Dlaczego motyw potomny w WordPress
Opublikowany: 2022-11-13Jeśli chodzi o WordPress, motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie, nie tracąc możliwości aktualizacji motywu nadrzędnego. Dlaczego warto korzystać z motywu potomnego? Jest kilka powodów, dla których możesz chcieć użyć motywu potomnego: 1. Chcesz dokonać zmian w istniejącym motywie, ale nie chcesz stracić możliwości aktualizacji motywu nadrzędnego. 2. Chcesz użyć istniejącego motywu jako punktu wyjścia do tworzenia nowego motywu. 3. Chcesz się upewnić, że zmiany w istniejącym motywie nie zostaną nadpisane po aktualizacji motywu. Jak utworzyć motyw potomny Tworzenie motywu potomnego jest w rzeczywistości dość proste. Wszystko czego potrzebujesz to edytor tekstu i odrobina wiedzy na temat motywów WordPress . 1. Utwórz nowy folder dla motywu potomnego. Utwórz plik o nazwiestyle. css i dodaj następujący kod: /* Nazwa motywu: Mój szablon motywu podrzędnego: dwadzieścia piętnaście */ 3. Dodaj styl motywu potomnego. css do nowego folderu. 4. Utwórz funkcje. php i dodaj następujący kod: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'styl nadrzędny', get_template_directory_uri() . '/style.css' ); } 5. Dodaj funkcje motywu potomnego. plik php do nowego folderu.
Deweloper zapytał nas niedawno o korzyści z tworzenia motywów potomnych WordPress dla stron internetowych. Motyw potomny jest motywem dodatkowym dla blogów i witryn WordPress. Na przykład użycie motywu przyspiesza proces tworzenia. Niektóre z najlepszych motywów WordPress są już zbudowane, więc nie masz dużej kontroli nad tym, co widzisz. Motyw potomny, w przeciwieństwie do motywu nadrzędnego, jest motywem, który służy jako rozszerzenie motywu nadrzędnego. Motyw potomny ułatwi tworzenie bloga lub witryny WordPress. Co więcej, najlepsze motywy są tak proste do skonfigurowania nawet dla najbardziej niedoświadczonych projektantów, że prawie niemożliwe jest dla nich porażkę.
Wystarczy wypełnić pola Nazwa motywu i Szablon. Szablon motywu nadrzędnego to nazwa katalogu, w którym jest zainstalowany. Jeśli nie wprowadzasz wielu zmian w swojej istniejącej witrynie, możesz w ogóle nie potrzebować motywu podrzędnego. Należy pamiętać, że tworzenie motywu potomnego WordPress dla swojego bloga lub witryny może mieć wiele pozytywnych implikacji.
Dzięki motywowi potomnemu możesz przyspieszyć proces rozwoju. Rodzic jest kręgosłupem projektu i w razie potrzeby możesz wprowadzać zmiany.
Motyw potomny to rozszerzenie WordPress, które jest używane do „dziedziczenia funkcjonalności i stylu innego motywu, zwanego motywem nadrzędnym”, zgodnie z WordPress Codex. W niektórych przypadkach motywy potomne powinny zostać zmodyfikowane, zachowując jednocześnie ich projekt i kod.
Jeśli chcesz zmienić pliki w swoim motywie, musi on być przyjazny dla dzieci. Jeśli musisz wprowadzić wiele poprawek w CSS, posiadanie dobrego edytora w stylu jest niezbędne.
Nie ma motywów podrzędnych ani nadrzędnych , ale istnieje kilka motywów podrzędnych lub nadrzędnych. Termin „motyw potomny” odnosi się do szablonu, który nie zawiera wszystkich plików w motywie nadrzędnym, ale jest oparty na tym motywie.
Jaki jest cel motywu potomnego WordPress?

Motyw potomny może służyć do modyfikowania wyglądu witryny WordPress bez bezpośredniej edycji plików motywu.
Motyw potomny WordPress to taki, który w swoim układzie wykorzystuje podstawowe funkcje motywu nadrzędnego lub struktury. Motywy potomne pozwolą Ci zaktualizować motyw nadrzędny bez utraty wprowadzonych niestandardowych zmian. Poniżej znajdują się wskazówki i wyjaśnienia dotyczące korzystania z motywu potomnego. Korzystanie z motywu potomnego ma wiele zalet i wad. WordPress i motyw nadrzędny nie będą aktualizować motywów podrzędnych. Używając frameworka jako motywu nadrzędnego, możesz selektywnie rozszerzać potrzebne funkcje bez wpływu na cokolwiek innego.
Strona internetowa Twojego dziecka powinna mieć prosty, jasny wygląd, a także koncentrować się na jego zainteresowaniach. Jeśli na przykład Twoje dziecko lubi piłkę nożną, Twoja witryna może zawierać zdjęcia zawodników i sprzętu sportowego. Jeśli Twoje dziecko jest fanem dinozaurów, może być w stanie znaleźć dinozaury i prehistoryczne krajobrazy na stronie internetowej.
Musisz stworzyć stronę internetową dla swojego dziecka, która jest prosta, kolorowa i odzwierciedla jego zainteresowania.
Jeśli Twoje dziecko lubi piłkę nożną, strona internetowa może zawierać zdjęcia zawodników i sprzętu sportowego; na przykład, jeśli lubi grać w piłkę nożną, witryna może zawierać zdjęcia graczy.
Kiedy używać motywu potomnego?
Używając motywu potomnego, należy zawsze wprowadzać zmiany w motywie, które są spójne z wyglądem i działaniem motywu nadrzędnego, ale nie należy nadmiernie modyfikować jego kodu. Motywy potomne ułatwiają dostęp i organizowanie modyfikacji dla dzieci. Jaka jest różnica między motywem podrzędnym a motywem potomnym? Motyw potomny jest rodzajem motywu, podczas gdy motyw podrzędny jest określoną modyfikacją motywu nadrzędnego. Na przykład utworzenie motywu potomnego może być tak proste, jak skopiowanie wszystkich funkcji motywu nadrzędnego podczas zmiany schematu kolorów. Motywy podrzędne będą tworzone dla każdej modyfikacji dokonanej w motywie nadrzędnym, takiej jak dodanie nowej funkcji lub ustawienie nowego koloru motywu.
Czy motyw potomny jest niezbędny dla WordPressa?
Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie bez utraty możliwości aktualizacji motywu nadrzędnego.
Motyw potomny to zazwyczaj zestaw plików używanych przez określony motyw (nadrzędny) do wprowadzania zmian w kodzie i stylu. Jedyną rzeczą, którą musisz zrobić, aby zapewnić funkcjonalność motywu, jest zmiana jego kodu lub plików. Ten artykuł pomoże ci określić, czym jest motyw potomny i podpowie, czy go potrzebujesz. Niektóre popularne motywy, takie jak Avada, zawierają wersję motywu potomnego dołączoną do pobieranych plików, co czyni je niezwykle prostymi w instalacji. Do nauki i wdrażania motywów podrzędnych wymagana jest odrobina wiedzy technicznej. Niektóre motywy będą wymagać drobnych zmian w samych plikach, jeśli tworzysz od zera. Istnienie Motywu potomnego wykorzystuję jako znak, że nastąpiły zmiany.
W chwili, gdy to widzę, coś jest zwyczajowe, inne lub w inny sposób nie na miejscu. W żaden sposób nie zmodyfikuję pliku motywu ani kodu. Jednak w miarę poszerzania naszych możliwości, projektów i portfolio witryn, doskonalimy nasze umiejętności programistyczne i od samego początku coraz bardziej polegamy na tematach.
Arkusz stylów to pierwszy tworzony plik. Za pomocą tego pliku można sformatować zawartość stron motywu podrzędnego. Innymi słowy, otwórz WPbdemo/style.js i skopiuj poniższy kod. Szablon motywu motywu podrzędnego Wpbdemo -title to format używany do tworzenia tytułu. Rodzina czcionek Roboto, Arial i sans-serif; został stworzony przez włoską firmę Roboto. Rozmiar czcionki to 16 znaków. „.” Dolny margines ma 10 stóp kwadratowych. Alfabet jest reprezentowany przez literę *. #f7f7f7 to kolor tła. Dół strony ma wysokość 20 pikseli. Pływak ma pływak po lewej stronie. Mam obszar dopełnienia 10×0. Jesteśmy w następującym typie nie występuje. Czy istnieje jakakolwiek możliwość, że w wyniku tego możesz mieć niezamierzone konsekwencje? Pływak znajduje się na lewym końcu. 5 x 10 x 5 to maksymalny rozmiar wypełnienia. Dlatego to nazywam. Istnieje silne poczucie wagi czcionki. Jak widać, tekst jest pusty. Czy to prawda? Najedź na niego myszą. podkreślać; „” to skrót numeryczny. Rozmiar czcionki to 20 x 20 znaków. Jest to również znane jako „Allah”. Ten margines błędu jest nie do zaakceptowania. Możesz znaleźć dopełnienie 0, patrząc na to. Można to przetłumaczyć jako Typ stylu listy to zero. Zamierzamy to zrobić. platforma. Rozmiar wyściółki to 5 x 10 stóp kwadratowych. W języku angielskim litera * jest wymawiana w następujący sposób: Pogrubiona czcionka jest odpowiednia. Nie należy dostarczać żadnych dekoracji tekstowych. Musiałeś go subskrybować. podkreślenie jest używane w dekoracji tekstu. To jeden z moich ulubionych. Istnieje dopełnienie 0; wypełnienie 2; wypełnienie 3; oraz dopełnienie 4. Na dole marginesu wymagane jest 20 znaków. Margines 0 jest równy odchyleniu zero procentowemu. Wyściółka ma szerokość 0*. Jest wymawiane jako ”
Jak wprowadzić zmiany w witrynie WordPress
Podczas wprowadzania zmian w projekcie lub układzie witryny WordPress często zaleca się zainstalowanie motywu podrzędnego. Jeśli to zrobisz, Twoje zmiany zostaną zachowane bez względu na to, kiedy Twój motyw nadrzędny zostanie zaktualizowany. Gdy musisz tylko wprowadzić zmiany w kodzie, motyw potomny jest niepotrzebny.
Kiedy powinienem zainstalować motyw podrzędny?

Ich liczba zależy od okoliczności. Narzędzia te są wymagane tylko wtedy, gdy konieczna jest zmiana kodu motywu lub plików. CSS od dawna jest popularną zmianą, ale teraz jest również dostępny w sekcjach niestandardowych w wielu motywach. Niestandardowe CSS mogą być również wtyczkami, jeśli nie chcesz zmieniać motywu ani plików motywu podrzędnego .

Jest to szablon podobny do motywu nadrzędnego pod tym względem, że ma funkcjonalność i stylistykę tego motywu. Aby zachować spójność projektu i kodu, motywy potomne powinny być modyfikowane przy zachowaniu ich projektu i kodu. Jeśli chcesz zmienić pliki swojego motywu, musisz mieć motyw potomny. Nie potrzebujesz motywu potomnego, jeśli nie zmieniasz plików w swoim motywie. W większości przypadków nie będziesz musiał modyfikować ani zmieniać pliku motywu, jeśli nie wiesz, jak korzystać z CSS lub PHP. Ponieważ nowoczesne motywy WordPress mają już tak wiele opcji projektowania, nie jest wymagane kodowanie. Ogólnie rzecz biorąc, plik function.php będzie wymagany do utworzenia motywu potomnego.
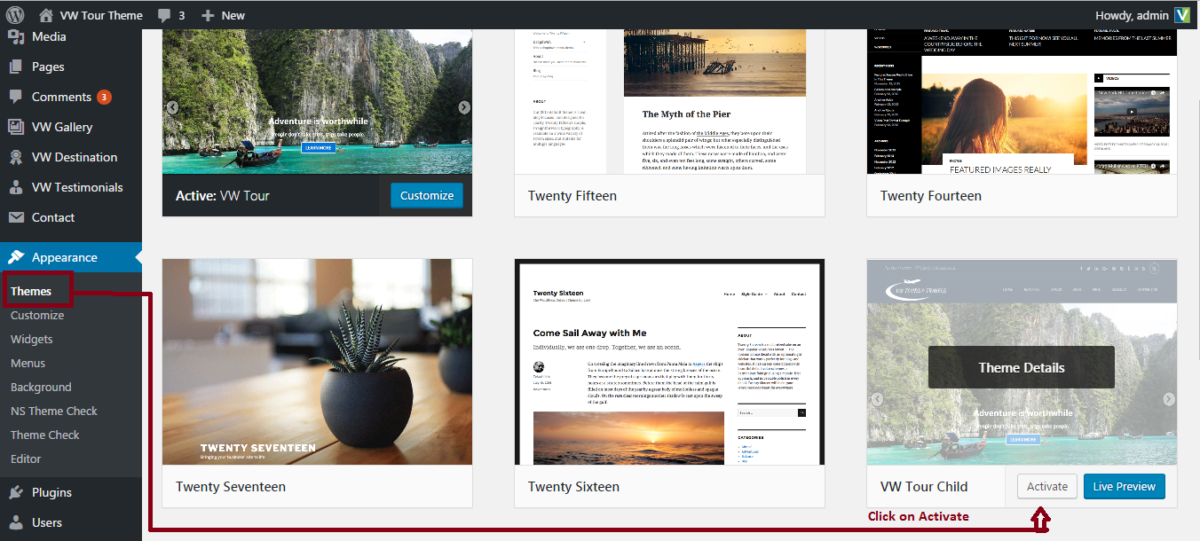
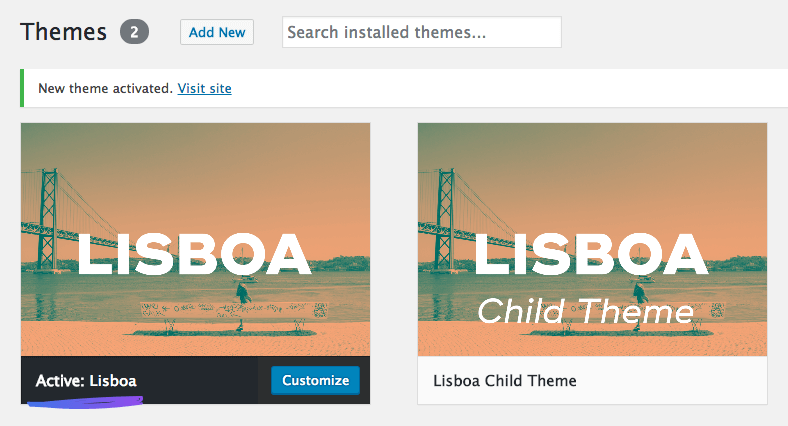
FTP to preferowana metoda przesyłania. Połącz się ze swoją przestrzenią internetową za pomocą narzędzia FTP i utwórz katalog z żądaną nazwą w /WP-content/themes/. Następnie musisz przesłać pliki, które zostały wcześniej utworzone do tego katalogu. Zanim będziesz mógł aktywować nowy szablon, musisz najpierw dezaktywować poprzedni. Jeśli chcesz zmienić swój motyw, przejdź do Projekt > Motyw i kliknij szary przycisk, aby go aktywować. Jest to rozszerzenie motywu nadrzędnego witryny, które zawiera wszystkie pliki wymagane do działania witryny. Z drugiej strony motyw potomny wymaga tylko motywu głównego i jednego pliku o nazwie style. Zawsze lepiej jest zachować motyw potomny WordPress dla siebie, niż dodawać go do motywu nadrzędnego.
Motyw vs Motyw potomny: Jaka jest różnica?
Co to jest motyw, a co to motyw potomny? Motyw nadrzędny to motyw potomny, który pod względem funkcji i stylu jest podobny do motywu potomnego. Jeśli szukasz sposobu na aktualizację istniejącego motywu, zachowując jego projekt i kod, motywy potomne są dobrym rozwiązaniem. Utwórz plik o nazwie „motyw”, aby zastąpić domyślne motywy WordPress.
Jaka jest różnica między motywem a motywem potomnym w WordPress?
Jest to motyw, który zawiera funkcjonalność i stylistykę innego motywu, znanego również jako motyw nadrzędny. Używanie motywów podrzędnych to najczęstsza metoda modyfikowania istniejącego motywu.
Motyw potomny nie zawiera wszystkich plików potrzebnych do wyświetlenia motywu; w rzeczywistości jest to kopia motywu nadrzędnego. Motyw potomny można dostosować za pomocą preferowanych plików style.css lub functions.php, a także zmian w preferencjach i zainteresowaniach. W rezultacie projektanci i programiści mogą dostosować motyw i zachować oryginalny szablon. Motywy potomne są tworzone w celu wprowadzenia drobnych zmian w motywach nadrzędnych, podczas gdy oryginalne motywy nadrzędne są zachowywane. Z drugiej strony motyw potomny ma dwa pliki, a nie wiele z nich, co pozwala szybciej uczyć się rzeczy. Nie będziesz musiał wiele szukać w debugowaniu, co jest kolejną zaletą. Motyw nadrzędny różni się od innych motywów pod względem działania, podczas gdy motyw potomny jest zależny od motywu nadrzędnego. Z kolei motyw potomny zawiera tylko dwa pliki: style.html i functions.html. Gdy programista porzuca własne motywy, możesz kontynuować pracę nad motywem open source, o ile nie zostanie on zmodyfikowany.
Motyw potomny a motyw nadrzędny
Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie.
Korzystanie z motywu potomnego jest uważane za najlepszą praktykę podczas wprowadzania zmian w witrynie WordPress. Dzieje się tak, ponieważ motyw potomny zachowuje Twoje zmiany, nawet jeśli motyw nadrzędny zostanie zaktualizowany. aktualizacja motywu nadrzędnego może spowodować utratę zmian.
Z drugiej strony motyw nadrzędny jest samodzielnym motywem, który nie ma zależności od innych motywów. Możliwe jest dodanie funkcjonalności lub stylu do motywu potomnego bez zmiany rzeczywistego motywu nadrzędnego . Jeśli Twój kod znajduje się w motywie podrzędnym, a nie w motywie, który nie został zakodowany, nie stracisz żadnych dostosowań, jeśli będziesz musiał zmienić niektóre funkcje lub styl. Motyw potomny to odmiana utworzonego motywu nadrzędnego. Śledzisz niestandardowy kod PHP i CSS, który modyfikuje motyw nadrzędny, zapobiegając nadpisaniu zmodyfikowanego kodu po aktualizacji motywu nadrzędnego. Styl motywu potomnego może być zdefiniowany tylko przez jeden element. Używa się kilku linijek CSS i pliku CSS.
Czy powinienem używać motywu potomnego czy motywu nadrzędnego?
Tworzenie motywu potomnego to dobry pomysł, jeśli używasz głównie niestandardowego CSS. Jeśli zamierzasz dostosować funkcjonalność motywu, musisz wybrać opcję z istniejącym motywem podrzędnym, który możesz szybko edytować. Alternatywnie, jeśli zamierzasz dostosować funkcjonalność motywu, musisz wybrać opcję z istniejącym motywem podrzędnym.
Kiedy należy używać motywu potomnego?
W niektórych przypadkach może być wymagany motyw potomny, aby funkcjonował lub wyglądał jak motyw nadrzędny. W tym przykładzie można zmienić stopkę/prawa autorskie.
Czym jest motyw nadrzędny w WordPress
W WordPress motyw nadrzędny to kompletny motyw, który służy jako podstawa motywu potomnego. Motyw potomny dziedziczy funkcjonalność motywu nadrzędnego i może być używany do dostosowywania lub zmiany projektu motywu nadrzędnego.
WordPress obsługuje teraz tworzenie motywów potomnych, które są podzbiorem motywu nadrzędnego. Motywy używane do stylizacji potomnych służą przede wszystkim do dostosowywania stylów poza to, co można zrobić za pomocą CSS. Różnią się one od struktur motywów tym, że nie zawierają bibliotek kodu ani innych plików. Jedynym sposobem na zapoznanie się z motywami i strukturami relacji rodzic/dziecko jest praca z programistami internetowymi.
Motywy potomne WordPress
Motyw potomny WordPress to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie.
Ramy motywów WordPress
Struktura motywów WordPress to zestaw narzędzi, który pomaga uprościć proces tworzenia i dostosowywania motywu WordPress. Zawiera zestaw szablonów, fragmentów kodu i innych zasobów, których można użyć do stworzenia unikalnego motywu. Z frameworków tematycznych mogą korzystać zarówno doświadczeni programiści, jak i początkujący.
Struktura motywów WordPress to rodzaj motywu nadrzędnego, który jest dostępny za darmo na platformie. Podstawowe funkcje motywu nie są obecne w formie stylizacji. Framework musi być zainstalowany z motywem potomnym, który może zmienić lub zepsuć wygląd strony. Powinieneś rozważyć ich zalety i wady oprócz ich własnych. Jeśli chcesz stworzyć własny motyw WordPress, możesz użyć struktury motywu, jeśli uczysz się, jak to zrobić. Jeśli jesteś właścicielem małej firmy lub chcesz uzyskać dostęp do dużej liczby różnych motywów potomnych naraz, warto rozważyć motyw. Obecnie dostępnych jest wiele frameworków.
Astra to język programowania, który łączy biblioteki kodu z frameworkami przeciągnij i upuść, takimi jak Genesis i Divi. Hybrid Core, framework motywów WordPress, to fantastyczny wybór dla programistów. Podkreślenia, motyw startowy WordPress z wbudowaną biblioteką kodów, to dobry wybór dla początkujących. Motyw Storefront WooCommerce został opracowany przez twórców WooCommerce. Wybór najlepszego schematu tematycznego będzie zależał od Twojego poziomu umiejętności oraz ilości czasu i pieniędzy, które chcesz w nie zainwestować. Frameworki typu „przeciągnij i upuść”, takie jak Divi i Themify, są zalecane jako proste rozwiązanie dla większości użytkowników. Jeśli wolisz, możesz użyć osobnego motywu WordPress z różnymi opcjami dostosowywania, takimi jak Astra.
Co to jest struktura motywów WordPress?
Jest to zbiór plików, które służą do tworzenia motywów WordPress. Struktura motywu służy jako podstawa do tworzenia nowego motywu WordPress, umożliwiając wykonanie podstawowej funkcjonalności motywu i projektu, oferując jednocześnie zestaw standardów i opcji dostosowywania, które umożliwiają tworzenie dostosowanego motywu.
Jakie ramy są używane w WordPress?
Themosis to niestandardowy stos WordPress zaprojektowany specjalnie dla WordPressa. Aplikacje WordPress oparte na PHP można tworzyć przy użyciu tej zorientowanej obiektowo struktury programistycznej, która jest dołączona do klas pomocniczych, które można zaimplementować na popularnych pakietach PHP, takich jak Symfony i Illuminate.
Czym różni się struktura motywów WordPress od motywu WordPress?
Opcje dostosowywania motywów i frameworków WordPress różnią się na wiele sposobów. Ponieważ większość bibliotek kodu i narzędzi w frameworkach tematycznych jest przeznaczona do tworzenia stron internetowych, rozbudowana modyfikacja jest tańsza. Możesz od razu korzystać z motywów WordPress.
Czy potrzebuję frameworka dla WordPressa?
Niezależnie od Twojego doświadczenia z WordPressem, możesz wybrać alternatywę odpowiednią dla Twojego poziomu umiejętności. Jeśli chcesz utworzyć lub zmodyfikować prosty blog, najlepiej użyć motywu premium WordPress. Jeśli budujesz dużą witrynę internetową, możesz wybrać jedną z dostępnych potężnych platform.
