widzenia użytkownika.

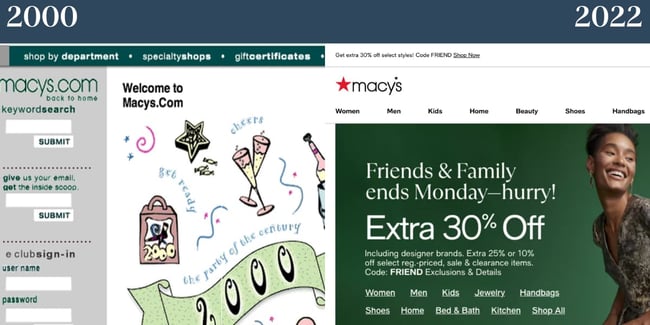
Chociaż witryna Macy's 2000 nie odpowiada dzisiejszym standardom, doceniamy spójność kolorów. Co ciekawe, produkty nie są na czele nostalgicznej strony Macy's. Dziś jednak strona Macy's opowiada zupełnie inną historię. Witryna ma starannie zorganizowane menu i doskonałą hierarchię wizualną.

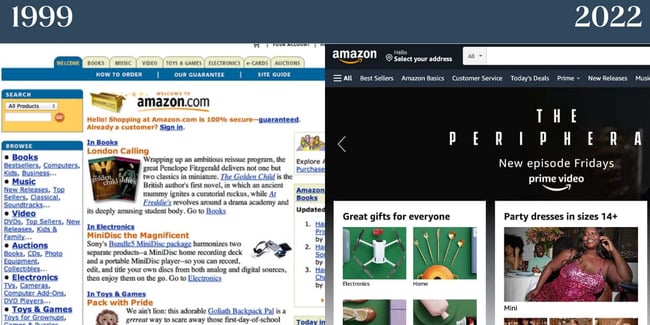
W 1999 r. witryna Amazona była bardzo przepełniona tekstem, co przyprawiało o zawrót głowy. Pionowe menu było również zagracone i trudne do strawienia. Dziś menu Amazona pojawia się na górze strony, a strona wydaje się znacznie mniej przytłaczająca, mimo że nadal reklamuje różne produkty.

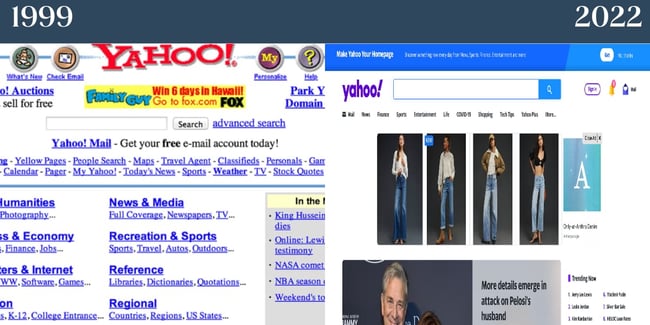
W 1999 r. witryna Yahoo skupiała się głównie na tekście i nie zawierała żadnych obrazów. Dzisiaj, gdy odwiedzasz stronę platformy, opowiada się zupełnie inną historię. Ponieważ Yahoo to witryna z wiadomościami, do każdej historii dołączone są obrazy, a także podsumowanie tego, czego można się spodziewać po przeczytaniu artykułu. Jesteśmy również fanami kolumny trendów po prawej stronie witryny, ponieważ ułatwia ona użytkownikom szybkie zrozumienie, co jest w wiadomościach.


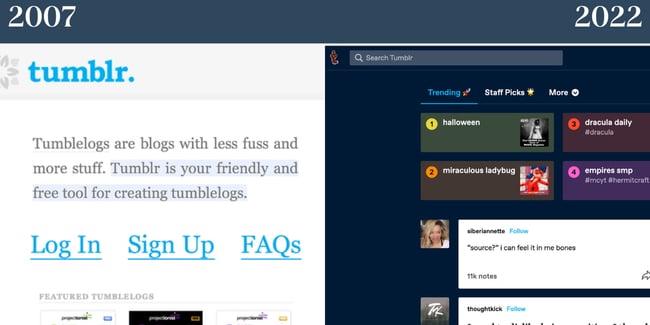
W powijakach Tumblr nazywał blogi Tumblelogami i miał stronę internetową skoncentrowaną na tekście. Dzisiaj, jeśli odwiedzisz Tumblra bez zalogowania, zobaczysz fałszywy pulpit nawigacyjny, który pokazuje odwiedzającym, jak mógłby wyglądać ich pulpit, gdyby utworzyli konto. Dzisiejsza witryna Tumblr jest również znacznie bardziej skoncentrowana na obrazach.
Pamiętasz, kiedy Pinterest był dostępny tylko dla zaproszonych? Jak widać na zrzucie ekranu strony Pinterest z 2010 roku, platforma miała zupełnie inne logo i mniej elegancki wygląd. Jeśli odwiedzisz Pinterest dzisiaj, możesz natychmiast utworzyć konto — nie jest wymagana żadna prośba. Ponadto platforma oferuje obraz na żywo, który zmienia się, ale szybko się ładuje. Kopia jest prosta, ale przekonująca.

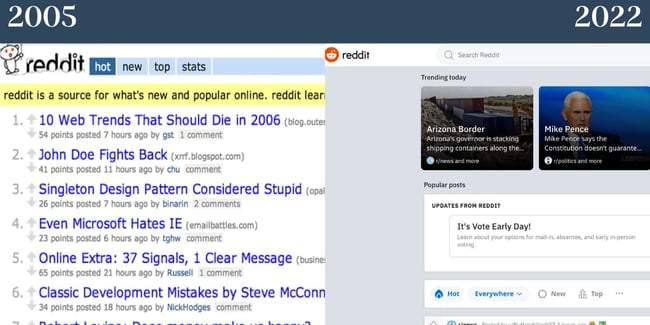
W 2005 roku Reddit skupiał się na tekście. Reddit jest nadal bardziej skoncentrowany na tekście niż większość nowoczesnych witryn. Zawiera jednak równowagę obrazów. Podoba nam się, jak czcionka, której używa dziś Reddit, jest wciąż na wpół nostalgiczna, ale jest łatwiejsza do odczytania niż w przeszłości. Witryna jest również bardziej atrakcyjna wizualnie, ponieważ bardziej przypomina witrynę z wiadomościami.

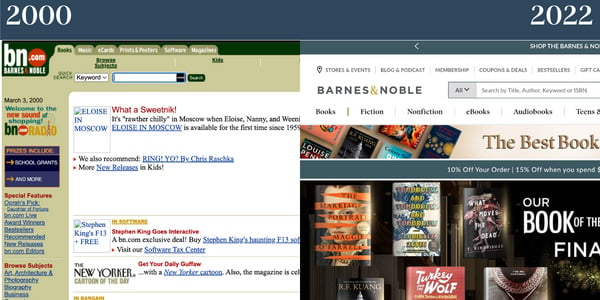
W tym momencie prawdopodobnie zaczynasz dostrzegać pewien motyw: strony internetowe z minionych lat były skoncentrowane na tekście. Barnes & Noble nie jest wyjątkiem. W 2000 roku księgarz miał gęste, nieatrakcyjne wizualnie pionowe menu. Ładowanie obrazów trwało długo — jeśli tak było. Brakuje również wizualnej hierarchii, więc odwiedzający mają trudności z podjęciem decyzji, gdzie szukać. Dziś strona firmowa jest znacznie bardziej strawna. Równoważy białe znaki z obrazami i tekstem, a projektanci uporządkowali menu.
.jpg)
Przekażemy to Dunkin': od dziesięcioleci pozostają wierni swojej charakterystycznej kolorystyce. Ten zrzut ekranu z ich strony z 2000 roku jest jednym z naszych ulubionych na tej liście. Jest szokująco minimalistyczny i zawiera obraz, który nie był standardem w tamtych czasach. Dzisiaj Dunkin' ma dużo białych znaków, spójny branding i równoważy grafikę z tekstem. Witryna ma również łatwe do zrozumienia menu i zawiera uderzające różowe i pomarańczowe kolory firmy.
.jpg)
W 2000 roku Starbucks zrobił kilka rzeczy dobrze: ich menu jest proste, a na ich stronie umieszczali zdjęcia, chociaż się nie ładowały. (Psst: te wtyczki mogą zapewnić szybkie ładowanie treści, jeśli masz „ciężką” stronę, dzięki czemu Twoja witryna uniknie podobnego losu.) Zauważysz również ich spójne logo. W 2022 roku Starbucks z łatwością oferuje kolorowe akcenty na swojej stronie, nie przytłaczając odwiedzających. Witryna zawiera charakterystyczną czcionkę Starbucks i obraz promujący niedawną współpracę z inną firmą. Sam obraz również wydaje się być związany z marką. Chcemy również zwrócić uwagę na rzadką, ale skuteczną nawigację Starbucks u góry strony.

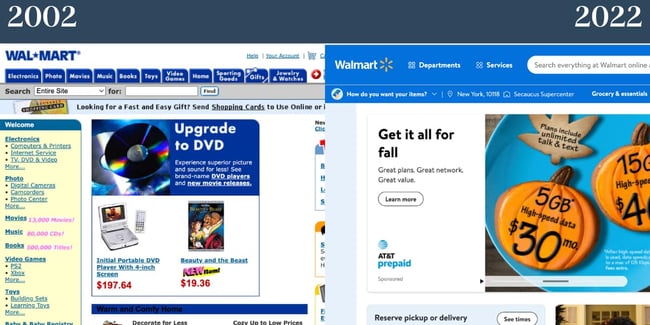
Jak na swoje czasy, witryna Walmart w 2002 roku odniosła spory sukces. Zawierała obrazy i tekst, które do dziś dominują na stronie internetowej. Ponadto miał lepszą hierarchię wizualną niż niektóre inne przykłady, które zbadaliśmy. Podobnie jak w przypadku Dunkin', jedną z rzeczy, które Walmart robi niewiarygodnie dobrze, jest tłumaczenie słynnej kolorystyki na swoją stronę. W 2022 roku witryna Walmart zawiera mnóstwo zdjęć i zwięzłych tekstów, które poprawiają grafikę.

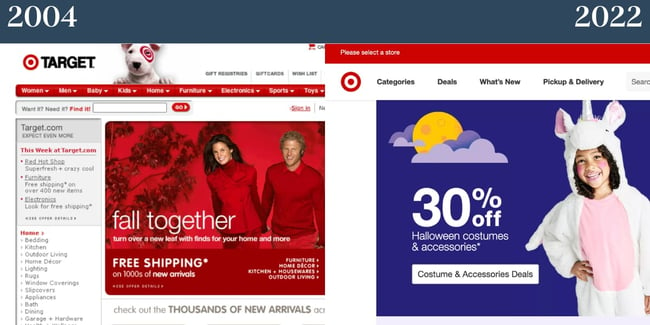
Jest też wiele rzeczy, które Target zrobił dobrze w 2004 roku. Po pierwsze, marka wykorzystała dobrze znaną kolorystykę. Witryna zawiera również obrazy, a jej branding jest nadal w dużej mierze taki sam. W 2022 roku strona Target kładzie znacznie większy nacisk na elementy wizualne niż na tekst. Branding jest minimalny, ale skuteczny, a strona zawiera proste menu, które rozwija się, gdy odwiedzający je kliknie.

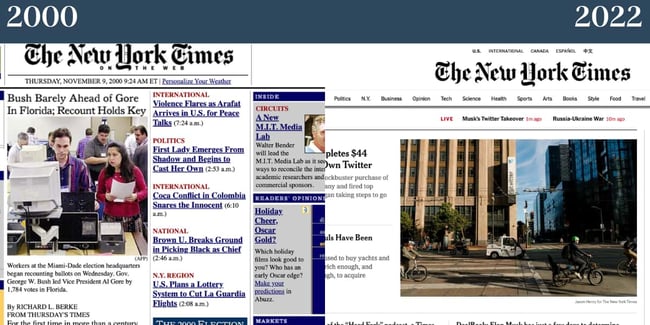
Jesteśmy pod wrażeniem: chociaż New York Times przerabiał swoją stronę internetową od 2000 roku, jest ona bardzo podobna. Nawet w 2000 roku ustalenie, gdzie skierować uwagę, było łatwe. The New York Times zdobywa duże punkty, ponieważ jego strona internetowa z 2022 roku przypomina gazetę. Charakteryzuje się hierarchią wizualną, dobrze równoważy obrazy z kopią i podoba nam się, jak czcionka jest charakterystyczna, a jednocześnie łatwa do odczytania.

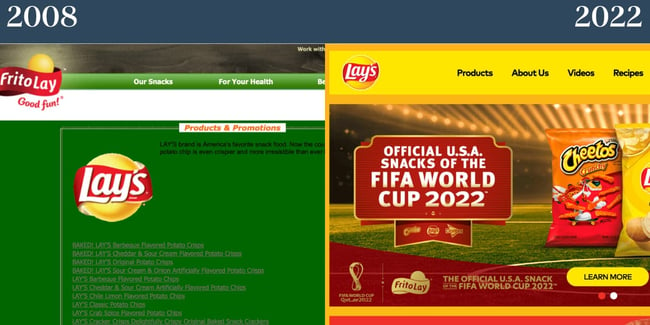
W 2008 roku strona Lay's była zielona i zawierała bardzo słaby kontrast kolorów tekstu. Utrudnia to ludziom czytanie kopii. Na szczęście Lay's od tego czasu przerobił swoją stronę. Dziś nadal jest kolorowy, ale ma lepszy kontrast. Zauważysz również, że strona ma mnóstwo znakomitej żółci Lay's. Witryna 2022 wydaje się znacznie bardziej związana z marką niż w przeszłości.

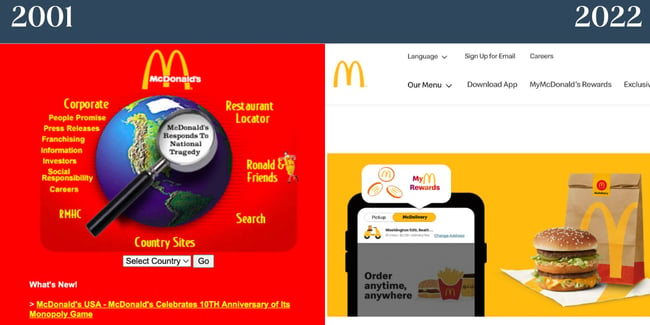
W 2001 roku strona McDonald's miała czerwone tło i żółty tekst, co nie było optymalne dla czytelników. Teraz strona McDonald's jest minimalistyczna. Zawiera kilka kolorów oprócz charakterystycznego żółtego koloru marki i oferuje odwiedzającym różnorodne opcje do wyboru w sekcji menu. Jednak menu nie jest przytłaczające, ponieważ reszta witryny jest tak prosta. Marka wybiera również swoją charakterystyczną czcionkę na stronie internetowej 2022.

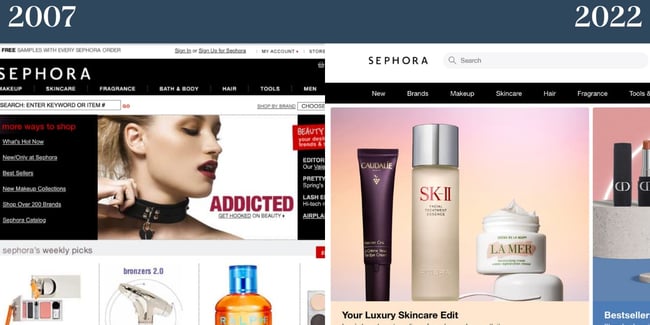
Witryna Sephora na początku 2000 roku zawierała równowagę obrazów i tekstu. W swoim czasie był to przykład atrakcyjnego projektu strony internetowej. Dziś strona jest zgodna z nowoczesnymi trendami w projektowaniu stron internetowych. Ma duże obrazy, które są atrakcyjne wizualnie i zawiera prostą kopię.

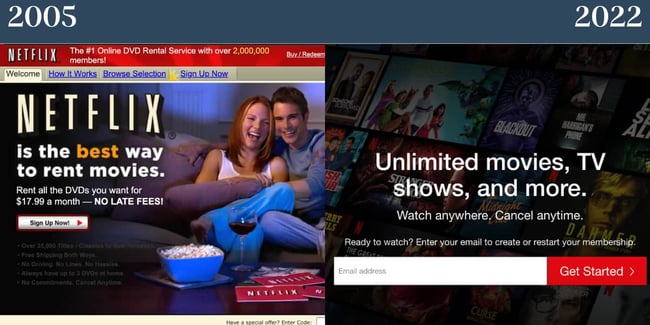
W 2005 roku Netflix udostępnił stronę główną skoncentrowaną na obrazach, która różni się od dzisiejszej. W 2022 roku copy jest gwiazdą serialu na stronie głównej Netflix. Firma sprytnie umieszcza również wezwanie do działania w centrum, więc podajesz swój adres e-mail i zaczynasz. Zarówno w 2004, jak i 2022 r. głównym elementem strony głównej było wezwanie do działania, co jest godne uwagi. Podoba nam się obraz w tle, na który nakłada się tekst, ponieważ zawiera programy i filmy, które można oglądać dzięki subskrypcji Netflix.

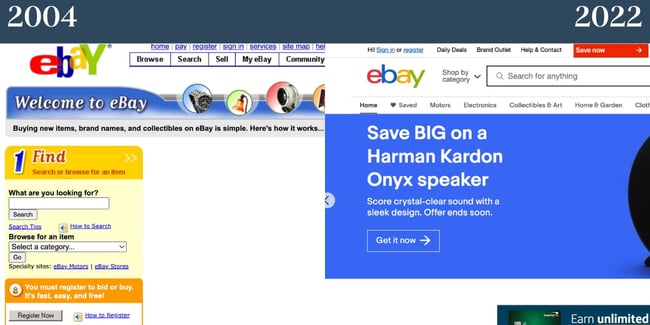
Na początku XXI wieku w witrynie eBay brakowało hierarchii, co utrudniało odwiedzającym zrozumienie, od czego zacząć. Jest to również szkodliwe z punktu widzenia doświadczenia użytkownika. Od tego czasu to się jednak zmieniło. W 2022 r. eBay ma karuzelę w górnej części strony. Zawiera kilka produktów i promocji, które obecnie oferuje firma. Witryna zawiera również więcej białych znaków niż w przeszłości, a menu jest sparowane w porównaniu.

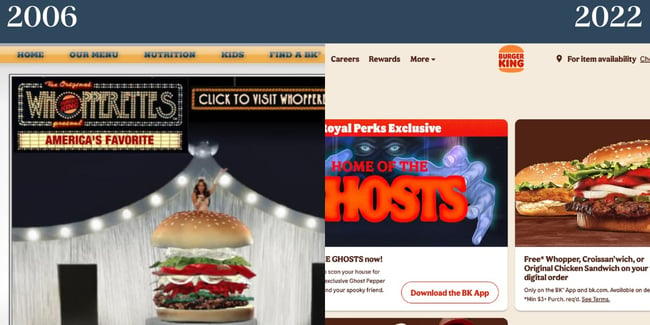
W 2006 roku Burger King umieścił główny obraz na swojej stronie. Menu znajdowało się również na górze strony, ale czcionka była trudna do odczytania. W 2022 roku Burger King ma neutralne tło i koncentruje się na obrazach. Kopia jest rzadka, ale skuteczna. Ponadto firma używa czcionki, która oferuje pop osobowości, ale jest czytelna.
Weź inspirację do przeprojektowania witryny z tych nostalgicznych stron internetowych
Jeśli szukasz inspiracji do przeprojektowania swojej witryny, spójrz na te nostalgiczne witryny, aby dowiedzieć się, jak możesz przerobić swoją stronę docelową. Te nostalgiczne witryny dowodzą, że dzięki zastosowaniu unikalnego brandingu, wyważeniu obrazów i tekstu oraz jasnej hierarchii wizualnej Twoja witryna będzie wyglądać świetnie przez wiele lat.
Uwaga edytora: ten post został pierwotnie opublikowany w kwietniu 2014 r. i został zaktualizowany pod kątem kompleksowości.
![Blog — przewodnik po skoroszycie dotyczącym przeprojektowywania witryny [oparty na liście]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)