Co to jest i jak to włączyć?
Opublikowany: 2023-06-21ImageMagick lub Imagick to jedna z bibliotek używanych przez WordPress do optymalizacji obrazów w Twojej witrynie. Jednak generując obrazy o wyższej jakości, mogą również zwiększyć rozmiar plików graficznych. Może to spowolnić Twoją witrynę i pogorszyć wrażenia użytkownika. Jak więc poprawnie obsługiwać WordPress Imagick?
Krótko mówiąc, możesz włączyć WordPress Imagick za pomocą łatwej w użyciu wtyczki. Następnie możesz upewnić się, że WordPress za każdym razem używa Imagick (w stosunku do innych bibliotek obrazów). W międzyczasie możesz skonfigurować ustawienia WordPress Imagick, aby nadać priorytet jakości lub rozmiarowi, aby przyspieszyć czas ładowania.
Wprowadzenie do WordPress Imagick
Możesz nie wiedzieć, że kiedy przesyłasz nowy obraz do WordPress, platforma automatycznie optymalizuje obraz dla Ciebie. Aby to zrobić, WordPress opiera się na dwóch bibliotekach PHP:
- Biblioteka GD
- Imagick (rozszerzenie PHP, które używa Image Magick)
Oba są modułami PHP, które są już zainstalowane na twoim serwerze (w większości hostów).
GD Library i Imagick mogą być używane przez każdego do zmiany rozmiaru, kadrowania, kompresji i optymalizacji obrazów. Dodatkowo możesz ich użyć do zmiany kontrastu obrazów, zwiększenia jasności i dodania nakładki tekstowej do zdjęć.
Chociaż te biblioteki działają podobnie, WordPress generalnie woli używać Imagick zamiast GD Library, jeśli oba moduły są zainstalowane na twoim serwerze ( od WordPress 3.5 ).
Wynika to z faktu, że Imagick obsługuje mnóstwo formatów obrazów i zazwyczaj zapewnia obraz o wyższej jakości.
Po co konfigurować WordPress Imagick na swojej stronie
Tak długo, jak twój serwer hostingowy ma zainstalowany moduł Imagick ( co zrobią prawie wszystkie hosty WordPress ), WordPress najprawdopodobniej będzie już używał Imagick do optymalizacji obrazów Twojej witryny.
Oznacza to, że nie musisz nic robić, aby włączyć optymalizację WordPress Imagick ( zakładając, że moduł jest już zainstalowany na twoim serwerze ).
Możesz jednak dostosować sposób, w jaki Imagick optymalizuje twoje obrazy, albo użyć bardziej agresywnej optymalizacji ( co może nieco obniżyć jakość obrazu ), albo użyć mniejszej optymalizacji ( co stworzy obrazy o wyższej jakości, ale kosztem rozmiaru pliku ).
Na przykład, jeśli prowadzisz witrynę fotograficzną, możesz dostosować ustawienia WordPress Imagick, aby upewnić się, że nie powodujesz spadku jakości zdjęć w swoim portfolio.
Na szczęście możesz użyć wtyczki, aby dostosować ustawienia WordPress Imagick zgodnie z własnymi preferencjami. Następnie możesz wybrać, czy chcesz, aby WordPress traktował priorytetowo szybkość czy jakość.
Jak włączyć WordPress Imagick (3 kroki)
Teraz przyjrzyjmy się, jak włączyć WordPress Imagick i skonfigurować sposób, w jaki biblioteka zarządza twoimi obrazami.
Krok 1: Zainstaluj i aktywuj ImageMagick Engine ️
Najprostszym sposobem na włączenie i skonfigurowanie WordPress Imagick jest użycie bezpłatnej wtyczki WordPress, takiej jak ImageMagick Engine.
Dzięki tej wtyczce możesz poinstruować WordPressa, aby za każdym razem używał Imagick nad Biblioteką GD.
Co więcej, możesz zoptymalizować różne rozmiary obrazów pod kątem szybkości lub jakości, dzięki czemu jest idealny dla różnych właścicieli witryn. Jest to również świetne rozwiązanie, jeśli Imagick nie jest aktualnie aktywowany na twoim serwerze, ponieważ możesz go łatwo włączyć.
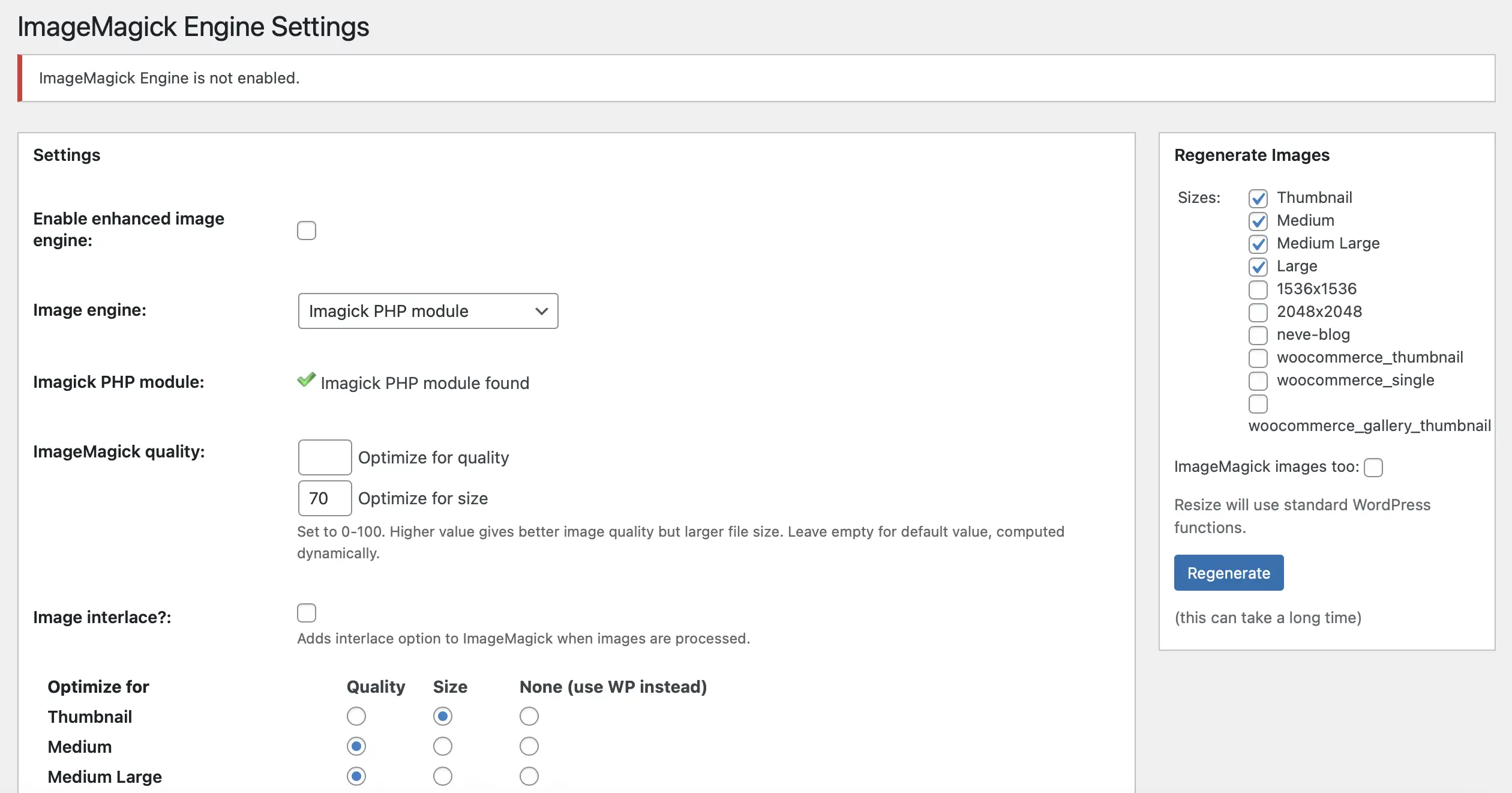
Wtyczka jest całkowicie darmowa, więc możesz ją aktywować bezpośrednio na pulpicie nawigacyjnym WordPress. Po udanej aktywacji przejdź do Ustawienia > ImageMagick Engine :

Tutaj możesz otrzymać komunikat, że ImageMagick Engine nie jest włączony. W takim przypadku wystarczy zaznaczyć pole wyboru Włącz ulepszony silnik obrazu . Teraz kliknij Zapisz zmiany .
Krok 2: Dostosuj ustawienia WordPress Imagick ️
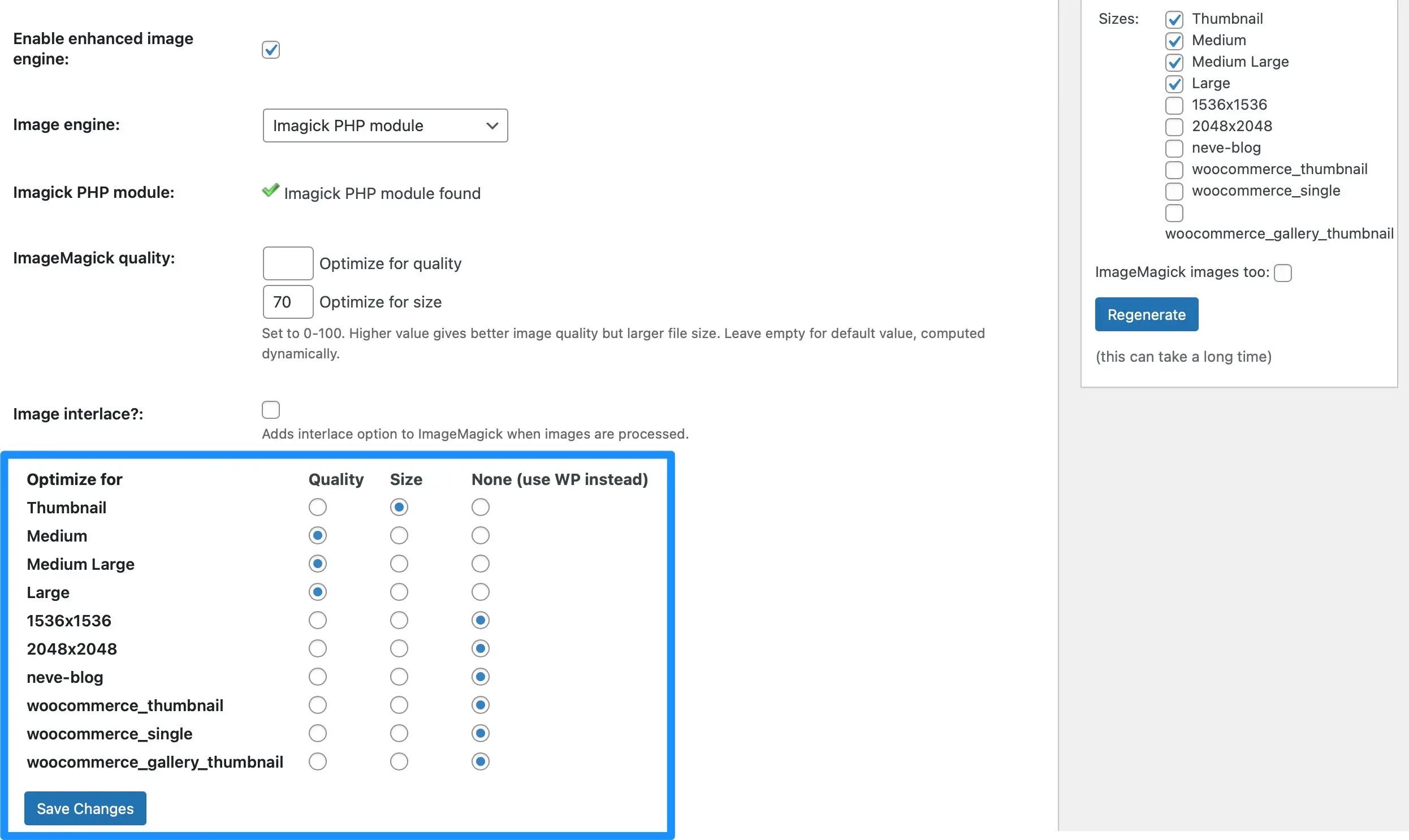
Po aktywowaniu ImageMagick Engine możesz dostosować ustawienia wtyczki. Przewiń w dół do sekcji Optymalizuj dla . Tutaj zobaczysz wszystkie różne formaty obrazów obsługiwane przez WordPress:

Tutaj możesz określić, czy chcesz, aby WordPress Imagick skupiał się na rozmiarze obrazu lub jakości dla każdego typu obrazu.
Na przykład możesz chcieć zmienić sposób, w jaki Imagick obsługuje wszystkie miniatury w Twojej witrynie. Jeśli zaznaczysz pole Rozmiar , spowoduje to bardzo mały rozmiar pliku, ale spowoduje to również uzyskanie obrazu o niższej jakości. Jednak ten spadek jakości może nie być bardzo zauważalny, ponieważ miniatury i tak są bardzo małymi obrazami.
Jednak w przypadku dużych obrazów bardziej korzystne może być wyświetlenie ostrego, wyraźnego obrazu, ponieważ są one lepiej widoczne. Dlatego oprócz Dużego możesz wybrać Jakość .
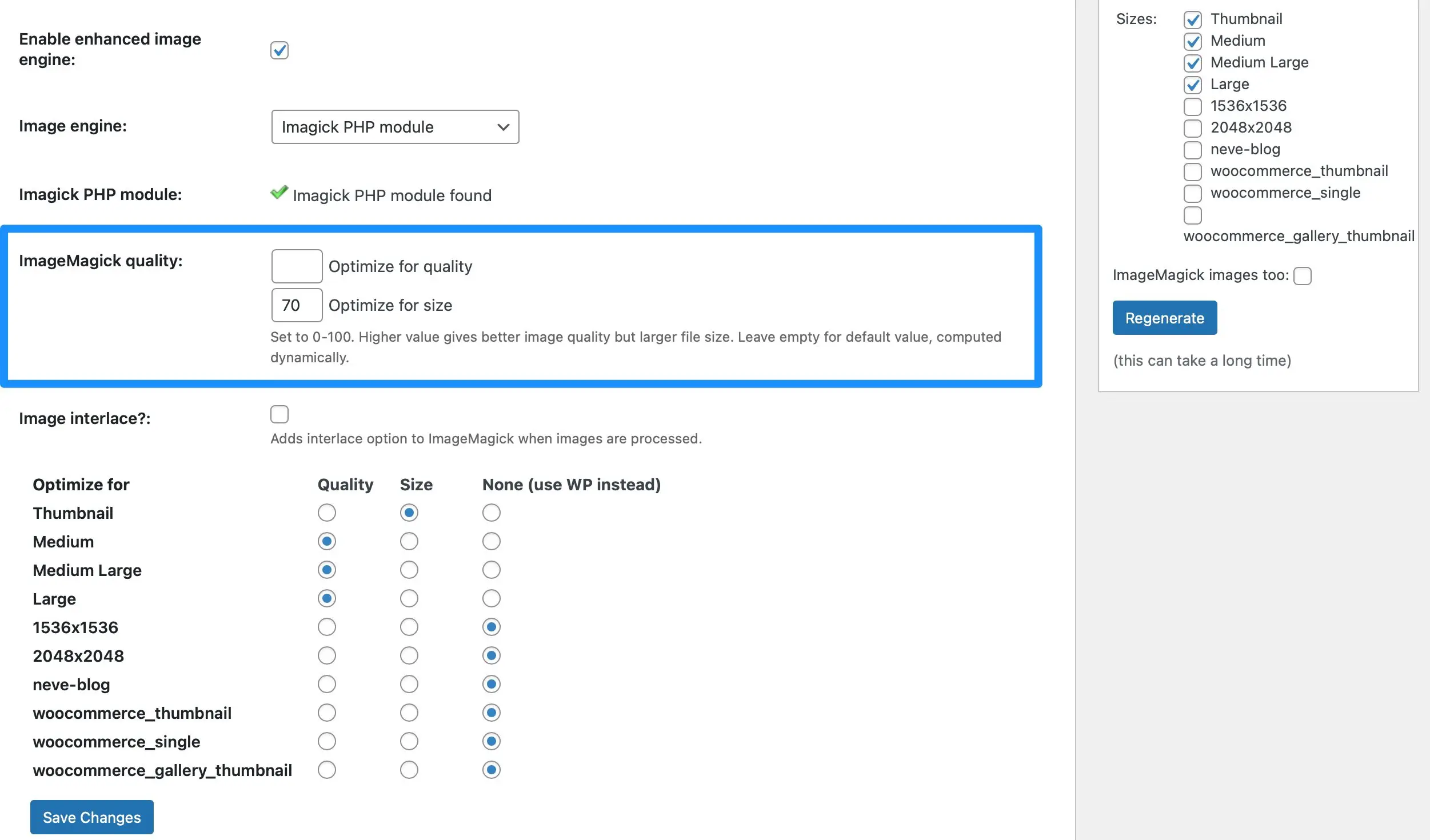
Dodatkowo możesz wypróbować różne ustawienia rozmiaru i jakości w sekcji jakości ImageMagick :

Po prostu wprowadź liczbę od 0 do 100 w polach Optymalizuj pod kątem jakości i Optymalizuj pod kątem rozmiaru . Należy pamiętać, że wyższa wartość w polu Optymalizuj pod kątem jakości może spowodować, że plik obrazu będzie większy.

Jeśli nie jesteś jeszcze pewien, co chcesz osiągnąć, możesz pozostawić puste pola, a ImageMagick ustali to automatycznie. Teraz kliknij Zapisz zmiany , aby zaktualizować ustawienia WordPress Imagick.
Krok 3: Zastosuj ustawienia WordPress Imagick do istniejących obrazów ️
W tym momencie wtyczka ImageMagick Engine zastosuje tylko skonfigurowane ustawienia WordPress Imagick do nowych przesyłanych obrazów. Możesz jednak zastosować ustawienia Imagick do istniejących obrazów w swojej witrynie.
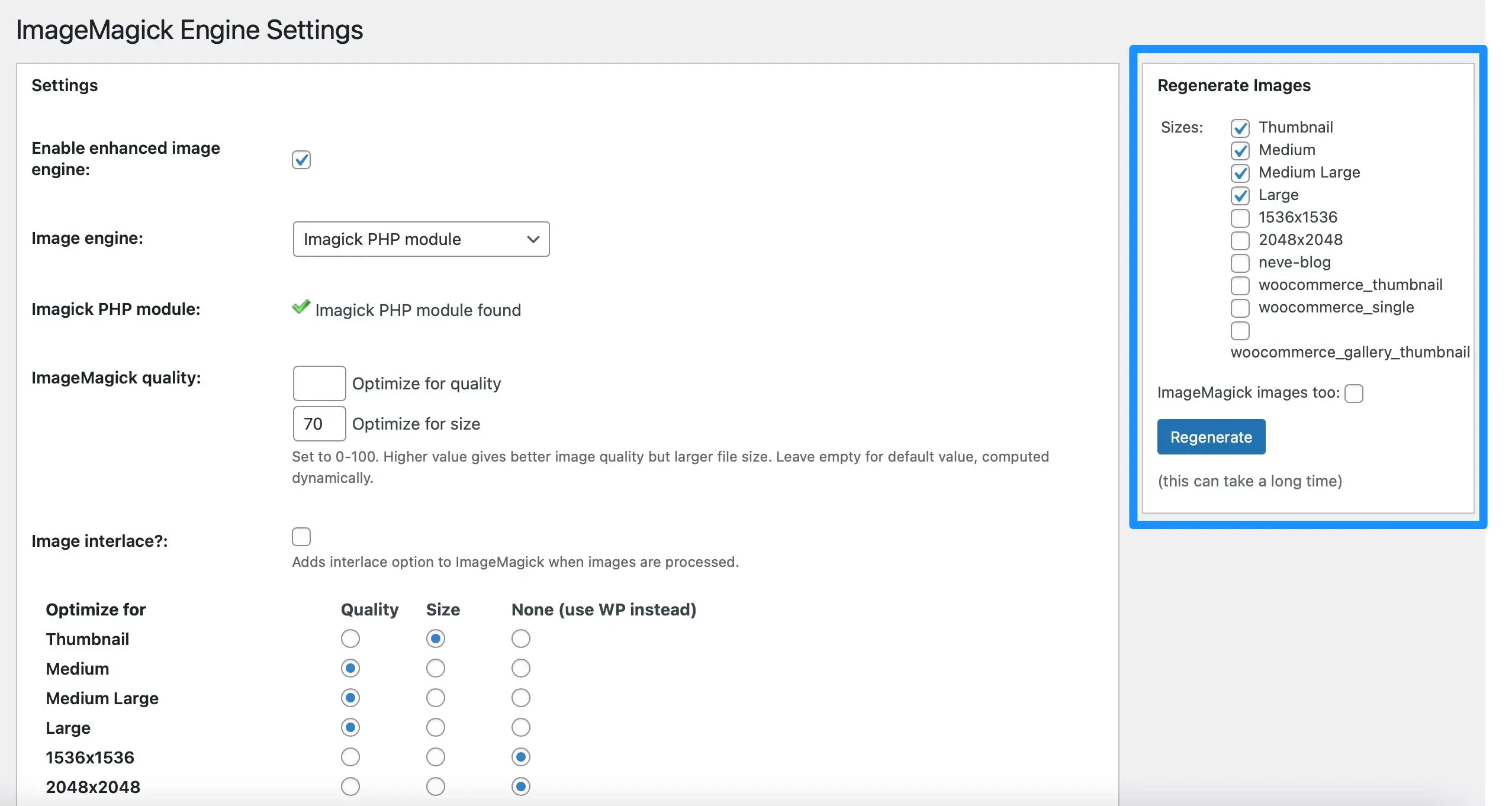
Aby to zrobić, musisz ponownie wygenerować istniejące obrazy. Możesz to zrobić, przechodząc do Ustawienia > ImageMagick Engine . Następnie przejdź do sekcji Regeneruj obrazy po prawej stronie ekranu:

Tutaj sprawdź również wszystkie typy obrazów, które chcesz zastosować w ustawieniach ImageMagick. Następnie kliknij Regeneruj . Teraz wszystkie obrazy w Twojej witrynie będą zgodne z określonymi wymaganiami WordPress Imagick.
Widzisz komunikat „Nie znaleziono modułu ImageMagick PHP”?
Jeśli zobaczysz komunikat „ImageMagick PHP module not found” obok wiersza Imagick PHP module w ustawieniach wtyczki, oznacza to, że moduł Imagick nie jest zainstalowany na twoim serwerze.
Niestety, jest to nieco trudniejsze do naprawienia.
Jeśli korzystasz z dostawcy hostingu WordPress, zalecamy skontaktowanie się z nim w celu uzyskania pomocy i sprawdzenia, czy może on zainstalować dla Ciebie moduł.
W przeciwnym razie będziesz musiał czuć się komfortowo, łącząc się z serwerem przez SSH i instalując moduł za pomocą poleceń. Zazwyczaj jest to coś w rodzaju sudo apt-get install php-imagick .
Uzyskaj większą kontrolę nad WordPress Imagick
Domyślnie WordPress używa Imagick do optymalizacji wszystkich obrazów przesyłanych do Biblioteki multimediów. Jednak nie masz żadnego sposobu kontrolowania działania tej optymalizacji.
Dlatego dobrym pomysłem jest włączenie WordPress Imagick i dostosowanie ustawień w celu poprawy wydajności witryny.
Podsumowując, oto trzy kroki, aby włączyć WordPress Imagick:
- Zainstaluj i aktywuj wtyczkę ImageMagick Engine. ️
- Dostosuj ustawienia WordPress Imagick. ️
- Zastosuj ustawienia WordPress Imagick do istniejących obrazów. ️
Czy masz jakieś pytania dotyczące WordPress Imagick? Daj nam znać w sekcji komentarzy poniżej!
