Dlaczego SVG używa wektorów zamiast pikseli
Opublikowany: 2023-02-15SVG nie używa pikseli, ale nadal jest w stanie tworzyć obrazy, które są wyraźne i ostre. Dzieje się tak, ponieważ SVG używa wektorów zamiast pikseli. Wektory to równania matematyczne określające kształt obrazu. Równania te można skalować w górę lub w dół bez utraty jakości, co oznacza, że obrazy SVG można tworzyć w dowolnym rozmiarze bez utraty wierności.
Korzystanie z obrazu SVG zamiast obrazu PNG ma wiele zalet. Jest mniej zasobów, mniej plików i mniej czynników skalowania. Korzystając z SVG, czerpiesz korzyści. Zapytania o media CSS mogą być używane do generowania plików SVG na stronie internetowej. W rezultacie można było określić współczynnik gęstości ekranu (na przykład 2x lub 3x) i zmienić grubość obrysu w wierszach na pojedynczą cyfrę (1PX). Korzystając z zapytań o media, możesz zmienić gęstość obrazu na podstawie gęstości pikseli ekranu. Możesz także użyć ich do ukrycia wszystkich warstw i grup w pliku SVG. Wiele z tych zalet ma zastosowanie w każdej sytuacji, która obsługuje sva, w tym strony internetowe i (ostatnio) sva. Aplikacje na telefony z Androidem.
Czy pliki Svg używają pikseli?

Wektorowa metoda obliczeniowa oznacza, że rozdzielczość jest od nich niezależna. Zamiast grafiki w postaci pikseli w obrazach SVG stosowane są kształty. W rezultacie jakość ich produktów może być utrzymywana w nieskończoność podczas ich skalowania.
Ponieważ pliki SVG nie są ograniczone rozdzielczością, mogą mieć znacznie większy rozmiar, co skutkuje bardziej szczegółowym obrazem. Jakość obrazu jest zachowywana nawet po zwiększeniu lub zmniejszeniu rozmiaru pliku, co czyni go doskonałym formatem dla wysokiej jakości grafiki. Nie potrzebujesz programu do projektowania graficznego, aby edytować pliki SVG, ponieważ każdy edytor tekstu może je obsłużyć. Pliki SVG są łatwe do zapisania i można je łatwo aktualizować bez utraty danych, co czyni je doskonałym narzędziem dla entuzjastów grafiki. Jeśli chcesz tworzyć grafikę do Internetu, format SVG jest doskonałym wyborem. Wysokiej jakości obraz można stworzyć w oprogramowaniu w dowolnej rozdzielczości, co oznacza, że można go oglądać na dowolnym urządzeniu.
Svg — idealny format obrazów wysokiej jakości
SVG zapewnia najlepszą możliwą jakość obrazu. Ten obraz można skalować do dowolnego rozmiaru bez utraty jakości i można go wydrukować w dowolnym rozmiarze na dowolnym nośniku, dzięki czemu można mieć pewność, że będzie wyglądał tak samo we wszystkich formatach.
Czy plik Svg jest pikselowany?
Wydaje się, że możliwe jest rozwiązanie tego problemu poprzez określenie żądanego rozmiaru pliku SVG w programie do edycji i upewnienie się, że wszystkie piksele są wyrównane do siatki. Nadal możesz skalować SVG do mniejszego rozmiaru, ale będziesz mieć mniejszy rozmiar do renderowania.
SVG obsługuje zarówno grafikę rastrową, jak i wektorową , a także element mapy bitowej z obrazem. Istnieje obiecujący atrybut znany jako renderowanie obrazu, którego można użyć do określenia, czy obraz powinien być zoptymalizowany pod kątem wydajności, czy jakości. Mimo to renderowanie obrazu wydaje się niemożliwe w Safari i librsvg. Jednym z rozwiązań jest zwiększenie skali obrazu i użycie kształtów wektorowych do wygenerowania kształtu wektorowego pasującego do obrazu.
Istnieje wiele zalet zarówno obrazów wektorowych, jak i skalowalnych. Ponieważ obrazy wektorowe można skalować w celu wyświetlania w wyższej rozdzielczości bez utraty jakości lub definicji, są one idealne do wyświetlaczy o wysokiej rozdzielczości. Skalowany obraz jest idealny na strony internetowe i inne małe ekrany, ponieważ można łatwo zmniejszyć rozmiar bez utraty jakości obrazu. Jest to idealny nośnik zarówno dla obrazów, które muszą być oprawione, jak i obrazów, które muszą być wyświetlane obok siebie. Jego kompresja jest bezstratna i można go skalować, aby pasował do dowolnego rozmiaru ekranu, dzięki czemu idealnie nadaje się do wyświetlaczy o wysokiej rozdzielczości i małych wyświetlaczy.
Jak sprawić, by Svg był mniej pikselowany?

Jest kilka rzeczy, które możesz zrobić, aby Twoje pliki SVG były mniej pikselowane:
– Użyj programu do edycji wektorów, takiego jak Adobe Illustrator, aby tworzyć i edytować pliki SVG. Pomoże to zapewnić wysoką jakość tworzonych plików od samego początku.
– Upewnij się, że pliki SVG są zapisane w wysokiej rozdzielczości. Im wyższa rozdzielczość, tym mniej pikselizacji będą Twoje pliki.
– Użyj narzędzia takiego jak SVGO, aby zoptymalizować swoje pliki SVG. Może to pomóc zmniejszyć rozmiar pliku i poprawić jakość plików.
Nazwa domeny Overflow Stick for Teams zostanie zmieniona, aby zbiegła się z przeniesieniem. Po zakończeniu migracji będziesz mieć dostęp do swoich zespołów w usłudze Stack Overflow Team Services. SVG może być używany bez problemu. W ogóle nie ma efektu pikselizacji. Problem w przykładzie, którego nie rozumiem, wydaje się być problemem renderowania/antyaliasingu, a nie pikselizacją. Czy w CSS istnieje sposób, aby kursor nie mógł być używany jako kursor? Ponieważ twoja grafika utworzona w CSS wydaje się pikselowana jako twoja svg, problem nie dotyczy svg, ale raczej gęstości pikseli twojego ekranu (co widzę nieco na krawędzi czerwonego koła css w moim przykładzie porównawczym).
Dlaczego mój plik Svg jest postrzępiony?
Należy sprawdzić właściwości renderowania kształtu obiektów SVG . Ponieważ shape-rendering=”crispEdges” nie jest postrzępiony, gdy używane jest ustawienie domyślne, ustawienie domyślne powinno wyglądać na gładkie.
Czy pliki Svg tracą na jakości?
Pliki PNG, w przeciwieństwie do plików SVG, są znacznie większe i nie spowalniają komputera ani strony internetowej. Z drugiej strony bardzo szczegółowy projekt może spowolnić SVG. Ponieważ pliki SVG są wektorami, można je skalować w górę lub w dół bez utraty jakości.
Czy pliki Svg mają rozdzielczość?
grafika wektorowa, taka jak pliki SVG, nigdy nie traci rozdzielczości, bez względu na to, jak duża lub mała jest. Nie musisz się martwić, że obrazy SVG stracą swoją jakość w określonych przeglądarkach lub gdy zostaną przesunięte, aby pojawiały się w różnych lokalizacjach.
Skalowalna grafika wektorowa (SVG) to format grafiki wektorowej, który zawiera XML w celu określenia wspólnych właściwości, takich jak ścieżki, kształty, czcionki i kolory. Rozważ przypadki użycia interfejsu użytkownika i ikon nawigacyjnych, ilustracji wektorowych, wzorców i powtarzających się teł. Na poniższym obrazku pokażemy, jak w przypadku SVG możliwa jest bezproblemowa wymiana. Prosta ilustrowana ikona, w przeciwieństwie do złożonej, może być bardzo przydatna w nowoczesnym interfejsie użytkownika. Obraz przekazuje koncepcję z jasnością i bezpośredniością, podczas gdy tekst przekazuje koncepcję z niejednoznacznością. Konwersji jednej jednostki piksela CSS na jeden piksel urządzenia nie można przeprowadzić na nowoczesnych urządzeniach; zamiast tego podwajają się. Podobnie w przypadku obrazów podwojenie liczby pikseli nie przynosi korzyści, ponieważ są one już zrastrowane.
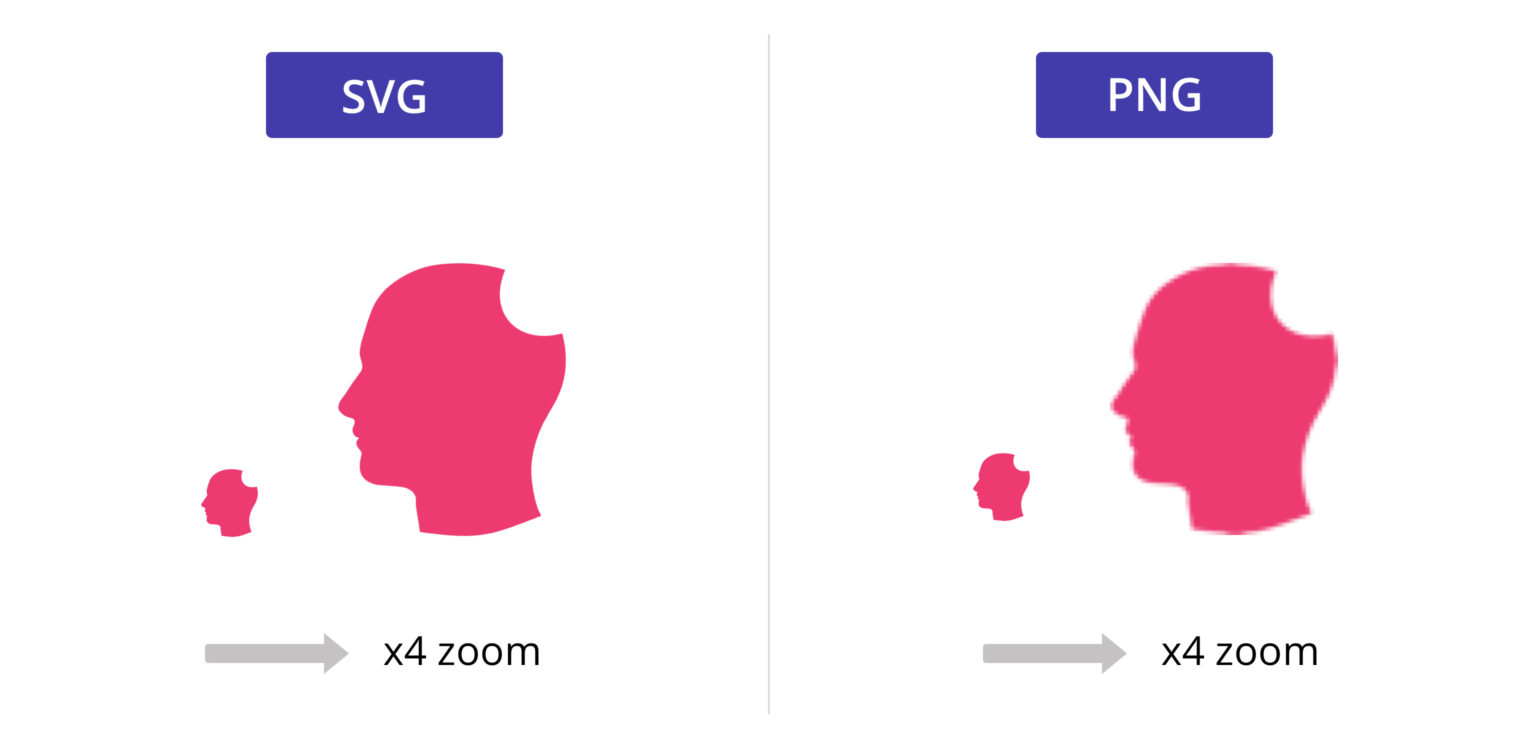
Gdy witryna jest zbyt mała dla wygody, wielu użytkowników ją powiększa. Nie jest możliwe dostarczenie wstępnie zrasteryzowanych obrazów na każdym poziomie powiększenia. W tej lekcji pokażemy, jak ulepszyć nasz przykład, używając zoptymalizowanej grafiki. Ponieważ wielu użytkowników powiększa widok podczas przeglądania stron o stałym rozmiarze, wyłącza to również niektóre przydatne funkcje przeglądarki. Możliwe jest zrasteryzowanie skalowalnej grafiki na żądanie, aby dopasować ją do dowolnej rozdzielczości urządzenia i poziomu powiększenia. Kiedy używamy względnych rozmiarów w projekcie, możemy nadal wdrażać responsywny projekt, jednocześnie minimalizując potrzebę powiększania przez użytkownika. W rezultacie nasz projekt jest również dostosowywany do domyślnego rozmiaru czcionki przeglądarki.
W większości przypadków użycie SVG do zastąpienia innych obrazów w tłach CSS i elementach HTML jest najprostszą i najbardziej efektywną metodą. Możemy ponownie zastosować drugi obraz tła CSS w celu obsługi obsługiwanego formatu, takiego jak PNG, dla stylów dostępnych tylko w IE. Gdy obraz źródłowy zostanie zmieniony, użytkownicy prawie na pewno zobaczą przebłysk odnowionej zawartości. Możesz uniknąć używania SVG, jeśli tylko go wykryjesz i użyjesz go tylko wtedy, gdy jest obecny. JPG i PNG to dwa przykłady formatów obrazów, które są już skompresowane do maksymalnego stopnia. Obraz można skompresować i zdekodować, aby po kompresji i dekodowaniu uzyskać rozdzielczość „piksel za szczyptę”. Podczas przeglądania grafiki należy je zrasteryzować w określonej rozdzielczości.

Aby zminimalizować obrazy rastrowe, pamiętaj o skalowalności stylów wizualnych. Skalowalna grafika wektorowa (SVG) i wyglądające jak glify Unicode to doskonałe opcje dla ikon wektorowych, ale mają pewne wady. Tworzenie stron internetowych nie ma sensu, jeśli nie możemy się zdecydować, jakiej rozdzielczości użyć. Na dłuższą metę pozostanie niezależnym od urządzeń będzie lepszym wynikiem.
Zalety korzystania z grafiki SVG
Rozdzielczość jest niezależna od rozmiaru czy rozdzielczości ekranu, co oznacza, że jakość plików pozostaje stała niezależnie od tego, gdzie są wyświetlane. skalowanie oparte na wektorach pozwala im skalować w nieskończoność i zapewnia stałą jakość. Wreszcie, plik svg jest doskonałym wyborem dla prostej grafiki, logo i ikon. Gdy użyjesz pliku PSD, Twoja witryna będzie ostrzejsza niż plik PNG i będziesz mieć znacznie mniej pamięci po swojej stronie.
Rozmiar piksela SVG
Ten plik został przekształcony w SVG. Rozmiary są oparte na domyślnej rozdzielczości 16 pikseli lub 1 cal. Wszystko będzie skalować się względnie, jeśli domyślny rozmiar przeglądarki użytkownika jest większy lub mniejszy.
SVG (Scalable Vector Graphics) to sposób na skalowanie grafiki wektorowej. Amelia Bellamy-Royds oferuje szczegółowe wyjaśnienie skalowania SVG. Ta metoda nie jest tak prosta jak skalowanie grafiki rastrowej, ale daje nowe możliwości. Początkującym może być trudno wiedzieć, jak używać SVG tak, jak chcą, aby działało. Współczynnik proporcji obrazów inaster to stosunek wysokości do szerokości. Przeglądarka może zmusić go do narysowania obrazu rastrowego o innym rozmiarze niż jego wewnętrzna wysokość i szerokość, ale może też wymusić inny współczynnik proporcji. wbudowane pliki SVG są rysowane do rozmiaru określonego w kodzie, niezależnie od rozmiaru płótna.
ViewBox to ostatni element architektury grafiki wektorowej Scalable Vector Graphics . ViewBox jest elementem elementówvg. Do obliczenia jego wartości używana jest lista czterech liczb oddzielonych spacją lub przecinkiem: x, y, szerokość i wysokość. Dla lewego górnego rogu rzutni zarówno x, jak i y zapewniają układ współrzędnych. Wysokość można obliczyć, dodając liczbę współrzędnych i liczbę pikseli wymaganych do wypełnienia dostępnej przestrzeni. Jeśli określisz współczynnik proporcji inny niż wymiary obrazu, nie zostanie on rozciągnięty ani zniekształcony. Nowa właściwość CSS dopasowywania obiektów, oprócz umożliwienia dopasowania innych typów obrazów, pozwoli ci również zrobić to samo.
Inną opcją jest włączenie opcji PreserveRatioAspect=”none” w celu przeskalowania obrazu w taki sam sposób, jak w przypadku obrazu rastrowego. Możesz wybrać wysokość lub szerokość, a także dopasować skalę, w której chcesz wyświetlać swój obraz. Czy sva naprawdę jest do tego zdolna? Ta procedura jest czasami skomplikowana. Jeśli chcesz dowiedzieć się, jak używać automatycznego dopasowywania obrazu z obrazem w pliku an>img, musisz nauczyć się, jak go zhakować. Współczynnik proporcji elementu można kontrolować, zmieniając jego wysokość i margines za pomocą różnych właściwości CSS. Nie określono, czy rozmiar obrazu zostanie automatycznie ustawiony na 300*150, jeśli istnieje viewBox; w przeciwnym razie inne przeglądarki automatycznie ustawią rozmiar obrazu na 300*150, jeśli istnieje viewBox.
Jeśli używasz najnowszych przeglądarek Blink/Firefox, zauważysz, że obraz ma większy obszar wewnątrz viewBox. Te przeglądarki używają domyślnych rozmiarów zamiast wysokości i szerokości, jeśli ich nie określisz. Najprostszą metodą jest zastąpienie elementu, który jest wbudowanym SVG, a także elementów zwróconych przez obiekt i innych zastąpionych elementów. W grafice wykorzystującej wysokość w wierszu (w przybliżeniu) nie ma oficjalnej wysokości. Wartość parametru keepRatioAspect spowoduje, że grafika zostanie przeskalowana do zera. Kiedy nadasz swojej grafice określoną szerokość, upewnij się, że rozciąga się ona aż do obszaru wypełnienia, do którego starannie ustawiłeś współczynnik proporcji. Atrybuty viewBox i PreserveRatioAspect są niezwykle elastyczne. elementy zagnieżdżone, z których każdy ma własne atrybuty skalowania, mogą być użyte do stworzenia oddzielnej skali graficznej. Ta metoda umożliwia utworzenie grafiki nagłówka obejmującej cały ekran panoramiczny bez poświęcania wysokości.
Wiele zalet plików Svg
Ponieważ format pliku grafiki wektorowej jest formatem pliku grafiki wektorowej, można go skalować do dowolnego rozmiaru bez utraty jakości. Co więcej, format SVG jest niezależny od rozdzielczości, więc można go używać w dowolnej rozdzielczości i nadal będzie wyglądał tak samo. Ponadto, dzięki swoim animacjom i przezroczystości, format pliku SVG jest uniwersalnym formatem pliku, który może być używany w mediach drukowanych i internetowych.
Dlaczego warto używać Svg w HTML
Aby utworzyć obraz, który można zapisać bezpośrednio w dokumencie HTML, użyj znacznika *svg> */svg>. Używając obrazu SVG w kodzie VS lub preferowanym IDE, skopiuj kod i wklej go w elemencie body dokumentu HTML, możesz to zrobić. Jeśli wszystko poszło gładko, Twoja strona powinna wyglądać dokładnie tak, jak na poniższym obrazku.
Obrazy można oglądać w nowym układzie współrzędnych i rzutni za pomocą elementów SVG. Dane wektorowe są używane w skalowalnej grafice wektorowej (SVG) do generowania obrazu. Ze względu na swoje unikalne właściwości obrazy sVG nie zawierają żadnych wyraźnych pikseli. Zamiast używać danych wektorowych, wykorzystuje tablicę obrazów, które można skalować do dowolnej rozdzielczości. Element prostokąt może być użyty do narysowania prostokąta HTML. Gwiazda jest tworzona za pomocą znacznika wielokąta SVG . Aby stworzyć logo, w sva można zastosować gradient liniowy.
Kiedy używasz plików SVG w swojej witrynie, obrazy będą ładować się szybciej, ponieważ mają mniejszy rozmiar. Grafika wygenerowana w formacie SVG nie musi być w rozdzielczości większej niż 32 bity. Dzięki temu są kompatybilne z szeroką gamą urządzeń i przeglądarek. Gdy obraz jest zmniejszony, kompresja staje się trudniejsza, szczególnie w przypadku formatów JPEG i PNG. Ponieważ SVG jest plikiem wbudowanym, nie trzeba żądać go przez HTTP. W rezultacie zauważysz wzrost responsywności Twojej witryny.
Ze względu na swoją prostotę obrazy SVG są powszechnie używane do tworzenia logo, ikon i innych płaskich grafik, które wykorzystują mniej kolorów i kształtów. Nie nadają się dobrze do obrazów wymagających dużej ilości szczegółów i tekstur, takich jak fotografie. Jest to najlepsze narzędzie do tworzenia logo, ikon i innych płaskich grafik wykorzystujących proste kolory i kształty.
Svg: 7 powodów, dla których warto używać skalowalnej grafiki wektorowej
Oto siedem powodów, dla których warto używać skalowalnej grafiki wektorowej (SVG). Ze względu na ich przyjazność dla SEO są proste w użyciu i można je powiązać bezpośrednio ze znacznikami. Ponieważ pliki SVG można osadzać w HTML, można je przechowywać w pamięci podręcznej, edytować bezpośrednio za pomocą CSS i indeksować. To są rzeczy, które pojawią się tutaj w przyszłości. Jeśli używasz SVG, takiego jak *img src=”image.svg” lub obraz tła CSS, plik powinien być poprawnie połączony i wszystko wydaje się być poprawne, ale przeglądarka go nie wyświetla, co może być ponieważ serwer udostępnia plik z identyfikatorem URI danych, którego można użyć w CSS do wygenerowania pliku SVG, ale nie jest to obsługiwane przez przeglądarki oparte na Webkit. Jeśli kodujesz SVG za pomocą encodeURIComponent() wszystko, co zrobi, to będzie działać wszędzie. xmlns=' http: //www.w3.org/2000/svg' należy śledzić w następującym formacie.
