Co to jest scrollowanie? Jak również 4 autentyczne ilustracje przewijania
Opublikowany: 2022-11-02Przeglądasz przewijające się ilustracje?
Jeśli poradzisz sobie z treściami cyfrowymi, mogłeś usłyszeć o „scrollytellingu”. To powiedziawszy, ten układ uczestniczący jest stosunkowo nowy. Być może zastanawiasz się, jak to działa i jakie odmiany witryn mogą stosować ten system.
Na szczęście scrollytelling jest dość jasny i właściciele witryn internetowych mogą go używać, aby przyciągnąć uwagę użytkowników. Ponadto wiele motywów WordPress umożliwia skonfigurowanie go na swojej stronie internetowej.
„Scrollytelling” to elektroniczna maszyna narracyjna, która opowiada historię w pionie, zmuszając konsumentów do przewijania. To internetowe szaleństwo projektowania zaczęło nabierać rozpędu w ciągu ostatnich kilku lat:

Poniżej udostępnimy kilka dodatkowych przykładów przewijania, ale standardowo uważa się, że zwykle składa się z wielu przyciągających wzrok zdjęć i grafik o całkowitej szerokości. Co więcej, może działać w innowacyjnym stylu i stylu, takim jak przewijanie paralaksy, GIF-y i animacje.
Witryny internetowe z jedną stroną internetową zwykle używają systemu przewijania, ale nie ma powodu, dla którego po prostu nie można go używać w witrynach z wieloma stronami internetowymi. Na przykład może to być praktyczne, jeśli chcesz oddzielić od reszty treści pisanej bieżącą pracę osobistą.
Najważniejszą zaletą scrollytellingu jest to, że może stworzyć niezwykle angażujące doświadczenie użytkownika (UX). Ma to kluczowe znaczenie w dzisiejszym środowisku cyfrowym, gdzie w sieci użytkownicy zwykle liczą na dodatkowe i znacznie lepszej jakości treści multimedialne.
Ponadto scrollytelling jest szczególnie dobrze przystosowany do określonych zastosowań. Na przykład dobrze nadaje się do opowiadania redakcyjnego o bardzo dużej różnorodności, które jest powszechne w opcjach czasopism.
Jest również często używany z interaktywnymi infografikami i wizualizacjami danych. To sprawiłoby, że scrollytelling byłby doskonały do przedstawiania wyników zaawansowanych badań w przystępny i partycypacyjny sposób:

Dodatkowo, bardziej zwarte strony internetowe mogą również zyskać na wykorzystaniu scrollytellingu. To fantastyczne podejście do prezentowania sztuki w różnych mediach, historii przedsiębiorstwa lub mocnej historii w witrynie Informacje .
Jeśli chodzi o opłaty i praktyczność, strony ze scrollowaniem obejmują całą gamę. Jeśli masz potrzebę i źródła, możesz zatrudnić sztab grafików i animatorów do stworzenia pierwszych artykułów do rozbudowanego przedsięwzięcia scrollytellingowego.
Z drugiej strony wiele motywów WordPress jest odpowiednich z funkcjami przewijania. Oprócz tego wtyczki WordPress umożliwiają włączenie znacznej funkcjonalności do Twojej witryny. Dlatego korzystanie z zalet przewijania jako początkujący WordPress jest całkowicie osiągalne.
Cztery przewijające się ilustracje
Teraz, gdy wiesz już trochę o tym innowacyjnym sposobie opowiadania swojej historii, podzielimy się przykładami scrollytellingu, aby Cię zachęcić! Aby uprościć sprawę, przyjrzymy się czterem różnym formom stron internetowych, które mogą odnieść korzyści z zastosowania przewijania i udostępnimy prawdziwy przykład każdego indywidualnego stylu.
- Publikacje
- branding
- Firmy non-profit
- Zaradny/skoncentrowany na sztuce
1. Publikacje
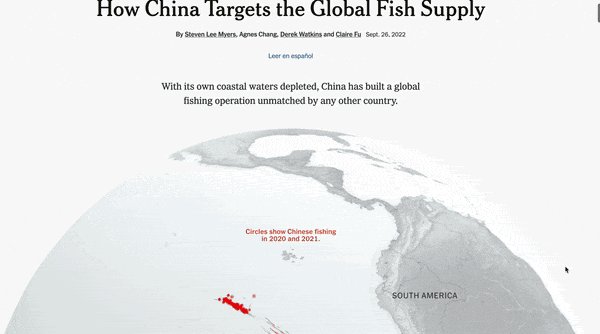
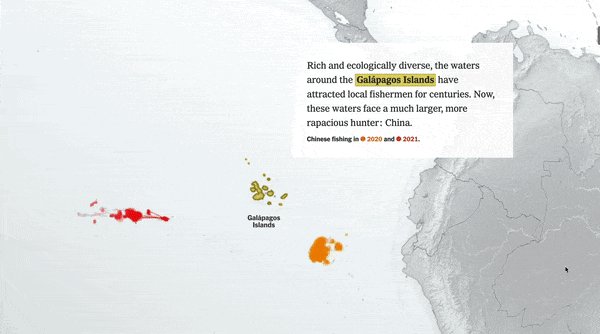
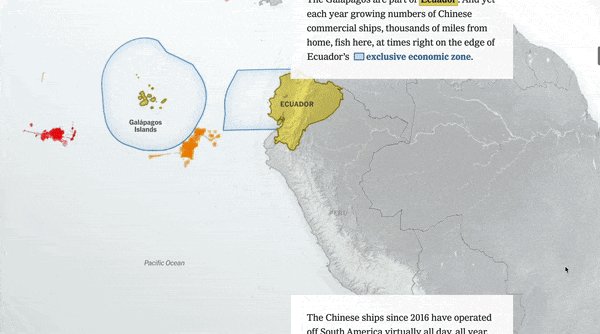
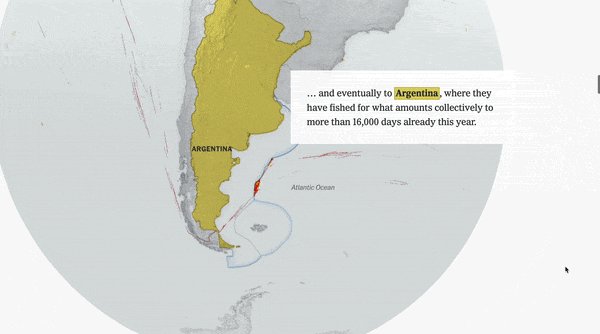
Jak powiedzieliśmy wcześniej, scrollytelling najlepiej sprawdza się w narracjach o rozbudowanym sortowaniu. W związku z tym zaczyna być coraz bardziej typowy w dziennikarstwie wyjaśniającym i publikacjach wynalazczych.
Na przykład Pitchfork, doskonale znany dziennik melodii, zwykle wykorzystuje spektakularne grafiki i animacje w swoich historiach:

Cyfrowy model wspomnianej wcześniej opowieści o Daft Punk szybko przykuwa uwagę za pomocą GIF-a. Następnie możesz zobaczyć wizualizacje artystów rozsypanych na całej powierzchni. Co więcej, wykorzystuje dwie nieskomplikowane kolumny do zbudowania wspaniałego projektu.
Ceny przyciągania są również wyświetlane w widocznym miejscu w różnych elementach historii, podkreślając najbardziej przyciągające uwagę widoki artysty. Ta struktura jest typowa dla scrollytellingu w czasopismach, ponieważ te ceny sprawiają, że więcej historii można przejrzeć i pozwalają czytelnikom szybciej dotrzeć do informacji „na wynos”.
2. Marka
Opracowanie solidnego modelu wizualnego dla Twojej firmy jest niezbędne, jeśli chcesz być rozpoznawalny. Ogólnie rzecz biorąc, Twoja firma staje się bardziej niezapomniana i pożądana, gdy masz unikalną grafikę. Może to prowadzić do zwiększonych dochodów i stabilnego statusu.
Ze względu na fakt, że scrollytelling pozwala na kreatywne dostosowywanie, jest to również doskonały sposób na ugruntowanie pozycji producenta na tle innych. Nie ma problemu z twoją dziedziną, możesz znaleźć wyjątkowy sposób na przekazanie swojej historii w przewijanej strukturze.
Na przykład luksusowe przedsiębiorstwo noclegowe, BelArosa Chalet, całkiem poprawnie wykorzystuje scrollytelling:

Jak widać, ta niesamowita strona internetowa nadal jest vintage i minimalistyczna, chociaż wykorzystuje mnóstwo ekscytujących zdjęć. Wymieniony tutaj obiekt BelArosa Chalet opisuje, w jaki sposób konsumenci mogą wyczuć, kiedy decydują się na pobyt u nich. Ten projekt i styl dają prawie fotoksiążkę.
Wydaje się również, że witryna używa zmniejszającego się, a następnie znikającego lepkiego nagłówka. W ten sposób znacznie łatwiej jest zapamiętać nazwę producenta i emblemat.
3. Firmy non-profit
Mówiąc najprościej, scrollytelling to doskonała metoda, którą można wykorzystać, kiedy tylko chcesz stworzyć wciągającą narrację lub przekazać jakiś niezbędny dokument. Dzięki temu jest to wspaniałe rozwiązanie dla korporacji non-profit, które próbują wpłynąć na swoich odbiorców, aby przekazywali darowizny lub udostępniali wydarzenia historyczne.

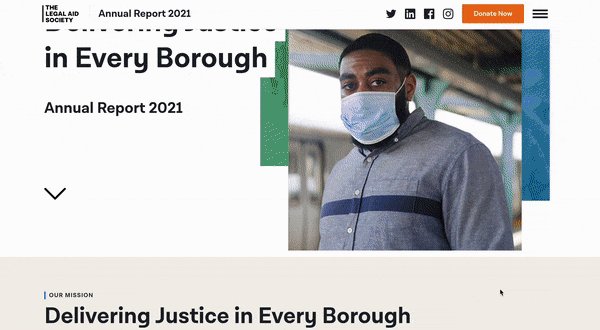
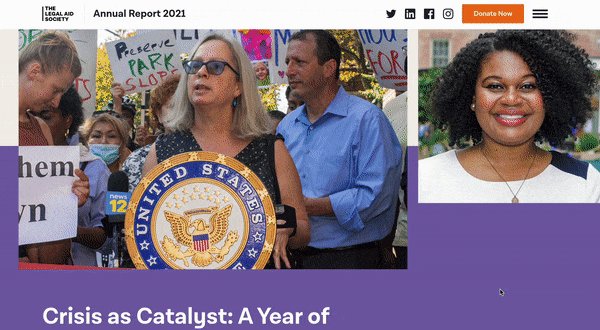
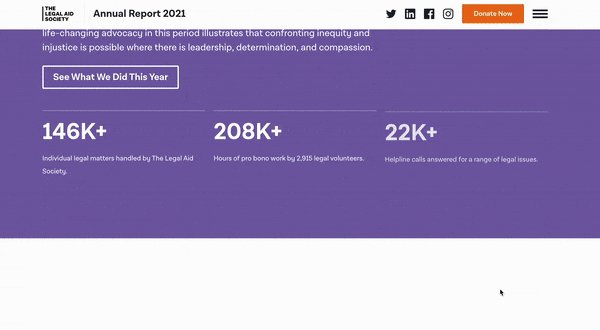
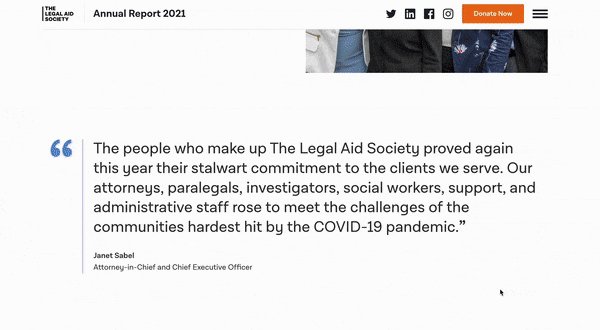
Co więcej, jest to wspaniałe dla kilku typowych dokumentów związanych z organizacjami non-profit, takich jak harmonogramy i roczne badania. Z tej okazji organizacja Legal Assist Culture of New York zastosowała scrollytelling w swoim raporcie rocznym za 2021 r. [1] :

Ten prosty, ale stylowy przykład przedstawia szereg ilustracji lub zdjęć, podstawowe statystyki i wiele innych. Ponadto, biorąc pod uwagę, że jest to raport, witryna internetowa przypisuje wiele głównych przycisków znacznie większej ilości informacji.
Decydując się na scrollytelling przy tej okazji, non-profit pomaga uczynić podsumowanie raz w roku bardziej czytelnym i dostępnym. Dlatego konsumenci mogą szybko w pełni uchwycić najważniejsze wydarzenia roku i kliknąć dowolne obszary tematyczne, które ich interesują. Nadal pamiętaj, że scrollytelling może również pojawiać się na szczególnie przydatnych stronach internetowych z informacjami lub misją .
4. Kreatywne/ukierunkowane na grafikę
Pomimo faktu, że scrollytelling może być niezwykle użyteczny, jest również w znacznym stopniu eksperymentalny. Ponieważ tego rodzaju pomysłowe strony internetowe mogą skorzystać na pracy z tą metodą.
Od witryn internetowych z portfolio po galerie, jeśli chcesz, aby Twoja ogólnoświatowa strona internetowa zawierała wiele multimediów, scrollytelling jest zwykle najlepszym rozwiązaniem. W ten sposób nie jesteś ograniczony do żadnego konkretnego modelu i możesz znacznie szybciej zaprezentować takie elementy, jak dzieła sztuki lub dostawcy usług artystycznych.
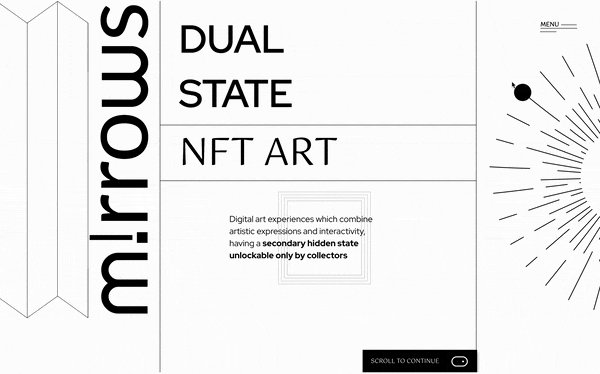
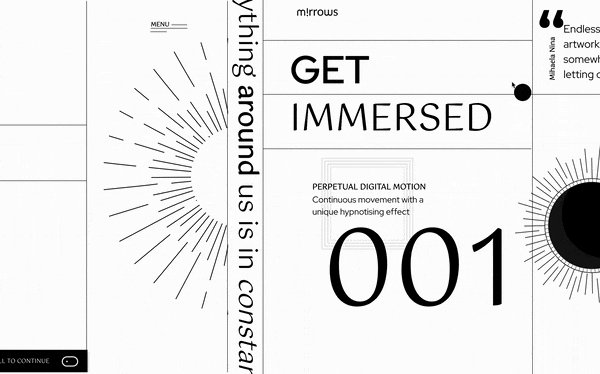
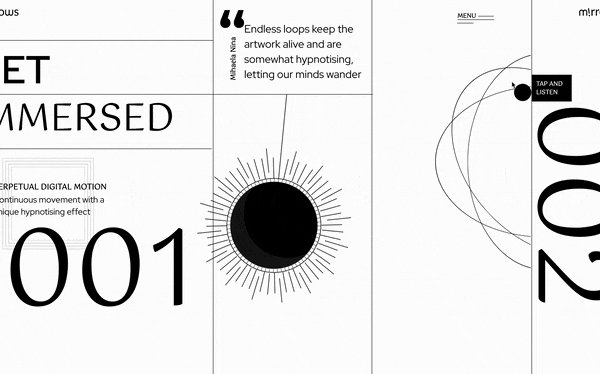
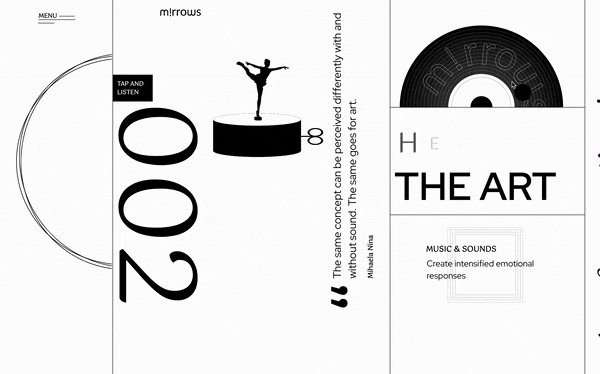
Witryna internetowa firmy Mirrows jest tego typowym przykładem:

Ta witryna z grafikami NFT znajduje się w czołówce światowych projektantów i stylów stron internetowych. Pierwszą rzeczą, którą być może zauważysz, jest to, że oferuje przewijanie w poziomie zamiast zwykłej metody pionowej. Chociaż jest to rzadkie, może od razu zapewnić konsumentom niezapomniane wrażenia z pracy.
Witryna internetowa Mirrows może wydawać się odważna, ale robi też wielką karierę, upewniając się, że jej ludzie nigdy nie będą zaskoczeni radykalnym stylem i projektem. Posiada wyraźne informacje, które instruują ludzi do przewijania, co jest zalecane w przypadku każdego przewijalnego formatu.
Ponadto jego menu na początku strony wydaje się być w nieskończonej pętli, rejestrując się w Twojej podróży przez stronę internetową. Jest to przyjemny efekt, ale co ważniejsze, stały przycisk menu umożliwia bardzo łatwe wejście na inne strony internetowe.
Jakich motywów WordPress możesz użyć do przewijania?
Dla użytkowników WordPressa motywy stanowią znaczną część struktury witryny. Witryny WordPress są bardzo konfigurowalne, ale Twój temat decyduje o tym, z których jedynych w swoim rodzaju funkcji stylu możesz skorzystać. Ponadto wiele motywów pojawia się w witrynach startowych, które pozwalają uniknąć dużej ilości początkowej pracy legislacyjnej potrzebnej do podstawowych funkcji układu.
Być może zastanawiasz się, jakich motywów WordPress możesz użyć do przewijania. Bardzo dobrą informacją jest to, że najbardziej ładnie zaprojektowane i responsywne motywy mogą pomieścić wiele bardzo wyrafinowanych stylów i aspektów projektowych.
Najprawdopodobniej będziesz potrzebować szybkiego, lekkiego motywu, ponieważ wszystkie media zawarte w scrollytellingu mogą spowolnić Twoją witrynę. Co więcej, prawdopodobnie będziesz potrzebować koncepcji odpowiedniej dla przewijania paralaksy. Co więcej, uzyskanie koncepcji za pomocą tylko jednej strony początkowej może być praktyczne, jeśli chcesz stworzyć samodzielną stronę internetową, aby przekazać swoją historię.
Neve to doskonały wybór freemium, jeśli jesteś zaintrygowany nadzieją na przewijanie:

Dzieje się tak po prostu dlatego, że jest szybki i zawiera niektóre utworzone funkcje przewijania paralaksy. Zaraz po wprowadzeniu i aktywacji tej koncepcji możesz po prostu wyświetlić podgląd tych atrybutów, przechodząc do Atrakcyjność wizualna → Rozwiązania Neve → Zobacz wersje demonstracyjne .
Neve bezproblemowo integruje się z wtyczkami paralaksy, takimi jak Wyrafinowane tła WordPress. Ponadto jego model Professional umożliwia tworzenie lepkich nagłówków, które zwykle są przydatne do przewijania.
Ponadto narzędzie do tworzenia witryn internetowych Elementor ma mnóstwo możliwości, jeśli chodzi o możliwości paralaksy. Ze względu na fakt, że Neve umożliwia edycję za pomocą Elementora, możesz odblokować mnóstwo cennych opcji przewijania.
Rozważ scrollytelling już teraz
Scrollytelling staje się coraz bardziej powszechny w całym świecie projektowania internetu. Jest jednak sporo do nauczenia się, jeśli chodzi o tę płynną elektroniczną taktykę opowiadania historii.
Przedsiębiorcy zajmujący się witrynami internetowymi mogą używać scrollytellingu do tworzenia przekonujących narracji o swoich markach i prezentowania informacji w przystępny sposób. Jeśli chcesz wypróbować to za pomocą WordPressa, Neve jest doskonałym tematem dla zawodu. Jest kompatybilny z przewijaniem paralaksy i lepkimi nagłówkami. Co więcej, jest niesamowicie szybki, więc nie będziesz musiał rezygnować z niezwykłej grafiki i aspektów multimedialnych.
Czy masz jakieś pytania dotyczące scrollytellingu lub tych przykładów scrollytellingu? Daj nam znać w części uwag poniżej!
