Wyjaśnienie, czym jest Favicon (z przykładami)
Opublikowany: 2022-12-27Dzisiaj rozpakuję znaczenie faviconów i wyjaśnię, dlaczego favicony są kluczowe dla Twojej strony internetowej, bloga lub biznesu online.
Favicony rzadko otrzymują uwagę, na jaką zasługują. Nie możesz już dłużej ignorować tej małej, ale ważnej ikony, ponieważ w ten sposób tracisz wartość marki online. Po drodze dam ci wskazówki i przykłady projektowania favicon, abyś mógł zobaczyć, jak to się robi.
Profesjonalnie wyglądająca ikona favicon wzmacnia wartość Twojej marki.
Wskakujmy prosto!
Spis treści:
Co to jest favicon? Wyjaśnienie znaczenia Favicon
Favicon to mała kwadratowa ikona powiązana z konkretną witryną.
Jeśli chodzi o pochodzenie, termin favicon łączy w sobie dwa słowa: „ulubiony” i „ikona”.
Tak więc favicon to ulubiona ikona Twojej firmy. To symbol reprezentujący Twoją markę lub witrynę.
Favicon to kluczowa część tożsamości Twojej witryny, obok jej tytułu, sloganu i logo.
Gdzie pojawiają się ikony ulubionych?
Favicony pojawiają się w wielu miejscach w sieci.
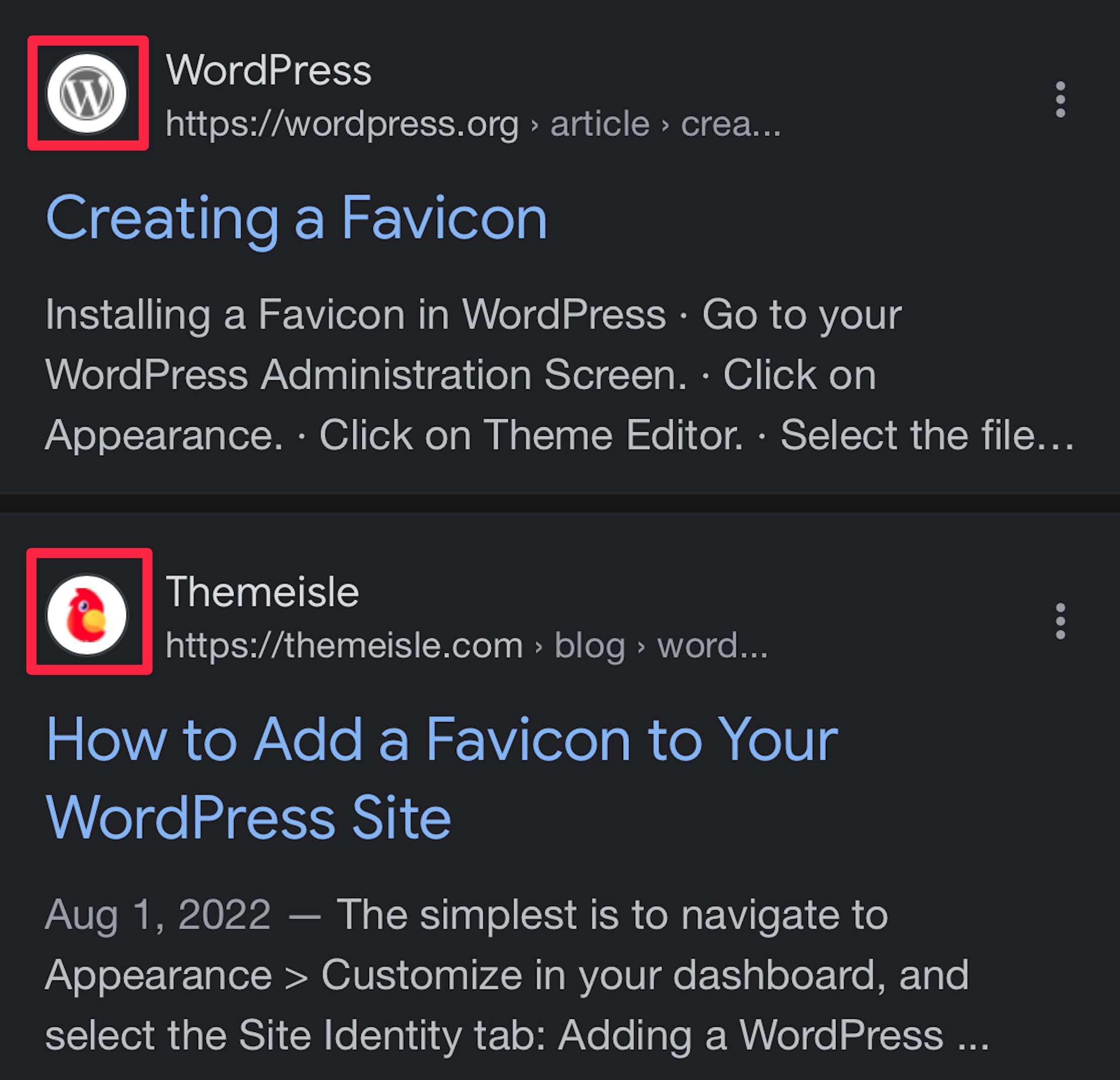
Co najważniejsze, favikony pojawiają się obok witryny w wynikach wyszukiwania Google na telefony komórkowe, więc favikony mogą pomóc Twojej witrynie wyróżnić się z tłumu na stronach wyników wyszukiwania Google (ale tylko na urządzeniach mobilnych):

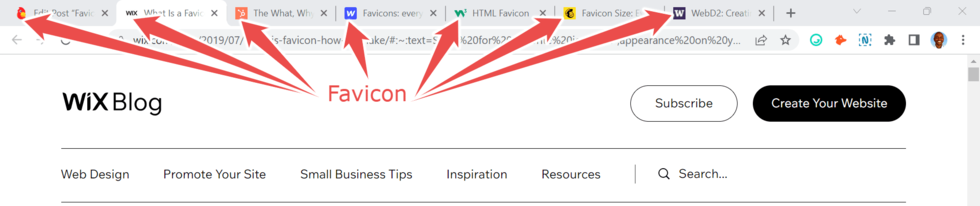
Po drugie, favicony są widoczne w otwartych kartach u góry przeglądarki internetowej, obok tytułów stron internetowych. Zwykle pojawiają się po lewej stronie tytułu strony w następujący sposób:

Ponadto favicony na kartach przeglądarki pomagają użytkownikom szybko przejść do właściwej witryny, gdy otworzyli wiele kart.
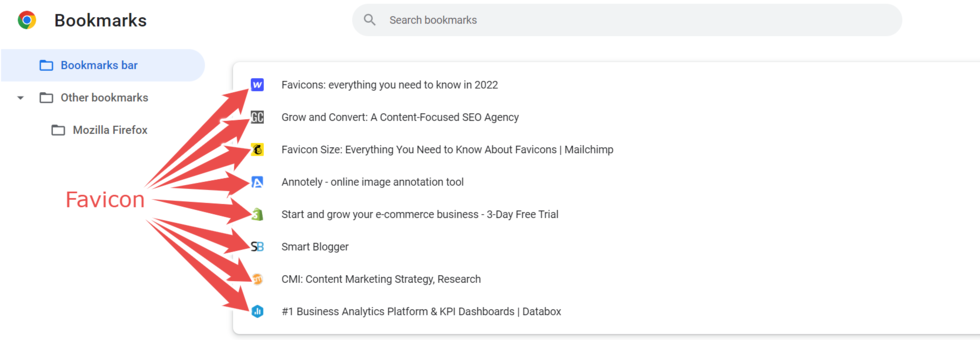
Następnie możesz zobaczyć ikony ulubionych w paskach zakładek przeglądarki. Favicony przeglądarki ułatwiają użytkownikom powrót do określonej strony, którą zaznaczyli:

Dodatkowo inne miejsca w sieci, w których zobaczysz favicony to:
- Paski adresu
- Paski narzędzi
- Historia przeglądarki
- Ikony aplikacji/programu uruchamiającego na smartfony (jeśli użytkownik zapisze Twoją witrynę na ekranie swojej aplikacji)
Do czego służy favicon?
Favicon służy trzem celom:
- To narzędzie brandingowe, które podkreśla wyjątkowość Twojej marki.
- Poprawia wrażenia użytkownika, pomagając użytkownikom szybciej znajdować strony internetowe. ️
- Dodaje to odrobinę profesjonalizmu, który buduje zaufanie użytkowników.
Czy favicon to to samo co logo?
Krótka odpowiedź? Nie.
Chociaż obie ikony reprezentują Twoją markę, są różne.
Po pierwsze, favicony są znacznie mniejsze niż logo. Niektóre marki używają mniejszej wersji swojego logo jako ulubionej ikony, ale to nie zawsze działa. Ponieważ favicony są małe, nie mają wystarczająco dużo miejsca na elementy wizualne i słowa używane w większości logo. Komunikują tożsamość marki głównie poprzez elementy wizualne i minimalne postacie.
Wreszcie ikony ulubionych działają online, podczas gdy logo działają zarówno online, jak i offline.
Jak stworzyć favicon w pięciu krokach
Teraz, gdy już rozumiesz znaczenie favikony i jej znaczenie, pokażę ci pięć kroków, aby stworzyć imponującą favikonę:
- Nie komplikuj
- Uwzględnij kolory swojej marki
- Użyj jak najmniejszej ilości tekstu, jeśli taki istnieje
- Nie umieszczaj całego logo w favikonie na siłę
- Wybierz odpowiedni format i rozmiar
1. Zachowaj prostotę
Po pierwsze, aby upiększyć projekt ulubionej ikony, zachowaj prostotę.
Postępuj zgodnie z mantrą Leonarda Da Vinci: prostota jest najwyższym wyrafinowaniem. Złożone koncepcje nie sprawdzają się w przypadku ikon ulubionych, ponieważ są one zbyt małe dla skomplikowanych projektów. Tak więc przeładowanie ulubionej ikony zbyt dużą liczbą grafik i słów powoduje, że projekt jest zajęty.
Ponadto ludzie nie zobaczą szczegółów, ponieważ będzie tłoczno.
Doskonałym przykładem prostej, ale skutecznej ikony ulubionych jest Copyblogger.
Prosty przykład favikony: Copyblogger

Copyblogger używa pierwszej litery nazwy swojej firmy jako ikony ulubionych. Biała litera „C” wyskakuje, ponieważ jest na czarnym tle. Użytkownicy widzą to łatwo.
Aby uprościć swoją favikonę:
- Rozbierz swoje logo do najdrobniejszych elementów . Gdybyś miał usunąć wszystko ze swojego logo i pozostać przy jednej rzeczy, co by to było? Zbuduj favicon wokół tej jednej istotnej rzeczy.
- Użyj inicjałów nazwy swojej firmy . Inną taktyką upraszczającą favikonę jest użycie inicjałów nazwy firmy. Tak więc, jeśli nazwa Twojej marki to Boston Bangles, przyjmujesz litery BB dla swojej ulubionej ikony. Bułka z masłem.
- Używaj tylko swojego obrazu logo . Jeśli Twoje logo zawiera zarówno obrazy, jak i słowa, upuść te słowa i użyj obrazu jako ulubionej ikony. Ponieważ obraz Twojego logo oddaje istotę Twojej firmy, Twoja ulubiona ikona nadal będzie związana z marką.
2. Dołącz kolory swojej marki
Czy wiesz, że używanie swojego charakterystycznego koloru we wszystkich kanałach zwiększa rozpoznawalność marki nawet o 80%?
Kiedy myślisz o Coca-Coli, jaki kolor przychodzi ci na myśl? Czerwony, prawda? Ponieważ narażali nas na czerwień za każdym razem, gdy widzimy reklamy lub komunikaty Coca-Coli zarówno w mediach online, jak i offline, jest to teraz głęboko zakorzenione w nas. Oto siła psychologii kolorów.
Dlatego podczas projektowania favikony swojej witryny musisz trzymać się kolorów swojej marki. Spójność rodzi zażyłość.
Dla swojego ulubionego giganta fast foodów McDonald's przylgnął do żółtego, jednego z podstawowych kolorów.
Przykład ulubionej ikony kolorów marki: McDonald's

Warto zauważyć, że firma nie użyła koloru z zupełnie nowym projektem.
Porzucił czerwone tło, ale zachował znajomą dużą żółtą literę „M”. Wynik? Natychmiastowa rozpoznawalność marki, ponieważ ludzie znają już żółtą literę z logo słynnej marki.
Krótko mówiąc, aby zachować spójność i rozpoznawalność marki, podczas tworzenia ulubionej ikony trzymaj się podstawowych kolorów swojej marki.
3. Używaj jak najmniejszej ilości tekstu, jeśli taki istnieje
Po trzecie, podczas projektowania favikony najlepiej jest zachować minimalną ilość tekstu.

Dlatego.
Wpychanie słów do małego favikonu powoduje dwa główne problemy:
- Widoczność : ludzie nie zobaczą wyraźnie Twojej zatłoczonej ikony.
- Czytelność : użytkownicy nie będą mogli przeczytać kopii Twojej ulubionej ikony.
Osoby, które nie mogą zobaczyć lub przeczytać Twojej ulubionej ikony, nie rozpoznają Twojej witryny. W rezultacie powrót do Twojej strony internetowej po otwarciu wielu stron będzie wymagał dużo pracy. W końcu pójdą gdzie indziej. Stracisz ruch i potencjalnych klientów.
Najlepsze favicony to głównie same obrazy lub obraz połączony z minimalną ilością tekstu. Takie podejście prowadzi do przejrzystości, prostoty i czytelności.
Na przykład favicon Ahrefs używa minimalnego tekstu favicon.
Przykład ikony favicon z minimalnym tekstem: Ahrefs

Nazwa tej firmy ma sześć liter. Zespół zdał sobie więc sprawę, że nie może ich wszystkich upchnąć w swojej spragnionej przestrzeni favicon. Dlatego wybrali dla niego wyraźnie jaskrawą pomarańczową początkową literę „A”. Jest odważny i łatwy do zobaczenia i przeczytania.
Tego właśnie chcesz – aby znaczenie Twojej ikony favicon było widoczne.
4. Nie umieszczaj całego logo w favikonie na siłę
Ponadto, jak zauważyłem wcześniej, niektóre marki używają mniejszej wersji swojego logo jako ulubionej ikony.
Ta strategia sprawdza się w przypadku kilku marek, zwłaszcza tych z prostym logo. Jednak w przypadku większości marek umieszczenie całego logo w favikonie byłoby katastrofą.
Dlatego.
Favicony są niewielkich rozmiarów. Dlatego nie masz miejsca, aby załadować favikonę wyrafinowanymi obrazkami i fantazyjnymi hasłami. Użyj więc minimalistycznego podejścia, takiego jak Mailchimp.
Przykład minimalistycznej ikony ulubionych: Mailchimp

Logo Mailchimp zawiera obraz i nazwę firmy. W przypadku swojej ulubionej ikony porzucił nazwę i pozostawił dobrze znany obraz szympansa.
Wynik?
Prostszy, bardziej przejrzysty favicon.
5. Wybierz odpowiedni format i rozmiar
Na koniec, podczas tworzenia ikony ulubionych, ważne jest, aby wybrać odpowiedni format i rozmiar obrazu.
Oto najpopularniejsze formaty plików ulubionych:
- ICO : najbardziej elastyczny format, który działa ze wszystkimi przeglądarkami, w tym z Internet Explorerem.
- PNG : format wysokiej jakości, który działa w większości przeglądarek z wyjątkiem Internet Explorera.
- SVG : lekki format, ale obsługują go tylko Opera, Chrome i Firefox.
Następnie przyjrzyjmy się najnowszym wymiarom favicon, mierzonym w pikselach. Idealny rozmiar faviconów to 16 x 16 pikseli. To powiedziawszy, favicony mogą być bardziej rozbudowane w zależności od celu i platformy, na której chcesz je przesłać.
Oto tabela z idealnymi rozmiarami favicon dla różnych scenariuszy:
| Favicon | Typ Rozmiar (w pikselach) |
|---|---|
| Ulubione przeglądarki | 16x16 |
| Ulubione skróty paska zadań | 32x32 |
| Ulubione skróty na pulpicie | 96x96 |
| Ulubione dotykowe Apple | 180x180 |
| Ulubione ikony Squarespace | 300x300 |
| Ulubione strony WordPressa | 512 x 512 |
Twórz ikony ulubionych o odpowiednich wymiarach dla określonej platformy, na którą kierujesz reklamy. Z reguły utwórz favicon w dużym rozmiarze, ponieważ po zmniejszeniu nadal będzie dobrze wyglądać. Jednak mały favicon traci swoją jakość po powiększeniu.
Czy rozumiesz znaczenie ikony favicon?
Czy zrozumiałeś istotę tożsamości swojej marki?
Zaprojektowałeś unikalną favikonę?
Czy wybrałeś idealny format i rozmiar favicon?
To wspaniale!
Teraz nadszedł czas, aby przesłać go do swojej witryny WordPress.
Jak dodać favikonę w wordpress
Oto krótki przewodnik krok po kroku, jak dodać favicon do swojej witryny – jeśli chcesz uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym pełnym przewodnikiem na temat dodawania favicon do WordPress.
Krok 1: Kliknij „ Wygląd ” po lewej stronie pulpitu nawigacyjnego WordPress.
Krok 2: Kliknij „ Dostosuj ” w wyświetlonych opcjach.

Krok 3: Kliknij „ Tożsamość witryny ”:

Krok 4: Przejdź do sekcji „ Ikona witryny ” i kliknij „ Wybierz ikonę witryny ”, aby przesłać swoją favikonę.
Oto przykład tego, jak wygląda po przesłaniu:

Otóż to. Całkiem proste, prawda?
Teraz ikona favicon Twojej witryny będzie pojawiać się w różnych miejscach w sieci.
Znaczenie Favicon: więcej niż tylko maleńka ikona
Teraz, gdy przeczytałeś ten przewodnik, nie musisz już szukać w Google „znaczenia favicon”. Wiesz już, co oznacza favicon i dlaczego warto dodać go do swojej witryny.
Podsumowując, favicony zwiększają widoczność Twojej marki i budują jej wiarygodność. Pomagają również użytkownikom szybko identyfikować firmy w Internecie i nawigować do odpowiednich stron lub stron internetowych. Favicony są małe, ale mają znaczący wpływ.
Stwórz swój już dziś i czerp korzyści.
Jeśli interesuje Cię nowe logo pasujące do Twojej ulubionej ikony, możesz również sprawdzić nasze posty z 10 najlepszymi twórcami logo i dowiedzieć się, jak zrobić logo za darmo.
Czy nadal masz pytania dotyczące znaczenia ikony favicon? Daj nam znać w komentarzach!
