Czym są bułka tarta WordPress i jak włączyć je do swojej witryny?
Opublikowany: 2022-08-28Nie zniechęcaj się nietypową nazwą, ponieważ bułka tarta jest w rzeczywistości bardzo przydatnym narzędziem, które znacznie poprawia wygodę użytkownika i SEO. Włączenie ich może być dość proste za pomocą niestandardowego kodu lub wtyczki.
W dzisiejszym poście omówimy szczegóły dotyczące bułki tartej WordPressa i tego, jak dokładnie działają.
Czym są bułka tarta WordPress?
Bułka tarta to linki nawigacyjne, które pojawiają się u góry strony lub posta. Pokażą odwiedzającym kategorie wyższego poziomu, które doprowadziły ich do pożądanej treści, a także przekierują ich do poprzednich stron.
Bułka tarta tworzy szlak, który prowadzi użytkownika z powrotem do domu, stąd nazwa. Szczególnie przydatne w sklepach internetowych lub blogach, użytkownicy mogą poruszać się między postami, stronami produktów i kategoriami.
Jak działa bułka tarta?
Istnieją trzy główne typy bułki tartej WordPress:
- Oparte na hierarchii: pokazują użytkownikom, gdzie dokładnie się znajdują w strukturze witryny.
- Oparte na atrybutach: używane głównie w witrynach e-commerce, wyświetlają atrybuty wyszukiwane przez użytkowników, które doprowadziły ich do oglądanego produktu.
- Oparte na historii: gdy użytkownicy poruszają się po różnych stronach, zostaną przekierowani z powrotem tą samą drogą, którą przyszli.
Każdy rodzaj bułki tartej może być przydatny do różnych celów. Wszystkie jednak mogą usprawnić nawigację, a co za tym idzie UX.
Są również bardzo korzystne pod względem SEO i pokażą zależności między różnymi treściami Twojej witryny, co ułatwi botom wyszukiwarek zrozumienie struktury Twojej witryny.
Pomaga to w dokładniejszym indeksowaniu Twojej witryny. Wyszukiwarki mogą również wyświetlać na liście wyników okruszki Twojej witryny, co z kolei zapewnia użytkownikom dodatkowe informacje na temat poszukiwanego tematu lub produktu.
Jak dodać bułkę tartą WordPress do swojej witryny?
W kilku prostych krokach możesz dodać bułkę tartą do swojej witryny, bez względu na to, czy jesteś profesjonalistą, czy początkującym WordPressem.
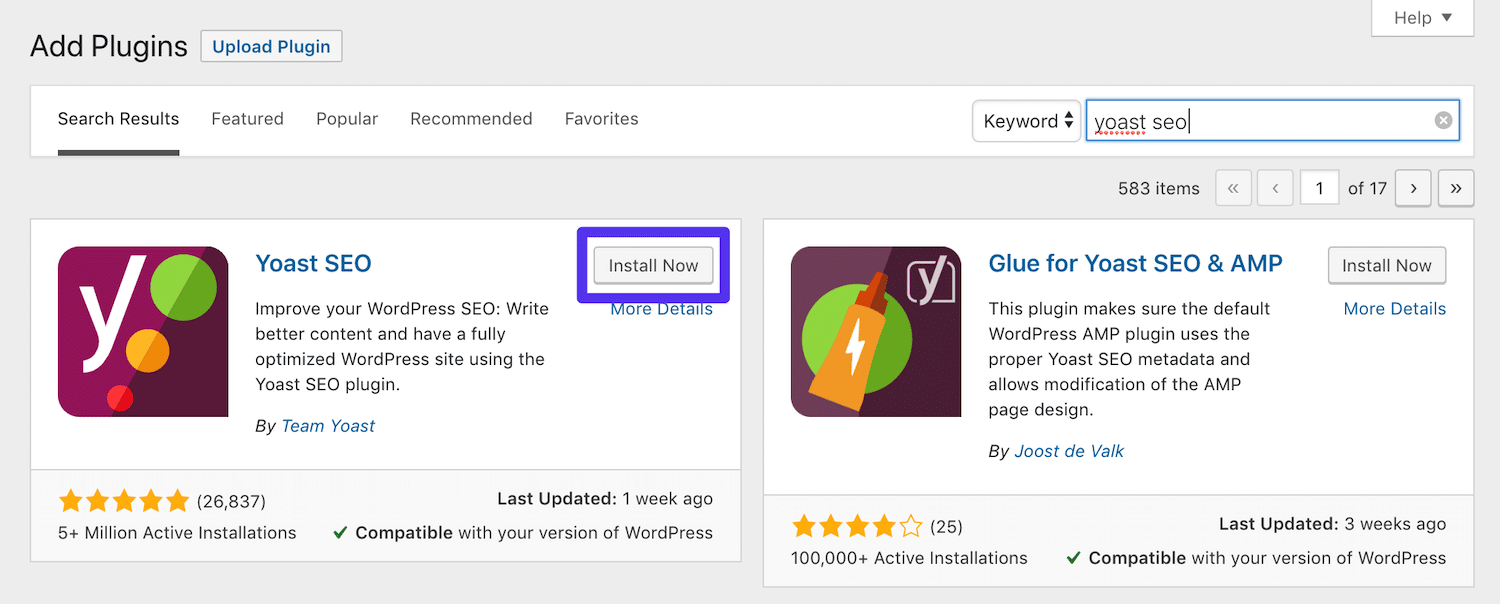
SEO

Jest to popularna wtyczka, która pomaga użytkownikom zoptymalizować ich zawartość i przybliżyć ich ranking w wyszukiwarkach. Zawiera kilka dodatkowych funkcji, takich jak zwiększanie widoczności witryny za pomocą bułki tartej.
Instalację można przeprowadzić za pomocą pulpitu nawigacyjnego:
W kolejnym kroku musisz dodać ten kod:
<?phpif ( function_exists('yoast_breadcrumb')) {yoast_breadcrumb( '<p>','</p>' );}?>Jeśli chcesz dodać bułkę tartą do swoich postów na blogu, możesz to zrobić w pliku szablonu single.php.
Możesz również wkleić go na końcu pliku header.php, który doda bułkę tartą do całej witryny.
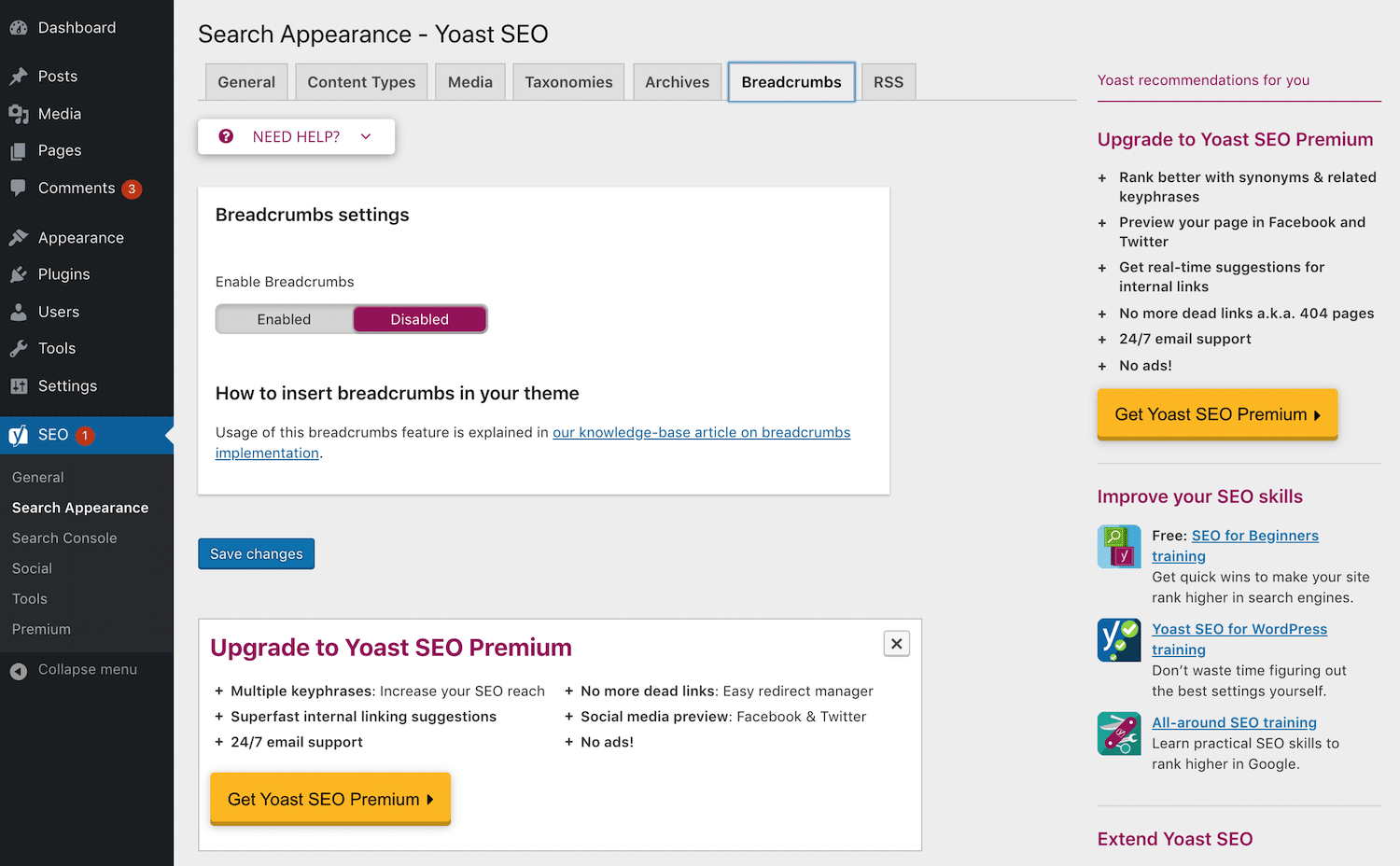
Pamiętaj, że wszelkie przyszłe aktualizacje motywu mogą zastąpić kod. W takim przypadku najlepiej skontaktować się z twórcą motywu, aby uzyskać dalsze informacje o tym, jak można tego uniknąć. Po umieszczeniu kodu przejdź do SEO – Wygląd w wyszukiwarce – Bułka tarta:

Ustaw ustawienie na Włączone, Zapisz i Opublikuj.
Wtyczka WordPress Breadcrumbs
Jeśli już używasz Yoast do celów SEO, dodanie do niego bułki tartej może być naprawdę przyjemne. Jeśli jednak wolisz inną wtyczkę, która zoptymalizowałaby zawartość, oto kilka przydatnych zaleceń:
Bułka tarta NavXT
To najpopularniejszy sposób dodawania bułki tartej do Twojej witryny. Zapewnia widżet nawigacyjny, który można dodać do dowolnego obszaru widżetów, takiego jak stopka lub pasek narzędzi. Jest niezwykle konfigurowalny i umożliwia wybór kategorii i stron do wyświetlenia na szlaku. Zawiera również znaczniki schematu w celu poprawy SEO.
Flexy bułka tarta

Flexy Breadcrumb to najwyżej oceniana wtyczka do dodawania bułki tartej WordPress. Po pobraniu i aktywacji możesz dodać bułkę tartą do swojej witryny za pomocą shortcode. Daje to większą elastyczność w wyborze miejsca, w którym ma się pojawiać Twój szlak. Możesz także dokonać zmian w kolorze, rozmiarze czcionki i ikonach.
Bułka tarta WooCommerce
Dla wszystkich sprzedawców internetowych jest to łatwa opcja dla użytkowników do poruszania się po stronach produktów w Twojej witrynie. Jeśli korzystasz z wtyczki WooCommerce, może to być dla Ciebie najlepsza opcja. Możesz aktywować bułkę tartą na stronach produktów, co poprawia wrażenia klientów.
Bułka tarta
Breadcrumb to bardzo lekka wtyczka, która umożliwia dodawanie bułki tartej za pomocą skrótów. Zapewnia fragment kodu, który można dodać do jednego z plików szablonu i umieścić w stopce, nagłówku lub w innym miejscu.
Użyj motywu z bułką tartą
Główną ideą motywów jest kontrolowanie wyglądu Twojej witryny, ale poza tym wpływają one również na jej funkcjonalność. Jednym ze sposobów, w jaki można to zrobić, jest dodanie bułki tartej do swoich stron.
Wadą tego procesu jest zmiana wyglądu witryny. Jeśli masz już wysoką świadomość marki i ugruntowaną obecność, może to nie być najlepsza opcja i lepiej wybrać wtyczkę.
Z drugiej strony, jeśli dopiero uruchamiasz witrynę WordPress lub dokonujesz przeprojektowania swojej starej, użycie motywu z wbudowanymi bułką tartą może być decyzją oszczędzającą czas. Masz do wyboru kilka darmowych opcji:
Ocean WP
To jeden z najpopularniejszych motywów wielofunkcyjnych. Zawiera krótki kod do łatwego umieszczania bułki tartej na Twojej stronie.
Astra
Podobnie ten motyw ułatwia również dodawanie bułki tartej do witryny.
Ręczne dodawanie bułki tartej
To prawda, że motywy i wtyczki sprawiają, że WordPress jest tak popularnym wyborem wśród użytkowników. W niektórych przypadkach mogą być jednak nieco ograniczające. Kod zapewnia element kreatywny i daje swobodę pisania własnych okruszków.
Aby dodać je ręcznie do swojej witryny, musisz wykonać dwa kroki.
- Dodaj funkcję do pliku functions.php, aby je włączyć.
- Zadzwoń do pliku szablonu, w którym chcesz, aby pojawiły się bułka tarta.
Pamiętaj, że spowoduje to wyświetlenie tylko bułki tartej w Twojej witrynie, ale nie będzie ich stylizować tak, aby pasowały do projektu. Aby to osiągnąć, musisz również zagłębić się w CSS.
Stylizowanie bułki tartej WordPress
Jeśli to ty kodujesz bułkę tartą, stylizacja jest absolutnie konieczna. Jeśli używasz wtyczki lub motywu, może to być bardzo przydatne. Mają domyślny styl, który może nie pasować do Twojej witryny, w takim przypadku musisz je nieco poprawić.
Możesz także dodać niestandardowy CSS, aby nadać styl bułce tartej w arkuszu stylów motywu lub w obszarze Dodatkowy CSS.
Zmiana rozmiaru, czcionki i koloru bułki tartej to jeden z wielu sposobów dostosowania ich do Twojej witryny. Możesz także użyć elementów takich jak dopełnienie, marginesy, ikony i obramowania.
Przykład CSS, który służy do stylizowania bułki tartej, można zobaczyć tutaj:
. bułka tarta { dopełnienie: 8px 15px; margin-bottom: 20px styl listy: brak; kolor tła: #f5f5f5; border-radius: 4px;}.breadcrumb a { color: #428bca; dekoracja tekstu: brak;}Możliwości są nieograniczone, jeśli chodzi o CSS. Osiągnięcie pożądanego efektu może zająć trochę czasu i eksperymentów.
Wniosek
Silne SEO i UX to kluczowe elementy udanej witryny. Włączenie bułki tartej w witrynie WordPress poprawi wrażenia użytkowników i sposób ich poruszania się po treści, jednocześnie poprawiając indeksowanie stron.
Podziel się z nami swoimi doświadczeniami z bułką tartą i sposobem, w jaki poprawiły one Twoją obecność w Internecie.
