Co to jest strona docelowa w WordPress? + Jak tworzyć?
Opublikowany: 2022-12-15Chcesz wiedzieć, czym jest landing page w WordPressie? A może planujesz stworzyć stronę docelową dla swojej witryny WordPress? W takim razie trafiłeś w idealne miejsce, aby to wiedzieć.
Bez wątpienia przekształcenie odwiedzających witrynę w potencjalnych klientów to doskonały sposób na stworzenie zrównoważonego biznesu. Ale możesz to zrobić tylko ze zoptymalizowaną stroną docelową.
Mówiąc najprościej, strona docelowa to dobrze zoptymalizowana strona w Twojej witrynie, której celem jest wzbudzenie zainteresowania użytkowników Twoimi produktami lub usługami w formie sprzedaży lub informacji kontaktowych. Dlatego jeśli prowadzisz jakiekolwiek kampanie marketingowe, strona docelowa może pomóc Ci osiągnąć cele i wygenerować więcej konwersji.
W tym artykule wyjaśnimy wszystko, co musisz wiedzieć o stronach docelowych i przeprowadzimy Cię przez stronę docelową w witrynie WordPress.
Zaczynajmy!
A. Co to jest strona docelowa w WordPress? Dlaczego potrzebujesz strony docelowej?
Strona docelowa to samodzielna strona, która jest najczęściej używana w wiadomościach e-mail, mediach społecznościowych lub kampaniach marketingowych. Możesz użyć tej strony do promowania swoich produktów lub usług. Każda interesująca strona docelowa może z łatwością zmienić odwiedzających witrynę w klientów i subskrybentów.
Podobnie strony docelowe są tworzone z myślą o jasnych celach wezwania do działania (CTA). Ponieważ mogą generować lepsze współczynniki konwersji niż zwykłe posty na blogu lub strony witryny.
Dlatego celem strony docelowej jest skłonienie odwiedzających Twoją witrynę do podjęcia pewnego rodzaju działania podczas odwiedzania Twojej witryny. Akcją może być zakup określonego produktu w Twoim sklepie internetowym, zapisanie się na listę e-mailową lub wypełnienie formularza.

Dlatego odwiedzający „lądują” na stronie docelowej, gdy klikają baner, reklamy targetowane, biuletyn e-mailowy, reklamę w wyszukiwarce itp. Wszystkie te strony docelowe są częścią kampanii reklamowej skierowanej do niszowych odbiorców.
Strona docelowa odgrywa bardzo ważną rolę w rozwoju każdego biznesu. Każda strona docelowa musi zawierać pięknie napisaną treść oraz przyjemny dla oka projekt i układ. Mimo wszystko, powinno to również służyć przede wszystkim generowaniu leadów.
Tymczasem strona docelowa może być częścią istniejącej witryny wielostronicowej lub samodzielną stroną internetową bez witryny. Natomiast jeśli wybierzesz, że będzie to samodzielna strona internetowa, musi mieć oddzielny unikalny adres URL.
Dlatego z reguły landing page musi zawierać co najmniej jedno wezwanie do działania. Aby Twoja wizyta zakończyła się przynajmniej jedną czynnością, nie zmuszając ich do dokonania wyboru. Dlatego narzucanie wielu opcji na stronie może utrudnić podjęcie decyzji.
Na rynku można znaleźć kilka opcji hostingu i integracji stron docelowych. Dlatego skonfigurowanie strony docelowej nie będzie dużym zadaniem. Należy jednak uważać na strukturę strony docelowej. Musisz upewnić się, że strona docelowa faktycznie różni się od zwykłych stron internetowych i powinna przynosić korzyści zarówno Tobie, jak i Twoim klientom.
Dlaczego potrzebujesz strony docelowej?
W przeciwieństwie do innych stron, strony docelowe są bardzo skoncentrowane na konkretnych, krótkoterminowych celach, dzięki czemu możesz uzyskać pożądane wyniki. Oprócz zwiększania liczby konwersji i uzyskiwania nowych informacji o odbiorcach, strony docelowe pomagają również w:
- Generuj leady – bez wątpienia strony docelowe skupiają się głównie na współczynnikach konwersji, a nie na edukacji i informacjach. Pomaga generować leady dla Twojej firmy i zwiększać sprzedaż.
- Zwiększ ruch – strona docelowa nie tylko pomaga w generowaniu potencjalnych klientów, ale także zwiększa ruch w witrynie. Dzięki landing page możesz zwiększyć świadomość marki i pozwolić potencjalnym klientom dowiedzieć się więcej o Twojej firmie.
- Zwiększ swoją wiarygodność – dobrze zaplanowana strona docelowa zawiera jasne i proste komunikaty, które wyjaśniają wartość tego, co oferujesz. W ten sposób Twoi goście docenią i wykażą zainteresowanie Twoimi produktami i biznesem.
- Wzmocnij swoją markę – W dzisiejszych czasach budowanie marki cyfrowej to konieczność. Kiedy masz jasną i silną tożsamość marki, możesz czerpać z niej kilka korzyści. Dlatego landing page może sprawić, że Twoi klienci zapamiętają Cię w przyszłości, a nawet polecą znajomym.
Dlatego strony docelowe są bardzo ważne dla Twojej strategii marketingowej. A im lepiej zoptymalizowane strony docelowe, tym lepszych wyników można się spodziewać.
B. Jaka jest różnica między stroną główną a stroną docelową?
Na tym krótkie wprowadzenie do tego, czym jest strona docelowa w WordPress. Być może rodzi się w Tobie pytanie, czy strona docelowa i strona główna to to samo, czy nie.
Szczerze mówiąc, w większości obie strony wyglądają tak samo pod względem treści. Jednak każdy z nich pełni inną funkcję i cel. Porozmawiajmy teraz o ich różnicach poniżej.
Strona główna to pierwsza strona internetowa, którą odwiedzający widzi po wpisaniu nazwy domeny w przeglądarce. Jest to główna strona internetowa witryny, która jest wyświetlana przy pierwszym uruchomieniu aplikacji.
Za każdym razem, gdy odwiedzający odwiedza Twoją witrynę, strona główna powinna natychmiast informować odwiedzających, kim jesteś i czym się zajmujesz.
Z drugiej strony strona docelowa jest znacznie bardziej narzędziem promocyjnym. Odwiedzający trafi na tę stronę po kliknięciu banera lub łącza w wiadomości e-mail, reklamie lub poście w mediach społecznościowych.

Dobra strona główna ma atrakcyjny i kuszący wygląd. To zachęci odwiedzających do interakcji z Twoją witryną WordPress. Na przykład przeglądanie innych stron, przeglądanie produktów lub rejestracja w celu otrzymywania biuletynu e-mailowego.
Podobnie, jak wspomniano powyżej, strona docelowa jest specjalnie wykorzystywana do celów marketingowych lub kampanii reklamowych. Poza tym najczęściej zachęca odwiedzających do podjęcia decyzji o zakupie lub podzielenia się informacjami w ramach strategii generowania leadów.
Co więcej, witryna może mieć tylko jedną stronę główną, podczas gdy możesz utworzyć dowolną liczbę stron docelowych.
Oto kilka innych różnic między stronami głównymi i docelowymi.
Strona główna
- Strona główna korzysta z Twojej domeny głównej; na przykład www.twojawitryna.com.
- Ruch, który otrzymujesz, pochodzi głównie z bezpłatnych wyszukiwań.
- Znajdziesz linki do każdej innej ważnej strony Twojej witryny.
- Daje odwiedzającemu kompleksowy przegląd tego, czym zajmuje się Twoja firma.
- Ponadto wykorzystuje szerokie wezwanie do działania, takie jak Skontaktuj się z nami i Dowiedz się więcej.
Wstęp
- Strona docelowa to dodatkowa strona w Twojej witrynie; na przykład www.twojawitryna.com/strona docelowa.
- Tutaj będziesz otrzymywać ruch głównie za pośrednictwem płatnych kampanii marketingowych (takich jak reklamy w wyszukiwarce, reklamy społecznościowe i marketing e-mailowy).
- Na stronie docelowej możesz skupić się na konkretnym temacie lub ofercie na całej stronie.
- Ponadto używa określonego wezwania do działania, takiego jak Zarejestruj się i Kup teraz.
Czasami jednak ta sama strona może służyć zarówno jako strona główna, jak i strona docelowa. Niektóre produkty na małą skalę tworzą jednostronicową witrynę internetową, na której dodawane są informacje oraz elementy wezwania do działania.
To powiedziawszy, w następnej sekcji przyjrzymy się, jak stworzyć piękną niestandardową stronę docelową w WordPress.
C. Co sprawia, że strona docelowa jest świetna?
Dobrze, zanim przejdziemy do innych rzeczy, należy pamiętać, że czasami strona główna działa również jako strona docelowa. Powinieneś skierować klientów na stronę, która zachęci ich do skorzystania z obiecanej im oferty specjalnej. W ten sposób Twoja strona docelowa będzie miała większe szanse na przyciągnięcie uwagi na dłuższy czas.
Istnieje jednak kilka kluczowych elementów, które należy wziąć pod uwagę, rozpoczynając tworzenie strony docelowej.
- Skoncentrowana treść i projekt: Treść strony docelowej powinna być skoncentrowana i wolna od elementów rozpraszających uwagę . Powinien osiągnąć końcowy cel, jakim jest zapewnienie odwiedzającemu tego, czego chce, podczas wypełniania wezwań do działania.
- Tworząc stronę docelową, pamiętaj o segmentacji bazy klientów i kierowaniu ich do określonych konsumentów za pomocą dostosowanych kampanii. W ten sposób możesz przyciągnąć uwagę konkretnej bazy i pielęgnować te leady na przyszłość.
- Dobra strona docelowa powinna być w stanie zebrać określone informacje o potencjalnych klientach . Podczas zbierania danych demograficznych powinny one zawierać coś więcej niż tylko imię i nazwisko oraz adres e-mail.
- Nigdy nie umieszczaj długich formularzy na swoim landingu. Byłoby to raczej zniechęcające zadanie i możesz stracić szansę pokoleń na przewodzenie. Zamiast tego podziel swoje formularze na mniejsze sekcje i pozwól użytkownikowi zobaczyć dokładnie, na jakim etapie procesu się znajduje.
- Strona docelowa powinna zapewniać medium umożliwiające dostęp do innych kanałów marketingowych . Oprócz ofert możesz podać linki do innych ofert, profili w mediach społecznościowych lub listy e-mailowej.
- Dołącz mocne wezwanie do działania z przyjemnym dla oka projektem i minimalnymi sformułowaniami. Powinieneś znać swój rynek docelowy i na tej podstawie kusić potencjalnych klientów.
- Po dobrej stronie docelowej musi następować strona z podziękowaniami . Będzie to nie tylko dobry gest, ale także poczuje się doceniony. Zapewni to również klientom, że zakończyli proces rejestracji lub zakupu.
Nie ma co do tego wątpliwości, żyjemy w cyfrowo połączonym świecie. Dzięki temu podejście do cyfrowej kampanii marketingowej jest jedną z najlepszych inwestycji, jakie poczynisz dla swojej firmy. Dlatego włączenie strony docelowej do zbudowania zestawu narzędzi do marketingu cyfrowego jest mądrym posunięciem, z którego możesz skorzystać zarówno Ty, jak i Twoi klienci.
To powiedziawszy, w następnej sekcji przyjrzymy się, jak stworzyć piękną niestandardową stronę docelową w WordPress.
D. Jak stworzyć stronę docelową w WordPress?
Teraz przyjrzeliśmy się, czym strona docelowa różni się od innych stron internetowych. Mamy nadzieję, że teraz wiesz, kiedy i dlaczego używać strony docelowej dla swojej witryny WordPress.
To powiedziawszy, przyjrzyjmy się, jak stworzyć piękną stronę docelową w WordPress.
- Metoda 1. Tworzenie strony docelowej WordPress przy użyciu bloków układanych w stosy
- Metoda 2. Tworzenie Landing Page w WordPress za pomocą Elementor Page Builder
Metoda 1: Utwórz stronę docelową za pomocą bloków, które można układać jeden na drugim
Pierwszą metodą, którą będziemy szukać, aby utworzyć stronę docelową w WordPressie, jest użycie bloków układanych w stosy.
Stackable to popularny program do tworzenia stron z blokami Gutenberga, który umożliwia tworzenie dynamicznych stron internetowych za pomocą edytora Gutenberg WordPress. To kompleksowe rozwiązanie do tworzenia dynamicznych stron internetowych z niestandardowymi blokami, gotowymi projektami, ustawieniami globalnymi i zaawansowanymi opcjami dostosowywania.
Teraz zobaczmy kroki, które musisz wykonać, aby stworzyć oszałamiającą stronę docelową.
Krok 1: Zainstaluj i aktywuj wtyczkę Stackable
Pierwszym krokiem jest zalogowanie się do pulpitu nawigacyjnego WordPress, skąd zainstalujemy wtyczkę.
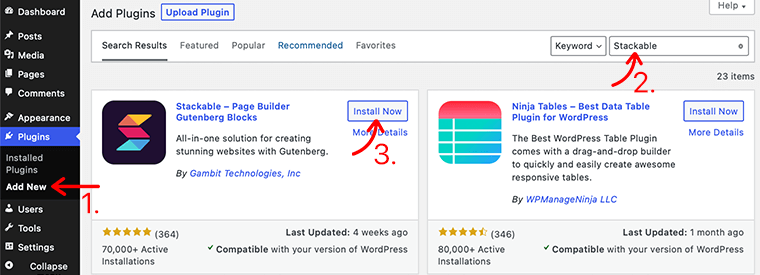
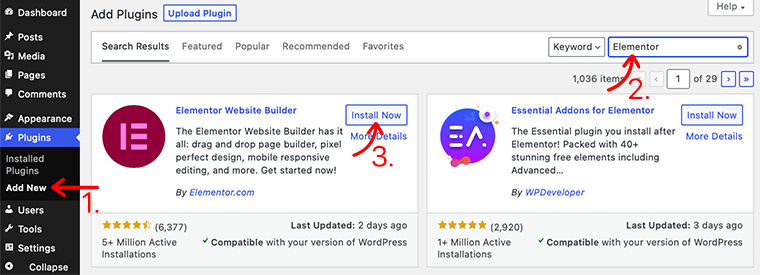
Następnie na lewym pasku bocznym pulpitu nawigacyjnego przejdź do sekcji Wtyczki i kliknij przycisk Dodaj nowy .

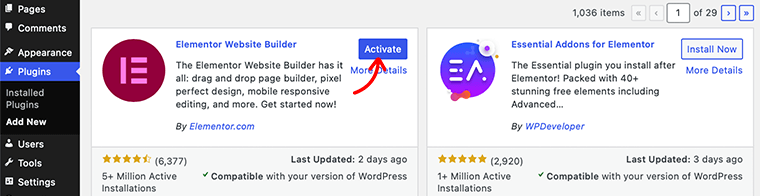
Następnie wpisz wtyczkę Stackable w polu wyszukiwania w prawym górnym rogu pulpitu nawigacyjnego. Po znalezieniu wtyczki kliknij przycisk Zainstaluj teraz .
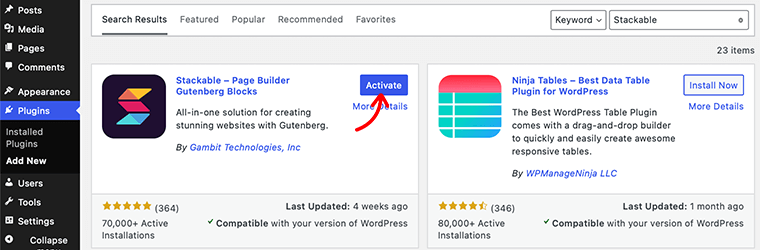
Po zakończeniu instalacji zobaczysz przycisk Aktywuj , jak pokazano poniżej. Aktywuj przycisk, klikając go.

Pomyślnie zainstalowałeś darmową wersję wtyczki Stackable. Jeśli jednak zależy Ci na bardziej zaawansowanych funkcjonalnościach, możesz zakupić jego wersję premium.
Krok 2: Utwórz nową stronę docelową
Następnie, po pomyślnym zainstalowaniu wtyczki, musisz utworzyć stronę docelową.
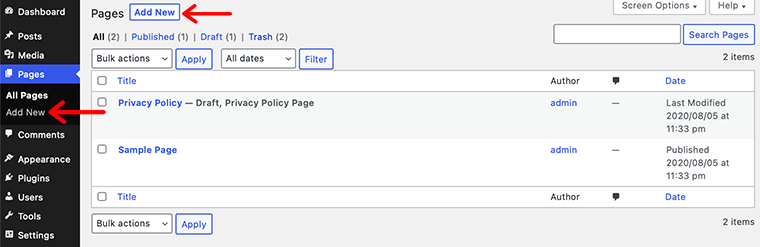
Aby to zrobić, przejdź do pulpitu nawigacyjnego WordPress, przejdź do Strony> Dodaj nowy, a następnie przeniesie Cię do strony edytora WordPress. Od teraz możesz zacząć tworzyć swój landing page.

Krok 3: Użyj bloków, które można układać jeden na drugim, aby dodać elementy do strony docelowej
Teraz, gdy Twój landing page jest gotowy, czas zacząć budować stronę tak, aby zawierała potrzebne elementy. W tym przewodniku pokażemy, jak dodawać elementy do strony docelowej za pomocą szablonów projektów , które można ustawiać jeden na drugim .
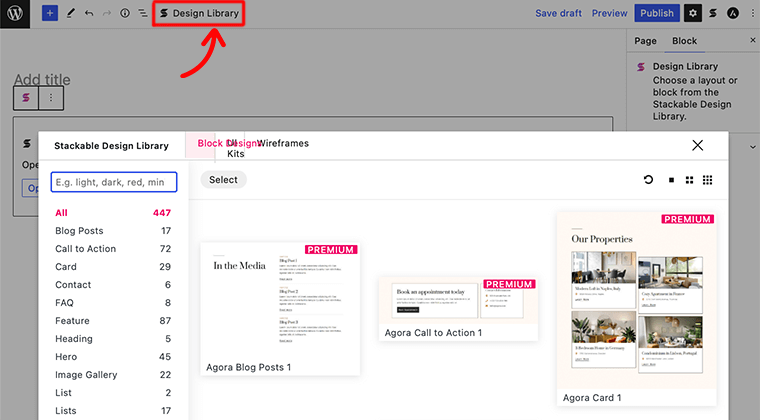
Wewnątrz tego szablonu projektu znajdziesz ogromną bibliotekę szablonów projektów dla różnych bloków. Możesz uzyskać dostęp do tych szablonów projektów, klikając przycisk Biblioteka projektów u góry strony edytora WordPress.

Na przykład możesz zacząć od dodania sekcji bohatera do strony docelowej.
i. Dodaj sekcję Bohaterów
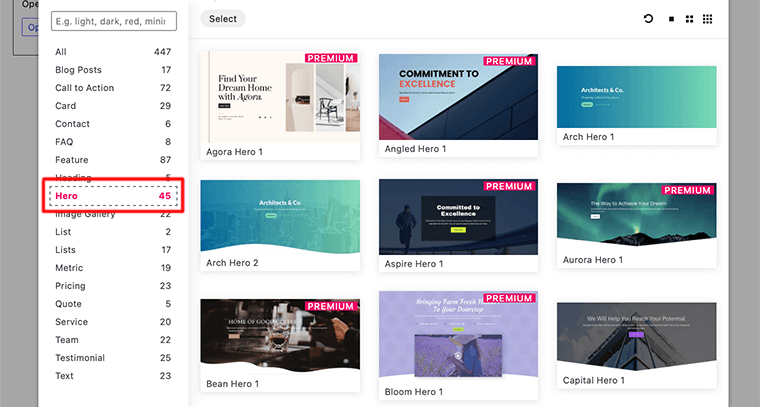
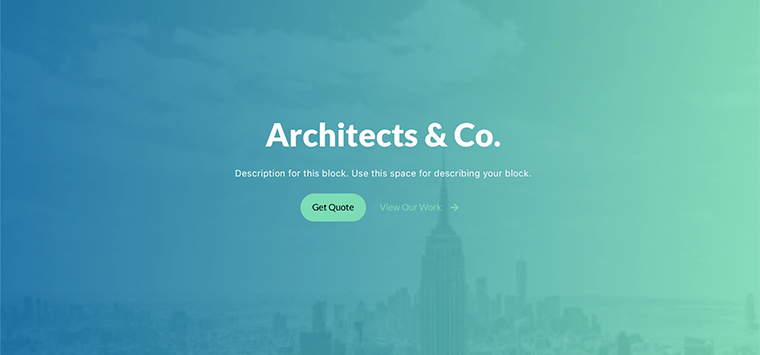
Pierwszą rzeczą, którą zamierzasz dodać do swojej strony docelowej, jest sekcja bohatera. Tutaj, w szablonach projektów do układania w stosy, kliknij opcję bloku bohatera . Wyświetli wszystkie szablony związane z blokiem bohatera, jak pokazano na poniższym obrazku:

Z biblioteki szablonów wybierz i kliknij szablon, którego chcesz użyć. Następnie Stackable zastosuje ten projekt na Twojej stronie docelowej i przeniesie Cię do edytora WordPress.

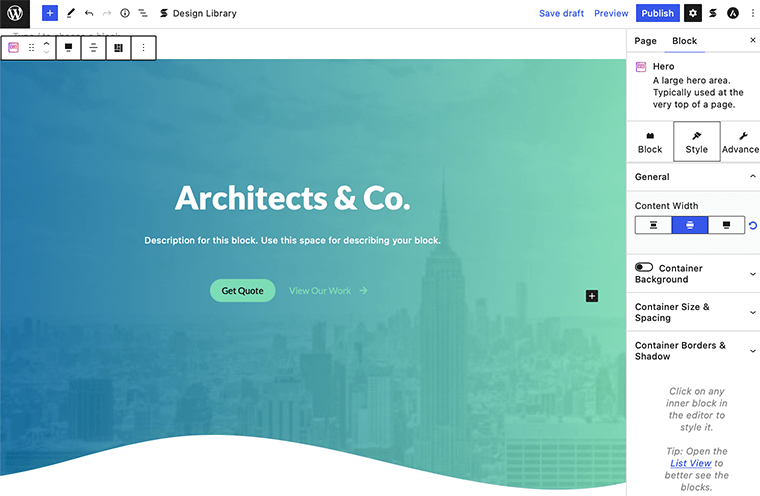
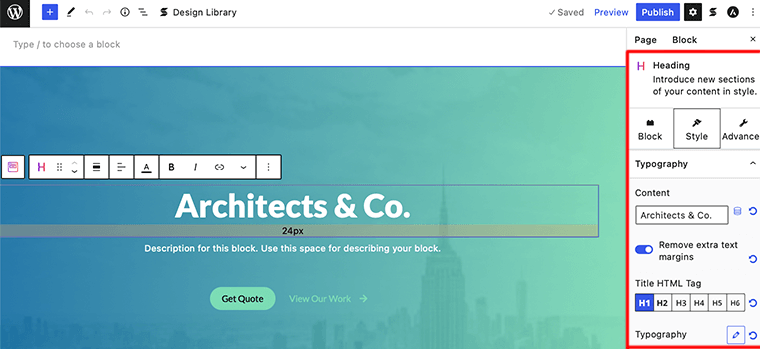
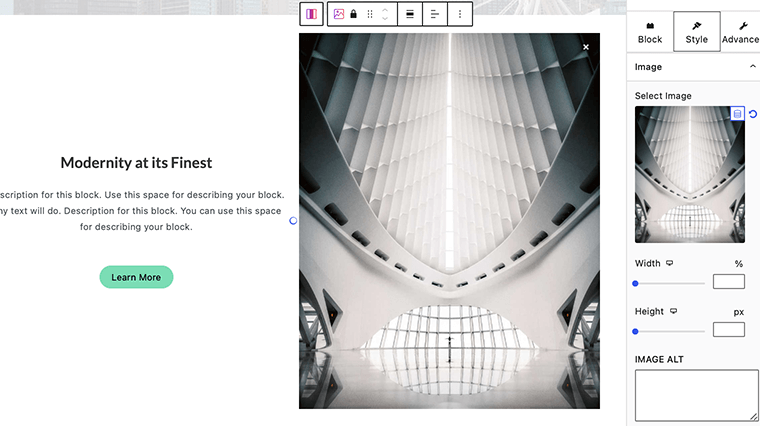
Aby edytować dowolny element szablonu, kliknij ten konkretny element. Panel ustawień dla tego konkretnego bloku znajdziesz w menu ustawień.
Na przykład w szablonie, którego użyliśmy, jeśli klikniemy sekcję nagłówka, po prawej stronie pojawią się wszystkie opcje ustawień z nią związane. Możesz teraz wybrać dostosowanie tak, jak lubisz. Tam możesz zmienić tekst, kolor tekstu, rozmiar itp.

II. Dodaj wezwanie do bloku akcji
Po dodaniu sekcji bohatera nadszedł czas, aby dodać blok wezwania do działania do strony docelowej. To świetna sekcja, ponieważ pozwala zwrócić uwagę odwiedzających na Twoje produkty i oferty.
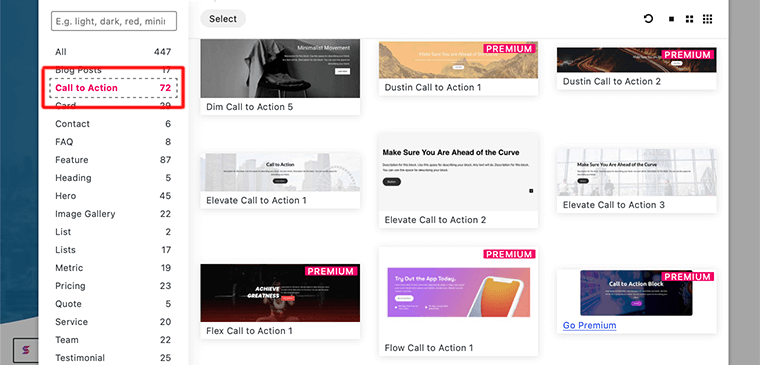
Podobnie jak w przypadku dodawania bloku bohatera, kliknij Bibliotekę projektów i wyszukaj blok wezwania do działania , jak pokazano na poniższym obrazku:

Po dodaniu blokady zobaczysz sekcję wezwania do działania w obszarze treści po lewej stronie.
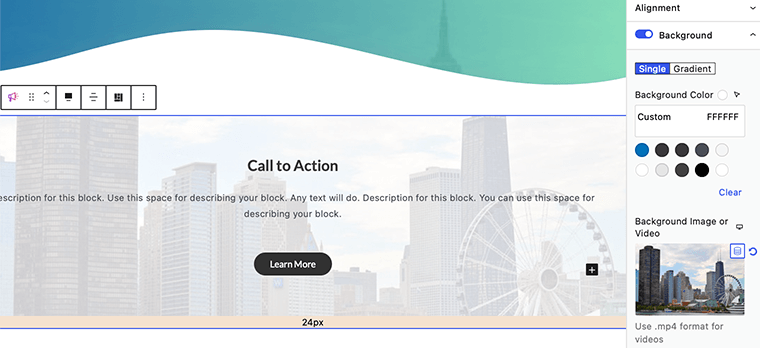
Na poniższym obrazku widzimy grupę bloków CTA, która zawiera trzy inne bloki – nagłówek, tekst i przycisk. Upewnij się, że zmieniłeś tytuł, tekst, tło przycisku itp. Jeśli chcesz dalej stylizować swój blok, możesz znaleźć panel ustawień na prawym pasku bocznym.

iii. Dodaj blok funkcji
Kolejnym elementem, który dodamy do naszego landing page’a, jest sekcja funkcji. Możesz użyć tego typu bloku, aby wyświetlić cechę produktu lub wszystko, co chcesz.
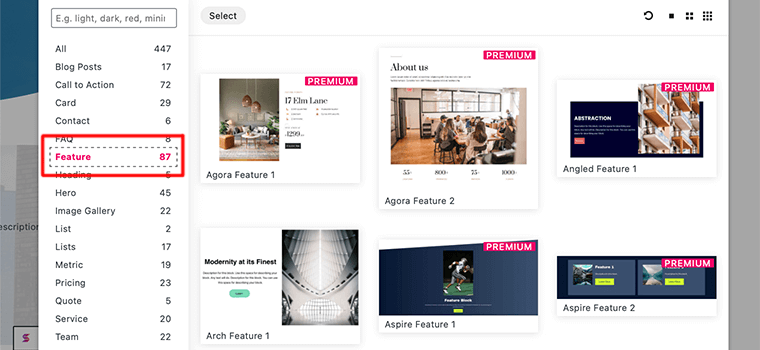
Wewnątrz szablonów projektów , które można układać w stosy, kliknij blok funkcji, aby wyświetlić wszystkie szablony związane z blokiem funkcji.

Gdy to zrobisz, ten blok pozwoli ci dodać obraz wraz z tekstem i przyciskiem.
Możesz jednocześnie wymienić cechy i zdjęcia produktu. Nie zapomnij dodać przycisku wezwania do działania, aby zachęcić ich do zakupu produktu.

iv. Dodaj inne bloki elementów
W zależności od wymagań upewnij się, że dodałeś odpowiednie bloki do strony docelowej. W tym przewodniku pokazaliśmy tylko kilka bloków, które można dodać do strony docelowej.

Jednak podobnie jak te bloki, możesz dodać więcej bloków do swojego landing page. Takie jak kupony, karuzele postów, referencje, najnowsze posty itp.
Krok 4: Opublikuj swoją stronę docelową
W tym ostatnim kroku, po złożeniu wszystkich elementów, koniecznie wyświetl podgląd. Przeglądając to, sprawdź także wszystkie przyciski CTA i zobacz, czy dostarczają swoje wydarzenia, czy nie.

Na koniec, jeśli wszystko wygląda świetnie w sposób, w jaki stworzyłeś, kliknij przycisk Publikuj . W ten sposób możesz zbudować stronę docelową za pomocą bloków układanych w stosy dla swojej witryny WordPress.
Metoda 2: Utwórz stronę docelową za pomocą Elementora
Teraz, gdy przyjrzeliśmy się pierwszej metodzie, spójrzmy, jak możemy stworzyć stronę docelową za pomocą narzędzia do tworzenia stron.
Do tworzenia naszych stron docelowych użyjemy Elementora i jego wizualnego interfejsu typu „przeciągnij i upuść”. Na rynku znajdziesz wiele wtyczek do tworzenia stron WordPress, które pozwalają tworzyć piękne strony docelowe za pomocą prostego narzędzia typu „przeciągnij i upuść”.
Jednak Elementor to najlepszy program do tworzenia stron, który zapewnia dostęp do potężnego wizualnego edytora projektów typu „przeciągnij i upuść”. Poza tym zapewnia dedykowany obszar zarządzania stroną docelową. Zawiera również profesjonalnie zaprojektowane szablony stron docelowych, które możesz dostosować do swoich potrzeb.

Jednak Elementor umożliwia zbudowanie strony docelowej przy użyciu szablonów Elementora lub zbudowanie jej od podstaw. W tym artykule przyjrzymy się obu możliwościom, aby łatwiej było wybrać najlepszą dla siebie.
Czy jesteś gotowy, aby zbudować swoją pierwszą stronę docelową za pomocą Elementora? Wykonaj poniższe czynności, aby utworzyć wysoce konwertującą stronę docelową za pomocą wtyczki kreatora stron Elementor.
Używanie szablonów Elementor do tworzenia strony docelowej
Najpierw przyjrzyjmy się, jak możemy stworzyć stronę docelową w WordPress za pomocą szablonów Elementor. A co, jeśli chcesz zbudować stronę docelową w ciągu kilku minut?
W takim przypadku zalecamy skorzystanie z gotowych szablonów stron docelowych Elementor oferowanych przez narzędzie do tworzenia stron Elementor. As Elementor zawiera wiele wspaniałych szablonów Elementora do tworzenia stron docelowych.
Oto jak zbudować stronę docelową za pomocą szablonów stron docelowych Elementor:
Krok 1: Zainstaluj i aktywuj wtyczkę Elementor
Ale zanim zaczniemy budować stronę docelową, pierwszym krokiem byłoby zainstalowanie wtyczki kreatora stron internetowych Elementor.
Pierwszym krokiem jest zalogowanie się do pulpitu nawigacyjnego WordPress, skąd zainstalujemy wtyczkę.
Następnie na lewym pasku bocznym pulpitu nawigacyjnego przejdź do sekcji Wtyczki i kliknij przycisk Dodaj nowy .

Teraz wpisz wtyczkę Elementor w polu wyszukiwania w prawym górnym rogu pulpitu nawigacyjnego. Po znalezieniu wtyczki kliknij przycisk Zainstaluj teraz .
Po zakończeniu instalacji zobaczysz przycisk Aktywuj , jak pokazano poniżej. Aktywuj przycisk, klikając go.

Pomyślnie zainstalowałeś darmową wersję wtyczki Elementor. W lewym obszarze nawigacyjnym odkryjesz menu Elementora .
Jednak do znacznie bardziej zaawansowanych funkcjonalności należy zakupić jego wersję premium. Po zakupie możesz przesłać i zainstalować go na swojej stronie WordPress. Aby dowiedzieć się więcej o tym, jak zainstalować wtyczkę, zapoznaj się z naszym kompletnym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Krok 2: Utwórz nową stronę docelową
W tym drugim kroku utworzymy nową stronę docelową dla naszej witryny WordPress.
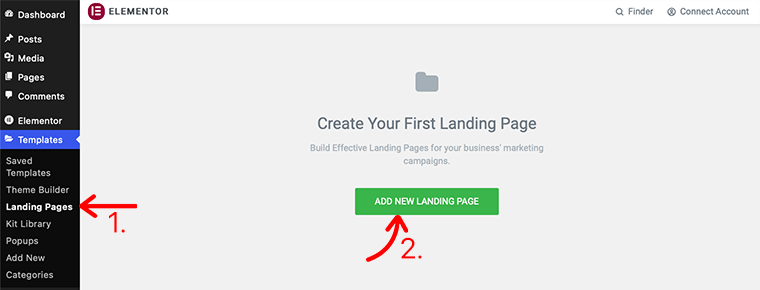
Aby utworzyć pierwszą stronę docelową, w panelu WordPress przejdź do Szablony > Strony docelowe i kliknij przycisk Dodaj nową stronę docelową.

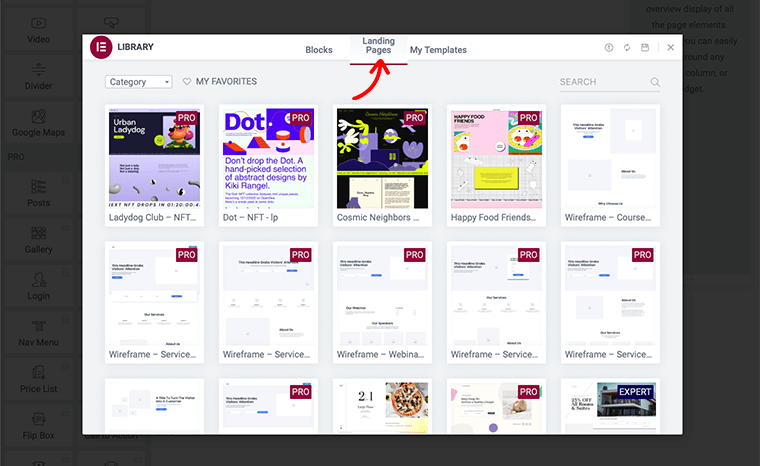
Następnie przeniesie Cię na stronę edytora Elementora. Ale wcześniej pojawi się biblioteka szablonów Elementor . Możesz wybrać jeden z gotowych szablonów landing page, aby zbudować swój landing page.

Zauważysz jednak, że Elementor zawiera zarówno bezpłatne, jak i premium szablony stron docelowych. Dlatego upewnij się, że możesz wybrać zgodnie ze swoimi potrzebami i budżetem. Niemniej jednak oba typy szablonów stron docelowych są wysoce zoptymalizowane pod kątem urządzenia i SEO.
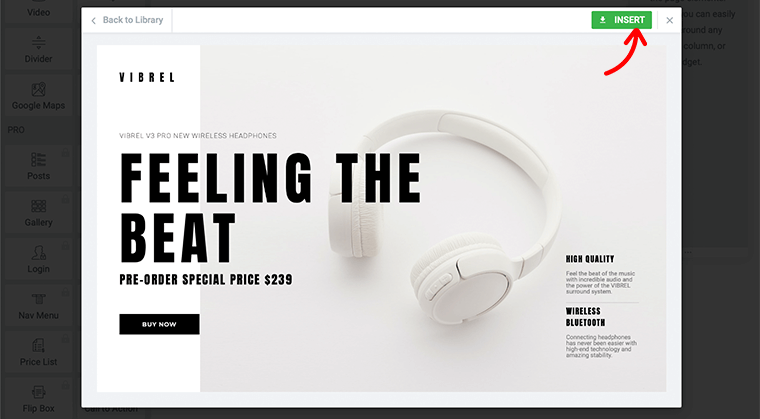
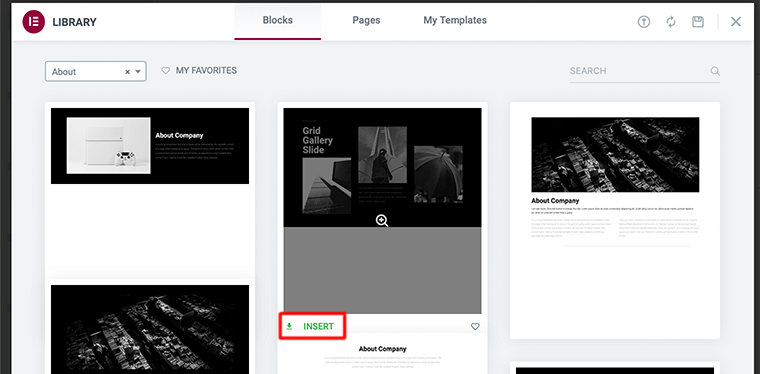
Teraz, gdy już znajdziesz idealną stronę docelową dla swojej witryny, kliknij link INSERT . Następnie Elementor Builder zastosuje ten projekt na Twojej stronie docelowej i przeniesie Cię do edytora wizualnego Elementor.

Krok 3: Edytuj i dostosuj szablon
Wewnątrz edytora wizualnego Elementora dowiesz się, że całkowicie zastąpił on podstawowy edytor WordPressa edytorem działającym na żywo. Dzięki temu możesz wizualnie tworzyć złożone układy projektów bez konieczności przełączania się między edytorem a trybem podglądu.

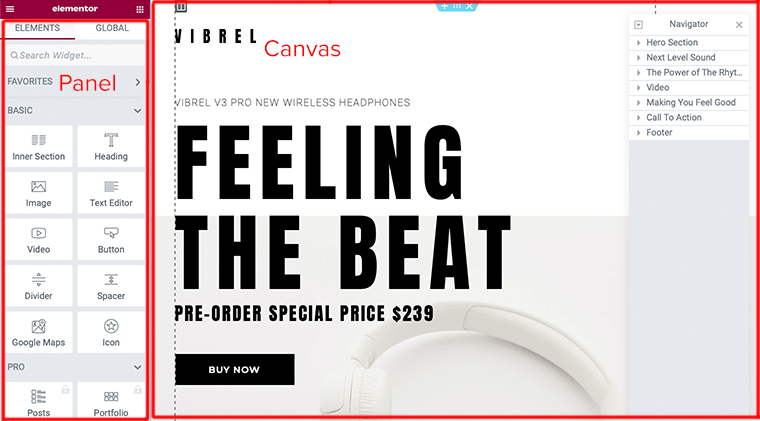
Teraz możesz przystąpić do edytowania strony docelowej. Jednak najpierw musisz zrozumieć podstawową strukturę Elementora. Tak więc edytor Elementora składa się z 2 głównych obszarów: Panelu i Płótna .
- Elementor Panel – Tutaj znajdziesz wszystkie narzędzia i ustawienia wymagane do edytowania i dostosowywania witryny.
- Elementor Canvas – znany również jako obszar treści wizualnych, w którym utworzysz swoją stronę/post/część witryny.
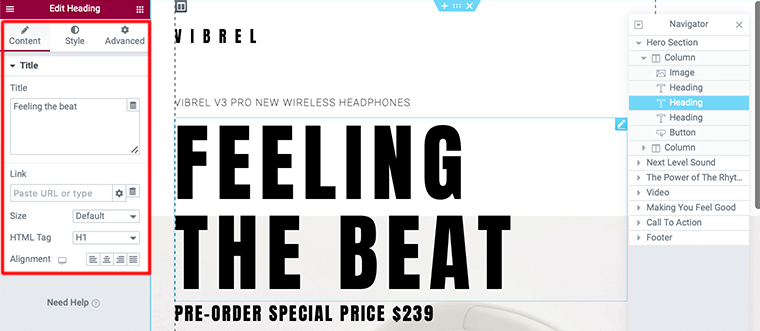
Mając to na uwadze, przyjrzyjmy się, jak możemy edytować dowolny element szablonu. Aby edytować dowolny element szablonu, kliknij ten konkretny element. Spowoduje to wyświetlenie panelu edytora po lewej stronie.
Kiedy otworzy wyskakujące okienko, będzie zawierało wszystkie ustawienia dla tego konkretnego bloku. Na przykład na poniższym obrazku będziemy edytować element Heading .

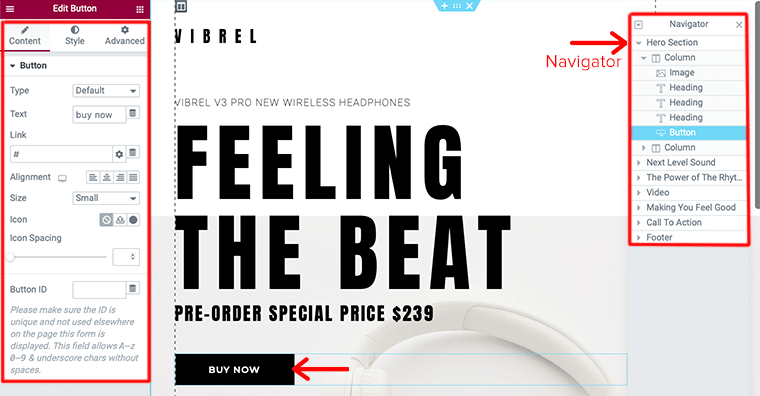
Podobnie możesz dowolnie edytować inne elementy szablonu. Możesz jednak poruszać się po swoim szablonie za pomocą Nawigatora i edytować je.
W naszym następnym przykładzie przyjrzyjmy się, jak możemy edytować element przycisku w naszym szablonie. W tym celu kliknij element Przycisk , a otworzy się panel edytora dla przycisku na pasku bocznym.

W panelu edytora znajdziesz opcje ustawień dodawania adresu URL, edycji tekstu, rozmiaru, wyrównania i odstępów między przyciskiem. Podobnie możesz edytować wygląd i styl przycisku, klikając przycisk Styl .
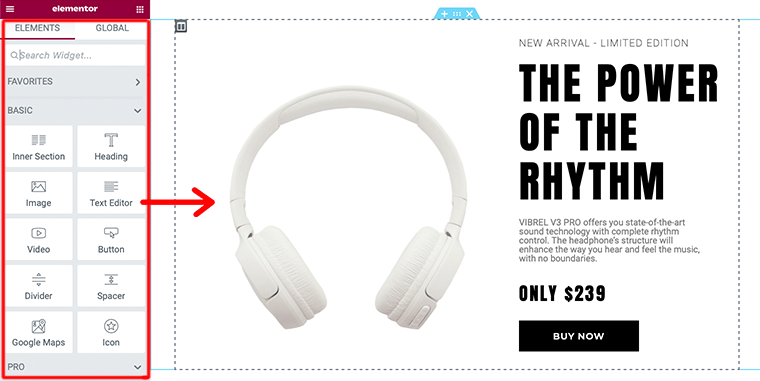
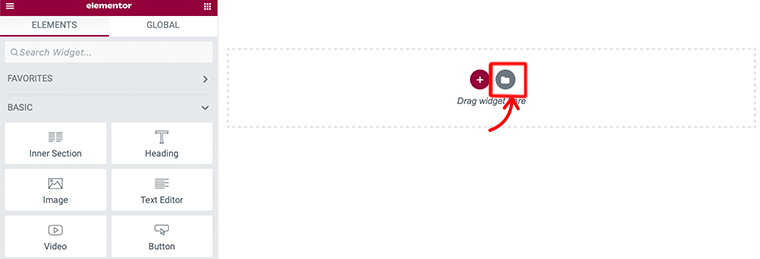
Podobnie możesz dodać więcej elementów do swojego landing page’a, klikając ikonę Widżet . Następnie znajdziesz wiele widżetów elementów, których możesz chcieć użyć. Aby dodać te widżety do strony docelowej, przeciągnij je i upuść w obszarze zawartości .

Krok 4: Wyświetl podgląd i opublikuj swoją stronę docelową
W tym ostatnim kroku, zanim opublikujesz zbudowaną przez siebie stronę docelową, obejrzyj jej podgląd. Jest to ważny krok jako administrator, który powinien wiedzieć, jak będzie wyglądać po opublikowaniu.
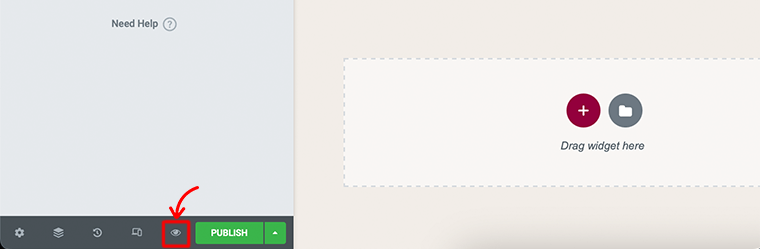
Aby to zrobić, musisz kliknąć ikonę oka znajdującą się w lewym dolnym panelu.

Po zakończeniu podglądu, jeśli wszystko wygląda dobrze, śmiało opublikuj stronę docelową. Zauważysz zielony przycisk Publikuj obok ikony oka w lewym dolnym panelu.
Po kliknięciu przycisku Publikuj zmieni się teraz zielony przycisk Publikuj na szary przycisk Aktualizuj .
Gratulacje, właśnie zbudowałeś i opublikowałeś swoją pierwszą stronę docelową Elementora dla swojej witryny WordPress.
Tworzenie Landing Page od podstaw
W powyższej metodzie przyjrzeliśmy się, jak można zbudować stronę docelową przy użyciu szablonów Elementora. A co, jeśli chcesz samodzielnie zbudować niestandardową stronę docelową?
W takim przypadku zalecamy samodzielne zbudowanie strony docelowej od podstaw. Jednak trzeba wiedzieć, jak samodzielnie korzystać z narzędzia do tworzenia stron, aby móc zbudować go od podstaw.
Oto jak zbudować stronę docelową w Elementorze od podstaw:
Krok 1: Utwórz nową stronę docelową
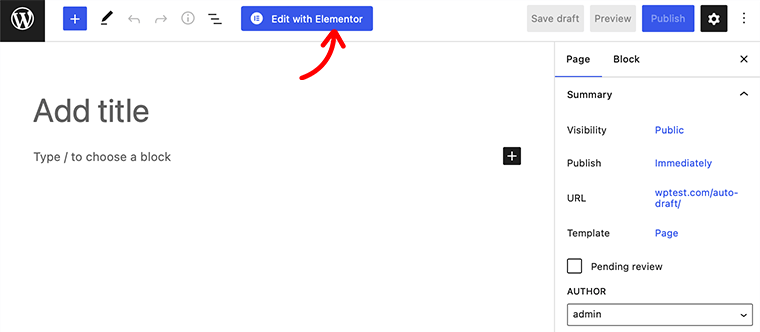
Aby utworzyć stronę docelową, w kokpicie WordPress przejdź do Strony> Dodaj nowy , a następnie kliknij przycisk Edytuj za pomocą Elementora .

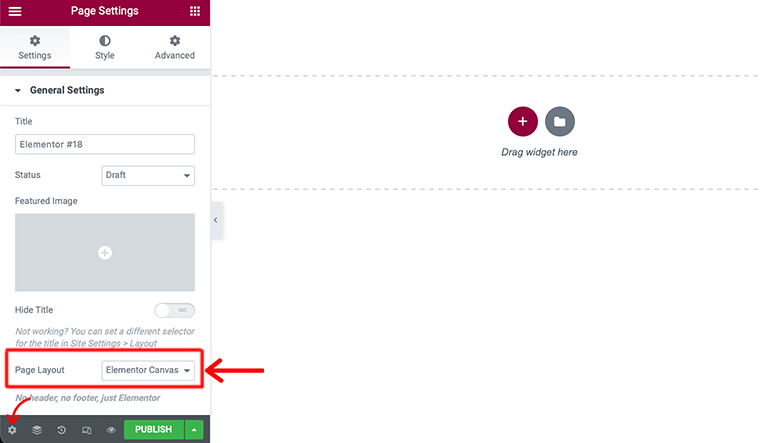
Następnie przeniesie Cię na stronę edytora Elementora. Ale zanim zaczniemy budować naszą stronę docelową, przejdź do Ustawień Elementora w lewym dolnym rogu strony. Tam ustaw Układ strony z Domyślny na Elementor Canvas , aby działał na pustej stronie docelowej.

Krok 2: Dodaj elementy do strony docelowej (zbuduj sekcję bohatera)
W następnym kroku dodamy elementy do naszej własnej strony docelowej. Niemniej jednak każdy landing page może być inny i może zawierać dziesiątki różnych elementów Twojego landing page.
Na przykład spójrzmy, jak możemy dodać sekcję bohatera do naszej strony docelowej. Sekcja Hero to pierwsza rzecz, którą widzi odwiedzający, gdy odwiedza Twoją witrynę.
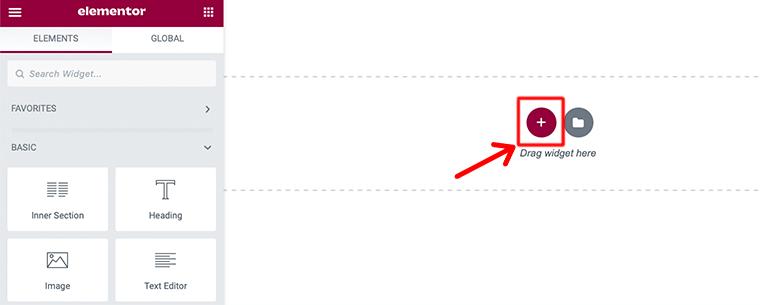
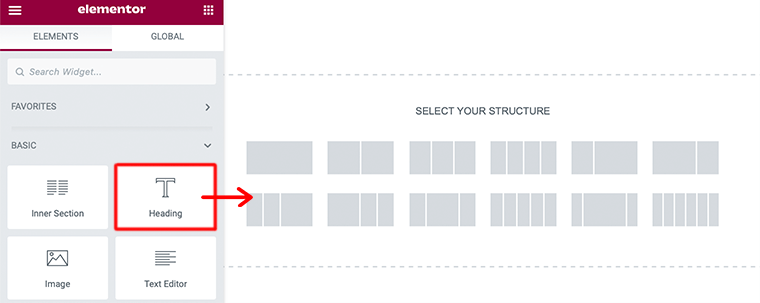
Aby rozpocząć, kliknij ikonę „+” w obszarze edytora Elementora i wybierz strukturę swojego landing page. Preferujemy jednak dwie sekcje kolumn, które pomogą Ci wyświetlić nagłówek, podtytuł oraz obraz/film wideo obok siebie.

Dodaj nagłówki – Pierwszą rzeczą, którą dodamy do naszej sekcji bohatera, jest element nagłówka. Tutaj przeciągniemy i upuścimy widżet Nagłówek z obszaru bloku Elementora.
Na przykład na poniższym obrazku upuściliśmy i przeciągnęliśmy dwa widżety nagłówków. Następnie użyliśmy tagu H1 dla pierwszego nagłówka i tagu H2 dla podtytułu.

Dodaj CTA – Następną rzeczą, którą dodamy do naszej sekcji dla bohaterów, jest element widżetu CTA (Call to Action). Możesz przeciągnąć i upuścić widżet Wezwania do działania z obszaru bloku Elementora.
Aby jednak móc korzystać z tego widżetu, należy zakupić jego wersję premium. Teraz, po dodaniu przycisku wezwania do działania, możesz wprowadzić dowolne zmiany w treści, stylu i układzie, i gotowe!
W ten sposób możesz ręcznie zbudować sekcję bohatera, przeciągając i upuszczając widżet Elementor.
Krok 3: Zbuduj sekcję Informacje
Następnie utworzymy sekcję about dla naszej strony docelowej. Oto jak tworzysz sekcję Informacje za pomocą Elementora:
Najpierw kliknij ikonę Dodaj szablon w obszarze edytora Elementor.

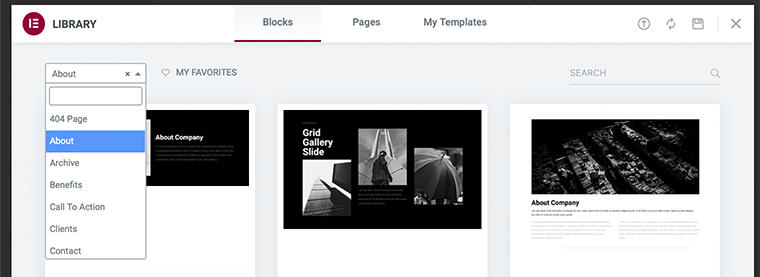
Stamtąd przejdź do menu Bloki z górnego paska. Następnie wybierz kategorię Informacje z menu rozwijanego.

Następnie znajdziesz listę O szablonach bloków. Stamtąd możesz wybrać żądany i kliknąć link INSERT . Następnie możesz wprowadzić zmiany i dostosować je tak, jak chcesz.

Rzeczywiście, tworząc sekcję o firmie, dobrym pomysłem jest dodanie zdjęć zespołu i odpowiedniego filmu do tego obszaru.
Krok 4: Dodaj inne pozostałe bloki i sekcje
Jak dotąd, jeśli prawidłowo wykonałeś te kroki, prawie ukończyłeś tworzenie swojej pierwszej strony docelowej. Istnieją jednak inne elementy, które możesz dodać do swojego landing page. Takich jak formularz kontaktowy, kuchnia, sekcja funkcji i inne.
Możesz dodać te elementy podobnie jak inne bloki, które dodaliśmy do naszego landing page. Niektóre dodatkowe elementy można uzyskać przy zakupie wersji pro.
Na koniec dodaj bloki do swojej strony docelowej zgodnie z wymaganiami, nie sprawiając, by wyglądała topornie i zdezorientowana.
Krok 5: Wyświetl podgląd i opublikuj swoją stronę docelową
W tym ostatnim kroku, zanim opublikujesz zbudowaną przez siebie stronę docelową, obejrzyj jej podgląd. Po zakończeniu podglądu, jeśli wszystko wygląda dobrze, śmiało opublikuj stronę docelową.
Gratulacje, właśnie zbudowałeś i opublikowałeś stronę docelową Elementora od podstaw dla swojej witryny WordPress.
E. Często zadawane pytania — często zadawane pytania
Strona docelowa to samodzielna strona internetowa, na którą odwiedzający może przejść, wykonując określone czynności, takie jak rejestracja na liście e-mailowej, subskrypcja usługi lub zakup produktu.
Strona docelowa to świetny sposób na zwiększenie konwersji, poprawę SEO i budowanie marki. Obecnie około 68% firm B2B wykorzystuje strategiczne strony docelowe do pozyskiwania nowych potencjalnych klientów.
Niektóre z najlepszych motywów strony docelowej WordPress to Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP itp.
Kiedy mówimy o wtyczkach WordPress do generowania leadów, tak naprawdę mamy na myśli wtyczki WordPress, które pomagają w tworzeniu i rozwijaniu leadów. Niektóre z najlepszych wtyczek do generowania leadów to SeedProd, Leadpages, OptinMonster, WPForms, Icegram itp.
Wniosek
Coż, to na razie wszystko!
W tym artykule pokazaliśmy, jak stworzyć stronę docelową w WordPress . Mamy nadzieję, że pomoże Ci to poznać wszystkie kroki tworzenia strony docelowej w witrynie WordPress.
Jeśli więc masz jakieś pytania lub sugestie dotyczące tego artykułu, daj nam znać w komentarzu poniżej. Poza tym możesz również podzielić się swoimi doświadczeniami z tworzenia strony docelowej w WordPress.
Możesz również zapoznać się z naszym kompletnym przewodnikiem na temat tworzenia kampanii e-mailowej. Dzięki temu możesz również zapoznać się z innym popularnym artykułem na temat najlepszych narzędzi SEO dla małych firm. Upewnij się, że przez nie przejdziesz!
Jeśli podoba Ci się ten artykuł, podziel się nim ze znajomymi i współpracownikami. Nie zapomnij też śledzić nas na Twitterze i Facebooku.
