Co to jest mapa Svg
Opublikowany: 2023-01-05Mapa SVG to rodzaj mapy, która jest tworzona przy użyciu formatu Scalable Vector Graphics (SVG). Format SVG to format grafiki wektorowej, który jest szeroko obsługiwany przez nowoczesne przeglądarki internetowe. Mapy SVG są tworzone poprzez konwersję danych geograficznych do formatu grafiki wektorowej. Mapy SVG mają wiele zalet w porównaniu z tradycyjnymi mapami rastrowymi. Mapy SVG można tworzyć w dowolnej rozdzielczości, dzięki czemu można je łatwo powiększać i przesuwać bez utraty szczegółów. Mapy SVG można również drukować w dowolnej rozdzielczości, dzięki czemu idealnie nadają się do tworzenia wysokiej jakości map do publikacji drukowanych. Kolejną zaletą map SVG jest to, że mogą być interaktywne. Mapy SVG można osadzać na stronach internetowych i tworzyć interaktywne za pomocą JavaScript. Umożliwia to użytkownikom przesuwanie i powiększanie mapy oraz klikanie obiektów mapy w celu wyświetlenia informacji o nich. Mapy SVG to potężne narzędzie do tworzenia map dla sieci. Jeśli masz dane geograficzne, które chcesz wyświetlić na stronie internetowej, mapa SVG to świetny sposób, aby to zrobić.
Określa sposób wykonywania map SVG na stronieWWW z wykorzystaniem platformy serwisowej. Służy jako podstawa współdziałania usług mapowych . W pełni integruje podstawową strukturę usług sieciowych, jaką są hiper-dokumenty. Hiperdokumenty, które są najważniejszą cechą platform Web Mapping, mają kluczowe znaczenie dla ich sukcesu. Poniżej przedstawiono ważne funkcje usług mapowych wykonywanych bez użycia serwera dynamicznego. Dzięki wykorzystaniu modułu układania i układania warstw oprócz mapy SVG specyfikacje mapy SVG są bardzo zwarte. Początkowa implementacja to tylko plik danych mapy, ale pełny potencjał tej technologii zostanie zademonstrowany w natywnej implementacji przeglądarki internetowej.
Format pliku SVG to format obrazu, którego można używać do wyświetlania dwuwymiarowej grafiki, wykresów i ilustracji w witrynie internetowej. Jako plik wektorowy można go również skalować w górę lub w dół bez utraty rozdzielczości.
Jest to standard internetowy określający sposób wyświetlania grafiki wektorowej na stronie internetowej. XML jest używany przez standard SVG do generowania znaczników dla ścieżek, kształtów i tekstu w rzutni. Znaczniki mogą być osadzone bezpośrednio w HTML lub zapisane jako plik HTML. Wstawianie obrazu do pliku svg jest tak proste.
Jest to rodzaj grafiki, który jest skalowalną grafiką wektorową. Grafikę internetową można tworzyć za pomocą grafiki wektorowej, takiej jak SVG. XML definiuje grafikę za pomocą SVG. W plikach SVG każdy element i atrybut można animować.
Pliki wektorowe mogą wyświetlać obrazy w dowolnej skali, podczas gdy mapy bitowe wymagają większych plików dla przeskalowanych wersji obrazów – każdy piksel zajmuje więcej miejsca. Ponieważ mniejsze pliki ładują się szybciej w przeglądarkach, poprawia to wydajność strony internetowej.
Jaki jest cel eksportowania mapy jako SVG?

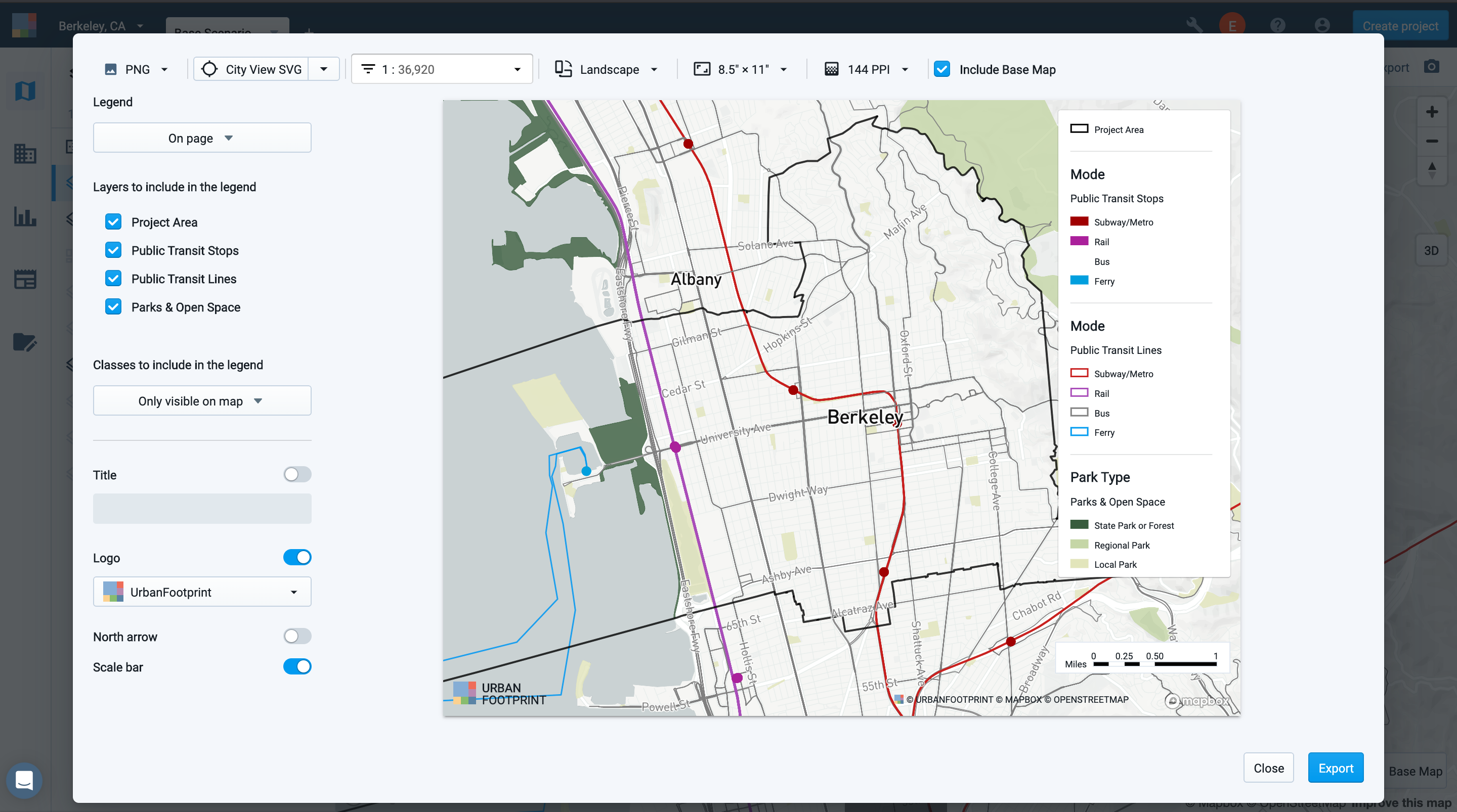
Plik eksportu mapy wektorowej zawiera wszystkie warstwy mapy, reprezentujące je w taki sam sposób, jak pojawiają się w widoku eksportu mapy. Następnie można nadać styl obiektom i uwzględnić inne elementy mapy, aby utworzyć własny układ mapy w oparciu o własne preferencje.
Pliki SVG: Wszechstronne narzędzie do grafiki internetowej
Niezależność rozdzielczości: obraz można skalować w górę lub w dół bez utraty szczegółów. Pliki Adobe SVG można przeglądać i edytować na różnych urządzeniach, niezależnie od używanego systemu operacyjnego lub oprogramowania. Łatwy eksport — za pomocą opcji Plik > Eksportuj zaznaczenie > SVG (svg) można wyeksportować określoną sekcję lub komponent projektu zamiast całego obszaru roboczego. Ten format pliku jest idealnym narzędziem do wyświetlania grafiki i ilustracji w Internecie. Mają wysoką rozdzielczość i można je skalować w górę lub w dół, aby zaspokoić potrzeby różnych platform. Ponadto możesz wyeksportować określoną sekcję lub część projektu zamiast całego obszaru roboczego.

Jak pobrać plik Svg z Map Google?

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ proces pobierania plików SVG z Google Maps może się różnić w zależności od używanej wersji oprogramowania. Jednak generalnie proces pobierania pliku SVG z Google Maps obejmuje otwarcie mapy w aplikacji Google Maps, a następnie wybranie opcji „Pobierz” z menu. Po pobraniu pliku można go otworzyć w programie do edycji wektorów, takim jak Adobe Illustrator.
Generator map SVG
Istnieje wiele różnych generatorów map svg dostępnych online. Te generatory umożliwiają tworzenie niestandardowych map o dowolnym rozmiarze i kształcie, a następnie eksportowanie ich jako pliku svg. Ten plik może być następnie używany w wielu różnych programach do tworzenia różnych efektów.
Google Maps To Svg
Google Maps to SVG to narzędzie, które pozwala użytkownikom konwertować swoje Mapy Google na Scalable Vector Graphics (SVG). Jest to przydatne z wielu powodów, w tym możliwości zmiany rozmiaru mapy bez utraty jakości oraz możliwości drukowania mapy w wyższej rozdzielczości niż jest to możliwe w przypadku obrazu rastrowego.
A.svg nie jest obrazem, którego można użyć jako znacznika w Mapach Google. Znacznik nie jest widoczny na mapie, niezależnie od tego, co spróbujesz. Jeśli chcesz zmniejszyć nadmiarowość obrazów znaczników w Mapach Google, możesz osadzić obraz pliku a.sva w interfejsie API Map.
Klikalna mapa SVG
Klikalna mapa SVG to interaktywna mapa , która pozwala użytkownikom klikać różne części mapy, aby uzyskać więcej informacji o tym konkretnym obszarze. Ten typ mapy jest często używany do dostarczania informacji o różnych krajach lub regionach i może być cennym narzędziem do celów edukacyjnych.
Proces był bardzo prosty do wdrożenia przy użyciu Raphal.js i Flasha. Czy ścieżka regionu jest zagadkowa i nie jestem pewien, czy to zły kod, czy nie? Istnieje jednak dość prosty sposób, aby to osiągnąć. Korzystając z edytora tekstu, właśnie przesłałem obraz SVG francuskich regionów do Wikipedii jako mapę Francji. Możesz manipulować liczbami za pomocą SVG, tak jak element DOM. Ta mapa w obecnym stanie jest prawdopodobnie bezużyteczna, ponieważ kliknięcie regionu może przekierować użytkownika do innego adresu URL. Jeśli dodasz atrybut href do swojego regionu, zwróci on pożądane wyniki. Możesz na niego kliknąć, aby się do niego dostać.
