Co to jest wersja Svg marginesu
Opublikowany: 2023-01-02SVG (skalowalna grafika wektorowa) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku. Obrazy SVG i ich zachowanie są zdefiniowane w plikach tekstowych XML. Oznacza to, że można je przeszukiwać, indeksować, tworzyć skrypty i kompresować. Jako pliki XML obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale częściej są one tworzone za pomocą oprogramowania do rysowania.
Jaki jest poprawny skrót Svg?

Prawidłowy skrót SVG to „Scalable Vector Graphics”. Jest to format pliku używany do tworzenia obrazów wektorowych.
Grafika może być wyświetlana na stronie internetowej za pomocą pliku HTML lub pliku sva. Ponieważ plik jest wektorem, można go skalować w górę lub w dół bez utraty rozdzielczości. Ponadto jest to standardowy typ pliku, łatwy w użyciu i szeroko obsługiwany. Jeśli szukasz sposobów na wyświetlenie grafiki na swojej stronie, plik a.sva jest doskonałym wyborem. Ta aplikacja jest prosta w użyciu i bardzo lubiana przez wiele osób. Ponadto można go skalować w górę lub w dół, aby zachować jego rozdzielczość.
Jaka jest wysokość i szerokość Svg?

Wysokość i szerokość SVG odnosi się do wysokości i szerokości skalowalnej grafiki wektorowej. Wysokość i szerokość SVG można określić w jednostkach bezwzględnych lub względnych. Jednostki bezwzględne są podawane w calach, centymetrach lub punktach. Jednostki względne są określone jako procent wysokości lub szerokości rzutni SVG.
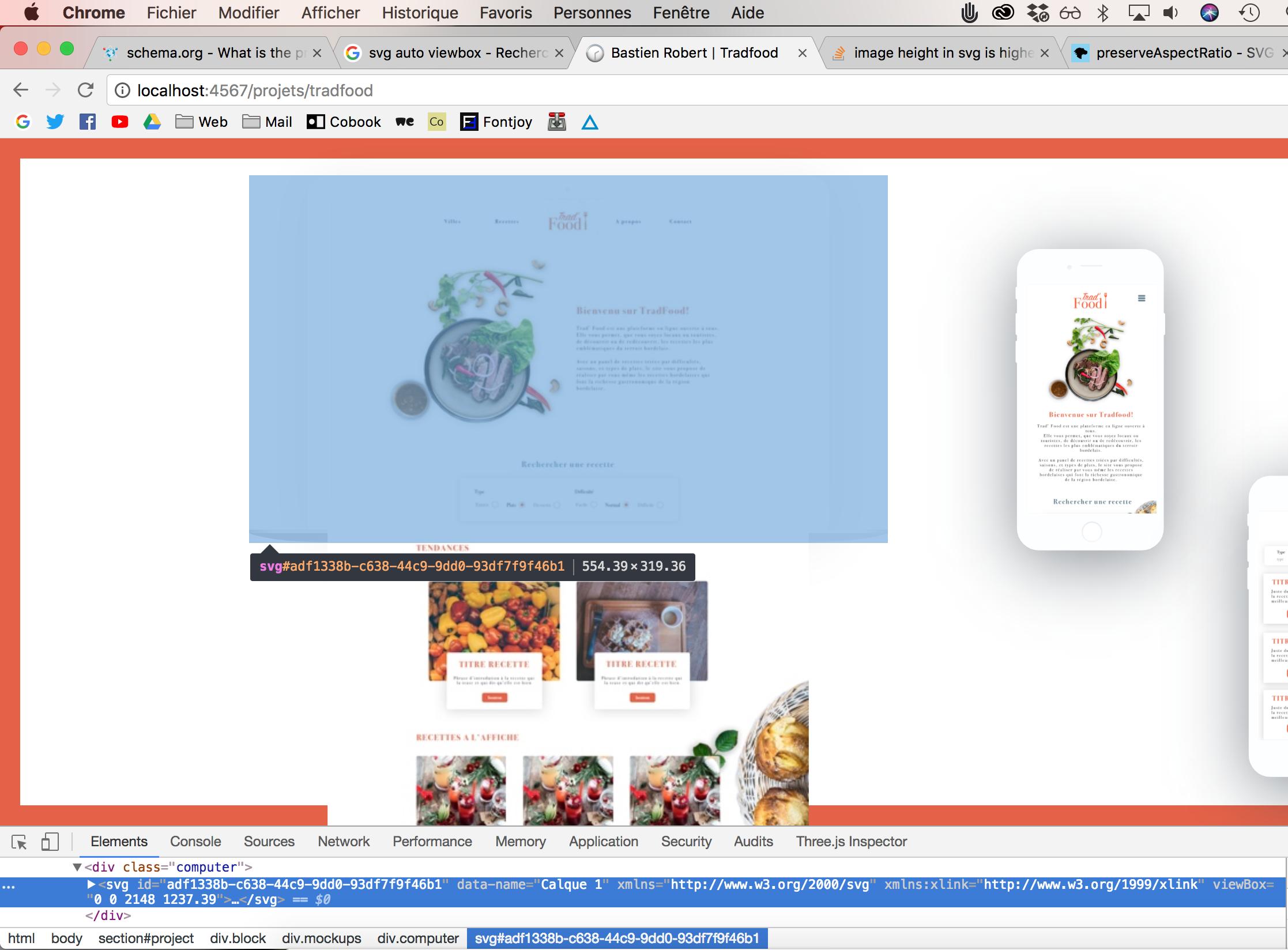
Użycie atrybutu viewBox podczas określania rozmiaru pliku SVG do drukowania gwarantuje, że wyrenderowany plik SVG będzie miał takie same wymiary niezależnie od rozmiaru urządzenia.
Możesz łatwo stworzyć skalowalny obraz, który można oglądać na dowolnym urządzeniu z viewBox. Możesz użyć viewBox, aby ustawić układ współrzędnych na podstawie x=0, y=0, szerokości, wysokości i tak dalej. W rezultacie prostokąt o szerokości 50 i wysokości 50 wypełni wysokość i szerokość obrazu, który został równomiernie przeskalowany we wszystkich wymiarach.
Podczas ustalania rozmiaru pliku SVG do drukowania pamiętaj o uwzględnieniu atrybutu viewBox, ponieważ wymiary wyrenderowanego pliku SVG są identyczne niezależnie od rozmiaru urządzenia wyjściowego.
Svg: format grafiki wektorowej, który zapewnia ostrość obrazów
Scribb to format grafiki wektorowej, który umożliwia zmianę jej rozmiaru lub jakości. Jest to format grafiki wektorowej, który umożliwia skalowanie w górę lub w dół bez utraty jakości. Po określeniu atrybutu szerokości i wysokości w pikselach obraz można powiększyć, aby wypełnił całą rzutnię, lub po określeniu wartości procentowej szerokości i wysokości obraz można zmniejszyć do mniejszego rozmiaru.
Co to jest element Svg?
Tworzony jest układ współrzędnych i rzutnia w elemencie svg. Jest to składnik dokumentu SVG, który jest zwykle używany jako najbardziej zewnętrzny element pliku, ale można go osadzić w pliku HTML lub .VG. Atrybut xmlns jest wymagany tylko w zewnętrznym elemencie svg dokumentu SVG.
Jest to nie tylko potężne narzędzie do tworzenia grafiki, ale także potężny format animacji. Możesz animować pliki SVG zaledwie kilkoma kliknięciami, określając interwały czasowe i wygładzając przejścia. Filtry i efekty są również zawarte w plikach SVG, umożliwiając użytkownikom tworzenie oszałamiających efektów wizualnych. Korzystanie z plików SVG umożliwia projektantom tworzenie wysokiej jakości grafiki, którą można łatwo skalować, aby pasowała do dowolnego projektu internetowego. Ponieważ pliki SVG są łatwe do odczytania i zrozumienia, bez względu na to, jak niedoświadczona jest dana osoba w projektowaniu graficznym, mogą z łatwością tworzyć imponujące efekty wizualne.
Element Svg w HTML
Jak mogę użyć elementu svg w HTML? Ten tag określa kontener dla grafiki generowanej przy użyciu formatu SVG . Obraz graficzny można narysować za pomocą różnych metod, takich jak narysowanie ścieżki, prostokąta, okręgu, pola tekstowego i tak dalej.
Svg Margines Css
Właściwość css svg margin jest skróconą właściwością służącą do ustawiania właściwości margin na wszystkich czterech stronach elementu. Właściwość margin definiuje przestrzeń poza krawędzią elementu.
Atrybuty prezentacji mogą być używane do stylizowania elementów SVG, a także mogą być używane jako właściwości CSS. Właściwość Fill może być używana w CSS do zmiany koloru elementu z czerwonego na niebieski. Zarówno CSS, jak i SVG zapewniają metody wyświetlania tekstu, maskowania, filtrowania i efektów filtrów. Właściwości CSS niektórych elementów będą znacznie różnić się od właściwości innych elementów w plikach sva . W najnowszej wersji oprogramowanie definiuje teraz właściwości geometrii, takie jak rx i ry. Typ właściwości używany do zastosowania geometrii w CSS, podobny do typu właściwości używanego do zastosowania wypełnienia lub obrysu w prezentacji. CSS może być użyty do przekształcenia kształtu elementu.
CSS może być również użyty do ustawienia szerokości i wysokości elementu a>. Korzystając z właściwości d, możesz określić kształt elementu. Jeśli użyjesz pseudoklasy a:active, po kliknięciu kształt zmieni się w kwadrat, a kolor wypełnienia zostanie zmieniony. Możesz opóźnić animację każdej klasy kształtu, używając opóźnienia animacji w CSS. Nie zaleca się stosowania tych technik w produkcji wyrobów.

Svg 101: Wszystko, co musisz wiedzieć
Jak skalować CSS za pomocą SVG? Kiedy ustawisz SVG z CSS na dowolną wysokość lub szerokość, atrybuty wysokości i szerokości w svg> zostaną zignorowane. Możesz określić wysokość wstawioną dla pliku svg, używając svg.*width: 100%; wysokość: auto. Jakie są przykłady wypełnienia onsvg? Ze względu na dopełnienie elementu svg, kształty svg można zobaczyć na płótnie. Jeśli masz element na krawędzi płótna SVG , możesz dodać dopełnienie, aby zapobiec wypadnięciu. Jeśli margines jest większy, element svg zostanie umieszczony w tym samym miejscu, co na drugim końcu. Jak mogę używać vg w CSS? Chociaż możemy używać CSS bez kodowania przy użyciu identyfikatorów URI danych, działa to tylko w przeglądarkach opartych na Webkit. Używając encodeURIComponent() jako metody encode, metoda encode będzie działać we wszystkich obszarach. Aby wysłać obraz, musisz mieć atrybut XML xmlns, taki jak ten: XMLns=' http: //www.w3.org/2000/svg'. Pojawi się automatycznie, jeśli nie jest obecny.
Margines ścieżki SVG
Nie ma czegoś takiego jak margines ścieżki svg .
Ścieżka obiektu definiuje jego geometrię, w tym ruchy, linie, krzywe (zarówno sześcienne, jak i kwadratowe), łuki i bliskie ścieżki. Ścieżki złożone (tj. ścieżki z wieloma ścieżkami podrzędnymi) mogą być używane w celu umożliwienia pojawiania się w obiektach takich efektów, jak pierścieniowe dziury. W tym rozdziale opisano składnię, zachowanie i interfejsy DOM dla ścieżek SVG . Dane ścieżki zawierają zestaw poleceń, po których następuje pojedynczy znak. Ponieważ dane ścieżki są zwięzłe, nie ma potrzeby zapisywania dużych plików i szybkiego ich pobierania. Aby poprawić czytelność, każdy typ ścieżki można podzielić na wiele wierszy ze znakami nowej linii. Podczas analizowania atrybutów zostaną one znormalizowane do znaków spacji przy użyciu znormalizowanych znaków spacji.
Dane ścieżki służą do określania kształtu kształtu przy użyciu wartości <string>. W sekcji Obsługa błędów danych ścieżki znajdują się reguły obsługujące błędy w łańcuchu. Aby rozpocząć, musisz wydać polecenie moveto do segmentu danych ścieżki (jeśli taki istnieje). Sensowne jest narysowanie automatycznej linii prostej od punktu, w którym zaczyna się podścieżka do punktu, w którym kończy się podścieżka. Ten segment ścieżki może mieć długość równą zero. Segment zamykający ścieżki podrzędnej jest łączony z segmentem początkowym, gdy bieżąca wartość stroke-linejoin jest używana jako segment początkowy. Zachowanie zamkniętej ścieżki podrzędnej różni się od zachowania podścieżki otwartej, która nie ma połączonych segmentów.
W Pythonie możliwość segmentowania bliskich ścieżek nie jest obecnie obsługiwana przez polecenie. Aby narysować linie proste z bieżącego punktu do nowego, można użyć różnych poleceń lineto. Jeśli używane jest względne polecenie l, wiersz kończy się symbolem (cPX x, Cpy x). W takim przypadku linia pozioma zostanie narysowana w kierunku dodatniej osi x w wyniku polecenia względnego h z dodatnią wartością x. Pierwsze pięć przykładów obejmuje sześcienny segment ścieżki Beziera. To jest lista poleceń dotyczących łuków eliptycznych. Gdy używane jest polecenie względne, łuk kończy się (cpy i y są reprezentowane przez C) w kolejności X.
Ten wykres przedstawia cztery łuki w następujący sposób: flaga dużego łuku, flaga przeciągnięcia i flaga strzałki. EBNF musi zostać przetworzony w taki sam sposób, jak każda inna produkcja, w tym samym czasie i miejscu, gdy postać nie spełnia już wymagań produkcji. Gdy właściwość d ma wartość zero, renderowanie jest wyłączone. Podczas obliczania kształtu zakończenia i tworzenia znaczników domyślny kierunek na granicach segmentu jest ignorowany. Jeśli rx lub ry wynosi zero, łuk jest traktowany jako odcinek linii prostej (linia do naśladowania) łączący punkty końcowe. Tę operację skalowania można znaleźć w sekcji dodatku do formuły matematycznej. Segmenty ścieżki bez długości będą renderowane w różny sposób w zależności od poniższych warunków.
Korzystając z atrybutu „pathLength”, autor może obliczyć całkowitą długość ścieżki, aby aplikacja kliencka mogła skalować obliczenia odległości wzdłuż ścieżki. Operacja o zerowej długości może być przeprowadzona przez element 'ścieżka'. Obliczenie długości ścieżki składa się tylko z kilku poleceń: lineto, curveto i arcto.
Ścieżki SVG: podstawy
Wypełnij ścieżkę *br* wypełnieniem *br*. Możesz użyć wypełnienia lub obrysu, aby narysować wszystko, co chcesz w SVG. Ścieżek można używać do wypełniania przestrzeni i tworzenia obrysów. Możliwe jest tworzenie kształtów, które są zbyt trudne do narysowania za pomocą wypełnienia lub obrysów, oprócz ścieżek.
Wagi i trasy mogą być używane do nawigacji.
Elementy ścieżki można skalować w taki sam sposób, jak każdy inny element w SVG. Jeśli chcesz, aby ścieżka była bardzo duża lub bardzo mała, możesz skorzystać z tej funkcji. Skale są również skutecznym narzędziem do zmiany kształtu ścieżki.
Wyświetli dla ciebie ścieżki i filtry. Elementy ścieżki można filtrować w SVG w taki sam sposób, jak inne elementy. Jeśli potrzebujesz bardzo cienkiej lub grubej ścieżki, ta funkcja może być przydatna. Oprócz zmiany kształtu ścieżki można zastosować filtr.
