Gdzie dodać kod nagłówka bloga w motywie WordPress?
Opublikowany: 2022-11-12Jednym z najczęściej zadawanych pytań jest to, gdzie umieścić kod nagłówka bloga w motywie Wordpress . Odpowiedź jest całkiem prosta. Będziesz musiał uzyskać dostęp do pliku header.php motywów, a następnie wkleić swój kod na samej górze pliku. Po zapisaniu zmian Twój kod zostanie opublikowany w Twojej witrynie.
Gdzie umieścić kod nagłówka w WordPressie?

W WordPressie możesz dodać kod nagłówka w pliku header.php motywu lub we wtyczce.
Kod można dodać do nagłówka lub stopki WordPress na dwa sposoby. Można to zrobić na dwa sposoby: ręcznie edytować motyw lub użyć wtyczki. Niestandardowe funkcje i dane użytkownika można łatwo dodać do swojej witryny, korzystając z dowolnych dostępnych metod. Niektóre pliki powiązane z Twoim motywem WordPress muszą być edytowane, aby ręcznie dodać kod do nagłówka lub stopki. Wtyczka pozwoli Ci stworzyć motyw potomny jednym kliknięciem. Opracowano kilka wtyczek do nagłówka, stopki i wstrzykiwania postów. Po zainstalowaniu i aktywacji wtyczki nadszedł czas, aby z niej skorzystać.
Po zainstalowaniu programu zobaczysz przycisk Ustawienia na pulpicie nawigacyjnym wraz z nagłówkiem i stopką. Na tej stronie znajdziesz edytor tekstu, który umożliwia dodawanie fragmentów kodu. Możesz także umieścić kod śledzenia dla Google Analytics lub niestandardowy JavaScript na pasku bocznym.
Jak dodać kod do nagłówka i stopki w WordPress
Kod nagłówka i stopki jest zawarty w WordPress jako część pakietu kodu. Jeśli chcesz dodać niestandardowy kod do nagłówka i stopki swojej witryny WordPress , przejdź do sekcji Fragmenty kodu swojego panelu administracyjnego i wybierz odpowiednią opcję. Po utworzeniu kodu możesz dodać style i obrazy. Kiedy będziesz gotowy do całkowitego wyłączenia nagłówka, przejdź do Wygląd i odznacz pole Włącz. W obu przypadkach możesz samodzielnie edytować plik nagłówkowy i wprowadzić niezbędne zmiany.
Jak dodać nagłówek do motywu WordPress?

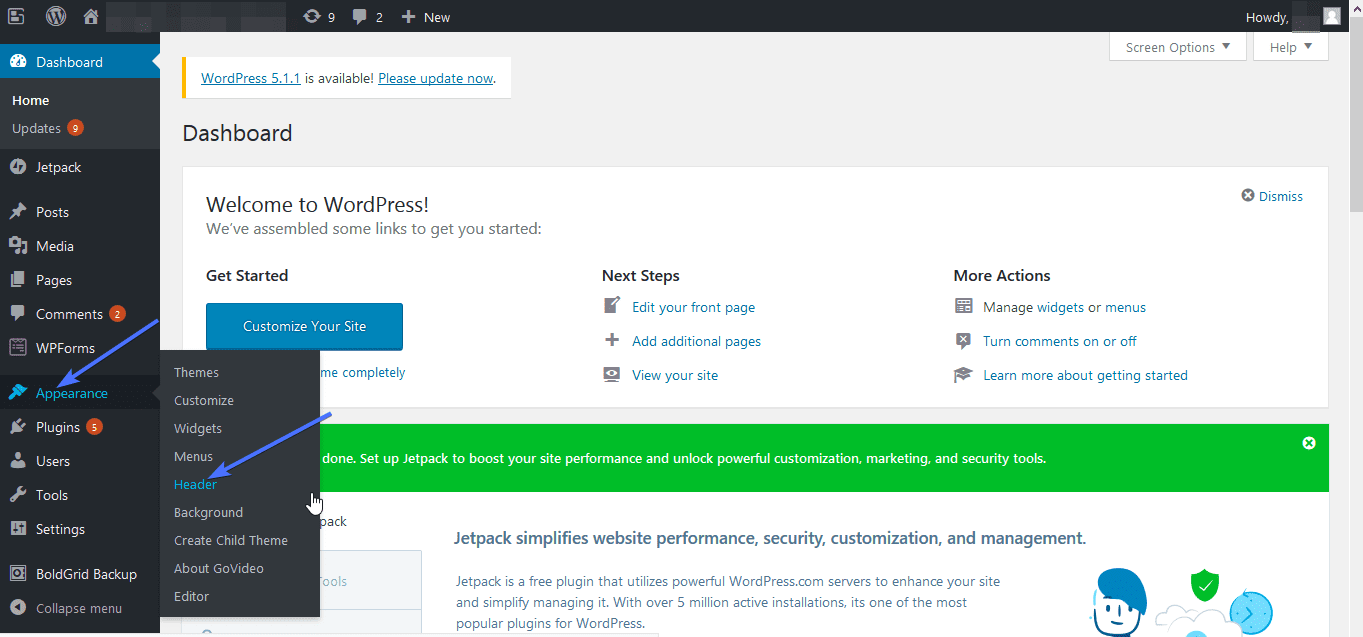
Przechodząc do Wygląd, możesz znaleźć pliki nagłówkowe swojego motywu. Możesz dodać plik motywu do panelu administracyjnego WordPress, klikając Edytor plików. To wszystko w stylu. Sekcja nagłówka witryny zawiera menu rozwijane, które pozwala wybrać i usunąć kod w plikach motywu CSS.
Nagłówek to najważniejszy element wizualny Twojej witryny, który pojawia się na górze. Niestandardowe obrazy nagłówków można dodawać do WordPress, po prostu dodając tekst, widżet i inne elementy. Korzystając z oprogramowania do tworzenia witryn internetowych Templatetoaster, możesz utworzyć niestandardowy nagłówek za pomocą kreatora motywów WordPress. Każda strona witryny WordPress może mieć inny niestandardowy nagłówek. Jeśli chcesz na przykład dodać funkcje produktu do sekcji O nas, możesz dołączyć nagłówki do tej sekcji, a także pozostałe strony bez nich. Po wybraniu źródła obrazu nagłówka wystarczy go edytować. Do odmłodzenia obrazu można użyć GIMP, paint.net i innych narzędzi.
Do strony głównej WordPress można dodać logo, wideo lub obraz tła. Aby dodać obszar tekstowy do nagłówka, musisz najpierw zakodować site-branding.php:. Jeśli chcesz stylizować ikony społecznościowe na swój własny, unikalny sposób, musisz dołączyć CSS. Twój komputer może przeglądać nagłówek filmu, który chcesz dodać, dzięki czemu możesz go wybrać. Niestandardowe typy nagłówków WordPress można tworzyć, dodając inny dla każdej strony, na przykład z obrazem lub wideo, oraz korzystając z funkcji widżetu lub widżetu. Utwórz własny nagłówek w kilka minut za pomocą kilku kliknięć myszką w interfejsie rozwijanym. Poniższe kroki pokażą Ci, jak dołączyć niestandardowy nagłówek do WordPressa za pomocą TemplateToaster.
Do obszaru tekstowego można dodać zwykły tekst, przyciski, listy i inne elementy. Aby zmienić obszary tekstowe, kliknij przycisk Obszary tekstowe. Dwukrotne kliknięcie treści sprawi, że będzie bardziej widoczna. Klikając na zakładkę Edytor, możesz zmienić zawartość. Wybierz opcję Ikony społecznościowe z zakładki nagłówka . Jeśli chcesz wybrać obraz z galerii ikon społecznościowych, naciśnij przycisk „Widok”. Jeśli chcesz inną ikonę, możesz również skorzystać z tej sekcji.
Jak wyłączyć szablon pustej strony w WordPress
Administrator WordPress może odznaczyć pole „pusty szablon strony”.

Jak dodać kod do motywu WordPress?
Jeśli nie masz nic przeciwko pracy z kodem, możesz dodać kod bezpośrednio do motywu WordPress. Można to zrobić, uzyskując dostęp do plików motywu za pośrednictwem pulpitu WordPress lub za pomocą wtyczki menedżera plików. Po uzyskaniu dostępu do plików motywu możesz dodać swój kod do odpowiedniego pliku. Na przykład, jeśli chcesz dodać fragment kodu do nagłówka motywu, dodaj go do pliku header.php.
Z ponad milionem witryn WordPress, WPCode jest najpopularniejszą wtyczką fragmentów kodu. Mówiąc najprościej, ułatwia to dodawanie fragmentów kodu do WordPressa bez konieczności edytowania pliku functions.php. WPCode zapewnia również opcję dodawania kodów śledzenia dla Google Analytics, Facebook Pixel i Google AdSense. Wtyczka Code Snippets doda nowy element menu do paska administracyjnego WordPress po jego aktywacji. Jeśli go klikniesz, wyświetli się lista wszystkich niestandardowych fragmentów kodu, które zapisałeś w swojej witrynie. Jeśli chcesz dodać kod niestandardowy, przejdź do linku „Użyj fragmentu” w opcji „Dodaj swój kod niestandardowy (nowy fragment)”. Wstawek można dokonać w polu kodu, klikając opcję wstawiania.
Dwie najczęstsze opcje to wstawienie zarówno znaków głównych, jak i drugorzędnych. Możesz wstawiać i kodować przy użyciu ustawień domyślnych. Jeśli chcesz, aby fragment kodu był wyświetlany wcześniej niż inne, ustaw priorytet fragmentu na niższą liczbę, na przykład 5, aby był wyświetlany wcześniej. Sekcja „Inteligentna logika warunkowa” umożliwia ukrywanie lub pokazywanie fragmentów na podstawie zestawu reguł. Możliwe jest na przykład przeciąganie fragmentów kodu do zalogowanych użytkowników, ale wczytywanie fragmentów kodu do określonych adresów URL stron już nie. Wtyczka WPCode pozwala z łatwością zarządzać niestandardowymi fragmentami kodu w WordPress. Fragmenty kodu można zapisać w witrynie bez konieczności ich aktywacji i można je aktywować lub dezaktywować w dowolnym momencie. Jeśli przenosisz swoją witrynę na inny serwer, możesz łatwo zaimportować fragmenty kodu z poprzedniej witryny do nowej.
Gdzie jest nagłówek motywu w WordPressie?
W WordPressie nie ma ustalonej lokalizacji dla nagłówka motywu. Niektóre motywy umieszczają kod nagłówka w pliku header.php, podczas gdy inne umieszczają go w pliku index.php. Kodeks WordPress zaleca umieszczenie kodu nagłówka w pliku header.php.
Kod nagłówka WordPress
W WordPressie kod nagłówka znajduje się w pliku header.php. Ten plik zawiera kod wyświetlający nagłówek Twojej witryny WordPress . Kod nagłówka zawiera tag, który zawiera tag, tagi i tagi. Kod nagłówka zawiera również tag, który zawiera obraz nagłówka, tekst nagłówka i menu nawigacyjne.
Korzystanie ze skryptu śledzenia wymaga umieszczenia fragmentów kodu w stopce lub nagłówku witryny WordPress. WordPress nie pozwala na dokonywanie bardzo rozległych zmian w tych plikach. Większość użytkowników zaleca korzystanie z metody wtyczek. Jednak ci, którzy mają średnio zaawansowane umiejętności związane z WordPressem, mogą preferować ręczne kodowanie. Dzięki wtyczce Google AMP możesz dodawać fragmenty kodu do nagłówka i stopki swoich stron WordPress. Jeśli nie znasz podstaw PHP, zalecamy użycie metody wtyczki zamiast podstaw PHP. Istnieje szansa, że korzystanie z metody manualnej będzie dla Ciebie zbyt czasochłonne.
Jeśli chcesz dodać fragmenty kodu do nagłówka lub stopki witryny WordPress, oto jak. Jeśli instrukcje są używane tylko do dodawania określonego fragmentu kodu do określonej strony, możesz zapewnić większą kontrolę nad tym, gdzie pojawiają się fragmenty kodu. Najlepszym wyborem jest metoda wtyczki, która jest łatwiejsza do nauczenia i zapewnia znacznie większą funkcjonalność.
Jak korzystać z konfiguratora, aby urozmaicić swoją witrynę WordPress?
Możesz dostosować praktycznie wszystko w swojej witrynie WordPress za pomocą Customizer, potężnego narzędzia, o którym większość ludzi nie wie. Po wejściu do Customizer wybierz kartę Nagłówek (lub Stopka), a zobaczysz listę opcji, które możesz dostosować.
Ponadto możesz zmienić rozmiar, czcionkę i kolor nagłówka (lub stopki) oprócz opcji, o których wspomnieliśmy wcześniej. Możliwe jest również uwzględnienie w projekcie obrazów i tekstu. Innymi słowy, jeśli chcesz dodać trochę stylu swojej witrynie WordPress, narzędzie Customizer to świetne miejsce na rozpoczęcie.
