Jaki jest wynik INP Google i jak go poprawić w WordPress
Opublikowany: 2023-08-25Zastanawiasz się, jaki jest wynik Google INP i jak go poprawić na swojej stronie WordPress?
Interakcja z Next Paint (INP) to podstawowy wskaźnik internetowy firmy Google. Poprawa tego wyniku sprawi, że Twoja witryna będzie bardziej responsywna dla użytkowników.
W tym artykule pokażemy, jak poprawić wynik Google INP w WordPress i wyjaśnimy, czym jest wynik Google INP.

Oto krótki przegląd tematów, które omówimy w tym przewodniku:
Czym są podstawowe wskaźniki internetowe Google?
Podstawowe wskaźniki internetowe Google to wskaźniki wydajności witryny, które Google uważa za ważne dla ogólnego doświadczenia użytkownika. Te istotne wskaźniki internetowe stanowią część ogólnego wyniku Google dotyczącego jakości stron, który będzie miał wpływ na Twoje rankingi SEO.
Te wskaźniki są przydatne, ponieważ nawet jeśli Twoja witryna WordPress ładuje się szybko, może nie być w pełni funkcjonalna dla użytkowników. Nawet jeśli strona się załadowała, odwiedzający może nie być w stanie zrobić tego, czego chce lub uzyskać dostępu do potrzebnych informacji.
Core Web Vitals mają w tym pomóc. Pozwalają zmierzyć, jak szybko Twoja witryna ładuje się, staje się widoczna i gotowa do użycia przez odwiedzających.
W tym celu Google stosuje trzy testy jakości:
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Łączne przesunięcie układu (CLS)
Możesz dowiedzieć się więcej o tych testach w naszym najlepszym przewodniku na temat optymalizacji Core Web Vitals dla WordPress.
Google zastępuje jednak FID nowym testem o nazwie INP (Interaction to Next Paint).
Ta zmiana ma obecnie status „Oczekująca” i zostanie sfinalizowana w marcu 2024 r. Daje to czas na przygotowanie się, aby nie miało to wpływu na Twoje rankingi SEO. W dalszej części tego artykułu pokażemy Ci, jak to zrobić.
Co to jest INP Google?
INP oznacza „interakcję z następną farbą”. Jest to nowy wskaźnik Google Core Web Vital, który mierzy interakcje użytkowników powodujące opóźnienia w Twojej witrynie.
Test INP mierzy czas między interakcją użytkownika z Twoją witryną, na przykład kliknięciem czegoś, a wizualną aktualizacją treści w odpowiedzi. Ta wizualna aktualizacja nazywa się „następną farbą”.
Na przykład użytkownik może przesłać formularz kontaktowy w Twojej witrynie, kliknąć przycisk lub wybrać obraz, który otworzy się w lightboxie. Test INP zmierzy czas pomiędzy wykonaniem przez użytkownika tych interakcji a faktycznym zobaczeniem zaktualizowanej treści na Twojej stronie.
Następnie test Google podaje pojedynczy wynik INP na podstawie czasu trwania większości interakcji użytkownika w Twojej witrynie. Wynik będzie „dobry”, „wymaga poprawy” lub „słaby”, w zależności od tego, ile czasu zajmuje wizualna aktualizacja witryny.
Dlaczego Google zmienia metrykę FID na INP?
Obecny test FID mierzy, jak szybko Twoja witryna internetowa reaguje na pierwsze działania użytkownika po załadowaniu strony, takie jak kliknięcie myszą lub naciśnięcie klawiatury. Robi to poprzez pomiar czasu między pierwszym wprowadzeniem danych przez użytkownika a momentem, w którym witryna internetowa zaczyna reagować na te dane.
Innymi słowy, mierzy responsywność Twojej witryny przy pierwszym ładowaniu i pierwsze wrażenie, jakie wywiera na prawdziwych użytkownikach.
Jednak ta metryka nie jest tak pomocna, jak mogłaby być. Test FID ma dwa ograniczenia:
- Mierzy tylko pierwszą interakcję użytkownika, a nie wszystkie.
- Pomiar trwa tylko do momentu, gdy witryna zacznie przetwarzać interakcję, a nie do momentu, w którym użytkownik faktycznie zobaczy wizualną informację zwrotną na ekranie.
Dlatego Google zmienia test, aby dać pełniejszy obraz ogólnej responsywności strony internetowej. INP będzie mierzyć cały czas, jaki użytkownik tam spędził, do momentu opuszczenia strony.
Jak zmierzyć wynik Google INP w WordPress
Najłatwiejszym sposobem sprawdzenia wyniku Google Core Web Vitals jest użycie narzędzia PageSpeed Insights. Po prostu wpisz adres URL, który chcesz przetestować i kliknij przycisk „Analizuj”.

Narzędzie przeanalizuje stronę internetową przez kilka sekund, a następnie wyświetli wyniki testu.
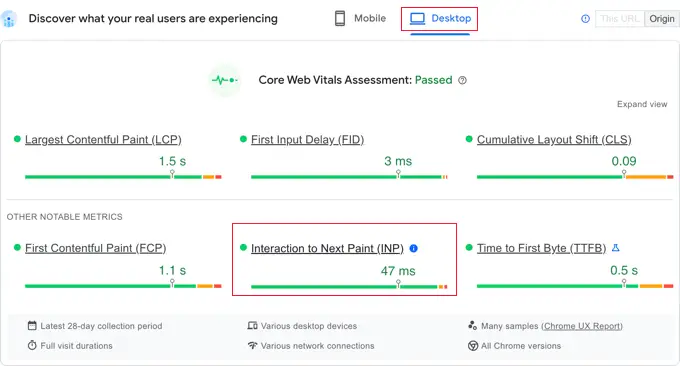
Teraz, wraz z innymi wskaźnikami internetowymi Google Core, zobaczysz także wynik strony w zakresie interakcji z Next Paint (INP).
Użytkownicy urządzeń mobilnych i komputerów stacjonarnych otrzymają różne wyniki.

Na powyższym zrzucie ekranu widać, że wynik INP dla użytkowników komputerów stacjonarnych przeglądających tę stronę w WPBeginner wynosi 47 ms. Zielona kropka oznacza, że jest to dobry wynik.
Gdy zobaczysz wynik swojej witryny, prawdopodobnie będziesz się zastanawiać, jak wypada ona na tle innych witryn i czy wymaga poprawy.
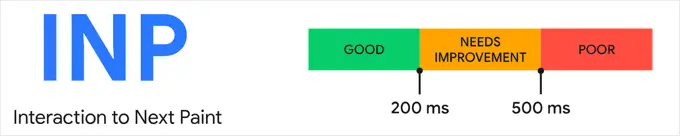
Firma Google podała pewne wskazówki dotyczące interpretacji wyniku INP:
- Szybciej niż 200 milisekund – dobra responsywność
- 200-500 milisekund – wymaga poprawy
- Wolniejsze niż 500 milisekund – słaba responsywność

Upewnij się, że sprawdziłeś swój wynik zarówno dla użytkowników mobilnych, jak i stacjonarnych i staraj się zapewnić dobrą responsywność.
Następnie możesz poprawić swój wynik INP, postępując zgodnie ze wskazówkami podanymi w poniższych sekcjach.
Studium przypadku: Znajdowanie powolnych interakcji na stronach internetowych Awesome Motive
Najpierw jednak pomocne może być zapoznanie się ze studium przypadku. Zaczęliśmy mierzyć wyniki INP w witrynach naszych marek, w tym w All in One SEO, MonsterInsights i WPForms.
Kiedy nasz zespół sprawdził wyniki INP naszej witryny, wstępne wyniki pokazały, że nasze najpopularniejsze strony wymagają poprawy.
Korzystając z pulpitu nawigacyjnego Chrome User Experience (CrUX), mogliśmy zobaczyć, że:
- 80% naszych sesji zostało ocenionych jako „dobre”
- 12% naszych sesji uznano za „wymagające poprawy”
- 8% naszych sesji zostało ocenionych jako „słabe”
Nie wiemy jeszcze, które konkretne interakcje na naszych stronach są powolne i wymagają optymalizacji. Informacje te nie są udostępniane przez Google podczas testowania.
Oznacza to, że następnie będziemy musieli przeprowadzić własne testy, aby znaleźć powolne interakcje na stronach z niższymi wynikami INP. Jest to szczegółowe i zaawansowane zadanie, które najlepiej wykona programista.
Odbywa się to poprzez przejście do każdej strony wymagającej ulepszenia, a następnie przetestowanie każdej interakcji za pomocą rzeczywistych kliknięć, dotknięć i naciśnięć klawiszy. Należy je określić w czasie i ocenić za pomocą narzędzi.
Blog dla programistów Chrome zawiera listę narzędzi, których można użyć do testowania, takich jak rozszerzenie Chrome Web Vitals i nowy tryb przedziału czasowego w panelu Lighthouse w DevTools. Możesz także zapoznać się z artykułem Google na temat debugowania przy użyciu rozszerzenia Web Vitals.
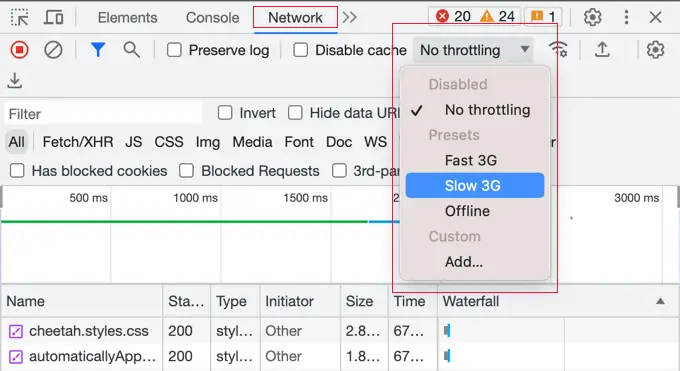
Należy zauważyć, że sesje z niższymi ocenami najprawdopodobniej odbywały się na wolniejszych urządzeniach lub połączeniach. Oznacza to, że podczas testowania zaleca się ograniczenie szybkości przeglądarki, w przeciwnym razie możesz nie zauważyć powolnych interakcji.
Możesz to zrobić za pomocą funkcji Sprawdź elementy przeglądarki Chrome, przechodząc do Widok » Deweloper » Sprawdź elementy . Możesz przejść do karty „Sieć” i wybrać opcję ograniczania przepustowości z menu rozwijanego.

Po znalezieniu wyników INP dla swoich stron możesz skorzystać ze wskazówek zawartych w następnej części tego samouczka, aby je ulepszyć.
Jak poprawić wynik Google INP w WordPress
Większość prac związanych z optymalizacją wyniku INP będzie musiała zostać wykonana przez programistów. Obejmuje to autorów motywu i wtyczek, których używasz w swojej witrynie, a także twórców dowolnego niestandardowego kodu JavaScript, którego używasz.
Dzieje się tak dlatego, że wynik INP jest głównie powiązany z czasem wymaganym do wykonania interakcji JavaScript w Twojej witrynie.
Na przykład, gdy użytkownik kliknie przycisk, uruchamiany jest kod JavaScript w celu wykonania funkcji oczekiwanej po kliknięciu przycisku. Kod ten jest pobierany na komputer użytkownika i uruchamiany w jego przeglądarce internetowej.
Aby zoptymalizować wynik INP, należy zmniejszyć opóźnienia występujące podczas interakcji użytkownika JavaScript. Na to opóźnienie składają się trzy elementy:
- Opóźnienie wejścia, które ma miejsce, gdy witryna czeka na zadania w tle na tej stronie, które uniemożliwiają uruchomienie modułu obsługi zdarzeń.
- Czas przetwarzania, czyli czas wymagany do uruchomienia procedur obsługi zdarzeń w JavaScript.
- Opóźnienie prezentacji, czyli czas potrzebny na przeliczenie strony i wymalowanie zawartości strony na ekranie.
Jako właściciel witryny możesz podjąć kroki, aby poprawić pierwsze i trzecie opóźnienie. Pokażemy Ci, jak to zrobić w następnej sekcji.
Jednakże, aby naprawdę poprawić swój wynik INP, będziesz musiał poprawić drugie opóźnienie, czyli czas przetwarzania samego kodu. To nie jest coś, co możesz zrobić sam.
Twórcy Twojego motywu WordPress, wtyczek i niestandardowego kodu JavaScript mogą potrzebować optymalizacji swojego kodu, aby natychmiast przekazać opinię użytkownikom. Dobra wiadomość jest taka, że prawdopodobnie już nad tym pracują, aby dotrzymać terminu wyznaczonego na marzec 2024 r.
Oferujemy kilka konkretnych wskazówek dla programistów z przykładami w dalszej części tego artykułu.
Jak właściciele witryn internetowych mogą optymalizować swoje witryny pod kątem INP
Chociaż największy wpływ na wynik INP Twojej witryny będzie miała optymalizacja kodu przez programistów, jest kilka rzeczy, które właściciele witryn mogą zrobić.
W szczególności możesz mieć pewność, że kliknięcia myszą i naciśnięcia klawiszy przez użytkowników zostaną rozpoznane tak szybko, jak to możliwe, optymalizując procesy w tle w Twojej witrynie. Możesz także upewnić się, że reakcja na wprowadzone dane zostanie wyświetlona na ekranie tak szybko, jak to możliwe.
Oto kilka kroków, które możesz podjąć, aby to osiągnąć.
1. Upewnij się, że korzystasz z najnowszej wersji WordPressa
Pierwszą rzeczą, którą powinieneś zrobić, to upewnić się, że używasz najnowszej wersji WordPressa.
Dzieje się tak dlatego, że wersje WordPress 6.2 i 6.3 wprowadziły znaczną poprawę wydajności. Poprawią one wydajność Twojej witryny po stronie serwera i klienta, co poprawi Twój wynik INP.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dotyczącym bezpiecznej aktualizacji WordPressa.
2. Zoptymalizuj procesy w tle w WordPress
Procesy w tle to zaplanowane zadania w WordPressie, które działają w tle. Mogą one obejmować sprawdzanie dostępności aktualizacji WordPress, publikowanie zaplanowanych postów i tworzenie kopii zapasowych witryny.
Jeśli Twoja witryna będzie zbyt zajęta wykonywaniem zadań w tle, może nie od razu zorientować się, że użytkownik kliknął myszą lub nacisnął klawisz, co skutkuje słabym wynikiem INP.
Możesz skonfigurować skrypty działające w tle i wtyczki, aby zmniejszyć ilość wykonywanej przez nie pracy i zmniejszyć obciążenie Twojej witryny. W przeciwnym razie możesz uruchomić je tylko wtedy, gdy są potrzebne, zamiast pozostawiać je działające w tle.
Aby uzyskać szczegółowe instrukcje, zobacz sekcję Optymalizuj procesy w tle w naszym ostatecznym przewodniku na temat zwiększania szybkości i wydajności WordPressa.
3. Sprawdź zalecenia dotyczące wydajności PageSpeed Insights
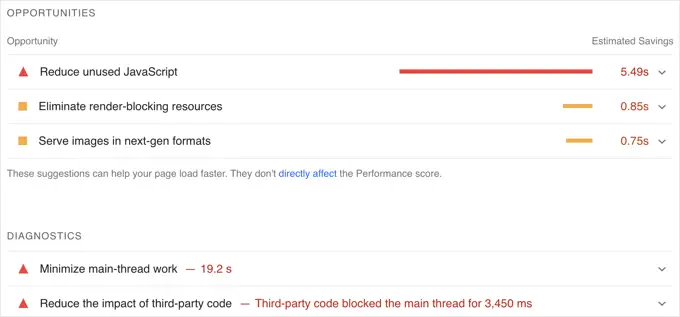
Po przeprowadzeniu testu PageSpeed Insights w swojej witrynie możesz przewinąć w dół do sekcji Wydajność w wynikach testu.
Tutaj znajdziesz możliwości poprawy wydajności swojej witryny wraz z szacunkową oszczędnością czasu, jeśli zastosujesz się do porad.

Możesz na przykład zobaczyć zalecenia dotyczące wyeliminowania zasobów blokujących renderowanie. Możesz to zrobić, postępując zgodnie z naszym przewodnikiem, jak naprawić JavaScript i CSS blokujący renderowanie w WordPress.
Możesz także zobaczyć zalecenie ograniczenia nieużywanego kodu JavaScript. Znajdziesz to ustawienie w wielu najlepszych wtyczkach buforujących WordPress, takich jak WP Rocket.
4. Zminimalizuj JavaScript w WordPress
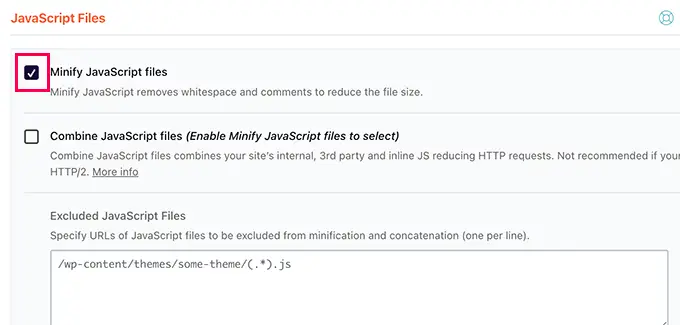
JavaScript musi zostać pobrany na komputer użytkownika, zanim będzie można go uruchomić. Zmniejszając pliki JavaScript tak bardzo, jak to możliwe, możesz uzyskać niewielki wzrost wydajności.
Minifikacja kodu JavaScript powoduje zmniejszenie plików poprzez usunięcie białych spacji, linii i niepotrzebnych znaków z kodu źródłowego.
Nie będzie to miało dramatycznego wpływu na wydajność, ale jeśli chcesz zaoszczędzić kilka dodatkowych milisekund w swoim wyniku INP, może się to okazać opłacalne.

Aby dowiedzieć się, jak to zrobić, zapoznaj się z naszym przewodnikiem dotyczącym minimalizacji plików CSS i JavaScript w WordPress.
Jak programiści mogą zoptymalizować swój kod pod kątem INP
Jeśli jesteś programistą, największy wzrost wyniku INP przyniesie optymalizacja kodu. Oto kilka rzeczy, które możesz zrobić.
1. Natychmiast potwierdź wizualnie wkład użytkownika
Oto jedna rzecz, która będzie miała największe znaczenie podczas optymalizacji wyniku INP kodu: musisz natychmiast przekazać wizualną informację zwrotną wszystkim wprowadzonym przez użytkownika.
Użytkownik powinien od razu zobaczyć, że jego wkład został rozpoznany i że na nim reagujesz. Dzięki temu Twój kod będzie bardziej responsywny dla użytkownika i zaowocuje świetnym wynikiem INP.
Oto kilka przykładów:
- Jeśli użytkownik kliknie element, powinieneś wyświetlić informację, że element został kliknięty.
- Jeśli użytkownik prześle formularz, musisz natychmiast wyświetlić coś, aby to potwierdzić, na przykład wiadomość lub spinner.
- Jeśli użytkownik kliknie obraz, aby otworzyć go w lightboxie, nie czekaj, aż obraz się załaduje. Zamiast tego powinieneś natychmiast wyświetlić obraz demonstracyjny lub pokrętło. Następnie, gdy obraz zostanie załadowany, możesz wyświetlić go w lightboxie.
Bardziej niż cokolwiek innego, poprawi to Twój wynik INP, szczególnie jeśli musisz wykonać intensywne przetwarzanie JavaScript w odpowiedzi na dane wejściowe użytkownika.
Pamiętaj tylko, aby zaktualizować interfejs użytkownika przed rozpoczęciem zadania. Następnie możesz wykonać pracę obciążającą procesor w wywołaniu zwrotnym setTimeout lub w oddzielnym wątku za pomocą procesu roboczego, a następnie zaprezentować wyniki użytkownikowi.
Gdy już to zrobisz, możesz zrobić jeszcze kilka rzeczy, aby zoptymalizować swój kod.
2. Zoptymalizuj miejsce, w którym przeglądarka spędza najwięcej czasu
Następną rzeczą, którą powinieneś zrobić, to sprawdzić, gdzie przeglądarka spędza najwięcej czasu, a następnie zoptymalizować te części.
W przeglądarce Google Chrome, gdy przejdziesz do Widok » Programista » Narzędzia dla programistów » Wydajność , możesz sprawdzić funkcje JavaScript i procedury obsługi zdarzeń, które blokują następne malowanie.
Dzięki tej wiedzy możesz zobaczyć, co można zoptymalizować, aby skrócić czas do następnego malowania po interakcji użytkownika.
3. Zmniejsz swoje układy
Czasami duża część aktywności procesora polega na pracy nad układem.
Kiedy tak się stanie, powinieneś sprawdzić, czy możesz zmniejszyć liczbę funkcji relayout w swoim kodzie.
4. Najpierw pokaż zawartość znajdującą się powyżej części strony widocznej na ekranie
Jeśli renderowanie zawartości strony jest powolne, może to mieć wpływ na Twój wynik INP.
Możesz rozważyć wyświetlenie najpierw tylko ważnych treści znajdujących się na ekranie, aby szybciej wyświetlić następną klatkę.
Przykłady dobrych praktyk kodowania JavaScript dla programistów
Pomocne może być pokazanie kilku przykładów tego, jak zły kod może skutkować słabym wynikiem INP.
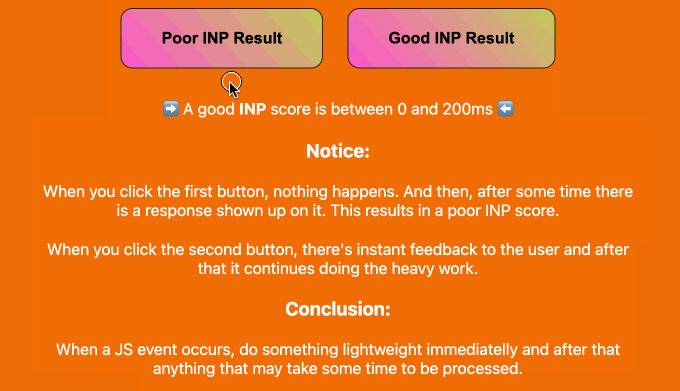
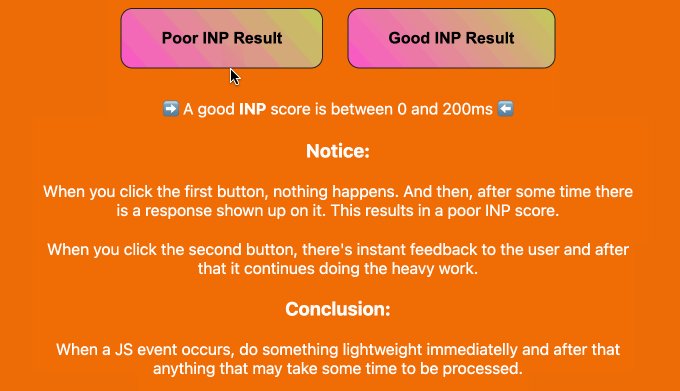
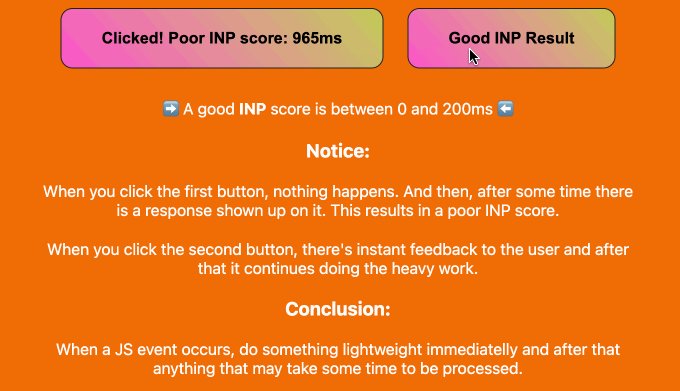
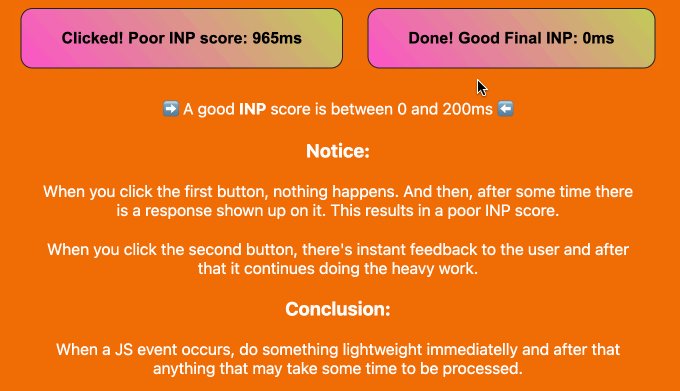
Przygotowaliśmy przykładowy projekt na CodePen, z którym możesz eksperymentować. Możesz sprawdzić nasz przykładowy kod, przeczytać nasze krótkie wyjaśnienia i zobaczyć różnicę, klikając przyciski.
Oto animacja z tego projektu CodePen. Jak widać, niezoptymalizowany przykładowy kod skutkuje słabym wynikiem INP wynoszącym 965 milisekund. Naciśnięcie przycisku będzie dla użytkowników opóźnione.
Natomiast zoptymalizowany kod natychmiast aktualizuje tekst przycisku, co skutkuje najlepszym możliwym wynikiem INP.

Czytaj dalej, aby zobaczyć cztery przykłady tego, jak możesz ulepszyć swój kod, aby zoptymalizować wynik INP.
Przykład 1: Zaktualizuj ekran przed uruchomieniem zadania obciążającego procesor
Zadania obciążające procesor wymagają czasu, a to może prowadzić do słabych wyników INP, chyba że napiszesz dobry kod. W takim przypadku najlepiej zaktualizować ekran przed uruchomieniem tego zadania.
Oto zły przykład, w którym interfejs użytkownika jest aktualizowany po dużym obciążeniu procesora. Skutkuje to wysokim INP:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
W tym ulepszonym przykładzie interfejs użytkownika jest aktualizowany natychmiast po kliknięciu przycisku.
Następnie obciążające zadanie procesora jest przenoszone do wywołania zwrotnego setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
Dzięki temu przeglądarka może zaktualizować ekran przed rozpoczęciem powolnego zadania, co daje dobry wynik INP.
Przykład 2: Zaplanuj przetwarzanie, które nie jest pilne
Powinieneś także upewnić się, że nie uruchamiasz od razu niepilnych lub nieistotnych prac w skrypcie, ponieważ może to opóźnić oczekiwaną przez użytkownika odpowiedź.
Powinieneś zacząć od natychmiastowej aktualizacji strony, aby potwierdzić wkład użytkownika. Następnie możesz użyć requestIdleCallback , aby zaplanować resztę skryptu, gdy na końcu klatki będzie wolny czas lub gdy użytkownik będzie nieaktywny.
Oto przykład:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
Dzięki temu strona będzie bardziej responsywna dla użytkownika i uzyska lepszy wynik INP.
Przykład 3: Zaplanuj uruchomienie funkcji przed następnym malowaniem
Możesz także użyć requestAnimationFrame , aby zaplanować uruchomienie funkcji przed następnym odświeżeniem:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
Może to być przydatne w przypadku animacji lub aktualizacji wizualnych w odpowiedzi na interakcje użytkownika.
Ponownie powinieneś przekazać użytkownikowi informację zwrotną, natychmiast potwierdzając jego wkład.
Przykład 4: Unikaj zmiany układu
Zmienianie układu ma miejsce podczas wielokrotnego odczytu i zapisu w DOM (Document Object Model), co powoduje, że przeglądarka wielokrotnie przelicza układ.
Oto przykład rzucania układem:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
Można tego uniknąć, grupując odczyty i zapisy.
To jest lepszy przykład:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak poprawić swój wynik Google INP w WordPress. Możesz także zapoznać się z naszym najlepszym przewodnikiem po SEO WordPress lub naszymi ekspertami dotyczącymi najlepszych wtyczek i narzędzi SEO do WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
