Dlaczego mój plik Svg nie jest ustawiony prawidłowo
Opublikowany: 2023-02-04Kiedy używasz obrazu SVG na stronie internetowej, możesz kontrolować jego położenie za pomocą reguł CSS . Czasami jednak obraz SVG może nie być wyświetlany we właściwej pozycji. Może to wynikać z wielu czynników, takich jak rozmiar obrazu, położenie obrazu i używana przeglądarka.
Jak ustawić SVG w Html?

Aby umieścić svg w html, możesz użyć właściwości position . Umożliwi to określenie, w jaki sposób chcesz umieścić svg w stosunku do reszty strony. Możesz także użyć właściwości top, left, bottom i right, aby określić dokładną pozycję pliku svg.
Zagnieżdżanie elementów svg może służyć do organizowania elementów pliku SVG. Istnieją dwa prostokąty (z wyjątkiem kolorów), ale elementy parentvg mają różne wartości. Możesz zmienić treść, umieszczając transformację w elemencie g :. Ten obraz jest przykładem standardu SVG 1.1. G zostanie przesunięty w wyniku translacji (*transform(x,y)), a rzeczy w obrębie g będą się z nim poruszać. #group1svg musi być zagnieżdżony w zmiennej #parent, przy czym x=10 odnosi się do zmiennej nadrzędnej. W tym celu można użyć znacznika grupy, takiego jak <svg>.
Jak przenieść elementy w Svg?

Istnieje kilka różnych sposobów przenoszenia elementów w pliku SVG. Możesz użyć atrybutu transform lub użyć funkcji translate lub translateX/translateY.
Jak przenieść swój tag G?

Jeśli chcesz przenieść tag g do nowej lokalizacji, musisz edytować kod swojej witryny. Znajdź sekcję kodu, w której znajduje się Twój tag g i przenieś go do nowej lokalizacji.
Czym są elementy Svg?
Element svg to rodzaj elementu, którego można użyć w skalowalnej grafice wektorowej. Służą do tworzenia i manipulowania grafiką wektorową w Internecie. Istnieje wiele sposobów tworzenia elementów svg i manipulowania nimi, które można wykorzystywać do różnych celów.
Wiele zalet Svg
Ogólnie rzecz biorąc, SVG jest używany w grafice internetowej ze względu na jego przewagę nad innymi typami formatów, takimi jak .RDF. Ze względu na swój rozmiar, obrazy wektorowe mogą być tak duże, jak chcesz bez kary, podczas gdy obrazy rastrowe są ograniczone do rozmiaru okna przeglądarki. Do edycji obrazów można użyć aplikacji wektorowej, takiej jak Adobe Illustrator lub Inkscape. W ostatnich latach manipulacja obrazem staje się coraz bardziej powszechna, umożliwiając zmianę kształtu obiektu bez uszkadzania pikseli lub dezaktualizacji obrazów rastrowych. Obrazy można animować za pomocą wbudowanych funkcji animacji SVG.
Pozycja SVG
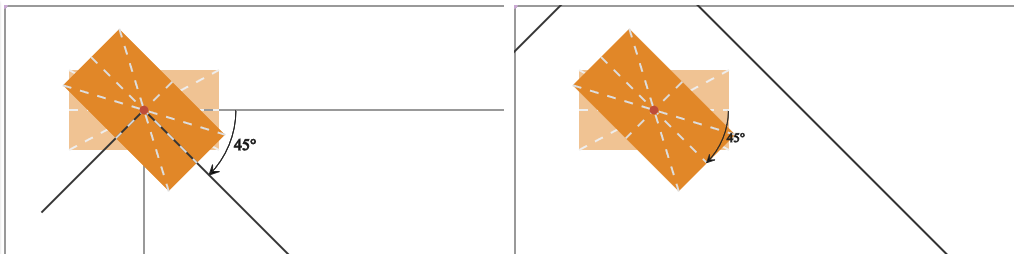
Pozycja SVG określa współrzędne x i y elementu względem początku rzutni SVG . Rzutnia to widoczny obszar obrazu SVG. Współrzędne x i y można określić w dowolnej jednostce, ale najczęściej używane są piksele.
Proces ten jest nieco skomplikowany i nie zawsze prosty, a wyniki różnią się w zależności od przeglądarki. Aby skonfigurować atrybut viewBox, użyj następującej metody: method. Przejdź do okna dialogowego Edytora XML i wybierz element główny SVG . Aby określić obszar strony w pliku SVG, należy wykonać wieloetapowy proces. W wyniku modyfikacji wartości Szerokość i Wysokość w oknie dialogowym Właściwości dokumentu okno podglądu będzie teraz wyświetlane poprawnie.
Pozycja elementu Svg: względem elementu nadrzędnego
Pozycja elementu svg: względem elementu nadrzędnego to świetny sposób na stworzenie responsywnego projektu. Element nadrzędny będzie miał rozmiar ekranu, a element podrzędny będzie miał rozmiar elementu nadrzędnego. To świetny sposób na stworzenie płynnego projektu.
Pozycjonowanie rzutni
Rzutnia jest przesuwana z pierwszej liczby na drugą, jeśli pierwsza liczba jest większa niż druga; w przeciwnym razie rzutnia jest przesuwana z (min-x, min-y) do (min-x, min-y), a wysokość jest mniejsza z tych dwóch.
React Native-svg Pozycja bezwzględna
React Native-SVG zapewnia zestaw interfejsów API, które umożliwiają tworzenie grafiki wektorowej i manipulowanie nią w Internecie. Oprócz podstawowych kształtów, React Native-SVG zapewnia również zestaw interfejsów API do tworzenia i manipulowania innymi elementami SVG, takimi jak
Jednym z najpotężniejszych aspektów React Native-SVG jest jego pozycja: absolutna kontrola. Korzystając z pełnej kontroli, możesz umieścić swoją grafikę w dowolnym miejscu na stronie, nie martwiąc się o inne elementy na stronie. Dzięki temu możliwe jest tworzenie bardzo skomplikowanych grafik, bez martwienia się o położenie innych elementów na stronie.

Implementacje React Native Platform obejmują SVG. Jeśli chcesz umieścić pliki SVG w swojej aplikacji, najlepszym sposobem na to jest użycie komponentu takiego jak Silverlight. ViewBox określa położenie i wymiary rzutni w przestrzeni użytkownika. Węzeł można pokolorować, wprowadzając atrybut wypełnienia w polu wypełnienia węzła. Najpotężniejszym elementem w bibliotece SVG jest Ścieżka A może składać się z wielu prostych lub zakrzywionych linii i może tworzyć złożone kształty. Można tworzyć polilinie w postaci skomplikowanych kształtów złożonych z linii prostych. Główną wadą polilinii jest to, że wymagają one wielu małych linii prostych do symulacji krzywych i nie można ich skalować do dużych rozmiarów.
Aby to zrobić, pakiet react-native-vector-icons ma specjalną funkcję o nazwie createIconSetFrom. Ta metoda eliminuje konieczność ponownego obliczania wszystkich składników, które są skomplikowane i czasochłonne. Możesz także stworzyć własną czcionkę za pomocą aplikacji takich jak icomoon lub fontawesome. Ponieważ każda ikona ma swoją nazwę, a nazwy plików są z niej kopiowane, podczas importowania plików należy w razie potrzeby zmienić ich nazwy. Protokół Foreign Object, który jest używany do implementacji sieciowej, nie obsługuje go, co oznacza, że nie można z nim używać JSX; jednak HTML jest obsługiwany w przypadku implementacji w Internecie. Implementacja widoków zagnieżdżonych może być również trudna. Zachowanie panResponders różni się znacznie na wszystkich platformach.
React Native pozwala używać plików SVG w aplikacjach bez żadnej instalacji ani konfiguracji.
svg to format pliku grafiki wektorowej, który jest najczęściej używany w projektowaniu stron internetowych i animacji. React Native wspiera korzystanie z plików svg w Twoich aplikacjach bez konieczności tworzenia jakiejkolwiek konfiguracji lub instalowania jakichkolwiek bibliotek. W swoim projekcie możesz dołączyć react-native-svg. Projekty React Native zarówno na Androida, jak i iOS mogą korzystać z react-native-svg. Korzystając z react-native-svg-transformer, możesz importować lokalne pliki z projektu aplikacji Creact React do projektu React Native, tak jak w przypadku projektu aplikacji Creact React w sieci. Aby svg był responsywny w React Native, zawiń go w widok o współczynniku proporcji 200%, a następnie ustaw rozmiar SVG na 100% szerokości i wysokości. Metoda Svg.prop () służy do przekazywania właściwości svg do komponentu React Native. Aby dostać się do folderu, w którym znajduje się plik Loader.js, skopiuj kod z pliku do folderu. Aby zaimportować jako React z następujących kroków, wymagane są następujące kroki: * jako React z poprzedniego kroku; * jako Reakcja z następnego kroku; * jako Reakcja z następnego kroku; * jako Reaguj z następnego kroku. (szerokość Svg = 118 wysokość = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Jest to format pliku grafiki wektorowej, który jest powszechnie używany w projektowaniu stron internetowych i animacji.
Zagnieżdżona grafika SVG
Grafika svg może być zagnieżdżona w innej grafice svg. Może to być przydatne, jeśli chcesz ponownie użyć grafiki w innej grafice. Na przykład możesz utworzyć prostą grafikę przedstawiającą okrąg, a następnie użyć jej ponownie w bardziej złożonej grafice.
Możliwe jest zgrupowanie elementu w kolekcję poprzez zagnieżdżenie go w innym elemencie. Pozycja zamykająca elementu svg (x, y) będzie położeniem zagnieżdżonych w nim kształtów, gdy jest to element SVg. Przesuwając x, x można przesunąć. Przesuwasz wszystkie zagnieżdżone kształty oprócz przenoszenia otaczających elementów vg. W tym przykładzie dwa prostokąty są zagnieżdżone w dwóch elementach Svg. W takim przypadku możesz zdefiniować nową rzutnię i rzutnię. Korzystając z tej opcji, możesz użyć pozycji względnych, takich jak css. Niestety zwrócona macierz nie uwzględnia transformacji zastosowanych do elementu SVG, więc użyłem macierzy transformacji do przedstawienia elementu, który używał początkowego układu współrzędnych.
Obrazy SVG można skalować bez utraty jakości
Chociaż nie wszystkie obrazy można wykorzystać w plikach .VNG, warto wziąć je pod uwagę przy tworzeniu grafiki, która będzie wyświetlana w dowolnym rozmiarze. Obrazy można przesyłać za pomocą wbudowanych narzędzi graficznych przeglądarki internetowej lub usługi online, takiej jak na przykład GIMP lub Adobe Illustrator.
