Jaka jest zmiana między dopełnieniem a marginesem w WordPress?
Opublikowany: 2023-08-16Czy chcesz poznać różnicę dotyczącą dopełnienia i marginesu w WordPress?
W WordPressie dopełnienie to miejsce pomiędzy treścią a krawędzią wewnątrz bloku, podczas gdy margines to przestrzeń pomiędzy dwoma niezależnymi blokami.
W tym poście przedstawimy Ci odmianę dotyczącą dopełnienia i marginesu oraz sposób ich wykorzystania w WordPress.

Co to jest dopełnienie w WordPressie?
Atrybut dopełnienia w Twojej witrynie WordPress służy do generowania miejsca w bloku.
Dla ilustracji możesz zwiększyć miejsce w bloku tekstu, aby jego układ był wyjątkowo atrakcyjny wizualnie i aby tekst nie był zbyt blisko krawędzi bloku.

Możesz także użyć dopełnienia, aby zarządzać przepływem treści na swoim blogu WordPress. Na przykład, jeśli wstawisz dopełnienie u podstawy i podstawy bloku tekstu, możesz znacznie ułatwić odwiedzającym czytanie treści pisanej.
Co to jest margines w WordPress?
Margines to przestrzeń wokół granicy bloku WordPress i otaczających go czynników.
Może to pomóc w umieszczeniu pomieszczenia składającego się z dwóch charakterystycznych bloków, tworząc bardziej przestronny i dokładniejszy układ witryny.

Można na przykład uwzględnić marginesy na początku i na dole bloku treści tekstowych, tak aby był on widoczny nawet po zmianie rozmiaru ekranu.
Dodatkowo możesz także użyć marginesów, aby zwiększyć miejsce pomiędzy blokami wyświetleń i treści tekstowych, aby Twoja witryna internetowa była atrakcyjna wizualnie i znacznie bardziej dostępna dla ludzi.
Jaka jest duża różnica między dopełnieniem a marginesem w WordPress?
Poniżej znajduje się szybka lista kontrolna różnic między dopełnieniem i marginesem w WordPress:
| Wyściółka | Margines |
|---|---|
| Wypełnienie zwykle oznacza uwzględnienie miejsca pomiędzy artykułami i krawędzią bloku. | Funkcja marginesu zapewnia miejsce na zewnątrz granicy bloku. |
| Praca z dopełnieniem nie ma wpływu na inne bloki w Twojej witrynie. | Korzystanie z marginesu ma wpływ na inne bloki w Twojej witrynie. |
| Wypełnienie może utworzyć bufor wokół bloku. | Marginesy mogą tworzyć przestrzeń pomiędzy dwoma różnymi blokami. |
Jak korzystać z dopełnienia w WordPress
Domyślnie pełny edytor witryn internetowych WordPress (FSE) jest dostarczany z elementem dopełniającym.
Niemniej jednak pamiętaj, że jeśli nie korzystasz z tematu zależnego od bloków, nie będziesz w stanie uwzględnić dopełnienia w swojej witrynie WordPress, chyba że użyjesz spersonalizowanego CSS.
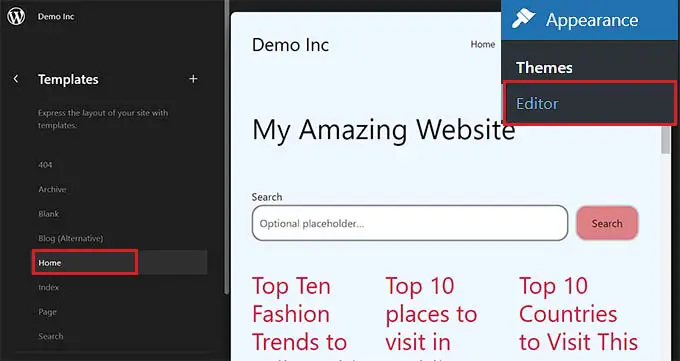
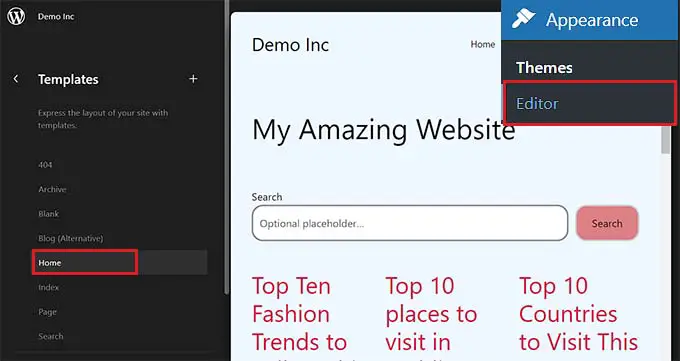
Po pierwsze, musisz odwiedzić stronę internetową Wygląd fizyczny »Edytor z paska bocznego administratora WordPress, aby uruchomić edytor całej witryny internetowej.
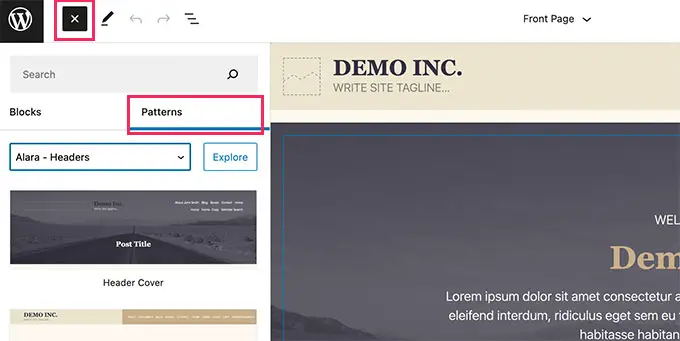
Gdy już tam będziesz, po prostu wybierz szablon strony internetowej, gdzie chcesz dodać uzupełnienie do swoich bloków, z paska bocznego „Szablony” po lewej stronie. Na tym pasku bocznym zostaną wyświetlone wszystkie szablony unikalnych stron internetowych w Twojej witrynie.

Natychmiast po zakończeniu wybrany szablon otworzy się na wyświetlaczu.
W tym miejscu kliknij przycisk „Edytuj”, aby rozpocząć dostosowywanie szablonu strony witryny w kompleksowym edytorze witryny.

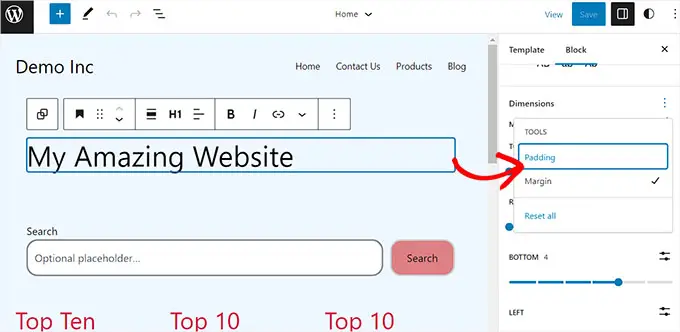
Następnie wybierz blok, w którym chcesz dodać dopełnienie. Pamiętaj, że oznacza to, że będziesz tworzyć przestrzeń pomiędzy treścią i krawędzią bloku.
Spowoduje to otwarcie konfiguracji bloków w panelu bloków na idealnej ścianie monitora.
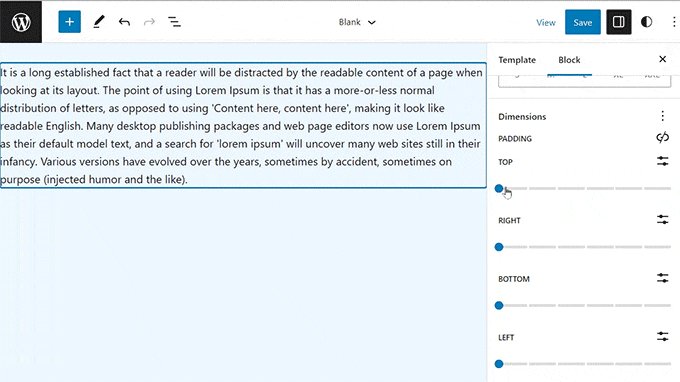
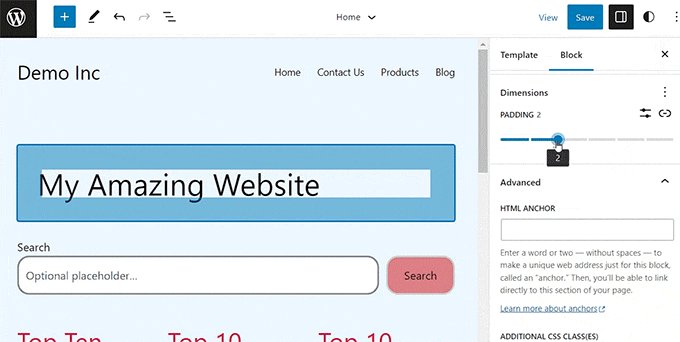
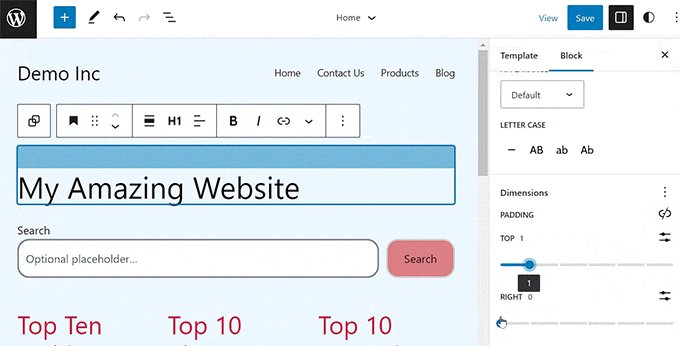
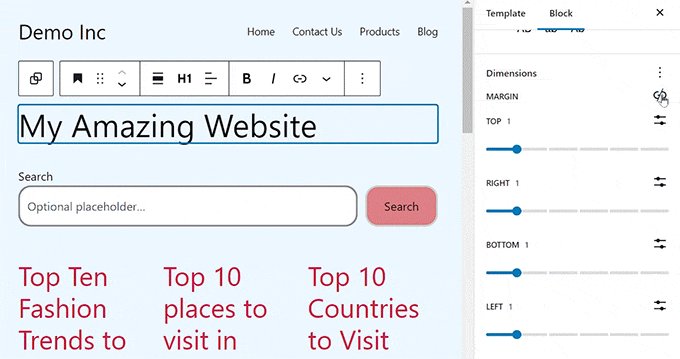
Stąd musisz przewinąć w dół do segmentu „Wymiary” i kliknąć menu z trzema kropkami. Spowoduje to otwarcie monitu, w którym należy wybrać opcję „Dopełnienie”.

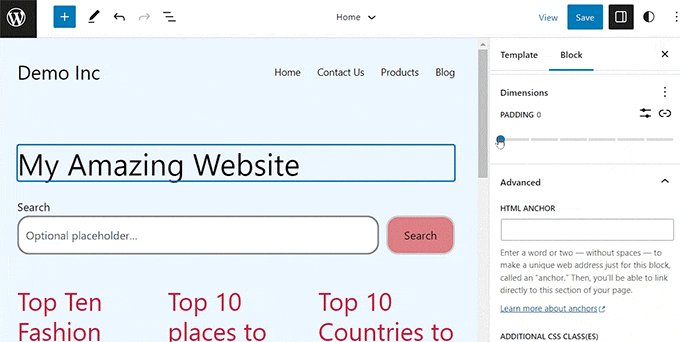
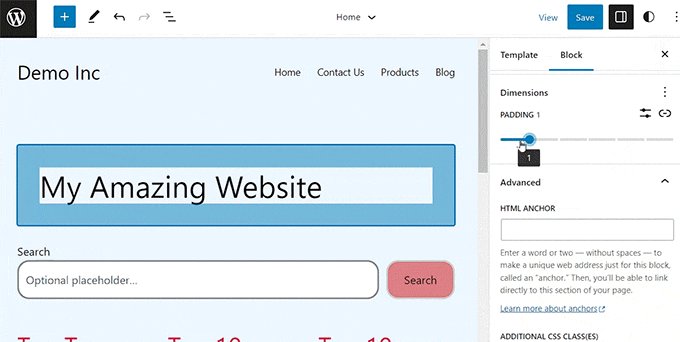
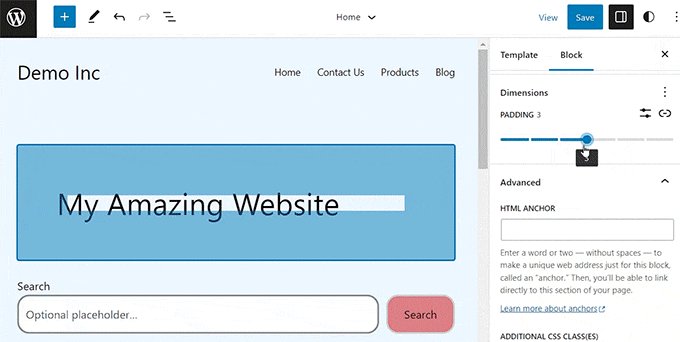
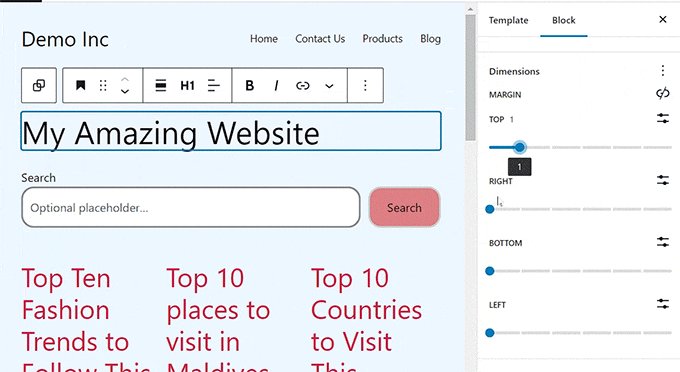
Następnie po prostu użyj suwaka, aby wstawić dopełnienie do bloku.
Utrzymuj w głowie, że ten atrybut doda wypełnienie do wszystkich boków bloku.

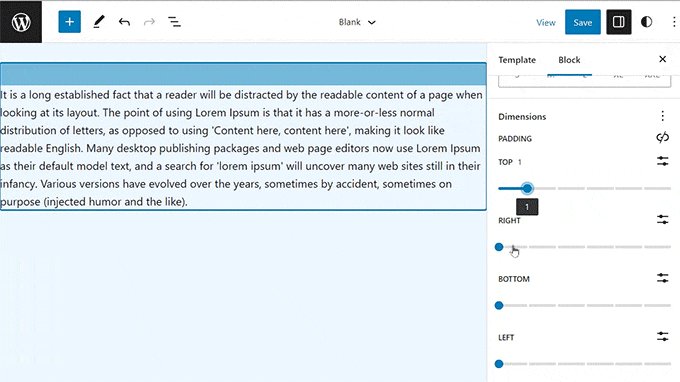
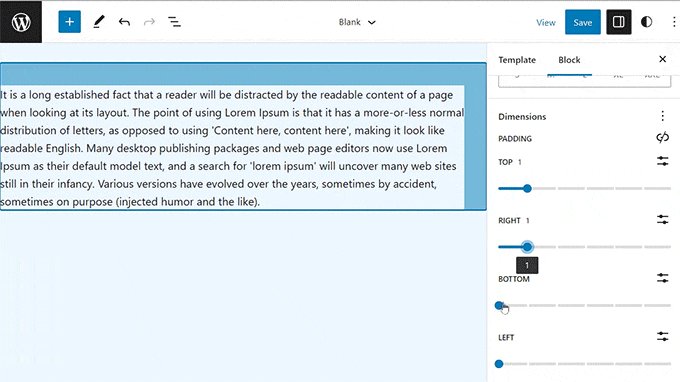
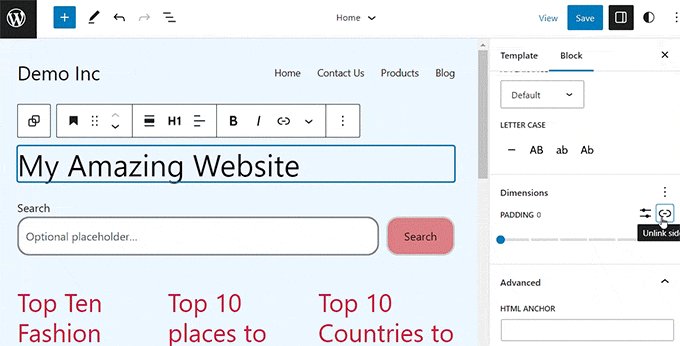
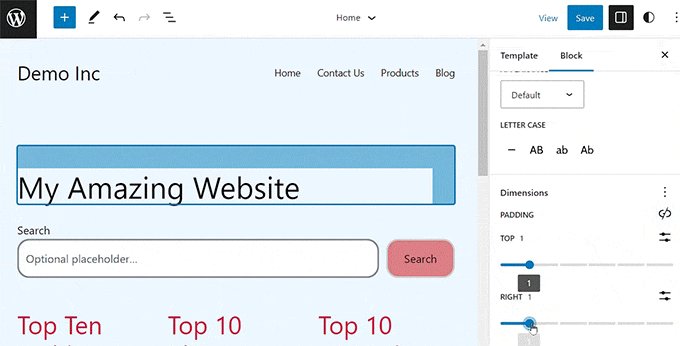
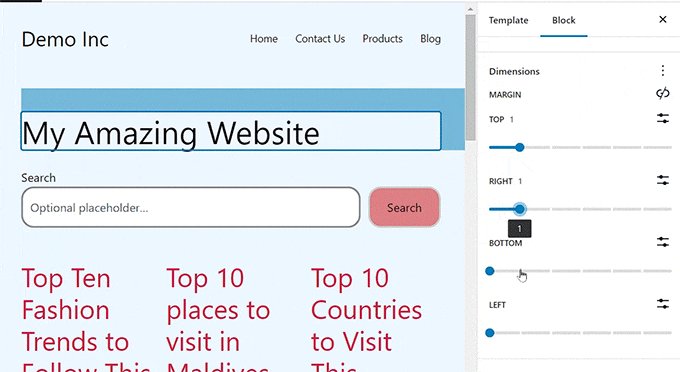
Niemniej jednak, jeśli chcesz włączyć dopełnienie tylko do najlepszej lub podstawy bloku, możesz to również zrobić, klikając ikonę „Odłącz strony” obok opcji „Wypełnienie”.

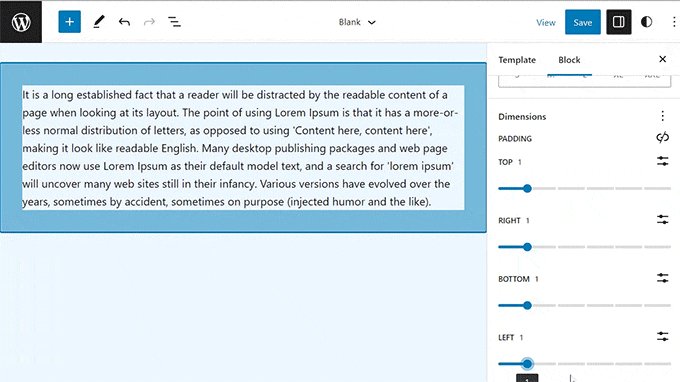
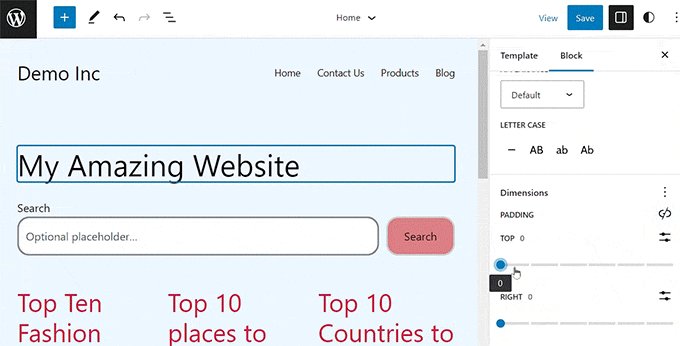
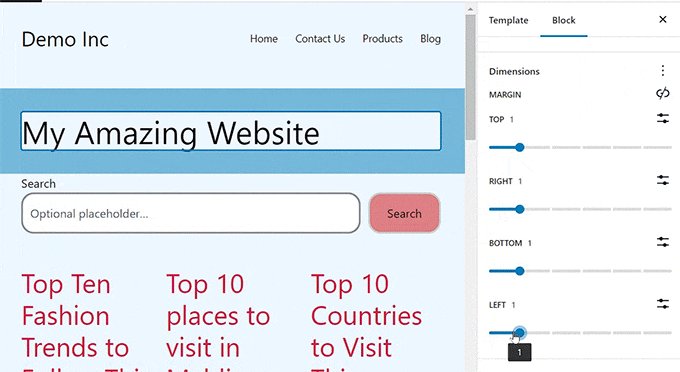
Następnie możesz użyć unikalnych suwaków, aby wstawić wypełnienie do prawidłowego, wciąż lewego, dolnego lub głównego bloku.

Po zakończeniu wystarczy kliknąć przycisk „Zapisz”, aby zapisać ustawienia w sprzedaży detalicznej.
Jak korzystać z marginesu w WordPress
Podobnie jak dopełnianie, funkcja marginesów jest zaprojektowana w edytorze całej witryny WordPress. Niemniej jednak ten atrybut nie będzie dostępny, jeśli nie pracujesz z tematem bloku.
Najpierw przejdź do strony internetowej „Atrakcja wizualna” Edytora z pulpitu nawigacyjnego WordPress.
Gdy już tam będziesz, zdecyduj o szablonie strony, w którym chcesz wstawić marginesy z kolumny po lewej stronie.

Spowoduje to otwarcie szablonu strony wybranego na monitorze.
Z listy tutaj wybierz przycisk „Edytuj”, aby rozpocząć dostosowywanie szablonu w pełnym edytorze witryny.

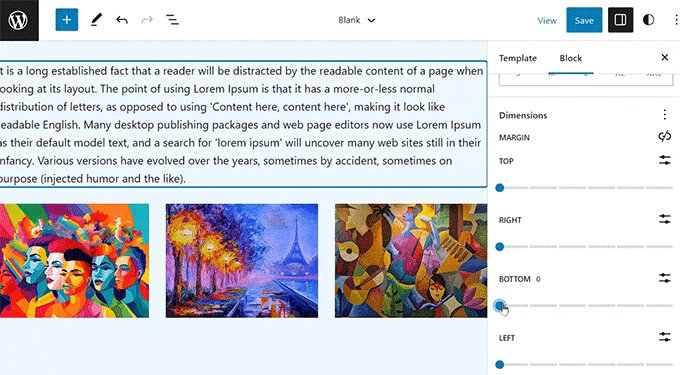
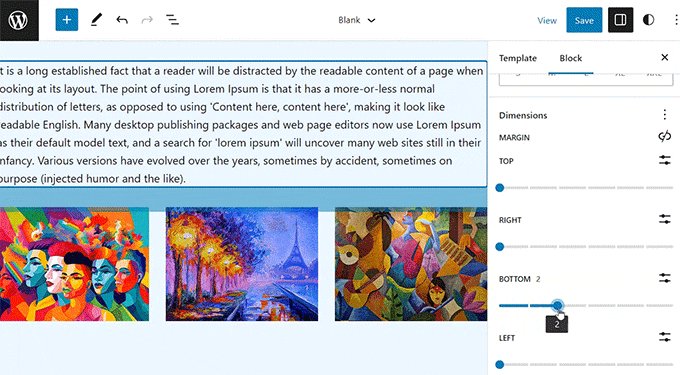
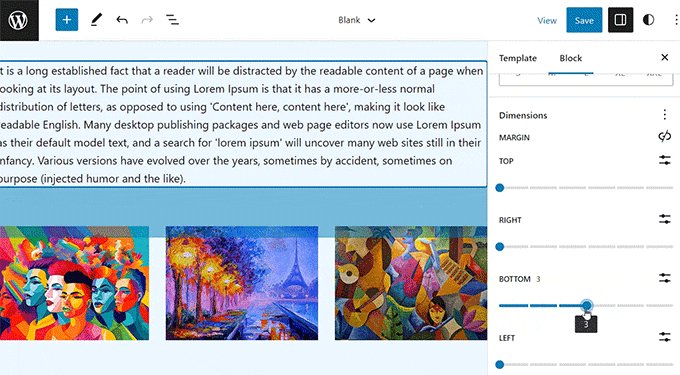
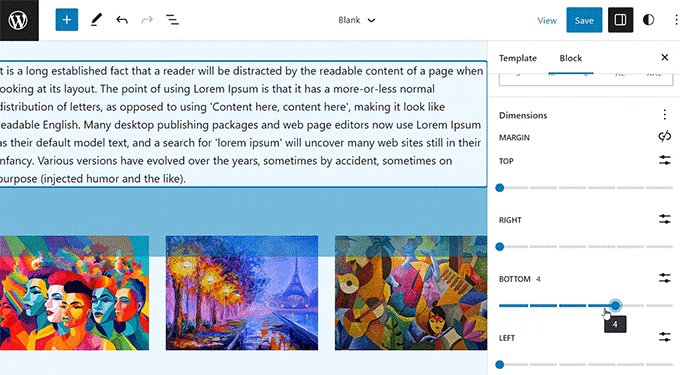
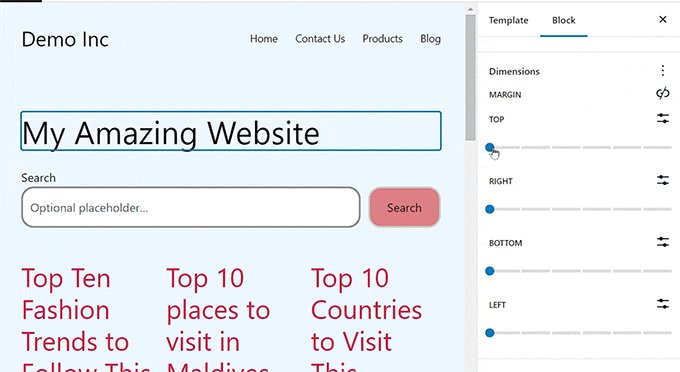
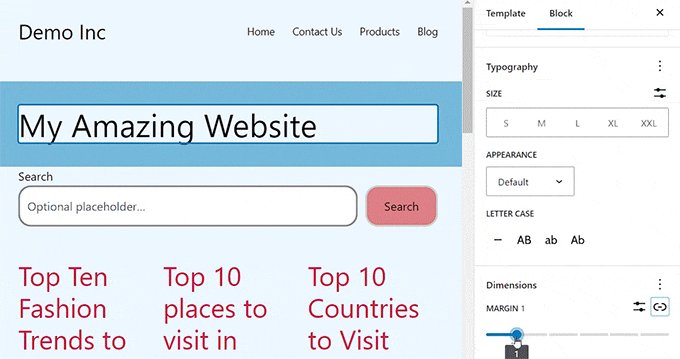
Następnie wybierz blok, który chcesz edytować i przewiń w dół do obszaru „Wymiary” w panelu bloków po prawej stronie.
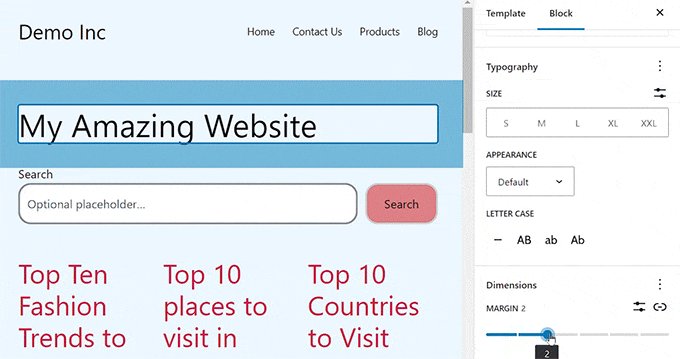
Z listy tutaj zasadniczo użyj suwaków, aby ustawić charakterystyczne marginesy dla najwyżej ocenianych, podstawowych, pozostałych i idealnych narożników bloku. Użycie tej cechy powiększy przestrzeń wokół wybranego bloku.

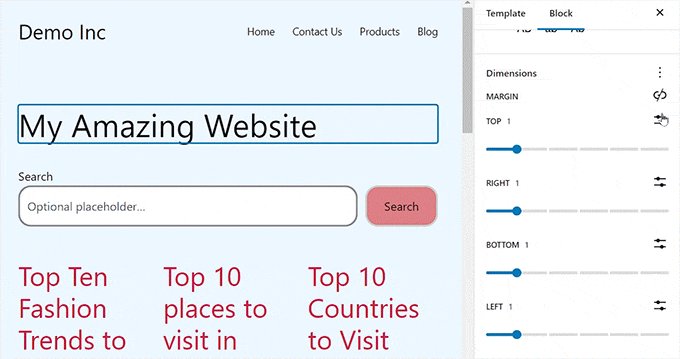
Jeśli jednak chcesz użyć pojedynczego suwaka, aby uwzględnić równe marginesy blisko bloku, kliknij ikonę „Połącz strony” obok opcji „Margines”.
Panel blokowy wyświetli teraz pojedynczy suwak „Margines mieszany”, którego możesz użyć do zbudowania równoważnych marginesów blisko bloku.

Gdy już skończysz, nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać wybrane opcje w sprzedaży detalicznej.
Więcej wskazówek dotyczących modyfikowania całej witryny internetowej w WordPress
Oprócz dodawania dopełnienia i marginesów do bloków, możesz także użyć edytora całej witryny, aby dostosować cały temat WordPress.
Możesz na przykład stylizować i projektować wszystkie szablony witryn, powiększać swoje osobiste logo, wybierać odcienie marki, ulepszać strukturę, modyfikować rozmiar czcionki, włączać zdjęcia kwalifikacji i wiele więcej.
Możesz także wstawiać wzorce i różne bloki do swojej witryny internetowej, aby jeszcze bardziej ją dostosować. Aby uzyskać szczegółowe informacje, być może zechcesz zapoznać się z naszym przewodnikiem dla początkujących dotyczącym dostosowywania tematu WordPress.

Możesz także użyć FSE do włączenia nagłówka, menu nawigacyjnego lub niestandardowego CSS do swojej witryny internetowej.
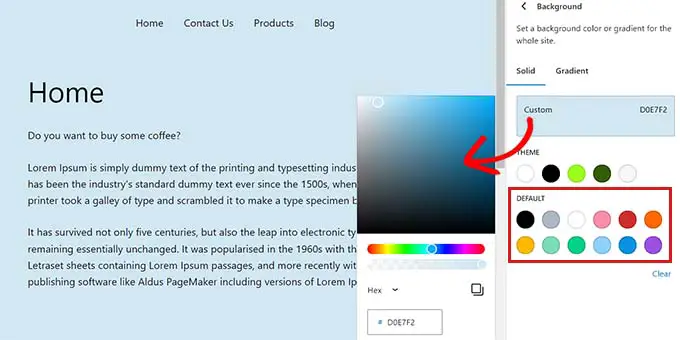
Co więcej, możesz także użyć World Designs, aby zapewnić spójność w swojej witrynie. Aby uzyskać dodatkowe szczegółowe wytyczne, możesz zapoznać się z naszymi wytycznymi dotyczącymi personalizacji kolorów w witrynie WordPress.

Niemniej jednak, jeśli nie lubisz korzystać z pełnego edytora witryny i wolisz dodatkową obsługę ponad fizycznym wyglądem swojej witryny, możesz użyć SeedProd do tworzenia stron internetowych, a nawet pełnego motywu.
Jest to najlepszy w branży program do tworzenia stron docelowych, wyposażony w narzędzie do tworzenia stron typu „przeciągnij i upuść”, dzięki któremu wygenerowanie wspaniałego tematu dla Twojej witryny jest niezwykle proste.
Jeśli chodzi o znacznie więcej aspektów, możesz zapoznać się z naszym samouczkiem, jak bez wysiłku wygenerować dostosowany temat WordPress.

Mamy nadzieję, że ten post pomógł Ci zrozumieć rozróżnienie dotyczące dopełnienia i marginesu w WordPress. Być może zafascynuje Cię także nasz podręcznik dla początkujących dotyczący dostosowywania góry i szerokości bloku w WordPress oraz nasze najwyżej oceniane typy najskuteczniejszych wtyczek blokujących Gutenberga dla WordPress.
Jeśli spodobał Ci się ten krótki artykuł, subskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Znajdziesz nas także na Twitterze i Facebooku.
