Co to jest Favicon witryny i jak ją utworzyć?
Opublikowany: 2024-10-07Co to jest favikona strony internetowej? Favicon to ikona strony internetowej lub mały obraz pojawiający się w przeglądarce internetowej . Dobrze zaprojektowana favikona ma kluczowe znaczenie, aby Twoja witryna wyróżniała się w sieci.
Dlatego utworzenie i użycie favikony strony internetowej znacząco pomaga w brandingu. Jesteśmy tutaj, aby pomóc Ci zwiększyć rozpoznawalność Twojej marki i wygodę użytkowników .
W tym artykule podsumowano wszystko na temat ulubionych ikon witryn internetowych . Ponadto pokazuje proces tworzenia i dodawania favikony do Twojej witryny wraz z niezbędnymi wytycznymi .
Bez zbędnych ceregieli, przejdźmy bezpośrednio do tego!
A. Co to jest Favicon witryny internetowej?
Favicona strony internetowej (skrót od ikony ulubionej) to mała ikona, zwykle o wymiarach 16×16 pikseli, która wizualnie reprezentuje Twoją witrynę w przeglądarkach internetowych. Jest wyświetlana w wielu miejscach, w tym na kartach przeglądarki, wynikach wyszukiwania na pasku wyszukiwania i zakładkach.
Na przykład poniższy obraz przedstawia ikonę naszej witryny internetowej SiteSaga.

Głównym celem favicons jest pomoc użytkownikom w rozpoznawaniu stron internetowych , nawet jeśli otwartych jest kilka kart przeglądarki. Zatem ta mała grafika stanowi wizualną reprezentację Twojej witryny . Dzięki niemu odbiorcy szybko odnajdą Twoją witrynę i powrócą do niej.
Tak naprawdę favicony to nie to samo co logo. Są one jednak ze sobą powiązane, ponieważ firmy czasami tworzą swoje ulubione ikony, korzystając z części logo, aby zachować spójność marki . Mogą to być proste projekty lub kilka znaków tekstowych.
Przyjrzyjmy się teraz różnym lokalizacjom, w których zobaczysz ikonę ulubionych witryny.
B. Gdzie można zobaczyć Faviconę?
Favicony znajdują się w kluczowych miejscach identyfikujących Twoją witrynę. Obejmuje to karty przeglądarki internetowej, paski zakładek, najczęściej odwiedzane aplikacje, wyniki historii, pasek wyszukiwania i zawarte w nim rekomendacje.
Przyjrzyjmy się wizualnie ikonie strony internetowej w tych lokalizacjach. Tutaj odnosimy się do przeglądarki Chrome.
1. Zakładka przeglądarki internetowej
Favikonę witryny możesz znaleźć na karcie przeglądarki przed nazwą strony internetowej.

2. Pasek zakładek
Favikona witryny internetowej znajduje się na liście zakładek przed nazwą strony internetowej.

3. Najczęściej odwiedzane aplikacje
Co więcej, w przeglądarce Chrome w sekcji „ Najczęściej odwiedzane ” aplikacje lub „ Skróty ” wyświetlana jest duża favikona i nazwa witryny. W innych przeglądarkach może to być widoczne w sekcji „Pasek narzędzi” .

4. Historia przeglądarki
Jeśli przejdziesz do historii przeglądarki, oprócz konkretnej nazwy strony internetowej możesz znaleźć także ulubione strony internetowe.

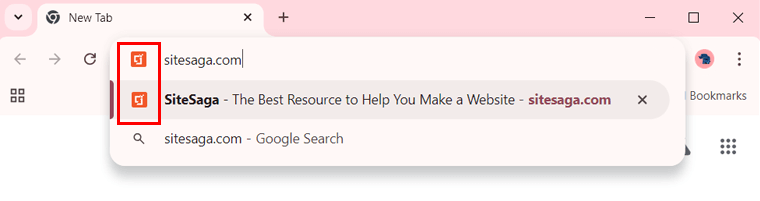
5. Pasek wyszukiwania i jego rekomendacje
Załóżmy ponadto, że próbujesz przeszukać witrynę lub stronę internetową za pomocą paska wyszukiwania przeglądarki. Tam również znajdziesz favikonę i adres URL witryny na pasku wyszukiwania lub zalecenia, które pomogą Ci szybko ją otworzyć.

W związku z wykorzystaniem favicon w wielu miejscach, możesz zastanawiać się, jakie są zalety ich stosowania. Wiedz o tym dalej!
C. Korzyści z korzystania z Favikony witryny internetowej
Jak wspomniano wcześniej, favicon jest korzystna dla Twojej witryny. Ale jak? Zobaczmy:

- Buduj świadomość marki: ikona ulubionych witryny znacząco pomaga wzmocnić tożsamość marki w przeglądarkach, zakładkach i wynikach wyszukiwania. Favicony dopasowane do logo są bardziej rozpoznawalne przez użytkowników.
- Wzmocnij doświadczenie użytkownika: jeśli użytkownicy zidentyfikują Twoją witrynę za pomocą ikony ulubionych, zapewni ona płynne i wydajne przeglądanie.
- Maksymalizuj CTR (współczynnik klikalności): Twoja rozpoznawalna ikona ulubionych w wynikach wyszukiwania może zwiększyć atrakcyjność witryny, a tym samym CTR. Zwiększa więc widoczność Twojej witryny.
- Zwiększ zaufanie: Dobrze zaprojektowana favikona zwiększa niezawodność wśród użytkowników. Dzieje się tak dlatego, że ta dopracowana witryna jest godna zaufania w porównaniu do witryn bez niej.
- Wydajność SEO: Favicon Twojej witryny nie poprawi bezpośrednio wydajności witryny i SEO. Jednak inne czynniki również mogą mieć na to wpływ.
Dzięki tym korzyściom chcesz teraz utworzyć i dodać favikonę do swojej witryny. Prawda? Ale zanim to nastąpi, oto kilka podstawowych wskazówek, których należy przestrzegać.
D. Podstawowe wytyczne dotyczące tworzenia Favikony witryny
Dobrze zaprojektowana favikona ma kluczowe znaczenie dla maksymalnego pozytywnego wpływu na rozpoznawalność marki Twojej witryny. Zatem favicona Twojej witryny musi podczas jej tworzenia spełniać następujące wytyczne.
Bez dalszej zwłoki poznajmy je!
1. Wybierz odpowiedni rozmiar
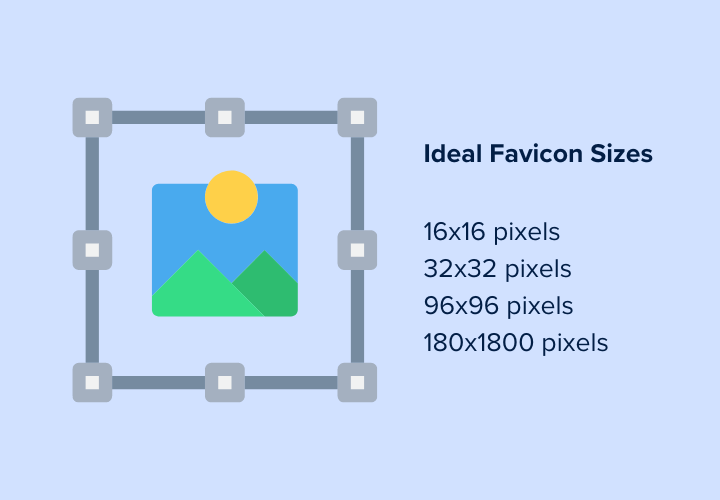
Po pierwsze, wybór odpowiedniego rozmiaru jest ważny, aby zapewnić prawidłowe wyświetlanie ikony ulubionych witryny na różnych platformach. Zatem Twoja favikona może mieć najpopularniejszy i zalecany rozmiar 16×16 pikseli .

Dlaczego? Dzieje się tak, ponieważ karty przeglądarki, paski adresu i listy zakładek używają tego standardowego rozmiaru. Dlatego wszystkie główne przeglądarki internetowe będą obsługiwać favikonę Twojej witryny, jeśli wybierzesz najbezpieczniejszy rozmiar.
Zgadnij co? Możesz także utworzyć favikonę w wielu rozmiarach i do różnych celów. Jak na przykład:
- 32×32 piksele dla skrótów na pasku zadań.
- 96×96 pikseli dla skrótów na pulpicie.
- 180×180 pikseli dla ikon Apple Touch.
Jeśli utworzysz favicony w tych różnych wymiarach, będą one odpowiednio skalowane. Ostatecznie favicony będą wyglądać ostro na różnych ekranach i urządzeniach.
2. Wybierz zgodny format pliku
Idąc dalej, musisz także wybrać odpowiedni format pliku dla swojej ulubionej ikony. Dzięki temu będzie wyglądać ostro i będzie działać poprawnie we wszystkich przeglądarkach.
Czy wiedziałeś? Najbardziej polecanymi i powszechnie używanymi formatami favikon są ICO i PNG . Oto powód:
- Najszerzej obsługiwanym formatem favicons jest format ICO . Dzieje się tak, ponieważ plik może zawierać kilka rozmiarów i rozdzielczości. Możesz więc używać ich na różnych platformach. Ponadto są kompatybilne z różnymi przeglądarkami.
- Format PNG jest odpowiedni ze względu na wysoką jakość obrazu, obsługę przezroczystości i bezstratną kompresję. Ogólnie rzecz biorąc, uzyskasz wyraźny obraz.

W przeciwnym razie możesz użyć formatu SVG , ponieważ jest on skalowalny, szybki i wysokiej jakości niezależnie od rozmiaru. Niektóre inne opcje to GIF i JPEG.
Jednak preferowane są ICO i PNG, ponieważ inne formaty mają stosunkowo gorszą jakość obrazu lub są nieprzezroczyste.
3. Wybierz odpowiedni kolor
Kolor Twojej ulubionej ikony pomaga Ci się wyróżnić i być rozpoznawalnym na różnych platformach. Dlaczego? Dzieje się tak dlatego, że favicony są małe, a ich mocny i kontrastowy kolor sprawia, że można je rozpoznać na pierwszy rzut oka.
Dlatego upewnij się, że wybrałeś odpowiedni kolor swojej ulubionej ikony, który zapewni jej widoczność i przejrzystość. Oto kilka wskazówek, jak prawidłowo dobrać kolor:
- Sprawdź swoją ulubioną ikonę pod kątem wielu kolorów tła. Może to być szary, biały lub czarny w zależności od powszechnie używanych przeglądarek i platform.
- Lepiej, jeśli kolor pasuje do Twojej marki, aby użytkownicy mogli je rozpoznać.
4. Mało tekstu lub wcale
W związku z tym idealnym rozwiązaniem jest umieszczenie niewielkiej ilości tekstu na favikonie ze względu na jej mały rozmiar. Jeśli zdecydujesz się na dołączenie tekstu, zachowaj tylko od jednego do trzech znaków.
Mogą to być inicjały lub skróty nazwy Twojej marki. Ponadto tekst musi być czytelny i pozbawiony bałaganu.
Na przykład witryna Quora używa swojej pierwszej litery „Q” jako ikony ulubionych.

Podobnie wiele marek używa jednej litery nazwy swojej firmy, aby ich favicon była rozpoznawalna. Możesz więc użyć inicjału swojej marki, jeśli chcesz mieć efektowną favikonę.
5. Pokaż tożsamość marki poprzez logo
Alternatywnie zawsze możesz utworzyć favikonę, używając swojego logo, częściowo lub w całości. To jeden z najlepszych sposobów na zaprezentowanie tożsamości swojej marki.
Na przykład WordPress ma logo i favikonę z jednym inicjałem. Może to być również Twój wybór w przypadku ikony favicon.

Jeśli Twoje logo jest krótkie, jak logo „Wix”, możesz użyć go jako ikony ulubionych. W przeciwnym razie dokonaj regulacji, aby działała przy małych rozmiarach.

Jak to możliwe? Po prostu użyj kluczowego elementu swojego logo. Zamiast używać pojedynczego inicjału, możesz zamiast tego użyć rozpoznawalnego kształtu. Ten kultowy symbol z Twojego logo może skutecznie reprezentować Twoją markę poprzez zapadającą w pamięć favikonę.
Na przykład HubSpot wykorzystuje kreatywny kształt „o” ze swojego logo w swojej ulubionej ikonie. Niesamowite, prawda?

Ogólnie rzecz biorąc, użycie części logo witryny pozwala utrzymać silną więź między marką a odbiorcami.
6. Użyj narzędzia Perfect Favicon Generator Tool
Zgadnij co? Możesz łatwo stworzyć niestandardową faviconę uzupełniającą Twoją markę, korzystając z jednego z internetowych narzędzi do generowania favicon. Narzędzia te mogą z łatwością przekonwertować Twój projekt na odpowiednie formaty i rozmiary wymagane dla różnych przeglądarek i platform.
Poniższa lista wskazuje niektóre z zalecanych narzędzi do generowania favikon:
| Narzędzie generatora Favicon | Opis |
| Favicon.io | Favicon.io to potężne narzędzie, które generuje favicony z pliku obrazu, łącza lub tekstu. Możesz po prostu utworzyć favikonę, a następnie pobrać niezbędne pliki. Następnie możesz wstawić te obrazy favicon do kodu HTML swojej witryny, kopiując dostarczone tagi linków. |
| Canva | Canva to przyjazne dla użytkownika narzędzie do projektowania, umożliwiające łatwe tworzenie niestandardowych ulubionych ikon. Oferuje szeroką gamę szablonów, ikon i elementów projektu. Gdy projekt będzie gotowy, pobierz go w zgodnym formacie, np. PNG. |
| Generator RealFavicon | Kolejnym narzędziem do generowania faviconów, które pozwala dostosować i wygenerować ikonę witryny, jest RealFaviconGenerator. Dzięki temu Twoja favikona będzie dobrze wyglądać na wszystkich urządzeniach. |
| Generator Faviconów | Idąc dalej, Favicon Generator umożliwia podgląd wyglądu Twojego projektu w różnych przeglądarkach. Pomoże Ci to łatwo sfinalizować idealną favikonę. |
| Favicon.ico i generator ikon aplikacji | Wreszcie, to narzędzie umożliwia przesłanie obrazu i przekonwertowanie go do formatu ICO. W przeciwnym razie możesz wybierać spośród gotowych opcji projektowych z galerii ikon. |
Zdecydowanie zalecamy używanie Canva lub Favicon.io do tworzenia favikon. Jednak wszystkie te narzędzia zapewniają, że Twoja favikona jest dobrze zaprojektowana i zoptymalizowana pod kątem wszystkich kontekstów.
Z jakich narzędzi planujesz korzystać? Wspomnij o nich w komentarzu.
7. Regularnie aktualizuj lub ulepszaj
Podobnie jak inne elementy witryny, Twoja favikona może wymagać zmian, aktualizacji lub ulepszeń wraz z Twoją marką. Musisz więc regularnie aktualizować lub ulepszać swoją favikonę, aby pasowała do aktualnej tożsamości marki.
Ponadto postęp w technologii przeglądarki i urządzenia może również wymagać niezbędnych ulepszeń ikony witryny. Dzieje się tak dlatego, że favikona, która działała kilka lat temu, dzisiaj może nie być tak skuteczna.

Dlatego regularnie optymalizuj favikonę pod kątem nowych rozdzielczości ekranu. Dzięki temu obraz pozostaje ostry i widoczny na większości urządzeń i platform.
Ponadto kluczowe znaczenie ma także testowanie ulubionych ikon i dokonywanie wymaganych aktualizacji. Dzięki temu Twoja favikona pasuje do nowoczesnego i minimalistycznego designu, który podoba się Twoim użytkownikom.

E. Jak utworzyć Faviconę dla swojej witryny?
Dotarłeś do najbardziej ekscytującej części tego przewodnika. Teraz pokażemy Ci, jak utworzyć i dodać favikonę do swojej witryny. Tak, dobrze przeczytałeś!
Rozpocznijmy więc proces tworzenia witryny „Example.com” . Zrobimy to?
Krok 1: Tworzenie Favikony
Najpierw musisz utworzyć favikonę swojej witryny za pomocą jednego z narzędzi generatora, o których wspominaliśmy wcześniej. Może to być również dowolne inne narzędzie, które preferujesz.
Tutaj pokażemy proces przy użyciu Favicon.io i Canva w celach informacyjnych.
1. Korzystanie z Favicon.io
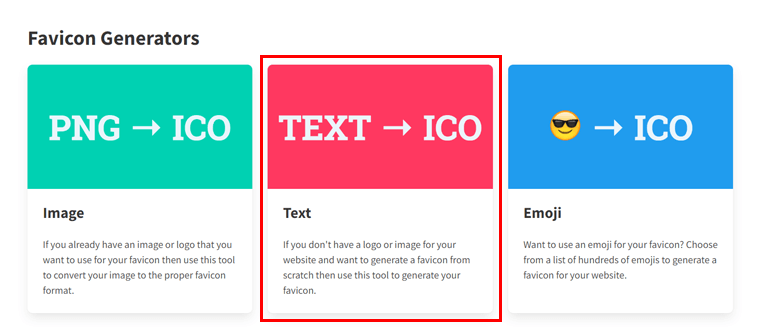
Najpierw odwiedź witrynę Favicon.io. Na samej stronie głównej znajdziesz trzy opcje generowania favikon.
- Obraz
- Tekst
- Emoji
Wśród nich wybierzmy „Tekst” .

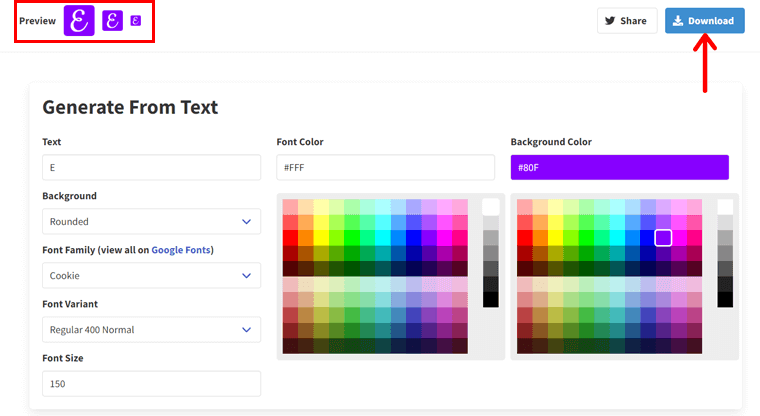
Na następnej stronie wprowadź lub wybierz tekst, kolor czcionki, kolor tła, typ tła, rodzinę czcionek, wariant czcionki i rozmiar czcionki.
Dokonuj właściwych wyborów po obejrzeniu górnego podglądu zaprojektowanej favikony. Gdy już będziesz mieć pewność, kliknij przycisk „Pobierz” .

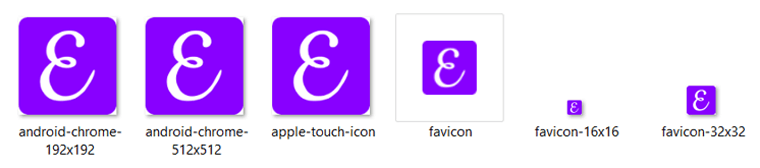
To wszystko! Później pokażemy, jak używać lub dodawać ikony ulubionych wygenerowane dla różnych urządzeń i platform.

Teraz przejdźmy najpierw do następnego narzędzia.
2. Korzystanie z Canvy
Tworzenie favikony witryny internetowej za pomocą serwisu Canva jest również proste. Najpierw upewnij się, że masz skonfigurowane konto Canva, bezpłatne lub premium.
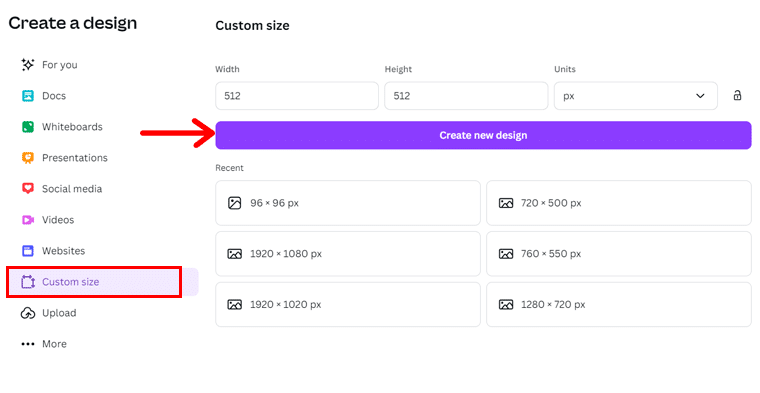
Teraz kliknij przycisk „ Utwórz projekt ”, a następnie opcję „ Rozmiar niestandardowy ”.
Tam wprowadź wysokość i szerokość obrazu. Przejdźmy do 512×512 pikseli . Następnie naciśnij „ Utwórz nowy projekt ”.

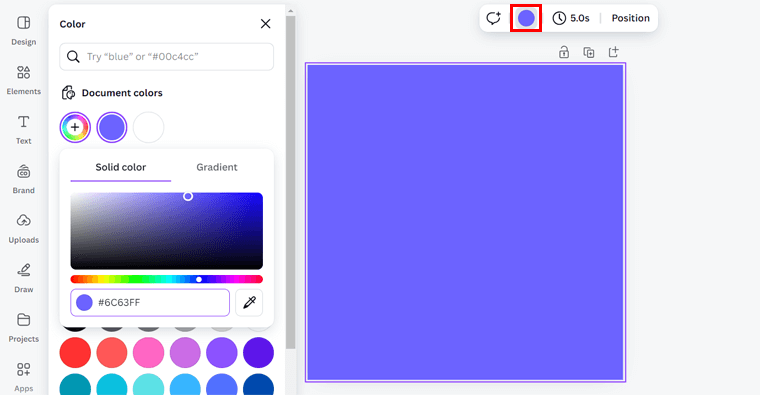
Następnie możesz najpierw zmienić kolor tła favikony. Po prostu wybierz miejsce favikony i kliknij „ Kolor tła ”. Następnie wybierz odpowiedni kolor.

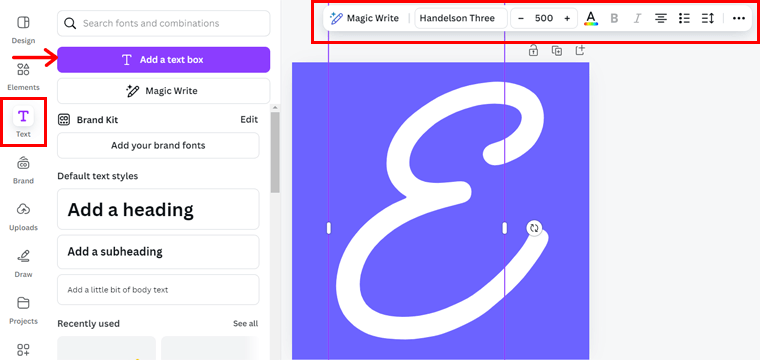
Dodajmy na przykład pojedynczą literę marki. Kliknij opcję „Tekst” , a następnie przycisk „ Dodaj pole tekstowe ”.
Teraz wprowadź pierwszą literę ikony favicon i zacznij ją dostosowywać. Obejmuje to korzystanie z opcji na pasku narzędzi, w tym rodziny czcionek, rozmiaru czcionki, koloru czcionki itp.

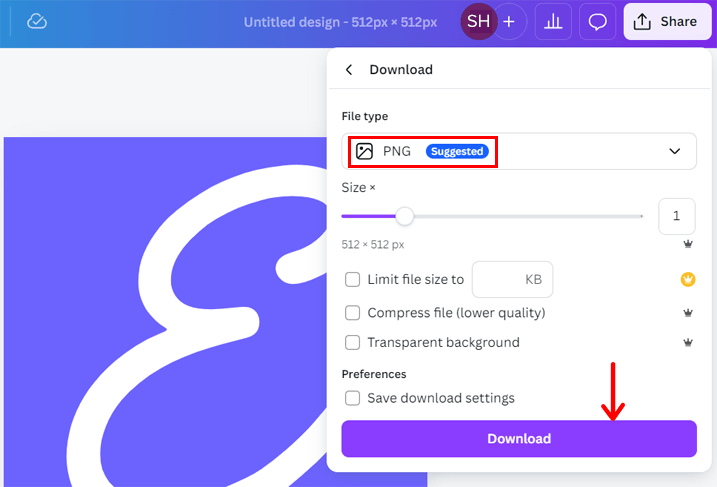
Gdy już skończysz, kliknij przycisk „Udostępnij” w prawym górnym rogu. Następnie kliknij „Pobierz” . Tam upewnij się, że typ pliku to „PNG” , a następnie naciśnij „ Pobierz ”.

Podobnie możesz dodać swoje logo i zamiast tego utworzyć unikalną favikonę. I gotowe — nowa favikona na Twojej stronie internetowej!

Krok 2: Dodanie do serwisu
Gdy już utworzysz favikonę, czas dodać ją do swojej witryny. W zależności od sposobu utworzenia favikony, proces dodawania jej do serwisu może być różny.
Zacznijmy od dodania favikony poprzez kod HTML.
1. HTML
Najpierw powiedz przeglądarkom i innym platformom, aby znalazły Twoją ulubioną ikonę. W tym celu musisz wstawić linię kodu w sekcji <head> swojego pliku HTML.
Dlaczego? Dzieje się tak, ponieważ wskaźnik do favikony można utworzyć w sekcji <head> za pomocą kodu. Przeglądarki czytają tę instrukcję i wyświetlają znalezioną ikonę ulubionych.
Jeśli utworzyłeś pojedynczą favikonę za pomocą narzędzi takich jak Canva, załóżmy, że zapisałeś plik PNG jako „favicon.png”. Zgodnie z tym dodaj ten kod pomiędzy tagami <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Uwaga: pamiętaj o przesłaniu ikony favicon do katalogu głównego swojej witryny. Jeśli zapisałeś go w innej lokalizacji, to poprawnie wspomnij o nim w atrybucie href.
Załóżmy, że zapisałeś go w podfolderze o nazwie „images”. Następnie wartość href musi wynosić „images/favicon.png”.
Utworzono wiele rozmiarów ikon ulubionych? Jeśli używasz narzędzi takich jak Favicon.io, otrzymasz wiele ulubionych ikon o różnych rozmiarach. W takim przypadku możesz załadować je na swoją stronę, dodając kody dla każdej ikony w sekcji <head>.
Należy używać unikalnych nazw plików i zawierać atrybut „rozmiary” w kodzie.
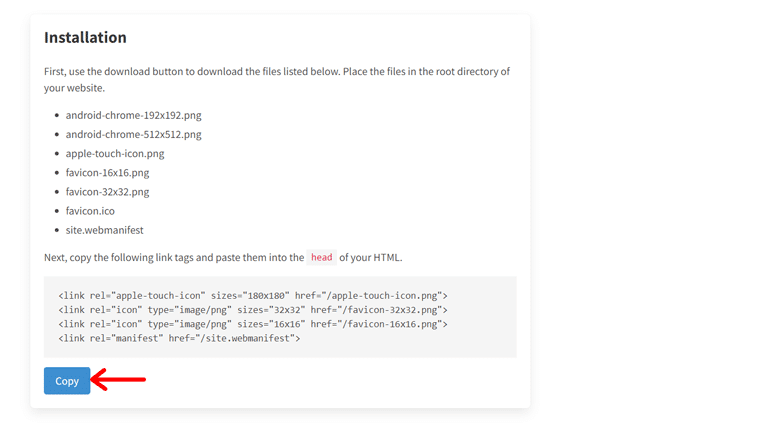
Załóżmy, że korzystałeś z Favicon.io. Podczas pobierania folderu na dole strony internetowej znajdziesz sekcję „Instalacja” .

Zatem po wgraniu folderu do katalogu głównego swojej witryny skopiuj kod i wpisz go w sekcji <head>.
Dla Twojej wygody zamieściliśmy także poniższy kod:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Teraz zapisz swój kod HTML i to wszystko, co musisz zrobić. Niesamowite, prawda?
2. Witryna WordPress
Załóżmy, że korzystasz z platformy do tworzenia witryn internetowych, a proces dodawania utworzonej favikony do Twojej witryny jest prostszy. Bez żadnego kodowania możesz przesłać go natychmiast.
Poniżej przedstawiono różne sposoby dodawania favikony do witryny WordPress.
W rzeczywistości WordPress jest najpopularniejszym i najczęściej używanym narzędziem do tworzenia stron internetowych. Tak, ponad 43,4% stron internetowych w Internecie jest zbudowanych przy jego pomocy. Weźmy więc jego odniesienie.
Proces jest podobny do innych kreatorów stron internetowych. chodźmy!
(i) Ustawienia ogólne (wszystkie motywy)
Najpierw zaloguj się do swojej witryny WordPress i przejdź do „Ustawienia > Ogólne” .

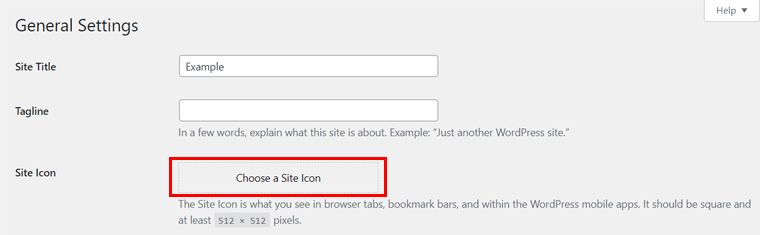
Znajdziesz tam opcję „Ikona witryny” . Kliknij więc przycisk „ Wybierz ikonę witryny ”.

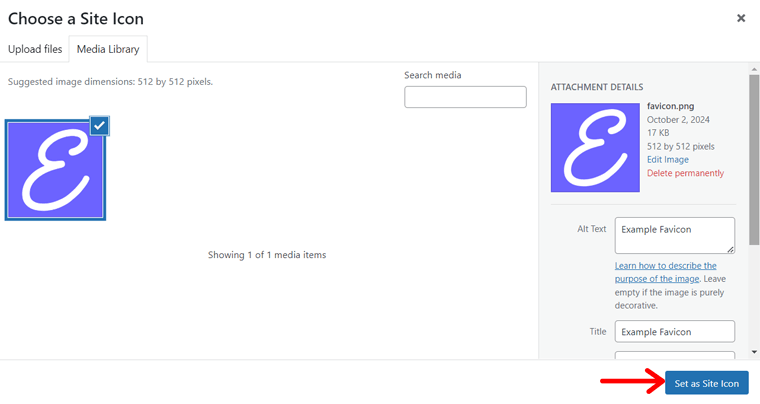
Teraz prześlij swoją favikonę i kliknij „Ustaw jako ikonę witryny” .

Następnie możesz zostać poproszony o przycięcie obrazu. Jeśli to konieczne, zrób to, a następnie kliknij „Przytnij obraz” . Na koniec kliknij przycisk „ Zapisz zmiany ”, aby zapisać ustawienia ogólne.
Pamiętaj, że ta opcja jest dostępna w przypadku witryn WordPress korzystających z dowolnego motywu.
(ii) Edytor witryny (motywy blokowe)
Załóżmy, że używasz motywu blokowego, powiedzmy Dwadzieścia Dwadzieścia Cztery. W takim razie ten proces jest dla Ciebie idealny, jeśli Twoje logo i ikona ulubionych są takie same.
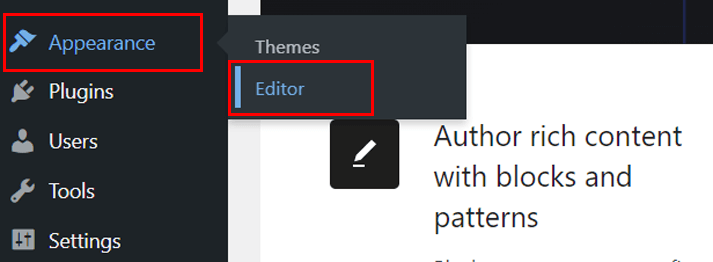
Po prostu otwórz pulpit WordPress i przejdź do „ Wygląd> Edytor ”.

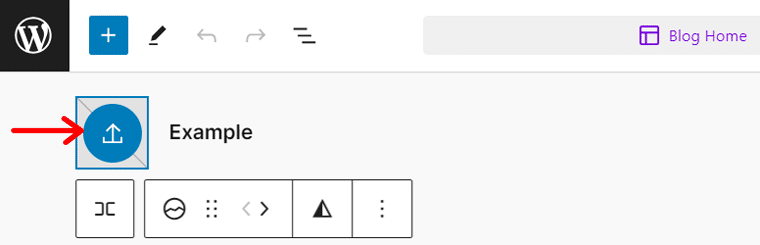
Tam kliknij interfejs po prawej stronie, aby edytować witrynę. W nawigacji znajdziesz domyślnie dodany blok „ Logo witryny ”.
Kliknij więc ten blok i opcję „ Dodaj logo witryny ”. Teraz prześlij obraz i naciśnij „ Wybierz ”.

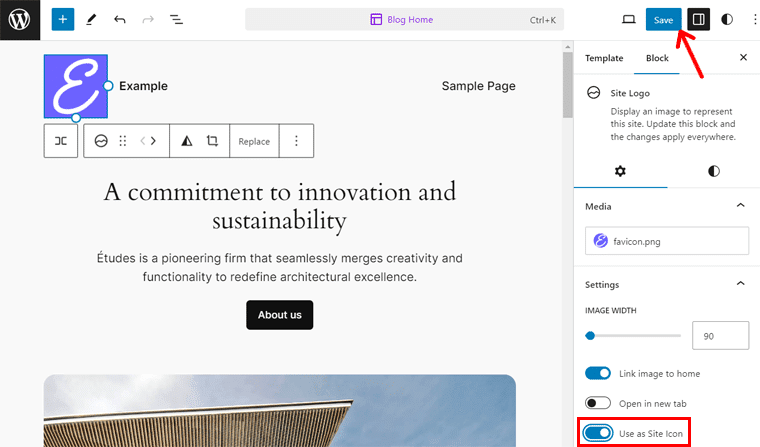
W ustawieniach bloku po prawej stronie zobaczysz opcję „ Użyj jako ikony witryny ”. Włącz tę opcję i naciśnij przycisk „Zapisz” .

Ponadto upewnij się, że ikona jest przesyłana za pomocą znacznika wyboru. Jeśli tak, naciśnij ponownie przycisk „Zapisz” .
Łatwe, proste!

(iii) Personalizacja (motywy klasyczne)
Na koniec, jeśli używasz klasycznego motywu, powiedzmy Kadence, możesz dostosować swoją ikonę favicon w Konfiguratorze. Oto jak możesz to zrobić.
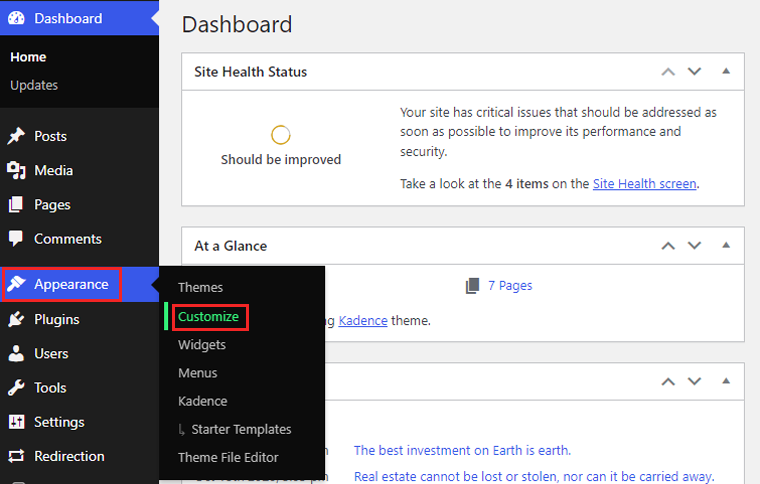
Przejdź do „ Wygląd> Dostosuj ” na pulpicie nawigacyjnym WordPress.

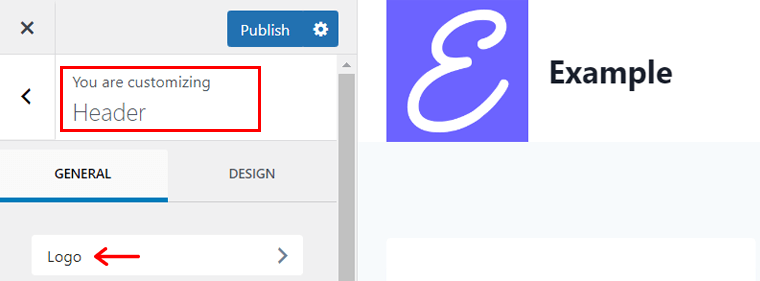
Teraz przejdź do menu „ Nagłówek” , a następnie „Logo” .

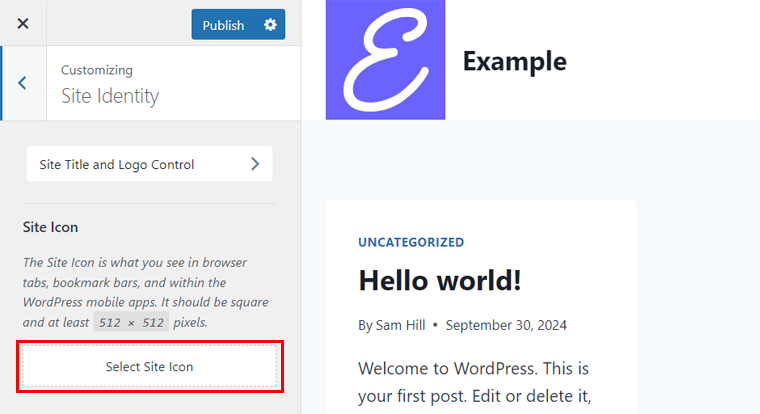
Upewnij się, że logo zostało już dodane. Następnie naciśnij „ Ikona witryny ”.
Następnie kliknij przycisk „ Wybierz ikonę witryny ”.

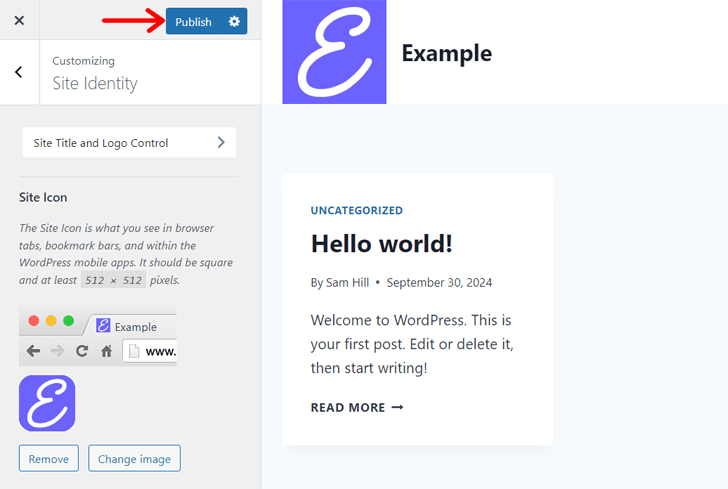
Tam prześlij obraz ikony favicon i naciśnij „ Wybierz ”. Teraz możesz „ Przytnij obraz ” lub „ Pomiń przycinanie ”, jeśli WordPress o to poprosi.
Na koniec naciśnij przycisk „ Opublikuj ”. To wszystko!

Gratulujemy posiadania własnej favikony na Twojej stronie internetowej!
Koniecznie zapoznaj się z naszym kompletnym przewodnikiem na temat tworzenia strony internetowej!
F. Często zadawane pytania (FAQ)
Oto kilka odpowiedzi na pytania, które możesz mieć w związku z tym, czym jest favikona witryny internetowej. Sprawdź je!
1. Czy logo i favicony są takie same?
Favikona to mała ikona, która zawsze pojawia się obok nazwy lub adresu Twojej witryny w kilku lokalizacjach. Jego głównym celem jest umożliwienie użytkownikom Internetu identyfikacji Twoich stron internetowych. Jednakże logo reprezentuje markę we wszystkich kanałach marketingowych.
2. Jakie znaczenie dla SEO ma favikona strony internetowej?
Favikona strony internetowej ma kluczowe znaczenie dla SEO, ponieważ poprawia doświadczenie użytkownika i poprawia rozpoznawalność marki. Ogólnie rzecz biorąc, maksymalizuje to prawdopodobieństwo, że użytkownicy powrócą do Twojej witryny i wejdą w nią. Zwiększa to SEO Twojej witryny.
3. Czy mogę użyć dowolnego obrazu jako favikony strony?
Technicznie rzecz biorąc, możesz użyć dowolnego obrazu jako ikony ulubionych witryny. Idealnym rozwiązaniem jest jednak zaprojektowanie go pod kątem małego rozmiaru, w jakim będzie wyświetlany. Dlatego upewnij się, że obraz jest prosty, ale odważny i zapisany w zgodnym formacie, aby wyraźnie prezentował się w mniejszych rozdzielczościach.
4. Czy mogę zaktualizować moją favikonę po uruchomieniu strony?
Tak, oczywiście, w każdej chwili możesz zaktualizować swoją favikonę po uruchomieniu strony. Po prostu zastąp istniejący plik favicon na swoim serwerze lub platformie do tworzenia witryn. Czasami w celu przyspieszenia procesu może być konieczne wyczyszczenie pamięci podręcznej.
5. Czy potrzebuję różnych ikon ulubionych dla różnych urządzeń?
Ogólnie rzecz biorąc, dobrą praktyką jest używanie ikon ulubionych o różnych rozmiarach dla różnych urządzeń. Wiele witryn korzysta z kilku rozmiarów ikon ulubionych, aby zapewnić ich wyraźny wygląd w każdej rozdzielczości.
6. Jakie wyzwania wiążą się z korzystaniem z favikony internetowej?
Niektóre z wyzwań związanych z korzystaniem z favikony witryny internetowej mogą obejmować ograniczoną przestrzeń projektową, bezpieczeństwo, szybkość witryny, dostępność i problemy ze zgodnością. Jednak pomimo tych wyzwań zalecamy dodanie favikony witryny.
Wniosek
To wszystko, co musisz wiedzieć, aby mieć pewność , czym jest favikona witryny internetowej .
Mamy nadzieję, że wszystko rozumiesz i jesteś gotowy, aby je stworzyć. Skorzystaj z naszych wskazówek i wskazówek dotyczących tworzenia i dodawania favikony do witryny.
Jeśli potrzebujesz dalszej pomocy, skomentuj poniżej. Na pewno Cię poprowadzimy!
Ponadto idealnie jest przeczytać niektóre z naszych pomocnych artykułów na temat celu witryny i adresów URL witryn.
Nie mniej ważny. Śledź nas na Facebooku, Twitterze, LinkedIn i Instagramie.
