Dlaczego powinieneś dodać tekst alternatywny do swoich obrazów
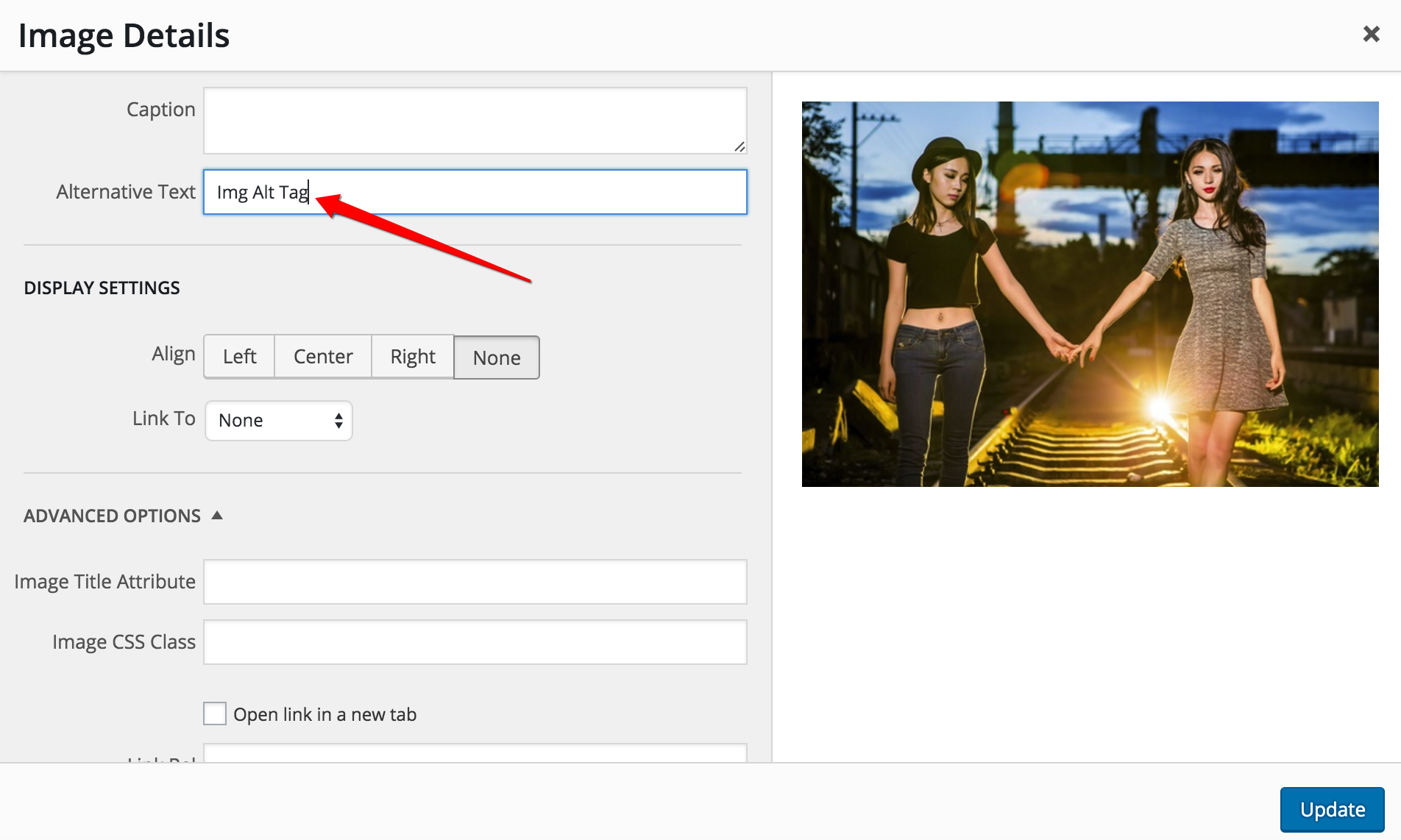
Opublikowany: 2022-09-14Dodanie tagu alt lub tekstu alternatywnego do obrazów jest istotną częścią optymalizacji witryny. Tekst pomaga wyszukiwarkom w indeksowaniu Twojej witryny i czyni ją bardziej dostępną dla osób z wadami wzroku. W WordPressie możesz dodać tekst alternatywny do swoich obrazów na dwa sposoby: 1. Kiedy przesyłasz nowy obraz, możesz wpisać tekst alternatywny w polu „Tekst alternatywny”. 2. Po wstawieniu obrazu do posta lub strony, możesz edytować obraz i dodać tekst alternatywny w oknie modalnym „Szczegóły obrazu”. Aby był skuteczny, Twój tekst alternatywny powinien być: * Odpowiedni do obrazu * Opisowy, ale zwięzły * Bez słów kluczowych Oto przykład dobrego tekstu alternatywnego: W tym przykładzie tekst alternatywny dokładnie opisuje obraz i jest związany z treścią strona. Jest również zwięzły, co jest ważne, ponieważ długi tekst alternatywny może zakłócać przepływ strony.
Kiedy dodajesz obraz do strony internetowej, dołącz również tekst alternatywny. Jeśli nie widzisz tego komunikatu, oznacza to, że obraz nie ładuje się prawidłowo. Gdy pojawia się tekst Alt, informuje on zarówno użytkowników, jak i wyszukiwarki, co to znaczy. Bardziej opisowy tekst zapewnia więcej korzyści. Kluczem do dobrego tekstu alternatywnego jest trzymanie go opisowego i nie za długi. Z tekstem alternatywnym możesz dołączyć słowa kluczowe do postów, które są metryką SEO we wtyczkach WordPress, takich jak Yoast SEO. Zrzut ekranu wiadomości tekstowej to jeden z przykładów błędu popełnianego przez niektórych ludzi.
Obraz czegoś lub czegoś innego. Tagi alt na ich stronach internetowych zawierają te informacje. Jeśli nie dodałeś tekstu alternatywnego do Biblioteki multimediów, możesz to zrobić z Edytora bloków WordPressa. Za każdy przesłany obraz zostanie naliczona opłata. Dzięki solidnemu i opłacalnemu dostawcy hostingu, takim jak WP Engine, Twoja witryna będzie zoptymalizowana i stabilna.
Możesz sprawdzić obraz, wskazując go myszą, klikając prawym przyciskiem myszy i wybierając Sprawdź z menu podręcznego (lub Ctrl-Shift-I na klawiaturze). Po prawej stronie ekranu zobaczysz nowe okienko, w którym możesz uzyskać dostęp do kodu HTML tego elementu. Następnie możesz sprawdzić tekst alternatywny obrazu i inne cechy.
Gdzie znajduje się tag alt w wordpressie? Znacznik obrazu ma następujące pole tekstu alternatywnego: *img src=myimage.
Czym są tagi Alt w WordPressie?
 Źródło: Dziewczyny SITS
Źródło: Dziewczyny SITSZnacznik alt to element HTML, który umożliwia dostarczenie alternatywnego tekstu dla obrazu. Gdy przeglądarka użytkownika internetowego nie może wyświetlić obrazu, w jego miejscu zostanie wyświetlony znacznik alt. Pozwala to na dostarczenie informacji o obrazie, które mogą być pomocne dla użytkowników internetu z wadami wzroku.
Kiedy obraz jest dodawany do strony internetowej, atrybut zwany alt jest automatycznie wypełniany opisem obrazu. Dodanie atrybutu alt pozwoli ci podać dodatkowe informacje o zdjęciu lub podpisać fotografa lub twórcę. Jeśli obraz nie ma atrybutu alt, przeglądarka użyje domyślnego tekstu dla obrazu. Gdy określony obraz jest niedostępny, w przeglądarce zostanie wyświetlony obraz zastępczy. W większości przypadków do obrazu można dołączyć znacznik alt, używając znacznika HTML *img. Jeśli chcesz dodać tag alt do obrazu o nazwie cat.jpg, możesz to zrobić za pomocą następującego kodu HTML: *img src=”cat.jpg” alt=”Mój kot” Używając tagu HTML img>, możesz może dodać tag alt, jeśli obraz nie ma atrybutu alt. Aby dodać tag alt do obrazu, użyj kodu HTML: imgsrc=cat.jpg> alt=Mój kot> title=Mój kot>/img> Gdy obraz jest dodawany do strony internetowej, używany jest atrybut tekstowy . Gdy obrazek nie ma atrybutu alt, przeglądarka użyje dla niego domyślnego tekstu.
Jak dodać tag Alt?
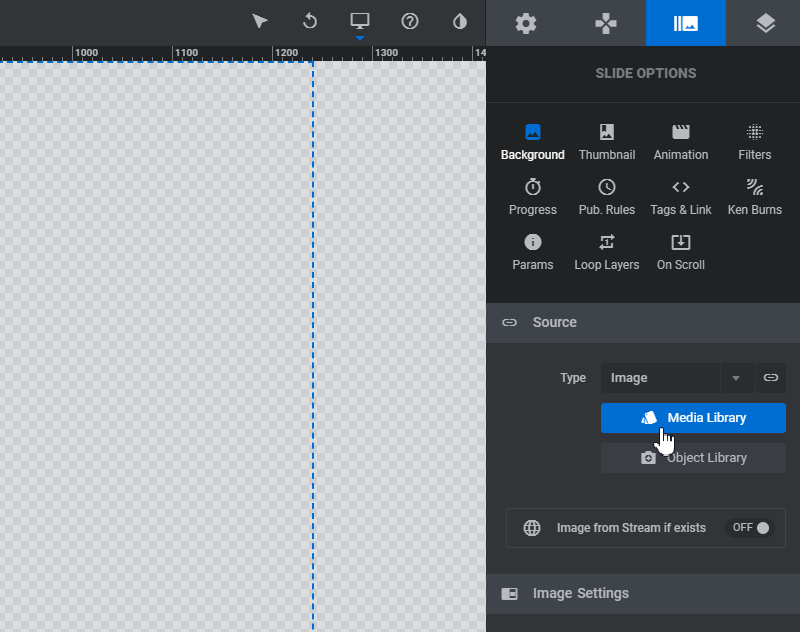
 Źródło: www.sliderrevolution.com
Źródło: www.sliderrevolution.comTag alt służy do opisu obrazu na stronie internetowej. Dodając tag alt, możesz poprawić dostępność swojej witryny dla użytkowników niedowidzących. Aby dodać tag alt, musisz edytować kod HTML swojej strony internetowej.

Jak dodać tekst alternatywny do obiektu?
Poniższe kroki można wykorzystać do dodania tekstu alternatywnego do obiektu. Aby edytować tekst, kliknij obiekt prawym przyciskiem myszy i wybierz opcję Edytuj tekst alternatywny … Wybierz obiekt, który ma służyć jako przewodnik. Aby zmienić tekst alternatywny, przejdź do Format.
Przykłady tagów Alt
Znacznik alt to element HTML, który umożliwia dostarczenie alternatywnego tekstu dla obrazu. Gdy przeglądarka użytkownika nie może renderować obrazu, zamiast niego zostanie wyświetlony tekst alternatywny. Jest to ważne dla ułatwień dostępu, ponieważ pozwala osobom z wadami wzroku nadal rozumieć zawartość strony.
Oto kilka przykładów tekstu alternatywnego:
„Zdjęcie małego psa”
„Zbliżenie niebieskiego kwiatu”
„Osoba idąca ulicą”
Dobry atrybut alt dla twoich obrazów pomaga w dostępności witryny i poprawia SEO zarówno w przypadku wyszukiwania obrazów, jak i wyszukiwania w Internecie. Jeśli chodzi o SEO obrazu, najważniejszym krokiem jest skonfigurowanie tekstu alternatywnego. roboty indeksujące w wyszukiwarkach zapisują obraz, aby nie był widoczny dla użytkowników, którzy nie mogą go zobaczyć. Jeśli chcesz, aby Twój obraz był wysoko w wynikach wyszukiwania w Google, powinieneś: użyć: obrazy w Google są często wyszukiwane przez miliony ludzi. Korzystając z Lazy Loading, musisz mieć ciąg tekstu alternatywnego. Jak napisać „tekst alternatywny”? W tej lekcji przyjrzymy się, jak stworzyć dobry tekst alternatywny obrazu, który pomoże wyszukiwarkom bez używania słów kluczowych.
Obrazy związane z Twoim tematem będą częściej pojawiać się w Twojej witrynie. Oprócz głównych słów kluczowych należy używać słów kluczowych powiązanych semantycznie. W przypadku logo i przycisków upewnij się, że zawiera tekst alternatywny. W rezultacie podczas używania tekstu alternatywnego roboty wyszukiwarek rozpoznają to jako konkretny obraz. Użycie tekstu alternatywnego jest najważniejszym elementem SEO wizerunku. Tekst alternatywny może pomóc użytkownikom niedowidzącym w efektywniejszej nawigacji po witrynie. Idealny jest krótki i wyraźny tekst alternatywny . W tym utworze jest tylko jedna linia (125 znaków). Opis obrazu jest dokładny do tego stopnia, że pole wyszukiwania wyszukiwarki może pokazywać wynik wyszukiwania z powiązanymi z nim słowami kluczowymi.
Skontaktuj się z pomocą techniczną
W przypadku obrazu możesz użyć następującego tagu Alt:
W sekcji Kontakt z pomocą techniczną wpisz *kontakt z pomocą techniczną.
Jak dodać tekst alternatywny do obrazów Html
Dodając element obrazu do kodu HTML, możesz określić wartość tekstu alternatywnego, wstawiając tag [ALT=false value go here] do elementu HTML.
Gdy subskrybenci nie mogą oglądać Twoich zdjęć z powodu problemów technicznych, wyświetlany jest tekst alternatywny kampanii . Jeśli im na to pozwolisz, możesz się tego spodziewać, jeśli wyłączą obrazy w swoim kliencie poczty e-mail lub użyją czytnika ekranu do wyświetlenia Twojej kampanii. Osoby korzystające z czytników ekranu często używają skrótów do wyróżniania tekstu. Jeśli Twoje obrazy nie pojawiają się w skrzynce odbiorczej subskrybentów, być może Twój klient poczty e-mail je blokuje. Ponieważ wiele klientów poczty e-mail domyślnie wyłącza obrazy, subskrybenci są zmuszeni do ręcznego włączania obrazów. Jeśli Twoi subskrybenci mają zablokowane obrazy, zauważą Twój tekst alternatywny zamiast obrazu.
Jest to składnik programu Image Editor.
W tekście zamiast inicjału znajduje się skrót.
Tekst alternatywny obrazu jest taki sam jak w oryginale.
W obrazie zbiorczym znajduje się tekst alternatywny.
