Co to jest wyskakujące powiadomienie i jak je skonfigurować w WordPress
Opublikowany: 2023-10-26Wyskakujące powiadomienie w odpowiednim czasie może być potężnym narzędziem. Może pomóc Ci wprowadzić na rynek nowy produkt, rozwinąć listę e-mailową i wiele więcej. Jeśli jednak nie znasz projektowania stron internetowych WordPress, możesz nie mieć pewności, jak go utworzyć.
Chociaż WordPress nie oferuje łatwego sposobu na utworzenie wyskakującego powiadomienia od razu po wyjęciu z pudełka, możesz skorzystać z bezpłatnego narzędzia, takiego jak Otter Blocks , aby wykonać to zadanie. Następnie wystarczy dostosować blok wyskakujących okienek za pomocą intuicyjnego, wolnego od kodu edytora.
Zanim pokażemy, jak utworzyć wyskakujące powiadomienie w WordPress, omówmy niektóre korzyści płynące z jego używania. Mówiąc najprościej, wyskakujące powiadomienia mogą być doskonałym sposobem na przyciągnięcie uwagi ludzi, zatrzymanie ich w witrynie lub zachęcenie do konwersji.
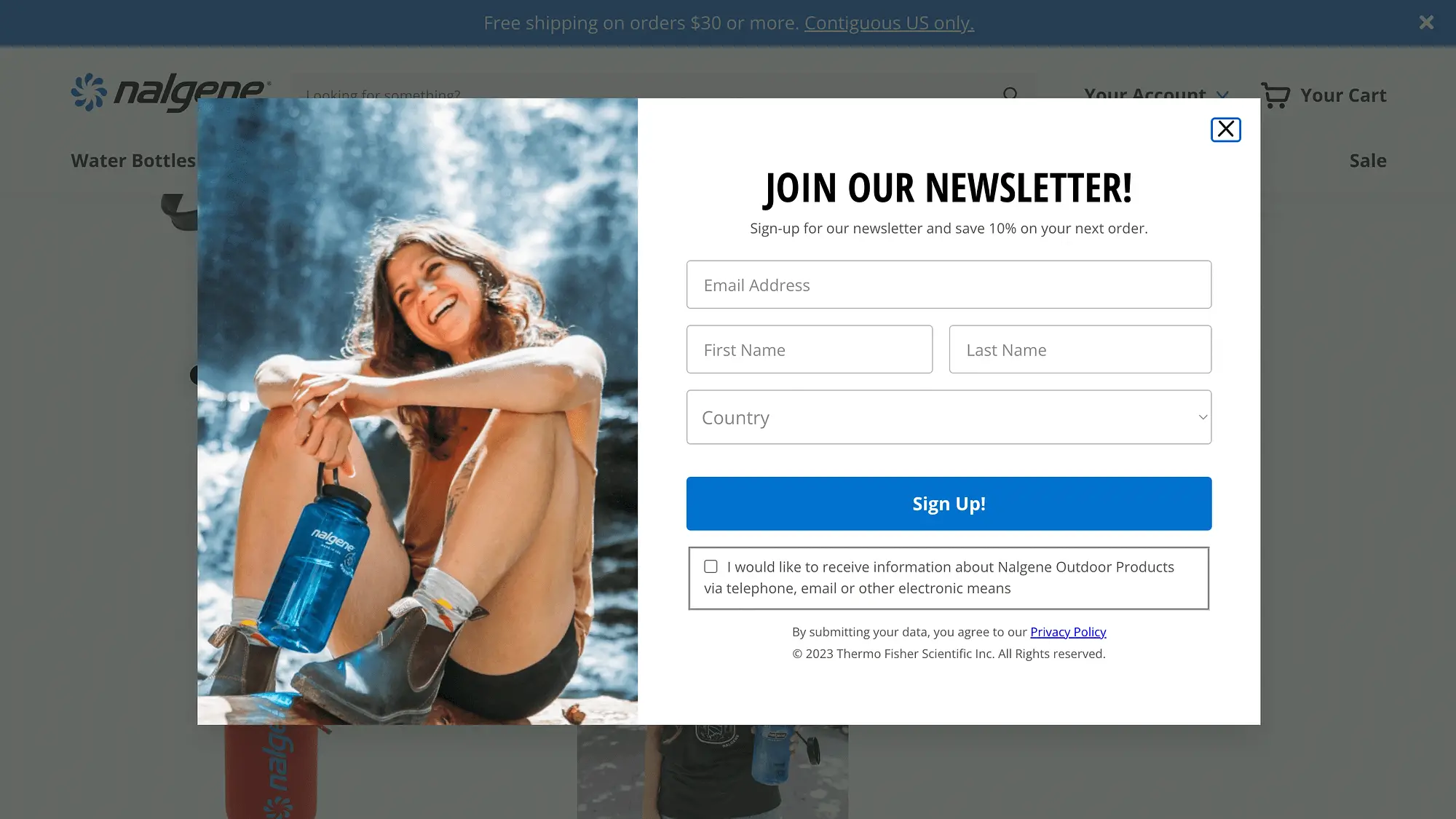
Możesz używać wyskakujących powiadomień, aby zbierać potencjalnych klientów, reklamować ankiety, zbierać zapisy do biuletynu, promować konta w mediach społecznościowych, rabaty, ogłaszać nowe produkty lub funkcje oraz angażować użytkowników za pomocą interaktywnych treści:

Dobre wyskakujące powiadomienie może być integralną częścią Twojej strategii marketingu e-mailowego. Co więcej, jeśli prowadzisz sklep e-commerce, możesz nawet używać wyskakujących okienek do promowania nowych produktów, ofert wrażliwych na czas i wielu innych.
Ogólnie rzecz biorąc, wyskakujące powiadomienia mają duży potencjał poprawy doświadczenia użytkownika (UX) i pomocy w osiągnięciu celów.
Teraz, gdy omówiliśmy główne zalety korzystania z wyskakujących powiadomień w WordPress, pokażemy Ci, jak je utworzyć w czterech prostych krokach!
Krok 1: Zainstaluj i aktywuj wtyczkę Otter Blocks
Jak wspomnieliśmy, domyślnie WordPress nie oferuje prostego sposobu tworzenia wyskakujących okienek. Chociaż lista bloków jest obszerna, brakuje tej opcji.
Na szczęście możesz skorzystać z bezpłatnego narzędzia, takiego jak Otter Blocks, aby uzyskać tę funkcję:
Jak sama nazwa wskazuje, wtyczka pozwala na rozszerzenie funkcjonalności Twojej witryny za pomocą zaawansowanych, konfigurowalnych bloków.
Jest to doskonała alternatywa dla wtyczek wyskakujących z jednym rozwiązaniem, ponieważ zapewnia ponad 23 bloki. Oprócz bloku wyskakującego okienka zawiera opcje animacji, elementów przyklejanych, recenzji produktów i wiele więcej.
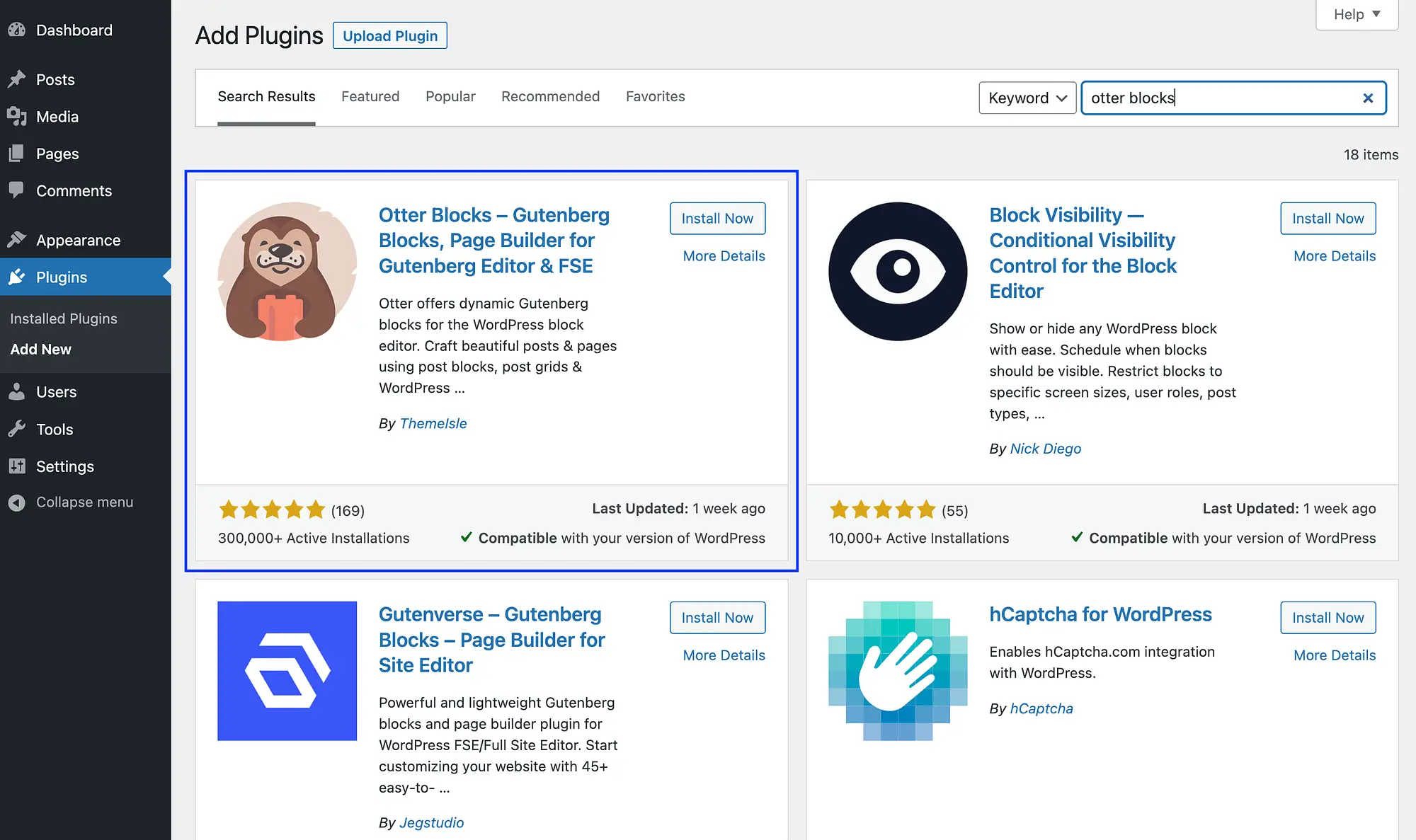
Aby rozpocząć korzystanie z wtyczki, przejdź do panelu WordPress. Przejdź do Wtyczki → Dodaj nowe i wyszukaj narzędzie:

Gdy go znajdziesz, po prostu kliknij Zainstaluj teraz, a następnie Aktywuj .
Krok 2: Dodaj blok wyskakujących okienek do swojego postu lub strony️
Po zainstalowaniu i aktywowaniu wtyczki Otter Blocks następnym krokiem jest dodanie bloku wyskakujących okienek do żądanej strony lub postu.
Jeśli używasz motywu blokowego WordPress, możesz użyć Edytora witryny, aby dodać go do strony. Alternatywnie możesz dodać blok wyskakujących okienek do obszaru widżetów. Możesz dodać go do dowolnego postu, niezależnie od typu motywu.
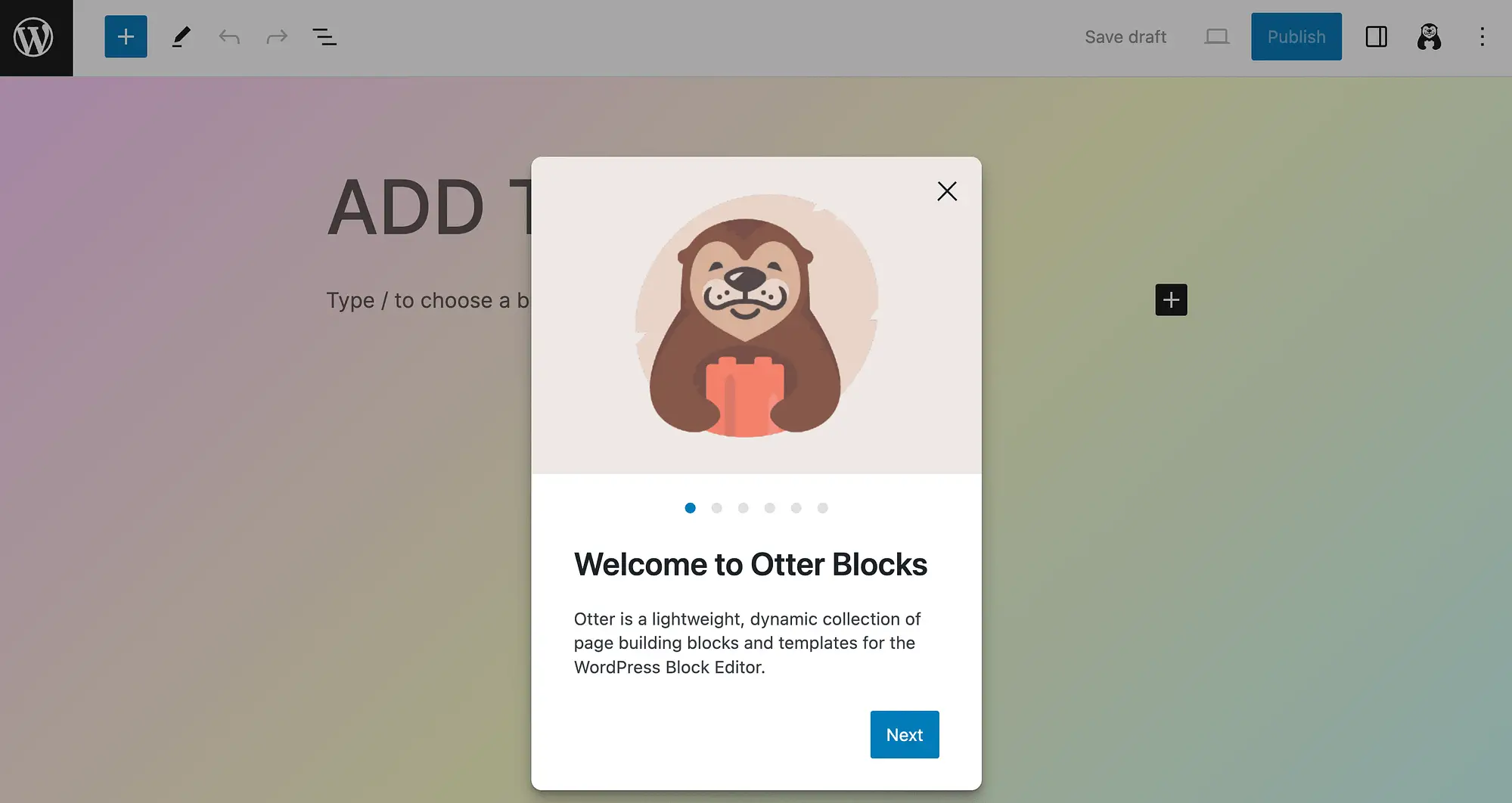
W tym samouczku użyjemy posta. Kiedy po raz pierwszy otworzysz Edytor bloków po zainstalowaniu Otter Blocks, pojawi się następujący komunikat powitalny:

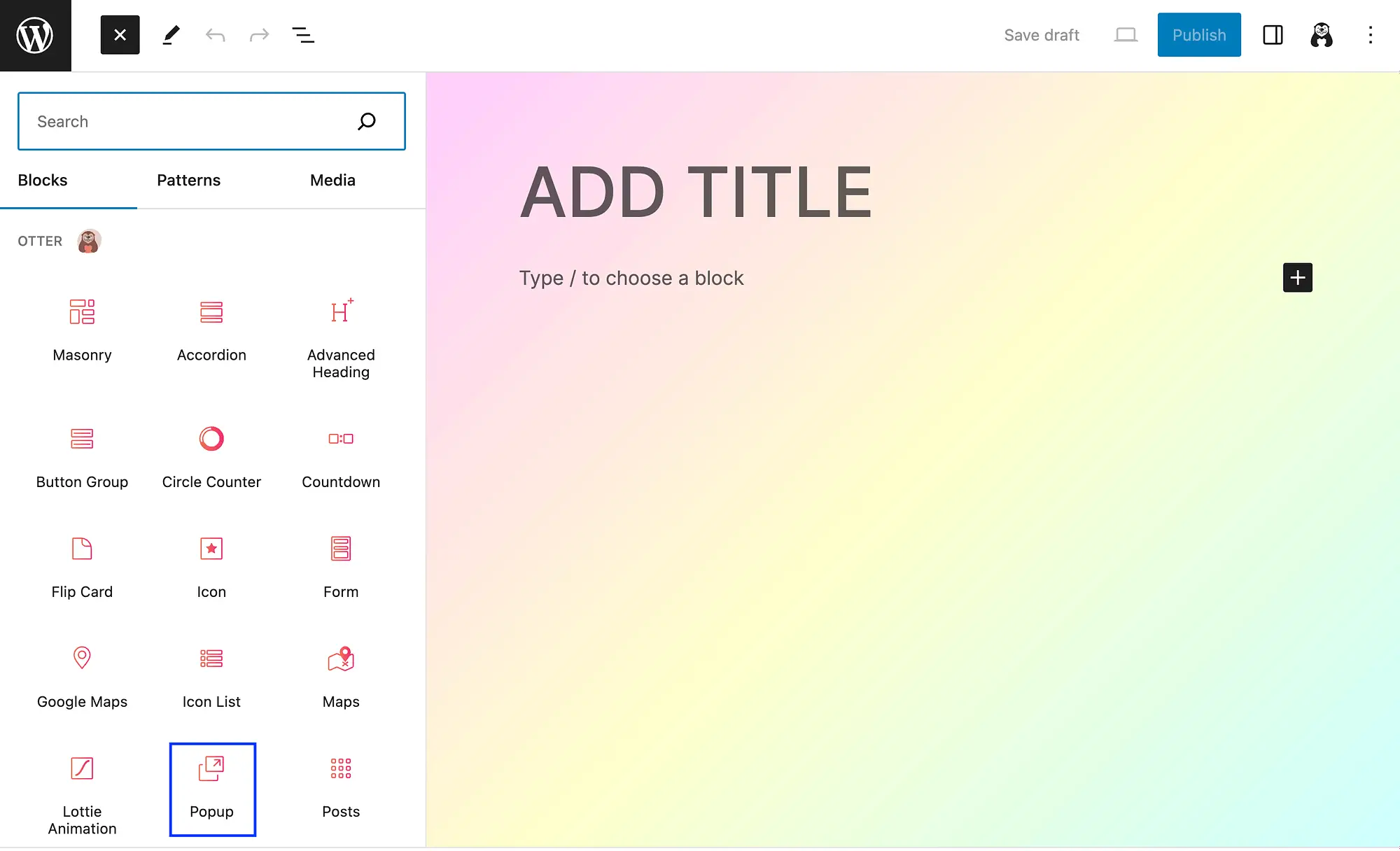
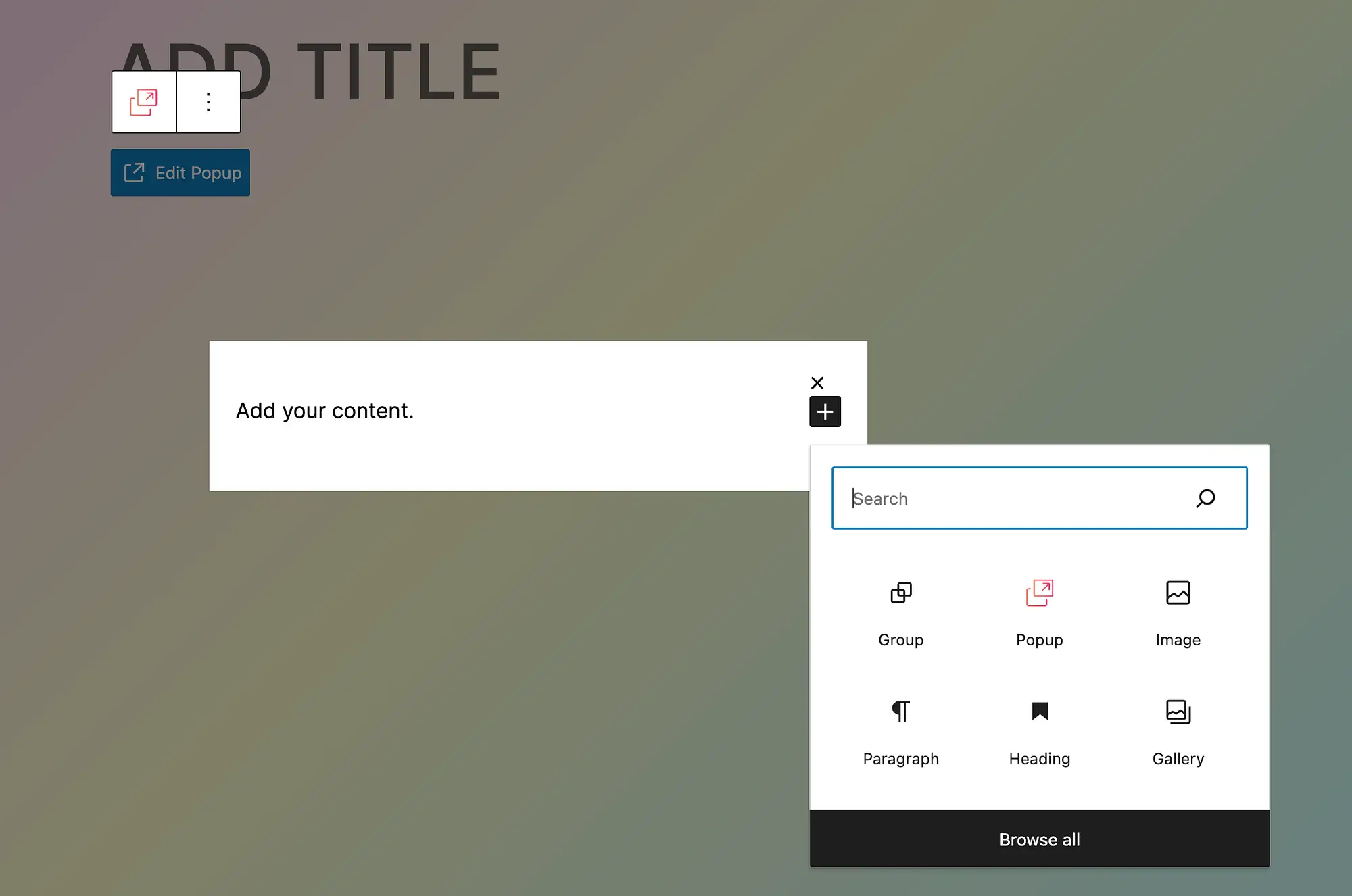
Możesz kliknąć monity, aby zapoznać się z krótkim wprowadzeniem. W przeciwnym razie naciśnij ikonę plusa , aby wyświetlić nowe bloki wydry:

Następnie kliknij blok wyskakujący , aby dodać go do swojego postu.
Krok 3: Wybierz odmianę bloku wyskakującego
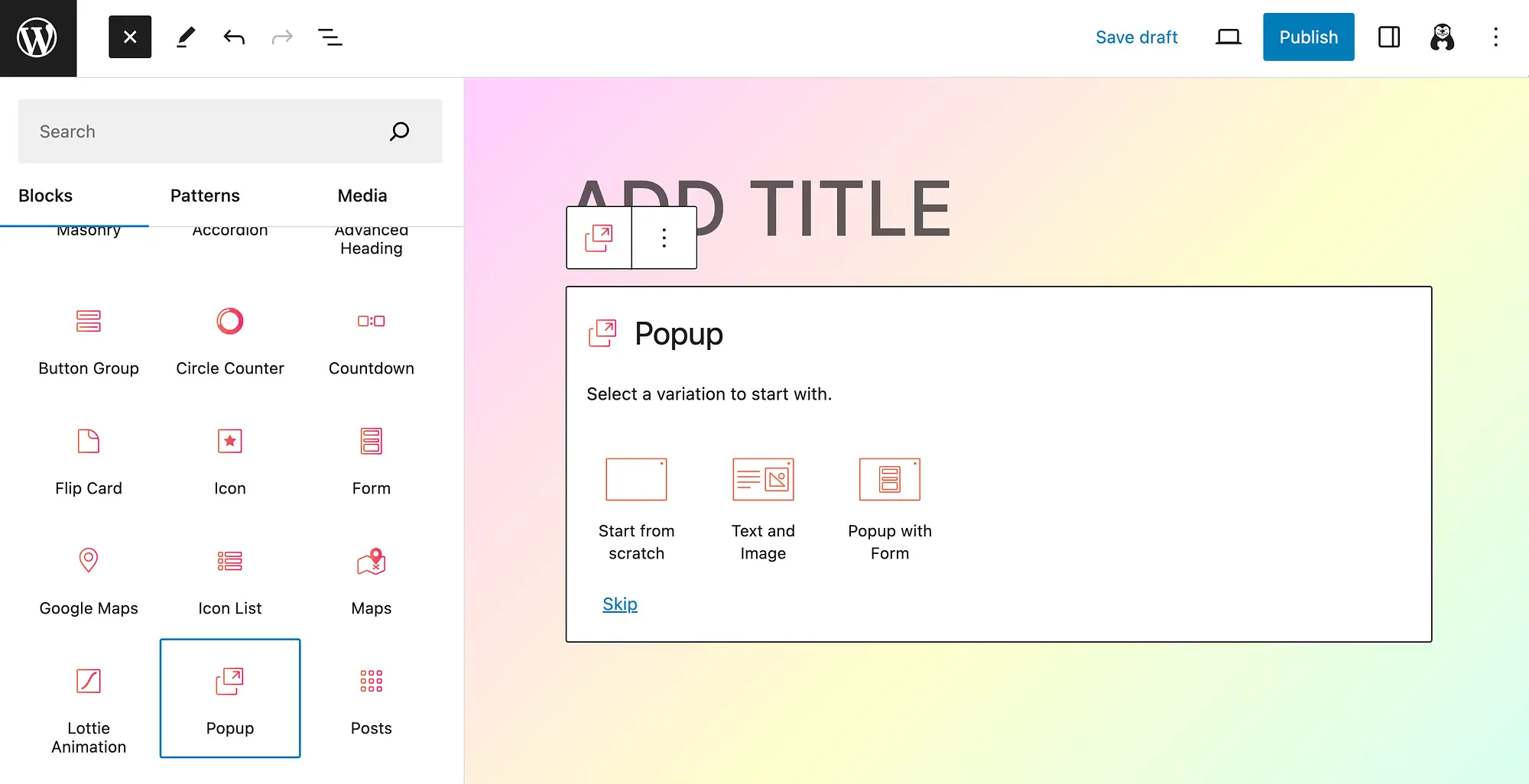
Kiedy dodasz blok wyskakujących okienek do swojej strony lub posta, musisz wybrać odmianę bloku wyskakującego. Zasadniczo określa to układ wyskakującego powiadomienia. Istnieją trzy opcje:

Jak widać, możesz zdecydować się na rozpoczęcie od zera , użycie tekstu i obrazu lub utworzenie wyskakującego okienka z formularzem .
Zobaczmy, jak wygląda każda z tych opcji. Oto, co otrzymasz , zaczynając od zera :

Po prostu kliknij Edytuj wyskakujące okienko , aby rozpocząć:

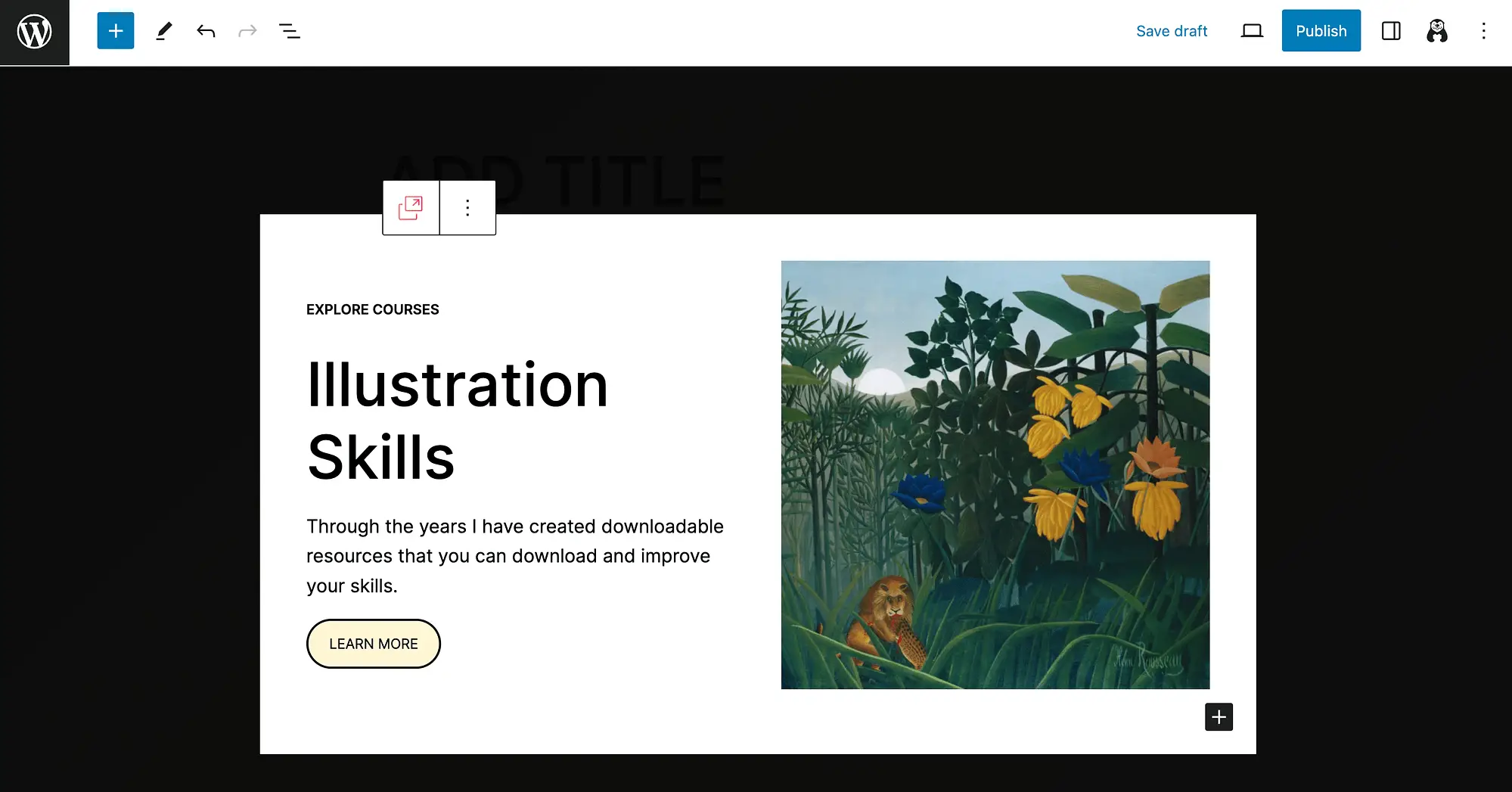
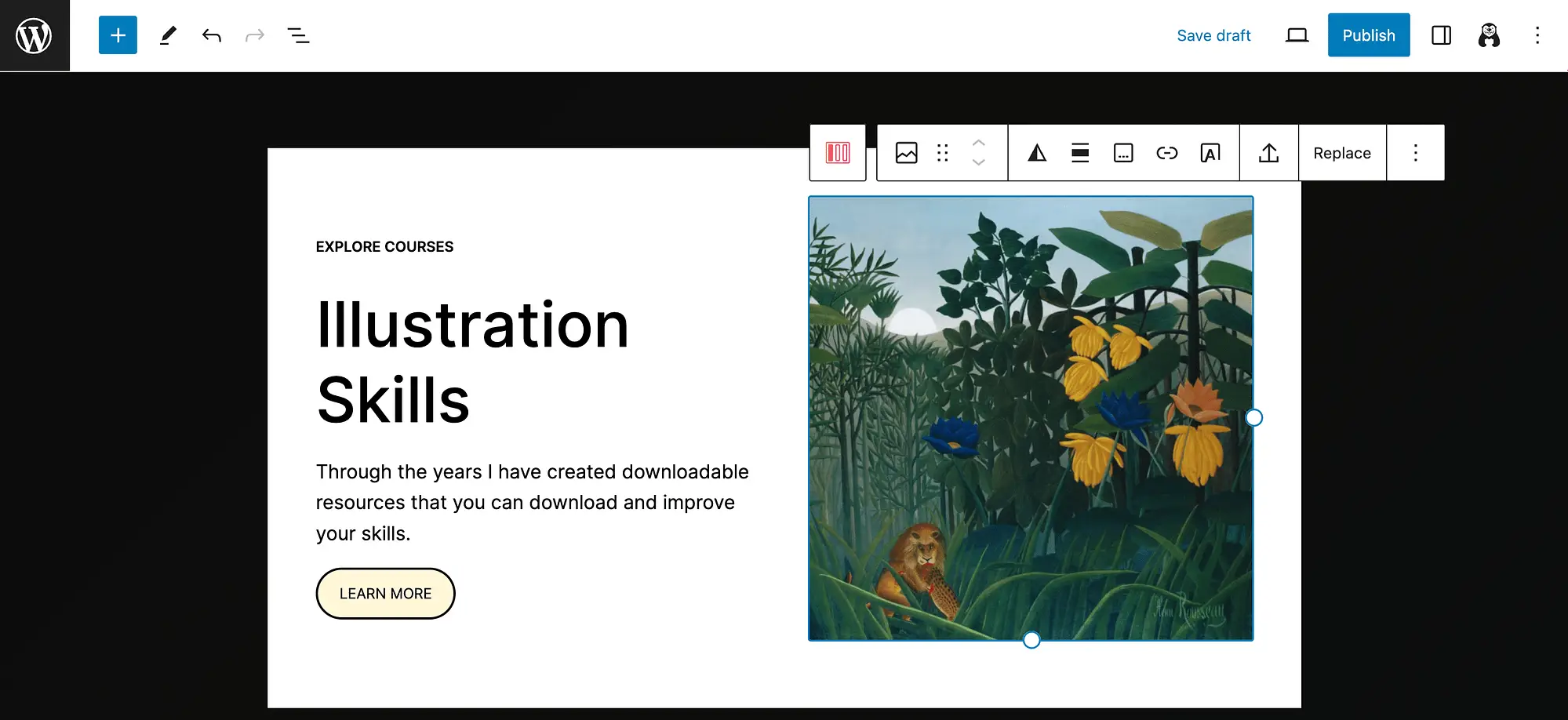
Kreator wyskakujących okienek Otter Block umożliwia dodanie dowolnego bloku do wyskakującego okienka. Oto, co otrzymasz, wybierając opcję Tekst i Obraz :

Odmiana wyskakującego okienka zawiera treść zastępczą, dzięki czemu możesz zorientować się w możliwościach. Po prostu kliknij dowolny element, aby go zmodyfikować:

Jak widać jest to doskonały szablon jeśli chcesz wypromować kurs online. Ale może to być również przydatne, jeśli chcesz zareklamować gratis, taki jak e-book.
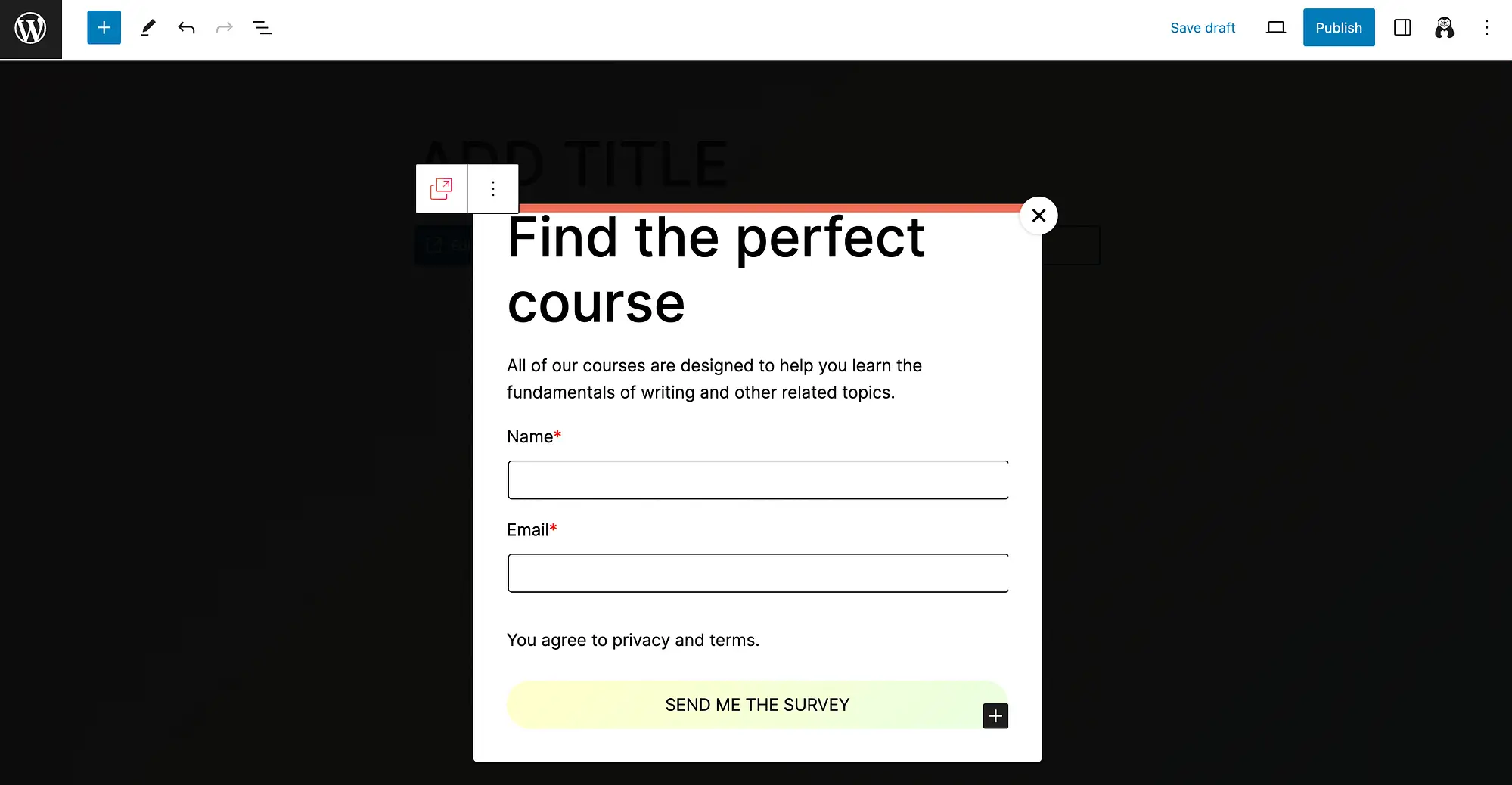
Teraz spójrzmy na naszą ostatnią opcję, Popup with Form :

Ta opcja zapewnia również dobre szczegóły symboli zastępczych, które pomogą Ci zacząć. I jak widać, formularz domyślnie będzie dopasowany do tematyki Twojej witryny (kolory, czcionki itp.).
Krok 4: Dostosuj wyskakujące powiadomienie ️
Na koniec przyjrzyjmy się, jak dostosować wyskakujące powiadomienie. Będziemy kontynuować pracę z przykładem wyskakującego okienka, ponieważ jest to jeden z najczęstszych przypadków użycia.
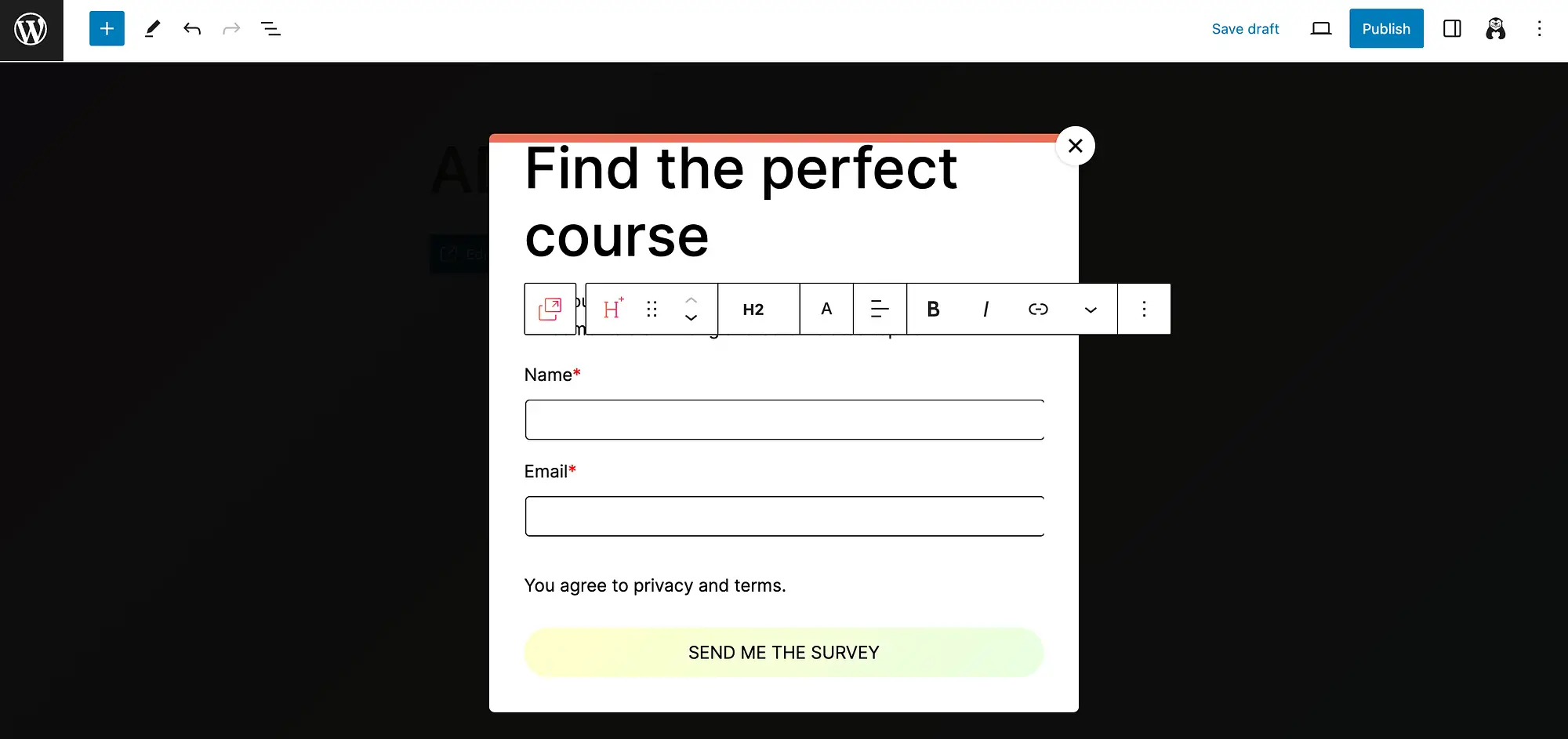
Załóżmy, że chcemy utworzyć formularz zapisu do newslettera. Na początek klikniemy nasz nagłówek, aby otworzyć opcje dostosowywania:

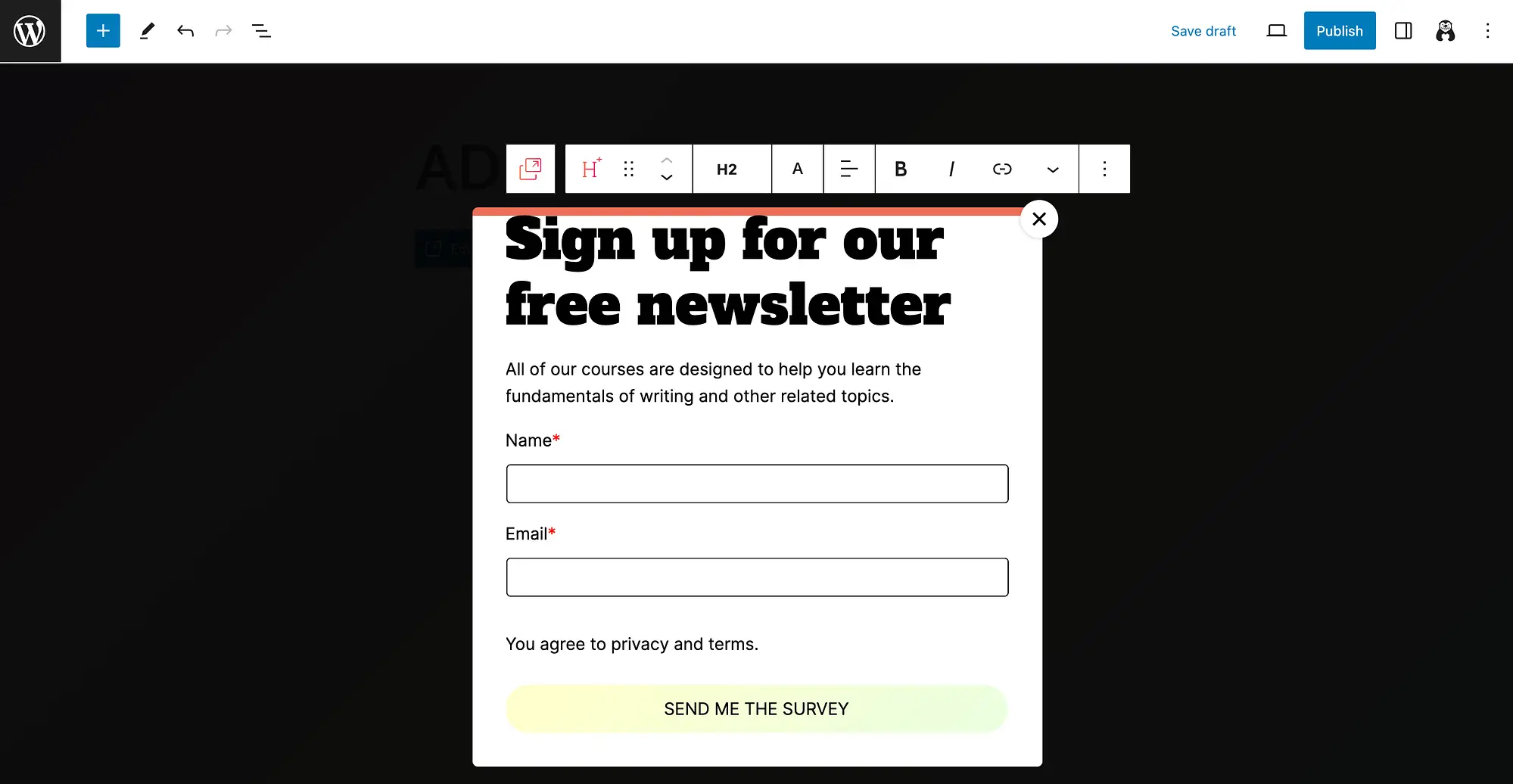
Zmienimy tekst i czcionkę:


Następnie zmodyfikujemy resztę tekstu i przycisk wezwania do działania (CTA):

Jeśli jeszcze tego nie zrobiłeś, to dobry moment, aby rozszerzyć ustawienia po prawej stronie. Zobaczysz te same opcje dostosowywania, co w menu poziomym, w nieco bardziej przyjazny dla użytkownika sposób.
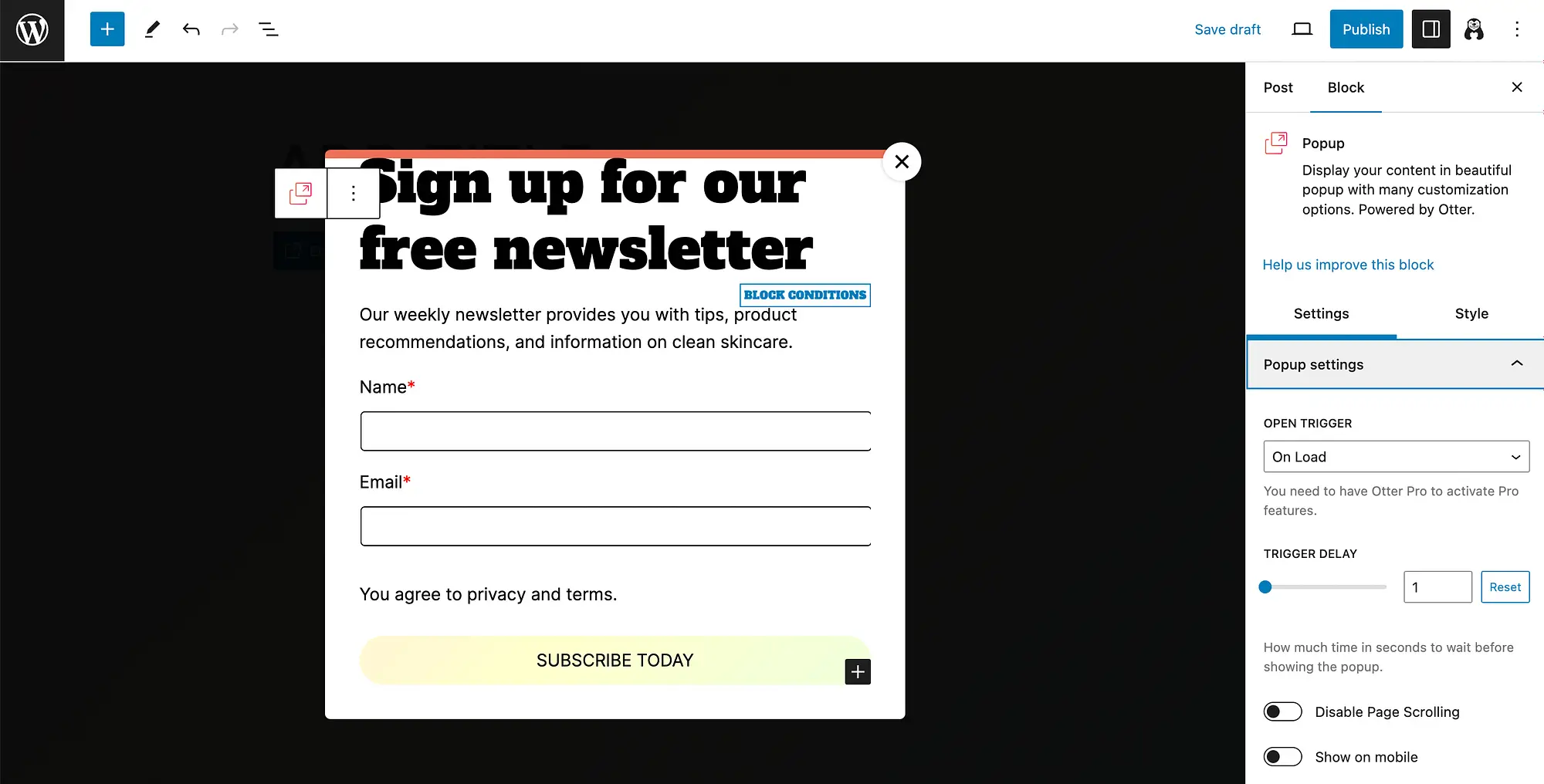
Teraz będziemy chcieli uzyskać dostęp do ustawień specyficznych dla wyskakujących okienek. Aby to zrobić, najpierw upewnij się, że wybrałeś cały blok wyskakujący (a nie jeden z jego elementów). Następnie przejdź do ustawień wyskakujących okienek :

Tutaj możesz dostosować swój Open Trigger . Będziesz mógł wybrać opóźnienie wyzwalania w sekundach, wyłączyć przewijanie strony i zdecydować, czy wyświetlać wyskakujące okienko na urządzeniach mobilnych.
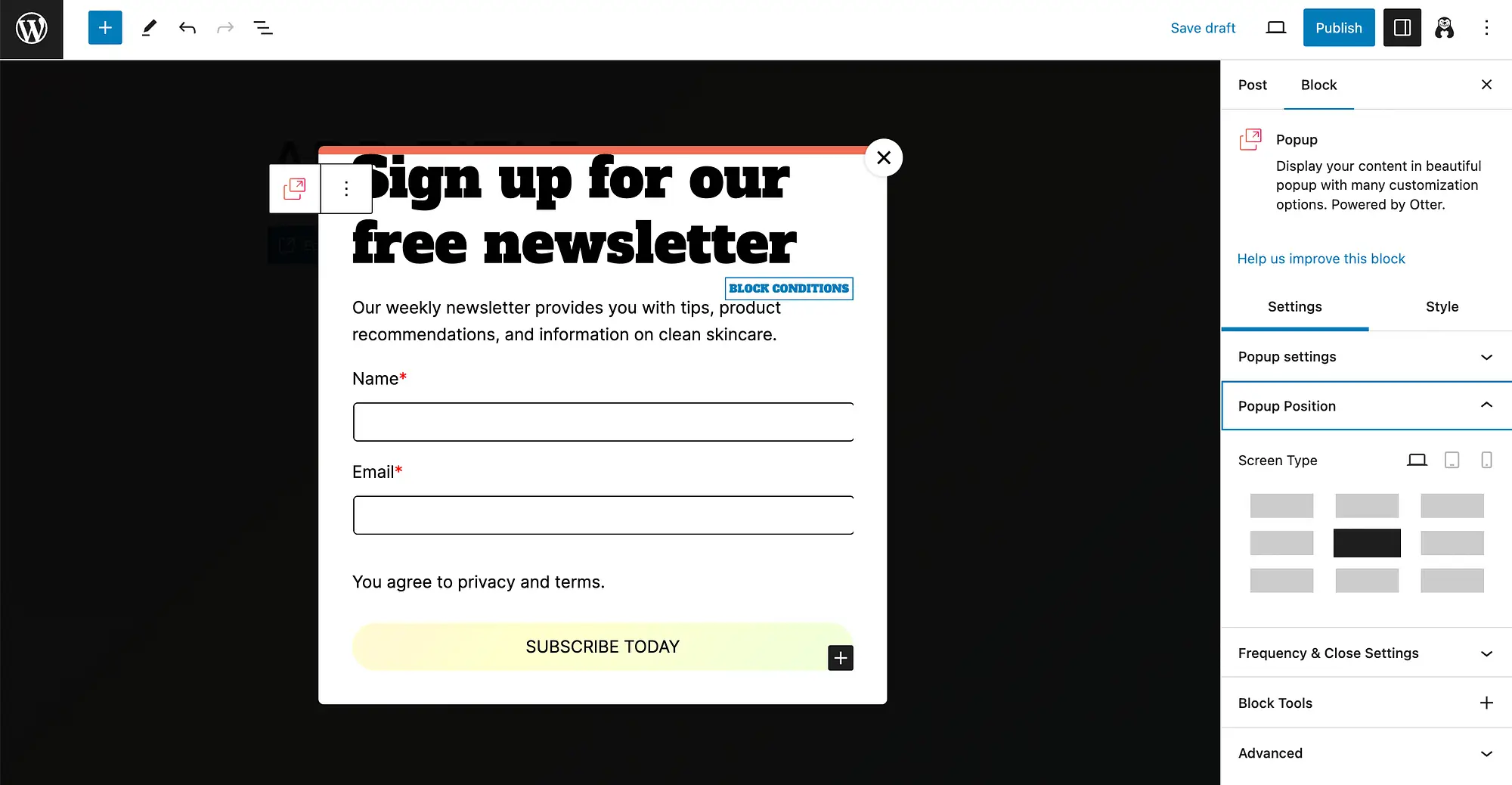
Następnie przewijaj dalej, aby uzyskać dostęp do ustawień pozycji wyskakującej :

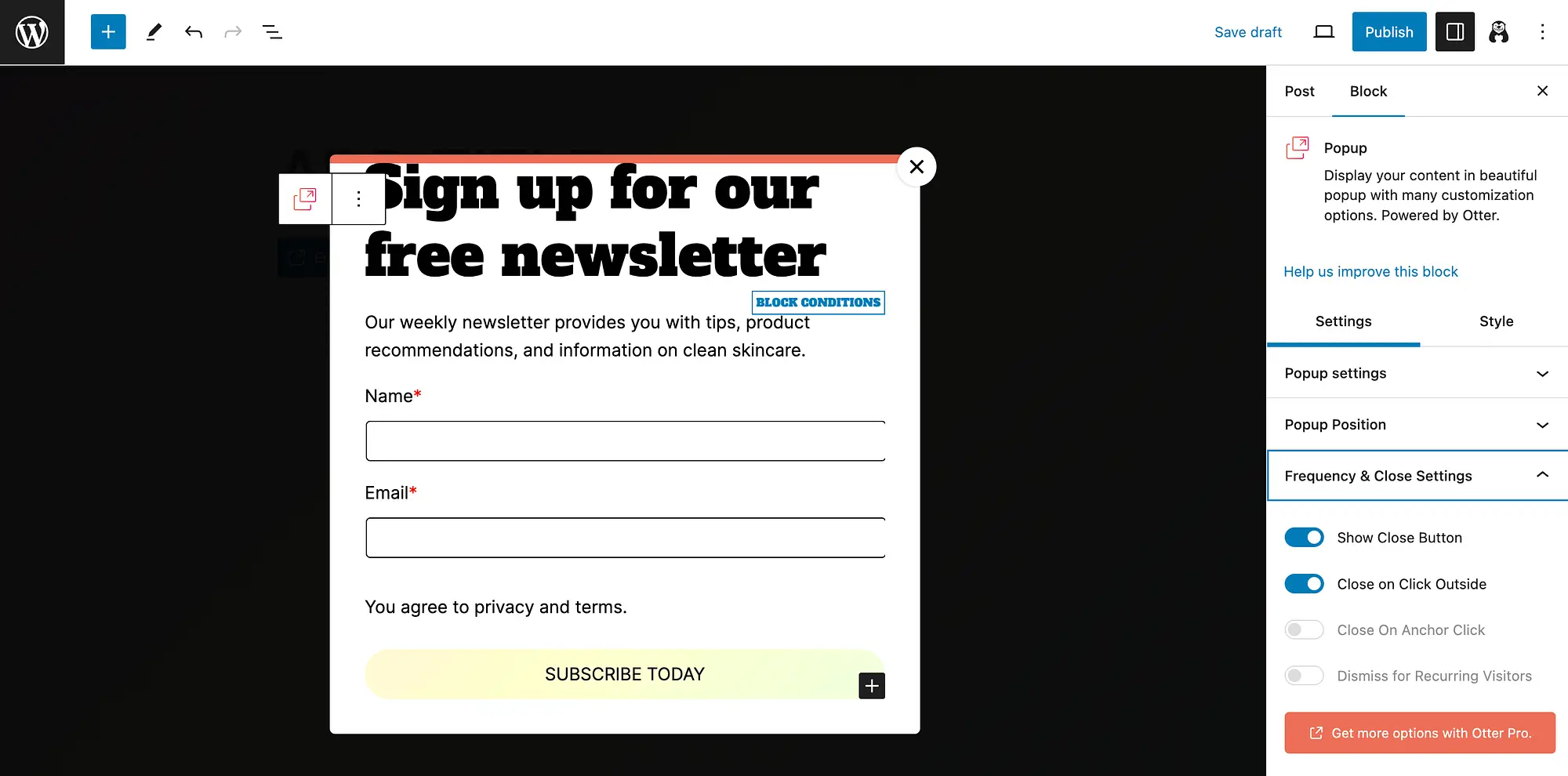
Jak widać, możesz skonfigurować wyskakujące okienko tak, aby pojawiało się w dowolnym miejscu ekranu i dostosować je do typu ekranu. Następnie rozwiń opcje ustawień częstotliwości i zamykania :

Pamiętaj, że po uaktualnieniu do Otter Blocks Pro uzyskasz więcej opcji. Możesz także dostosować inne elementy, takie jak kolor tła, rozmieszczenie obrazu i efekty animacji.
Kiedy skończysz wprowadzać zmiany, po prostu naciśnij Zapisz zmiany lub Opublikuj .
Najlepsze praktyki podczas korzystania z wyskakującego powiadomienia w WordPress
Teraz, gdy wiesz, jak utworzyć wyskakujące powiadomienie w WordPress, przyjrzyjmy się najlepszym praktykom ich używania.
Jak wspomnieliśmy na początku tego artykułu, wyskakujące okienka mogą potencjalnie poprawić UX i zwiększyć konwersje. Potrafią być jednak mieczem obosiecznym. Dlaczego? Ponieważ mogą łatwo stać się uciążliwe dla użytkowników.
Aby tego uniknąć, rozważ następujące wskazówki:
- Zachowaj prostotę : wyskakujące okienka powinny być zwięzłe i mieć jasne wezwanie do działania (najlepiej w formie przycisku).
- Daj użytkownikom wybór : aby uniknąć frustracji użytkowników, zawsze dawaj im możliwość zamknięcia wyskakującego okienka.
- Wykorzystaj elementy wizualne : wyskakujące okienko może przyciągnąć uwagę ludzi, ale odpowiedni i przyciągający wzrok obraz może pomóc utrzymać je na tyle długo, aby doszło do konwersji.
- Unikaj urządzeń mobilnych : ze względu na rozmiar ekranu wyskakujące okienka mogą być bardzo irytujące na urządzeniach mobilnych, dlatego warto wyłączyć tę opcję (lub dostosować ją ostrożnie).
- Nie zwlekaj : umieszczenie wyskakujących okienek na każdej stronie może być kuszące, ale może to przytłoczyć użytkowników, więc umieszczaj wyskakujące okienka oszczędnie.
- Odpowiednie do treści strony, na której się pojawiają. Pomoże to zapewnić, że użytkownicy nie uznają ich za natrętne lub nieistotne.
Jeśli weźmiesz pod uwagę te najlepsze praktyki, będziesz na dobrej drodze do udanej kampanii popup!
Wniosek
Niezależnie od tego, czy prowadzisz witrynę społecznościową, czy sklep internetowy, przyciągnięcie uwagi odwiedzających może być wyzwaniem. Wyskakujące powiadomienia mogą pomóc w utworzeniu wezwania do działania lub wiadomości wspierającej konwersje. Jednak rdzeń WordPress nie zawiera domyślnie funkcji wyskakujących okienek.
Dobra wiadomość jest taka, że możesz użyć bezpłatnego i przyjaznego dla początkujących narzędzia, takiego jak Otter Blocks, do tworzenia przyciągających wzrok wyskakujących okienek. Następnie możesz dostosować ich wygląd, w tym układ, czcionki, kolory i nie tylko. Na koniec warto dokładnie dostosować ustawienia wyskakujących okienek pod kątem rozmieszczenia, czasu i nie tylko. ️️️
Czy masz pytania dotyczące tworzenia wyskakującego powiadomienia w WordPress? Daj nam znać w sekcji komentarzy poniżej!
