Co to jest Webflow i do czego służy? (Ostateczny przewodnik)
Opublikowany: 2023-07-10Chcesz wiedzieć, czym jest Webflow ? A może chcesz poznać świat Webflow i odkryć jego niesamowity potencjał? Jeśli tak, to dobrze trafiłeś!
W dzisiejszej erze cyfrowej budowanie imponującej obecności w Internecie jest niezbędne zarówno dla firm , jak i osób prywatnych . Niezależnie od tego, czy jesteś przedsiębiorcą , projektantem , czy kreatywnym profesjonalistą , posiadanie atrakcyjnej witryny internetowej może wiele zmienić .
I właśnie w tym miejscu do gry wkracza Webflow . Czym jest Webflow i do czego służy ?
W tym kompleksowym przewodniku zagłębimy się w głębię Webflow . Poznawanie jego funkcji, możliwości, zakresu, opcji obsługi klienta i wielu innych.
Zanurzmy się i uwolnijmy moc Webflow!
A) Przedstawiamy Webflow: krótki przegląd
Zmagasz się ze złożonym kodowaniem i technicznym żargonem, jeśli chodzi o tworzenie stron internetowych?
Poznaj Webflow! Jest to przyjazna dla użytkownika platforma do tworzenia witryn internetowych, która rewolucjonizuje projektowanie i tworzenie stron internetowych. Nawet dla osób bez doświadczenia w kodowaniu.

Webflow to wszechstronne narzędzie, które pozwala tworzyć wspaniałe strony internetowe bez pisania kodu. Oferuje intuicyjne edytory wizualne, konfigurowalne szablony oraz interfejs typu „przeciągnij i upuść”, dzięki czemu tworzenie stron internetowych jest dostępne dla każdego.
Niezależnie od tego, czy jesteś właścicielem firmy, freelancerem czy początkującym blogerem, Webflow zapewnia Ci najwyższą elastyczność. Możesz więc projektować profesjonalne strony internetowe, które odzwierciedlają Twój niepowtarzalny styl. Dzięki jego potężnym funkcjom możesz dodawać płynne animacje i dynamiczne interakcje, aby tworzyć wciągające wrażenia użytkownika.

W przeciwieństwie do innych kreatorów stron Webflow priorytetowo traktuje czysty i zoptymalizowany kod. Ponadto, co skutkuje szybszym ładowaniem i lepszym SEO (Search Engine Optimization). Dzięki temu Twoja witryna działa najlepiej i zapewnia usprawnione działanie dla odwiedzających.
Niezależnie od tego, czy jesteś nowicjuszem, który chce zanurzyć się w projektowaniu stron internetowych, czy doświadczonym programistą szukającym usprawnionego przepływu pracy. Webflow to Twoja przepustka do tworzenia niezwykłych stron internetowych, które pozostawiają niezatarte wrażenie.
Teraz przygotuj się na wykorzystanie swojej kreatywności i zmianę sposobu tworzenia stron internetowych za pomocą tej platformy!
Powiedziawszy to, przejdźmy dalej, aby poznać kluczowe funkcje i możliwości Webflow.
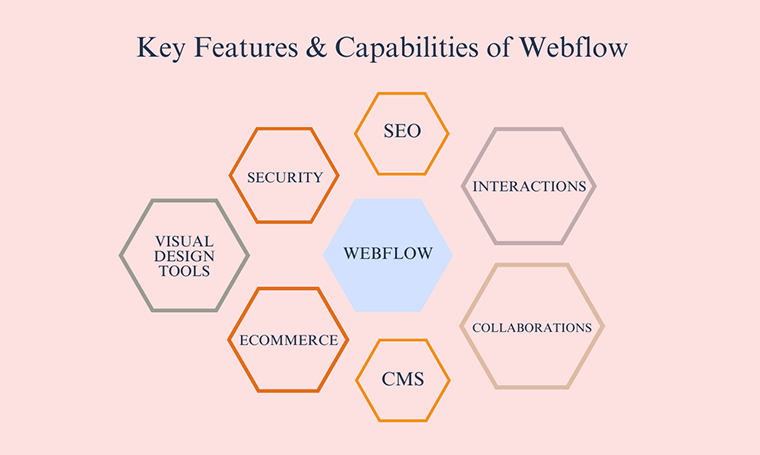
B) Kluczowe funkcje i możliwości Webflow
W poniższej sekcji tego przewodnika przyjrzyjmy się kluczowym cechom i funkcjonalnościom Webflow. Odblokowanie nieskończonych możliwości dla Twoich projektów internetowych.
Webflow oferuje szeroki zakres funkcji i możliwości, w tym:

- Narzędzia do projektowania wizualnego: narzędzia do projektowania wizualnego Webflow ułatwiają tworzenie oszałamiających witryn bez konieczności pisania kodu. Po prostu przeciągnij i upuść elementy oraz użyj wbudowanych narzędzi do konfiguracji czcionek, kolorów i innych elementów wizualnych.
- CMS: Jego CMS (system zarządzania treścią) ułatwia zarządzanie treścią witryny. Możesz tworzyć i edytować strony, dodawać obrazy i filmy. Ponadto zarządzaj swoimi postami na blogu z poziomu interfejsu.
- eCommerce: Oferuje potężną platformę eCommerce do sprzedaży produktów i usług online. Możesz stworzyć piękny sklep internetowy za pomocą zaledwie kilku kliknięć. Ponadto zarządzaj zapasami, zamówieniami i płatnościami.
- Interakcje: funkcja interakcji Webflow pomaga tworzyć interaktywne elementy w Twojej witrynie. Takie jak wyskakujące okienka, akordeony i suwaki. W rezultacie możesz dodać więcej zaangażowania i interaktywności do swojej witryny.
- SEO: jego narzędzia SEO pomagają zoptymalizować witrynę pod kątem wyszukiwarek. Możesz dodawać tagi tytułu, metaopisy i inne elementy SEO do swoich stron. Co więcej, śledź wyniki swojej witryny w wynikach wyszukiwania. Dowiedz się o tym ze strony Webflow SEO tutaj.
- Bezpieczeństwo: funkcje bezpieczeństwa Webflow pomagają chronić witrynę przed hakerami i innymi zagrożeniami. Twoja witryna jest hostowana w usłudze Amazon Web Services (AWS), która jest jednym z najbezpieczniejszych dostawców usług hostingowych na świecie.
- Współpraca: Ułatwia współpracę z innymi osobami nad projektami Twojej witryny. Możesz zapraszać członków zespołu do przeglądania i edytowania witryny w czasie rzeczywistym oraz śledzenia wprowadzanych zmian.
W następnej sekcji zagłębimy się w zakres Webflow i zbadamy różne przypadki użycia, w których ta niezwykła platforma błyszczy.
C) Zakres Webflow (do czego służy?)
Webflow to wszechstronne i wydajne narzędzie do tworzenia witryn internetowych, które można wykorzystać do tworzenia różnych witryn internetowych.
Od osobistych stron internetowych po sklepy eCommerce i nie tylko, Webflow otwiera świat możliwości Twojej obecności online. Przyjrzyjmy się różnym zakresom, w których wyróżnia się Webflow, dostarczając narzędzia do tworzenia wyjątkowych stron internetowych.
Przygotuj się na odkrycie ogromnego potencjału Webflow w tej sekcji!
1. Strony z blogami
Czy jesteś zapalonym pisarzem, twórcą treści lub liderem myśli? Cóż, jeśli tak, to mamy dobrą wiadomość.
Webflow umożliwia tworzenie urzekających witryn blogowych. Możesz tworzyć atrakcyjne wizualnie posty na blogu i angażować czytelników interaktywnymi elementami. Wszystko dzięki intuicyjnym funkcjom projektowania, niestandardowym układom i bezproblemowemu CMS.

Na przykład:
Wyobraź sobie, że jesteś entuzjastą podróży, który chce dokumentować swoje przygody i dzielić się wskazówkami dotyczącymi podróży. Dzięki Webflow możesz zaprojektować i zarządzać atrakcyjnym wizualnie blogiem. Wraz z prezentacją zdjęć, historii i pomocnych rekomendacji, aby zainspirować innych podróżników.
Prawdziwe przykłady witryn blogowych:
Oto kilka prawdziwych przykładów witryn blogowych wykonanych za pomocą Webflow:
- Niesłyszane głosy: Ta strona internetowa jest platformą, która wzmacnia głosy osób zmarginalizowanych, podkreślając ich historie i doświadczenia.
- Flowrite: Jest to wspomagany przez sztuczną inteligencję asystent pisania, który w czasie rzeczywistym dostarcza sugestie i ulepszenia. Aby poprawić jakość i produktywność twojego pisania.
Poza tym możesz zapoznać się z naszym artykułem na temat przykładów witryn blogowych, aby zainspirować się swoim blogiem. Przejrzyj także korzyści płynące z osobistego blogowania i dowiedz się, ile czasu zajmuje zarabianie na blogowaniu.
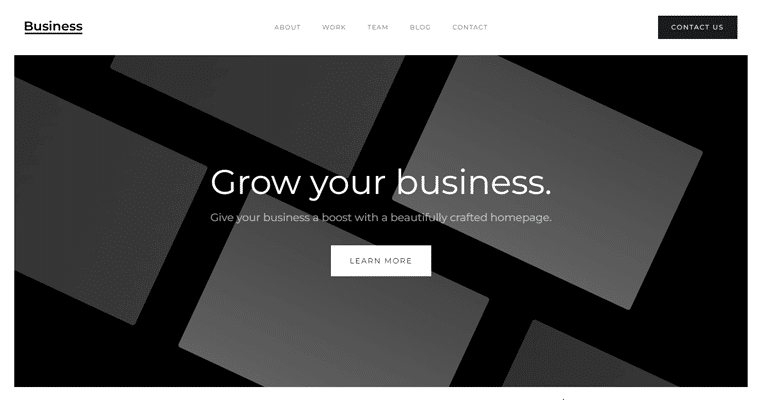
2. Witryny biznesowe
Webflow oferuje idealną platformę dla firm każdej wielkości, umożliwiającą zaistnienie w Internecie. Od małych startupów po duże przedsiębiorstwa, możesz tworzyć profesjonalne i dopracowane strony internetowe, które odzwierciedlają tożsamość Twojej marki.
Możesz zaprezentować swoje produkty lub usługi i podać dane kontaktowe. Ponadto możesz zintegrować formularze generowania leadów, aby pozyskać potencjalnych klientów.

Na przykład:
Załóżmy, że prowadzisz firmę lub dom produkcyjny. Dzięki Webflow możesz zaprojektować atrakcyjną stronę internetową prezentującą Twoją pracę i usługi. Ponadto możesz wyświetlać referencje i recenzje swoich poprzednich klientów, aby zyskać zaufanie i wiarygodność.
Przykłady prawdziwych witryn biznesowych:
Oto kilka prawdziwych przykładów witryn biznesowych wykonanych za pomocą Webflow:
- Traackr: Ta platforma pomaga firmom identyfikować i nawiązywać kontakty z wpływowymi osobami lub twórcami treści w celu optymalizacji ich strategii marketingu influencerskiego.
- Soundstripe: To strona internetowa, która oferuje ogromną bibliotekę bezpłatnej muzyki i efektów dźwiękowych dla twórców treści. Co więcej, pozwalając im wzbogacić swoje projekty o wysokiej jakości dźwięk.
- Potężny: zapewnia bezproblemowy sposób tworzenia dokumentów prawnych i zarządzania nimi. Ponadto upraszcza proces sporządzania umów, testamentów i innych ważnych dokumentów prawnych.
Zapoznaj się z naszym artykułem na temat korzyści, jakie firmy czerpią z analityki internetowej. Koniecznie sprawdź też najlepsze narzędzia marketingu cyfrowego dla rozwoju biznesu.
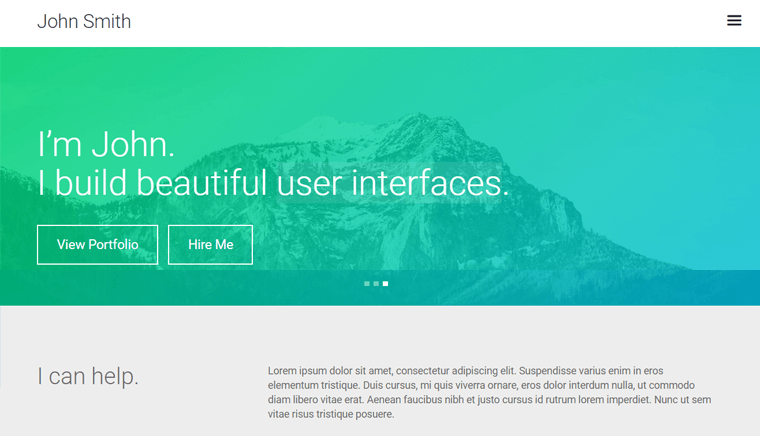
3. Witryny portfolio
Webflow to doskonały wybór dla artystów, projektantów, fotografów i innych kreatywnych profesjonalistów, którzy chcą zaprezentować swoje prace. Twórz wspaniałe portfolio, które podkreślą Twoje projekty i talenty.
Dzięki elastyczności projektowania Webflow możesz łatwo dostosować układ i używać galerii do wyświetlania swoich prac. Oprócz tego możesz dodawać interaktywne elementy, aby zaangażować odwiedzających.

Na przykład:
Rozważ, jesteś niezależnym grafikiem. Teraz możesz stworzyć imponującą witrynę z portfolio zawierającą Twoje najlepsze projekty projektowe za pomocą Webflow. W tym logo, materiały brandingowe i makiety stron internetowych. Zaprezentuj swoje umiejętności, przyciągnij potencjalnych klientów i pozostaw niezatarte wrażenie.
Przykłady witryn z prawdziwym portfolio:
Oto kilka prawdziwych przykładów witryn z portfolio wykonanych za pomocą Webflow:
- Jomor Design: To kreatywna agencja projektowa, która dostarcza innowacyjne i atrakcyjne wizualnie rozwiązania. Do projektów brandingowych, graficznych i tworzenia stron internetowych.
- Joseph Berry: Ta osobista strona internetowa prezentuje portfolio i twórczość Josepha Berry'ego. Ponadto podkreśla swoje umiejętności, osiągnięcia i projekty w różnych dyscyplinach artystycznych.
- Heco: Ta strona specjalizuje się w zrównoważonych i przyjaznych dla środowiska produktach domowych. Co więcej, oferuje szeroką gamę opcji przyjaznych dla środowiska dla świadomych konsumentów.
Zastanawiasz się, czy są jakieś inne narzędzia do tworzenia witryn internetowych, których możesz użyć do stworzenia witryny z portfolio? Następnie sprawdź nasz artykuł na temat najlepszych kreatorów stron z portfolio.
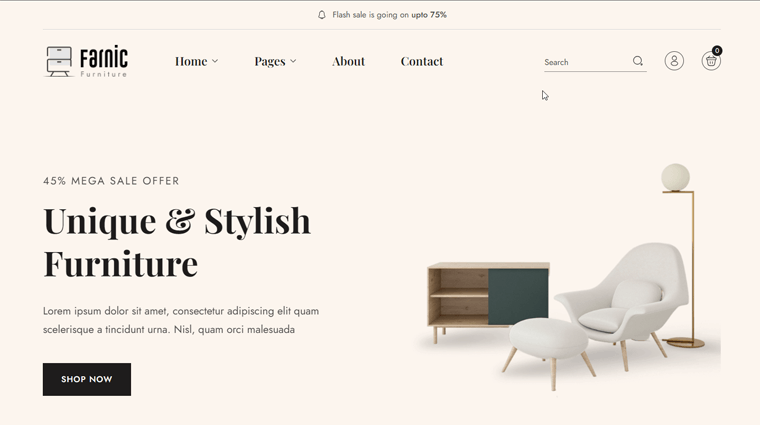
4. Witryny handlu elektronicznego
Chcesz sprzedawać produkty online? Jak wspomniano wcześniej, Webflow zapewnia solidną funkcjonalność eCommerce. Oznacza to, że możesz tworzyć atrakcyjne wizualnie sklepy internetowe. To samo dotyczy katalogów produktów, koszyków, bezpiecznych bramek płatniczych i zarządzania zapasami.
Ponadto możesz dostosować projekt, aby był zgodny z Twoją marką. I oferuj swoim klientom bezproblemowe zakupy – wszystko w ramach platformy.

Na przykład:
Załóżmy, że jesteś przedsiębiorcą, który wprowadził na rynek linię ręcznie robionej biżuterii. Dzięki Webflow możesz zbudować witrynę eCommerce, która zaprezentuje Twoje unikalne projekty. Ponadto umożliwia klientom łatwe przeglądanie, wybieranie i kupowanie przedmiotów. Co więcej, bezpiecznie obsługuje nawet zarządzanie zapasami i logistykę wysyłkową.
Prawdziwe przykłady witryn e-commerce:
Oto kilka prawdziwych przykładów witryn e-commerce wykonanych za pomocą Webflow:
- SkinLabs: To platforma internetowa oferująca szeroką gamę produktów i rozwiązań do pielęgnacji skóry. Koncentrując się na naturalnych i potwierdzonych naukowo składnikach, aby promować zdrową i promienną skórę.
- Sklep internetowy MDLR: Ta platforma handlu elektronicznego oferuje różnorodną kolekcję modnej mody i akcesoriów. Wraz z zapewnieniem klientom wygodnych zakupów online.
- Rogue & Rosy: To niezależny butik internetowy oferujący wybór wyjątkowych i stylowych ubrań, akcesoriów i nie tylko. Ponadto oferuje mieszankę projektów współczesnych i inspirowanych stylem vintage.
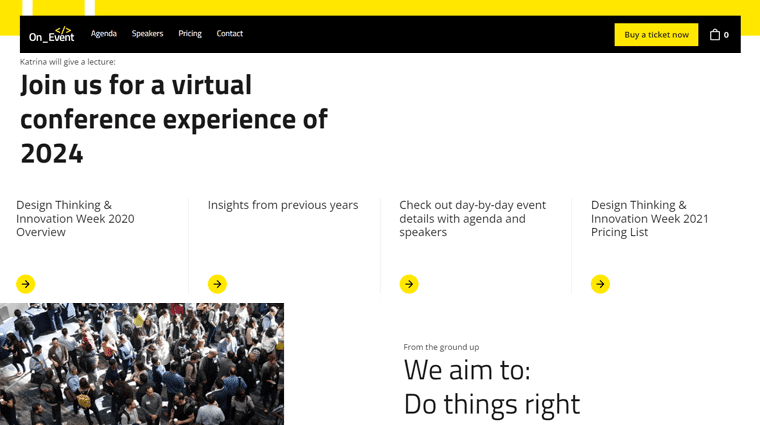
5. Strony internetowe wydarzeń
Planujesz wydarzenie? Webflow zapewnia narzędzia do tworzenia pięknych stron internetowych z wydarzeniami, które uchwycą esencję Twojej okazji. Niezależnie od tego, czy organizujesz konferencję, warsztaty, czy inne wydarzenie.
Od formularzy rejestracyjnych i sprzedaży biletów po wyświetlanie harmonogramów wydarzeń i interaktywnych map. Webflow zapewnia płynne i wciągające doświadczenie dla uczestników.

Na przykład:
Wyobraź sobie, że organizujesz festiwal muzyczny w swoim mieście. Webflow umożliwia utworzenie strony internetowej wydarzenia z oszałamiającymi efektami wizualnymi, składami artystów i integracją sprzedaży biletów. Ponadto możesz korzystać z interaktywnych funkcji, takich jak liczniki czasu i kanały mediów społecznościowych, aby wzbudzić oczekiwania wśród entuzjastów muzyki.
Przykłady witryn z prawdziwymi wydarzeniami:
Oto kilka przykładowych stron internetowych z prawdziwymi wydarzeniami, wykonanych za pomocą Webflow:
- Summer Dance: Ta strona jest przeznaczona do promowania i dostarczania informacji. W szczególności o imprezach tanecznych, warsztatach i spektaklach odbywających się w sezonie letnim.
- FestivalX: To wciągająca platforma internetowa prezentująca różnorodne festiwale muzyczne. Zawiera występy na żywo, wywiady z artystami i interaktywne doświadczenia dla miłośników muzyki z całego świata.
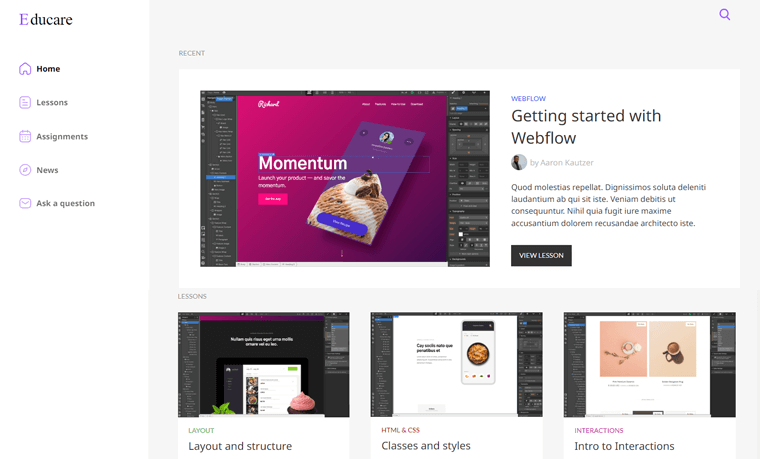
6. Strony edukacyjne
Podobnie Webflow jest idealną platformą dla instytucji edukacyjnych, kursów online i platform eLearningowych. Dzięki temu możesz tworzyć informacyjne i atrakcyjne wizualnie strony internetowe dla szkół, uniwersytetów lub internetowych platform edukacyjnych.
Ponadto możesz udostępniać szczegóły kursu, zapewniać zasoby i ułatwiać zaangażowanie uczniów za pomocą interaktywnych funkcji.

Na przykład:
Wyobraź sobie, że jesteś nauczycielem języka online, którego celem jest nauczanie uczniów z całego świata. Webflow umożliwia stworzenie edukacyjnej strony internetowej z modułami lekcji. W tym interaktywne quizy, śledzenie postępów, a nawet integracja wideokonferencji. Wszystko w atrakcyjnym wizualnie i przyjaznym dla użytkownika interfejsie.

Prawdziwe przykłady witryn edukacyjnych:
Oto kilka prawdziwych przykładów witryn edukacyjnych wykonanych za pomocą Webflow:
- LearningCubs: To platforma internetowa oferująca interaktywne i angażujące zasoby edukacyjne, kursy i usługi korepetycji. Szczególnie dla dzieci, aby poprawić swoje umiejętności uczenia się i wyniki w nauce.
- Zorro University: Ta platforma eLearning zapewnia kompleksowe programy szkoleniowe i kursy na różne tematy. Dzięki temu uczniowie mogą zdobywać nowe umiejętności i wiedzę w elastyczny i przystępny sposób.
- Skillex: łączy osoby z doświadczonymi instruktorami i trenerami z różnych dziedzin. Co więcej, umożliwienie użytkownikom uczenia się i rozwijania nowych umiejętności poprzez spersonalizowane lekcje i sesje szkoleniowe.
Czy jesteś zainteresowany stworzeniem strony członkowskiej? Następnie przejrzyj nasz artykuł na temat tego, czym jest witryna członkowska i rodzaje witryn członkowskich, które możesz założyć już dziś.
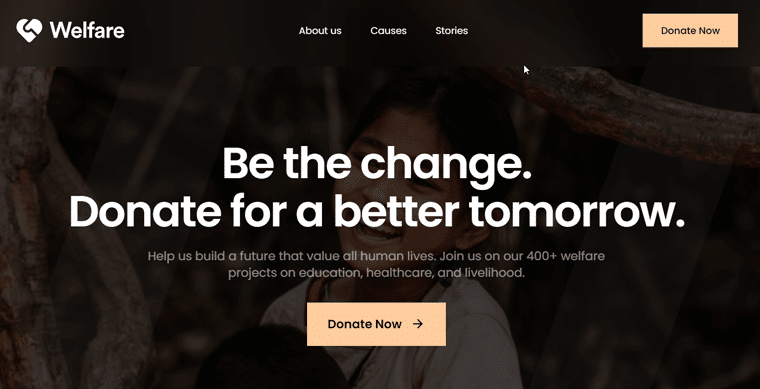
7. Witryny non-profit
Wreszcie, Webflow jest idealną platformą dla organizacji non-profit. Dążenie do podnoszenia świadomości, angażowania zwolenników i mobilizacji zasobów dla ich sprawy.
Możesz tworzyć atrakcyjne strony do opowiadania historii, przyjmować darowizny online, prezentować raporty wpływu i inspirować odwiedzających do zaangażowania. Wszystko dzięki wszechstronnym funkcjom Webflow.

Na przykład:
Załóżmy, że prowadzisz organizację non-profit zajmującą się ochroną środowiska. Dzięki Webflow możesz zbudować oszałamiającą wizualnie witrynę internetową, która podkreśli Twoje inicjatywy. Edukuje również odwiedzających w zakresie działań na rzecz ochrony przyrody i zachęca ich do wnoszenia wkładu poprzez darowizny lub pracę wolontariacką.
Prawdziwe przykłady witryn non-profit:
Oto kilka prawdziwych przykładów witryn non-profit utworzonych za pomocą Webflow:
- The Rice Movement: Globalna platforma opowiadająca się za zrównoważoną uprawą ryżu, zwalczaniem ubóstwa, głodu i bezpieczeństwa żywnościowego.
- NewStory: Organizacja non-profit budująca bezpieczne domy dla rodzin dotkniętych ubóstwem dzięki innowacyjnym rozwiązaniom i zaangażowaniu społeczności.
- ReachChurch: wirtualna społeczność chrześcijańska oferująca nabożeństwa online, programy uczniostwa i platformę duchowego wzrostu.
Planujesz utworzyć witrynę non-profit przy użyciu innego systemu CMS? Jeśli tak, przejrzyj nasz artykuł na temat najlepszego hostingu dla organizacji non-profit, aby poznać najlepsze oferty.
Zatem zakres Webflow wykracza poza te przykłady. Ponadto, umożliwiając tworzenie stron internetowych do różnych celów. Niezależnie od tego, czy jest to osobisty blog, witryna firmowa, sklep internetowy, czy cokolwiek pomiędzy. W ostatecznym rozrachunku Webflow daje Ci możliwość urzeczywistnienia swojej wizji i wywarcia trwałego wpływu na Internet.
D) Wprowadzenie do Webflow
Teraz, gdy już odkryłeś jego potencjał, zanurzmy się w ekscytujący świat tworzenia stron internetowych za pomocą Webflow.
W tej sekcji przeprowadzimy Cię przez niezbędne kroki, aby rozpocząć i uwolnić swoją kreatywność. Omówimy wszystko, od konfiguracji konta Webflow po poruszanie się po desce rozdzielczej i zaprojektowanie witryny.
Wyruszmy razem w tę podróż i stwórzmy oszałamiającą stronę internetową za pomocą Webflow.
I. Konfigurowanie konta Webflow
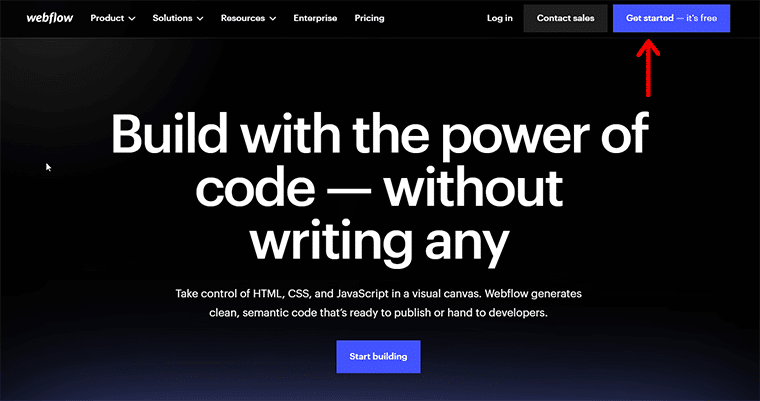
Aby rozpocząć swoją przygodę z Webflow, pierwszym krokiem jest utworzenie konta Webflow . Wejdź na stronę Webflow i kliknij opcję „Rozpocznij” . Następnie zarejestruj się, podając swój adres e-mail i inne niezbędne dane.

Możesz wybrać bezpłatne konto, które zapewnia podstawowe funkcje. Alternatywnie możesz wybierać spośród różnych płatnych planów, które oferują dodatkowe funkcje i opcje hostingu. Na razie pokazujemy demo z darmową wersją.
II. Poruszanie się po pulpicie nawigacyjnym Webflow
Wkrótce przejdziesz do podstawowego pulpitu nawigacyjnego Webflow . Jest to centralne centrum, w którym możesz zarządzać projektami swojej strony internetowej. Służy jako centrum kontroli, zapewniając łatwy dostęp do projektów, ustawień witryny, ustawień hostingu i nie tylko.

Możesz po prostu poświęcić chwilę na przejrzenie różnych sekcji i zapoznanie się z dostępnymi opcjami nawigacji. Aby Cię powiadomić, zobaczysz krótkie samouczki bezpośrednio w menu nawigacyjnym dostarczanym przez Webflow.
Po spędzeniu trochę czasu na przeglądaniu pulpitu nawigacyjnego możesz w pełni wykorzystać możliwości Webflow.
III. Tworzenie nowego projektu strony internetowej
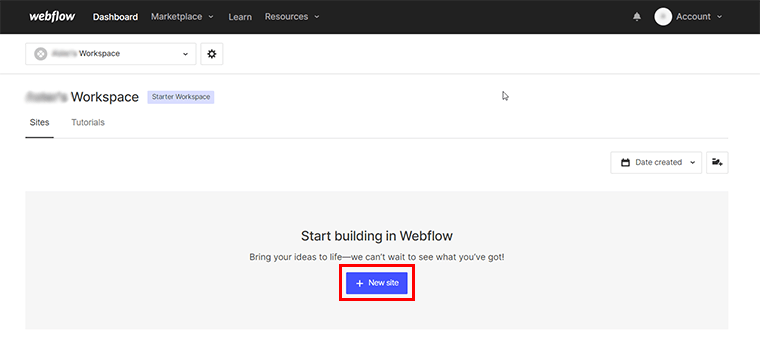
Teraz nadszedł czas, aby ożywić wizję witryny. Kliknij przycisk „+ Nowa witryna” na pulpicie nawigacyjnym.

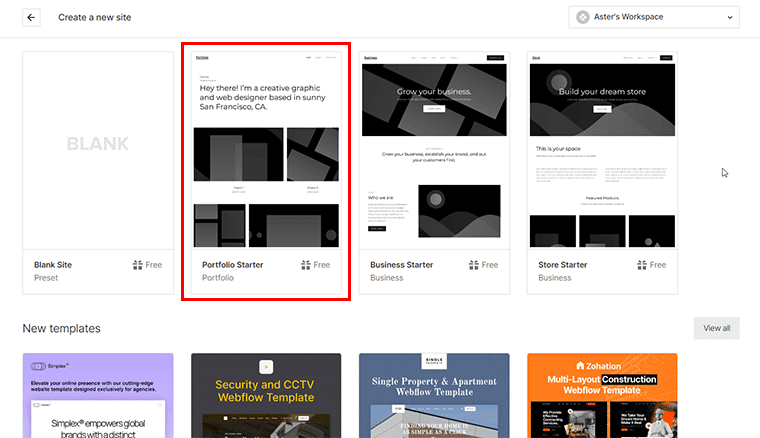
Następnie wybierz pusty szablon lub wstępnie zaprojektowany szablon, aby szybko rozpocząć proces projektowania. Nie zapominaj, że otrzymujesz różnorodne szablony Webflow dla różnych branż, dzięki czemu każdy znajdzie coś dla siebie.

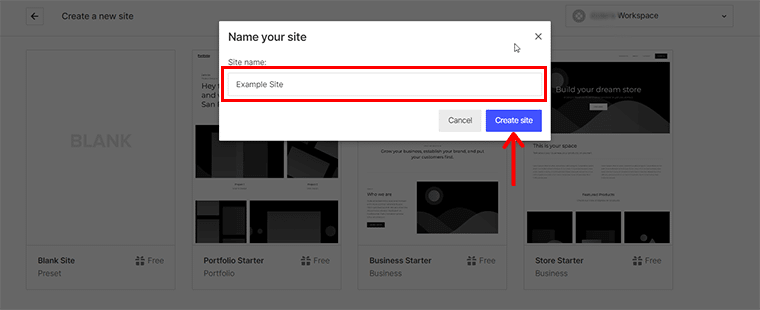
Następnie podaj preferowaną nazwę strony internetowej . I kliknij opcję „Utwórz witrynę” .

IV. Projektowanie i elastyczność w Webflow
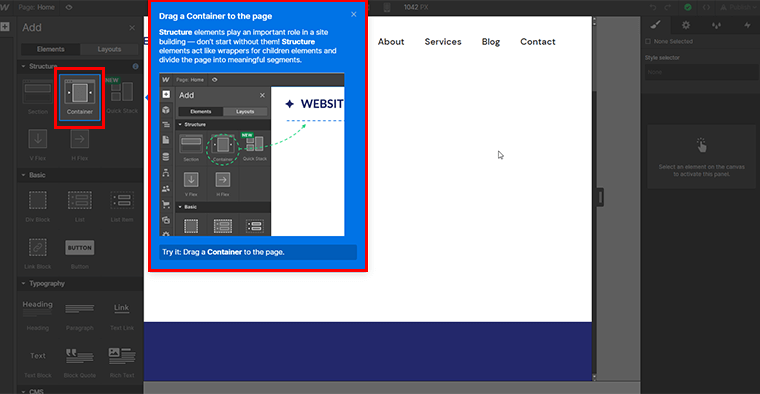
Po skonfigurowaniu projektu przejdziesz do Webflow Designer, potężnego edytora wizualnego. Dzięki temu możesz dostosować każdy aspekt projektu swojej witryny.
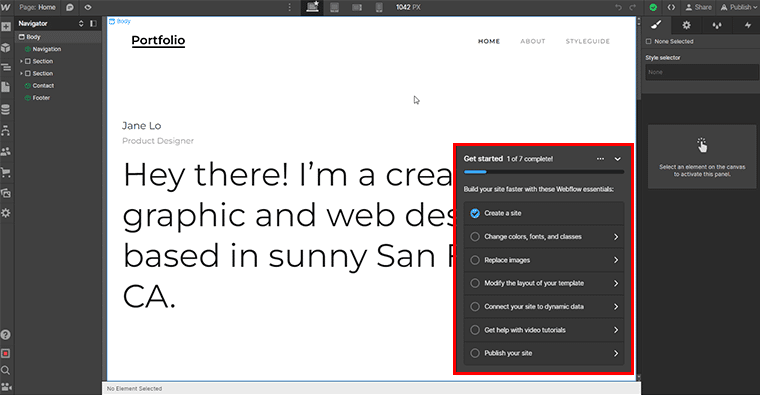
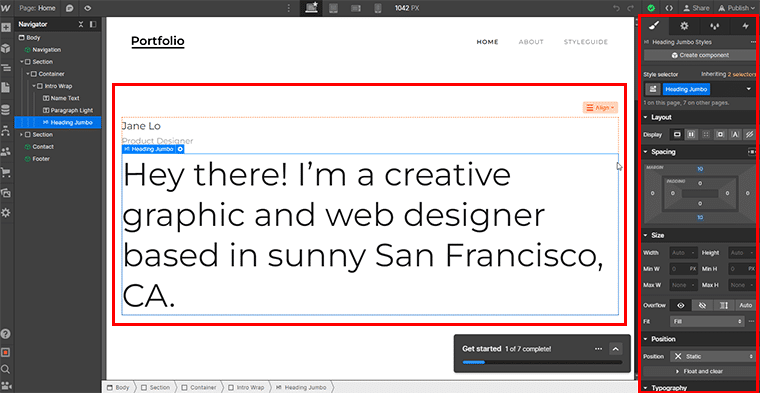
Możesz zaprojektować swoją stronę internetową, korzystając z krótkiego przewodnika „Rozpocznij” , dostarczonego przez sam Webflow. Tak jak pokazano na poniższym obrazku.

Alternatywnie możesz wybrać pojedynczy element importowanego szablonu. I ciesz się elastycznością systemu siatki Webflow, responsywnymi możliwościami projektowania i obszerną biblioteką wstępnie zaprojektowanych elementów. Dowiedz się więcej o wszystkich rozszerzeniach ze strony aplikacji Webflow tutaj.

Dzięki temu możesz uwolnić swoją kreatywność podczas projektowania układów, dodawania elementów oraz wybierania czcionek i kolorów. Ostatecznie stwórz stronę internetową, która naprawdę reprezentuje Twoją wyjątkową wizję.
Biorąc pod uwagę te wstępne kroki, jesteś na dobrej drodze do stworzenia swojej witryny za pomocą Webflow. Pamiętaj jednak, aby zapoznać się z różnymi dostępnymi funkcjami i ustawieniami, aby naprawdę uczynić swoją witrynę wyjątkową i dostosowaną do Twoich potrzeb.
E) Opcje obsługi klienta Webflow
Jeśli chodzi o korzystanie z dowolnego nowego narzędzia lub platformy, niezbędna jest niezawodna obsługa klienta. Webflow rozumie to i zapewnia różne możliwości pomocy w trakcie tworzenia witryny.

Oto krótki przegląd dostępnych opcji obsługi klienta Webflow:
- Centrum pomocy: Uzyskaj dostęp do obszernego zasobu samouczków, artykułów i filmów, aby uzyskać szczegółowe wskazówki dotyczące korzystania z Webflow.
- Forum społeczności: nawiąż kontakt ze wspierającą społecznością użytkowników Webflow. Aby szukać porad, dzielić się doświadczeniami i być na bieżąco z najnowszymi trendami.
- Uniwersytet Webflow : ucz się za pomocą interaktywnych kursów wideo obejmujących wszystko, od podstaw po zaawansowane tematy. Ponadto, zapewniając wizualne i wciągające doświadczenie edukacyjne.
- Zespół wsparcia Webflow: skontaktuj się z dedykowanym zespołem wsparcia, aby uzyskać spersonalizowaną pomoc i szybkie odpowiedzi na pytania techniczne.
- Eksperci Webflow: skorzystaj z wiedzy wykwalifikowanych programistów, którzy specjalizują się w Webflow. Oferuje profesjonalne usługi w zakresie niestandardowego projektowania, integracji i zaawansowanych funkcji.
Dzięki tym opcjom obsługi klienta Webflow zapewnia, że nigdy nie poczujesz się zagubiony podczas tworzenia strony internetowej.
Niezależnie od tego, czy wolisz samodzielną naukę za pomocą samouczków, angażowanie się w społeczność, czy szukanie bezpośredniej pomocy. Webflow Cię obejmuje.
F) Plany cenowe Webflow
Plany cenowe Webflow mają na celu zapewnienie elastyczności i skalowalności, dzięki czemu możesz wybrać opcję zgodną z Twoimi wymaganiami i budżetem.
Niezależnie od tego, czy zaczynasz na małą skalę, czy też dążysz do znacznego wzrostu, Webflow ma plan uwzględniający Twoją podróż.

Przyjrzyjmy się różnym opcjom cenowym i znajdźmy plan, który najbardziej Ci odpowiada. Oto podział każdego planu:
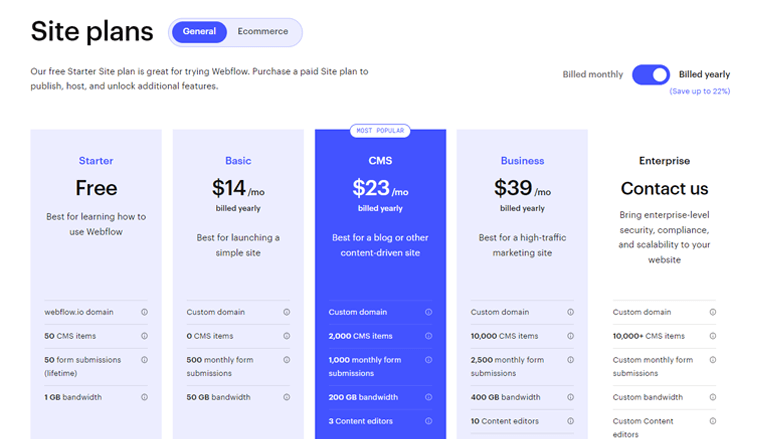
| Plany | Koszt | Cechy | Stosowność |
| Plan startowy: | To darmowy plan idealny dla każdego, kto chce wypróbować Webflow. | Obejmuje niestandardową domenę, 50 elementów CMS, 50 przesłanych formularzy i 1 GB przepustowości. | Świetna opcja dla osób indywidualnych lub małych firm, które dopiero zaczynają przygodę z tworzeniem stron internetowych. |
| Plan podstawowy: | Kosztuje 14 USD miesięcznie przy rozliczaniu rocznym lub 18 USD miesięcznie przy rozliczaniu miesięcznym. | Obejmuje wszystko w Planie Startowym. Plus 500 przesłanych formularzy miesięcznie i przepustowość 50 GB. | Dobra cena dla firm, które potrzebują więcej niż to, co oferuje plan startowy. |
| Plan CMS-a: | Kosztuje 23 USD miesięcznie przy rozliczaniu rocznym lub 29 USD miesięcznie przy rozliczaniu miesięcznym. | Wszystko w abonamencie podstawowym. Plus 2000 elementów CMS, 1000 miesięcznych przesłań formularzy, przepustowość 200 GB itp. | Dobra opcja dla firm, które chcą sprzedawać produkty lub usługi online. |
| Plan biznesowy: | Kosztuje 39 USD miesięcznie przy rozliczaniu rocznym lub 49 USD miesięcznie przy rozliczaniu miesięcznym. | Wszystko w Planie CMS. Do tego nieograniczona liczba członków zespołu, nieograniczona liczba projektów i priorytetowe wsparcie. | Najlepsze dla firm, które muszą współpracować z wieloma członkami zespołu nad projektami witryn internetowych. |
| Abonament dla przedsiębiorstw: | Ten plan jest wyceniony na zamówienie . | Obejmuje wszystkie funkcje planu biznesowego. Plus dodatkowe funkcje, takie jak niestandardowe formularze miesięczne, niestandardowa przepustowość i inne. | Idealny dla firm z witrynami o dużym natężeniu ruchu lub złożonych potrzeb. |
Notatka:
Webflow oferuje również bezpłatną wersję próbną , dzięki czemu możesz wypróbować platformę, zanim zdecydujesz się na płatny plan.
Pamiętaj, że w miarę ewolucji Twoich potrzeb możesz łatwo uaktualnić lub obniżyć swój plan, dostosowując go do zmieniających się okoliczności.
Zapoznaj się więc z opcjami cenowymi, porównaj funkcje i wybierz odpowiedni plan, który odblokuje pełny potencjał Twoich działań związanych z tworzeniem witryn.
G) Plusy i minusy Webflow
Jak każde narzędzie, Webflow ma swój własny zestaw zalet i uwag. Przyjrzyjmy się zaletom i wadom, które pomogą Ci podjąć świadomą decyzję dotyczącą korzystania z Webflow do tworzenia witryn internetowych.
Zalety Webflow:
- Umożliwia tworzenie oszałamiających wizualnie i wysoce spersonalizowanych stron internetowych bez konieczności kodowania.
- Zapewnia, że Twoje strony internetowe wyglądają świetnie na wszystkich urządzeniach dzięki responsywnym możliwościom projektowania.
- Oferuje kompleksowe funkcje handlu elektronicznego. Co więcej, dzięki czemu nadaje się do łatwego tworzenia i zarządzania sklepami internetowymi.
- Generuje czysty i zoptymalizowany kod, co skraca czas ładowania i poprawia SEO.
- Zajmuje się hostingiem stron internetowych i zapewnia środki bezpieczeństwa, zapewniające niezawodne i optymalne działanie strony internetowej.
- Zapewnia kompleksowe Centrum pomocy, wspierające forum społeczności oraz Uniwersytet Webflow z kursami wideo. Dodatkowo dedykowany zespół wsparcia.
Wady Webflow:
- Plany cenowe Webflow mogą być droższe niż niektóre inne platformy do tworzenia stron internetowych.
- Ma trochę krzywej uczenia się, zwłaszcza jeśli nie jesteś zaznajomiony z koncepcjami tworzenia stron internetowych.
- Narzędzia Webflow do projektowania wizualnego ułatwiają tworzenie unikalnych stron internetowych. Jednak nie można go dostosować w porównaniu z konwencjonalną platformą do kodowania.
- Pomoc może być czasami powolna i nie zawsze jest dostępna we wszystkich językach.
Ogólnie rzecz biorąc, Webflow to potężna platforma do tworzenia stron internetowych, która ma wiele do zaoferowania. To świetna opcja dla firm i osób prywatnych, które chcą tworzyć profesjonalne, niestandardowe strony internetowe bez pisania kodu.
Jednak ważne jest, aby rozważyć zalety i wady przed podjęciem decyzji, czy Webflow jest odpowiednią platformą dla Ciebie.
Zastanawiasz się, czy istnieją inne platformy podobne do Webflow? Następnie sprawdź nasz artykuł na temat najlepszych alternatyw Webflow, aby dowiedzieć się więcej na ten temat.
Wniosek
I to wszystko, ludzie! Doszliśmy do końca naszego artykułu o tym, czym jest Webflow i do czego służy .
Uważamy, że omówiliśmy Webflow ze wszystkich stron. Dzięki temu powinieneś dobrze zrozumieć tę platformę. I w jaki sposób może wzmocnić Cię w tworzeniu profesjonalnych i wciągających stron internetowych.
Posuwając się naprzód na drodze tworzenia witryny, podziel się z nami, jeśli masz jakiekolwiek wątpliwości. Chętnie Ci pomożemy.
Być może pokochasz przeglądanie naszych innych podobnych artykułów z przewodnikami. Na przykład, jaki jest cel strony internetowej i co sprawia, że jest ona dobra.
Udostępnij ten artykuł znajomym i rodzinie, dla których ten artykuł może być pomocny przy tworzeniu ich witryn internetowych.
Aby uzyskać więcej wartościowych treści, takich jak ta, bądź na bieżąco z naszymi mediami społecznościowymi obsługującymi Facebooka i Twittera.
