Który format obrazu króluje w 2023 roku?
Opublikowany: 2023-02-28Nie masz pewności co do różnicy między AVIF a WebP dla obrazów? ️
PNG i JPG zawsze były popularnymi formatami plików graficznych w WordPress. Jednak obecnie rośnie lista formatów nowej generacji, takich jak AVIF i WebP, które mogą z nimi konkurować. Jeśli dopiero je odkrywasz, możesz nie wiedzieć, czym są te formaty lub który najlepiej odpowiada Twoim potrzebom.
Okazuje się, że istnieje kilka kluczowych różnic pod względem kompresji, jakości i obsługi przeglądarki, gdy rozważasz AVIF vs WebP. Warto więc wziąć pod uwagę wszystkie te czynniki. Ponadto korzystanie z AVIF i WebP w WordPress jest nieco bardziej skomplikowane niż zwykłe przesyłanie obrazów.
Wprowadzenie do AVIF vs WebP
WebP i AVIF to formaty nowej generacji, których celem jest tworzenie mniejszych plików przy zachowaniu wysokiej jakości obrazu. Google wprowadził nas do WebP w 2010 roku, podczas gdy AVIF jest wciąż bardzo nowy. Powstał dopiero w 2019 roku.
WebP został początkowo uruchomiony jako zamiennik tradycyjnych formatów obrazów JPEG, JPG i PNG. Ponieważ istnieje już znacznie dłużej, WebP jest obsługiwany przez większość przeglądarek i platform:

WebP mocno przemawia za obrazami fotograficznymi w prawdziwych kolorach, ponieważ jest w stanie wyświetlić większą liczbę pikseli. Ponadto ten format zapewnia bardzo szybkie ładowanie, ponieważ pliki WebP są o 26% mniejsze niż pliki PNG i do 34% mniejsze niż pliki JPEG [1] .
Z drugiej strony AVIF, wywodzący się z kodeka wideo AVI, jest doskonałym wyborem do kompresji stratnej. Kompresja stratna ma miejsce, gdy niepotrzebne dane są usuwane z pliku, zwykle bez zauważalnego spadku jakości.
Dodatkowo AVIF może pomóc Ci obniżyć koszty przepustowości, ponieważ rozmiary plików są bardzo małe:

Co więcej, AVIF jest dość elastyczny. Na przykład, chociaż oba te formaty plików mają ścisłe ograniczenia rozdzielczości, AVIF pozwala przekroczyć ten limit, renderując niezależnie zakodowane kafelki. Ponadto AVIF to najlepszy wybór w przypadku filmów, animacji i obrazów z przezroczystym tłem.
AVIF vs WebP: trzy kluczowe różnice
Aby rozstrzygnąć debatę między AVIF a WebP, przyjrzyj się ich kluczowym różnicom. W ten sposób możesz wybrać najlepszy format dla swojej witryny i swoich potrzeb. Mając to na uwadze, rozważmy trzy ważne czynniki:
- Kompresja ️
- Jakość
- Obsługa przeglądarki
1. Kompresja ️
Kompresja obrazu jest jedną z najważniejszych kwestii przy wyborze między AVIF a WebP. Dzięki niewielkiemu rozmiarowi pliku możesz wydłużyć czas wczytywania i zredukować malowanie dużej zawartości (LCP). Z kolei możesz zapewnić lepsze wrażenia użytkownika (UX) i uzyskać wyższy ranking wyszukiwania.
WebP został wprowadzony jako sposób na uzyskanie lepszej jakości obrazu o rozmiarze pliku zbliżonym do JPG:

Jednak, podobnie jak w przypadku plików JPG, czasami można paść ofiarą nieatrakcyjnych efektów ubocznych, takich jak blokowanie, rozmycie i kolorowanie marki.
Dzięki AVIF możesz uzyskać jeszcze gładszy, ostrzejszy obraz przy tym samym rozmiarze pliku. Ponadto rzadko obserwuje się którykolwiek z powyższych negatywnych skutków. To sprawia, że AVIF jest najlepszym wyborem dla bardzo precyzyjnych obrazów, takich jak grafika. Dodatkowo może sprawić, że będzie lepiej pasował do obrazów tekstowych, które wymagają dużej przejrzystości.
2. Jakość
Jakość obrazu odnosi się do dokładności reprezentacji szczegółów zapisanych w pikselach, takich jak kolor, kontrast i cienie. Wysokiej jakości obraz będzie wyraźny i ostry. Zazwyczaj im wyższa rozdzielczość obrazu, tym wyższa jakość obrazu, ponieważ jest więcej pikseli na cal (PPI), aby go wyświetlić.
W przypadku obu tych formatów plików graficznych należy wziąć pod uwagę pewne ograniczenia rozmiaru. Na przykład AVIF ma limit rozdzielczości obrazu 65 538 na 65 536 pikseli i limit rozmiaru 6780 na 4320 pikseli. Jednak, jak wspomnieliśmy wcześniej, możliwe jest przekroczenie limitu poprzez renderowanie niezależnie zakodowanych kafelków.
Z drugiej strony maksymalne wymiary obrazu WebP w pikselach wynoszą 16 383 na 16 383. Jest to ścisły limit, którego nie można przekroczyć.
Możemy również porównać AVIF z WebP pod względem głębi bitowej. Termin ten odnosi się do liczby bitów potrzebnych do pokazania koloru pojedynczego piksela. Zasadniczo im większa głębia bitowa, tym więcej kolorów może wyświetlić obraz.
Podobnie jak JPEG, WebP obsługuje tylko maksymalną głębię bitową równą 8, czyli około 16 milionów kolorów. AVIF rozszerza to nieco, obsługując głębię bitową równą 10. Dlatego AVIF jest w stanie wyświetlić znacznie więcej kolorów, ale wynikowe pliki mogą również zajmować więcej miejsca i wymagać większej mocy obliczeniowej.
Ponadto oba formaty plików obsługują obrazy HDR (High Dynamic Range). Dzięki temu świetnie nadają się do fotografii. Jednak AVIF przejmuje inicjatywę w tym aspekcie dzięki szerszej gamie kolorów i obsłudze podpróbkowania chrominancji. W ten sposób można zredukować informacje o kolorze w sygnale bez wpływu na jakość obrazu.
3. Obsługa przeglądarki
Jeśli format pliku jest zgodny z Twoją przeglądarką, oznacza to, że obraz będzie poprawnie wyświetlany na stronie. Dodatkowo umożliwia podjęcie różnych działań, takich jak pobranie obrazu lub zapisanie go na komputerze. Ponieważ jednak niektóre z nowoczesnych formatów obrazów są tak nowe, może brakować obsługi przeglądarki.
Ponieważ WebP istnieje znacznie dłużej, jest szerzej akceptowany niż AVIF. Jest obsługiwany przez wszystkie popularne przeglądarki, w tym Microsoft Edge i Firefox. Ponadto wszystkie główne przeglądarki mobilne obsługują również formaty WebP.
Z drugiej strony AVIF wciąż ma wiele do zrobienia, jeśli chodzi o obsługę przeglądarek. Chrome i Opera oferują pełną obsługę obrazów AVIF, podczas gdy użytkownicy Firefoksa mogą skonfigurować to ustawienie ręcznie. Jednak na urządzeniach mobilnych możesz używać AVIF tylko w Chrome dla Androida, Samsung Internet i przeglądarce Android.
Oto liczby dotyczące globalnej obsługi WebP i AVIF, zgodnie z Can I Use:
- WebP – około 96,30% użytkowników sieci korzysta z przeglądarki obsługującej WebP.
- AVIF – około 79,81% internautów korzysta z przeglądarki obsługującej AVIF.
Tak więc, chociaż oba cieszą się wsparciem większości użytkowników, WebP jest wyraźnym zwycięzcą, jeśli chodzi o obsługę przeglądarek WebP i AVIF.

Jak korzystać z AVIF i WebP w WordPress (w 2 krokach)
Obecnie wszystkie wersje WordPress powyżej 5.8 domyślnie obsługują WebP. Dlatego możesz normalnie przesyłać obrazy WebP.
Jeśli jednak używasz wcześniejszej wersji WordPress lub chcesz używać obu typów plików graficznych, możesz to zrobić za pomocą wtyczki, takiej jak Optimole. Teraz pokażemy Ci, jak to zrobić!
Krok 1: Zainstaluj i aktywuj Optimole w WordPress
Optimole to uniwersalna wtyczka do obrazów, która przechowuje, kompresuje i skaluje obrazy WordPress. Co więcej, jest oparty na chmurze, więc nie obciąża twojego serwera.
Co więcej, Optimole dobiera odpowiedni rozmiar obrazu do przeglądarki i obszaru roboczego użytkownika. Ponadto wykorzystuje leniwe ładowanie i sieć dostarczania treści (CDN), aby przyspieszyć dostarczanie obrazu.
Możesz użyć Optimole jako darmowej wtyczki WordPress, aby wyświetlać obrazy około 5000 użytkownikom miesięcznie. Możesz też przejść na plan premium, aby uzyskać więcej miesięcznych wizyt, dodatkowe wsparcie i dodatkowe funkcje.
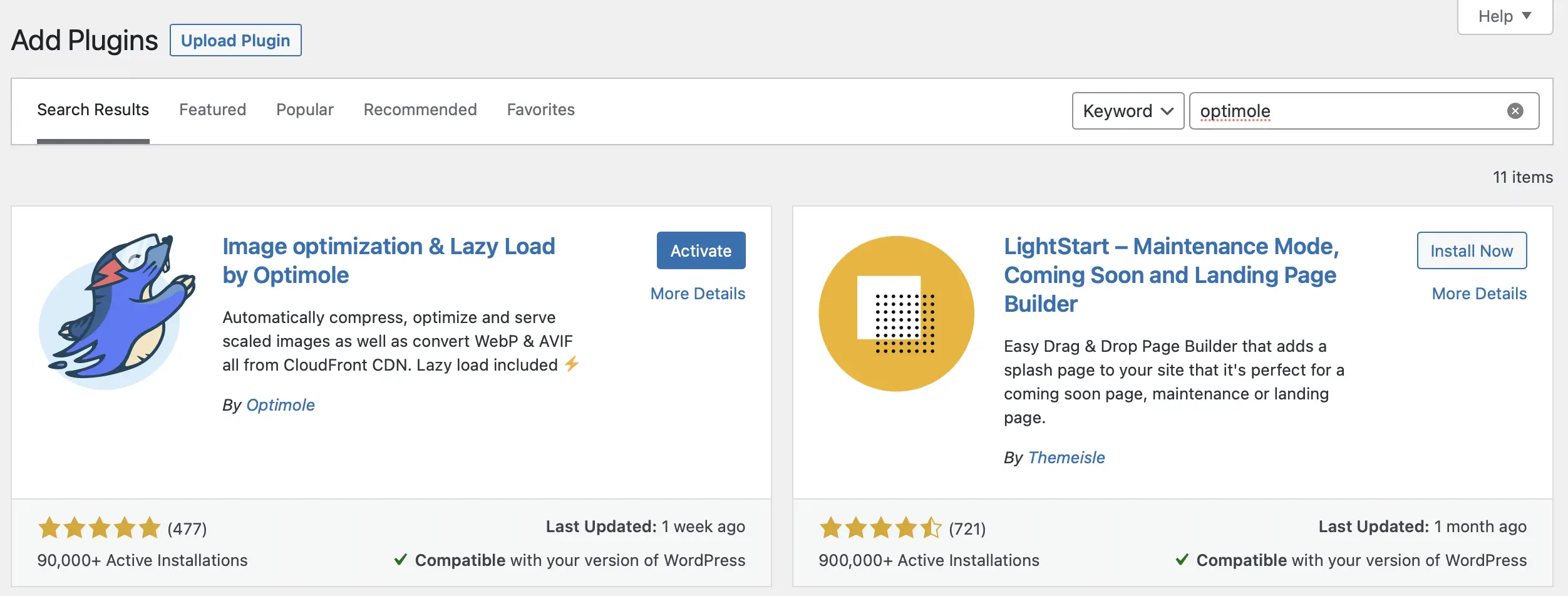
Aby zainstalować Optimole, przejdź do pulpitu nawigacyjnego WordPress i wybierz Wtyczki > Dodaj nowy . Jeśli korzystasz z bezpłatnej wtyczki, po prostu wyszukaj „Optimole”. Następnie kliknij Zainstaluj teraz > Aktywuj :

Jeśli wybierzesz wersję premium narzędzia, musisz pobrać plik ZIP ze strony internetowej Optimole. Następnie na ekranie wtyczki wybierz Prześlij i znajdź plik na swoim komputerze.
Krok 2: Włącz konwersję AVIF
Teraz, gdy aktywowałeś wtyczkę Optimole w WordPress, obsługa WebP jest domyślnie włączona. Dlatego nie musisz majstrować przy żadnym z ustawień, aby móc korzystać z obrazów WebP.
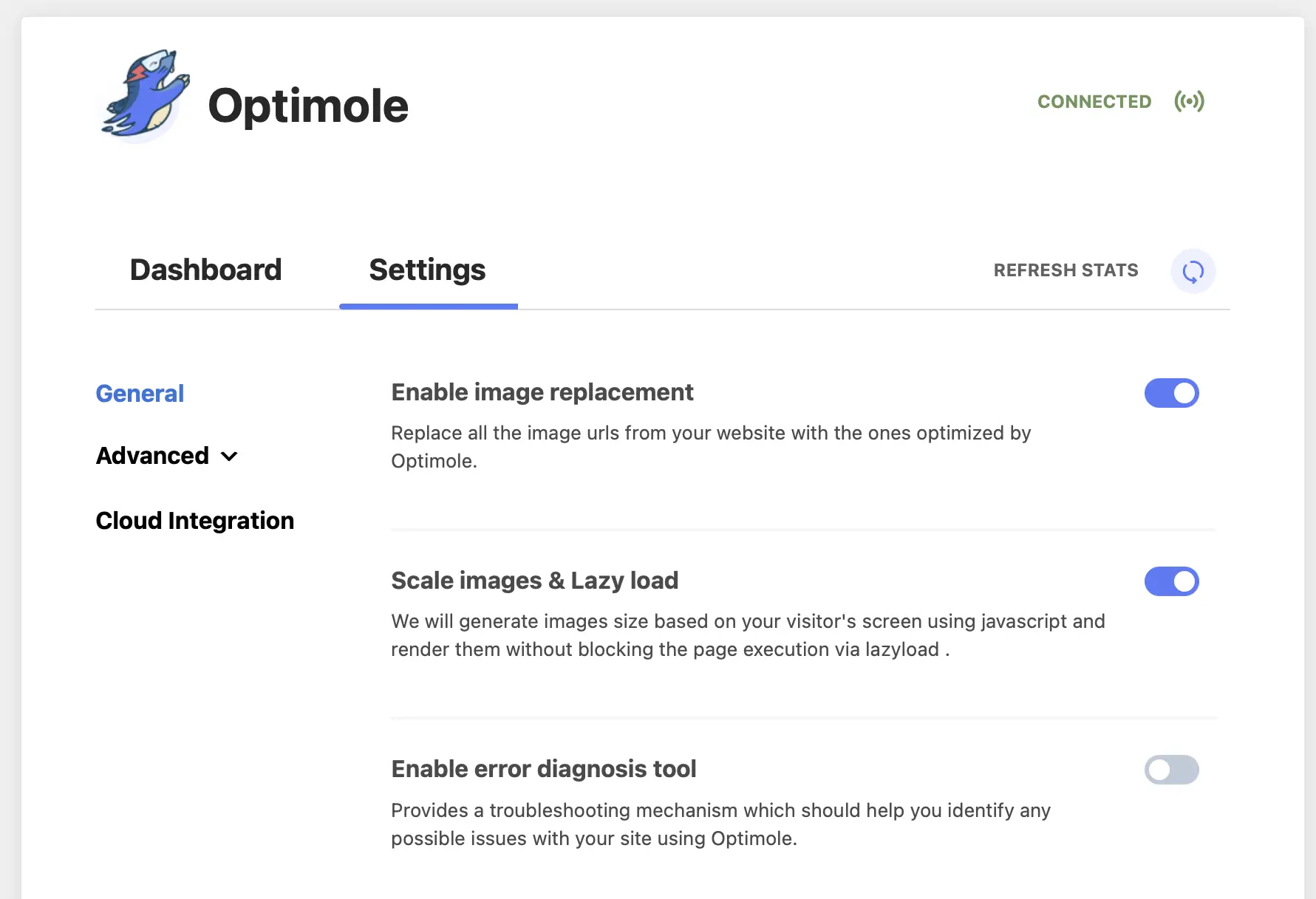
Jednak w przypadku obrazów AVIF musisz przejść do ustawień Optimole, aby włączyć konwersję AVIF. Wszystko, co musisz zrobić, to przejść do pulpitu nawigacyjnego WordPress. Następnie przejdź do Media > Optimole i przejdź do zakładki Ustawienia :

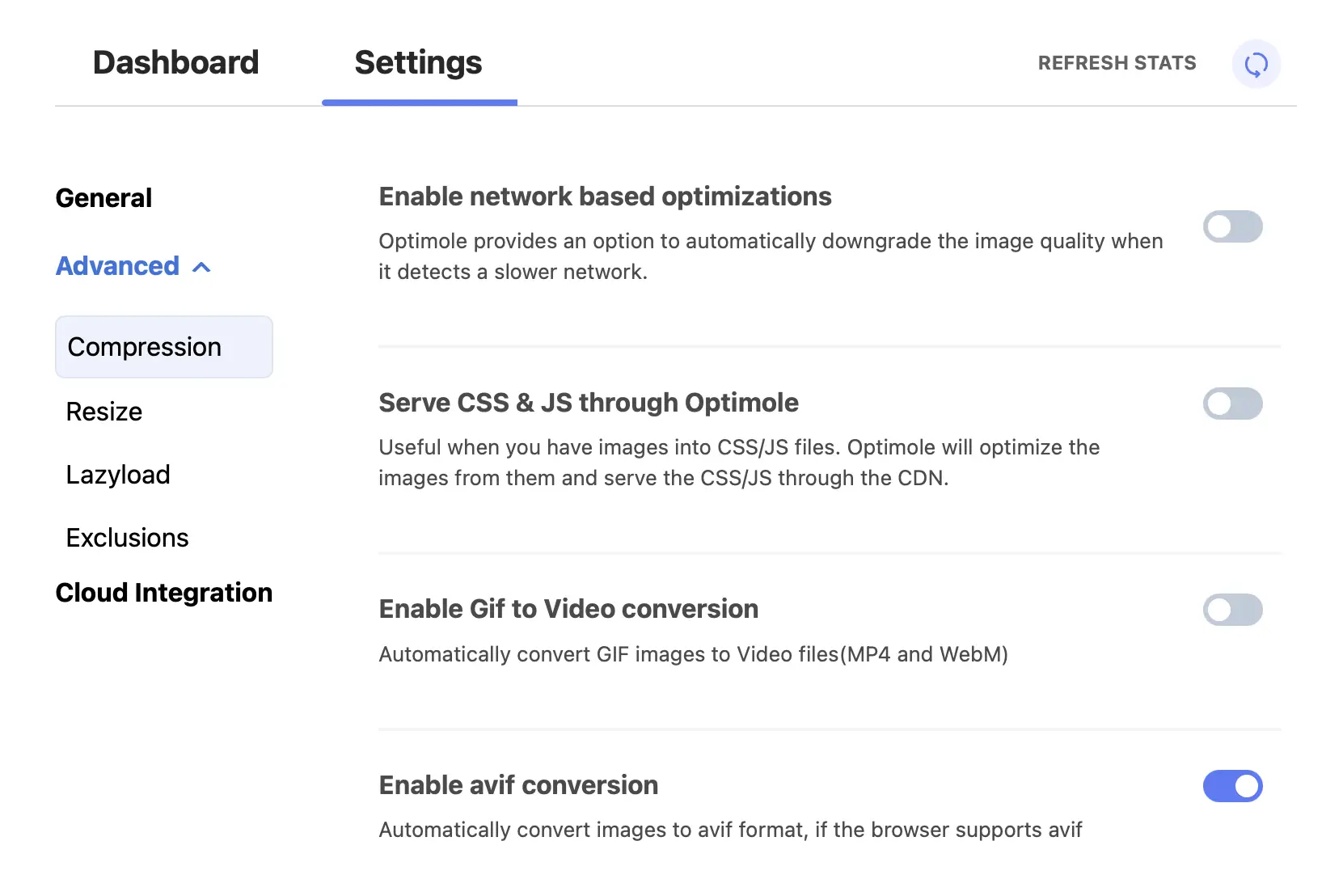
Wylądujesz w ustawieniach ogólnych , ale w przypadku konwersji AVIF kliknij Zaawansowane . Następnie przejdź do zakładki Kompresja :

Tutaj możesz dostosować wszystkie ustawienia związane z kompresją. Na przykład możesz włączyć konwersję GIF na wideo i obsługiwać CSS i JavaScript za pośrednictwem Optimole, aby skrócić czas ładowania.
W tym momencie znajdź Włącz konwersję avif . Następnie użyj przełącznika, aby aktywować tę funkcję. To takie proste!
Uwaga – jeśli włączysz funkcję AVIF Optimole, Optimole będzie udostępniać obrazy AVIF tylko odwiedzającym, których przeglądarki oferują obsługę AVIF. Optimole jest w stanie osiągnąć tę funkcjonalność dzięki technologii optymalizacji obrazu w czasie rzeczywistym.
Wniosek
Podczas gdy JPG i PNG były kiedyś najbardziej dominującymi formatami plików graficznych, teraz dostępnych jest wiele nowych opcji, w tym AVIF i WebP. Na szczęście istnieje kilka kluczowych różnic między tymi formatami, które pomagają rozstrzygnąć debatę między AVIF a WebP.
Na przykład AVIF tworzy znacznie mniejsze rozmiary plików. Tymczasem może kompresować obrazy bez żadnych nieprzyjemnych efektów ubocznych, takich jak blokowanie i rozmycie. Jednak WebP jest szerzej obsługiwany. Co więcej, dzięki Optimole możesz używać zarówno AVIF, jak i WebP w WordPress i upewnić się, że odwiedzający otrzymają najlepszy format dla ich unikalnej kombinacji przeglądarki i urządzenia.
️ Aby poznać inne sposoby optymalizacji obrazów w witrynie, zapoznaj się z naszym pełnym przewodnikiem dotyczącym zmniejszania rozmiaru obrazu.
Czy masz jakieś pytania dotyczące AVIF i WebP? Daj nam znać w sekcji komentarzy poniżej!
