Jaka jest różnica między Web Designerem a Web Developerem?
Opublikowany: 2022-10-28Projektanci stron internetowych i programiści współpracują z profesjonalnymi zespołami, które pomagają tworzyć strony internetowe. Pomagają zaprojektować wygląd i zaprojektować funkcjonalność kompletnej strony internetowej i są uważane za niezbędne zasoby każdego zespołu tworzącego strony internetowe.
Ponieważ ostatecznie przyczyniają się do dokładnej przyczyny, trudniej jest zrozumieć różnice między nimi. Razem umożliwiają tworzenie stron internetowych, ale mają zastosowanie w różnych obszarach.
Projektanci stron internetowych manifestują wizję strony internetowej. Są to zazwyczaj graficy odpowiedzialni za stworzenie ogólnego układu strony i wrażeń wizualnych. Z drugiej strony programiści wykorzystują swoją znajomość języków kodowania, takich jak HTML, JavaScript, PHP i Python, aby ustrukturyzować funkcjonalność strony internetowej i przekształcić projekty w praktyczne strony internetowe.
Tak więc, niezależnie od tego, czy nie masz pewności co do kierunku swojej kariery jako twórcy stron internetowych, czy też masz wątpliwości co do zatrudnienia projektanta lub programisty, poniższy artykuł pomoże Ci w pełni zrozumieć różnice między projektantem stron internetowych a programistą stron internetowych.
Kim jest projektant stron internetowych?

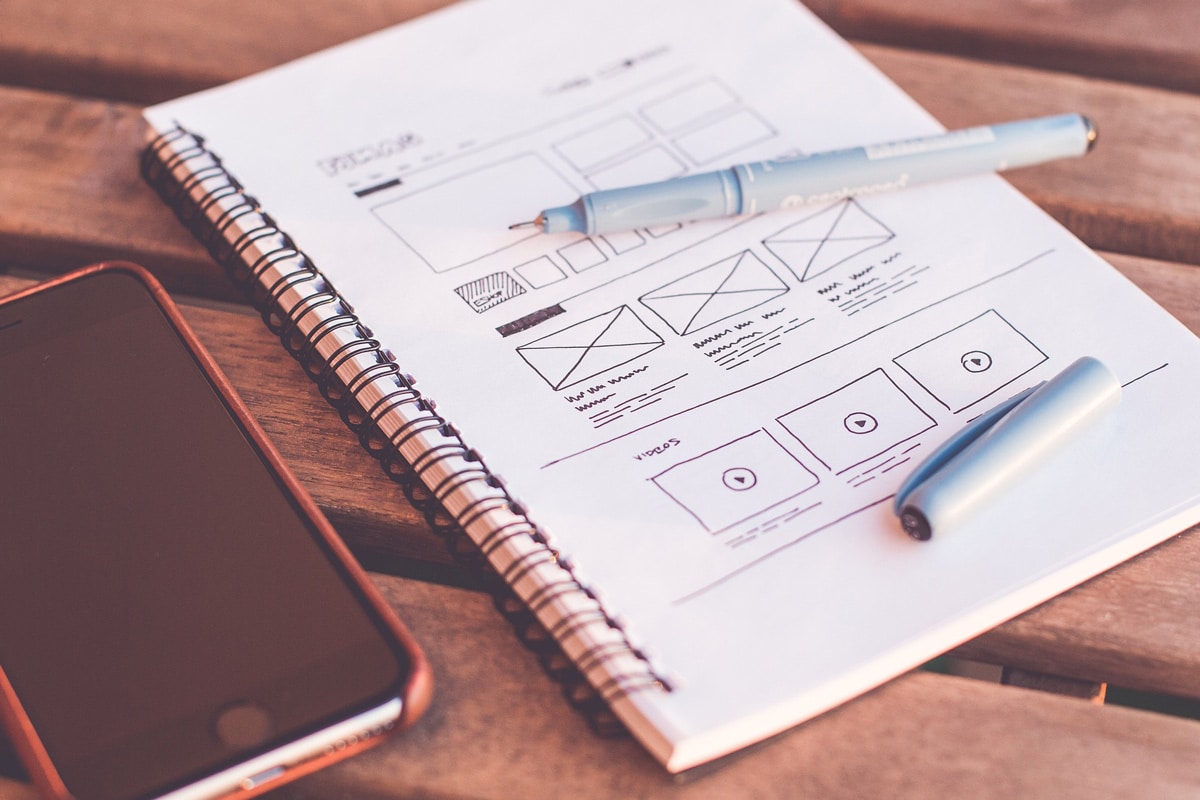
Odnoszący sukcesy projektant to wykwalifikowany mistrz kreatywności, projektowania graficznego i technicznych umiejętności internetowych. Dlatego projektanci stron internetowych mają różnorodny zakres zadań i podstawową odpowiedzialność za stworzenie układu strony i wrażeń wizualnych.
Celem jest, aby strona była atrakcyjna wizualnie i przyjazna dla użytkownika oraz zachęcała odwiedzających do spędzania na niej jak największej ilości czasu. Projektanci stron internetowych są odpowiedzialni za wizualizację ogólnej struktury i projektowanie stron w sposób, który jest poprawnie interpretowany na różnych urządzeniach.
Od nich wymaga się podążania za najnowszymi trendami, a także trzymania się określonych standardów i najlepszych praktyk projektowych. Projektanci stron internetowych często pracują nad stworzeniem przewodnika po stylu projektowania stron internetowych składającego się z wizerunków marki, schematów kolorów, czcionek itp.
Projektanci stron internetowych zajmują się również ogromną ilością badań i testów, aby upewnić się, że projekt spełnia oczekiwania odwiedzających i wymagania klientów. Dodatkowo muszą wziąć pod uwagę praktyczność swojej struktury projektowej po kodowaniu strony internetowej; jeśli nie da się zakodować, nie warto!
Ponadto projektanci stron internetowych są czasami odpowiedzialni za zadania i zadania po uruchomieniu, takie jak tworzenie treści, dostarczanie aktualizacji, zajmowanie się konserwacją i przeprowadzanie diagnoz.
Projektanci stron internetowych specjalizują się w różnych aspektach projektowania stron internetowych, które oddzielają ich od siebie.
Rodzaje projektantów stron internetowych
Z biegiem czasu projektowanie stron internetowych rozszerzyło się na kilka dziedzin, aby skupić się na różnych aspektach pracy; Doświadczenie użytkownika (UX), interfejs użytkownika (UI) i projektanci wizualni.
Projektanci doświadczenia użytkownika (UX)
Projektowanie UX zajmuje się współpracą użytkowników i produktów, takich jak strony internetowe i aplikacje. Projektanci UX łączą technologię, psychologię, biznes, badania i wiedzę projektową, aby tworzyć produkty, które zapewniają użytkownikom i odwiedzającym najlepsze wrażenia.
Celem jest optymalizacja interakcji ludzi z produktami i sprawienie, by doświadczenie było proste, wystarczające, dostępne i zachwycające.
Jeśli produkt uzyska wszystkie powyższe, klienci nie tylko pozostaną w pobliżu, ale także staną się lojalni wobec Twoich produktów/usług i polecą Cię znajomym i rodzinie. Tak więc projektanci UX są odpowiedzialni za ogólną satysfakcję z produktu.
Muszą zrozumieć markę i grupę docelową, przeprowadzić rzetelne badania, przeprowadzić szczegółowe analizy, zaprojektować i stworzyć makietę oraz przeprowadzić testy z użytkownikami.
W międzyczasie projektanci UX aktywnie współpracują z projektantami interfejsu użytkownika, aby dodać elementy wizualne lub interfejsy i zakończyć projekt produktu. Dowiedz się więcej o projektantach interfejsu użytkownika poniżej.
Interfejs użytkownika (UI)

Projekt interfejsu użytkownika podkreśla wrażenia wizualne. Projektowanie interfejsu użytkownika jest istotną częścią projektowania UX, która polega na tworzeniu wyglądu produktu/usługi oraz tworzeniu praktycznej organizacji elementów wizualnych.
Celem jest zaprojektowanie interfejsu, który będzie prosty, funkcjonalny i przyjemny dla użytkowników i odwiedzających w interakcji z produktem/usługą. Dobry projekt interfejsu użytkownika zwiększa użyteczność i optymalizuje konwersje.
Projekty interfejsu użytkownika starają się zminimalizować wysiłek, jaki użytkownicy muszą włożyć w interakcję z produktem i pomagają im w wygodniejszej realizacji celów. Projektanci muszą zbadać swoich docelowych odbiorców i dostosować projekt do swoich wymagań.
Ważne jest również, aby interfejs był estetyczny, ponieważ statystycznie udowodniono, że interfejsy o lepszym wyglądzie są uważane za bardziej użyteczne w zależności od estetycznego efektu użyteczności.
Projektanci UI pracują ramię w ramię z projektantami UX i odgrywają istotną rolę w projektowaniu stron internetowych. Ostatecznie produkt będzie doskonale zoptymalizowany do pracy i będzie prezentował przyjemną estetykę.
Projektanci wizualni
Projektanci wizualni reprezentują jednocześnie mieszankę UX i UI. Opracowują elementy i wrażenia wizualne witryny, projektują układy, tworzą ramy i zapewniają dobrą atmosferę, dzięki czemu użytkownicy trzymają się tak długo, jak to możliwe.
Celem jest zaprojektowanie zachwycającego, prostego, praktycznego produktu, który optymalizuje konwersje i jest stworzony z myślą o wygodnej interakcji ludzi.
Projektanci wizualni korzystają z kilku narzędzi, które ułatwiają wykonanie pracy, takich jak Adobe Creative Suite do projektowania i edycji, WordPress lub inny CMS do tworzenia układu, Figma lub inne narzędzia do prototypowania do tworzenia szkieletu i wiele innych.
Projektanci wizualni mogą również ściśle współpracować z projektantami stron internetowych, aby uzyskać pomoc w wizualizacji układu i struktury witryny, a następnie użyć ich do tworzenia modeli do testowania ich podczas całej procedury.
Zestawy umiejętności projektantów stron internetowych
Projektanci stron internetowych opanowują różne umiejętności w zależności od swojej roli lub specjalizacji. Jednak poniższa lista pokazuje kilka częściej spotykanych umiejętności:
Znajomość HTML/CSS

HTML i CSS to podstawa wszystkich stron w sieci. Oba są językami kodowania używanymi jako podstawowa technologia podczas tworzenia stron internetowych. HTML pozwala programistom na tworzenie struktury strony, a CSS w międzyczasie pozwala na stworzenie układu. Ten duet mocy służy do tworzenia stosunkowo prostych stron internetowych, ale jest niezbędny do stworzenia każdej strony internetowej.
Wszyscy projektanci stron internetowych muszą posiadać odpowiednią wiedzę, jeśli chodzi o HTML i CSS. W przeciwnym razie nie zrozumieją w pełni mechaniki witryny i nie będą w stanie poprawnie stworzyć układu.
Zasady projektowania stron internetowych
Dobry projekt spełni zamierzoną funkcję, a jednocześnie stworzy przyjemne wrażenia użytkownika. Funkcjonalność, spójność, prostota, obrazy, kolory i typografia przyczyniają się do stworzenia dobrego projektu.
Kilka wskazówek i zasad, takich jak podkreślenie, powtórzenie, kontrast, wyrównanie, proporcje, biała przestrzeń i ruch, może pomóc projektantom uniknąć błędów podczas tworzenia projektu internetowego.
Interaktywne projektowanie stron internetowych
Responsywny projekt strony internetowej wskazuje, że struktura i rozwój produktów muszą wyraźnie odpowiadać różnym użytkownikom pod względem rozmiaru ekranu, platformy i orientacji. Gdy użytkownik przełącza się między urządzeniami, produkt powinien również dostosowywać się do nowego środowiska i dostosowywać rozdzielczość, rozmiary i możliwości tworzenia skryptów.
Mówiąc prościej, projektanci muszą skonstruować produkt, który może automatycznie odpowiadać na preferencje użytkownika.
Optymalizacja współczynnika konwersji (CRO)
Projektanci muszą zoptymalizować układy, aby zwiększyć odsetek użytkowników korzystających z witryny i podejmujących zamierzone działania. Działania te obejmują wypełnienie formularza, kliknięcie linku, rejestrację itp.
Praktyki CRO zwykle obejmują opracowywanie pomysłów na elementy wizualne produktu, które prowadzą do większej liczby konwersji. Te pomysły są następnie testowane ze sobą, aby określić, które odniosły sukces.
Mapy podróży użytkownika
Mapowanie podróży użytkownika lub mapowanie podróży klienta pozwala projektantom zrozumieć doświadczenia odwiedzających produkt i ich samopoczucie.
Dobry projektant wykorzystuje te wyniki i odkrywa chwile frustracji i przyjemności. Ostatecznie wykorzystują te informacje, aby zoptymalizować projekt i poprawić wrażenia użytkownika.
Prototypy
Pomysły nie mają żadnej wartości, dopóki nie przejdą testów. Kiedy projektanci wymyślają rozwiązania, które rozwiązują potrzeby użytkowników, muszą je przetestować, tworząc eksperymentalny model pomysłu. Informacje zwrotne pozwalają projektantom sprawdzić, jak dobrze struktura odpowiada potrzebom użytkowników.
Prototypowanie i wireframing są kluczowymi elementami projektowania stron internetowych i pomagają uniknąć marnowania czasu i zasobów na opracowywanie produktów, które mogą nie działać.
Identyfikacja marki
Branding to proces badania, formułowania i stosowania zestawu unikalnych cech produktu, które pomagają mu wyróżnić się publicznie na tle innych produktów. Podczas zabiegu projektanci określają grupę docelową, lokalizują pozycję firmy na rynku, określają osobowość firmy, projektują logo z hasłem.
Tożsamość marki zwiększa rozpoznawalność klientów i pomaga nowym klientom nawiązać więź z produktami/usługami.
Narzędzia i oprogramowanie
Projektanci stron internetowych używają kilku narzędzi, które pomagają im w sprawniejszym testowaniu, przyspieszaniu przepływu pracy i szybszym dostarczaniu projektów. Narzędzia te mogą obejmować Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer itp.
Wszystkie narzędzia są tworzone w celu zwiększenia wydajności projektantów i jakości pracy. Nie tylko niwelują ograniczenia tradycyjnego wzornictwa, ale otwierają drzwi dla tysięcy nowych pomysłów.
Komunikacja i współpraca
Projektanci potrzebują doskonałych umiejętności komunikacyjnych, aby odpowiednio omówić oczekiwania klientów. Co więcej, projektanci muszą współpracować z innymi projektantami i programistami w zależności od ich ról i specjalizacji. Bez solidnych umiejętności współpracy projekt może nie przebiegać tak gładko, jak to sobie wyobrażano i napotkać wiele problemów.
Kto jest programistą internetowym?
Web developer to programista posiadający doświadczenie w tworzeniu produktów w sieci. Zazwyczaj są mistrzami języków kodowania, takich jak HTML/CSS, C#, Ruby, JavaScript, Python, PHP itp.
Twórcy stron internetowych dążą do konwersji układów, projektów i prototypów w funkcjonalne strony internetowe lub aplikacje przy użyciu języków kodowania. Ich praca obejmuje kodowanie, konfigurowanie baz danych oraz włączanie funkcji i funkcji interfejsu. Mówiąc prościej, tworzą podstawową strukturę i technologię, która przenosi pomysły projektantów do w pełni funkcjonujących produktów.
Co więcej, twórcy stron internetowych są czasami odpowiedzialni za przeprowadzanie ciągłych testów i debugowania i mogą zostać przydzieleni do obsługi kilku usług po uruchomieniu. Kilka przykładów to pomoc techniczna, konserwacja i rozwiązywanie problemów z serwerem.
Od twórców stron internetowych wymaga się również, aby podążali za najnowszymi trendami, a także trzymali się określonych standardów i najlepszych praktyk kodowania. Tylko wtedy mogą skonstruować wizję web designera i tchnąć ją w życie.
Twórcy stron internetowych specjalizują się w różnych rolach, które oddzielają ich od siebie.
Rodzaje programistów internetowych
Chociaż tworzenie stron internetowych zaczęło się stosunkowo nieskomplikowane, stało się rolą, którą musi obsługiwać więcej niż jedna osoba. Z biegiem czasu oczekiwania dotyczące możliwości witryny lub aplikacji nasilały się, przez co programiści stosują bardziej zaawansowaną wiedzę i technologię, aby spełnić wymagania.
Tworzenie stron internetowych ostatecznie podzieliło się na trzy specjalności, aby rozłożyć ogromną ilość pracy między kilka grup; Front-end, Back-end i Full-stack.
Front-end Web Developerzy
Deweloperzy front-end tworzą strony internetowe i aplikacje przy użyciu technologii i oprogramowania webowego. Implementują projekt za pomocą języków kodowania internetowego, takich jak HTML, CSS, JavaScript i inne języki, a także tworzą interfejs, z którym użytkownicy wchodzą w interakcję z produktem.
Celem programistów front-end jest zapewnienie użytkownikom łatwej interakcji ze stronami, poruszania się po produkcie i wykonywania wymaganych czynności. Realizują swoje zadania łącząc sztukę projektowania ze znajomością technologii i kodowania w celu stworzenia wyglądu strony internetowej.
Programowanie front-end jest również nazywane programowaniem po stronie klienta. Jak sama nazwa wskazuje, tacy programiści tworzą to, co widzą użytkownicy, co wiąże się z kodowaniem elementów wizualnych produktu. W rezultacie istnieje znaczne nakładanie się i ścisła współpraca między programistami front-end a projektantami stron internetowych.
Ostatecznie programiści front-end testują i debugują stworzony interfejs, aby zapewnić jego funkcjonalność, estetykę i najlepsze wrażenia użytkownika.
Back-end Web Developerzy
Programiści back-end gromadzą podstawową technologię, która kryje się za witryną internetową. Tacy programiści to profesjonalni programiści kilku języków, w tym Java, SQL, C#, NodeJS i innych frameworków po stronie serwera, które umożliwiają im kodowanie na serwerach internetowych i bazach danych, z którymi użytkownicy nie wchodzą w interakcję.
Programiści zaplecza dążą do zbudowania i utrzymania mechanizmów, które umożliwiają stronom internetowym i aplikacjom przetwarzanie danych i wykonywanie działań. W przeciwieństwie do programistów front-end, którzy manipulują tym, co widzisz na stronie internetowej, programiści back-end pracują z przechowywaniem danych, ochroną cyfrową i innymi procedurami po stronie serwera, których użytkownicy nie widzą.
Programowanie zaplecza jest również nazywane programowaniem po stronie serwera. Jak sama nazwa wskazuje, tacy programiści pracują nad aspektami produktu dziejącymi się za kulisami, których użytkownicy nie widzą z poziomu interfejsu.
Ostatecznie programiści back-end testują i debugują stworzoną technologię, aby zapewnić, że zapewnia ona żądane funkcjonalności produktu.
Programiści WWW z pełnym pakietem
Programiści zajmujący się pełnym stosem są mistrzami frontonu i zaplecza produktu. Mają doskonałą wiedzę na temat tego, jak każdy aspekt produktu działa razem, więc są również profesjonalnymi programistami wielu języków programowania internetowego. Programiści zajmujący się pełnym stosem wiedzą również, jak konfigurować serwery, interfejsy API, bazy danych zapytań i wiele innych.

Programiści zajmujący się pełnym stosem starają się pracować na wszystkich warstwach i pomagać programistom front-end i back-end w nienagannej współpracy. Mają doświadczenie z językami front-end i back-end, frameworkami, serwerami, sieciami i środowiskami hostingowymi.
Programiści ci spędzają wiele lat pracując na kilku stanowiskach, aby opanować całą wiedzę w jednym pakiecie. Ta głębia wiedzy jest naturalnie wykorzystywana do konsultacji, prowadzenia i opracowywania strategii pracy.
Wreszcie, programiści full-stack testują i debugują całe ciało produktu komputerowego i zapewniają jego funkcjonalność w całym systemie.
Zestawy umiejętności programistów stron internetowych
Twórcy stron internetowych opanowują dziesiątki umiejętności w zależności od swojej roli lub specjalizacji. Jednak poniższa lista pokazuje kilka bardziej znaczących:
Języki kodowania/programowania
Kodowanie i języki programowania to podstawowe narzędzia każdego twórcy stron internetowych. Języki te są sposobem komunikowania się z komputerami i informowania ich, jak mają funkcjonować w różnych sytuacjach.
Twórcy stron internetowych opanowują kilka języków w zależności od swojej roli i specjalizacji, w tym JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl i wiele innych.
Ramy JavaScript
Struktury JavaScript to kolekcje bibliotek kodu, które zapewniają programistom wstępnie napisany kod. Takie biblioteki to szablony, które obsługują standardowe praktyki programowania, aby uniknąć marnowania zasobów na tworzenie każdej funkcji od podstaw.
Deweloperzy używają takich bibliotek do tworzenia złożonych produktów na istniejącym zestawie funkcji, aby proces był szybszy i bardziej wydajny.
Testowanie i debugowanie
Produkty internetowe składają się z wielu złożonych części, które wymagają kilku testów i debugowania w celu zlokalizowania i zneutralizowania problemów. Deweloperzy testują swoje produkty, aby upewnić się, że nie występują żadne problemy i czy spełniają wymagania użytkownika.
Testowanie to metoda sprawdzania, czy produkt ma problemy techniczne, czy nie, podczas gdy debugowanie reprezentuje procedurę ich naprawiania.
Bazy danych
Bazy danych to zorganizowane magazyny danych dostępne na komputerze, klastrach lub magazynach w chmurze. Ponadto, jak sama nazwa wskazuje, służą do przechowywania danych cyfrowych w sposób, który jest dostępny, łatwy w zarządzaniu i łatwy do aktualizacji.
Ze względu na swoją specjalizację programiści wymagają solidnej znajomości baz danych, takich jak MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch itp.
Systemy zarządzania treścią (CMS)
System zarządzania treścią (CMS) to oprogramowanie, które umożliwia użytkownikom o ograniczonej wiedzy technicznej tworzenie, zarządzanie i edytowanie zawartości witryny. Na przykład WordPress to najpopularniejszy CMS, który umożliwia użytkownikom budowanie własnego systemu stron internetowych bez konieczności posiadania wiedzy technicznej.
Twórcy stron internetowych wiedzą, jak dostosować takie narzędzia do wymagań swoich klientów i wykorzystać je, aby osiągnąć elastyczność i skupić się na naprawianiu bardziej złożonych projektów.
Optymalizacja pod kątem wyszukiwarek (SEO)
Optymalizacja pod kątem wyszukiwarek obejmuje praktyki, które poprawiają kilka czynników w witrynie, aby uzyskać wyższą pozycję w wyszukiwarkach, takich jak Google. Ma na celu uzyskanie większego ruchu organicznego poprzez wyższą pozycję na stronie wyników.
Deweloperzy współpracują ze specjalistami SEO w celu określenia i rozwiązania problemów wpływających na pozycję witryny w wynikach wyszukiwania.
Rozwiązywanie problemów i komunikacja
Dobrzy programiści mają analityczne umysły i pragną naprawiać problemy. Bez takich cech programiści to po prostu ludzie, którzy znają tylko drugi język i nic więcej. Takie umiejętności przydają się szczególnie przy testowaniu i debugowaniu.
Deweloperzy potrzebują również solidnych umiejętności komunikacyjnych, aby odpowiednio omawiać oczekiwania klientów i wygodnie współpracować z projektantami.
Co odróżnia Web Designera od Web Developera?
Teraz, gdy rozumiesz, co robią projektanci stron internetowych i programiści, możesz przyjrzeć się najważniejszym różnicom między nimi, aby zrozumieć podstawowe różnice.
- Skupienie: Projektanci stron internetowych skupiają się na tworzeniu idealnej estetyki, użyteczności i doświadczenia użytkowników. W międzyczasie twórcy stron internetowych są odpowiedzialni za rozwój podstawowej technologii i struktury, która ożywia projekty.
- Praca: Projektanci stron internetowych pracują nad wygenerowaniem pomysłu spełniającego wymagania klienta. Wizualizują to i projektują interfejs, który zapewnia doskonałe wrażenia użytkownika. Z drugiej strony twórcy stron internetowych decydują, czy pomysł jest technicznie prawdopodobny. Jeśli tak, konstruują kod, aby go uruchomić.
- Wiedza: Projektanci stron internetowych to porządni badacze z dużą wiedzą na temat wrażeń wizualnych, standardów interfejsu użytkownika i kreatywnych wrażeń związanych z produktem. Tymczasem twórcy stron internetowych mają solidną wiedzę na temat skomplikowanych języków programowania i frameworków.
- Role: Projektowanie stron internetowych obejmuje trzy specjalności: projektowanie interfejsu użytkownika, projektowanie UX i projektowanie wizualne. Jednocześnie tworzenie stron internetowych obejmuje programistów Front-End, Back-End i Full-Stack.
- Narzędzia: projektanci stron internetowych używają oprogramowania do edycji, takiego jak Adobe Creative Cloud, narzędzi do prototypowania, takich jak Figma, oraz systemów zarządzania treścią, takich jak WordPress. Dla porównania, twórcy stron internetowych używają bibliotek kodu, oprogramowania do śledzenia problemów, klientów FTP i systemów CMS.
Zarówno projektowanie stron internetowych, jak i tworzenie stron internetowych odgrywają istotną rolę w tworzeniu, konstruowaniu i utrzymywaniu stron internetowych. W końcu obie są od siebie zależne, aby dostarczyć produkt wysokiej jakości i żadne z nich nie mogłoby tego zrobić bez drugiego.
Główną różnicą jest to, że projektowanie stron internetowych kładzie nacisk na pracę wizualną niezbędną do stworzenia solidnego doświadczenia użytkownika i interfejsu użytkownika. W przeciwieństwie do tego, tworzenie stron internetowych koncentruje się na technologii produktu, takiej jak kodowanie i obsługa serwerów.
Czy mają lewą lub prawą półkulę mózgową?

Z naukowego punktu widzenia lewa strona naszego mózgu odpowiada za interpretację logiki, cyfr, matematyki i rozsądnych osądów. Z drugiej strony prawa półkula mózgu odpowiada za interpretację sztuki, projektowania, muzyki i kreatywności.
To są fakty fizjologiczne i nie można ich źle zrozumieć. Pokazują stronę ostatecznego potencjału czyjegoś mózgu. Nie determinują one jednak, jak można osiągnąć sukces.
Mamy projektantów z lewą półkulą mózgu, którzy odnoszą większe sukcesy niż z prawą półkulą mózgu. Mamy też programistów prawopółkulowych, którzy odnoszą większe sukcesy niż lewopółkulowi.
Najważniejsze jest to, że chociaż takie czynniki się liczą, to nie one mają znaczenie. Podążanie za swoją pasją jest!
Którego profesjonalistę powinieneś zatrudnić: projektanta stron internetowych czy programisty ?
Konieczność projektanta stron internetowych, programisty lub obu może pojawić się w zależności od rodzaju twojego projektu. Na przykład stworzenie strony internetowej od podstaw wymaga zarówno programistów, jak i projektantów. Potrzebujesz projektantów, aby naszkicować układy, ramy, wrażenia wizualne i interfejs, który zapewnia idealne wrażenia użytkownika.
Wymagasz również od programistów stworzenia samego produktu i jego podstawowej technologii, aby produkt ożył i działał tak, jak powinien. Oto inne scenariusze, aby lepiej to zrozumieć:
- Projektowanie nowego layoutu/frameworka: web designer.
- Opracowanie nowej funkcji produktu: web developer.
- Tworzenie aplikacji: web developer.
- Budowanie tożsamości marki: web designer.
- Naprawianie problemów po stronie serwera: web developer.
- Projektowanie i edycja zdjęć i filmów: web designer.
Jeśli nadal masz trudności z ustaleniem, czy potrzebujesz projektanta lub programisty, rozważ skontaktowanie się z agencją w celu uzyskania dodatkowej pomocy.
Koszty Web Designera vs Web Developera?
Koszty projektanta stron internetowych i programisty stron internetowych zależą od kilku czynników, takich jak poziom wiedzy i lokalizacja. Jednak niezależny projektant stron internetowych kosztuje około 12-12 USD za godzinę. Z drugiej strony niezależny programista internetowy kosztuje około 30-65 USD za godzinę. Ponadto przeciętna agencja pobiera około 60-100 USD za godzinę pracy projektantów i programistów za pracę nad Twoim produktem.
Jeśli myślisz o stworzeniu idealnej strony internetowej dla swojej firmy i myślisz o zatrudnieniu projektantów stron internetowych i programistów, powinieneś rozważyć wydanie 6000-7000 USD, aby to działało.
Mity o projektowaniu i tworzeniu stron internetowych

Istnieje wiele powszechnie uważanych stereotypów dotyczących większości zawodów i jak sama nazwa wskazuje, nie są one prawdziwe. Takie fałszywe przekonania istnieją również w projektowaniu i tworzeniu stron internetowych; zanim wybierzesz karierę w którymkolwiek z nich, powinieneś je w pełni zrozumieć.
Tworzenie stron internetowych jest trudniejsze niż projektowanie stron internetowych
Wiele osób uważa, że ponieważ tworzenie stron internetowych wymaga większej wiedzy technicznej, jest to trudniejsza do zdobycia umiejętność niż projektowanie stron internetowych. Ale prawda jest taka, że rozpoczęcie uczenia się jakichkolwiek umiejętności od początku jest skomplikowanym zadaniem do wykonania. Tylko twoje mocne i słabe strony mogą określić twoją odpowiednią ścieżkę.
Twórcy stron internetowych zarabiają więcej
Przeciętny programista stron internetowych zarabia więcej niż przeciętny projektant stron internetowych. Jeśli jednak przyjrzysz się bardziej szczegółowym obszarom projektowania stron internetowych, zobaczysz, że wynagrodzenia są również bardzo konkurencyjne.
Ważne jest, aby zrozumieć, że obie kariery pomagają ludziom zarabiać dużo pieniędzy. Więc zamiast myśleć o tym, który może zarobić więcej pieniędzy, powinieneś wybrać ten, który bardziej Ci odpowiada i sprawia, że jesteś szczęśliwy.
Projektanci stron internetowych w ogóle nie kodują
Projektanci stron internetowych nie muszą być profesjonalnymi programistami ani posiadać nadmiernej wiedzy na temat kodowania. Jednak zrozumienie podstawowego HTML i CSS może pomóc im w stworzeniu projektu, który programista może zakodować.
Najlepsi projektanci zawsze mają odpowiednią wiedzę na temat kodowania, aby pomóc im zoptymalizować swoje projekty. W końcu struktura, której programiści nie mogą stworzyć, również nie jest warta zaprojektowania.
Wybór odpowiedniej kariery
Tak wiele firm korzysta obecnie z Internetu, więc dzisiaj jest idealny czas, aby rozpocząć karierę w tworzeniu stron internetowych. Jednak decyzja, czy chcesz pracować jako programista lub projektant stron internetowych, zależy wyłącznie od Ciebie.
Zadaj sobie pytanie, które aspekty tworzenia stron internetowych są dla Ciebie bardziej ekscytujące. Jeśli wolisz koncepcje wizualne, układy, prototypy i użyteczność, być może projektowanie stron internetowych będzie Ci odpowiadać. Z drugiej strony, tworzenie stron internetowych najbardziej Ci odpowiada, jeśli bardziej interesujesz się rozwojem technologii, programowaniem i rozwiązywaniem problemów.
Ważne jest również, aby zbadać możliwości kariery, aby uzyskać ogólne informacje na temat popytu w branży, aspektów finansowych i potencjalnego wzrostu każdej roli. Na całym świecie dostępnych jest wiele opcji, zarówno dla projektantów stron internetowych, jak i programistów. Podobnie jak w przypadku innych zawodów, korzyści ekonomiczne różnią się w zależności od Twoich umiejętności, doświadczenia i lokalizacji.
Powinieneś także pomyśleć o umiejętnościach i atrybutach potrzebnych na każdej pozycji. Wiele projektów i zasobów, takich jak książki i kursy online, może zwiększyć Twoje umiejętności i poszerzyć Twoje doświadczenia.
W końcu to przede wszystkim kwestia wyboru czegoś, co najlepiej pasuje do twoich osobistych preferencji.
Portfolio projektantów i deweloperów stron internetowych

Portfele odgrywają kluczową rolę w tym, czy dostaniesz pracę, czy nie. Niezależnie od tego, czy jesteś projektantem stron internetowych, czy programistą, Twoje doświadczenie pokazuje wiele o Twoim potencjale i przyszłych osiągnięciach.
Portfolio projektantów stron internetowych
Projektanci stron internetowych prezentują swoje umiejętności i doświadczenie na stronach takich jak Behance i Dribbble. Takie strony internetowe oferują najlepsze narzędzia do zaprezentowania swojej wiedzy w zakresie strategii kolorystycznych, projektowania graficznego i innowacji.
Projektanci stron internetowych mogą również skorzystać na tworzeniu osobistej witryny z portfolio, aby zaprezentować swoją pracę i doświadczyć tak, jak chcą.
Portfolio deweloperów stron internetowych
Deweloperzy wykorzystują GitHub głównie do zaprezentowania swoich zdolności do refaktoryzacji i podsumowania kodu, aby był inteligentny i zrozumiały dla innych programistów.
Deweloperzy mogą również skorzystać z tworzenia osobistej witryny z portfolio i usług hostingu witryn internetowych w chmurze, aby prezentować statyczne produkty, które stworzyli.
Dolna linia
Tworzenie stron internetowych składa się z szeregu zadań dla zespołu projektantów i programistów. Wszystkie obowiązki ostatecznie przyczyniają się do tworzenia ciała, umysłu i duszy produktu cyfrowego.
Istnieją różni projektanci stron internetowych, z których każdy zajmuje się krytyczną częścią projektowania stron internetowych. Na przykład projektanci UX są odpowiedzialni za opracowanie strategii, która zapewnia najwyższą jakość obsługi, aby utrzymać interakcję użytkowników z witryną.
Twórcy stron internetowych również dbają o istotny aspekt tworzenia stron internetowych. Na przykład programiści front-end są odpowiedzialni za stworzenie części witryny internetowej, którą użytkownicy widzą i z którą wchodzą w interakcję; dlatego muszą ściśle współpracować z projektantami stron internetowych.
Projektanci stron internetowych i programiści to dwa zasadnicze aspekty tworzenia stron internetowych, które polegają na sobie nawzajem, aby stworzyć idealny produkt. Projektowanie stron internetowych kładzie nacisk na widoczną część pracy, podczas gdy tworzenie stron internetowych koncentruje się na podstawowych strukturach i kodowaniu.
Daj nam znać, jeśli podoba Ci się post.
