Czym charakteryzuje się dobra strona internetowa? (Ostateczna lista kontrolna na rok 2023)
Opublikowany: 2023-04-19Szukasz ostatecznej listy kontrolnej, która tworzy dobrą stronę internetową ? Jeśli tak, to wylądowałeś na właściwej ścieżce.
Każdy chce, aby jego strona internetowa była mocna , atrakcyjna i łatwa w użyciu , prawda? Dobrze zaprojektowana witryna pomaga przyciągnąć odwiedzających i utrzymać ich zaangażowanie w to, co masz do zaoferowania .
Więc, co dokładnie sprawia, że dobra strona internetowa ? Przy tak wielu czynnikach do rozważenia może być przytłaczające , aby wiedzieć, od czego zacząć.
Mając na uwadze te obawy, opracowaliśmy ostateczną listę kontrolną, aby stworzyć dobrą stronę internetową. Możesz więc stworzyć witrynę, która nie tylko dobrze wygląda, ale także działa bezbłędnie.
A teraz zagłębimy się!
Dlaczego warto mieć dobrą stronę internetową?
Zanim przejdziemy dalej, przyjrzyjmy się niektórym najważniejszym powodom, dla których posiadanie dobrej strony internetowej jest konieczne. Są one wymienione w następujący sposób:
- Tworzenie profesjonalnego wizerunku: dobra witryna sprawia, że Twoja firma wygląda na profesjonalną i godną zaufania. Dlatego ludzie ufają ci bardziej.
- Zwiększona widoczność: jeśli masz dobrze zbudowaną witrynę, jest ona odpowiednio zoptymalizowana pod kątem wyszukiwarek (SEO). W ten sposób Twoja witryna staje się bardziej widoczna dla potencjalnych klientów.
- Lepsze wrażenia użytkownika: ludzie są zadowoleni, gdy mogą łatwo znaleźć to, czego potrzebują w witrynie. Prowadzi to do lepszego doświadczenia użytkownika.
- Lepsze zaangażowanie klientów: przyzwoita witryna dokładnie zapewnia sposoby łączenia się z Twoją firmą. Ponadto promowanie budowania połączeń.
- Zwiększona sprzedaż: posiadanie dobrej witryny może ułatwić ludziom kupowanie produktów w Twojej witrynie online. W rezultacie pomaga to sprzedawać więcej.
- Przewaga konkurencyjna: Dobrze zoptymalizowana witryna wyróżnia Twoją witrynę na tle rywali o słabej lub nieistniejącej obecności w Internecie.
Ostateczna lista kontrolna do stworzenia dobrej strony internetowej
Tutaj przygotowaliśmy obszerną listę kontrolną, która zapewni, że masz witrynę internetową na najwyższym poziomie.
Dla Twojej wygody podzieliliśmy listę kontrolną na kilka sekcji. Obejmuje kilka aspektów witryny jako całości, takich jak bezpieczeństwo projektu, użyteczność itp.
Jesteśmy przekonani, że postępowanie zgodnie z tymi listami kontrolnymi pozwoli Ci szybko stworzyć fantastyczną witrynę.
A. Jakość treści
Jakość treści jest jednym z subtelnych, ale znaczących aspektów porządnej i dobrej strony internetowej. Ponieważ zawartość Twojej witryny ma moc wpływania na wrażenia użytkownika lub jego zepsucia.

Z pewnością wysokiej jakości treści promują zaangażowanie użytkowników i budują wiarygodność. Jednocześnie poprawia ranking Twojej witryny w wyszukiwarkach.
Wręcz przeciwnie, treści niskiej jakości mogą skutkować słabym zaangażowaniem, wysokimi współczynnikami odrzuceń, nieprzyjemnymi komentarzami i tak dalej.
Dlatego przy ocenie jakości treści witryny należy wziąć pod uwagę następujące czynniki:
Oryginalne i wartościowe treści dla docelowych odbiorców
Przede wszystkim powinieneś potwierdzić, że zawartość Twojej witryny jest niepowtarzalna i oryginalna. Mówiąc wyraźniej, nie wolno jej kopiować z żadnych innych źródeł, z wyjątkiem faktów i liczb. Ponieważ skradzione treści mogą zaszkodzić wizerunkowi Twojej witryny i być może doprowadzić do problemów prawnych.

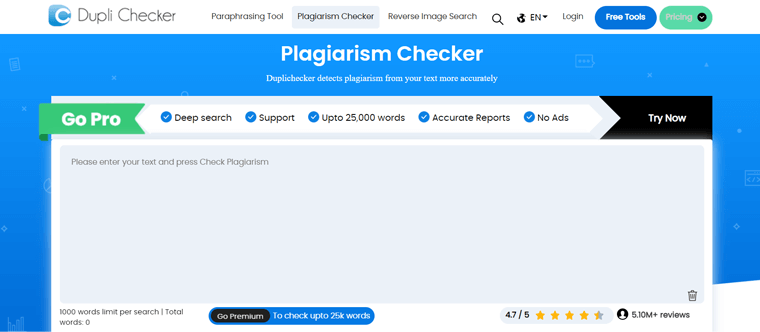
Na szczęście istnieją różne narzędzia do wykrywania plagiatu i strony internetowe, które ułatwiają tworzenie oryginalnych treści. Niektórzy z nich są:
- Sprawdzanie duplikatów
- Sprawdzanie plagiatu przez Grammarly
- Małe narzędzia SEO Narzędzie do sprawdzania plagiatu

Oprócz tworzenia oryginalnej treści musisz upewnić się, że treść witryny powinna być odpowiednia i nieskomplikowana. Powinien zapewniać wartość docelowym odbiorcom. Czytelnicy Twojej witryny powinni otrzymywać dokładnie te informacje, których szukają w Twojej witrynie.
Możesz zastosować następujące praktyczne sposoby, aby upewnić się, że treść Twojej witryny jest korzystna dla docelowych odbiorców:
- Zbadaj grupę docelową. Możesz to zrobić, rozumiejąc ich potrzeby, zainteresowania i słabość. I względnie pisz lub modyfikuj swoje treści.
- Przeprowadzaj odpowiednie badania rynku za pomocą ankiet, monitorowania mediów społecznościowych itp. Pomaga to tworzyć treści, które łączą i przynoszą korzyści odbiorcom.
- Korzystaj z wiarygodnych źródeł i staraj się je opisywać podczas pisania treści. Możesz więc uniknąć problemów z plagiatem. Co więcej, nadanie twojemu pisaniu większej autentyczności.
- Nie streszczaj danych z innych źródeł. Zamiast tego przedstawiaj charakterystyczne punkty widzenia. W ten sposób Twoja treść wyróżnia się i wyróżnia się na tle Twojego zrozumienia.
Postępując zgodnie z tymi technikami, możesz tworzyć treści, które automatycznie przemawiają do docelowych odbiorców. Ostatecznie sprawia, że witryna jest niezawodnym i godnym zaufania źródłem informacji. To dobry wskaźnik wysokiej jakości strony internetowej.
Czytelność
Mówiąc najprościej, „czytelność” można rozumieć jako łatwość, z jaką czytelnik może zrozumieć napisaną treść. W związku z tym z pewnością może wpłynąć na zaangażowanie i wrażenia użytkowników.
Na szczęście istnieje kilka sposobów sprawdzenia, czy treść witryny jest czytelna, czy nie.
Jednym z nich jest użycie narzędzi do analizy czytelności . Niektóre są dostępne bezpłatnie. Tymczasem za niektórych trzeba zapłacić cenę.
Niemniej jednak, oto kilka narzędzi, na których możesz polegać, aby sprawdzić czytelność treści internetowych.
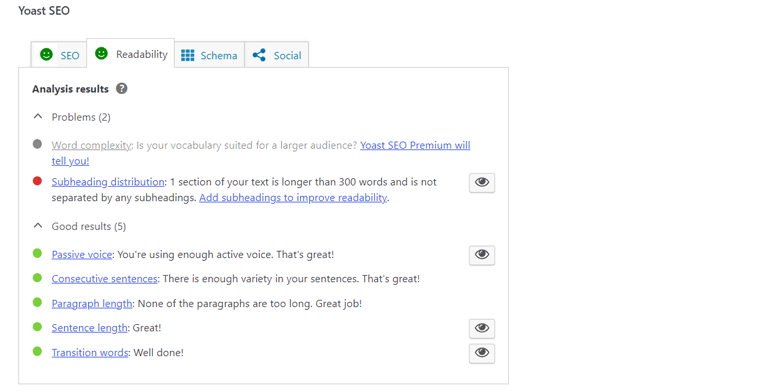
- Analiza czytelności Yoasta
- Czytelne.com
- Test czytelności WebFX
- Hemingwaya

Nie trzeba dodawać, że możesz korzystać z narzędzi online, takich jak Grammarly, na swoją korzyść. Wystarczy zainstalować rozszerzenie przeglądarki. I automatycznie sprawdza twoje strony internetowe pod kątem błędów gramatycznych, błędów ortograficznych, niepotrzebnych fraz itp.

Poza tym możesz dostosować następujące techniki do swoich strategii dotyczących treści internetowych, aby zwiększyć czytelność. Następująco:
- Nie wprowadzaj czytelników w błąd żargonem, zwrotami technicznymi lub skomplikowanym słownictwem.
- Spróbuj użyć słów, które Twoi czytelnicy są najbardziej zaznajomieni. Na przykład możesz użyć terminu „usuń” zamiast „wyeliminować”.
- W porównaniu z głosem pasywnym, głos aktywny jest wyraźniejszy i prostszy do odczytania. Dlatego tam, gdzie to możliwe, używaj aktywnego głosu, aby Twoje treści były atrakcyjne.
- Używaj nagłówków i śródtytułów tam, gdzie jest to właściwe. Pomaga to podzielić zawartość na łatwiejsze do zarządzania i mniejsze części.
- Wreszcie, ogranicz swoje zdania do 20 słów lub mniej. Ponieważ długie zdania i akapity są trudniejsze do odczytania i zinterpretowania niż krótkie.
W ten sposób możesz poprawić czytelność treści witryny, stosując te podejścia. Ułatwienie czytelnikom przejrzenia i zrozumienia tego, co powiedziałeś.
Wysokiej jakości obrazy i multimedia (zawartość wizualna)
Obrazy i multimedia, czyli treści wizualne, to z pewnością cenne zasoby na Twojej stronie internetowej. Jednocześnie Twoje zdjęcia powinny być wysokiej jakości. Aby Twoi użytkownicy byli bardziej przyciągnięci do Twojej witryny i zaangażowani w nią.

Oto niektóre z głównych powodów, dla których warto używać wysokiej jakości obrazów i treści wizualnych w swojej witrynie:
- Obrazy pomagają najlepiej opisać złożony temat w krótkich lekcjach. W ten sposób możesz ilustrować koncepcje, pokazywać produkty, dzielić teksty itp.
- Stwórz silną tożsamość marki dzięki ciągłemu wykorzystaniu wysokiej jakości elementów wizualnych, takich jak ikony, logo itp.
- Elementy wizualne usuwają monotonię długiego tekstu. W rezultacie sprawia to, że Twoja witryna jest radosna i zabawna.
- Ludzie chętniej udostępniają atrakcyjną wizualnie witrynę w strumieniach społecznościowych. Pomaga to zwiększyć widoczność i zasięg Twojej witryny.
Dlatego porządna i dobra strona internetowa musi zawierać wysokiej jakości obrazy i multimedia.
Niemniej jednak prawdą jest również, że obrazy i treści wizualne zajmują sporo miejsca w Twojej witrynie. Co więcej, obniżenie szybkości witryny i powstawanie różnych problemów z buforowaniem.
Oto kilka wskazówek, które pomogą Ci upewnić się, że Twoja witryna zawiera urzekające multimedia i obrazy wysokiej jakości. A jednocześnie mieć płynne i bezproblemowe wrażenia.
i) Optymalizuj obrazy
Najlepszą rzeczą do zrobienia, aby stworzyć dobrą stronę internetową z wysokiej jakości grafiką bez obniżania szybkości, jest optymalizacja obrazów.

Na szczęście istnieje kilka platform do optymalizacji obrazu, takich jak TinyPNG, TinyJPG, Compressor.io itp. Korzystając z nich, możesz zoptymalizować swoje obrazy bez utraty jakości.
Czy tworzysz swoją stronę internetową za pomocą WordPress? Następnie możesz wybrać potężne wtyczki do optymalizacji obrazu, takie jak Smush, Imagify itp. Pomaga to skompresować obrazy, a także przyspiesza szybkość witryny.
ii) Użyj prawidłowego formatu obrazu
Upewnij się, że w swojej witrynie używasz odpowiedniego formatu obrazu. Niektóre z popularnych formatów to:
- Format PNG: najlepszy dla grafiki i obrazów z przezroczystym tłem.
- Format JPEG: najlepszy do zwykłych zdjęć przedstawiających produkty i usługi.
- Format SVG: najlepszy do skalowalnej grafiki wektorowej.
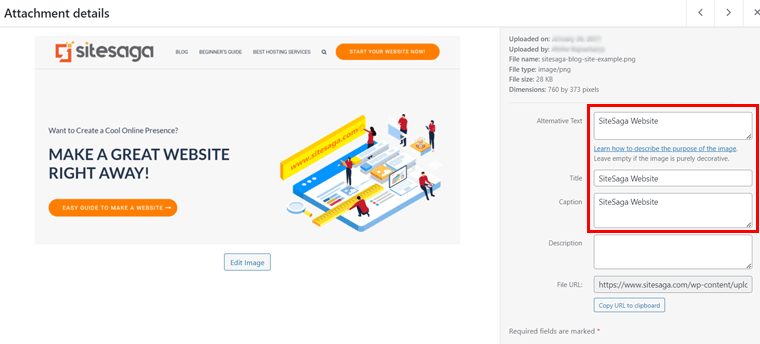
iii) Sprawdź znaczniki Alt i Title dla każdego obrazu.
Pamiętaj, aby przejrzeć tytuły i znaczniki alt każdego obrazu. Te tagi służą Google i innym wyszukiwarkom do zrozumienia, o co chodzi w Twoim obrazie. W rezultacie Twoje zdjęcia zajmują wyższą pozycję w wynikach wyszukiwania.

W ten sposób treść z wysokiej jakości grafiką z dobrą szybkością pomaga przekształcić zwykłą stronę internetową w naprawdę dobrą stronę internetową. To równie wspaniale wygląda i może zrobić dobre pierwsze wrażenie i zachęcić odwiedzających do dalszego odkrywania.
Aktualne informacje
Strona internetowa jest uważana za skuteczną, gdy dostarcza aktualnych informacji. Dzięki temu użytkownicy mają wrażenie, że Twoja witryna jest stale aktualizowana. I co ważne, czują, że oferujesz im coś wartościowego.
Wręcz przeciwnie, jeśli Twoja witryna zawiera nieaktualne informacje, może to dość negatywnie wpłynąć na Twoją wiarygodność.
Załóżmy na przykład, że Twoja witryna oferuje informacje o wycofanym produkcie lub usłudze. Teraz prowadzi to do irytacji i niezadowolenia. W związku z tym użytkownik może szukać informacji gdzie indziej.
Na szczęście istnieją różne strategie rutynowej aktualizacji zawartości witryny. Niektórzy z nich są:
- Twórz artykuły na blogu, które odzwierciedlają pojawiające się trendy, bieżące odkrycia i inne nisze związane z Twoją witryną.
- Zawsze możesz wrócić i zaktualizować poprzednią zawartość. Na przykład zmodyfikuj opisy produktów, aby były aktualne i aktualne.
- Utwórz nowe strony w swojej witrynie, które szczegółowo opisują najnowsze towary i usługi, które oferujesz.
- Popraw estetykę i użyteczność swojej witryny, dodając świeże zdjęcia, filmy i inne multimedia.
- Użyj kanałów mediów społecznościowych w swojej witrynie, aby zilustrować, że witryna jest aktywna i komunikuje się z odbiorcami.
Są to zatem podstawowe zagadnienia związane z jakością treści, które należy wziąć pod uwagę podczas przeglądania treści witryny. W rezultacie pomaga to uczynić zawartość witryny wartościową, interesującą i autentyczną. Ostatecznie pomagając w stworzeniu wysokiej jakości strony internetowej.
Powiedziawszy to, przejdźmy do następnego aspektu listy kontrolnej dobrej strony internetowej.
B. Projekt strony internetowej
To, co ogólnie uważamy za skuteczną lub dobrą stronę internetową, zależy głównie od jej projektu. Ponieważ w dużej mierze kontroluje sposób, w jaki Twoja witryna się czuje, wygląda i działa.

Dlatego dobrze zaprojektowana witryna może mieć pozytywny wpływ na wrażenia z korzystania z Twojej witryny. W ten sposób może nastąpić wzrost liczby odwiedzających, interakcji i sprzedaży.
Tymczasem skomplikowany projekt strony internetowej najprawdopodobniej frustruje odwiedzających. W konsekwencji prowadzi to do utraty perspektyw, niskich obrotów i wysokich współczynników odrzuceń.
Dlatego podczas sprawdzania projektu witryny należy wziąć pod uwagę następujące czynniki.
Płynna nawigacja i właściwa konfiguracja stron internetowych
Na wygląd strony duży wpływ ma nawigacja i odpowiednia konfiguracja stron internetowych. Musisz więc zadbać o to, aby Twoja witryna miała płynną nawigację i odpowiednią konfigurację stron internetowych.
W celach informacyjnych możesz sprawdzić naszą własną stronę internetową, SiteSaga . Możesz znaleźć dokładne położenie stron internetowych i płynną nawigację.

Czy Twoja witryna również ma płynną nawigację i odpowiednią konfigurację stron? Sprawdź szybko.
Jeśli nie, to nadal nic wielkiego. Oto kilka szybkich wskazówek, które możesz zastosować, aby uzyskać płynną nawigację i precyzyjną konfigurację stron internetowych.
- Zmniejsz liczbę opcji menu i rozplanuj je rozsądnie. Umieść na każdej stronie etykiety opisujące zawartość w przejrzysty sposób.
- Upewnij się, że masz jednolity układ dla wszystkich stron. Dzięki temu odwiedzający nie zgubi się i nie zdezorientuje na Twojej stronie.
- Nie zapomnij użyć dużej ilości białych spacji między tekstami a obrazami. Ułatwi to nawigację po Twojej witrynie.
- Sprawdź, czy Twoja witryna ma poprawnie skonfigurowane wszystkie strony internetowe. Polub stronę główną, stronę produktu, stronę kontaktową, stronę o nas itp.
W ten sposób, gdy masz łatwą nawigację, odwiedzający Twoją witrynę mogą szybko zlokalizować informacje, których szukają. W rezultacie może to wydłużyć ich pobyt na Twojej stronie. Ostatecznie zwiększa to współczynniki konwersji.
Ponadto roboty wyszukiwarek mogą łatwo przeszukiwać i indeksować strony internetowe, jeśli mają przejrzysty i prosty system nawigacji. Podnosi to status Twojej witryny w wynikach wyszukiwania. Ostatecznie oznacza to, że Twoja witryna jest dobra.
Czysty i atrakcyjny wizualnie układ
Następnie sprawdź, czy ma schludny i atrakcyjny wizualnie układ, czy nie, aby sprawdzić, czy kwalifikuje się jako dobry.
Dokładniej, Twoja strona internetowa powinna mieć odpowiednią strukturę i odpowiednią bazę do zarządzania treścią. Musisz także sprawdzić, czy ma dobrą kolorystykę, która nie przeszkadza ludzkim oczom.

Jeśli Twoja witryna sprawdza wszystko, możesz wywrzeć prawdziwe i pozytywne wrażenie na odwiedzających. To buduje zaufanie klienta.
Ostatecznie możesz przekonać ich, aby korzystali z witryny w sposób, w jaki chcesz. Takich jak złożenie zamówienia lub wypełnienie formularza kontaktowego.
Możesz wziąć pod uwagę następujące 3 kluczowe wskazówki, aby mieć schludny i przyjemny układ.
- Postaw na minimalistyczny i prosty design. Usuń nadmiar bałaganu lub niepotrzebne elementy, aby uzyskać schludny i czysty projekt.
- Wybierz dobry schemat kolorów, który dobrze komponuje się z brandingiem witryny i nie męczy oczu. Unikaj używania kolorów, które są zbyt jasne lub ciemne.
- Używaj jednolitej typografii, odpowiednich rozmiarów czcionek i stylów treści w całej witrynie.
Dlatego, aby strona internetowa została uznana za dobrą, musi mieć uporządkowany i estetyczny układ. Poprawia bowiem doświadczenie związane z zaangażowaniem, promuje wiarygodność i wiele więcej. To sprawia, że jest to kluczowy element na liście kontrolnej tworzenia dobrej strony internetowej.
Elastyczny projekt
Mówiąc najprościej, responsywny projekt odnosi się do zdolności witryny do dynamicznego modyfikowania jej zawartości i układu. Zgodnie z określonymi przez użytkownika rozmiarami ekranu, niezależnie od tego, czy korzystają z komputerów stacjonarnych, tabletów czy telefonów komórkowych.

Twoja witryna musi mieć responsywny projekt z różnych powodów. Po pierwsze, gwarantuje, że wszyscy Twoi użytkownicy mogą uzyskać dostęp do Twojej witryny i korzystać z niej. Bez względu na to, jakiego urządzenia używają.
Ponadto wyszukiwarki, takie jak Google, preferują w swoich wynikach witryny przyjazne dla urządzeń mobilnych. Oznacza to również, że możesz stracić znaczny ruch i widoczność, jeśli Twoja witryna nie jest responsywna.
Oto kilka prostych sposobów sprawdzenia, czy Twoja witryna jest responsywna. Następująco:
i) Przywróć przeglądarkę
Najpierw otwórz swoją witrynę w przeglądarce, a następnie kliknij przycisk przywracania. Następnie zmniejsz ekran, aby zobaczyć, jak wygląda na mniejszych wyświetlaczach. Czy wygląda tak samo i dobrze jak wcześniej? Jeśli tak, to Gratulacje! Twoja strona jest responsywna.
ii) Użyj różnych narzędzi online
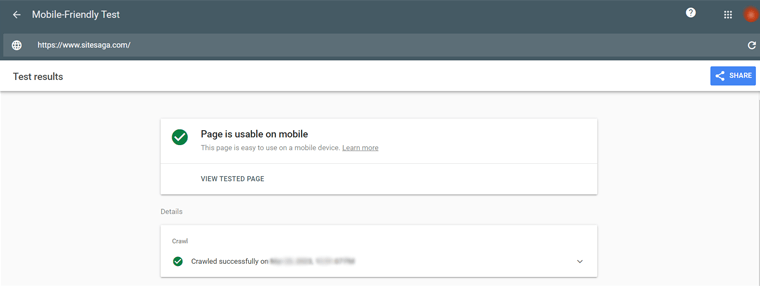
Podobnie istnieją różne narzędzia online, takie jak Google Mobile-Friendly Test lub BrowserStack.

Wszystko, co musisz zrobić, to wpisać adres URL swojej witryny, aby otrzymać natychmiastową odpowiedź. Dzięki temu możesz ocenić responsywność swojej witryny. Otrzymasz również informację zwrotną na temat wszelkich problemów, które należy naprawić.
Jeśli Twoja witryna nie jest responsywna, możesz dostosować się do poniższych kroków.
- Użyj responsywnego frameworka do projektowania, takiego jak Bootstrap lub Foundation. Ramy te oferują gotowe, responsywne komponenty projektowe.
- Zatrudnij projektanta stron internetowych lub programistę z doświadczeniem w projektowaniu responsywnym. Aby pomóc Ci w opracowaniu unikalnego rozwiązania.
Projekt dostosowany do ułatwień dostępu
Mówiąc najprościej, projektowanie dostosowane do dostępności to praktyka projektowania stron internetowych przyjaznych dla osób niepełnosprawnych. Tak więc każdy, kto ma problemy ze wzrokiem, słuchem, umysłem lub jakimkolwiek innym rodzajem niepełnosprawności fizycznej, może łatwo poruszać się po Twojej witrynie.

Istnieje kilka powodów, dla których projekt strony internetowej musi być dostosowany do ułatwień dostępu, aby można ją było uznać za dobrą. Jak na przykład:
- Po pierwsze, jest to wymóg etyczny zgodny z ADA (Ustawa o osobach niepełnosprawnych). Prawo to stanowi, że osoby niepełnosprawne muszą mieć możliwość bezproblemowego korzystania ze wszystkich technologii informacyjnych.
- Po drugie, dostępność przynosi korzyści wszystkim użytkownikom, a nie tylko osobom niepełnosprawnym. Na przykład większe rozmiary tekstu mogą pomóc starzejącym się czytelnikom.
- Przekaż swoją troskę o odbiorców i stwórz lepszą obecność w Internecie dzięki projektowi dostosowanemu do ułatwień dostępu. Poprawia to wizerunek Twojej marki i zwiększa lojalność klientów.
Niektóre z popularnych narzędzi online, które pozwalają sprawdzić, czy Twoja witryna ma projekt dostosowany do ułatwień dostępu, to:
- Audyt ułatwień dostępu Google Lighthouse
- Narzędzie do oceny dostępności sieci WAVE
Czy właśnie zauważyłeś, że Twoja witryna nie jest dostosowana do ułatwień dostępu? Oto kilka sposobów dostosowania, aby go ulepszyć:
- Uporządkuj zawartość witryny za pomocą semantycznego kodu HTML. Ułatwia to użytkownikom, którzy nie widzą, korzystanie ze specjalnych narzędzi, takich jak czytniki ekranu, w celu zrozumienia zawartości witryny.
- Nie zapomnij napisać alternatywnych tekstów dla obrazów. Ponieważ odwiedzający Twoją witrynę, którzy nie widzą, potrzebują słów, aby wiedzieć, co jest na obrazach.
- Niektórzy odwiedzający nie mogą używać myszy. Dlatego upewnij się, że mogą poruszać się po Twojej witrynie za pomocą klawiatury i uzyskiwać dostęp do różnych stron.
- Dodaj wizualne teksty do swoich filmów i audio. Pomaga to użytkownikom z problemami ze słuchem zobaczyć słowa na ekranie, aby zrozumieć, co zostało powiedziane.
- W przypadku użytkowników ze daltonizmem użyj widocznych kolorów. Zaoferuj też substytuty wyrażania informacji, które można wyrazić tylko kolorem, takie jak wzory lub kształty.
Czy jesteś użytkownikiem WordPressa? Jeśli tak, oto dobra wiadomość. Istnieją różne wtyczki ułatwień dostępu, których możesz użyć w swojej witrynie, aby dostosować ją do ułatwień dostępu. Aby je poznać, zapoznaj się z naszym artykułem na temat najlepszych wtyczek ułatwień dostępu do WordPress.

Należy jednak pamiętać, że stworzenie projektu przystosowanego do ułatwień dostępu wymaga ciągłego wysiłku. Ponieważ zarówno wytyczne dotyczące technologii, jak i dostępności ciągle się zmieniają.
Ale zawsze musisz priorytetowo traktować dostępność podczas procesu projektowania i tworzenia witryny. Upewnienie się, że każdy może płynnie korzystać z Twojej witryny.
C. Doświadczenie użytkownika
Następnie mamy doświadczenie użytkownika na naszej ostatecznej liście kontrolnej tego, co czyni dobrą stronę internetową.
W rzeczywistości służy jako podstawa dobrze prosperującej strony internetowej. Ponieważ w końcu wrażenia użytkownika decydują o tym, czy Twoja witryna jest prosta, korzystna i przyjemna.

Tymczasem złe doświadczenia użytkownika mogą mieć niekorzystny wpływ na postrzeganie Twojej marki. Ponadto, powodując wyższe współczynniki odrzuceń, niskie zaangażowanie i negatywne recenzje użytkowników.
Skąd więc wiesz, czy Twoja witryna ma dobre wrażenia użytkownika? Możesz wziąć pod uwagę następujące czynniki dla swojej witryny.
Szybkość ładowania strony
Szybkość ładowania strony internetowej ma bezpośredni wpływ na to, jak ludzie postrzegają ją jako dobrą lub złą.

Witryna, która ładuje się wolno, może zniechęcić odwiedzających do irytacji. Z drugiej strony, jeśli Twoja witryna ma dużą szybkość ładowania strony, skutkuje to większą interakcją użytkownika.
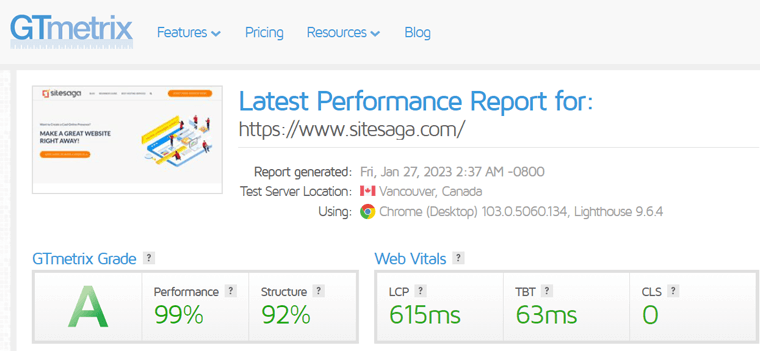
Możesz użyć różnych narzędzi online, aby sprawdzić, czy Twoja witryna ma dobrą szybkość ładowania strony. Niektóre z godnych uwagi to:
- Google PageSpeed Insights
- metryka GT
- Pingdom
- Test strony internetowej

Dzięki temu otrzymasz dokładny raport dotyczący szybkości ładowania strony w Twojej witrynie wraz z sugestiami.
Zastanawiasz się, jaka byłaby dobra prędkość strony internetowej? Badania sugerują, że 50% użytkowników natychmiast opuszcza stronę internetową, jeśli ładuje się ona dłużej niż 3 sekundy. Musi więc być ponad to.
Na przykład typowa strona internetowa ładuje się w 2,9 sekundy. Dlatego jeśli Twoja witryna ładuje się szybciej, oznacza to, że osiągasz lepsze wyniki niż przeciętne.
Czy wiesz, że najszybsze strony internetowe ładują się w 0,8 sekundy lub mniej? Witryny te są zazwyczaj niezwykle proste i zoptymalizowane.
Chcesz dowiedzieć się więcej o tym, jak zoptymalizować witrynę internetową, aby uzyskać najlepszą wydajność? Następnie przejrzyj nasz artykuł o tym, jak przyspieszyć witrynę, aby uzyskać rygorystyczne wskazówki.
Wyczyść wezwania do działania
Jak sama nazwa wskazuje, wezwania do działania odnoszą się po prostu do przycisków lub linków, które zachęcają użytkowników do podjęcia określonej akcji. Jak na przykład:
- Dokonywanie zakupu
- Zapisanie się do Newslettera
- Udostępnianie w mediach społecznościowych
- Rejestracja konta

Dlatego bardzo ważne jest, aby Twoja witryna zawierała jasne wezwania do działania (CTA), czy nie. Abyś mógł odpowiednio poprowadzić odwiedzających do pożądanej akcji. I ostatecznie pomóż osiągnąć cele witryny.
Zastanawiasz się, jak sprawdzić, czy Twoja witryna zawiera wyraźne wezwanie do działania? Niektóre z powszechnie preferowanych technik to:
i) Przeprowadzanie ankiet użytkowników
Ankiety mogą ujawnić, co użytkownicy myślą o wezwaniach do działania w Twojej witrynie. I dowiesz się, czy kierują użytkowników do wykonania niezbędnych działań.

Wystarczy utworzyć formularz ankiety i umieścić go na swojej stronie. Zapewniamy, że odpowiedzi w ankiecie z pewnością powiedzą ci wystarczająco dużo, czy Twoje wezwanie do działania wykonuje swoją pracę.
Sprawdź najlepsze wtyczki do ankiet WordPress, aby utworzyć formularz ankiety na swojej stronie WordPress.
ii) Testy A/B
Podobnie testy A/B to prosta technika porównywania 2 różnych wersji strony internetowej z wezwaniami do działania. Aby zobaczyć, który z nich działa lepiej.

Możesz używać różnych platform, takich jak Google Optimize 360 do testowania A/B swoich wezwań do działania. Dzięki temu dowiesz się, czy Twoje wezwania do działania są jasne i skuteczne.
Informacje kontaktowe
Czy Twoja witryna zawiera szczegółowe informacje kontaktowe lub np. stronę kontaktową? Sprawdź to teraz! Ponieważ jest to coś tak subtelnego i kluczowego, że możesz tego przegapić.
W rzeczywistości użytkownicy często korzystają ze stron kontaktowych w witrynach, aby kontaktować się z firmami. Zwłaszcza jeśli mają jakiekolwiek pytania lub wątpliwości dotyczące Twoich towarów lub usług.

Dlatego strony kontaktowe są jednym ze skutecznych sposobów na zdobycie zaufania użytkowników. Zazwyczaj strona kontaktowa zawiera:
- Fizyczny adres Twojej firmy (jeśli istnieje)
- Numer kontaktowy
- Adres e-mail
- Linki do Twoich profili w mediach społecznościowych
- Formularze kontaktowe
- Inne istotne informacje, aby się z Tobą skontaktować
Upewnij się więc, że podałeś wszystkie wymienione dane kontaktowe na swojej stronie internetowej, aby była dobra i przyzwoita.
Sprawdź nasz szczegółowy samouczek dotyczący dodawania formularza kontaktowego i strony do witryny WordPress. Możesz także zapoznać się z starannie dobraną listą najlepszych wtyczek formularzy kontaktowych.
Przyjazne dla użytkownika formularze
Zasadniczo formularze działają jako podstawowe narzędzie do zbierania informacji od użytkowników. Takie jak ich dane kontaktowe, preferencje i wybory.

Istnieją różne rodzaje formularzy, które możesz lub możesz osadzić w swojej witrynie. Takie jak formularze kontaktowe, formularze darowizn, formularze ankiet i wiele innych. Tak więc, gdy Twoje formularze są przyjazne dla użytkownika, Twoi goście mogą szybko i łatwo ukończyć ten proces.
Oto kilka wskaźników, które wskazują, że Twoje formularze mogą nie być przyjazne dla użytkownika. Tak jak,
- Wysokie wskaźniki rezygnacji
- Błędy w przesłaniu formularza
- Niskie wskaźniki ukończenia
Możesz trzymać się kilku najlepszych praktyk wymienionych poniżej, aby Twoje formularze były bardziej przyjazne dla użytkownika. Oni są:
- Po prostu poproś o informacje, które są absolutnie niezbędne dla krótkich, zwięzłych formularzy.
- Skoncentruj się na dodawaniu łatwych do zrozumienia etykiet i wskazówek, które są szybkie i precyzyjne.
- Użyj sygnałów wizualnych, takich jak gwiazdki lub podpowiedzi, aby wyróżnić pola obowiązkowe.
- Zapewnij użytkownikom natychmiastową informację zwrotną, taką jak powiadomienia o błędach, w przypadku jakichkolwiek poprawek.
- Upewnij się, że Twój formularz jest responsywny i idealnie dopasowuje się do wszystkich rozmiarów ekranu.
Szukasz prostych sposobów na stworzenie przyjaznych dla użytkownika formularzy na swojej stronie? Następnie zapoznaj się z naszym artykułem na temat najlepszych wtyczek formularzy WordPress, które pomogą Ci to łatwo zrobić.
W ten sposób możesz poprawić ogólne wrażenia użytkowników witryny, upewniając się, że przestrzegasz tych praktyk na liście kontrolnej.
Powiedziawszy to, przejdźmy do następnego aspektu listy kontrolnej dobrej strony internetowej.
Bezpieczeństwo
Bezpieczeństwo witryny to po prostu utrzymywanie bezpieczeństwa witryny zarówno dla Ciebie, jak i dla Twoich użytkowników. Odnosi się do metod stosowanych do zabezpieczania stron internetowych i ich ogólnych strategii ochrony witryn.

Dokładnie obejmuje 2 rzeczy. Oni są:
- Identyfikowanie i rozwiązywanie problemów związanych z bezpieczeństwem
- Blokowanie i radzenie sobie ze złośliwymi atakami.
Tymczasem środki bezpieczeństwa to zbiór wytycznych i technik, które zapewniają bezpieczeństwo Twojej witryny.
Skąd więc możesz wiedzieć, czy Twoja witryna jest całkowicie zabezpieczona? W tym celu dokładnie sprawdź następujące aspekty w swojej witrynie.
Certyfikat SSL
Pierwszym krokiem do zapewnienia bezpieczeństwa Twojej witryny jest upewnienie się, że posiada ona certyfikat SSL (Secure Sockets Layer).
Czy wiesz, że Google Chrome oznacza witryny bez SSL jako „niezabezpieczone”? Dlatego posiadanie protokołu SSL jest teraz jeszcze ważniejsze.
Zasadniczo SSL jest standardową w branży metodą bezpiecznej transmisji danych między serwerem WWW a przeglądarką. Gwarantuje to, że wszystkie dane wymieniane między Twoją witryną a użytkownikami są zabezpieczone, zaszyfrowane i poufne.
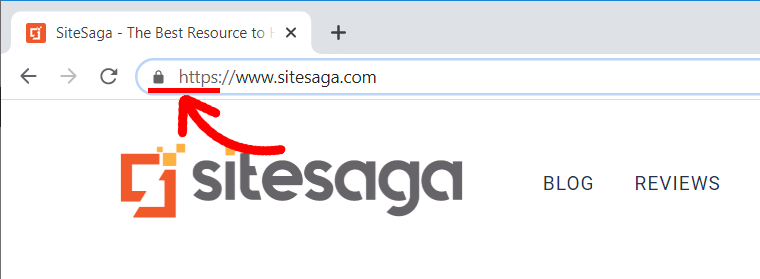
Zastanawiasz się, jak sprawdzić, czy Twoja strona internetowa posiada certyfikat SSL? No bądź spokojna! Wszystko, co musisz zrobić, to sprawdzić adres URL swojej witryny.
Jeśli adres URL zaczyna się od „https://”, Twoja witryna ma certyfikat SSL. Jeśli ma tylko „http://” bez „s”, powinieneś go natychmiast uzyskać.

W rzeczywistości większość firm hostingowych i rejestratorów domen zapewnia funkcję SSL. Jednak można go również uzyskać bezpłatnie od firm takich jak Let's Encrypt.
Bezpieczna bramka płatności
Czy masz witrynę eCommerce lub czy Twoja witryna jest zaangażowana w jakiekolwiek transakcje online? Jeśli tak, następną rzeczą, którą mamy na naszej liście kontrolnej, jest upewnienie się, że masz bezpieczną bramkę płatności.
Bezpieczna bramka płatności jest niezbędnym elementem Twojej witryny internetowej w celu ochrony danych. Obejmuje to dane osobowe, numery kart kredytowych i tak dalej.

Witryna bez bezpiecznej bramki płatniczej jest narażona na duże ryzyko różnych cyberataków. Takie jak oszustwa, wycieki danych i kradzież tożsamości.
Ale jak mieć bezpieczną bramkę płatności na swojej stronie? Cóż, możesz być surowy z następującymi praktykami.
- Sprawdź, czy Twój procesor płatności spełnia standardy branżowe. Takich jak Payment Card Industry Data Security Standard (PCI DSS).
- Wybierz dostawcę bramki płatniczej, który ma duże doświadczenie w zakresie bezpieczeństwa i niezawodności. Niektóre godne zaufania to PayPal, Stripe itp.
- Dodaj uwierzytelnianie dwuskładnikowe do procesu płatności, aby wzmocnić jego bezpieczeństwo.
- Miej oko na swoje transakcje, aby wykryć wszelkie nieautoryzowane lub wątpliwe zachowania.
- Zainstaluj zaporę ogniową, aby chronić swoją witrynę przed złośliwymi atakami i hakerami.
Regularne aktualizacje i konserwacja
Większość platform internetowych, w tym WordPress, Joomla i inne, często udostępnia aktualizacje zawierające poprawki zabezpieczeń. Z każdą nową wersją można stwierdzić, że stare luki w zabezpieczeniach zostały usunięte.

Czy Twoja witryna jest regularnie aktualizowana i utrzymywana? Sprawdź teraz, korzystając z następujących sposobów:
- Sprawdź dziennik zmian lub historię wersji swojej witryny, aby zobaczyć, czy z biegiem czasu wprowadzono jakieś aktualizacje.
- Monitoruj wskaźniki wydajności witryny, takie jak czas ładowania strony, współczynniki odrzuceń i ruch. Pomaga to określić, czy są jakieś problemy do rozwiązania.
Najważniejsze jest to, że musisz stale monitorować, czy na platformie internetowej są jakieś nowe aktualizacje. I od razu zaktualizuj swoją witrynę, aby utrzymać jej wydajność.
Przejrzyj nasz szczegółowy artykuł na temat zabezpieczania witryny internetowej, aby uzyskać więcej wskazówek, jak zabezpieczyć witrynę.
Powiedziawszy to, przejdźmy do ostatniego, ale nie mniej ważnego aspektu listy kontrolnej dobrej strony internetowej.
E. Optymalizacja wyszukiwarek
Optymalizacja pod kątem wyszukiwarek (SEO) jest niezbędnym elementem każdej odnoszącej sukcesy strony internetowej. Dlatego jest to jedna z wymaganych list kontrolnych, jeśli chcesz mieć dobrą stronę internetową.

Kopiąc głęboko, możesz zrozumieć SEO jako rozbudowany proces ulepszania treści i struktury Twojej witryny. Aby poprawić swoją pozycję i widoczność na stronach wyników wyszukiwania (SERP). Dzięki temu Twoja witryna cieszy się lepszą ekspozycją. Ponadto powoduje to większy ruch i konwersje.
Tak więc, jeśli chcesz stworzyć naprawdę dobrą stronę internetową, powinieneś szczególnie sprawdzić następujące czynniki SEO.
Odpowiednia i zoptymalizowana zawartość meta
Mówiąc najprościej, kod HTML strony internetowej zawiera metatytuły, metaopisy i metasłowa kluczowe. Jest to znane jako zawartość meta. W rezultacie pomaga to użytkownikom i wyszukiwarkom zrozumieć kontekst Twojej witryny i o co w niej chodzi.
Dlatego musisz sprawdzić, czy metatreść jest odpowiednia i zoptymalizowana pod kątem kontekstu Twojej witryny.
Na szczęście różne narzędzia SEO pomogą Ci dowiedzieć się, czy Twoja witryna ma odpowiednią i zoptymalizowaną zawartość meta. Niektóre z lubianych to Semrush, Ahrefs, Moz i tak dalej.

Narzędzia te pomagają w przeglądaniu zawartości meta witryny. Możesz także znaleźć zduplikowane lub brakujące metaopisy i tytuły. Wraz z sugestiami optymalizacji.
Możesz wykonać poniższe czynności, aby utworzyć odpowiednią i zoptymalizowaną metatreść dla swojej witryny:
- Znajdź odpowiednie słowa kluczowe dla swojej witryny i każdej strony witryny, korzystając z narzędzi do wyszukiwania słów kluczowych.
- Twórz tytuły meta z docelowymi słowami kluczowymi. Upewnij się też, że każdy tytuł jest oryginalny i dokładnie podsumowuje informacje na stronie.
- Twórz angażujące metaopisy, które zwięźle podsumowują zawartość Twojej strony.
- Wykorzystaj znaczniki schematu, aby dać wyszukiwarkom więcej informacji o zawartości Twojej witryny. Takie jak rodzaj treści, data publikacji itp.
Czy właśnie umieściłeś znacznik wyboru obok każdej pozycji na tych listach? Wtedy możesz mieć pewność, że Twoje metazawartości są trafne i zoptymalizowane.
Struktura adresów URL zoptymalizowana pod kątem SEO
Po prostu możesz zrozumieć strukturę adresów URL zoptymalizowaną pod kątem SEO jako rodzaj formatu adresu URL. Ułatwi to wyszukiwarkom interpretację treści internetowych.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
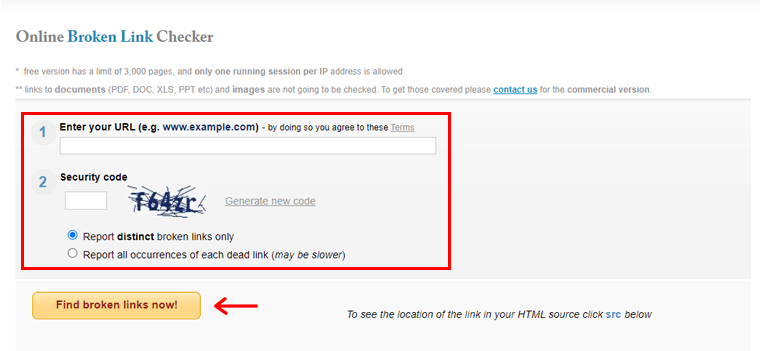
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
Odp.: Jest to podejście do projektowania stron internetowych, które sprawia, że witryna idealnie dopasowuje się do różnych rozmiarów ekranów i urządzeń.
Odp.: SEO to zestaw technik stosowanych w celu zwiększenia obecności witryny na stronach wyników wyszukiwania.
O: Wezwania do działania to przyciski lub linki, które zmuszają użytkowników witryny do wykonania określonej czynności. Jak dokonanie zakupu lub wypełnienie formularza.
Wniosek
I to wszystko ludzie! Doszliśmy do końca naszego artykułu na temat ostatecznej listy kontrolnej, która tworzy dobrą stronę internetową . Mam nadzieję, że jest to dla ciebie owocne.
Dobra strona internetowa jest teraz warunkiem skutecznej obecności w Internecie w 2023 roku. Jesteśmy głęboko przekonani, że ta lista kontrolna pomoże Ci niezależnie od tego, czy uruchamiasz nową, czy chcesz ulepszyć istniejącą.
Jeśli masz jakiekolwiek pytania lub niejasności, nie wahaj się pingować nas w sekcji komentarzy poniżej. Będziemy wdzięczni za pomoc.
Być może spodobają Ci się nasze inne podobne artykuły z przewodnikami dla początkujących. Na przykład, czym jest tytuł strony internetowej i czym jest twórca strony internetowej.
Udostępnij tę listę kontrolną wszystkim znajomym i rodzinie planującym utworzenie lub przekształcenie swojej witryny internetowej.
Na koniec pamiętaj, aby polubić nas i śledzić nas w naszych mediach społecznościowych Facebook i Twitter, aby uzyskać więcej podobnych treści.
