Jakie są podstawowe wskaźniki internetowe? (+ Jak ulepszyć swoje)
Opublikowany: 2023-10-04„Podstawowe parametry sieciowe” — prawdopodobnie słyszałeś to sformułowanie popularne w marketingu cyfrowym. Ale jakie są najważniejsze parametry sieci? Wyobraź je sobie jako trzy filary wspierające wydajność Twojej witryny.

Trifecta obejmuje szybkość strony, responsywność i stabilność wizualną. Wyobraź sobie ich jako zespół ds. gościnności Twojej witryny, dbający o to, aby wszystko było szybkie, przyjazne i przyjemne wizualnie. Jeśli zrezygnują, liczba żegnających się użytkowników wzrośnie o potencjalny 32%. Czas nie czeka na nikogo.

Ale nie przejmuj się. Wspieramy Cię! Ten artykuł ma być Twoim przewodnikiem pomagającym poruszać się po cyfrowych wodach.
Pokażemy Ci, jak ulepszyć podstawowe parametry sieci, zwiększyć wydajność witryny i jak te drobne poprawki mogą znacząco wpłynąć na rankingi wyszukiwania Google.
Czytaj dalej, aby dowiedzieć się, jak zbudować lepszą, jaśniejszą i ulepszoną pod kątem SEO witrynę internetową.
Czym dokładnie są podstawowe parametry sieciowe?
Chociaż dzieje się to natychmiastowo, strony internetowe ładują się fragmentami, co oznacza, że formularze, zdjęcia i nagłówki pojawiają się w różnym czasie, a szybkość każdego elementu ma wpływ na całkowity czas ładowania.
Zrozumienie wydajności strony ma kluczowe znaczenie, aby uspokoić niecierpliwych użytkowników i spełnić standardy Core Web Vitals.
Aby osiągnąć swój cel, musisz najpierw poznać wskaźniki składające się na podstawowe wskaźniki internetowe.
Ulepszanie największej zawartości farby (LCP)
Largest Contentful Paint (LCP) śledzi szybkość ładowania głównej zawartości strony. Google sugeruje utrzymywanie LCP poniżej 2,5 sekundy przez około 75% wczytywania stron, aby zapewnić optymalną wygodę użytkownika.
Studium przypadku: Ulepszanie LCP w serwisie informacyjnym
Weźmy pod uwagę witrynę z wiadomościami zawierającą artykuły opatrzone obrazami.
Gdy użytkownik kliknie wiadomość, LCP mierzy czas ładowania głównego nagłówka lub zdjęcia. Witryna może zoptymalizować rozmiary obrazów, zastosować leniwe ładowanie i skrócić czas odpowiedzi serwera, aby osiągnąć próg LCP.
W ten sposób witryna zapewnia szybkie i angażujące doświadczenie użytkownika.
Optymalizacja opóźnienia pierwszego wejścia (FID)
FID ocenia reakcję Twojej strony na działania użytkownika.
To czas upływający od interakcji użytkownika (np. kliknięcia łącza lub przycisku) do odpowiedzi przeglądarki. Aby zapewnić użytkownikom pozytywne wrażenia, Google zaleca utrzymywanie FID poniżej 100 milisekund dla 75% wczytań stron.
Studium przypadku: Zwiększanie FID w witrynie e-commerce
Weźmy witrynę e-commerce, w której klienci dodają produkty do swoich koszyków. Jeśli użytkownik kliknie przycisk „Dodaj do koszyka”, FID mierzy czas potrzebny witrynie na reakcję na tę akcję.
Witryna może minimalizować skrypty innych firm, optymalizować wykonywanie JavaScript i wykorzystywać ładowanie asynchroniczne, aby spełnić próg FID. Takie praktyki wpływają na płynność zakupów.
Minimalizowanie skumulowanego przesunięcia układu (CLS)
CLS mierzy stabilność wizualną Twojej strony internetowej. Ocenia wynik od zera (oznaczającego brak przesunięć układu) do wartości dodatniej (wskazującej przesunięcia układu).
Nieoczekiwane zmiany układu często prowadzą do złego doświadczenia użytkownika, dlatego niezwykle ważne jest utrzymanie niskiego CLS. Google zaleca wynik CLS na poziomie 0,1 lub niższym.
Studium przypadku: Zmniejszanie CLS na blogu
Blog zawiera reklamy w treści.
Dynamiczne ładowanie reklamy może spowodować zmianę układu i przemieszczenie tekstu. Witryna może ograniczyć zmiany układu, rezerwując przestrzeń reklamową i używając symboli zastępczych.
Takie podejście skutkuje stabilnym, przyjaznym czytelnikowi doświadczeniem, spełniającym próg CLS.
Według Google, jeśli spełnisz najważniejsze kryteria, prawdopodobieństwo, że użytkownicy porzucą ładowanie strony, jest o 24% mniejsze. Podstawowe badania można znaleźć w artykule Google „Ustalanie progów wskaźników podstawowych wskaźników internetowych”.
Jak poprawić podstawowe wskaźniki internetowe
Przede wszystkim potrzebujesz podstawowych wskaźników dla swojej witryny. Postępuj zgodnie z poniższymi procedurami, aby określić punkt początkowy:
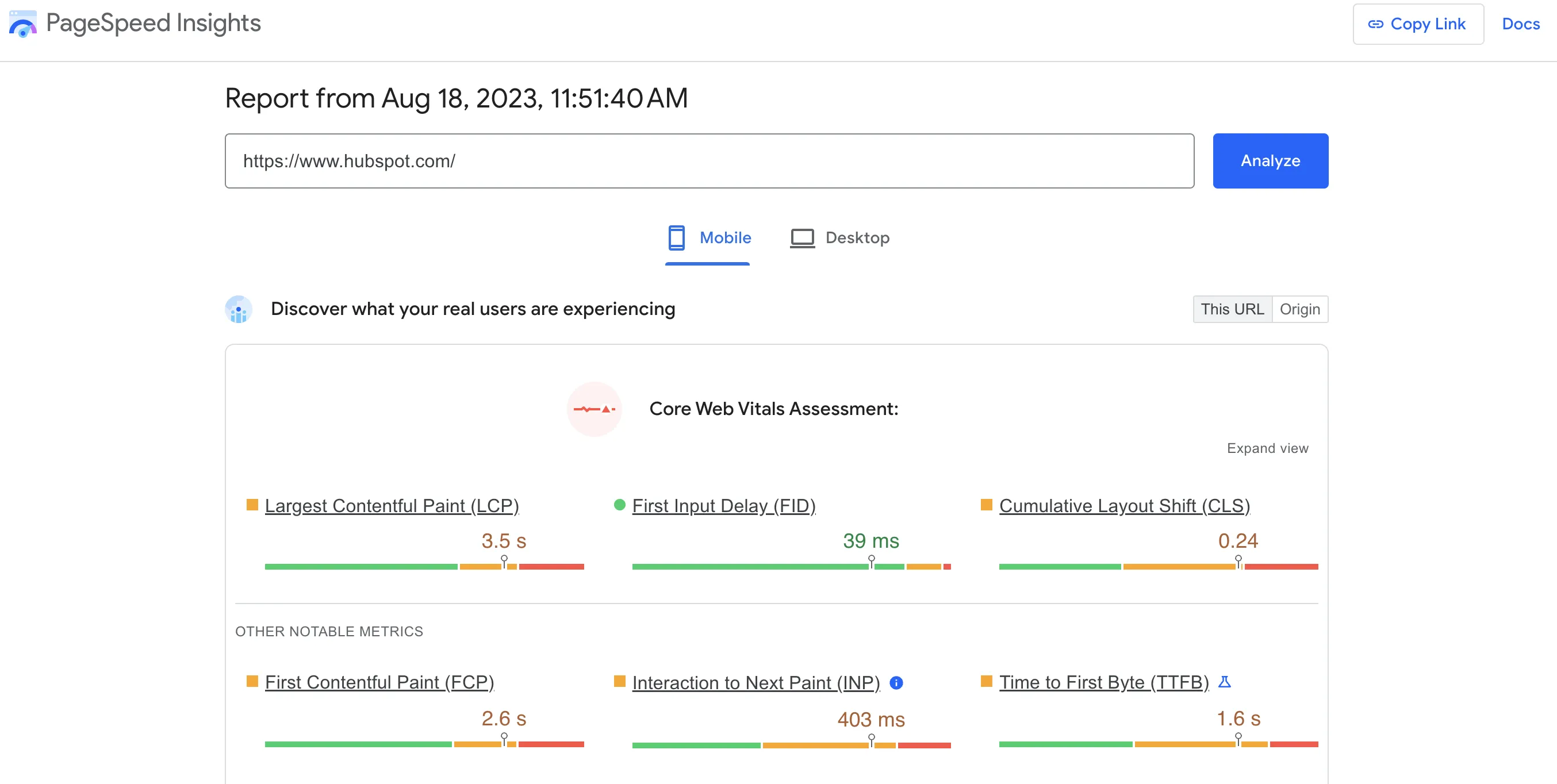
- Wpisz swój adres URL w Google PageSpeed Insights.
- Wybierz opcję „Analizuj”.
- Sprawdź swoje wyniki. Twój adres URL jest oznaczony jako „Zły”, „Wymaga poprawy” i „Doskonały” zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych. Przełączaj między nimi w lewym górnym rogu strony.
Oto jak to wyglądało, gdy przeprowadziłem analizę HubSpot.
 Źródło obrazu
Źródło obrazu
Wersja komputerowa działa lepiej niż mobilna, co jest typowe.
W badaniu obejmującym pięć milionów stron firma Backlinko odkryła, że ładowanie strony internetowej na urządzeniach mobilnych jest średnio o 87,84% dłuższe w porównaniu z komputerem stacjonarnym — na szybkość mają wpływ istotne czynniki: rodzaj CMS, CDN i hostingu oraz waga strony.
Jeśli Twój adres URL nie zawiera wystarczającej ilości danych dla konkretnego wskaźnika Core Web Vitals, nie zobaczysz go w raporcie. Jeśli jednak w adresie URL będzie już wystarczająca ilość danych, stan strony będzie odzwierciedlał dane, które mają najgorszą skuteczność.
Podstawowe wskaźniki sieciowe do zmierzenia
Oprócz trzech głównych kluczowych wskaźników sieciowych (największa zawartość treści, opóźnienie pierwszego wejścia i skumulowana zmiana układu) istnieją inne wskaźniki, które można zmierzyć, aby uzyskać dokładniejszą wiedzę na temat wydajności witryny i komfortu użytkownika.
Chociaż te dane nie są częścią podstawowego zestawu zdefiniowanego przez Google, mogą dostarczyć cennych informacji. Oto kilka dodatkowych aspektów sieciowych, które należy wziąć pod uwagę.

Czas do pierwszego bajtu (TTFB)
TTFB mierzy czas, jakiego potrzebuje przeglądarka użytkownika, aby otrzymać pierwszy bajt odpowiedzi z serwera po złożeniu żądania. Odzwierciedla responsywność serwera i może mieć wpływ na ogólny czas ładowania strony.
Czas na interaktywność (TTI)
Czas do interaktywności (TTI) mierzy, ile czasu potrzeba, aby załadowana strona internetowa zaczęła reagować na działania użytkownika. Analizuje użyteczność strony pod kątem wykonywania JavaScript, renderowania i ładowania zasobów.
Całkowity czas blokowania (TBT)
TBT mierzy całkowity czas ładowania strony, gdy główny wątek jest zablokowany i nie jest w stanie odpowiedzieć na dane wejściowe użytkownika. Uwzględnia zadania blokujące główną linię, takie jak długie wykonywanie JavaScriptu, i może wpływać na interaktywność i responsywność.
Pierwsza merytoryczna farba (FCP)
Aby ocenić szybkość ładowania zawartości, FCP śledzi czas potrzebny na zakończenie początkowego renderowania. Pomaga obliczyć początkowe wrażenia wizualne konsumentów.
Czas na pierwsze znaczące malowanie (TTFMP)
TTFMP mierzy czas potrzebny do wyświetlenia pierwszej znaczącej treści na ekranie, wskazując, kiedy użytkownik postrzega stronę jako wartościową i pouczającą.
Chociaż te wskaźniki wykraczają poza podstawowy zestaw podstawowych wskaźników internetowych, ich monitorowanie i optymalizacja może przyczynić się do pełniejszego zrozumienia wydajności Twojej witryny i pomóc zapewnić lepsze doświadczenie użytkownika.
Największa zawartość farby (LCP)
Ta metryka mierzy wydajność ładowania strony internetowej. Poniżej 2,5 sekundy to mocny wynik LCP. LCP można mierzyć za pomocą narzędzi takich jak PageSpeed Insights, Lighthouse lub raport dotyczący wrażeń użytkowników przeglądarki Chrome.
Opóźnienie pierwszego wejścia (FID)
Wskaźnik znany jako „opóźnienie pierwszego wejścia” (FID) mierzy responsywność i interakcję witryny internetowej. Za dopuszczalny uważa się czas AAnAnID krótszy niż 100 ms. FID można mierzyć za pomocą narzędzi takich jak PageSpeed Insights, raport na temat doświadczenia użytkownika przeglądarki Chrome lub biblioteki JavaScript opracowane przez Google.
Łączne przesunięcie układu (CLS)
CLS mierzy wizualną stabilność strony internetowej, upewniając się, że elementy strony nie przesuwają się nieoczekiwanie. Każda wartość CLS poniżej 0,1 jest uważana za doskonałą. Narzędzia takie jak PageSpeed Insights, Lighthouse czy raport na temat doświadczenia użytkownika Chrome mogą pomóc to zmierzyć.

Interakcja z następną farbą (INP)
Nadchodzący następca FID, INP, mierzy czas między interakcją na stronie użytkownika a czasem reakcji przeglądarki. Jeszcze w tym roku Google uwzględni INP w raporcie Core Web Vitals, co umożliwi właścicielom witryn i programistom rozpoczęcie pomiaru nowych wyników INP.
Jak rozwiązać problemy z podstawowymi wskaźnikami internetowymi
Jasne, przeanalizujmy kilka praktycznych kroków, które możesz podjąć, aby rozwiązać problemy z podstawowymi funkcjami sieciowymi. Pamiętaj, że poprawa tych wskaźników poprawia SEO kluczowych wskaźników sieciowych i poprawia ogólne wrażenia użytkowników z przeglądania.

Krok 1: Przeanalizuj wydajność swojej witryny.
Najpierw użyj narzędzi takich jak Google PageSpeed Insights lub rozszerzenie Web Vitals, aby ocenić wydajność swojej witryny. Narzędzia te dostarczają cennych danych na temat kluczowych parametrów sieci, pomagając zidentyfikować obszary wymagające poprawy.
Krok 2: Zoptymalizuj swoje obrazy.
Duże obrazy o wysokiej rozdzielczości mogą spowolnić czas ładowania witryny, negatywnie wpływając na wynik szybkości strony. Optymalizuj swoje obrazy, kompresując je, zmieniając ich rozmiar odpowiednio do potrzeb Internetu i korzystając z nowoczesnych formatów, takich jak WebP.
Krok 3: Włącz buforowanie przeglądarki.
Pamięć podręczna przeglądarki przechowuje części Twojej witryny w przeglądarce użytkownika, więc nie musi on ładować wszystkiego od zera przy każdej wizycie. W rezultacie proces buforowania może znacznie poprawić szybkość ładowania strony.
Krok 4: Zminimalizuj CSS i JavaScript.
Nadmiar CSS i JavaScript może ugrzęznąć w Twojej witrynie. Zamiast tego minimalizuj te elementy za pomocą narzędzi lub wtyczek przeznaczonych do tego celu. Rozważ także „leniwe ładowanie” kodu JavaScript, aby jeszcze bardziej poprawić responsywność.
Krok 5: Zmiany układu adresu.
Aby rozwiązać problemy ze stabilnością wizualną, unikaj dodawania treści nad istniejącą treścią na stronie, chyba że jest to reakcja na działanie użytkownika. Określ także wymiary obrazów i filmów, aby zapobiec zmianom układu.
Krok 6: Posortuj problemy według etykiety.
Zacznij od czegokolwiek oznaczonego jako „Słabe”. Na koniec ustal priorytety swojej pracy w oparciu o problemy o dużej skali, które wpływają na największą liczbę krytycznych adresów URL. Następnie pojawiają się problemy z oznaczeniem „Wymaga poprawy”.
Krok 7: Zrób listę.
Utwórz listę zadań z priorytetami dla zespołu zajmującego się aktualizacją witryny. Dodaj następujące typowe poprawki strony do wykorzystania w przyszłości:
- Zmniejsz rozmiar strony do mniej niż 500 KB.
- Aby uzyskać optymalną wydajność mobilną, każda strona powinna zawierać maksymalnie 50 zasobów.
- Rozważ użycie AMP, aby zoptymalizować stronę pod kątem szybkiego ładowania.
Krok 8: Udostępnij typowe poprawki.
Istnieje kilkanaście sposobów na poprawę progu dla każdej statystyki Core Web Vitals. Poniżej opisałem główne przyczyny statusu „Zły” i sposoby zaradzenia każdemu z nich.
Długie czasy reakcji serwera, renderowanie po stronie klienta, blokowanie renderowania JavaScript i CSS oraz powolne czasy ładowania zasobów – wszystko to wpływa na poprawę LCP. Możesz ulepszyć LCD, ulepszając następujące elementy witryny:
Optymalizacja FID polega na mierzeniu szybkości reakcji witryny na działania użytkowników.
Na przykład chcesz poprawić negatywne pierwsze wrażenia użytkowników dotyczące strony.
Najpierw przeprowadź audyt wydajności za pomocą narzędzia Lighthouse w przeglądarce Chrome, aby dowiedzieć się, jak zwiększyć próg FID i jak użytkownicy wchodzą w interakcję z Twoją witryną.
Możesz także spróbować następujących modyfikacji, aby poprawić swoją ocenę.
Przestrzeganie kilku prostych wskazówek może osiągnąć lepszy CLS i mniej wahań. Połóż na zawsze kres ślepocie banerowej i błędnym kliknięciom.
- W przypadku zdjęć i filmów dodaj atrybuty rozmiaru lub pola współczynnika proporcji CSS. Wartości te informują przeglądarkę o miejscu, które należy zarezerwować na element podczas jego ładowania, co pozwala uniknąć zmiany położenia, gdy komponent stanie się widoczny.
- Nie dodawaj treści powyżej istniejącej treści. Jedynym wyjątkiem jest sytuacja, gdy reaguje na działanie użytkownika, w przypadku którego spodziewasz się zmiany.
- Kontekstualizuj przejścia. Jeśli przenosisz ludzi z jednej części strony do drugiej, wszystkie animacje i przejścia w układzie wymagają kontekstu i ciągłości.
Po rozwiązaniu konkretnego problemu:
- Przejrzyj raport dotyczący podstawowych wskaźników internetowych Search Console i zobacz poprawę progów.
- Kliknij „Rozpocznij śledzenie”, aby rozpocząć 28-dniową sesję weryfikacyjną w celu monitorowania witryny pod kątem wszelkich oznak problemu.
- Jeśli nie pojawi się w tym czasie, uznaj go za naprawiony.
Podobnie jak w przypadku innych kryteriów rankingu, diabeł tkwi w szczegółach. Jeśli jesteś programistą lub technikiem i szukasz więcej informacji na temat optymalizacji podstawowych wskaźników internetowych, zapoznaj się z wytycznymi Google dotyczącymi optymalizacji LCP, FID lub CSL.
Krok 9: Monitoruj i dostosowuj.
Poprawa podstawowych parametrów sieci jest procesem ciągłym. Regularnie monitoruj swoje wyniki i w razie potrzeby wprowadzaj zmiany. Bądź na bieżąco z trendami SEO i rozwijającymi się algorytmami Google, aby wyprzedzić konkurencję.
Wykonując poniższe kroki, będziesz na dobrej drodze do ulepszenia podstawowych parametrów swojej witryny, zwiększenia komfortu użytkowania i podniesienia pozycji w wynikach wyszukiwania.
Najlepsze praktyki poprawiania podstawowych wskaźników internetowych

1. Nadaj priorytet optymalizacji mobilnej.
Indeksowanie Google pod kątem urządzeń mobilnych oznacza, że mobilna wersja Twojej witryny przypomina wersję wstępną. Dlatego upewnij się, że Twoja witryna jest responsywna i zapewnia płynne działanie na urządzeniach mobilnych.
2. Wykorzystaj sieć dostarczania treści (CDN).
CDN może skrócić czas ładowania witryny, przechowując kopie stron witryny w różnych lokalizacjach, dzięki czemu użytkownicy mogą szybciej uzyskać dostęp do witryny, niezależnie od tego, gdzie się znajdują.
3. Użyj technik wstępnego ładowania.
Wstępne załadowanie niezbędnych zasobów może przyspieszyć ładowanie strony. Ta technika każe przeglądarce pobrać niezbędne zasoby, zanim będą potrzebne, oszczędzając cenny czas.
4. Zaimplementuj renderowanie po stronie serwera (SSR).
SSR umożliwia szybsze ładowanie strony, wysyłając w pełni wyrenderowaną stronę do przeglądarki, poprawiając szybkość strony i ogólne wrażenia użytkownika.
5. Zoptymalizuj dostarczanie czcionek.
Czcionki mogą powodować znaczne opóźnienia w renderowaniu wizualnym. Zoptymalizuj dostarczanie czcionek, hostując je lokalnie, kompresując je i używając nowoczesnych formatów.
6. Regularnie testuj i aktualizuj swoją witrynę.
Regularne testowanie pomaga zidentyfikować wszelkie spowolnienia i wąskie gardła, które mogą się z czasem pojawić. Korzystaj z narzędzi takich jak Lighthouse i CrUX, aby regularnie oceniać i poprawiać wydajność swojej witryny.
Zastosowanie tych najlepszych praktyk lepiej przygotuje Twoją firmę do rozwiązania problemów związanych z podstawowymi parametrami sieciowymi i zapewni wyjątkową wygodę użytkownikom, poprawiając SEO.
Oś czasu dla rankingu podstawowych wskaźników internetowych
Wraz z najnowszym przejściem z opóźnienia pierwszego wejścia (FID) na interakcję i następną farbę (INP) podstawowe wskaźniki internetowe Google przechodzą cykl rozwoju, walidacji i wdrażania.
INP analizuje wydajność środowiska wykonawczego w sposób bardziej kompleksowy i w marcu 2024 r. stanie się Core Web Vital.
Ten postęp pokazuje, jak metryki są wprowadzane, udoskonalane i ostatecznie włączane do podstawowych wskaźników internetowych.
Programiści i właściciele witryn powinni przygotować się na tę zmianę, optymalizując swoje strony pod kątem spełnienia nowych standardów i utrzymania wysokiej jakości doświadczenia użytkownika.

