Dlaczego powinieneś używać obrazów SVG w swoich projektach internetowych i drukowanych
Opublikowany: 2023-02-04Reprezentacja łańcuchowa SVG to rodzaj obrazu wektorowego, który można tworzyć na różne sposoby, w tym za pomocą oprogramowania konwertującego inne typy obrazów na SVG. Gdy obraz jest w formacie SVG, można go edytować za pomocą oprogramowania do edycji grafiki wektorowej. Ten typ oprogramowania zazwyczaj oferuje więcej opcji edycji niż tradycyjne oprogramowanie do edycji obrazów rastrowych. Ponadto obraz SVG można skalować do dowolnego rozmiaru bez utraty jakości, co czyni go idealnym do wykorzystania w projektach internetowych i drukowanych.
GetSVGString to metoda, której można użyć do uzyskania ciągu SVG dowolnego wykresu za pomocą FusionCharts Suite XT. Ciąg SVG pojawia się na wykresie pokazanym poniżej po kliknięciu przycisku; jest to ten sam ciąg, który znajduje się na powyższym wykresie.
Plik SVG to format pliku, który można skalować w górę iw dół. Odwołanie do atrybutu sva jest dostarczane przez SVG.
Co można zrobić z plikami Svgs?

Jest wiele rzeczy, które możesz zrobić z plikami SVG. Można ich używać do tworzenia ilustracji, ikon, logo i złożonych grafik. Można je również animować i wykorzystywać w interaktywnych aplikacjach.
Nic dziwnego, że Scalable Vector Graphics (SVG) jest obecnie preferowanym formatem graficznym w Internecie. Jeśli grafika jest czysto dekoracyjna, nie jest wymagany żaden dodatkowy tekst. Atrybut alt musi być ważny dla wszystkich tagów, ale nie jest wymagany dla żadnego. Możesz określić, ile informacji będzie zawierać grafika, wstawiając plik SVG bezpośrednio do kodu HTML. Jeśli używasz starszej wersji Safari lub WebKit, może być konieczne zastąpienie role=img przez role=group w thesvg. Postaraj się, aby tytuł lub opis były jak najdokładniejsze, aby odzwierciedlały obraz. Utwórz indeks tabulacji „0” z tabindex=0:45.
Metoda tabIndex=1 zostanie użyta do osadzenia SVG i będziesz mógł wybrać metodę, której chcesz użyć. Innym sposobem jej wyświetlania jest osadzenie grafiki w ramce iframe lub obiekcie. Jeśli używany jest NVDA, dodaj tytuł zawierający treść elementu NVDA (prawdopodobnie <desc,'). Umożliw czytnikom ekranu odczytywanie tekstu, jednocześnie ukrywając go wizualnie. Możemy to osiągnąć, ustawiając rozmiar czcionki zarówno w bibliotekach JAWS, jak i NVDA na 0,2. Czy można ułatwić wdrażanie ułatwień dostępu dzięki czcionce ikon z SVG? Można jednak użyć ikony, aby to osiągnąć, a my pokażemy Ci, jak to zrobić na poniższym filmie.
Kod dla ikon jest zwykle znajdowany w tym przypadku za pomocą generatora ikon . Ta metoda jest bardzo podobna do przykładu Basic Image Replacement, Inline Script. W tagach kotwicy etykieta aria wskazuje tekst wewnątrz łącza; jednak czytnik ekranu nie wskazuje tekstu wewnątrz łącza. Ponieważ atrybut alt zawiera wszystkie te informacje, możemy użyć tekstu alternatywnego do opisania tego obrazu. Warstwy można eksportować w formacie svega od dołu do góry w programie Adobe Illustrator. Aby mój plik SVG był bezpieczny, dołączyłem dwie wersje: jedną do edycji w programie Illustrator, a drugą do edycji kodu. Jeśli używasz kontroli źródła opartej na git (git, SourceTree, ect), upewnij się, że plik jest gotowy.
Najlepiej wstrzymać się z edycją pliku SVG do czasu ukończenia go w 100%. Możemy je połączyć, używając tytułu i opisu, które są podobnymi elementami tekstowymi, których można użyć do ich połączenia. Dodawanie ról semantycznych do paska i grup kluczy można wykonać za pomocą ról semantycznych. Lista jest oznaczona etykietą aria-label=bar graph w grupie, która ją zawiera. Użyjmy czytnika ekranu, aby sprawdzić, czy to działa. Upewnij się, że plik SVG jest dostępny we wszystkich przeglądarkach, więc dodaj do niego rolę = 1. Utwórz role semantyczne w grupach zawierających oś czasu i segmenty czasu.
Lista musi teraz zawierać etykietę: >gt;timeline> role>list aria-label=oś czasu od wschodu do zachodu słońca. Jeśli tabindex (tabhtml) jest ustawiony na 0, fokus strony będzie widoczny we wszystkich przeglądarkach. Semantykę łącza można poprawić. Link jest do użytku własnego. Nie ma tutaj linku semantycznego, ponieważ nie odnosi się do niczego i może powodować zamieszanie w czytniku ekranu. Podczas poruszania się po elementach łączy za pomocą plików SVG okno nie zawsze przesuwa się, aby zapewnić widoczność elementu w rzutni. Niektóre przeglądarki przewijają całą sekcję elementu, bez względu na elementy potomne, które nie są wyświetlane. Ta funkcja może być przydatna dla osób niedowidzących, które korzystają z systemu Windows lub trybu wysokiego kontrastu.
Potężnym narzędziem przekazywania informacji jest animacja. Animowane sceny mogą służyć do zilustrowania punktu, zademonstrowania procesu lub zapewnienia wrażenia ruchu. Możesz także użyć animacji, aby utworzyć informacyjne strony powitalne w filmie lub animować określoną sekwencję.
SVG zyskał na popularności w ostatnich latach jako popularne narzędzie do tworzenia interaktywnych grafik. Używając SVG, możesz tworzyć grafiki wektorowe, które mogą być animowane w czasie. Efekty te mogą na przykład być niezwykle przekonujące.
Jak używać Svg w tekście?

Tekst * Ponieważ tekst jest renderowany w taki sam sposób jak inne elementy, możesz zrobić te same rzeczy z tekstem SVG , co z plikiem. Po umieszczeniu obrazu w przestrzeni współrzędnych można go przekształcić w tekst.
W kilku prostych krokach możesz łatwo i skutecznie zmienić kształt pliku SVG. Jeśli chcesz mieć pewność, że tekst można edytować, użyj atrybutu contentEditable na elemencie w pliku SVG. Drugim sposobem uzyskania zawartości określonego elementu SVG jest użycie metody getElementById(). Funkcja style() to kolejna metoda stosowania niestandardowych stylów do tekstu. Wszystkie te techniki są bardzo skuteczne, ale mają pewne wady. Atrybut contentEditable może działać tylko na elementach SVG, a funkcja getElementById() może być używana tylko w celu uzyskania dostępu do zawartości elementów widocznych na ekranie. Wymienione powyżej metody to doskonałe sposoby na edytowanie tekstu w formacie pliku .VJ, ale istnieją inne doskonałe alternatywy. Użycie atrybutu refitable contented=”true” w elemencie HTML to jeden z najprostszych sposobów na udostępnienie tekstu SVG do edycji. Tekst można zmienić w dowolnym momencie i zastosować niestandardowe style.
Do czego służy tag Svg?

Grafiki udostępniane są w formie grafiki svg . Scalable Vector Graphics (SVG) to język oparty na XML, którego można używać do tworzenia dwuwymiarowej grafiki opartej na animacji i interaktywności. Ten program wykorzystuje proste figury geometryczne (okrąg, linia, wielokąt itd.).

Obrazy XML (Extensible Markup Language) są tworzone przy użyciu formatu strukturalnego znanego jako sva. W przeciwieństwie do formatów obrazów opartych na pikselach, pliki SVG są formatami wektorowymi, co umożliwia skalowanie do dowolnego wymiaru bez powodowania pogorszenia jakości. Można je zmniejszać, aby sprostać różnym gęstościom wyświetlaczy, drukować wyraźniej i skuteczniej reagować. Wartość właściwości viewBox jest wyrażona jako seria czterech wartości: min-x, min-y, szerokość i wysokość. Metoda keepAspectRatio instruuje, w jaki sposób komponent o określonym współczynniku proporcji pasuje do rzutni o innym współczynniku proporcji. Język arkusza stylów dla każdego fragmentu dokumentu jest zdefiniowany przez contentStyleType. Za pomocą SVG możesz tworzyć trzy typy obiektów graficznych: zagnieżdżone transformacje, ścieżki przycinające, maski alfa i efekty filtrów.
Obraz z pliku an.sva może być używany w HTML na różne sposoby. XHTML, dialekt XML z mniej rygorystycznymi ograniczeniami składniowymi, jest traktowany przez nowoczesne przeglądarki jak HTML. Aby utworzyć kształt, element jest dodawany do. Parametry użyte do opisania rozmiaru i położenia tych kształtów są różne. wielokąt, który jest typem polilinii składającej się z segmentów łączących lokalizacje, jest podobny do polilinii, która składa się z segmentów łączących lokalizacje. Wraz ze wzrostem liczby rozszerzeń przeglądarek obsługujących pliki SVG sensowne jest poprawienie jakości obrazów. Używając obrazów sva na swojej stronie internetowej, możesz przyspieszyć ładowanie, ponieważ rozmiary plików są mniejsze. CSS i/lub JavaScript mogą ułatwić edytowanie i animowanie plików SVG. Ponieważ są szybsze i tańsze w użyciu niż pliki JPEG, PNG i JPG, są najskuteczniejszym sposobem na ulepszenie responsywnego projektu.
Pomimo tego, że pliki wektorowe doskonale nadają się do tworzenia grafiki i ilustracji, brakuje im pikseli, co utrudnia wyświetlanie wysokiej jakości zdjęć cyfrowych. Format JPEG jest generalnie preferowany w przypadku szczegółowych zdjęć ze względu na mniejszy rozmiar i wyższą rozdzielczość. Jeśli nie używasz nowoczesnych przeglądarek, nie będziesz w stanie wyświetlić obrazu z plikiem SVG; zamiast tego będziesz musiał użyć obrazu JPEG.
Obrazy SVG: lepszy wybór dla projektantów stron internetowych
Kompresja mySVG.svg spowoduje, że adres URL będzie
Konwertuj SVG na ciąg online

Możesz przekonwertować svg na string online za pomocą wielu różnych narzędzi. Niektóre z tych narzędzi obejmują konwertery online, edytory online lub usługi online.
Konwertuj SVG na łańcuchową reakcję
Istnieje kilka różnych sposobów konwersji svg na ciąg znaków w reakcji. Jednym ze sposobów byłoby użycie funkcji renderToString pakietu react-dom. Innym sposobem byłoby użycie funkcji renderToStaticMarkup pakietu react-dom-server.
Plik SVG to lekki, nieskończenie skalowalny plik, który zastępuje pliki rastrowe. Można go również stylizować, animować za pomocą CSS i osadzać w kodzie HTML. Jeśli chcesz stworzyć aplikację React z plikiem SVG, możesz zrobić kilka rzeczy. W poniższych przykładach omówimy, co sprawia, że plik SVG jest naprawdę świetny. Dzięki SVG możesz zrobić niesamowite rzeczy z tekstem i animacją. W tej lekcji omówimy SVG, zanim przejdziemy do React. Ta grafika jest dość długa, ale oto jej główne części: Możliwe jest użycie SVG do generowania obiektów, które są zawarte w bloku >defs>.
Mogą to być kształty, ścieżki, filtry i efekty gradientu, takie jak na powyższym obrazku. Proszę odnieść się do jego identyfikatora za pomocą następującego znacznika. Przyjrzyjmy się innym rzeczom, które może zrobić SVG. W tym przykładzie przyjrzymy się, jak utworzyć plik SVG za pomocą React w locie. To potężne narzędzie, które jest zarówno elastyczne, jak i proste w użyciu. Ponieważ na tej samej pizzy można użyć dodatków i pizzy, możemy mieć dwa rodzaje dokumentów. Najtrudniejszą częścią tego ćwiczenia jest montaż dodatków.
Przy odpowiednich przypadkach użycia i minimalnym wysiłku, SVG może być używany do wzbogacania stron internetowych i aplikacji React. Kiedy użytkownicy aktualizują swoje zamówienia na pizzę, możemy stworzyć film, w którym dodatki spadają na pizzę. Kod źródłowy projektu można znaleźć na GitHub. Należy zauważyć, że pliki SVG nie są pozbawione wad. Istnieją jednak pewne wady plików SVG.
Konwertuj SVG na ciąg znaków JavaScript
Aby przekonwertować svg na łańcuch, możesz użyć metody .toString(). Spowoduje to zwrócenie svg jako ciągu znaków.
Podczas tej lekcji wspólnie rozwiążemy zagadkę Svg To String JavaScript. Można to wykazać, patrząc na poniższy kod. Problem został rozwiązany przy użyciu różnych podejść. Możesz użyć JS lub CSS do utworzenia ciągu, wykonując następujące kroki. Język znaczników Scalable Vector Graphics (SVG) to oparty na XML język znaczników używany do opisywania dwuwymiarowej grafiki wektorowej. Korzystając z narzędzia SVG to Base64, wybierz przycisk Prześlij svg. To narzędzie konwertuje dane ssvg na format base64 i generuje źródło tła CSS, które obejmuje ciąg znaków Base64, kod obrazu HTML i źródło tła CSS.
Tekst SVG
Tekst SVG to tekst, który można wyświetlić w grafice wektorowej . Można go używać do tworzenia tekstu, który można skalować do dowolnego rozmiaru bez utraty jakości. Tekst SVG może być używany w połączeniu z innymi grafikami wektorowymi do tworzenia złożonych grafik.
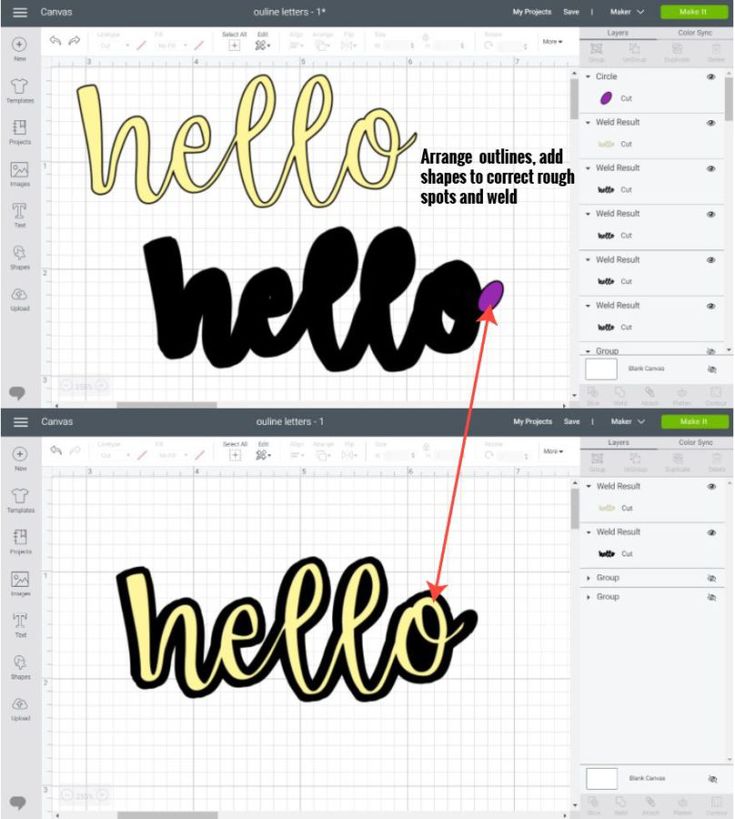
W rzeczywistości tworzenie SVG za pomocą Inkscape jest dość proste. Będziesz gotowy do pracy od razu, ponieważ jest tylko kilka podstaw do nauczenia się. Pamiętaj, że wszelkie linki, które klikniesz, będą traktowane jako powiązane. Jeśli klikniesz jeden z moich linków, aby coś kupić, mogę otrzymać niewielką prowizję bez żadnych kosztów. Po wybraniu żądanych czcionek nadszedł czas, aby zamienić wybrane czcionki w pliki sva . Po wprowadzeniu tekstu plik SVG nie jest tworzony. W Inkscape konieczna jest konwersja tekstu na ścieżkę. Stąd możesz kliknąć każdą literę swojego tekstu i zmienić ją w zależności od upodobań.
Właściwości tekstu w HTML
Treść tekstowa elementu jest zwracana do właściwości textContent elementu.
Coś wymyślimy. Tych właściwości można użyć do zmiany wyglądu tekstu poprzez zmianę właściwości obrysu i wypełnienia.
Jest to rodzaj pojazdu hybrydowego. Właściwości textAlign i textBaseline mogą służyć do umieszczania tekstu w elemencie.
