Gdzie dodać schemat Json w motywie WordPress Astra
Opublikowany: 2022-11-12Zakładając, że chcesz wprowadzić do schematu JSON: Schemat JSON to standard określania struktury i formatu danych JSON. Może służyć do walidacji danych z plików JSON, a także do automatycznego generowania dokumentacji dla danych JSON. Schemat JSON jest podobny do schematu XML , ale został zaprojektowany specjalnie dla danych JSON. Istnieje kilka różnych miejsc, w których możesz dodać schemat JSON do swojej witryny WordPress. Jedną z opcji jest dodanie go do pliku functions.php motywu. Możesz również dodać go do wtyczki lub motywu potomnego.
Plik theme.json motywu blokowego WordPress może służyć do tworzenia schematu, który jest wydajny i precyzyjny w pisaniu kodu. Aby efektywnie korzystać ze schematu, potrzebujesz edytora tekstu, który może z nim pracować. Twój schemat będzie składał się z dwóch linii, które będą widoczne u góry motywu lub motywu potomnego. Jeśli przywrócę przecinek do jego pierwotnej pozycji, linie napisane krętą kursywą znikną. Możesz dowiedzieć się więcej o tej sekcji, jeśli najedziesz kursorem na szablony niestandardowe . Masz rację, jest całkiem fajnie. schemat może być używany z motywami WordPress, jak opisano w poniższym krótkim filmie. Możesz eksperymentować z tą funkcją za darmo, odwiedzając naszą stronę internetową.
Jak dodać kod schematu do WordPressa?

Dodanie kodu schematu do WordPressa to dość prosty proces. Najpierw musisz utworzyć nowy plik w folderze motywu WordPress. Następnie otwórz nowy plik i wklej do niego kod schematu. Na koniec zapisz plik i prześlij go do swojej witryny WordPress.
W wybranej wtyczce możesz dołączyć schemat do WordPress. Dostępnych jest kilka darmowych wtyczek Schema, ale rzadko są one dobrze utrzymane. Niezbędne jest posiadanie wtyczki premium, która jest aktualna i obsługuje większość głównych typów schematów . Poniższa lista zawiera kilka popularnych typów schematów, ale dostępna jest tutaj większa lista. Możesz również dołączyć instrukcje krok po kroku, korzystając z fragmentów rozszerzonych WP lub HowTo. Aby użyć określonego schematu, musisz wypełnić wszystkie wymagane pola. Niektóre pola są wymagane, inne opcjonalne i należy je wypełnić, jeśli dotyczy.
Kod musi zostać przetestowany w teście wyników rozszerzonych Google, zanim zostanie wklejony do bloku HTML. Kilka wtyczek może być wykorzystanych do szybkiego i łatwego dodania schematu do Twojej witryny. Google użyje tych danych do identyfikacji wzorców schematów i automatycznego wykrywania schematów w innych miejscach w Twojej witrynie. Dużo łatwiej jest wypełnić kilka pól szablonem, a także mogę się upewnić, że jestem na dobrej drodze do wypełnienia odpowiednich pól. Do wyróżnienia schematu można użyć funkcji Google Add schema With Data Marker.
Wybierz węzeł tabeli z lewego panelu strony Tabele. W prawym okienku wybierz przycisk Dodaj. Kliknij przycisk Dodaj tabelę, jeśli chcesz dodać nową tabelę i wprowadź nazwę tabeli w polu nazwy tabeli. Klikając węzeł, możesz uzyskać dostęp do panelu Kolumny z prawego panelu. W lewym okienku wybierz Dodaj ten element. Aby dodać kolumnę, wybierz nazwę kolumny z pola Nazwa kolumny, a następnie kliknij przycisk Dodaj w oknie dialogowym Dodaj kolumnę. Węzeł Widoki znajduje się w prawym okienku w menu Priorytety. Po kliknięciu przycisku Dodaj widok zostaniesz poproszony o podanie nazwy widoku, co możesz zrobić w polu Nazwa widoku. Wybierz węzeł Bazy danych z prawego panelu. Po kliknięciu przycisku Dodaj bazę danych wprowadź nazwę bazy danych w polu Nazwa bazy danych. Kliknij go w prawym okienku, aby uzyskać dostęp do węzła Zabezpieczenia. Kliknij przycisk Dodaj zabezpieczenia, aby dodać zabezpieczenia do listy po wprowadzeniu nazwy w polu Nazwa zabezpieczenia. Węzeł schematu znajduje się w prawym okienku. Wybierz nazwę schematu w polu Nazwa schematu, a następnie kliknij przycisk Dodaj, jeśli chcesz ją dodać. Przejdź do prawego okienka i kliknij OK na przycisku OK. Możesz łatwo dodać schemat do swoich postów i stron w blogu. Aby zobaczyć swój schemat w poście lub na stronie, przewiń w dół do sekcji Ustawienia AIOSEO na dole strony lub postu. W nowym oknie będziesz mógł wybrać Typ schematu. W Eksploratorze obiektów rozwiń folder bazy danych, aby utworzyć schemat. Schemat bazy nowej bazy danych powinien zostać rozszerzony w istniejącej bazie. Schemat można wyświetlić, klikając prawym przyciskiem myszy folder Zabezpieczenia i wybierając Nowy z menu rozwijanego. W oknie dialogowym Schemat — nowy wpisz nazwę nowego schematu w polu Nazwa schematu na stronie Ogólne.

Jak dodać schemat FAQ w WordPress bez wtyczki?
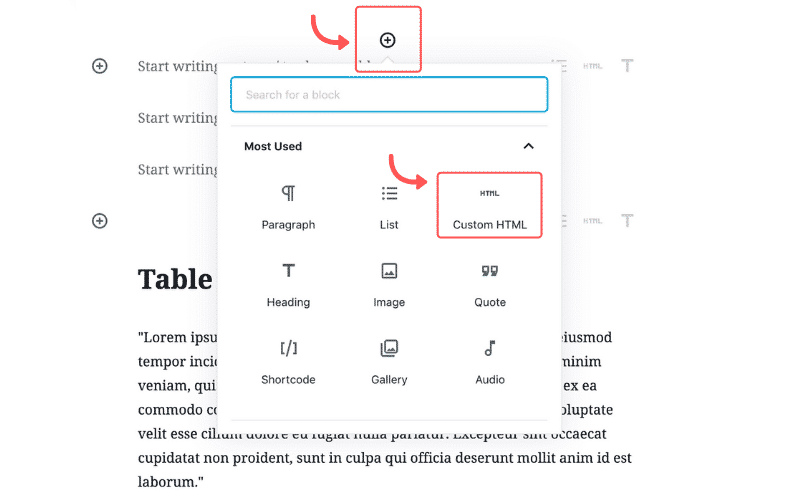
Aby zainstalować schemat FAQ w WordPress bez użycia wtyczki, najpierw utwórz plik JSON-LD, a następnie wklej go do własnego bloku HTML. Następnie możesz wybrać schemat FAQ w menu rozwijanym po prawej stronie niestandardowego bloku HTML.
Jaka jest wtyczka do oznaczania schematu?
Ta wtyczka jest idealnym wyborem dla SEO i znaczników schematów . WPSSO obsługuje znaczniki schematów dla Facebooka lub Open Graph, Grafu wiedzy Google, Rich Results Google i wielu innych usług.
Dzięki aplikacji Schema marki mogą wykorzystywać dane strukturalne do poprawiania rankingów wyszukiwania i ruchu organicznego w witrynach WordPress. Dzięki automatycznemu tworzeniu znaczników schematu dla stron artykułów, postów na blogach, stron wyszukiwania, stron autorów i stron kolekcji, możesz także tworzyć recenzje produktów i usług WooCommerce. Współpracujemy z firmami różnej wielkości, a nasz zespół ds. sukcesu klienta może pomóc Ci zmierzyć ROI.
Co to jest wtyczka schematu Pro?
Program Schema Pro umożliwia importowanie uporządkowanych danych do Twojej witryny. Wyszukiwarki zrozumieją, co masz do powiedzenia, jeśli to zobaczą. Gdy podasz szczegóły i wyjaśnisz, o czym mówisz, wyszukiwarki mogą kreatywnie wyświetlać Twój wpis w odpowiednich wyszukiwaniach.
Jak przyspieszyć ładowanie witryny na urządzeniach mobilnych?
Jeśli używasz AMP na swoim urządzeniu mobilnym, przyspieszy to proces ładowania Twojej witryny. Wtyczka AMP jest używana przez witryny obsługujące wtyczki w celu uzyskania dostępu do struktury AMP. Wtyczka AMP została zainstalowana 13 czerwca 2022 r. na stronach WordPress.com zbudowanych przed tą datą.
Jak znaleźć znaczniki schematu?
Tester danych strukturalnych znajdziesz w zakładce „Utrzymanie” aplikacji Schema. Znacznik schematu znaleziony na tej stronie jest wyświetlany, jeśli wprowadzono adres URL. To narzędzie testowe jako jedyne nie buforuje danych generowanych przez dynamic schema.org.
