Co to jest WebP i jak korzystać z obrazów WebP w WordPress
Opublikowany: 2022-07-27Format obrazu webP jest prawdziwą pomocą dla witryn WordPress. Krótko mówiąc, jest to rozmiar, który pozwala obniżyć wagę obrazu bez utraty jego jakości.
Optymalizacja wizualna na stronach internetowych to najważniejsza rzecz, która bezpośrednio wpływa na szybkość ładowania strony. Wielokrotnie powtarzaliśmy, że optymalizacja obrazów jest bardzo ważna! Opublikowaliśmy już wiele blogów o obrazach:
- Optymalizacja obrazu pod kątem szybkości witryny e-commerce
- Twórz obrazy siatkówki na swojej stronie internetowej
- Jak sprawić, by obrazy były dostępne dla wszystkich użytkowników?
I to nie jest cała lista. Dlatego dzisiaj w Wishdesk chcemy omówić format WebP Google i pokazać, jak zmniejszyć swoje obrazy o 25-35% bez obniżania jakości.
Ponadto, teraz możesz korzystać z naszych usług po obniżonych kosztach, wystarczy skontaktować się z agencją rozwoju stron internetowych.
Co to jest plik WebP?
Plik WebP to format obrazu, który nie przeciąża Twojej witryny. WebP został opracowany przez Google w 2010 roku. Korzystanie z plików WebP to świetne rozwiązanie dla witryny WordPress.
Ten format pozwala uniknąć ograniczenia liczby obrazów w serwisie. Możesz uzyskać jednocześnie szybką i atrakcyjną wizualnie stronę.
Plik WebP to doskonała opcja w porównaniu do wszystkich innych formatów, na przykład JPEG, PNG, JPG.
Różnica między formatami obrazów WebP i JPEG lub PNG

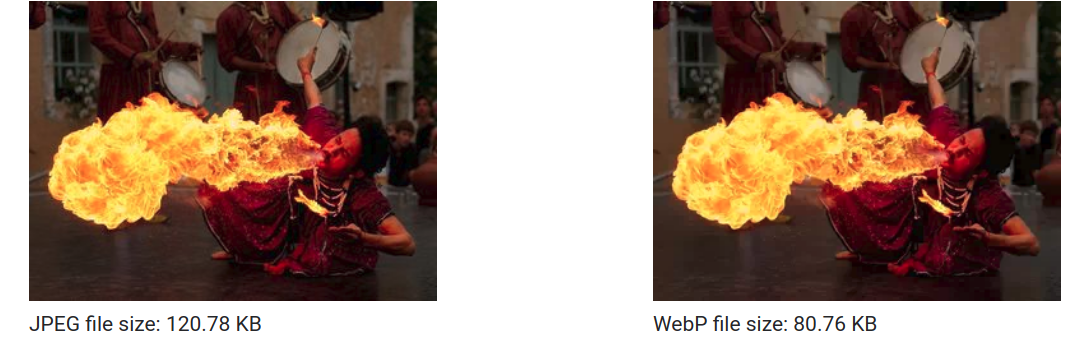
- JPEG
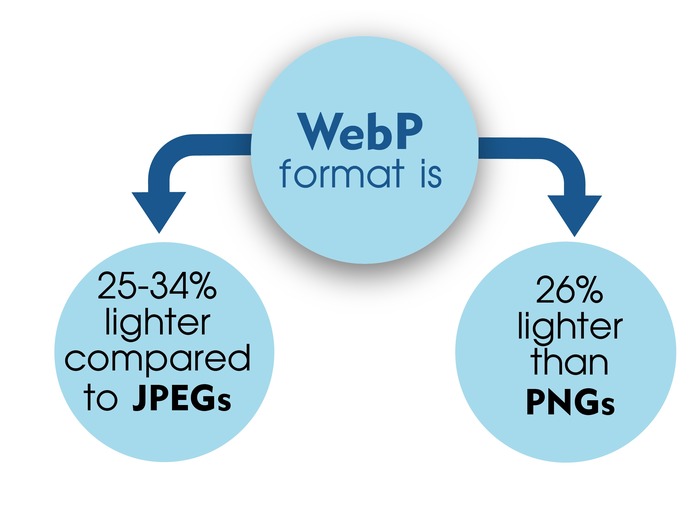
Obrazy JPEG to obrazy wysokiej jakości z żywymi kolorami, ale zwykle są zbyt duże. Format PNG jest o 25% mniejszy niż obraz JPEG.

- PNG
Format PNG dobrze nadaje się do logo, czyli obrazów, które nie zawierają dużej ilości danych. Format obrazu webP jest o 26% mniejszy niż PNG.

Które przeglądarki internetowe natywnie obsługują WebP?
Po zapoznaniu się z zaletami WebP możesz zapytać:
Jeśli format WebP jest taki fajny, to dlaczego nie wszyscy go używają?
Odpowiedź jest prosta — WebP nie jest kompatybilny ze wszystkimi przeglądarkami. Ale każdego roku coraz więcej przeglądarek rozszerza swoją obsługę na formaty WebP.

Obecnie obrazy WebP są OBSŁUGIWANE w tych przeglądarkach:
- Chrom
- Opera
- Firefox
- Krawędź
- Samsung Internet
- Przeglądarka Baidu
Obecnie obrazy WebP NIE SĄ OBSŁUGIWANE w tych przeglądarkach:
- TJ
- Safari
- Firefox (Android)
- Przeglądarka UC (Android)
Obecnie ponad 78 procent użytkowników ma możliwość korzystania z obrazów WebP, ponieważ korzystają z przeglądarek obsługujących tę funkcję.
Jak korzystać z obrazów WebP na WordPress
Kontynuując ten wątek, chcemy dodać, że ważne jest, aby pamiętać o tych 22 procentach użytkowników, którzy nie mogą oglądać obrazów WebP. W tej części bloga zobaczysz, jak korzystać z obrazów WebP na WordPress.
Ważne jest, aby wszyscy użytkownicy korzystający z przeglądarek z obsługą obrazów WebP oraz ci, którzy nie obsługują przeglądarek, uzyskali wspaniałe wrażenia użytkownika i widzieli obrazy w witrynie.
Ponieważ niektórzy użytkownicy nie mają dostępu do formatu WebP, nie można przesyłać ich w formacie obrazu WebP i używać ich w witrynie, tak jak w przypadku plików JPEG i PNG. Jeśli to zrobisz, te 22 procent nie zobaczy żadnego obrazu.
Najlepszym wyjściem z tej sytuacji jest użycie wtyczek WordPress. Wtyczki umożliwiają wyświetlanie obrazów WebP na WordPress dla tych, których przeglądarka to obsługuje, lub wyświetlanie tego samego obrazu w różnych formatach dla wszystkich innych użytkowników.

5 wtyczek WordPress do konwersji obrazów do WebP
1. Smush – kompresja, optymalizacja obrazu, leniwe ładowanie, obrazy WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images to wielofunkcyjna wtyczka, która pozwala optymalizować, dostosowywać i zmniejszać wagę obrazów do formatu WebP.
Aktywne instalacje: ponad 1 milion
Cena: za darmo/zacznij od 70
2. Konwerter WebP dla mediów
WebP Converter for Media to wtyczka, która pomaga przyspieszyć działanie witryny WordPress poprzez konwersję obrazów z różnych formatów do WebP. Fajną rzeczą jest to, że wtyczka nie zmienia adresów URL obrazów.
Instalacje aktywne: ponad 10 000
Cena £: wolny
3. WebP Express
WebP Express pomaga użytkownikom przeglądać i konwertować obrazy do formatu webp, aby przyspieszyć działanie witryny.
Instalacje aktywne: ponad 80 000
Cena: gratis
4. Optymalizator obrazu ShortPixel
ShortPixel Image Optimizer to wtyczka, która konwertuje obrazy do WebP. Jest uważany za jedną z najłatwiejszych w użyciu wtyczek. Kolejną zaletą są częste aktualizacje.
Aktywne instalacje: ponad 200 000
Cena: gratis
5. Optymalizacja obrazu i Lazy Load od Optimole
Optymalizacja obrazu i Lazy Load firmy Optimole to w pełni zautomatyzowana wtyczka, która zmniejsza wagę Twoich obrazów, a także obsługuje obrazy Retina i WebP.
Instalacje aktywne: ponad 60 000
Cena: gratis
Zalety i wady korzystania z obrazów WebP w witrynie WordPress
Najważniejsze zalety obrazów WebP
- skrócić czas ładowania strony
- oszczędzaj ruch
- zachowaj wysoką jakość obrazu
- wspierać przejrzystość
Wady obrazów WebP
- nie obsługiwane przez wszystkie przeglądarki
- jeszcze nie zawarte w rdzeniu WordPress
Czy powinienem używać obrazów WebP na WordPress?
Uważamy, że używanie obrazów WebP na WordPressie jest dziś warunkiem wstępnym dla udanej i szybkiej strony internetowej. W dzisiejszych czasach najbardziej cenione są dwie rzeczy:
- czas
- jakość
Kolejna cenna wskazówka!
Aby zrozumieć, jaki format obrazu jest najlepszy, wystarczy spojrzeć na przeglądarki używane przez odwiedzających.
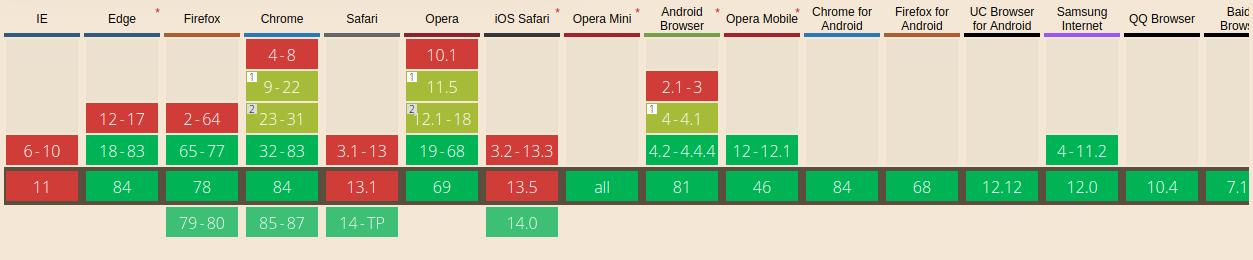
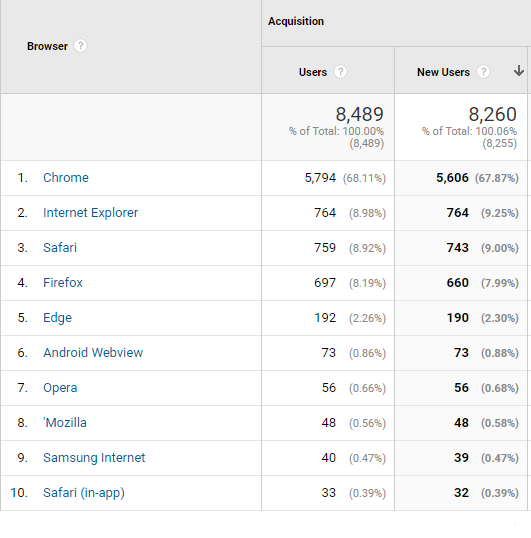
Oto przykład analizy dla Ciebie:

Jak widać na zrzucie ekranu, 68% odwiedzających korzysta z Chrome, co oznacza, że mogą otwierać WebP. Drugie i trzecie miejsce zajmują Internet Explorer i Safari. Oznacza to, że istnieje potrzeba korzystania z opcji obrazu zastępczego, aby inni użytkownicy mogli otwierać obrazy.
Nawet jeśli Apple nie obsługuje formatu WebP, ten kapelusz nie oznacza, że nie powinieneś go używać. WebP ma tak wiele zalet, że radzilibyśmy każdemu z niego skorzystać.
Jeśli Twoją stronę odwiedzają użytkownicy tych przeglądarek, które nie obsługują WebP, dostępne będą dla nich formaty JPEG i PNG.
W ten sposób wszyscy użytkownicy mogą zobaczyć obraz, niezależnie od typu przeglądarki. Tyle, że ci, którzy otworzą formaty WebP, będą mogli szybciej załadować Twoją stronę.
Jeśli przekonwertujesz obrazy WebP, możesz upiec dwie pieczenie na jednym ogniu. Im mniejsze obrazy użyjesz na stronie, tym szybciej się załaduje.
Streszczenie
Korzystanie z obrazów WebP na WordPressie jest okazją do przyspieszenia ładowania strony przy zachowaniu jakości obrazów.
Skorzystaj z pomocy programistów z Wishdesk przy konfigurowaniu wtyczek do konwersji obrazów na obrazy WebP. Cenimy Twój czas, dlatego nauczyliśmy się wykonywać Twoje zadania dwa razy szybciej, a Ty możesz zaoszczędzić pieniądze.
