Czym są, jak ich używać
Opublikowany: 2023-02-23Rozważasz użycie adaptacyjnych obrazów dla WordPress?
Używanie wielu wysokiej jakości elementów wizualnych jest niezbędne, jeśli chcesz, aby użytkownicy online byli zaangażowani w treść Twojej witryny. Jeśli jednak nie będziesz ostrożny, ciężkie i stałe pliki graficzne mogą obniżyć wydajność Twojej witryny i pogorszyć wrażenia użytkownika (UX) na niektórych urządzeniach. To z kolei może zniechęcić odwiedzających do spędzania czasu na Twoich stronach.
Dobrą wiadomością jest to, że możesz użyć obrazów adaptacyjnych dla WordPress, aby temu zapobiec. Kiedy korzystasz ze zdjęć adaptacyjnych, Twoje statyczne wizualizacje są dynamicznie dopasowywane i potencjalnie przycinane w zależności od urządzenia każdego odwiedzającego. Ponadto zawsze uzyskasz optymalne rozmiary plików, które pomogą Twojej witrynie działać bezbłędnie przez cały czas.
Przegląd adaptacyjnych obrazów dla WordPress
Zanim pokażemy Ci, jak tworzyć obrazy adaptacyjne dla WordPress, ważne jest, aby zrozumieć, czym one są. Krótko mówiąc, „adaptacyjny” odnosi się do zdolności obrazu do dostosowania się do dowolnego urządzenia.
Wtyczka do adaptacyjnych obrazów WordPress może pomóc Ci automatycznie wykonać kilka rzeczy:
- Zmień rozmiar każdego obrazu na podstawie urządzenia odwiedzającego. Na przykład ktoś przeglądający na ekranie komputera 4K zobaczy obraz o większych wymiarach niż ktoś przeglądający na swoim smartfonie.
- Optymalnie skompresuj rozmiar pliku obrazu w zależności od urządzenia użytkownika, aby Twoja witryna działała szybko.
- Przytnij obraz, aby zoptymalizować jego punkt centralny na podstawie rozmiaru ekranu odwiedzającego ( jest to opcjonalne i nie musisz włączać tej funkcji adaptacyjnej, jeśli jej nie chcesz ).
W zależności od tego, jak skonfigurujesz wtyczkę obrazów adaptacyjnych WordPress, możesz wyświetlać ten sam obraz w różnych rozmiarach w zależności od urządzenia odwiedzającego. Możesz też skonfigurować funkcję „inteligentnego przycinania” z góry, aby automatycznie przycinać obraz na podstawie rozmiaru ekranu odwiedzającego.
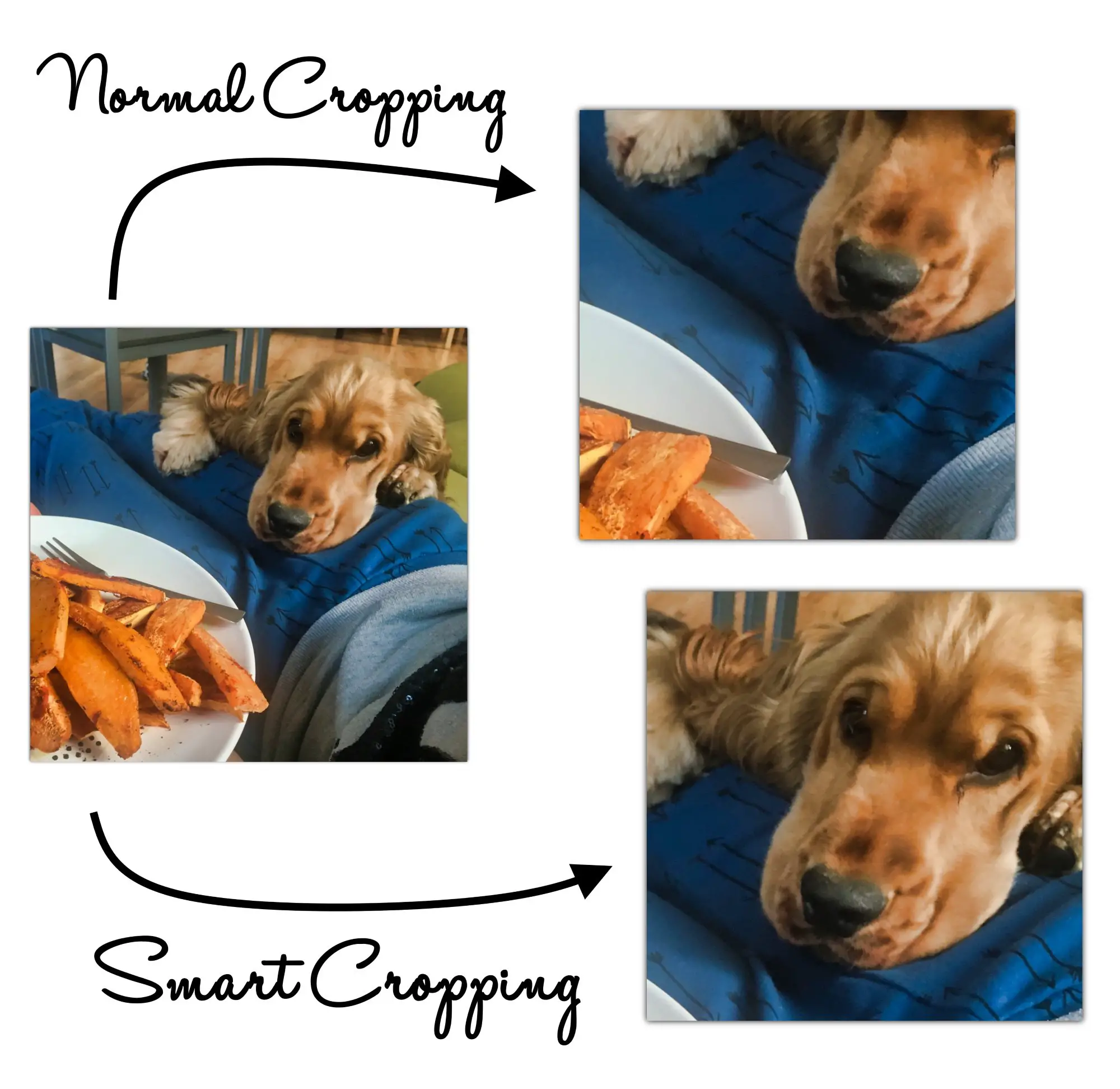
Czym więc jest inteligentne kadrowanie adaptacyjne?
Cóż, przy przycinaniu „zwykłym” lub „nieadaptacyjnym” obraz będzie zazwyczaj po prostu przycinany, aby skupić się na środku, co może prowadzić do niezręcznych sytuacji.
Dzięki inteligentnemu przycinaniu możesz jednak automatycznie przyciąć obraz, aby skupić się na najważniejszej części.
Oto przykład, jak może wyglądać inteligentne przycinanie adaptacyjne, jeśli je włączysz:

Należy również zauważyć, że obrazy adaptacyjne są podstawowym elementem responsywnego projektu. Nie oznacza to jednak, że „adaptacyjny” i „responsywny” to to samo.
Responsywne obrazy będą po prostu skalować się na różnych rozmiarach ekranu. Z kolei obrazy adaptacyjne automatycznie zmieniają rozmiary plików i przycinanie, aby zapewnić lepsze wrażenia wizualne.
Dlaczego obrazy adaptacyjne dla WordPress są ważne
Jak wspomnieliśmy wcześniej, używanie obrazów adaptacyjnych w WordPressie ma kluczowe znaczenie. To dlatego, że ponad połowa użytkowników internetu w Stanach Zjednoczonych przegląda internet za pomocą urządzeń mobilnych [1] . Co więcej, liczba ta wydaje się rosnąć z roku na rok.
Mając to na uwadze, każdy właściciel witryny byłby mądry, gdyby priorytetowo potraktował projektowanie mobilne. Jeśli obrazy o zbyt dużym rozmiarze lub wolno ładujące się negatywnie wpływają na działanie urządzeń mobilnych, może to mieć katastrofalne skutki dla Twojej witryny (i Twojej firmy).
Słabe wrażenia mobilne mogą zaszkodzić Twojej reputacji i wiarygodności. Lub, co gorsza, może spowodować, że użytkownicy opuszczą Twoją witrynę, co doprowadzi do utraty sprzedaży i konwersji.
Mimo to, nawet jeśli zdecydujesz się na podejście projektowe „mobile first”, pozostawienie w tyle użytkowników komputerów stacjonarnych i laptopów może być równie katastrofalne. Dlatego adaptacja jest najlepszym rozwiązaniem. W ten sposób nie musisz rezygnować z żadnej grupy demograficznej i możesz dotrzeć do jak największej liczby osób.
Wiele motywów WordPress jest domyślnie „responsywnych”. Oznacza to, że elementy takie jak menu i obrazy zostaną dopasowane do określonych ekranów. Jednak te motywy zwykle nie mogą przycinać ani optymalizować obrazów, aby były naprawdę adaptacyjne.
Jak tworzyć adaptacyjne obrazy dla WordPress
Aby najłatwiej skonfigurować obrazy adaptacyjne dla WordPress, możesz użyć wtyczki freemium Optimole:
️ Oto niektóre z kluczowych funkcji Optimole:
- Pełna automatyzacja dla obrazów adaptacyjnych
- Automatyczna kompresja obrazu
- Optymalizacja w oparciu o urządzenie użytkownika
- Wbudowana sieć dostarczania treści (CDN) obsługiwana przez Amazon CloudFront
- Wsparcie dla wszystkich typów obrazów
- Optymalizacja rozmiarów plików graficznych
- Inteligentne kadrowanie
- Powolne ładowanie
To tylko najważniejsze informacje, ale uzyskasz dostęp do jeszcze większej liczby funkcji, jeśli przejdziesz na plan premium Optimole. Zobaczmy teraz, jak możesz tworzyć adaptacyjne obrazy dla WordPress za pomocą tej wtyczki:
Krok 1: Połącz się z Optimole
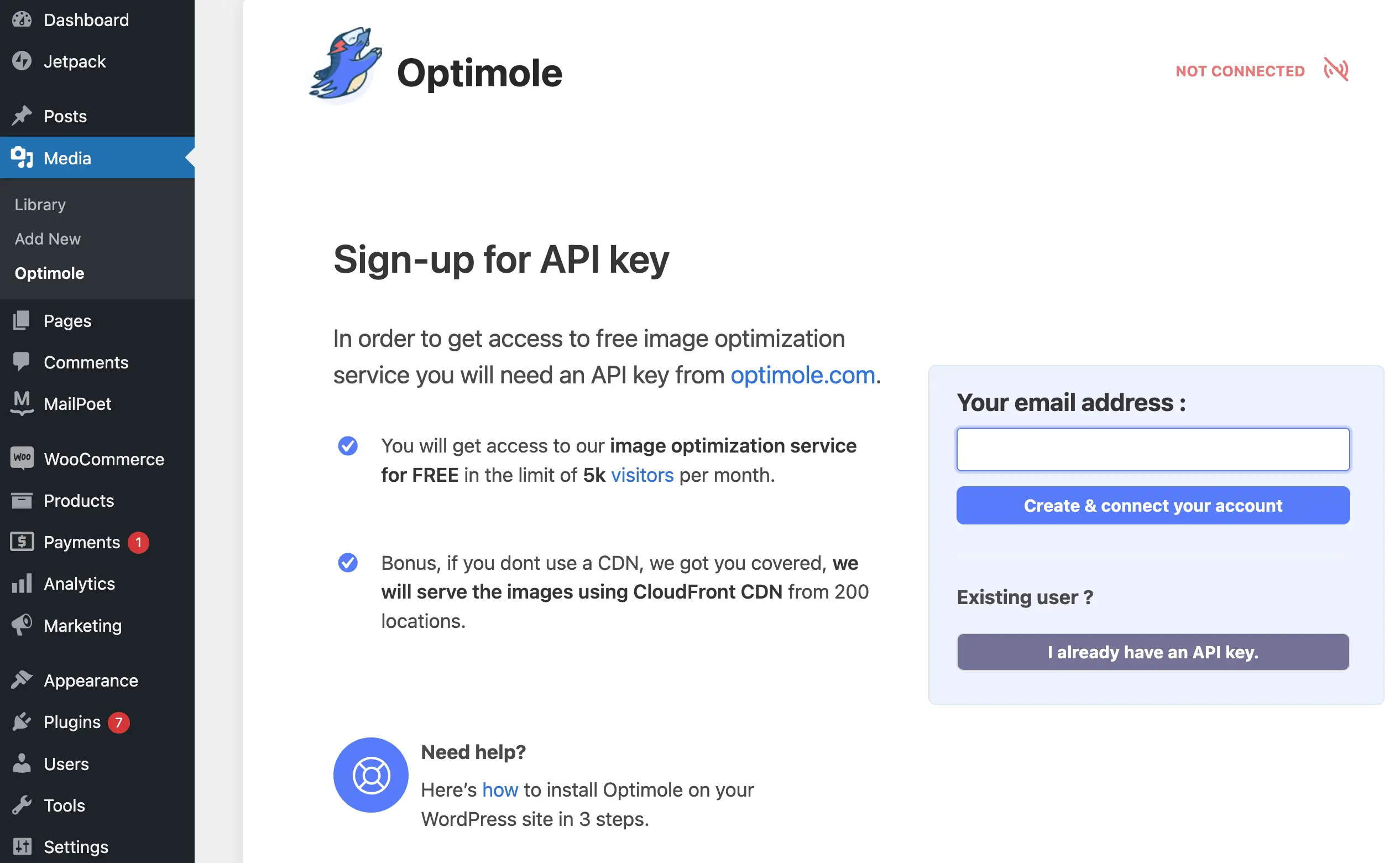
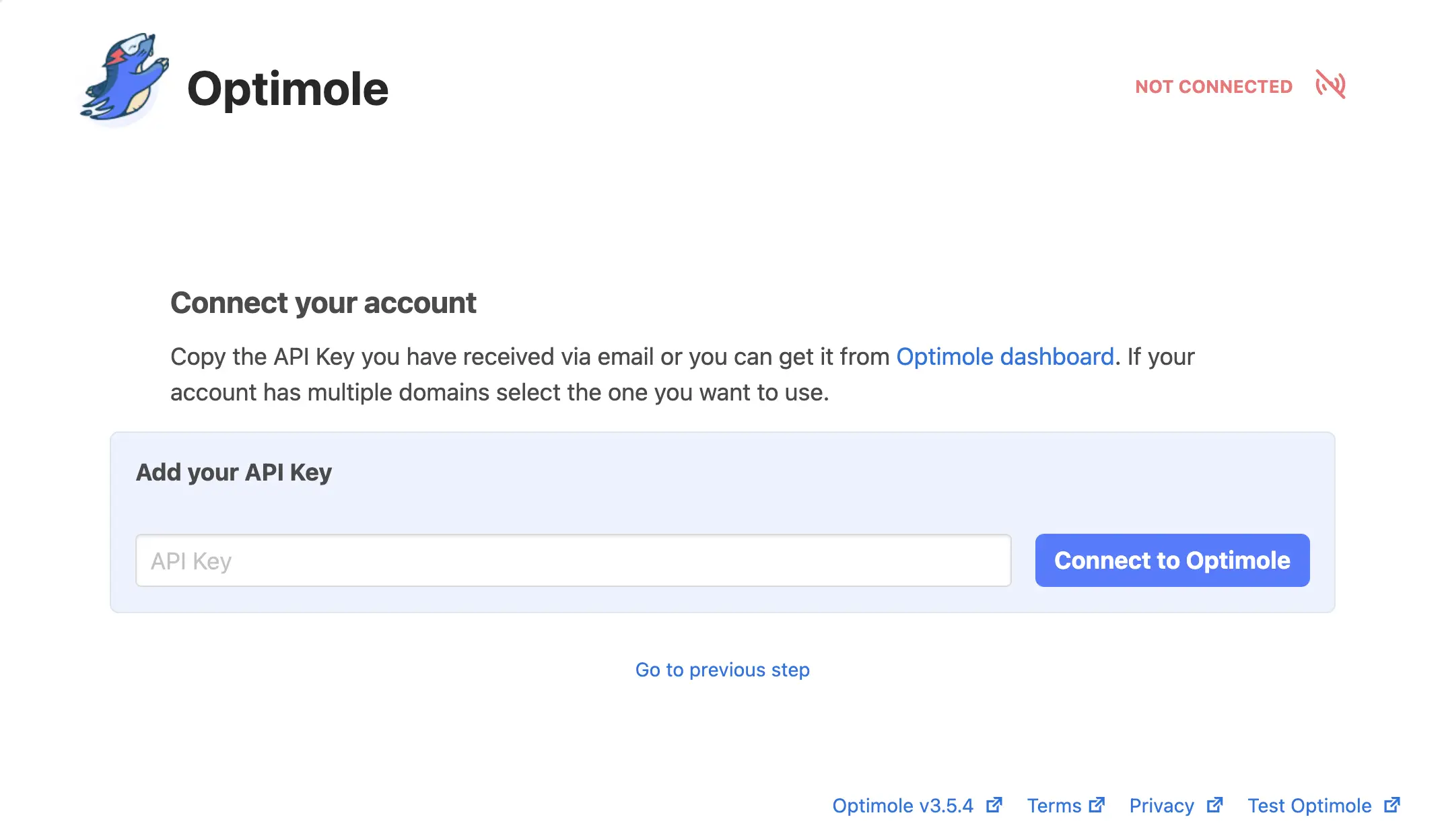
Po zainstalowaniu i aktywacji Optimole w desce rozdzielczej WordPress powinieneś zobaczyć następujący ekran:

Kliknij Utwórz i połącz swoje konto lub przejdź bezpośrednio do strony rejestracji Optimole, klikając tutaj link nad przyciskiem:

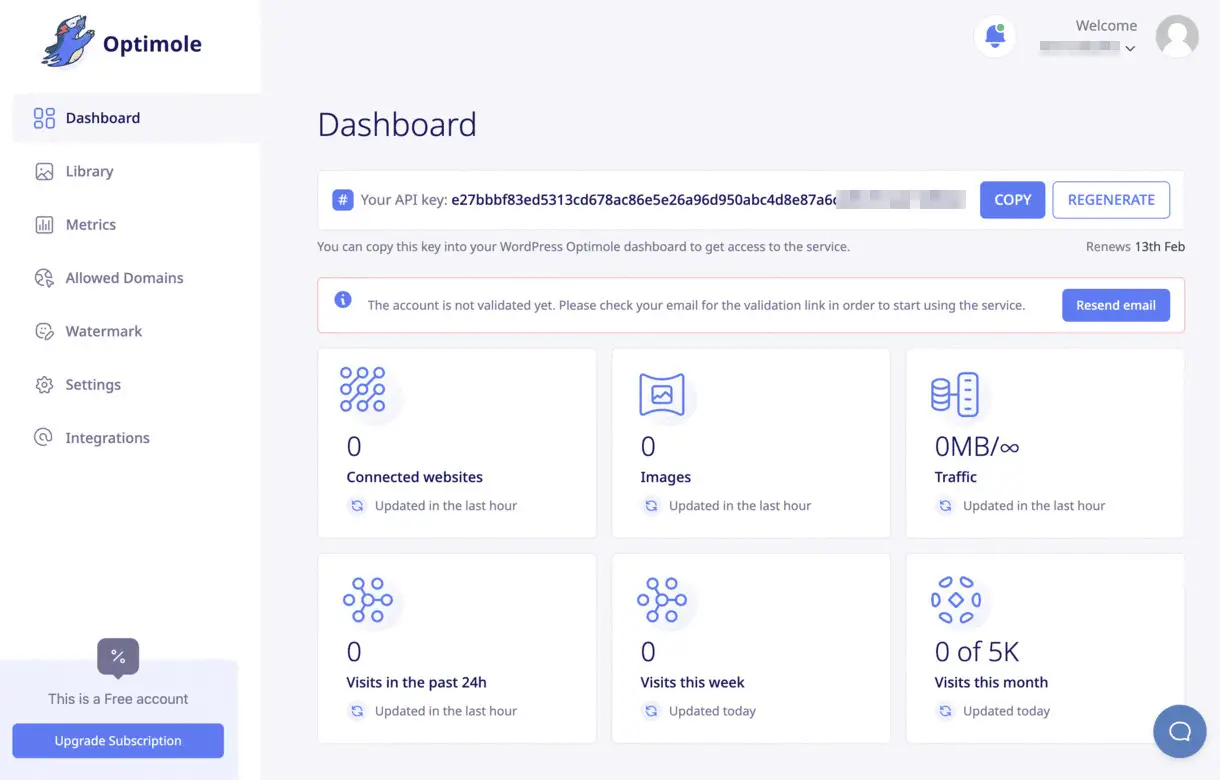
Po zarejestrowaniu konta Optimole otrzymasz wiadomość e-mail z potwierdzeniem. Przejdź do swojej skrzynki odbiorczej, aby zlokalizować wiadomość i zweryfikować swoje konto. Wtedy uzyskasz dostęp do pulpitu nawigacyjnego Optimole:


Następnie skopiuj nowy klucz API i wróć do pulpitu nawigacyjnego WordPress. Wklej klucz i kliknij Połącz z Optimole :

Gdy to zrobisz, Optimole automatycznie rozpocznie optymalizację Twoich zdjęć.
Krok 2: Skonfiguruj ustawienia Optimole
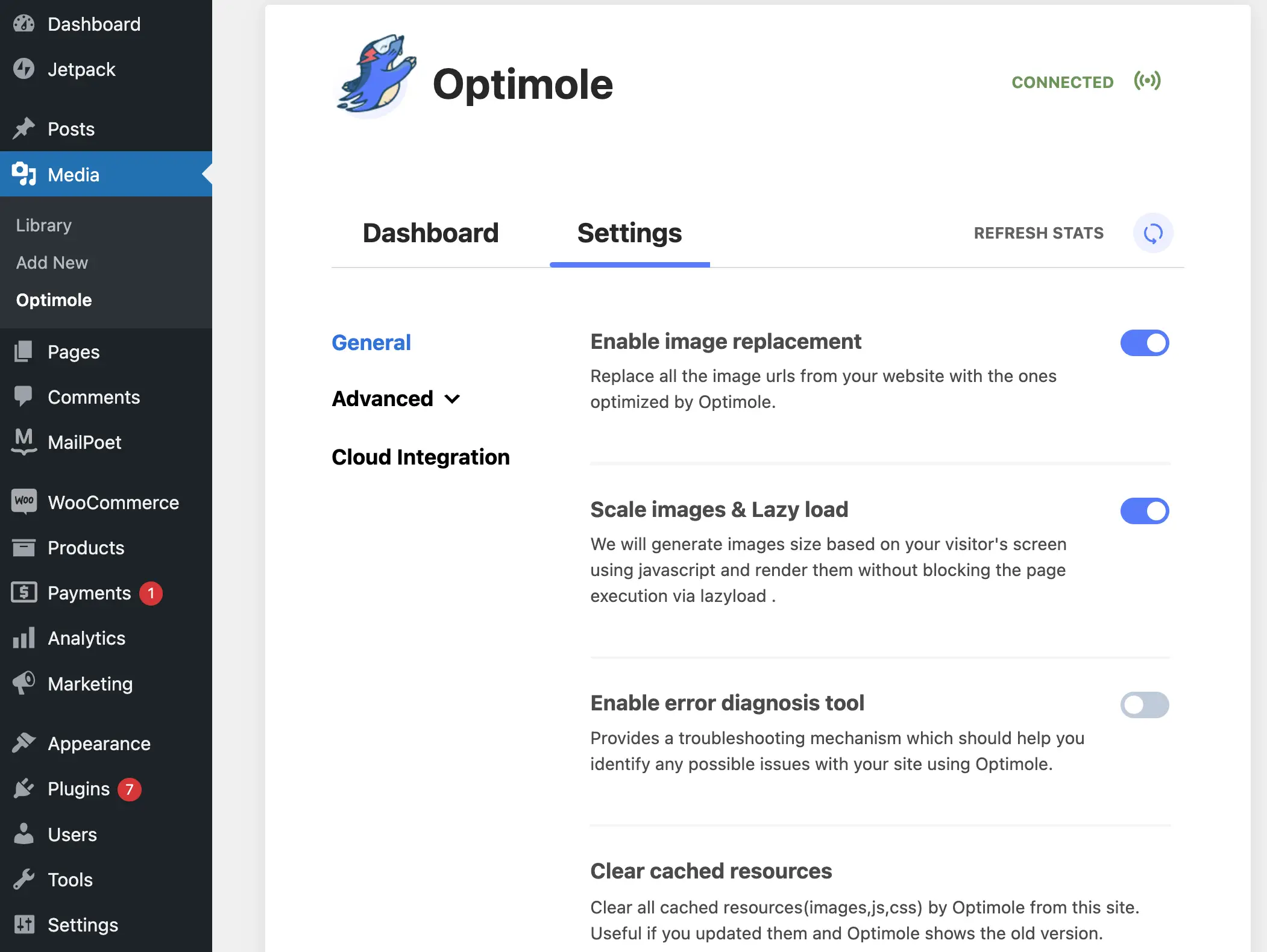
Optimole od razu przystąpi do pracy. Zalecamy jednak skonfigurowanie wtyczki zgodnie ze swoimi specyfikacjami. Aby to zrobić, przejdź do zakładki Ustawienia Optimole:

W sekcji Ogólne zapoznaj się z opcjami i przełącz dodatkowe ustawienia, które chcesz włączyć. Kliknij Zapisz zmiany .
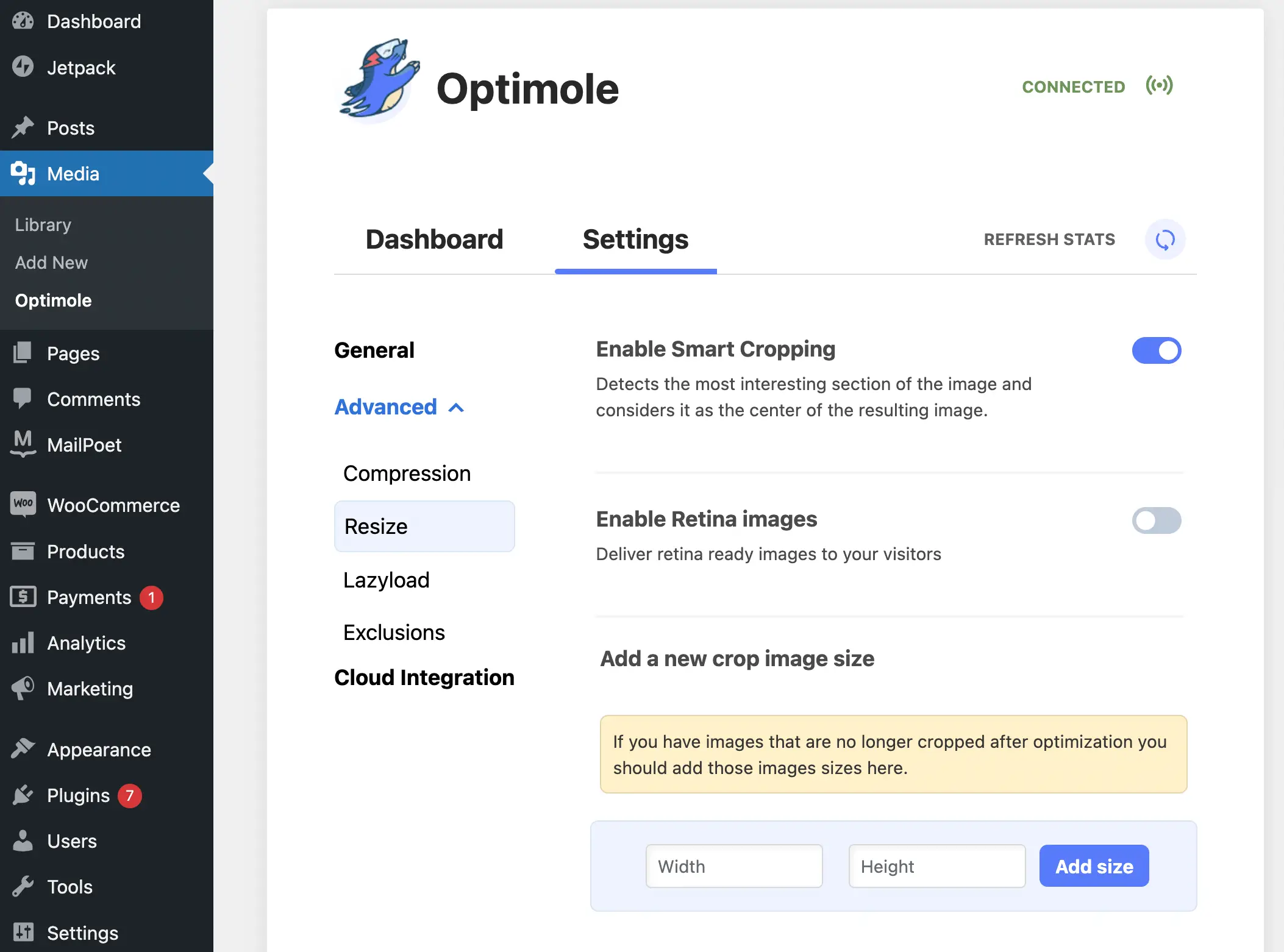
Następnie przejdź do menu Zaawansowane :

Tutaj jako minimum zalecamy przejście do karty Zmień rozmiar , aby włączyć inteligentne przycinanie. Ta funkcja gwarantuje, że podczas przycinania zostanie wykorzystana „najciekawsza część” obrazu, dzięki czemu można go dostosować do różnych urządzeń.
Po sfinalizowaniu wszystkich ustawień zapisz je i spróbuj wyświetlić podgląd witryny na różnych urządzeniach. Otóż to!
Rozpocznij pracę z obrazami adaptacyjnymi dla WordPress
Odwiedzający online mogą uzyskiwać dostęp do Twojej witryny za pomocą różnych urządzeń, w tym laptopów, smartfonów, a nawet tradycyjnych komputerów stacjonarnych.
Jeśli jednak Twoje strony internetowe zawierają statyczne obrazy, które nie dopasowują się do tych różnych rozmiarów ekranu, możesz powodować okropne wrażenia użytkownika.
Na szczęście możesz użyć obrazów adaptacyjnych dla WordPress, aby tego uniknąć. To ustawienie zmieni rozmiar i potencjalnie przytnie zdjęcia, aby wyglądały oszałamiająco na każdym urządzeniu. Ponadto możesz zoptymalizować rozmiary plików, aby Twoja witryna działała jak najlepiej. Co więcej, możesz zautomatyzować cały proces za pomocą wtyczki takiej jak Optimole.
Czy masz jakieś pytania dotyczące obrazów adaptacyjnych dla WordPress? Daj nam znać w sekcji komentarzy poniżej!
